วิธีการเปลี่ยนภาพพื้นหลังในธีม WordPress
เผยแพร่แล้ว: 2022-10-05หากคุณต้องการเปลี่ยนภาพพื้นหลังในธีม WordPress ของคุณ คุณสามารถทำได้หลายวิธี ในบทความนี้ เราจะแสดงวิธีเปลี่ยนภาพพื้นหลังในธีม WordPress โดยใช้เครื่องมือปรับแต่ง ปลั๊กอิน และโปรแกรมแก้ไข WordPress
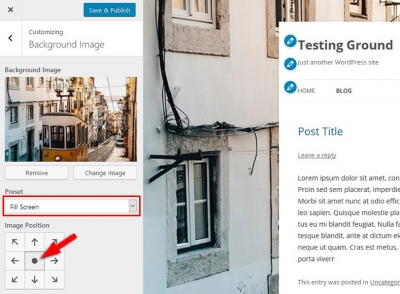
ธีม WordPress มี พื้นหลังสีขาว หรือรูปภาพเริ่มต้นบนหน้าจอ ผู้เยี่ยมชมจะถูกดึงดูดมายังเว็บไซต์ของคุณหากคุณแทนที่ด้วยรูปภาพที่กำหนดเอง ในการเพิ่มภาพพื้นหลังให้กับธีม WordPress คุณต้องทำตามขั้นตอนด้านล่าง: ในการเข้าถึงเว็บไซต์ โปรดลงชื่อเข้าใช้บัญชี WordPress ของคุณด้วยชื่อผู้ใช้และรหัสผ่านของคุณ ไปที่การตั้งค่าและเลือกภาพพื้นหลังใหม่ หากคุณต้องการใช้รูปภาพสำหรับเว็บไซต์นี้ คุณสามารถเพิ่มรูปภาพด้วยปุ่มรูปภาพหรือเลือกภาพพื้นหลัง รูปภาพสามารถเป็นรูปภาพใด ๆ ที่อัปโหลดไว้ก่อนหน้านี้ หรือสามารถเพิ่มรูปภาพใหม่ลงในพื้นหลังได้ เมื่อคุณทำทุกอย่างเสร็จแล้ว ให้ไปข้างหน้าและคลิกปุ่ม เผยแพร่ ในแผงแบบกำหนดเอง ผู้เข้าชมจะสามารถเห็นภาพได้หากบันทึกไว้
คุณสมบัติสีพื้นหลัง CSS สามารถใช้เพื่อเพิ่ม สีพื้นหลัง ให้กับ HTML ตั้งชื่อสีหรือรหัสตามที่คุณต้องการและรวมไว้ในแอตทริบิวต์สไตล์ จากนั้น แทรกแอตทริบิวต์สไตล์นี้ลงในองค์ประกอบ HTML เช่น ตาราง หัวเรื่อง div หรือ span
สไตล์ – ประเภทพื้นหลังจะมองเห็นได้ ภาพจะปรากฏขึ้น คุณสามารถใช้รูปภาพของคุณเองแทนรูปภาพจากจอแสดงผลก่อนหน้าได้แล้ว หลังจากที่คุณคลิกที่รูปภาพ ระบบจะแจ้งให้คุณเลือกรูปภาพจากแกลเลอรีสื่อของ WordPress หรือคุณสามารถอัปโหลดรูปภาพอื่นได้
ฉันจะเพิ่มภาพพื้นหลังที่แตกต่างกันใน WordPress ได้อย่างไร

ในการเพิ่มภาพพื้นหลังอื่นใน WordPress คุณจะต้องเข้าถึงแดชบอร์ดและไปที่แท็บลักษณะที่ปรากฏ คุณจะต้องเลือก ตัวเลือกพื้นหลัง แล้วอัปโหลดรูปภาพที่คุณต้องการใช้
คู่มือสำหรับผู้เริ่มต้นในการเพิ่มพื้นหลังให้กับเว็บไซต์ WordPress ของคุณ เมื่อคุณใช้ ภาพพื้นหลัง บนเว็บไซต์ของคุณจะดูมีชีวิตชีวาและน่าดึงดูดยิ่งขึ้น นอกจากการใช้เครื่องมือปรับแต่งธีมของ WordPress แล้ว คุณยังจะได้เรียนรู้วิธีใช้ตัวแก้ไขเว็บไซต์แบบเต็ม ปลั๊กอิน และตัวสร้างธีมในหลักสูตรนี้ เราจะแสดงวิธีเปลี่ยนภาพพื้นหลังของคุณในส่วนถัดไปโดยใช้ตัวแก้ไขเว็บไซต์แบบเต็ม เมื่อคลิกที่ปุ่ม 'ทั่วโลก' ในแผงเครื่องมือปรับแต่ง คุณจะสามารถเข้าถึงตัวเลือกเครื่องมือปรับแต่งธีมของ Astra ได้ คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณหรือเลือกจากรายการรูปภาพที่เคยอัปโหลดในไลบรารีสื่อ WordPress นี้ การใช้ตัวแก้ไขไซต์แบบเต็ม คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองให้กับธีม WordPress ตามรูปแบบบล็อกได้ คุณสามารถสร้างภาพที่กำหนดเองสำหรับเว็บไซต์ของคุณได้โดยใช้ตัวแก้ไขเว็บไซต์เต็มรูปแบบ
