WordPressテーマにドロップダウンメニューを追加する方法
公開: 2022-10-05WordPress テーマにドロップダウン メニューを追加すると、コンテンツを整理し、よりユーザー フレンドリーにすることができます。 WordPress テーマにドロップダウン メニューを追加するには、いくつかの方法があります。この記事では、 WordPress メニュー システムを使用してそれを行う方法を紹介します。
ここ数週間、ナビゲーション メニューが脚光を浴びています。 詳細メニューのコーディングを開始する前に、ドロップダウン メニューの設計方法を学習しておくことをお勧めします。 このチュートリアルで高度なメニューを作成するために必要な基礎を提供します。 このチュートリアルに従うには、次のものが必要です。 2 番目のステップは、WordPress のメニュー デザインを学ぶことです。 WordPress の組み込みメニュー機能。 3. この本は、WordPress の初心者向けに書かれており、ドロップダウン メニューの開発の基礎をカバーしています。 CSS を使用して、WordPress のメニュー機能によって生成された HTML をターゲットにする方法。
データベースでは、ナビゲーション メニューの各項目の wp_posts テーブルに投稿があります。 各投稿は、表示されるテキストとリンクのターゲットを含むメタデータで一意です。 テーマのスタイルシートで、デフォルトで第 2 レベルの項目が非表示になっていることを確認してください。 この場合、ネストされた要素の 1 つが上部の別の要素内にあるため、上部の要素は非表示になりません。 コンテンツの横にドロップダウン メニューがあることに気付くでしょう。 マテリアルの上に浮いているように見せたいのです。 結果として、これを解決するには、スタイルシートにレイアウト スタイルを含める必要があります。
最上位アイテムの相対的な位置もテキストに記載する必要があります。 メディア クエリと呼ばれる新しいクラスと、burger-menu.js と呼ばれる新しいファイルをテーマに追加すると、それを実行できるようになります。 ユーザーがアイコンをタップすると、スクリプトを使用してメニューを作成できます。 メディア クエリでは、CSS を使用して、クラスを持つ要素内にあるmenu 要素を非表示にします。
WordPressページにドロップダウンメニューを追加する方法

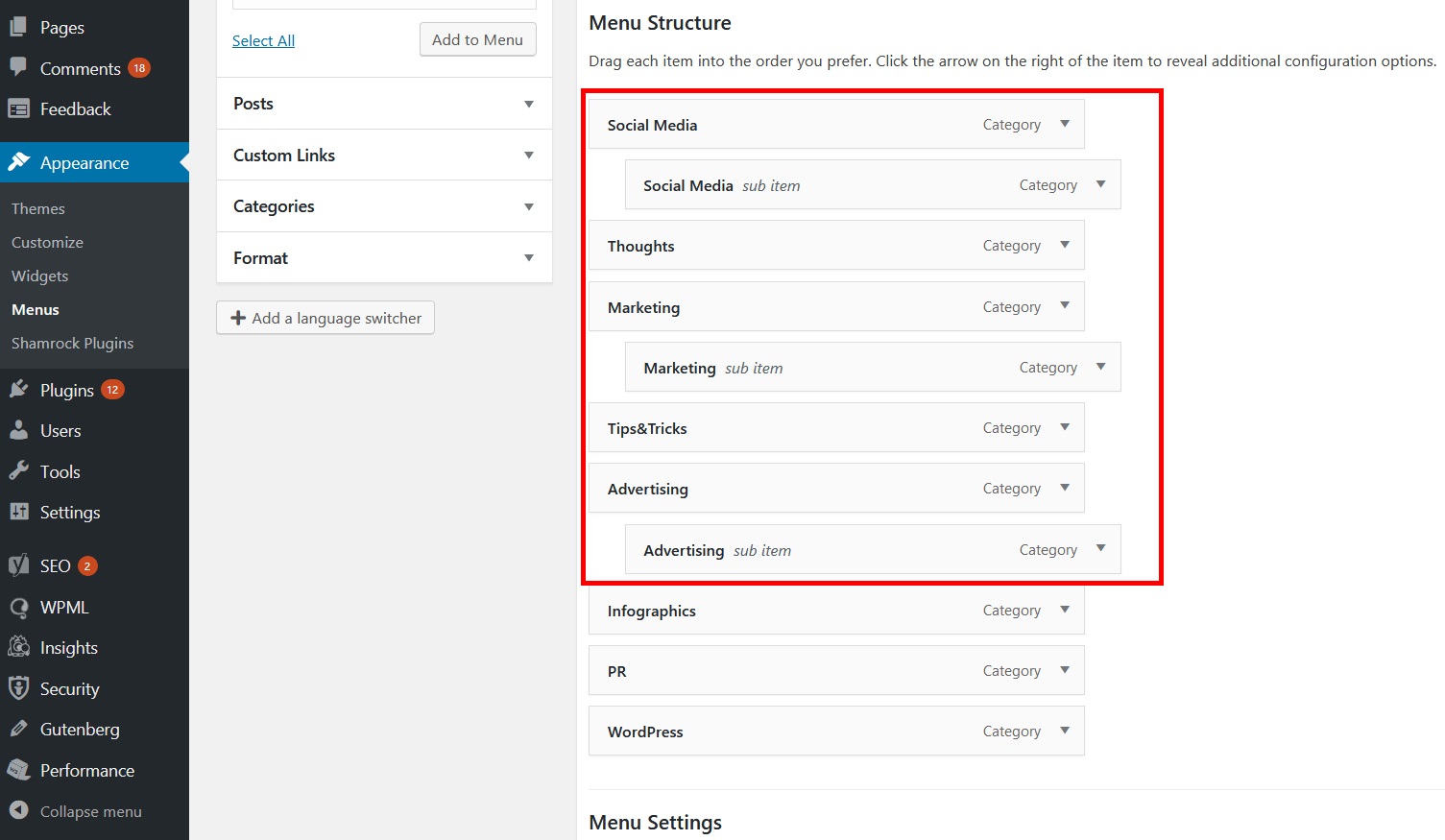
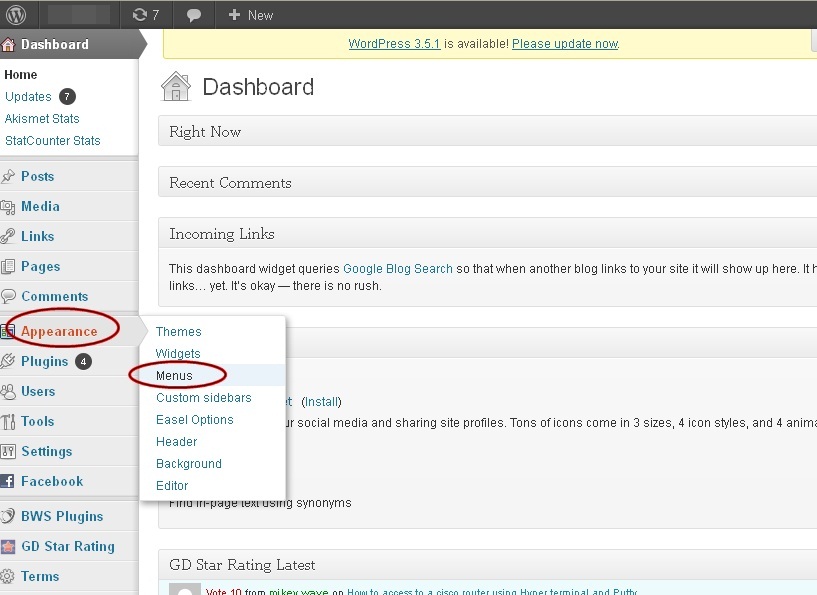
WP Admin でドロップダウン メニューを作成するには、[外観] に移動します。 メニューを使用すると、項目をドラッグ アンド ドロップして順序を変更できます。 ドロップダウン メニューを作成するには、アイテムを右にドラッグして、すぐ上の別のアイテムの下に「ネスト」します。 アイテムをもう一度左にドラッグすると、これを元に戻すことができます。
