WordPress Temasında Arka Plan Resmi Nasıl Değiştirilir
Yayınlanan: 2022-10-05WordPress temanızdaki arka plan resmini değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bu makalede, Özelleştirici, bir eklenti ve WordPress düzenleyiciyi kullanarak WordPress temasındaki arka plan görüntüsünü nasıl değiştireceğinizi göstereceğiz.
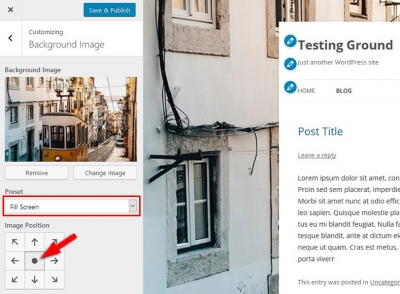
WordPress temalarının ekranda beyaz bir arka planı veya varsayılan bir fotoğrafı vardır. Özel bir resimle değiştirirseniz, ziyaretçiler web sitenize çekilecektir. Bir WordPress temasına arka plan resmi eklemek için aşağıdaki adımları izlemelisiniz: Web sitesine erişmek için lütfen kullanıcı adınız ve şifrenizle WordPress hesabınıza giriş yapın. Ayarlar'a gidin ve Yeni Arka Plan resmini seçin. Bu web sitesi için bir resim kullanmak istiyorsanız, bunu Image butonu ile ekleyebilir veya arka plan resmini seçebilirsiniz. Resim, daha önce yüklenmiş herhangi bir resim olabilir veya arka plana yeni bir resim eklenebilir. Her şeyi bitirdiğinizde, devam edin ve özel paneldeki Yayınla düğmesini tıklayın. Ziyaretçiler, kaydedilmişse resmi görebilir.
CSS arka plan rengi özelliği, HTML'ye arka plan renkleri eklemek için kullanılabilir. Renk adını veya kodunu istediğiniz şekilde ayarlayın ve bir stil niteliğine ekleyin. Ardından, bu stil niteliğini tablo, başlık, div veya yayılma gibi bir HTML öğesine ekleyin.
Stil – Arka plan türü görünür olacaktır. Görüntü gösterilecektir. Artık önceki ekrandan bir resim yerine kendi resminizi kullanabilirsiniz. Resme tıkladıktan sonra, WordPress medya galerisinden bir resim seçmenizi ister veya başka bir resim yükleyebilirsiniz.
WordPress'te Nasıl Farklı Bir Arka Plan Resmi Eklerim?

WordPress'e farklı bir arka plan resmi eklemek için gösterge tablosuna erişmeniz ve Görünüm sekmesine gitmeniz gerekir. Bir kez orada, Arka Plan seçeneğini seçmeniz ve ardından kullanmak istediğiniz resmi yüklemeniz gerekecektir.
WordPress Web Sitenize Arka Plan Eklemek İçin Yeni Başlayanlar Kılavuzu Web sitenizde arka plan resimleri kullandığınızda, daha canlı ve ilgi çekici görünecektir. WordPress tema özelleştiriciyi kullanmanın yanı sıra, bu kursta tam site düzenleyiciyi, eklentiyi ve tema oluşturucuyu nasıl kullanacağınızı da öğreneceksiniz. Bir sonraki bölümde tam site düzenleyiciyi kullanarak arka plan resminizi nasıl değiştireceğinizi göstereceğiz. Özelleştirici panelindeki 'Global' düğmesine tıklayarak Astra temasının özelleştirici seçeneklerine erişebilirsiniz. Bilgisayarınızdan bir resim yükleyebilir veya bu WordPress medya kitaplığına daha önce yüklenmiş olan bir resim listesinden seçim yapabilirsiniz. Tam site düzenleyiciyi kullanarak, WordPress temalarına blok biçimlerine göre özel bir arka plan resmi de ekleyebilirsiniz. Tam site düzenleyiciyi kullanarak web siteniz için özel resimler oluşturabilirsiniz.
