Comment ajouter un menu déroulant à votre thème WordPress
Publié: 2022-10-05L'ajout d'un menu déroulant à votre thème WordPress peut être un excellent moyen d'organiser votre contenu et de le rendre plus convivial. Il existe plusieurs façons d'ajouter un menu déroulant à votre thème WordPress, et dans cet article, nous allons vous montrer comment le faire en utilisant le système de menu WordPress .
Depuis quelques semaines, les menus de navigation sont à l'honneur. C'est une bonne idée d'apprendre à concevoir un menu déroulant avant de commencer à coder des menus avancés . Il vous fournira les bases nécessaires à la création de menus avancés dans ce didacticiel. Suivre ce tutoriel nécessitera : La deuxième étape consiste à apprendre la conception de menus WordPress. La fonctionnalité de menu intégrée de WordPress ; 3. Ce livre est écrit pour les débutants de WordPress et couvre les bases du développement d'un menu déroulant. Comment cibler le HTML généré par une fonction de menu WordPress à l'aide de CSS.
Dans votre base de données, vous trouverez un article dans la table wp_posts pour chaque élément du menu de navigation . Chaque message est unique dans ses métadonnées, qui incluent le texte qui sera affiché, ainsi que la cible du lien. Assurez-vous de masquer les éléments de second niveau par défaut dans la feuille de style de votre thème. Dans ce