WordPress Temanıza Açılır Menü Nasıl Eklenir?
Yayınlanan: 2022-10-05WordPress temanıza bir açılır menü eklemek, içeriğinizi düzenlemenin ve daha kullanıcı dostu hale getirmenin harika bir yolu olabilir. WordPress temanıza bir açılır menü eklemenin birkaç farklı yolu vardır ve bu makalede bunu WordPress Menü sistemini kullanarak nasıl yapacağınızı göstereceğiz.
Son haftalarda, navigasyon menüleri ön plana çıktı. Gelişmiş menüleri kodlamaya başlamadan önce bir açılır menünün nasıl tasarlanacağını öğrenmek iyi bir fikirdir. Bu eğitimde size gelişmiş menüler oluşturmak için gerekli temeli sağlayacaktır. Bu öğreticiyi takip etmek şunları gerektirecektir: İkinci adım, WordPress menü tasarımını öğrenmektir. WordPress'in yerleşik menü işlevi; 3. Bu kitap, WordPress'e yeni başlayanlar için yazılmıştır ve bir açılır menü geliştirmenin temellerini kapsar. CSS kullanarak bir WordPress menü işlevi tarafından oluşturulan HTML nasıl hedeflenir.
Veritabanınızda, gezinme menüsündeki her öğe için wp_posts tablosunda bir gönderi bulacaksınız. Her gönderi, görüntülenecek metni ve bağlantının hedefini içeren meta verilerinde benzersizdir. Temanızın stil sayfasında varsayılan olarak