Jak zmienić obraz tła w motywie WordPress
Opublikowany: 2022-10-05Jeśli chcesz zmienić obraz tła w motywie WordPress, możesz to zrobić na kilka różnych sposobów. W tym artykule pokażemy, jak zmienić obraz tła w motywie WordPress za pomocą Customizera, wtyczki i edytora WordPress.
Motywy WordPress mają białe tło lub domyślne zdjęcie na ekranie. Odwiedzający zostaną przyciągnięci do Twojej witryny, jeśli zastąpisz ją niestandardowym obrazem. Aby dodać obraz tła do motywu WordPress, musisz wykonać następujące czynności: Aby uzyskać dostęp do witryny, zaloguj się na swoje konto WordPress za pomocą swojej nazwy użytkownika i hasła. Przejdź do Ustawień i wybierz nowy obraz tła. Jeśli chcesz użyć obrazu na tej stronie, możesz dodać go za pomocą przycisku Obraz lub wybrać obraz tła. Obraz może być dowolnym obrazem, który został wcześniej przesłany lub nowy może być dodany do tła. Po zakończeniu wszystkiego kliknij przycisk Opublikuj w panelu niestandardowym. Odwiedzający będą mogli zobaczyć obraz, jeśli zostanie zapisany.
Właściwość CSS background-color może służyć do dodawania kolorów tła do HTML. Ustaw dowolną nazwę lub kod koloru i umieść go w atrybucie stylu. Następnie wstaw ten atrybut stylu do elementu HTML, takiego jak tabela, nagłówek, div lub span.
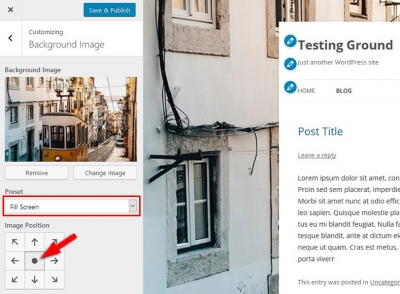
Styl — będzie widoczny typ tła. Obraz zostanie wyświetlony. Możesz teraz użyć własnego obrazu zamiast obrazu z poprzedniego ekranu. Po kliknięciu obrazu pojawi się monit o wybranie obrazu z galerii multimediów WordPress lub możesz przesłać inny obraz.
Jak dodać inny obraz tła w WordPressie?

Aby dodać inny obraz tła w WordPressie, musisz uzyskać dostęp do pulpitu nawigacyjnego i przejść do zakładki Wygląd. Tam będziesz musiał wybrać opcję Tło, a następnie przesłać obraz, którego chcesz użyć.
Przewodnik dla początkujących dotyczący dodawania tła do witryny WordPress Gdy używasz obrazów tła w swojej witrynie, będzie ona wyglądać bardziej żywo i angażująco. Oprócz korzystania z dostosowywania motywów WordPress na tym kursie dowiesz się również, jak korzystać z pełnego edytora witryn, wtyczki i kreatora motywów. W następnej sekcji pokażemy, jak zmienić obraz tła, korzystając z pełnego edytora witryn. Klikając przycisk „Globalny” w panelu dostosowywania, możesz uzyskać dostęp do opcji dostosowywania motywu Astra. Możesz przesłać obraz z komputera lub wybrać z listy obrazów, które zostały wcześniej przesłane do tej biblioteki multimediów WordPress. Korzystając z pełnego edytora witryny, możesz również dodać niestandardowy obraz tła do motywów WordPress w oparciu o formaty blokowe. Korzystając z pełnego edytora witryny, możesz tworzyć niestandardowe obrazy dla swojej witryny.
Jeśli chcesz, możesz wybrać obraz, który będzie używany jako tło witryny . Możesz zmienić obraz tła, klikając blok Cover w prawym górnym rogu ekranu i wybierając ikonę koła zębatego. SiteProd to najpopularniejszy kreator i wtyczka WordPress do tworzenia stron docelowych. Wtyczka WordPress ma więcej opcji dodawania obrazu tła niż opcja wbudowana. Aby rozpocząć, należy zainstalować wtyczkę Full Screen Background Pro. Możesz użyć tej wtyczki, aby dodać inne tło do dowolnego postu, strony, kategorii lub innej treści. Urządzenia mobilne automatycznie dostosują obrazy do pełnej rozdzielczości ekranu.
Oprócz konfigurowania obrazów tła dla pojedynczych postów, stron, kategorii, tagów itd. Full Screen Background Pro umożliwia również tworzenie niestandardowych teł dla innych typów postów. Aby użyć obrazu tła dla kategorii, postów i stron, przejdź do sekcji Wygląd. Możesz zmienić czas zanikania obrazu lub czas potrzebny do zanikania nowego obrazu w systemie Windows. Wykonując te proste czynności, możesz szybko i łatwo dodać obrazy tła. Wtyczka umożliwia również zmianę obrazu tła na coś specyficznego dla kategorii, postów lub stron. Możesz to zrobić, wybierając kategorię z menu rozwijanego. Jeśli klikniesz na żądany obraz, pojawi się on z przyciskiem „Zastosuj obraz”.
WordPress dodaje różne klasy CSS do różnych elementów HTML. Korzystając z tych klas CSS generowanych przez WordPress, możesz łatwo dodawać niestandardowe obrazy tła do określonych postów, kategorii, autorów i innych stron. Na przykład WordPress automatycznie doda te klasy CSS, gdy ktoś wyświetli stronę z kategorią o nazwie Telewizja w Twojej witrynie.
Jak ustawić stały obraz tła w WordPress?