İsterseniz, web sitesi arka planı olarak kullanılacak bir resim seçebilirsiniz. Ekranın sağ üst köşesindeki Kapak bloğuna tıklayarak ve dişli simgesini seçerek arka plan görüntüsünü değiştirebilirsiniz. SiteProd, en popüler WordPress açılış sayfası oluşturucu ve eklentisidir. Bir WordPress eklentisi, yerleşik bir seçenekten daha fazla arka plan görüntüsü eklemek için daha fazla seçeneğe sahiptir. Başlamak için Tam Ekran Arka Plan Pro eklentisi yüklenmelidir. Herhangi bir gönderi, sayfa, kategori veya diğer içerik için farklı bir arka plan eklemek için bu eklentiyi kullanabilirsiniz. Mobil cihazlar, görüntüleri ekranın tam ekran çözünürlüğünü karşılayacak şekilde otomatik olarak ayarlayacaktır.
Tekli gönderiler, sayfalar, kategoriler, etiketler vb. için arka plan resimleri ayarlamanın yanı sıra Tam Ekran Arka Plan Pro, diğer gönderi türleri için özel arka planlar oluşturmanıza da olanak tanır. Kategoriler, gönderiler ve sayfalar için bir arka plan resmi kullanmak için Görünüm bölümüne gidin. Windows'ta bir görüntünün kararma süresini veya yeni bir görüntünün kararma süresini değiştirebilirsiniz. Bu basit adımları izleyerek hızlı ve kolay bir şekilde arka plan resimleri ekleyebilirsiniz. Eklenti ayrıca arka plan resmini kategoriler, gönderiler veya sayfalar için belirli bir şeyle değiştirmenize olanak tanır. Bunu, açılır menüden kategoriyi seçerek yapabilirsiniz. İstediğiniz görselin üzerine tıklarsanız, 'Resmi Uygula' butonu ile karşınıza çıkacaktır.
WordPress, çeşitli HTML öğelerine çeşitli CSS sınıfları ekler. WordPress tarafından oluşturulan bu CSS sınıflarını kullanarak belirli gönderilere, kategorilere, yazarlara ve diğer sayfalara kolayca özel arka plan resimleri ekleyebilirsiniz. Örneğin WordPress, birisi web sitenizde TV adlı bir kategoriye sahip bir sayfayı görüntülediğinde bu CSS sınıflarını otomatik olarak içerecektir.
WordPress'te Sabit Bir Arka Plan Resmini Nasıl Ayarlayabilirim?

WordPress'te sabit bir arka plan görüntüsü ayarlamak için Özelleştirici aracına erişmeniz gerekir. Oradan “Arka Plan Resmi” seçeneğini seçecek ve ardından resminizi yükleyeceksiniz. Resminiz yüklendikten sonra, Görüntü Ayarları bölümünde “Sabit Arka Plan” seçeneğini seçmeniz gerekecektir.
Arka Plan Ekini Sabit Olarak Ayarlama
Arka plan ekini sabit olarak ayarladığınızda, arka plan görüntüsü sayfayla birlikte hareket etmez. Tutarlılığı nedeniyle, aynı anda herhangi bir cihazda bir arka plan görüntüsü görüntülenebilir.
WordPress 2020'de Arka Planı Nasıl Değiştiririm?

WordPress'te arka plan, web sitenizin içeriğinin arkasında görünen rengi veya resmi ifade eder. Arka planınızı Özelleştirici'de değiştirebilirsiniz. Bunu yapmak için Görünüm > Özelleştir'e gidin. Ardından, Arka Plan sekmesine tıklayın. Burada, arka planınız için bir renk veya resim seçebilirsiniz.
Bir ziyaretçi bir web sitesine baktığında, üzerinde uzun süreli bir izlenim arıyor. Ayrıca herhangi bir gönderi, kategori veya sayfa için arka plan resimlerinizin görünümünü de ayarlayabilirsiniz. Sitenizi özelleştirdiğinizde, onu tam ekran modunda görüntüleyebilecek ve mobil uyumlu olmasına izin verebileceksiniz. Bu eklentinin yardımıyla WordPress web sitenize kolayca arka plan resimleri ekleyebilirsiniz. Bu yöntem, ekranınıza ek bir görüntü eklemenize, gerekirse düzenlemenize ve diğer ayarlamaları yapmanıza olanak tanır. Bu makale size yeni bir web sitesi oluşturma konusunda kapsamlı bir anlayış sağlayacaktır.