cas, un élément du haut ne sera pas caché car l'un de ses éléments imbriqués sera à l'intérieur d'un autre en haut. Vous remarquerez qu'il y a un menu déroulant à côté du contenu. Nous voulons qu'il apparaisse comme s'il flottait au-dessus du matériau. Par conséquent, nous devons inclure le style de mise en page dans notre feuille de style afin de résoudre ce problème.
Le positionnement relatif des éléments de niveau supérieur doit également être indiqué dans le texte. L'ajout d'une nouvelle classe à votre thème appelée media query et d'un nouveau fichier appelé burger-menu.js lui permettra de s'exécuter. Le menu peut être créé à l'aide d'un script lorsqu'un utilisateur appuie sur l'icône. Dans une requête multimédia, nous utiliserons CSS pour masquer l' élément de menu , qui se trouve à l'intérieur d'un élément avec une classe.
Comment ajouter un menu déroulant dans la page WordPress

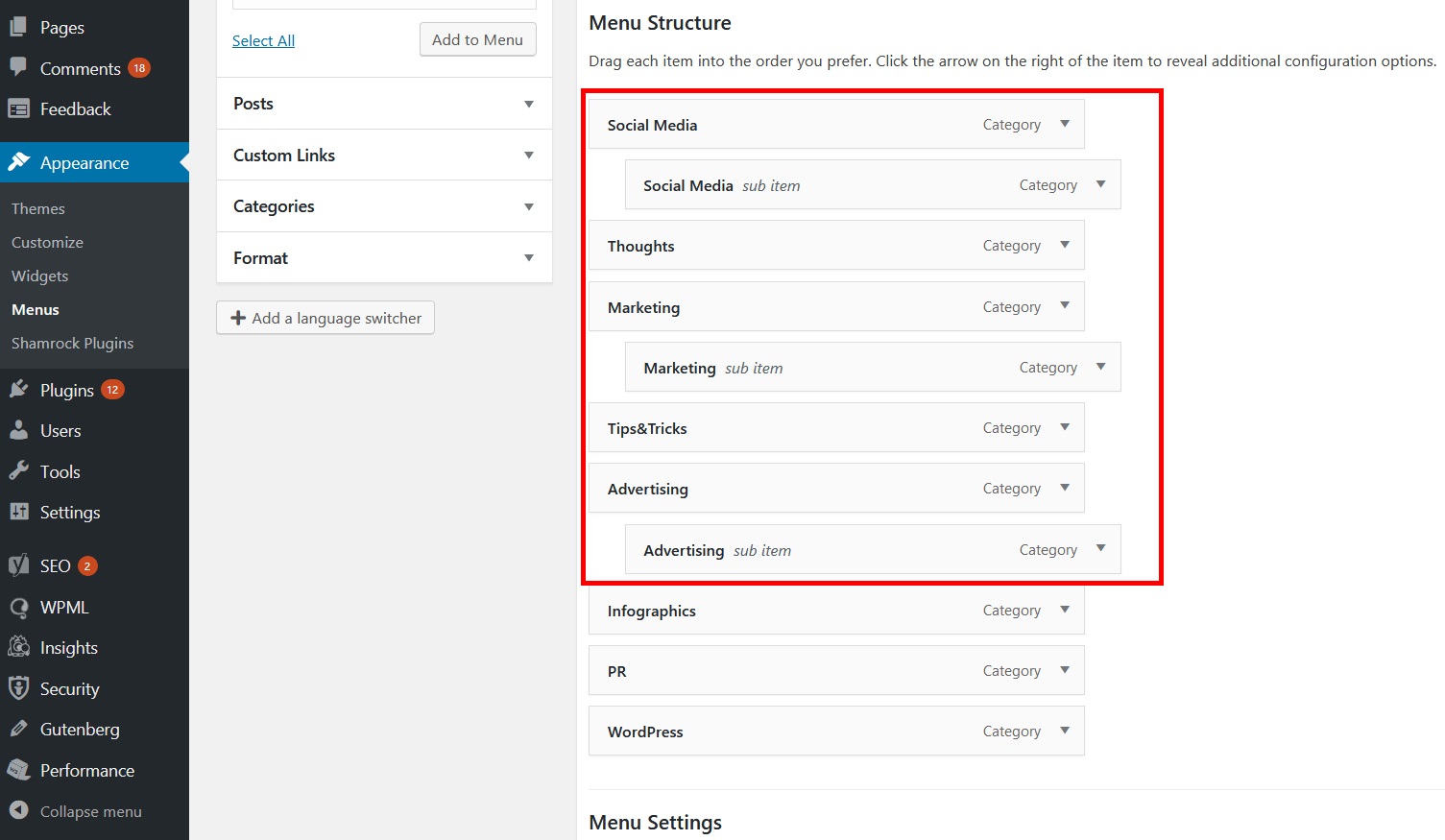
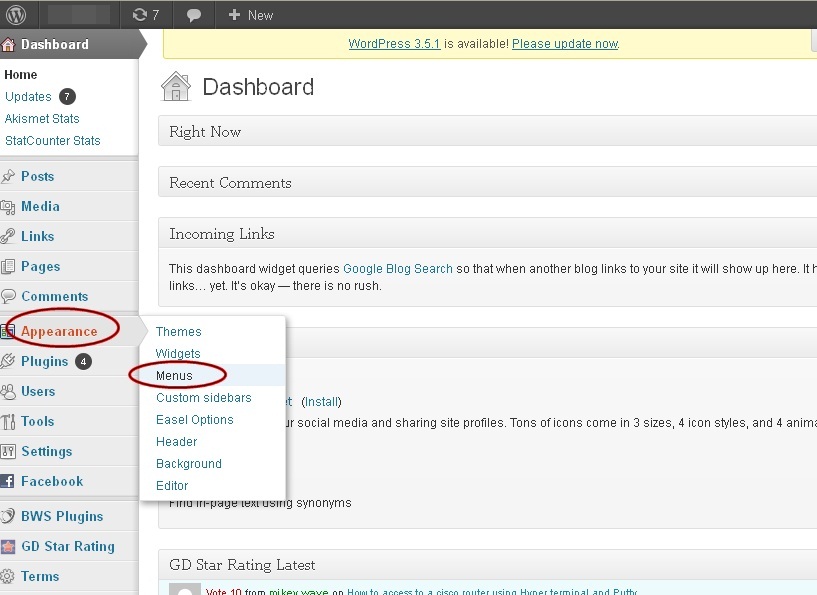
Pour créer un menu déroulant dans WP Admin, allez dans Apparence. Le menu vous permet de modifier l'ordre d'un élément en le faisant glisser et en le déposant. Pour créer des menus déroulants, faites glisser un élément vers la droite pour l'« emboîter » sous un autre élément directement au-dessus ; en faisant à nouveau glisser l'élément vers la gauche, vous pouvez annuler cette opération.
