WordPressテーマの背景画像を変更する方法
公開: 2022-10-05WordPress テーマの背景画像を変更したい場合、いくつかの方法があります。 この記事では、カスタマイザー、プラグイン、WordPress エディターを使用して、WordPress テーマの背景画像を変更する方法を紹介します。
WordPress テーマには、画面に白い背景またはデフォルトの写真があります。 カスタム画像に置き換えると、訪問者はあなたのウェブサイトに引き寄せられます. 背景画像を WordPress テーマに追加するには、次の手順に従う必要があります: Web サイトにアクセスするには、ユーザー名とパスワードを使用して WordPress アカウントにログインしてください。 [設定] に移動し、[新しい背景] 画像を選択します。 この Web サイトに画像を使用する場合は、[画像] ボタンで追加するか、背景画像を選択できます。 画像は、以前にアップロードされた任意の画像にすることも、新しい画像を背景に追加することもできます。 すべての作業が完了したら、カスタム パネルの [公開] ボタンをクリックします。 画像が保存されている場合、訪問者は画像を見ることができます。
CSS の background-color プロパティを使用して、HTML に背景色を追加できます。 色の名前またはコードを好きなように設定し、それをスタイル属性に含めます。 次に、このスタイル属性をテーブル、見出し、div、スパンなどの HTML 要素に挿入します。
スタイル – 背景の種類が表示されます。 画像が表示されます。 以前のディスプレイの画像の代わりに、独自の画像を使用できるようになりました。 画像をクリックすると、WordPress メディア ギャラリーから画像を選択するか、別の画像をアップロードするよう求められます。
WordPress で別の背景画像を追加するにはどうすればよいですか?

WordPress に別の背景画像を追加するには、ダッシュボードにアクセスして [外観] タブに移動する必要があります。 そこで、[背景] オプションを選択し、使用する画像をアップロードする必要があります。
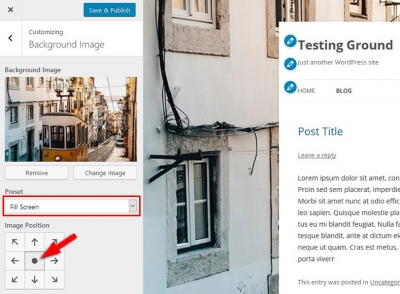
WordPress Web サイトに背景を追加するための初心者向けガイド Web サイトで背景画像を使用すると、より鮮やかで魅力的な外観になります。 このコースでは、WordPress テーマ カスタマイザーの使用に加えて、完全なサイト エディター、プラグイン、およびテーマ ビルダーの使用方法も学習します。 次のセクションで、完全なサイト エディターを使用して背景画像を変更する方法を紹介します。 カスタマイザ パネルの [グローバル] ボタンをクリックすると、Astra テーマのカスタマイザ オプションにアクセスできます。 コンピューターから画像をアップロードするか、この WordPress メディア ライブラリに以前にアップロードされた画像のリストから選択することができます。 完全なサイト エディターを使用して、ブロック形式に基づいて WordPress テーマにカスタム背景画像を追加することもできます。 完全なサイト エディターを使用して、Web サイト用のカスタム イメージを作成できます。
必要に応じて、ウェブサイトの背景として使用する画像を選択できます。 画面の右上隅にあるカバー ブロックをクリックして歯車アイコンを選択すると、背景画像を変更できます。 SiteProd は、最も人気のある WordPress ランディング ページ ビルダーおよびプラグインです。 WordPress プラグインには、組み込みオプションよりも多くの背景画像を追加するオプションがあります。 開始するには、Full Screen Background Pro プラグインをインストールする必要があります。 このプラグインを使用して、投稿、ページ、カテゴリ、またはその他のコンテンツに異なる背景を追加できます. モバイル デバイスでは、画面の全画面解像度に合わせて画像が自動的に調整されます。
単一の投稿、ページ、カテゴリ、タグなどの背景画像を設定するだけでなく、Full Screen Background Pro では、他の種類の投稿のカスタム背景を作成することもできます。 カテゴリ、投稿、およびページの背景画像を使用するには、[外観] セクションに移動します。 Windows では、画像のフェード アウトの持続時間または新しい画像がフェード アウトするのにかかる時間を変更できます。 これらの簡単な手順に従うことで、背景画像をすばやく簡単に追加できます。 このプラグインを使用すると、背景画像をカテゴリ、投稿、またはページに固有のものに変更することもできます. これを行うには、ドロップダウン メニューからカテゴリを選択します。 必要な画像をクリックすると、[画像を適用] ボタンが表示されます。
WordPress は、さまざまな HTML 要素にさまざまな CSS クラスを追加します。 これらの WordPress 生成の CSS クラスを使用することで、カスタムの背景画像を特定の投稿、カテゴリ、作成者、およびその他のページに簡単に追加できます。 たとえば、WordPress は、誰かが Web サイトで TV というカテゴリのページを表示すると、これらの CSS クラスを自動的に含めます。
WordPress で固定背景画像を設定するにはどうすればよいですか?