Web Sitemde Arka Plan Resmini Nasıl Değiştiririm?

Web sitenizdeki arka plan resmini değiştirmenin birkaç farklı yolu vardır. Bunun bir yolu, arka planınız olarak kullanmak istediğiniz yeni bir görüntü oluşturmak için Photoshop gibi bir görüntü düzenleme programı kullanmak ve ardından bu görüntüyü web sitenize yüklemek. Başka bir yol, şablon ayarları aracılığıyla arka plan görüntüsünü değiştirmenize izin veren bir web sitesi şablonu kullanmaktır. Son olarak, web sitenizdeki arka plan resmini değiştirmek için CSS'yi de kullanabilirsiniz.
Güçlü bir renk ve arka plan resmi, belirli bir görünüm ve his oluşturmak için Shift4Shop şablonlarında kullanılan en yaygın öğelerdir. Sitenizin arka planını değiştirmek istiyorsanız öncelikle bunun için CSS dosyasını değiştirmelisiniz. Temanın stil sayfası tüm bunları yönetir. Gövde stilinin arka plan bölümünde, genellikle #xxxxxx rengi için bir onaltılık değer sağlanır ve görüntüye giden bir yol sağlanır. Resmi silmek istiyorsanız, alandan kaldırın ve rengin onaltılık değerini ekleyin. Dilerseniz arka planın düz renginde de önemli değişiklikler yapabilirsiniz.
Web Sitenize Arka Plan Resmi Nasıl Eklenir?
HTML *br ile arka plan olarak HTML sayfanıza bir resim ekleyebilirsiniz. Web sitenize arka plan resmi eklemenin en yaygın yöntemi, resmin arka plan özelliğini kullanmaktır. Bir resim yüklerken, bu özellikte dosya adı veya URL belirtilmişse, web sitenizin arka planı olarak görünecektir. Özelliği kullanmak için web sitenizi bir tarayıcıda açın ve gövde etiketine şu kodu girin: *br. Bu resmin başlığı *gövde arka planı=image.jpg'dir. Web sitenizin arka planı olarak image.jpg olarak bilinen resmi içerecektir. Mutlak yollar kullanarak görüntülerde URL kullanmak yerine bilgisayarınızda bir dosya da belirtebilirsiniz. CSS'deki Arka Plan Resmini CSS ile doldurun. CSS özelliğini arka plan resmi kullanırken, web sitenize HTML kullanmadan bir arka plan resmi ekleyebilirsiniz. Resmi bir web sayfasının arka planı olarak belirtmek için bu özelliği kullanabilirsiniz. Web sitenizin stil bölümüne aşağıdaki kodu yazarak CSS özelliğini kullanabilirsiniz: *br Ayrıca gövde / arka plan resmi url'sini (url (background.jpg) ve gövde / arka plan resmi url'sini (br) kullanabilirsiniz. ) Bu seçeneği seçerek web sitenize arka plan resmini ajpg olarak ekleyebileceksiniz. Göreli yollar, URL yerine web sitenizle aynı dizinde bir dosya belirtmek için de kullanılabilir.
WordPress'te Tema Resmi Nasıl Değiştirilir
WordPress'te tema görüntüsünü değiştirmek için WordPress yönetici paneline erişmeniz gerekir. Giriş yaptıktan sonra “Görünüm” sekmesine tıklamanız gerekecek. Oradan “Tema” seçeneğine tıklayabileceksiniz. Bu sizi mevcut tüm temaları görebileceğiniz “Tema” sayfasına götürecektir. Tema görüntüsünü değiştirmek için, değiştirmek istediğiniz temanın yanındaki “ Resmi Değiştir ” butonuna tıklamanız yeterlidir.