En raison de l'augmentation du contenu des pages et des publications sur votre site, il peut vous être difficile d'inclure chaque destination dans votre barre de menus . Dans cette courte astuce, je vais passer en revue deux façons simples de transformer les menus WordPress en menus déroulants. Créez un menu WordPress standard avant d'ajouter la fonctionnalité de liste déroulante. Connectez-vous à votre compte WordPress et créez un menu. Le glisser-déposer est le meilleur moyen de transformer un menu normal en menu déroulant. Des menus déroulants peuvent également être créés à l'aide de l'aperçu en direct et du personnalisateur de WordPress. La capture d'écran suivante, par exemple, montre que Paramètres est le parent, Réinitialisation du mot de passe et Déconnexion sont les enfants, et les deux sont déconnectés.
Vous verrez vos modifications dans l'aperçu en direct si vous divisez votre menu en parents et enfants. Cochez l'une des cases Emplacement du menu pour vous assurer que votre nouveau menu déroulant sera visible à cet emplacement. L'utilisation de menus déroulants peut faciliter la navigation sur votre site Web tout en réduisant l'espace sur votre barre de menus.
Comment ajouter un menu à une page dans WordPress ?
Cliquez sur l'onglet "Tout afficher" dans le coin supérieur droit de l'écran pour afficher toutes les pages de votre site. Ensuite, sélectionnez l'option "Ajouter au menu" en cochant la case à côté de chaque page que vous souhaitez ajouter à votre menu. Une fois vos pages ajoutées, vous pouvez les déplacer en les faisant glisser et en les déposant.
Comment créer un menu déroulant dynamique dans WordPress

L'ajout d'un menu déroulant dynamique dans WordPress est relativement facile et peut être accompli en suivant quelques étapes simples. Tout d'abord, créez un élément de menu parent et ajoutez les éléments de sous-menu souhaités en dessous. Ensuite, accédez à la page Apparence > Menus et sélectionnez le menu nouvellement créé dans le menu déroulant. Enfin, cochez la case à côté de "Activer le menu déroulant dynamique" et cliquez sur le bouton "Enregistrer le menu". C'est ça! Votre site WordPress devrait maintenant avoir un menu déroulant dynamique.
Le codage d'un menu déroulant dans un thème WordPress est relativement simple. En utilisant les deux méthodes décrites ci-dessous, WordPress peut créer le code HTML d'un menu déroulant. Si vous ne savez pas comment créer des menus déroulants, les articles ci-dessous vous montreront comment. Il existe un très petit fichier JavaScript qui est utilisé dans le menu Suckerfish pour une version antérieure d'Internet Explorer. Beaucoup de gens codent en dur leur code HTML dans leur fichier header.php, mais ce n'est pas particulièrement efficace. Parce que WP_list_pages() produit les éléments de la liste, mais pas la balise *ul>, j'ai codé en dur ces balises pour inclure notre identifiant et notre lien dans la liste. Parce que votre page d'accueil n'est souvent pas une page WordPress, j'ai ajouté une ligne de code au menu qui affiche la page index.php dans la balise uniquement.

WordPress 2.7 inclut une nouvelle balise de modèle appelée WP_page_menu() qui produit essentiellement le même résultat que ci-dessus sur une seule ligne. Le code sera produit comme suit : code type=html Les pages seraient nommées selon le nom de la page, et les liens seraient décrits par la source des liens. Lorsque nous définissons show_home sur 1, WordPress doit inclure notre page d'accueil dans le menu. Malgré le fait qu'il soit fréquemment utilisé dans les listes déroulantes de codage, le wrapper div n'est pas nécessaire. Le nom de classe peut être défini à l'aide du paramètre de nom de classe. Il n'est pas possible d'ajouter une nouvelle classe de propriété à la page d'accueil, current_page_item. Si vous cherchez un moyen de styliser l'élément de menu de la page actuelle, WP_list_pages() peut être une meilleure option.