WordPress で固定の背景画像を設定するには、カスタマイザー ツールにアクセスする必要があります。 そこから、「背景画像」オプションを選択し、画像をアップロードします。 画像がアップロードされたら、[表示設定] セクションで [固定背景] オプションを選択する必要があります。
Background-attachment を Fixed に設定する
background-attachment を fixed に設定すると、背景画像はページと共に移動しません。 その一貫性により、背景画像は任意のデバイスで同時に表示できます。
WordPress 2020 で背景を変更するにはどうすればよいですか?

WordPress では、背景とは、Web サイトのコンテンツの背後に表示される色または画像を指します。 背景はカスタマイザーで変更できます。 これを行うには、[外観] > [カスタマイズ] に移動します。 次に、[背景] タブをクリックします。 ここで、背景の色または画像を選択できます。
訪問者が Web サイトを閲覧するとき、その Web サイトの印象が長く続くことを求めています。 投稿、カテゴリ、またはページの背景画像の外観を調整することもできます. サイトをカスタマイズすると、フルスクリーン モードで表示したり、モバイル対応にすることができます。 このプラグインを使用すると、WordPress Web サイトに背景画像を簡単に追加できます。 この方法では、画面に画像を追加し、必要に応じて編集し、その他の調整を行うことができます。 この記事では、新しい Web サイトを作成する方法を完全に理解することができます。

Web サイトの背景画像を変更するにはどうすればよいですか?