หากต้องการ คุณสามารถเลือกรูปภาพที่จะใช้เป็น พื้นหลังของเว็บไซต์ ได้ คุณสามารถเปลี่ยนภาพพื้นหลังได้โดยคลิกที่ช่อง Cover ที่มุมบนขวาของหน้าจอและเลือกไอคอนรูปเฟือง SiteProd เป็นเครื่องมือสร้างและปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุด ปลั๊กอิน WordPress มีตัวเลือกในการเพิ่มภาพพื้นหลังมากกว่าตัวเลือกในตัว ต้องติดตั้งปลั๊กอิน Full Screen Background Pro เพื่อเริ่มต้น คุณสามารถใช้ปลั๊กอินนี้เพื่อเพิ่มพื้นหลังที่แตกต่างกันสำหรับโพสต์ หน้า หมวดหมู่ หรือเนื้อหาอื่นๆ อุปกรณ์มือถือจะปรับภาพโดยอัตโนมัติเพื่อให้ตรงกับความละเอียดเต็มหน้าจอของหน้าจอ
นอกจากการตั้งค่าภาพพื้นหลังสำหรับโพสต์เดียว หน้า หมวดหมู่ แท็ก และอื่นๆ Full Screen Background Pro ยังให้คุณสร้าง พื้นหลังที่กำหนดเอง สำหรับโพสต์ประเภทอื่นๆ หากต้องการใช้ภาพพื้นหลังสำหรับหมวดหมู่ โพสต์ และหน้า ให้ไปที่ส่วนลักษณะที่ปรากฏ คุณสามารถเปลี่ยนระยะเวลาของการเฟดเอาต์ของรูปภาพหรือเวลาที่รูปภาพใหม่ใช้ในการเฟดออกใน Windows โดยทำตามขั้นตอนง่าย ๆ เหล่านี้ คุณสามารถเพิ่มภาพพื้นหลังได้อย่างรวดเร็วและง่ายดาย ปลั๊กอินยังช่วยให้คุณเปลี่ยนภาพพื้นหลังเป็นสิ่งที่เฉพาะสำหรับหมวดหมู่ โพสต์ หรือเพจ คุณสามารถทำได้โดยเลือกหมวดหมู่จากเมนูดรอปดาวน์ หากคุณคลิกที่รูปภาพที่คุณต้องการ รูปภาพนั้นจะปรากฏขึ้นพร้อมกับปุ่ม 'ใช้รูปภาพ'
WordPress เพิ่มคลาส CSS ที่หลากหลายให้กับองค์ประกอบ HTML ต่างๆ ด้วยการใช้คลาส CSS ที่สร้างโดย WordPress คุณสามารถเพิ่ม ภาพพื้นหลังที่กำหนดเอง ให้กับบทความ หมวดหมู่ ผู้เขียน และหน้าอื่นๆ ที่ต้องการได้อย่างง่ายดาย ตัวอย่างเช่น WordPress จะรวมคลาส CSS เหล่านี้โดยอัตโนมัติเมื่อมีคนดูหน้าที่มีหมวดหมู่ที่เรียกว่าทีวีในเว็บไซต์ของคุณ
ฉันจะตั้งค่าภาพพื้นหลังคงที่ใน WordPress ได้อย่างไร

ในการตั้งค่าภาพ พื้นหลังคงที่ ใน WordPress คุณจะต้องเข้าถึงเครื่องมือปรับแต่ง จากที่นั่น คุณจะเลือกตัวเลือก "ภาพพื้นหลัง" แล้วอัปโหลดรูปภาพของคุณ เมื่อรูปภาพของคุณได้รับการอัปโหลดแล้ว คุณจะต้องเลือกตัวเลือก "พื้นหลังคงที่" ในส่วนการตั้งค่าการแสดงผล
การตั้งค่าการแนบพื้นหลังเป็น Fixed