Aby ustawić stały obraz tła w WordPressie, musisz uzyskać dostęp do narzędzia Customizer. Stamtąd wybierz opcję „Obraz tła”, a następnie prześlij swój obraz. Po przesłaniu obrazu musisz wybrać opcję „Stałe tło” w sekcji Ustawienia wyświetlania.
Ustawianie dołączania w tle na stałe
Gdy ustawisz załącznik w tle na stałe, obraz tła nie przesuwa się wraz ze stroną. Dzięki swojej spójności obraz tła może być wyświetlany jednocześnie na dowolnym urządzeniu.
Jak zmienić tło w WordPress 2020?

W WordPressie tło odnosi się do koloru lub obrazu, który pojawia się za treścią Twojej witryny. Możesz zmienić swoje tło w Customizer. Aby to zrobić, przejdź do Wygląd > Dostosuj. Następnie kliknij kartę Tło. Tutaj możesz wybrać kolor lub obraz dla swojego tła.
Kiedy odwiedzający przegląda stronę internetową, szuka na niej trwałego wrażenia. Możesz także dostosować wygląd obrazów tła dla dowolnego postu, kategorii lub strony. Kiedy dostosujesz swoją witrynę, będziesz mógł wyświetlać ją w trybie pełnoekranowym, a także umożliwić jej responsywność na urządzenia mobilne. Za pomocą tej wtyczki możesz łatwo dodawać obrazy tła do swojej witryny WordPress. Ta metoda pozwoli Ci dodać dodatkowy obraz do ekranu, edytować go w razie potrzeby i wprowadzić inne poprawki. W tym artykule dowiesz się, jak stworzyć nową stronę internetową.

Jak zmienić obraz tła w mojej witrynie?