Web サイトの背景画像を変更するには、いくつかの方法があります。 1 つの方法は、Photoshop などの画像編集プログラムを使用して、背景として使用する新しい画像を作成し、その画像を Web サイトにアップロードすることです。 もう 1 つの方法は、テンプレート設定で背景画像を変更できる Web サイト テンプレートを使用することです。 最後に、CSS を使用して Web サイトの背景画像を変更することもできます。
強い色と背景画像は、特定のルック アンド フィールを作成するために Shift4Shop テンプレートで使用される最も一般的な要素です。 サイトの背景を変更する場合は、まずその CSS ファイルを変更する必要があります。 テーマのスタイル シートは、これらすべてを管理します。 ボディ スタイルの背景セクションでは、通常、色 #xxxxxx の 16 進値が提供され、画像へのパスが提供されます。 画像を削除する場合は、フィールドから画像を削除し、色の 16 進値を追加します。 必要に応じて、背景の単色を大幅に変更することもできます。
ウェブサイトに背景画像を追加する方法
HTML *br を使用して、HTML ページに背景として画像を追加できます。 Web サイトに背景画像を追加する最も一般的な方法は、画像の background 属性を使用することです。 この属性でファイル名または URL を指定すると、画像をロードするときに Web サイトの背景として表示されます。 この属性を使用するには、ブラウザで Web サイトを開き、body タグに次のコードを入力します: *br. この画像のタイトルは *body background=image.jpg です。 Web サイトの背景として image.jpg と呼ばれる画像が含まれます。 絶対パスを使用して、画像内の URL を使用するのではなく、コンピューター内のファイルを指定することもできます。 CSS で背景画像を CSS で埋めます。 CSS プロパティ background-image を使用すると、HTML を使用せずに Web サイトに背景画像を追加できます。 このプロパティを使用して、画像を Web ページの背景として指定できます。 Web サイトのスタイル セクションに次のコードを入力して、CSS プロパティを使用できます: *br body / background-image url (url (background.jpg) および body / background-image url (br ). このオプションを選択すると、背景画像を ajpg としてウェブサイトに追加できます. URL を使用する代わりに、相対パスを使用して、ウェブサイトと同じディレクトリ内のファイルを指定することもできます.
WordPressでテーマ画像を変更する方法
WordPress のテーマ イメージを変更するには、WordPress の管理パネルにアクセスする必要があります。 ログインしたら、「外観」タブをクリックする必要があります。 そこから、「テーマ」オプションをクリックできます。 これにより、利用可能なすべてのテーマを表示できる「テーマ」ページが表示されます。 テーマの画像を変更するには、変更したいテーマの横にある [画像の変更] ボタンをクリックします。
Affinity に切り替えると、ホーム、概要、および連絡先ページの上部にある画像は、以前のテーマのデフォルトの画像のままになります。 それらを編集、変更、または削除するツールを使用しても、この 2 つは削除されません。 カスタマイズ時に参照するアイキャッチ画像には影響しません。
WordPress で画像をカスタマイズする
画像のカスタマイズが完了したら、[WordPress に画像を保存] をクリックして変更を保存します。 [画像を共有] ボタンをクリックすると、ソーシャル メディアで画像を共有できます。
WordPressで行の背景画像を変更する方法
「デザイン オプション」タブで希望のスタイルを選択し、下部にある設定をクリックするだけです。
Citadela Pro プラグインは、Web サイトをカスタマイズするためのさまざまな機能と設定を提供します。 WordPress クラスター ブロックを使用して、WordPress サイトに背景画像を追加できます。 クラスターの幅をページ全体の幅に設定することができます。これにより、さらに多くのブロックを追加できます。 クラスター ブロックは、Citadela Blocks プラグインでのみ利用できるプレミアム ブロックです。 投稿やページに特定のクラスターを含めることで、特定のクラスターをブロックできます。 クラスタ ブロックの主な利点は、グループ化できることです。 たとえば、クラスター ブロックを使用して、目を引く画像を強調するセクションを Web サイトに作成できます。
WP 5.3 ではヘッダーの見出しブロックの色を変更できるため、変更できます。 この場合、デフォルトのテキストの色 (黒) を暗いレイアウトと配色で明るい色に変更することをお勧めします。 さらに、WordPress では区切り線の色を変更できるようになりました。 クラスター ブロックを使用すると、グループ化されたブロックの背景色を変更したり、イメージをクラスター ブロックに追加したりできます。 WordPress Inspector が実行するタスクを実行するように簡単に構成できます。 背景画像の編集は、Cluster ブロックのケーキとして定義します。 WordPress の背景画像とカスタム オーバーレイの色をアップロードするのに数分しかかかりません (オーバーレイの不透明度と色のオーバーレイをカスタマイズするだけでなく)。
WordPressで行の背景色を変更するにはどうすればよいですか?
[行の編集] ボタンをクリックすると、鉛筆アイコンが表示されます。 新しいポップアップ ウィンドウの背景テキストの下にあるカラー ピッカーを使用するには、[デザイン オプション] タブに移動し、ドロップダウン メニューから選択します。 行要素に必要な色を選択したら、それを保存できます。
WordPressの背景画像が表示されない
背景画像が WordPress サイトに表示されない場合、いくつかの理由が考えられます。 まず、画像が WordPress メディア ライブラリに正しくアップロードされていることを確認します。 画像がメディア ライブラリにあるにもかかわらずサイトに表示されない場合は、WordPress テーマが背景画像を表示するように構成されていないことが原因である可能性があります。 テーマの設定を確認するか、テーマのドキュメントを参照して、背景画像を有効にする方法があるかどうかを確認してください。 他のすべてが失敗した場合は、カスタム CSS ルールを WordPress テーマに追加して、背景画像を強制的に表示することを試すことができます。