サイトのページと投稿のコンテンツが増加しているため、各リンク先をメニュー バーに含めるのが難しい場合があります。 この短いヒントでは、WordPress のメニューをドロップダウン メニューに変換する 2 つの簡単な方法について説明します。 ドロップダウン機能を追加する前に、WordPress の標準メニューを作成します。 WordPress アカウントにログインし、メニューを作成します。 通常のメニューをドロップダウン メニューにするには、ドラッグ アンド ドロップが最適な方法です。 ドロップダウン メニューは、WordPress のライブ プレビューとカスタマイザーを使用して作成することもできます。 たとえば、次のスクリーンショットは、Settings が親で、Password Reset と Logout が子で、両方がログアウトされていることを示しています。
メニューを親と子に分割すると、ライブ プレビューで変更が表示されます。 [メニューの場所] チェックボックスの 1 つを選択して、新しいドロップダウン メニューがその場所に表示されるようにします。 ドロップダウン メニューを使用すると、メニュー バーのスペースを減らしながら、Web サイトを簡単にナビゲートできます。
WordPress のページにメニューを追加するにはどうすればよいですか?
画面の右上隅にある [すべて表示] タブをクリックして、サイトのすべてのページを表示します。 次に、メニューに追加する各ページの横にあるボックスをクリックして、[メニューに追加] オプションを選択します。 ページを追加したら、ドラッグ アンド ドロップでページを移動できます。
WordPressで動的ドロップダウンメニューを作成する方法

WordPress に動的ドロップダウン メニューを追加するのは比較的簡単で、いくつかの簡単な手順に従うだけで実現できます。 まず、親メニュー項目を作成し、その下に必要なサブメニュー項目を追加します。 次に、[外観] > [メニュー] ページに移動し、ドロップダウン メニューから新しく作成したメニューを選択します。 最後に、「動的ドロップダウンメニューを有効にする」の横にあるチェックボックスをオンにして、「メニューを保存」ボタンをクリックします。 それでおしまい! WordPress サイトに動的なドロップダウン メニューが表示されます。
WordPress テーマのドロップダウン メニューのコーディングは比較的簡単です。 以下で説明する 2 つの方法を使用して、WordPress はドロップダウン メニューの HTML を作成できます。 ドロップダウン メニューの作成方法がわからない場合は、以下の投稿でその方法を説明します。 以前のバージョンの Internet Explorer の Suckerfish メニューで使用される非常に小さな JavaScript ファイルがあります。 