Cómo cambiar la imagen de fondo en el tema de WordPress
Publicado: 2022-10-05Si está buscando cambiar la imagen de fondo en su tema de WordPress, hay algunas formas diferentes de hacerlo. En este artículo, le mostraremos cómo cambiar la imagen de fondo en el tema de WordPress usando el Personalizador, un complemento y el editor de WordPress.
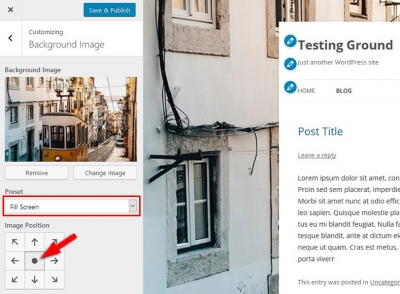
Los temas de WordPress tienen un fondo blanco o una foto predeterminada en la pantalla. Los visitantes se sentirán atraídos por su sitio web si lo reemplaza con una imagen personalizada. Para agregar una imagen de fondo a un tema de WordPress, debe seguir los pasos a continuación: Para acceder al sitio web, inicie sesión en su cuenta de WordPress con su nombre de usuario y contraseña. Vaya a Configuración y seleccione la nueva imagen de fondo. Si desea utilizar una imagen para este sitio web, puede agregarla con el botón Imagen o elegir la imagen de fondo. La imagen puede ser cualquier imagen que se haya cargado previamente, o se puede agregar una nueva al fondo. Cuando haya terminado todo, continúe y haga clic en el botón Publicar en el panel personalizado. Los visitantes podrán ver la imagen si está guardada.
La propiedad CSS background-color se puede usar para agregar colores de fondo a HTML. Establezca el nombre o código del color como desee e inclúyalo dentro de un atributo de estilo. Luego, inserte este atributo de estilo en un elemento HTML, como una tabla, un encabezado, un div o un intervalo.
Estilo: el tipo de fondo será visible. Se mostrará la imagen. Ahora puede usar su propia imagen en lugar de una imagen de la pantalla anterior. Después de hacer clic en la imagen, se le pedirá que elija una imagen de la galería de medios de WordPress, o puede cargar otra imagen.
¿Cómo agrego una imagen de fondo diferente en WordPress?

Para agregar una imagen de fondo diferente en WordPress, deberá acceder al tablero y navegar a la pestaña Apariencia. Una vez allí, deberá seleccionar la opción Fondo y luego cargar la imagen que le gustaría usar.
Una guía para principiantes para agregar un fondo a su sitio web de WordPress Cuando use imágenes de fondo en su sitio web, se verá más vibrante y atractivo. Además de usar el personalizador de temas de WordPress, también aprenderá a usar el editor de sitios completo, un complemento y un generador de temas en este curso. Le mostraremos cómo cambiar su imagen de fondo en la siguiente sección usando el editor de sitio completo. Al hacer clic en el botón 'Global' en el panel de personalización, puede obtener acceso a las opciones de personalización del tema Astra. Puede cargar una imagen desde su computadora o elegir de una lista de imágenes que se han cargado previamente en esta biblioteca de medios de WordPress. Con el editor de sitio completo, también puede agregar una imagen de fondo personalizada a los temas de WordPress en función de los formatos de bloque. Usando el editor de sitio completo, puede crear imágenes personalizadas para su sitio web.
Si lo desea, puede elegir una imagen para usarla como fondo del sitio web . Puede cambiar la imagen de fondo haciendo clic en el bloque Portada en la esquina superior derecha de la pantalla y seleccionando el ícono de ajustes. SiteProd es el complemento y creador de páginas de destino de WordPress más popular. Un complemento de WordPress tiene más opciones para agregar una imagen de fondo que una opción integrada. El complemento Full Screen Background Pro debe estar instalado para comenzar. Puede usar este complemento para agregar un fondo diferente para cualquier publicación, página, categoría u otro contenido. Los dispositivos móviles ajustarán automáticamente las imágenes para cumplir con la resolución de pantalla completa de la pantalla.
Además de configurar imágenes de fondo para publicaciones individuales, páginas, categorías, etiquetas, etc., Full Screen Background Pro también le permite crear fondos personalizados para otros tipos de publicaciones. Para usar una imagen de fondo para categorías, publicaciones y páginas, vaya a la sección Apariencia. Puede cambiar la duración del desvanecimiento de una imagen o el tiempo que tarda en desaparecer una imagen nueva en Windows. Siguiendo estos sencillos pasos, puede agregar imágenes de fondo rápida y fácilmente. El complemento también le permite cambiar la imagen de fondo a algo específico para categorías, publicaciones o páginas. Puede hacerlo seleccionando la categoría en el menú desplegable. Si hace clic en la imagen que desea, aparecerá con el botón 'Aplicar imagen'.
WordPress agrega una variedad de clases CSS a varios elementos HTML. Al utilizar estas clases de CSS generadas por WordPress, puede agregar fácilmente imágenes de fondo personalizadas a publicaciones, categorías, autores y otras páginas específicas. WordPress, por ejemplo, incluirá automáticamente estas clases de CSS cuando alguien vea una página con una categoría llamada TV en su sitio web.
¿Cómo configuro una imagen de fondo fija en WordPress?