ikinci düzey öğeleri gizlediğinizden emin olun. Bu durumda, üstteki bir öğe gizlenmeyecektir çünkü iç içe geçmiş öğelerinden biri üstteki diğerinin içinde olacaktır. İçeriğin yanında bir açılır menü olduğunu fark edeceksiniz. Malzemenin üzerinde yüzüyormuş gibi görünmesini istiyoruz. Sonuç olarak, bunu çözmek için stil sayfamıza mizanpaj stilini dahil etmemiz gerekiyor.
Üst düzey öğelerin göreli konumları da metinde listelenmelidir. Temanıza media query adlı yeni bir sınıf ve burger-menu.js adlı yeni bir dosya eklemek, onun çalışmasına izin verecektir. Menü, bir kullanıcı simgeye dokunduğunda bir komut dosyası kullanılarak oluşturulabilir. Bir medya sorgusunda, sınıflı bir öğenin içinde bulunan menü öğesini gizlemek için CSS kullanacağız.
WordPress Sayfasına Açılır Menü Nasıl Eklenir

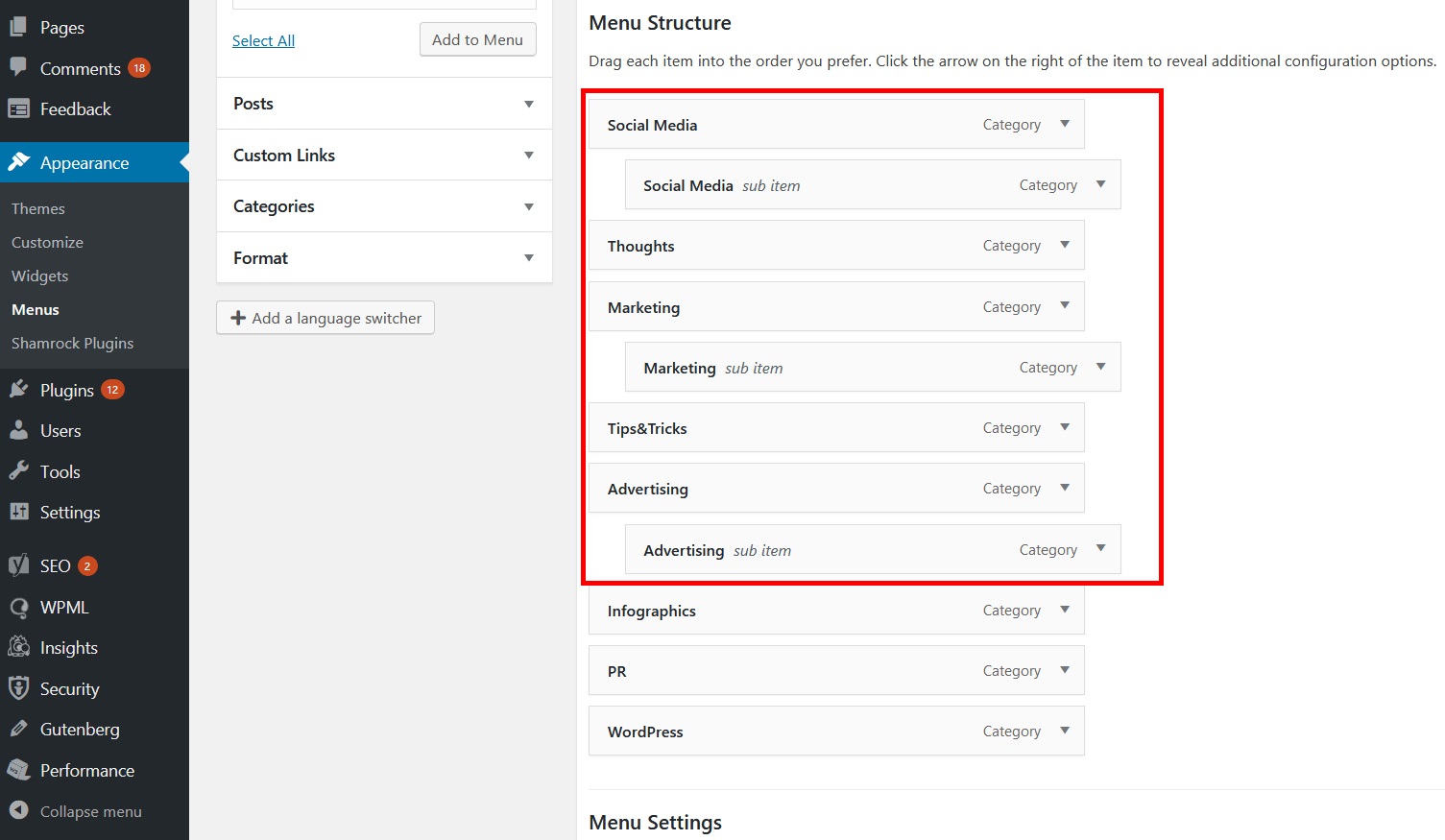
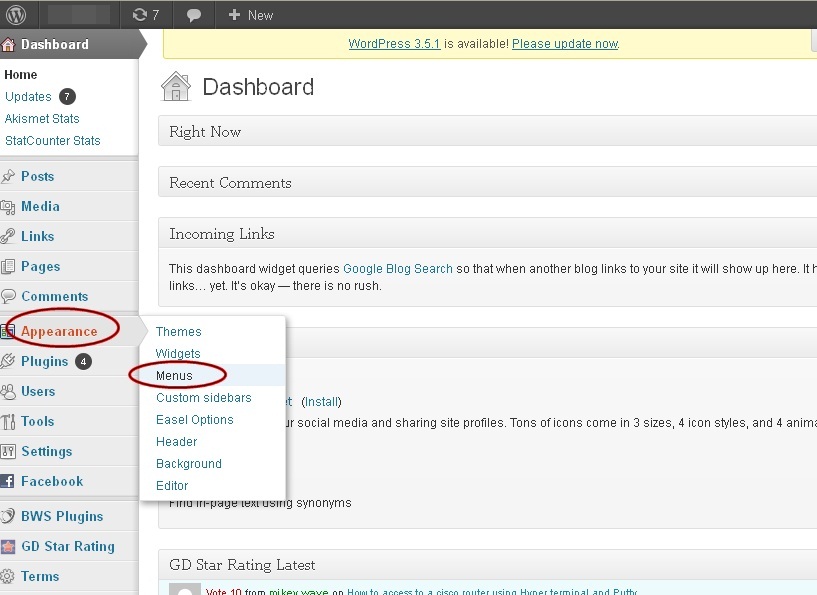
WP Admin'de bir açılır menü oluşturmak için Görünüm'e gidin. Menü, bir öğenin sırasını sürükleyip bırakarak değiştirmenizi sağlar. Açılır menüler oluşturmak için, bir öğeyi, doğrudan üstündeki başka bir öğenin altına "yuvalamak" için sağa sürükleyin; öğeyi tekrar sola sürükleyerek bunu geri alabilirsiniz.