เมื่อคุณตั้งค่าสิ่งที่แนบมากับพื้นหลังเป็นคงที่ ภาพพื้นหลังจะไม่ย้ายไปพร้อมกับหน้า เนื่องจากมีความสอดคล้องกัน ภาพพื้นหลังจึงสามารถแสดงบนอุปกรณ์ใดก็ได้ในเวลาเดียวกัน
ฉันจะเปลี่ยนพื้นหลังใน WordPress 2020 ได้อย่างไร

ใน WordPress พื้นหลังหมายถึงสีหรือรูปภาพที่ปรากฏด้านหลังเนื้อหาในเว็บไซต์ของคุณ คุณสามารถเปลี่ยนพื้นหลังของคุณในเครื่องมือปรับแต่ง ในการดำเนินการนี้ ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง จากนั้นคลิกที่แท็บพื้นหลัง ที่นี่ คุณสามารถเลือกสีหรือรูปภาพสำหรับพื้นหลังของคุณได้
เมื่อผู้เยี่ยมชมดูเว็บไซต์ เขาหรือเธอกำลังมองหาความประทับใจที่ยาวนานบนเว็บไซต์ คุณยังสามารถปรับรูปลักษณ์ของภาพพื้นหลังสำหรับโพสต์ หมวดหมู่ หรือหน้าใดก็ได้ เมื่อคุณปรับแต่งไซต์ของคุณ คุณจะสามารถแสดงไซต์ในโหมดเต็มหน้าจอและอนุญาตให้ตอบสนองบนมือถือได้ ด้วยความช่วยเหลือของปลั๊กอินนี้ คุณสามารถเพิ่มภาพพื้นหลังไปยังเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย วิธีนี้จะช่วยให้คุณสามารถเพิ่มรูปภาพเพิ่มเติมลงในหน้าจอ แก้ไขได้หากจำเป็น และทำการปรับเปลี่ยนอื่นๆ บทความนี้จะช่วยให้คุณเข้าใจวิธีสร้างเว็บไซต์ใหม่อย่างละเอียดถี่ถ้วน

ฉันจะเปลี่ยนภาพพื้นหลังบนเว็บไซต์ของฉันได้อย่างไร

คุณสามารถเปลี่ยนภาพพื้นหลังบนเว็บไซต์ของคุณได้หลายวิธี วิธีหนึ่งคือการใช้โปรแกรมแก้ไขภาพ เช่น Photoshop เพื่อสร้างภาพใหม่ที่คุณต้องการใช้เป็นพื้นหลัง จากนั้นอัปโหลดภาพนั้นไปยังเว็บไซต์ของคุณ อีกวิธีหนึ่งคือการใช้เทมเพลตเว็บไซต์ที่ช่วยให้คุณสามารถเปลี่ยนภาพพื้นหลังผ่านการตั้งค่าเทมเพลตได้ และสุดท้าย คุณยังสามารถใช้ CSS เพื่อเปลี่ยนภาพพื้นหลังบนเว็บไซต์ของคุณได้
สีที่เด่นชัดและภาพพื้นหลังเป็นองค์ประกอบทั่วไปที่ใช้ในเทมเพลต Shift4Shop เพื่อสร้างรูปลักษณ์ที่เฉพาะเจาะจง หากคุณต้องการเปลี่ยนพื้นหลังของไซต์ คุณต้องเปลี่ยนไฟล์ CSS ก่อน สไตล์ชีตของธีมจะจัดการทั้งหมดนี้ ในส่วนพื้นหลังของลักษณะเนื้อความ โดยปกติแล้ว ค่าฐานสิบหกสำหรับสี #xxxxxx จะถูกจัดเตรียมไว้และมีเส้นทางไปยังรูปภาพ หากคุณต้องการลบรูปภาพ เพียงลบออกจากฟิลด์และเพิ่มค่าฐานสิบหกของสี คุณยังสามารถเปลี่ยนแปลงสีทึบของพื้นหลังได้หากต้องการ
วิธีเพิ่มภาพพื้นหลังในเว็บไซต์ของคุณ