多くの人が HTML を header.php ファイルにハードコーディングしていますが、これはあまり効率的ではありません。 WP_list_pages() はリスト アイテムを生成しますが、*ul> タグは生成しないため、ID とリンクをリストに含めるようにこれらのタグをハード コードしました。 あなたのホームページは WordPress のページではないことが多いため、index.php ページをタグのみで表示するコード行をメニューに追加しました。

WordPress 2.7 には WP_page_menu() と呼ばれる新しいテンプレート タグが含まれており、基本的に上記と同じ結果を 1 行で生成します。 コードは次のように生成されます: code type=html ページはページの名前に従って名前が付けられ、リンクはリンクのソースによって記述されます。 show_home を 1 に設定すると、WordPress はメニューにホームページを含める必要があります。 ドロップダウンのコーディングで頻繁に使用されるという事実にもかかわらず、ラッパー div は必須ではありません。 クラス名は、クラス名パラメーターを使用して設定できます。 ホームページ current_page_item に新しいプロパティ クラスを追加することはできません。 現在のページのメニュー項目のスタイルを設定する方法を探している場合は、WP_list_pages() の方が適している可能性があります。
Woocommerceでドロップダウンメニューを追加する方法
WooCommerce で、[設定] に移動します。 次に、製品テーブルの下で、ライセンス キーの後に入力するデフォルト設定を選択します。 列セクションのカートに追加列を含める必要があり、バリエーション ドロップダウン メニューを [バリエーション] の下で選択する必要があります。
WooCommerce におけるショップ オーナーの最終的な目標は、顧客に最高のショッピング体験を提供することです。 誰かがボタンまたは指示するテキストをクリックすると、ドロップダウン メニューにアイテムのリストが表示されます。 これらの手順に従うことで、WooCommerce 製品ページにドロップダウン メニューを追加できるようになります。 WooCommerce の Extra Product Options (Custom Addons) モジュールには、製品の詳細を表示するためのドロップダウン メニューを含む 16 個のカスタム フィールドが含まれています。 カスタムおよびデフォルトの製品フィールドをニッチとして使用して、それらを作成、編集、削除、および再配置できます。 このプラグインは無料版として購入することもできます。必要に応じて、すぐに試してみてください。
ページのないWordPressドロップダウンメニュー
