Et c'est tout ce qu'il y a à faire ! Vous pouvez maintenant utiliser votre nouveau modèle pour créer des pages personnalisées sur votre site WordPress
Publié: 2022-10-05Si vous souhaitez ajouter un nouveau modèle à votre site WordPress , vous devez d'abord créer un nouveau fichier dans le dossier de votre thème. Pour ce faire, le moyen le plus simple consiste à créer une copie d'un fichier de modèle existant, puis à le modifier en fonction de vos besoins. Une fois que vous avez créé le nouveau fichier, vous devez ajouter le code suivant en haut du fichier : Ce code indique à WordPress qu'il s'agit d'un fichier modèle et quel est son nom. Vous pouvez remplacer "Mon nouveau modèle" par ce que vous voulez appeler votre modèle. Ensuite, vous devez éditer le fichier pour ajouter le code HTML et PHP qui composera votre modèle. Si vous n'êtes pas familier avec le codage, de nombreuses ressources sont disponibles en ligne pour vous aider à démarrer. Une fois que vous avez terminé de modifier le fichier, vous pouvez prévisualiser votre modèle en allant dans Apparence > Thèmes dans votre panneau d'administration WordPress. Si tout semble bon, vous pouvez activer votre modèle en cliquant sur le bouton "Activer".
La création de pages individuelles avec des fonctionnalités spécifiques est un moyen simple d'y parvenir. Les modèles de page peuvent être une bonne option si vous cherchez un moyen simple d'y parvenir. Vous pourrez choisir plus facilement l'aspect que vous souhaitez donner à votre design grâce aux modèles, qui vous permettent de gagner du temps et de l'argent. Dans cet article, nous verrons ce que sont les modèles de page et pourquoi ils sont utiles. Si vous n'êtes pas familier avec l'édition complète du site, c'est une option viable. De plus, vous pouvez créer des modèles lorsque vous créez un nouveau contenu. Dans le cadre de ce didacticiel, nous allons créer un modèle sur une nouvelle page. Après avoir créé une page, vous pourrez apporter des modifications au modèle.
Il existe également des sections de personnalisation disponibles dans l'édition complète du site que vous pouvez ajouter à vos pages. En tant que modèles, vous pouvez modifier l'ordre dans lequel ces pièces sont affichées. Vous pouvez utiliser cette méthode pour ajouter un en-tête, un pied de page et d'autres fonctionnalités à votre site Web. Vous pouvez facilement effacer vos personnalisations en accédant à la page Modèles dans l'éditeur de site.
Si vous souhaitez l'enregistrer en tant que modèle, ouvrez-le. Vous pouvez enregistrer le modèle en cliquant sur Enregistrer comme modèle dans l'onglet Fichier. Remplissez la case Enregistrer sous, en sélectionnant le nom qui sera utilisé pour le nouveau modèle. Il est possible de choisir (facultatif). Choisissez un emplacement où le modèle peut être enregistré en saisissant la zone Où.
Comment ajouter un modèle à WordPress ?