Sitenizdeki sayfa ve gönderi içeriğindeki artış nedeniyle, her bir hedefi menü çubuğunuza eklemeniz zor olabilir. Bu kısa ipucunda, WordPress menülerini açılır menülere dönüştürmenin iki basit yolunu inceleyeceğim. Açılır menü işlevi eklemeden önce standart bir WordPress menüsü oluşturun. WordPress hesabınıza giriş yapın ve bir menü oluşturun. Sürükle ve bırak, normal bir menüyü açılır menüye dönüştürmenin en iyi yoludur. Açılır menüler, WordPress'in canlı önizlemesi ve özelleştiricisi kullanılarak da oluşturulabilir. Örneğin aşağıdaki ekran görüntüsü, Ayarlar'ın ana öğe olduğunu, Parola Sıfırlama ve Oturumu Kapat'ın alt öğeler olduğunu ve her ikisinin de oturumunun kapatıldığını gösterir.
Menünüzü ebeveynlere ve çocuklara bölerseniz, değişikliklerinizi canlı önizlemede göreceksiniz. Yeni açılır menünüzün o konumda görünmesini sağlamak için Menü Konumu onay kutularından birini seçin. Açılır menüleri kullanmak, web sitenizde gezinmeyi kolaylaştırırken menü çubuğunuzdaki alanı da azaltır.
WordPress'te Bir Sayfaya Nasıl Menü Eklerim?
Sitenizin tüm sayfalarını görüntülemek için ekranın sağ üst köşesindeki 'Tümünü Görüntüle' sekmesini tıklayın. Ardından, menünüze eklemek istediğiniz her sayfanın yanındaki kutuyu tıklayarak 'Menüye Ekle' seçeneğini seçin. Sayfalarınız eklendikten sonra, onları sürükleyip bırakarak hareket ettirebilirsiniz.
WordPress'te Dinamik Açılır Menü Nasıl Oluşturulur

WordPress'e dinamik bir açılır menü eklemek nispeten kolaydır ve birkaç basit adım izlenerek gerçekleştirilebilir. İlk olarak, bir üst menü öğesi oluşturun ve altına istediğiniz alt menü öğelerini ekleyin. Ardından Görünüm > Menüler sayfasına gidin ve açılır menüden yeni oluşturulan menüyü seçin. Son olarak, “Dinamik Açılır Menüyü Etkinleştir”in yanındaki kutuyu işaretleyin ve “Menüyü Kaydet” düğmesine tıklayın. Bu kadar! WordPress sitenizin artık dinamik bir açılır menüsü olmalıdır.
Bir WordPress temasında bir açılır menünün kodlanması nispeten basittir. Aşağıda açıklanan iki yöntemi kullanarak WordPress, bir açılır menü için HTML oluşturabilir. Açılır menülerin nasıl oluşturulacağını bilmiyorsanız, aşağıdaki yazılar size nasıl yapılacağını gösterecektir. Internet Explorer'ın önceki bir sürümü için Suckerfish menüsünde kullanılan çok küçük bir JavaScript dosyası vardır. Birçok kişi HTML'lerini header.php dosyasına sabitler, ancak bu özellikle verimli değildir. WP_list_pages() liste öğelerini ürettiğinden, ancak *ul> etiketini üretmediğinden, bu etiketleri kimliğimizi ve bağlantımızı listeye dahil edecek şekilde kodladım. Ana sayfanız genellikle bir WordPress sayfası olmadığından, menüye index.php sayfasını yalnızca etikette görüntüleyen bir kod satırı ekledim.

WordPress 2.7, WP_page_menu() adlı yeni bir şablon etiketi içerir ve bu, temelde yukarıdakiyle aynı sonucu tek bir satırda üretir. Kod aşağıdaki gibi üretilecektir: code type=html Sayfalar sayfa adına göre isimlendirilecek ve linkler linklerin kaynağı tarafından açıklanacaktır. show_home değerini 1 olarak belirlediğimizde, WordPress ana sayfamızı menüye dahil etmelidir. Kodlama açılır menülerinde sıklıkla kullanılmasına rağmen, sarmalayıcı div gerekli değildir. Sınıf adı, sınıf adı parametresi kullanılarak ayarlanabilir. Current_page_item ana sayfasına yeni bir özellik sınıfı eklemek mümkün değil. Geçerli sayfanın menü öğesini biçimlendirmenin bir yolunu arıyorsanız, WP_list_pages() daha iyi bir seçenek olabilir.
WooCommerce'de Açılır Menü Nasıl Eklenir
WooCommerce'de Ayarlar'a gidin. Ardından ürün tablolarının altında lisans anahtarınızdan sonra girdiğiniz varsayılan ayarları seçin. Sütunlar bölümündeki sepete ekle sütunu eklenmeli ve 'Varyasyonlar' altında varyasyonlar açılır menüsü seçilmelidir.