ページのない WordPress ドロップダウン メニューを作成する方法はいくつかあります。 1 つの方法は、Superfish やドロップダウン メニューなどのプラグインを使用することです。 これらのプラグインを使用すると、ドロップダウンとして表示できるカスタム メニューを作成できます。 もう 1 つの方法は、ドロップダウン メニューをサポートするテーマを使用することです。 デフォルトの WordPress テーマなど、一部のテーマにはドロップダウン メニューが組み込まれています。
PHP などのスクリプト言語を使用すると、WordPress でドロップダウン メニューを簡単に作成できます。 これは簡単です。 ステップバイステップのガイドに従って、すぐに始めてください。 このアクションをうまく実行するために、プラグインやコーディングの知識は必要ありません。これはすばらしいことです。 管理ダッシュボードの一部である 4 つのステップを実行するのは簡単です。 WordPress ドロップダウン メニューを表示する場所を選択すると、表示される順序を選択できます。 これを行うには、[場所の管理] に移動するか、[メニュー構造] リンクをクリックします。 自動追加ページと呼ばれるこのメニューにトップレベルのページを追加するオプションがあります。
何をしているかをリアルタイムで確認したい場合は、[ツール] メニューから [ライブ プレビューで管理] を選択してください。 ドロップダウン メガ メニューが必要な場合は、これらのプラグインを使用する必要があります。 展開可能なメニューと 2 次元のドロップダウン メニューに加えて、このアプリケーションはデフォルトですべての項目を表示します。 無料版では、水平メガ メニュー、ホバー、またはクリック イベントを追加し、フライアウトをサポートし、複数のメニューを使用できます。 Pro プラグインの価格は 1 つのサイトで 29 ドルからで、プロジェクトの複雑さに応じて高くなります。 さまざまなテーマの WP Mobile Menu を使用して、フリーミアム対応のモバイル メニューを作成できます。 使い方は簡単です。 指示に従うだけで準備完了です。
Hero Menu プラグインの価格は 20 ドルで、6 か月間のサポートが付属しています。 項目が多すぎたり少なすぎたりするドロップダウン メニューは使用しないでください。 長すぎると標準以下と見なされ、ユーザー エクスペリエンスが低下します。 選択肢がほとんどないドロップダウン メニューは、選択肢がほとんどない場合は無意味で意味がありません。 簡単に独自のものを簡単に作成できるようになりました。
ターゲットブランクメニューのリンクターゲットオプションを有効にする
ターゲットのブランク メニューを作成するには、次の手順に従います。 br> [詳細メニュー プロパティ] の下の [リンク ターゲット] を選択すると、最初に [リンク ターゲット] オプションを有効にすることで [画面オプション] 画面にアクセスできます。
コンピューターをリンクする場合は、[詳細メニュー プロパティを表示] の下の [リンク ターゲット] メニューに移動します。