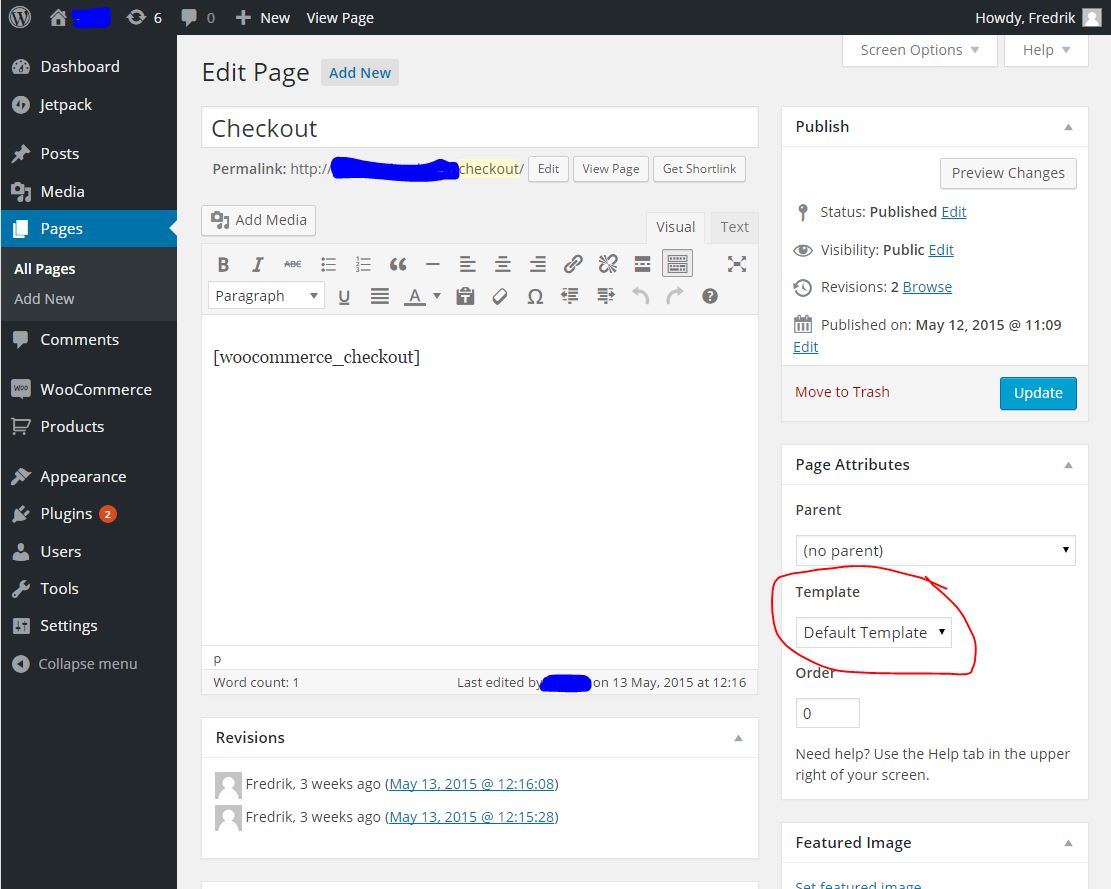
Dans l'éditeur WordPress, vous trouverez un champ d'option "Attributs de page" avec un menu déroulant nommé "Modèle". Vous trouverez une liste des modèles de pages disponibles sur votre site WordPress en cliquant dessus. La page que vous choisissez, enregistrez ou mettez à jour est terminée et vous avez terminé.
Comment modifier un modèle WordPress
Certains utilisateurs peuvent avoir besoin de modifier un modèle qu'ils ont téléchargé à partir du site Web WordPress.com, malgré le fait que les utilisateurs de WordPress ont accès à une multitude de modèles. Pour ce faire, le moyen le plus pratique consiste à accéder aux pages, à passer la souris sur celle que vous souhaitez modifier, puis à cliquer sur Modification rapide. Vous pouvez également choisir votre modèle personnalisé et l'enregistrer ou le mettre à jour en cliquant sur un menu déroulant Modèle ici. Pour importer le modèle enregistré, accédez à Outils, puis cliquez sur Importer. Importez WordPress en sélectionnant Importer puis Exécuter l'importateur. Si vous n'avez jamais importé WordPress auparavant, le premier lien de la section WordPress indiquera Installer maintenant.
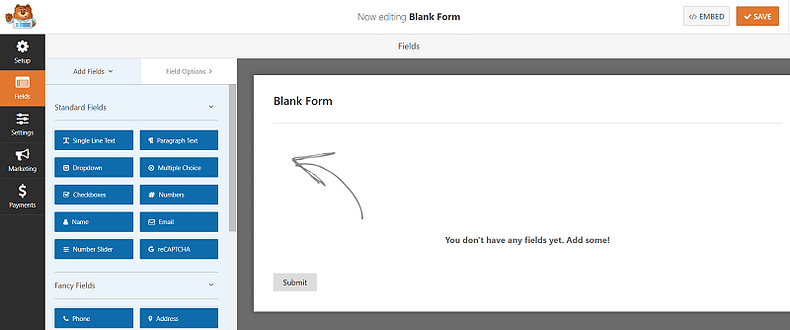
Comment ajouter un modèle vierge à WordPress ?

