それだけです。 新しいテンプレートを使用して、WordPress サイトにカスタム ページを作成できるようになりました
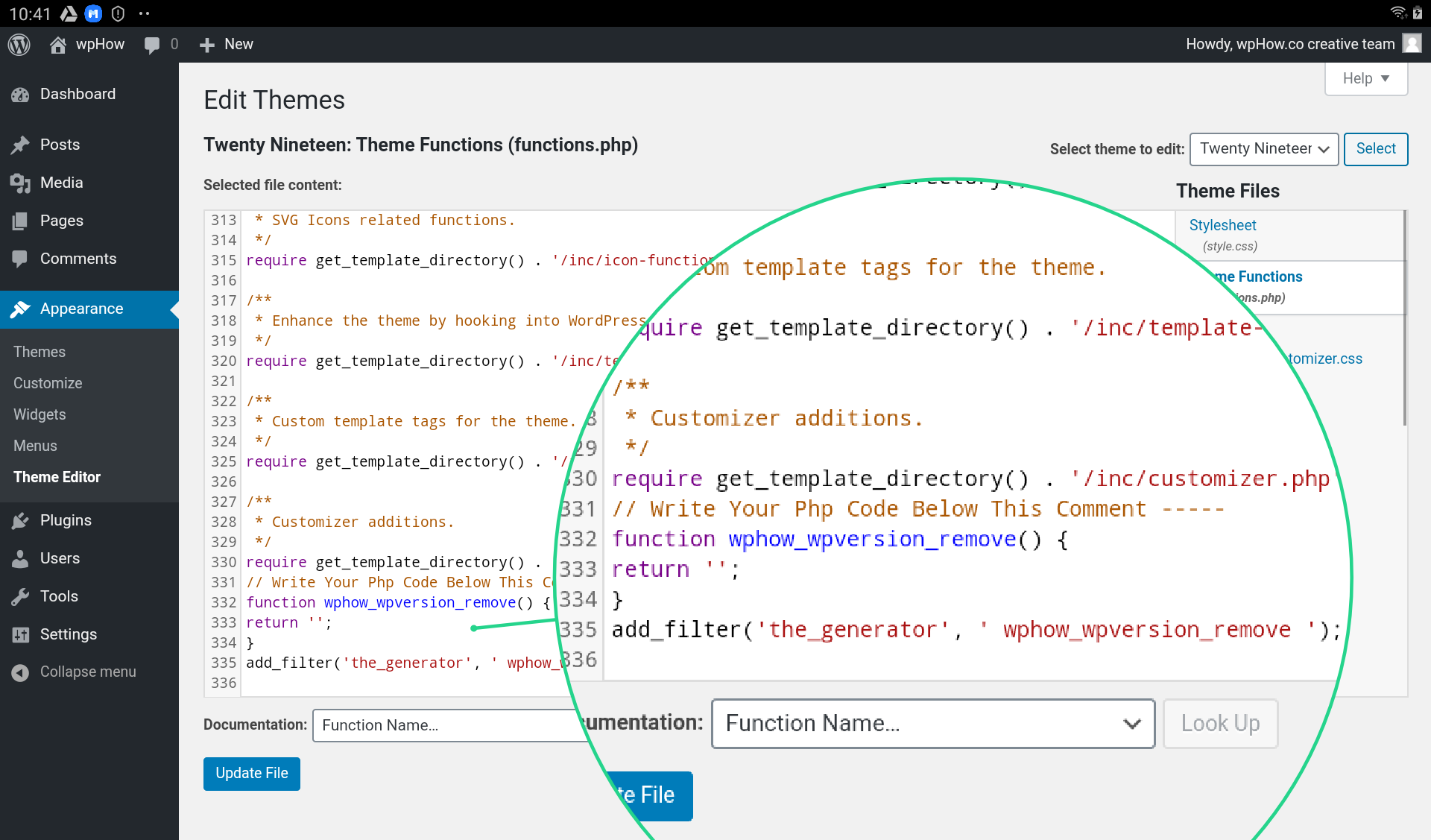
公開: 2022-10-05WordPress サイトに新しいテンプレートを追加する場合は、まずテーマのフォルダーに新しいファイルを作成する必要があります。 これを行う最も簡単な方法は、既存のテンプレート ファイルのコピーを作成し、必要に応じて編集することです。 新しいファイルを作成したら、次のコードをファイルの先頭に追加する必要があります: このコードは、これがテンプレート ファイルであり、その名前が何であるかを WordPress に伝えます。 「My New Template」を、自分のテンプレートと呼びたいものに置き換えることができます。 次に、ファイルを編集して、テンプレートを構成する HTML および PHP コードを追加する必要があります。 コーディングに慣れていない場合は、オンラインで利用できるリソースがたくさんあり、コーディングを始めるのに役立ちます。 ファイルの編集が完了したら、WordPress 管理パネルの [外観] > [テーマ] に移動して、テンプレートをプレビューできます。 すべてに問題がなければ、「アクティブ化」ボタンをクリックしてテンプレートをアクティブ化できます。
特定の機能を備えた個々のページを作成すると、これを簡単に実現できます。 これを簡単に実現する方法を探している場合は、ページ テンプレートが適しています。 テンプレートのおかげで、デザインをより簡単に見せる方法を選択できるため、時間とお金を節約できます。 この投稿では、ページ テンプレートとは何か、そしてそれらがなぜ役立つのかについて説明します。 完全なサイト編集に慣れていない場合、これは実行可能なオプションです。 さらに、新しいコンテンツを作成するときにテンプレートを作成できます。 このチュートリアルの一環として、新しいページにテンプレートを作成します。 ページを作成したら、テンプレートに変更を加えることができます。