Para establecer una imagen de fondo fija en WordPress, deberá acceder a la herramienta Personalizador. Desde allí, seleccionará la opción "Imagen de fondo" y luego cargará su imagen. Una vez que se haya cargado su imagen, deberá seleccionar la opción "Fondo fijo" en la sección Configuración de pantalla.
Configuración del archivo adjunto en segundo plano como Fijo
Cuando configura el archivo adjunto de fondo como fijo, la imagen de fondo no se mueve con la página. Debido a su consistencia, una imagen de fondo se puede mostrar en cualquier dispositivo al mismo tiempo.
¿Cómo cambio el fondo en WordPress 2020?

En WordPress, el fondo se refiere al color o imagen que aparece detrás del contenido de tu sitio web. Puedes cambiar tu fondo en el Personalizador. Para hacer esto, ve a Apariencia > Personalizar. Luego, haga clic en la pestaña Fondo. Aquí, puede seleccionar un color o una imagen para su fondo.
Cuando un visitante mira un sitio web, él o ella está buscando una impresión duradera en él. También puede ajustar el aspecto de sus imágenes de fondo para cualquier publicación, categoría o página. Cuando personalice su sitio, podrá mostrarlo en modo de pantalla completa y permitir que responda a dispositivos móviles. Con la ayuda de este complemento, puede agregar fácilmente imágenes de fondo a su sitio web de WordPress. Este método le permitirá agregar una imagen adicional a su pantalla, editarla si es necesario y realizar otros ajustes. Este artículo le dará una comprensión completa de cómo crear un nuevo sitio web.

¿Cómo cambio la imagen de fondo en mi sitio web?