Il existe deux façons d'ajouter un modèle vierge à WordPress. La première consiste à créer un nouveau fichier dans le répertoire du thème WordPress et à le nommer blank.php. La deuxième méthode consiste à créer un nouveau fichier dans le répertoire du plugin WordPress et à le nommer blank.php.
Un restaurant peut conserver ses éléments de menu en tant que publications WordPress et les classer selon les catégories dans lesquelles chaque publication est organisée. En écrivant un modèle à l'intérieur des articles, l'administrateur WordPress peut les formater pour qu'ils apparaissent sous forme de menus. Lorsque vous créez un modèle, c'est une bonne idée de le dupliquer afin d'avoir plus d'un modèle vierge à utiliser à l'avenir.
Comment trouver un modèle de page dans WordPress ?

Il existe plusieurs façons de trouver un modèle de page dans WordPress. Une façon consiste à accéder au codex WordPress et à rechercher des "modèles de page". Une autre méthode consiste à rechercher des "modèles de page" dans le répertoire des plugins WordPress. Enfin, vous pouvez également demander de l'aide à l'auteur de votre thème ou au forum d'assistance.
Trouvez le bon modèle WordPress pour votre site
Si vous souhaitez rechercher un modèle spécifique par son nom, vous pouvez utiliser le générateur de page WordPress : *br Vous pouvez trouver tous les modèles en sélectionnant le nom de modèle approprié.
Comment créer un modèle de page personnalisé dans WordPress
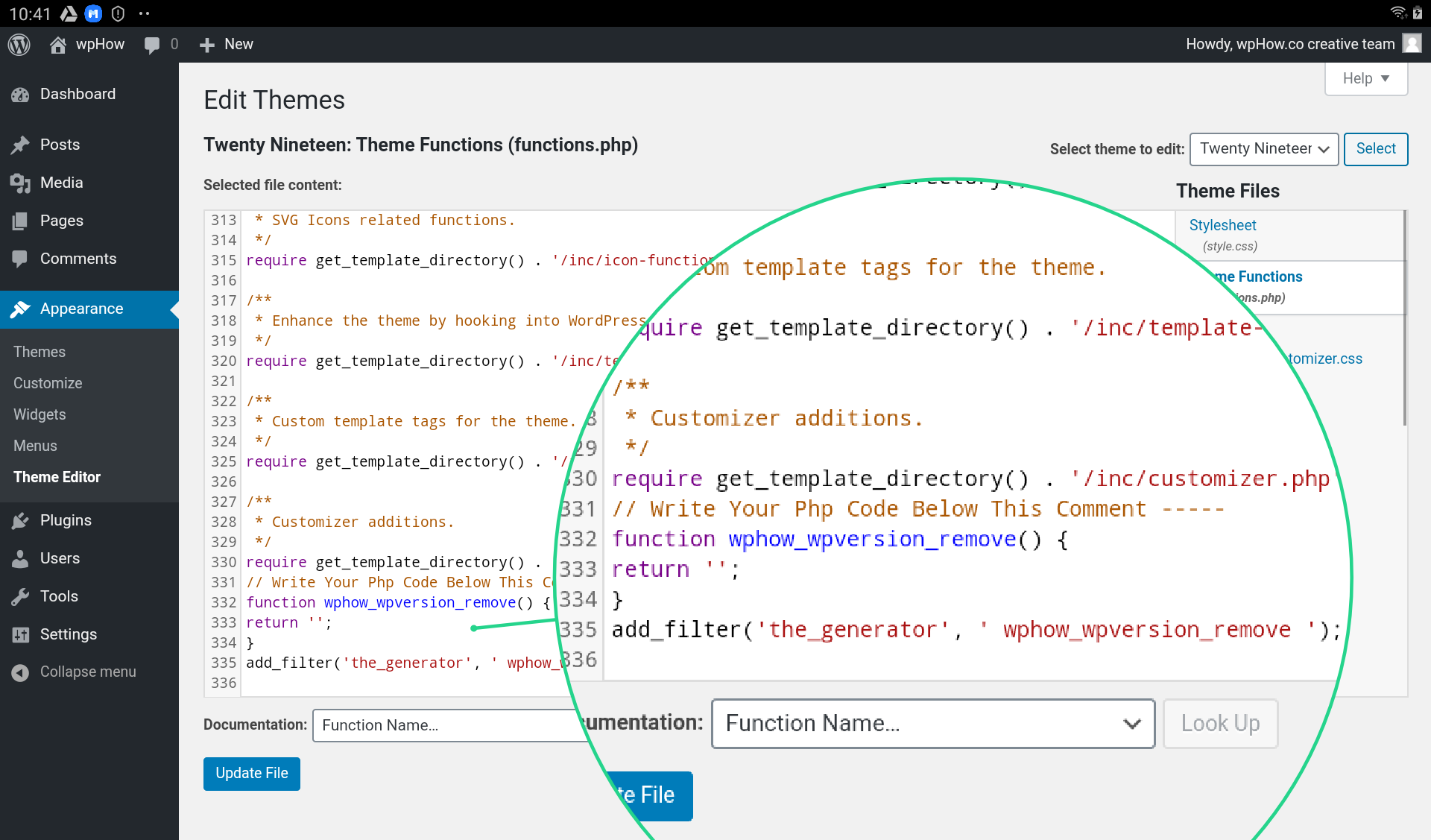
Afin de créer un modèle de page personnalisé dans WordPress, vous devrez d'abord créer un nouveau fichier dans votre répertoire de thème WordPress. Une fois cela fait, vous devrez ajouter le code suivant en haut du fichier : /* Nom du modèle : Modèle de page personnalisé */ La ligne « Nom du modèle » est ce qui vous permettra de sélectionner ce modèle de page lors de la création ou modification d'une page dans WordPress. Après cela, vous pouvez ajouter n'importe quel code ou balisage que vous souhaitez utiliser dans votre modèle de page personnalisé.