WooCommerce'deki bir mağaza sahibinin nihai hedefi, müşterileri için en iyi alışveriş deneyimini sağlamaktır. Herhangi biri bir düğmeye veya onları yönlendiren metne tıkladığında, açılır menü bir öğe listesi açar. Bu adımları izleyerek WooCommerce ürün sayfanıza bir açılır menü ekleyebileceksiniz. WooCommerce'deki Ekstra Ürün Seçenekleri (Özel Eklentiler) modülü, ürün ayrıntılarını görüntülemek için bir açılır menü de dahil olmak üzere 16 özel alan içerir. Özel ve varsayılan ürün alanlarımızı, bunları oluşturmak, düzenlemek, silmek ve yeniden konumlandırmak için nişiniz olarak kullanabilirsiniz. Bu eklenti Ücretsiz Sürüm olarak da satın alınabilir ve isterseniz hemen deneyin.
Sayfasız WordPress Açılır Menüsü
Sayfasız bir WordPress açılır menüsü oluşturmanın birkaç yolu vardır. Bir yol, Superfish veya Açılır Menü gibi bir eklenti kullanmaktır. Bu eklentiler, açılır menü olarak görüntülenebilen özel bir menü oluşturmanıza olanak tanır. Başka bir yol, açılır menüleri destekleyen bir tema kullanmaktır. Varsayılan WordPress teması gibi bazı temalarda yerleşik bir açılır menü bulunur.
PHP gibi bir betik dili kullanarak WordPress'te kolayca bir açılır menü oluşturabilirim. Bu basit; adım adım kılavuzumuzu takip edin ve hemen başlayın. Bu eylemi iyi yapmak için herhangi bir eklenti veya kodlama bilgisine ihtiyacınız olmayacak, bu harika. Yönetici panosunun parçası olan dört adımı yapmak kolaydır. WordPress açılır menünüzü nerede görüntüleyeceğinizi seçtiğinizde, görüneceği sırayı seçebilirsiniz. Bunu, Konumları Yönet'e giderek veya Menü Yapısı bağlantısını tıklayarak yapabilirsiniz. Otomatik sayfa ekleme adı verilen bu menüye üst düzey sayfalar eklemek için bir seçenek vardır.
Gerçek zamanlı olarak ne yaptığınızı görmek istiyorsanız bunu Araçlar menüsünden Canlı Önizleme ile Yönet'i seçerek yapabilirsiniz. Açılır bir mega menü istiyorsanız bu eklentiler kullanılmalıdır. Genişletilebilir bir menüye ve iki boyutlu bir açılır menüye ek olarak, bu uygulama varsayılan olarak tüm öğeleri görüntüler. Ücretsiz sürümle, yatay mega menüler ekleyebilir, üzerine gelinebilir veya olayları tıklayabilir, açılır pencereleri destekleyebilir ve birden fazla menü kullanabilirsiniz. Pro eklenti fiyatları bir site için 29 dolardan başlar ve projenin karmaşıklığına bağlı olarak yükselir. Çeşitli temalarda sunulan WP Mobil Menü ile ücretsiz bir mobil menü oluşturabilirsiniz. Kullanımı basittir; sadece talimatları izleyin ve gitmeye hazırsınız.
Hero Menu eklentisinin maliyeti 20 dolar ve altı aylık destekle geliyor. Çok fazla veya çok az öğe içeren bir açılır menü kullanılmamalıdır. Çok uzunlarsa, vasat olarak kabul edilirler ve kullanıcı deneyimi zarar görür. az seçenekli açılır menüler, az seçenek varsa anlamsız ve anlamsızdır. Artık kolaylıkla ve kolaylıkla kendinize ait bir tane oluşturabilirsiniz.
Hedef Boş Menüler İçin Bağlantı Hedefi Seçeneğini Etkinleştirme
Hedef boş bir menü oluşturmak için şu adımları izleyin: br> “Gelişmiş Menü Özellikleri” altında “Bağlantı Hedefi”ni seçerek, önce “Bağlantı Hedefi” seçeneğini etkinleştirerek “Ekran Seçenekleri” ekranına erişebilirsiniz.
Bilgisayarınızı bağlamak istiyorsanız, "Gelişmiş menü özelliklerini göster" altındaki "Bağlantı Hedefi" menüsüne gidin.