Istnieje kilka różnych sposobów zmiany obrazu tła w witrynie. Jednym ze sposobów jest użycie programu do edycji obrazów, takiego jak Photoshop, w celu utworzenia nowego obrazu, którego chcesz użyć jako tła, a następnie przesłania tego obrazu do swojej witryny. Innym sposobem jest użycie szablonu strony internetowej, który umożliwia zmianę obrazu tła za pomocą ustawień szablonu. I wreszcie, możesz także użyć CSS do zmiany obrazu tła na swojej stronie.
Mocny kolor i obraz tła to najczęstsze elementy używane w szablonach Shift4Shop w celu stworzenia określonego wyglądu i stylu. Jeśli chcesz zmienić tło swojej witryny, musisz najpierw zmienić dla niej plik CSS. Tym wszystkim zarządza arkusz stylów motywu. W sekcji tła stylu treści zazwyczaj podawana jest wartość szesnastkowa koloru #xxxxxx oraz ścieżka do obrazu. Jeśli chcesz usunąć obraz, po prostu usuń go z pola i dodaj wartość szesnastkową koloru. Możesz także wprowadzić znaczące zmiany w jednolitym kolorze tła, jeśli sobie tego życzysz.
Jak dodać obraz tła do swojej witryny?
Możesz dodać obraz do swojej strony HTML jako tło za pomocą kodu HTML *br. Najpopularniejszą metodą dodawania obrazu tła do witryny jest użycie atrybutu tła obrazu. Podczas ładowania obrazu pojawi się on jako tło Twojej witryny, jeśli nazwa pliku lub adres URL jest określony w tym atrybucie. Aby użyć atrybutu, otwórz swoją witrynę w przeglądarce i wpisz następujący kod w tagu body: *br. Tytuł tego obrazu to *body background=image.jpg. Będzie zawierać obraz znany jako image.jpg jako tło Twojej witryny. Możesz również określić plik na swoim komputerze zamiast używać adresu URL w obrazach, używając ścieżek bezwzględnych. Wypełnij obraz tła w CSS za pomocą CSS. Korzystając z właściwości CSS background-image, możesz dodać obraz tła do swojej witryny bez użycia HTML. Możesz użyć tej właściwości, aby określić obraz jako tło strony internetowej. Możesz użyć właściwości CSS, wpisując następujący kod w sekcji stylu swojej witryny: *br Możesz również użyć adresu URL body / background-image (url (background.jpg) oraz adresu URL body / background-image (br ).Wybierając tę opcję, będziesz mógł dodać obraz tła do swojej witryny internetowej jako plik w formacie ajpg. Ścieżki względne mogą być również używane do określania pliku w tym samym katalogu, co witryna internetowa, zamiast używania adresu URL.
Jak zmienić obraz motywu w WordPress
Aby zmienić obraz motywu w WordPress, musisz uzyskać dostęp do panelu administracyjnego WordPress. Po zalogowaniu musisz kliknąć kartę „Wygląd”. Stamtąd będziesz mógł kliknąć opcję „Motyw”. Spowoduje to przejście do strony „Motyw”, na której będziesz mógł zobaczyć wszystkie dostępne motywy. Aby zmienić obraz motywu, po prostu kliknij przycisk „ Zmień obraz ” obok motywu, który chcesz zmienić.
Po przełączeniu na Powinowactwo obrazy u góry stron Strona główna, Informacje i Kontakt pozostaną domyślnymi obrazami z poprzedniego motywu. Oba nie zostaną usunięte, jeśli zostanie użyte narzędzie do ich edycji, zmiany lub usunięcia. Nie ma to wpływu na polecane obrazy, do których odwołujesz się w Dostosuj.
Dostosowywanie obrazów w WordPress
Po zakończeniu dostosowywania obrazu kliknij Zapisz obraz w WordPress, aby zapisać zmiany. Możesz udostępnić obraz w mediach społecznościowych, klikając przycisk Udostępnij obraz.
Jak zmienić obraz tła wiersza w WordPress
Po prostu wybierz żądany styl w zakładce „Opcje projektu”, a następnie kliknij ustawienie u dołu.
Wtyczka Citadela Pro zapewnia różnorodne funkcje i ustawienia dostosowywania witryny. Obraz tła można dodać do witryny WordPress za pomocą bloku klastra WordPress. Możliwe jest ustawienie szerokości klastra na pełną szerokość strony, co pozwoli na dodanie jeszcze większej liczby bloków. Blok klastra to blok premium, który jest dostępny tylko z wtyczką Citadela Blocks. Możesz blokować określone klastry, umieszczając je w swoich postach i stronach. Główną zaletą bloków klastrowych jest to, że można je grupować. Na przykład możesz utworzyć sekcję w swojej witrynie, która wyróżnia przyciągające wzrok obrazy za pomocą bloku Cluster.
Ponieważ WP 5.3 umożliwia zmianę koloru bloku nagłówka w nagłówku, możesz to zrobić. W takim przypadku lepiej byłoby zmienić domyślny kolor tekstu (czarny) na jaśniejszy w ciemnym układzie i schemacie kolorów. Ponadto WordPress umożliwia teraz zmianę koloru linii Separator. Blok klastra umożliwia zmianę koloru tła zgrupowanych bloków, a także dodanie obrazu do bloku klastra. Możesz łatwo skonfigurować WordPress Inspector do wykonywania zadań, które wykonuje. W naszym bloku klastra edycję obrazu tła definiujemy jako bułkę z masłem. Przesłanie obrazu tła WordPress i niestandardowego koloru nakładki zajmuje tylko kilka minut (a także dostosowanie krycia nakładki i nakładki koloru).
Jak zmienić kolor tła wiersza w WordPress?
Kliknij przycisk Edytuj wiersz, a zobaczysz ikonę ołówka. Aby użyć selektora kolorów pod tekstem tła w nowym wyskakującym oknie, przejdź do zakładki Opcje projektu i wybierz ją z menu rozwijanego. Po wybraniu koloru, który chcesz dla elementu Row, możesz go zapisać.
Obraz tła WordPress nie wyświetla się
Jeśli obraz tła nie wyświetla się w witrynie WordPress, istnieje kilka potencjalnych przyczyn. Najpierw upewnij się, że poprawnie przesłałeś obraz do biblioteki multimediów WordPress. Jeśli obraz znajduje się w bibliotece multimediów, ale nadal nie pojawia się w Twojej witrynie, może to być spowodowane tym, że motyw WordPress nie jest skonfigurowany do wyświetlania obrazów tła. Sprawdź ustawienia motywu lub zapoznaj się z dokumentacją motywu, aby sprawdzić, czy istnieje sposób włączenia obrazów tła. Jeśli wszystko inne zawiedzie, możesz spróbować dodać niestandardową regułę CSS do motywu WordPress, aby wymusić wyświetlenie obrazu tła.