Vous pouvez créer un modèle de page qui vous permet d'ajouter des variations structurelles ou des fonctions hautement personnalisées à votre site Web. Il est simple de les créer pour que les nouveaux arrivants puissent se lancer, mais ils ont aussi le potentiel d'occuper les professionnels expérimentés pour les années à venir. Permettre à votre modèle de différer de la structure de votre site tout en ajoutant de nouvelles fonctionnalités est un excellent moyen d'ajouter de nouvelles fonctionnalités. Vous pouvez utiliser les modèles de page si vous le souhaitez. Vous devez inclure le pied de page et d'autres éléments de page si vous en avez besoin. Dans cet exemple, créons un modèle de page spécial où les utilisateurs peuvent sélectionner la manière dont les messages doivent être regroupés. Les champs personnalisés avancés, l'un de mes plugins préférés, peuvent faire une énorme différence dans nos vies.
Créer votre propre modèle de page peut être extrêmement long et fastidieux au mieux. Vous pouvez réduire le temps consacré à la surcharge et à l'ennui grâce au plugin CustomPress. Pour obtenir tous les détails sur l'installation et la configuration de CustomPress, rendez-vous dans l'onglet Paramètres. Si vous souhaitez simplifier la configuration, vous devez d'abord planifier votre modèle de page. La seule personne qui peut créer des types de publication personnalisés ou des modèles de page sous l'activation du réseau CustomPress est le super administrateur. Si vous l'activez site par site, chaque site avec le plugin pourra créer son propre type de publication et son modèle. Dans ce cas, vous créeriez un modèle de publication personnalisé basé sur le type de capacité.