Yakın İlgi Alanına geçtiğinizde, Ana Sayfa, Hakkında ve İletişim sayfalarının üst kısmındaki resimler, önceki temanın varsayılan resimleri olarak kalacaktır. Bunları düzenlemek, değiştirmek veya kaldırmak için kullanılan araç kullanılırsa ikisi kaldırılmaz. Özelleştir'de bahsettiğiniz öne çıkan görseller üzerinde hiçbir etkisi yoktur.
WordPress'te Görüntüleri Özelleştirme
Resminizi özelleştirmeyi tamamladığınızda, değişiklikleri kaydetmek için WordPress'te Resmi Kaydet'e tıklayın. Görseli Paylaş butonuna tıklayarak görseli sosyal medyada paylaşabilirsiniz.
WordPress'te Satır Arkaplan Resmi Nasıl Değiştirilir
"Tasarım Seçenekleri" sekmesi altından istediğiniz stili seçin, ardından alttaki ayara tıklayın.
Citadela Pro eklentisi, web sitesi özelleştirmesi için çeşitli özellikler ve ayarlar sağlar. Bir WordPress küme bloğu kullanılarak bir WordPress sitesine arka plan görüntüsü eklenebilir. Küme genişliğini tam sayfa genişliğine ayarlamak mümkündür, bu da daha fazla blok eklemenize olanak tanır. Küme bloğu, yalnızca Citadela Blocks eklentisiyle kullanılabilen premium bir bloktur. Belirli kümeleri, gönderilerinize ve sayfalarınıza dahil ederek engelleyebilirsiniz. Küme bloklarının en büyük avantajı, birlikte gruplandırılabilmeleridir. Örneğin, Küme bloğunu kullanarak web sitenizde göz alıcı görüntüleri vurgulayan bir bölüm oluşturabilirsiniz.
WP 5.3, başlığınızın başlık bloğu rengini değiştirmenize izin verdiği için bunu yapabilirsiniz. Bu durumda, koyu bir düzen ve renk şemasında varsayılan metin rengini (siyah) daha açık bir renge değiştirmek tercih edilir. Ayrıca, WordPress artık Ayırıcı satırının rengini değiştirmenize izin veriyor. Bir küme bloğu, gruplanmış blokların arka plan rengini değiştirmenize ve küme bloğuna bir görüntü eklemenize olanak tanır. WordPress Inspector'ı gerçekleştirdiği görevleri gerçekleştirecek şekilde kolayca yapılandırabilirsiniz. Cluster bloğumuzda arka plan resmi düzenlemeyi çok kolay tanımlıyoruz. WordPress arka plan görüntüsünü ve özel kaplama rengini yüklemek yalnızca birkaç dakika sürer (ayrıca kaplama opaklığını ve renk kaplamasını özelleştirmenin yanı sıra).
WordPress'te Bir Satırın Arka Plan Rengini Nasıl Değiştiririm?
Satırı Düzenle düğmesini tıkladığınızda Kalem Simgesini göreceksiniz. Yeni Açılır Pencerede Arka Plan metninin altındaki renk seçiciyi kullanmak için Tasarım Seçenekleri Sekmesine gidin ve açılır menüden seçin. Row elementiniz için istediğiniz rengi seçtikten sonra kaydedebilirsiniz.
WordPress Arka Plan Resmi Gösterilmiyor
Arka plan resminiz WordPress sitenizde görünmüyorsa, bunun birkaç olası nedeni vardır. İlk olarak, görseli WordPress medya kitaplığınıza doğru şekilde yüklediğinizden emin olun. Resim medya kitaplığındaysa ancak sitenizde hala görünmüyorsa, bunun nedeni WordPress temanızın arka plan resimlerini gösterecek şekilde yapılandırılmamış olması olabilir. Arka plan resimlerini etkinleştirmenin bir yolu olup olmadığını görmek için tema ayarlarınızı kontrol edin veya tema belgelerine bakın. Her şey başarısız olursa, arka plan resmini göstermeye zorlamak için WordPress temanıza özel bir CSS kuralı eklemeyi deneyebilirsiniz.