ページに追加できるフル サイト編集で利用できるカスタマイズ セクションもあります。 テンプレートとして、これらのパーツが表示される順序を変更できます。 このメソッドを使用して、ヘッダー、フッター、およびその他の機能を Web サイトに追加できます。 サイト エディターの [テンプレート] ページに移動すると、カスタマイズを簡単にクリアできます。
テンプレートとして保存する場合は、それを開きます。 [ファイル] タブの [テンプレートとして保存] をクリックして、テンプレートを保存できます。 [名前を付けて保存] ボックスに入力し、新しいテンプレートに使用する名前を選択します。 選択可能です(オプション)。 [場所] ボックスに入力して、テンプレートを保存できる場所を選択します。
WordPress にテンプレートを追加するにはどうすればよいですか?

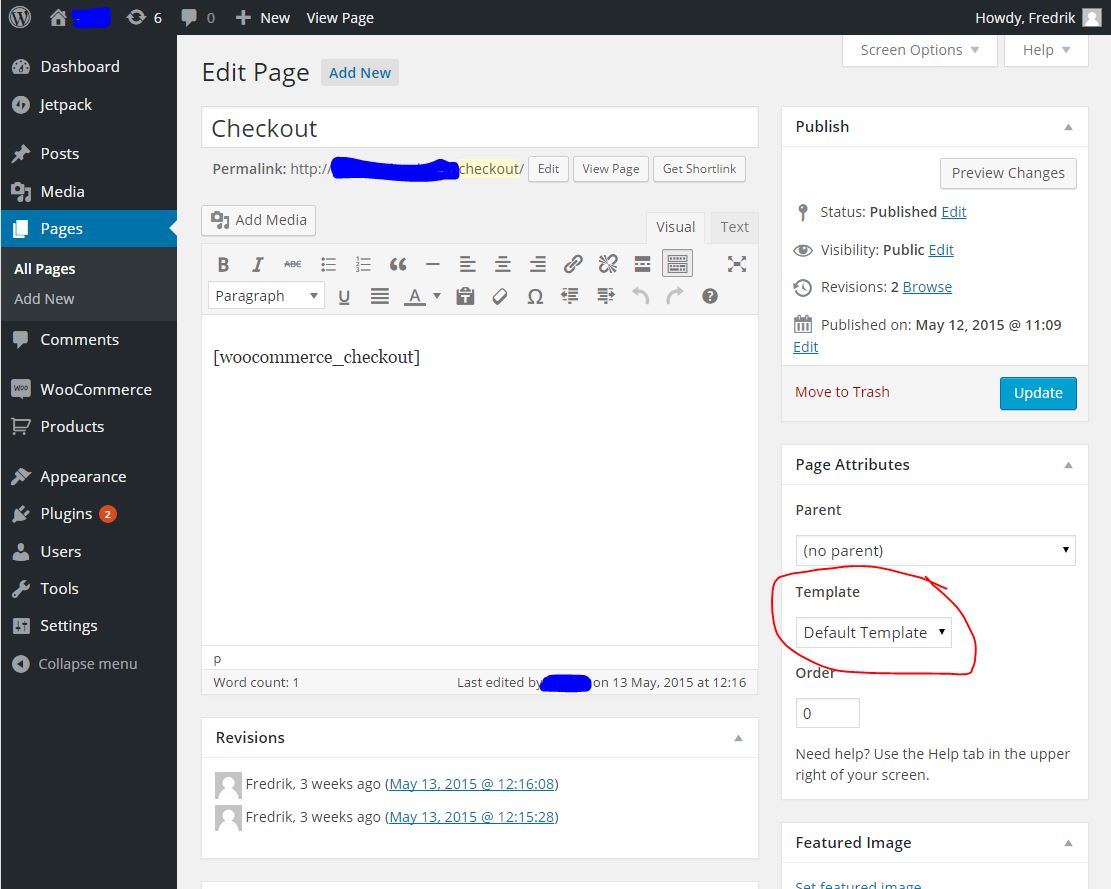
WordPress エディターには、[テンプレート] という名前のドロップダウン メニューがある [ページ属性] オプション フィールドがあります。 クリックすると、WordPress サイトで利用可能なページ テンプレートのリストが表示されます。 選択、保存、または更新するページが完成し、完了です。
WordPress テンプレートを編集する方法