Le bouton Ajouter un type de publication doit être enfoncé dans l'onglet Types de publication par défaut pour modifier le type. Pour faire fonctionner mon activité de plug-in fictif, j'ai besoin de pouvoir ajouter quelques fonctionnalités à l'éditeur, telles que la version du plug-in. Sélectionnez tous les types de publication ou modèles de page pour lesquels vous ne souhaitez pas que ce champ personnalisé soit visible dans l'éditeur sous Ajouter des champs personnalisés. En sélectionnant cette option dans le champ Type de champ, vous pouvez spécifier comment les utilisateurs saisiront les informations. Votre champ personnalisé se trouve dans l'éditeur, mais il n'apparaîtra pas sur votre page tant que vous n'y aurez pas inclus de code PHP ou un shortcode. Dans /WP-content/themes/your-theme/single-post_name, vous trouverez le code. Si vous préférez utiliser le shortcode, insérez-le simplement dans l'éditeur de page où vous souhaitez qu'il apparaisse.
CSS vous permet de personnaliser vos champs comme vous le souhaitez. Pour encapsuler un code d'intégration PHP dans un texte personnalisé, ajoutez-y le texte personnalisé. Ensuite, copiez et collez votre nom de classe nouvellement créé dans le fichier style.html de votre thème. Un site Web peut obtenir des résultats étonnants si cette fonctionnalité, ainsi que le CSS et le Javascript personnalisés, sont combinés.
Comment créer un modèle de page ?
L'option Modèle sera affichée sous Fichier. Ensuite, choisissez Ajouter au sélecteur de modèles, saisissez le nom du modèle et cliquez sur Retour. Lorsque vous sélectionnez un modèle dans le sélecteur de modèles, il apparaît dans la catégorie Mes modèles .
Comment trouver et modifier un modèle de page dans WordPress
Une barre de recherche située en haut de la page Pages peut être utilisée pour trouver un modèle qui répond à vos besoins spécifiques. Lorsque vous entrez le nom du modèle que vous recherchez, WordPress renverra une liste de résultats. Vous pouvez modifier le modèle en cliquant sur le lien Modifier dans le coin gauche de la page une fois que vous l'avez trouvé. Lorsque vous cliquez dessus, vous pouvez accéder à l' éditeur de modèles et apporter les modifications nécessaires au modèle. La métabox Créer une page peut être utilisée pour créer une nouvelle page basée sur un modèle. La métabox Créer une page est accessible via l'éditeur WordPress et vous permet d'entrer le nom du modèle ainsi que de décider si vous souhaitez utiliser les paramètres par défaut ou créer un nouveau modèle.
Puis-je créer mon propre thème dans WordPress ?
Le processus de création d'un thème personnalisé pour WordPress n'est pas difficile. Cela ne nécessite pas beaucoup de connaissances techniques ou d'expérience en développement Web. De plus, développer votre propre thème peut être intéressant car cela donnera à votre site l'apparence et les fonctionnalités dont il a besoin.
Comment créer un thème WordPress personnalisé sans codage
Sélectionnez un thème vierge comme base si vous souhaitez créer votre propre thème WordPress. En conséquence, vous aurez une image claire de ce que vous devrez faire. Ajoutez les plug-ins 10Web AI Builder et Page Builder une fois que vous avez terminé de modifier votre site Web. Une fois que vous les avez téléchargés et installés, vous pouvez commencer à travailler sur votre propre thème WordPress. Vous pourrez créer un thème WordPress personnalisé avec les plugins 10Web AI Builder et Page Builder, qui incluent une variété de fonctionnalités. Vous pourrez construire une base solide pour votre thème, ajouter du contenu et personnaliser son apparence avec ces fonctionnalités. Après avoir installé ces fonctionnalités, vous pourrez créer immédiatement un thème WordPress personnalisé.