Comment ajouter un menu déroulant dans Woocommerce
Dans WooCommerce, allez dans Paramètres. Ensuite, sous les tableaux de produits, sélectionnez les paramètres par défaut que vous entrez après votre clé de licence. La colonne d'ajout au panier dans la section des colonnes doit être incluse et le menu déroulant des variantes doit être sélectionné sous "Variations".
L'objectif ultime d'un propriétaire de boutique dans WooCommerce est de fournir la meilleure expérience d'achat à ses clients. Lorsque quelqu'un clique sur un bouton ou sur le texte qui le dirige, le menu déroulant ouvre une liste d'éléments. En suivant ces étapes, vous pourrez ajouter un menu déroulant à votre page produit WooCommerce. Le module Extra Product Options (Custom Addons) de WooCommerce comprend 16 champs personnalisés, y compris un menu déroulant pour afficher les détails du produit. Vous pouvez utiliser nos champs de produits personnalisés et par défaut comme créneau pour les créer, les modifier, les supprimer et les repositionner. Ce plugin peut également être acheté en version gratuite, et si vous le souhaitez, essayez-le tout de suite.
Menu déroulant WordPress sans page
Il existe plusieurs façons de créer un menu déroulant WordPress sans page. Une façon consiste à utiliser un plugin comme Superfish ou Dropdown Menu. Ces plugins vous permettront de créer un menu personnalisé pouvant être affiché sous forme de liste déroulante. Une autre façon consiste à utiliser un thème qui prend en charge les menus déroulants. Certains thèmes, comme le thème WordPress par défaut, auront un menu déroulant intégré.
En utilisant un langage de script comme PHP, je peux facilement créer un menu déroulant sur WordPress. C'est simple; suivez simplement notre guide étape par étape et commencez tout de suite. Vous n'aurez besoin d'aucun plugin ou connaissance en codage pour bien faire cette action, ce qui est fantastique. Il est simple de suivre les quatre étapes qui font partie du tableau de bord d'administration. Lorsque vous choisissez où afficher votre menu déroulant WordPress, vous pouvez choisir l'ordre dans lequel il apparaît. Vous pouvez le faire en accédant à Gérer les emplacements ou en cliquant sur le lien Structure du menu . Il existe une option pour ajouter des pages de niveau supérieur à ce menu appelée ajout automatique de pages.
Si vous voulez voir ce que vous faites en temps réel, vous pouvez le faire en sélectionnant Gérer avec aperçu en direct dans le menu Outils. Ces plugins doivent être utilisés si vous voulez un méga menu déroulant. En plus d'un menu extensible et d'un menu déroulant en deux dimensions, cette application affiche tous les éléments par défaut. Avec la version gratuite, vous pouvez ajouter des méga menus horizontaux, survoler ou cliquer sur des événements, prendre en charge des menus volants et utiliser plusieurs menus. Les prix des plugins Pro commencent à 29 $ pour un site et augmentent en fonction de la complexité du projet. Vous pouvez créer un menu mobile réactif freemium avec WP Mobile Menu, qui se décline en une variété de thèmes. Il est simple à utiliser ; suivez simplement les instructions et vous êtes prêt à partir.
Le plugin Hero Menu coûte 20 $ et est livré avec six mois de support. Un menu déroulant avec trop ou trop peu d'éléments ne doit pas être utilisé. S'ils sont trop longs, ils sont considérés comme inférieurs à la normale et l'expérience utilisateur en souffre. les menus déroulants avec peu d'options sont inutiles et dénués de sens s'ils ont peu de choix. Vous pouvez maintenant créer facilement le vôtre en toute simplicité.
Activation de l'option Link Target pour les menus vides Target
Pour créer un menu vierge cible, suivez ces étapes : br> En sélectionnant "Lier la cible" sous "Propriétés du menu avancé", vous pouvez accéder à l'écran "Options d'écran" en activant d'abord l'option "Lier la cible".
Si vous souhaitez lier votre ordinateur, allez dans le menu "Lier la cible" sous "Afficher les propriétés du menu avancé".