WordPress ユーザーは豊富なテンプレートにアクセスできるにもかかわらず、一部のユーザーは、WordPress.com Web サイトからダウンロードしたテンプレートを編集する必要がある場合があります。 これを行う最も便利な方法は、[ページ] に移動し、編集するページにカーソルを合わせて、[クイック編集] をクリックすることです。 ここで [テンプレート] ドロップダウン メニューをクリックして、カスタム テンプレートを選択し、保存または更新することもできます。 保存したテンプレートをインポートするには、[ツール] に移動し、[インポート] をクリックします。 [インポート] を選択してから、[インポーターを実行] を選択して WordPress をインポートします。 以前に WordPress をインポートしたことがない場合は、WordPress セクションの最初のリンクに [今すぐインストール] と表示されます。
WordPress に空白のテンプレートを追加するにはどうすればよいですか?

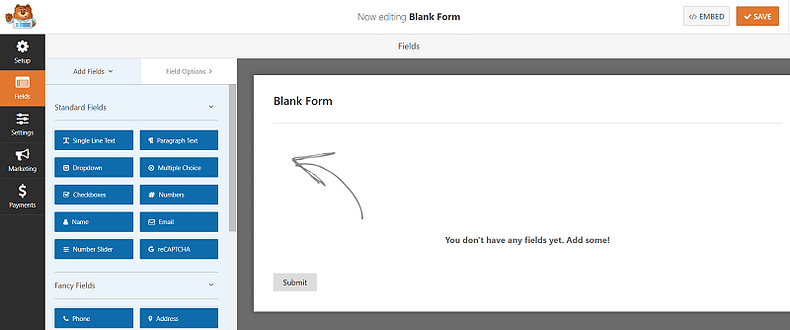
空白のテンプレートを WordPress に追加するには、2 つの方法があります。 最初の方法は、 WordPress テーマディレクトリに新しいファイルを作成し、blank.php という名前を付けることです。 2 つ目の方法は、WordPress プラグイン ディレクトリに新しいファイルを作成し、blank.php という名前を付けることです。
レストランでは、メニュー項目を WordPress の投稿として保持し、各投稿が編成されているカテゴリに従って分類できます。 投稿内にテンプレートを作成することにより、WordPress 管理者は投稿がメニューとして表示されるように書式設定できます。 テンプレートを作成するときは、それを複製して、将来使用する空白のテンプレートを複数用意しておくことをお勧めします。
WordPress でページ テンプレートを見つけるにはどうすればよいですか?