Hay algunas formas diferentes de cambiar la imagen de fondo de su sitio web. Una forma es usar un programa de edición de imágenes como Photoshop para crear una nueva imagen que desee usar como fondo y luego cargar esa imagen en su sitio web. Otra forma es usar una plantilla de sitio web que le permita cambiar la imagen de fondo a través de la configuración de la plantilla. Y finalmente, también puedes usar CSS para cambiar la imagen de fondo de tu sitio web.
Un color fuerte y una imagen de fondo son los elementos más comunes que se usan en las plantillas de Shift4Shop para crear una apariencia específica. Si desea cambiar el fondo de su sitio, primero debe cambiar el archivo CSS para ello. La hoja de estilo del tema gestiona todo esto. En la sección de fondo del estilo del cuerpo, generalmente se proporciona un valor hexadecimal para el color #xxxxxx y se proporciona una ruta a la imagen. Si desea eliminar la imagen, simplemente elimínela del campo y agregue el valor hexadecimal del color. También puede realizar cambios significativos en el color sólido del fondo si así lo desea.
Cómo agregar una imagen de fondo a su sitio web
Puede agregar una imagen a su página HTML como fondo con el HTML *br. El método más común para agregar una imagen de fondo a su sitio web es usar el atributo de fondo de la imagen. Al cargar una imagen, aparecerá como fondo de su sitio web si se especifica el nombre del archivo o la URL en este atributo. Para usar el atributo, abra su sitio web en un navegador e ingrese el siguiente código en la etiqueta del cuerpo: *br. El título de esta imagen es *body background=image.jpg. Incluirá la imagen conocida como image.jpg como fondo de tu sitio web. También puede especificar un archivo en su computadora en lugar de usar una URL en las imágenes usando rutas absolutas. Complete la imagen de fondo en CSS con CSS. Cuando usa la propiedad CSS background-image, puede agregar una imagen de fondo a su sitio web sin usar HTML. Puede utilizar esta propiedad para especificar la imagen como fondo de una página web. Puede usar la propiedad CSS escribiendo el siguiente código en la sección de estilo de su sitio web: *br También puede usar la URL del cuerpo/imagen de fondo (url (background.jpg), y la URL del cuerpo/imagen de fondo (br ). Podrá agregar la imagen de fondo a su sitio web como ajpg seleccionando esta opción. Las rutas relativas también se pueden usar para especificar un archivo dentro del mismo directorio que su sitio web en lugar de usar la URL.
Cómo cambiar la imagen del tema en WordPress
Para cambiar la imagen del tema en WordPress, deberá acceder al panel de administración de WordPress. Una vez que haya iniciado sesión, deberá hacer clic en la pestaña "Apariencia". Desde allí, podrá hacer clic en la opción "Tema". Esto lo llevará a la página "Tema" donde podrá ver todos los temas disponibles. Para cambiar la imagen del tema, simplemente haga clic en el botón " Cambiar imagen " junto al tema que desea cambiar.
Cuando cambie a Affinity, las imágenes en la parte superior de las páginas Inicio, Acerca de y Contacto permanecerán como imágenes predeterminadas del tema anterior. Los dos no se eliminarán si se utiliza la herramienta para editarlos, cambiarlos o eliminarlos. No hay efecto en las imágenes destacadas a las que hace referencia en Personalizar.
Personalización de imágenes en WordPress
Cuando haya terminado de personalizar su imagen, haga clic en Guardar imagen en WordPress para guardar los cambios. Puede compartir la imagen en las redes sociales haciendo clic en el botón Compartir imagen.
Cómo cambiar la imagen de fondo de la fila en WordPress
Simplemente seleccione el estilo que desee en la pestaña "Opciones de diseño", luego haga clic en la configuración cerca de la parte inferior.
El complemento Citadela Pro proporciona una variedad de funciones y configuraciones para la personalización del sitio web. Se puede agregar una imagen de fondo a un sitio de WordPress usando un bloque de clúster de WordPress. Es posible configurar el ancho del clúster al ancho de página completo, lo que le permitirá agregar aún más bloques. El bloque de clúster es un bloque premium que solo está disponible con el complemento Citadela Blocks. Puede bloquear grupos específicos incluyéndolos en sus publicaciones y páginas. La principal ventaja de los bloques de clúster es que se pueden agrupar. Por ejemplo, puede crear una sección en su sitio web que resalte imágenes llamativas usando el bloque Cluster.
Debido a que WP 5.3 le permite cambiar el color del bloque de encabezado de su encabezado, puede hacerlo. En este caso, sería preferible cambiar el color de texto predeterminado (negro) a un color más claro en un diseño y combinación de colores oscuros. Además, WordPress ahora le permite cambiar el color de la línea Separator. Un bloque de clúster le permite cambiar el color de fondo de los bloques agrupados, así como agregar una imagen al bloque de clúster. Puede configurar fácilmente WordPress Inspector para realizar las tareas que realiza. Definimos la edición de imágenes de fondo como pan comido en nuestro bloque Cluster. Solo lleva unos minutos cargar la imagen de fondo de WordPress y el color de superposición personalizado (así como personalizar la opacidad de la superposición y la superposición de color).
¿Cómo cambio el color de fondo de una fila en WordPress?
Haga clic en el botón Editar fila y verá el icono de lápiz. Para usar el selector de color debajo del texto de fondo en la nueva ventana emergente, vaya a la pestaña Opciones de diseño y selecciónelo en el menú desplegable. Después de seleccionar el color que desea para su elemento Fila, puede guardarlo.
La imagen de fondo de WordPress no se muestra
Si su imagen de fondo no aparece en su sitio de WordPress, existen algunas posibles razones. Primero, asegúrese de haber subido correctamente la imagen a su biblioteca de medios de WordPress. Si la imagen está en la biblioteca de medios, pero aún no aparece en su sitio, puede deberse a que su tema de WordPress no está configurado para mostrar imágenes de fondo. Verifique la configuración de su tema o consulte la documentación del tema para ver si hay una manera de habilitar las imágenes de fondo. Si todo lo demás falla, puede intentar agregar una regla CSS personalizada a su tema de WordPress para forzar la visualización de la imagen de fondo.