WordPress でページ テンプレートを見つける方法はいくつかあります。 1 つの方法は、WordPress コーデックスにアクセスして「ページ テンプレート」を検索することです。 もう 1 つの方法は、WordPress プラグイン ディレクトリで「ページ テンプレート」を検索することです。 最後に、テーマの作成者またはサポート フォーラムに助けを求めることもできます。
サイトに適した WordPress テンプレートを見つける
特定のテンプレートを名前で検索したい場合は、WordPress ページビルダーを使用できます: *br 適切なテンプレート名を選択すると、すべてのテンプレートを見つけることができます。

WordPressでカスタムページテンプレートを作成する方法
WordPress でカスタム ページ テンプレートを作成するには、まず WordPress テーマ ディレクトリに新しいファイルを作成する必要があります。 これが完了したら、ファイルの先頭に次のコードを追加する必要があります。 WordPressでページを編集しています。 その後、カスタム ページ テンプレートで使用する任意のコードまたはマークアップを追加できます。
構造上のバリエーションや高度にカスタマイズされた機能を Web サイトに追加できるページ テンプレートを作成できます。 新規参入者が開始できるように作成するのは簡単ですが、経験豊富な専門家を今後何年も忙しくさせておく可能性もあります. 新しい機能を追加しながら、テンプレートをサイトの構造とは異なるものにすることは、新しい機能を追加する優れた方法です。 必要に応じて、ページ テンプレートを使用できます。 必要に応じて、フッターやその他のページ要素を含める必要があります。 この例では、投稿をグループ化する方法をユーザーが選択できる特別なページ テンプレートを作成してみましょう。 私のお気に入りのプラグインの 1 つである Advanced Custom Fields は、私たちの生活に大きな違いをもたらします。
独自のページ テンプレートを作成することは、非常に時間がかかり、退屈な場合があります。 CustomPress プラグインのおかげで、圧倒されて面倒なことに費やす時間を減らすことができます。 CustomPress のインストールと構成に関するすべての詳細を取得するには、[設定] タブに移動します。 セットアップをスムーズに進めたい場合は、まずページ テンプレートを計画する必要があります。 カスタム ポスト タイプまたはカスタム ページ テンプレートをネットワーク アクティブ化 CustomPress で作成できるのは、スーパー管理者だけです。 サイトごとに有効にすると、プラグインを使用する各サイトで独自の投稿タイプとテンプレートを作成できるようになります。 この場合、機能タイプに基づいてカスタム投稿テンプレートを作成します。
タイプを変更するには、デフォルトの [投稿タイプ] タブで [投稿タイプを追加] ボタンを押す必要があります。 架空のプラグイン ビジネスを機能させるには、プラグイン バージョンなど、いくつかの機能をエディターに追加する機能が必要です。 このカスタム フィールドを表示させたくないすべての投稿タイプまたはページ テンプレートを、[カスタム フィールドの追加] の下のエディターで選択します。 [フィールド タイプ] フィールドでこのオプションを選択すると、ユーザーが情報を入力する方法を指定できます。 カスタム フィールドはエディターで見つけることができますが、PHP コードまたはショートコードを含めるまでページに表示されません。 /WP-content/themes/your-theme/single-post_name にコードがあります。 ショートコードを使用したい場合は、表示したいページ エディターに挿入するだけです。
CSS を使用すると、フィールドを好きなようにカスタマイズできます。 PHP 埋め込みコードをカスタム テキストでラップするには、カスタム テキストを追加します。 次に、新しく作成したクラス名をコピーして、テーマの style.html ファイルに貼り付けます。 この機能と、カスタマイズされた CSS および Javascript を組み合わせると、Web サイトは驚くべき結果を得ることができます。
ページ テンプレートを作成するにはどうすればよいですか?
[ファイル] の下に [テンプレート] オプションが表示されます。 次に、[テンプレート チューザーに追加] を選択し、テンプレートの名前を入力して、[戻る] をクリックします。 テンプレート チューザーからテンプレートを選択すると、[マイテンプレート] カテゴリに表示されます。
WordPressでページテンプレートを見つけて編集する方法
ページ ページの上部にある検索バーを使用して、特定のニーズを満たすテンプレートを見つけることができます。 探しているテンプレートの名前を入力すると、WordPress は結果のリストを返します。 テンプレートを見つけたら、ページの左隅にある編集リンクをクリックして、テンプレートを編集できます。 これをクリックすると、テンプレート エディターに移動して、テンプレートに必要な変更を加えることができます。 Create a Page メタボックスを使用して、テンプレートに基づいて新しいページを作成できます。 Create Page メタボックスは WordPress エディターからアクセスでき、テンプレートの名前を入力したり、デフォルト設定を使用するか、新しいテンプレートを作成するかを決定したりできます。
WordPress で独自のテーマを作成できますか?
WordPress のカスタム テーマを作成するプロセスは難しくありません。 Web 開発の技術的な知識や経験はあまり必要ありません。 さらに、独自のテーマを開発することは、サイトに必要な外観と機能を提供するため、価値があります。
コーディングなしでカスタム WordPress テーマを作成する方法
独自の WordPress テーマを作成する場合は、基盤として空のテーマを選択してください。 その結果、何をする必要があるのか が明確になります。 Web サイトの編集が完了したら、10Web AI Builder および Page Builder プラグインを追加します。 これらをダウンロードしてインストールしたら、独自の WordPress テーマの作業を開始できます。 さまざまな機能を備えた 10Web AI Builder および Page Builder プラグインを使用して、カスタム WordPress テーマを作成できます。 これらの機能を使用して、テーマの強固な基盤を構築し、コンテンツを追加し、ルック アンド フィールをカスタマイズできます。 これらの機能をインストールすると、すぐにカスタム WordPress テーマを作成できるようになります。