คุณสามารถเพิ่มรูปภาพลงในหน้า HTML ของคุณเป็นพื้นหลังด้วย HTML *br วิธีทั่วไปในการเพิ่มรูปภาพพื้นหลังลงในเว็บไซต์ของคุณคือการใช้แอตทริบิวต์พื้นหลังของรูปภาพ เมื่อโหลดรูปภาพ มันจะปรากฏเป็นพื้นหลังของเว็บไซต์ของคุณหากมีการระบุชื่อไฟล์หรือ URL ในแอตทริบิวต์นี้ ในการใช้แอตทริบิวต์ ให้เปิดเว็บไซต์ของคุณในเบราว์เซอร์และป้อนรหัสต่อไปนี้ในแท็กเนื้อหา: *br. ชื่อของภาพนี้คือ *body background=image.jpg ซึ่งจะรวมรูปภาพที่เรียกว่า image.jpg เป็นพื้นหลังของเว็บไซต์ของคุณ คุณยังสามารถระบุไฟล์ในคอมพิวเตอร์ของคุณแทนที่จะใช้ URL ในรูปภาพโดยใช้เส้นทางแบบสัมบูรณ์ กรอกภาพพื้นหลังใน CSS ด้วย CSS เมื่อใช้ CSS คุณสมบัติ background-image คุณสามารถเพิ่มภาพพื้นหลังในเว็บไซต์ของคุณโดยไม่ต้องใช้ HTML คุณสามารถใช้คุณสมบัตินี้เพื่อระบุรูปภาพเป็นพื้นหลังของหน้าเว็บ คุณสามารถใช้คุณสมบัติ CSS ได้โดยพิมพ์โค้ดต่อไปนี้ลงในส่วนสไตล์ของเว็บไซต์ของคุณ: *br คุณยังสามารถใช้ URL เนื้อความ / พื้นหลังรูปภาพ (url (background.jpg) และเนื้อหา / background-image url (br ) คุณจะเพิ่มภาพพื้นหลังในเว็บไซต์เป็น ajpg ได้ด้วยการเลือกตัวเลือกนี้ นอกจากนี้ ยังสามารถใช้เส้นทางสัมพัทธ์เพื่อระบุไฟล์ภายในไดเรกทอรีเดียวกันกับเว็บไซต์ของคุณแทนการใช้ URL
วิธีการเปลี่ยนรูปภาพธีมใน WordPress
ในการเปลี่ยนรูปภาพธีมใน WordPress คุณจะต้องเข้าถึงแผงผู้ดูแลระบบ WordPress เมื่อคุณเข้าสู่ระบบ คุณจะต้องคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นคุณจะสามารถคลิกที่ตัวเลือก "ธีม" ซึ่งจะนำคุณไปยังหน้า "ธีม" ซึ่งคุณจะสามารถดูธีมที่มีทั้งหมดได้ หากต้องการเปลี่ยนรูปภาพของธีม เพียงคลิกปุ่ม " เปลี่ยนรูปภาพ " ถัดจากธีมที่คุณต้องการเปลี่ยน
เมื่อคุณเปลี่ยนไปใช้ Affinity รูปภาพที่ด้านบนของหน้า Home, About และ Contact จะยังคงเป็นรูปภาพเริ่มต้นจากธีมก่อนหน้า ทั้งสองจะไม่ถูกลบหากใช้เครื่องมือสำหรับแก้ไข เปลี่ยนแปลง หรือลบออก ไม่มีผลกับภาพเด่นที่คุณอ้างถึงที่ปรับแต่ง
การปรับแต่งรูปภาพใน WordPress
เมื่อคุณปรับแต่งรูปภาพเสร็จแล้ว ให้คลิก บันทึกรูปภาพใน WordPress เพื่อบันทึกการเปลี่ยนแปลง คุณสามารถแชร์รูปภาพบนโซเชียลมีเดียโดยคลิกปุ่มแชร์รูปภาพ
วิธีการเปลี่ยนภาพพื้นหลังของแถวใน WordPress
เพียงเลือกสไตล์ที่คุณต้องการภายใต้แท็บ "ตัวเลือกการออกแบบ" จากนั้นคลิกการตั้งค่าบริเวณด้านล่าง
ปลั๊กอิน Citadela Pro มีคุณสมบัติและการตั้งค่าที่หลากหลายสำหรับการปรับแต่งเว็บไซต์ คุณสามารถเพิ่มภาพพื้นหลังไปยังไซต์ WordPress โดยใช้บล็อกคลัสเตอร์ WordPress เป็นไปได้ที่จะตั้งค่าความกว้างของคลัสเตอร์เป็นความกว้างเต็มหน้า ซึ่งจะทำให้คุณสามารถเพิ่มบล็อกได้มากขึ้น บล็อกคลัสเตอร์เป็นบล็อกพรีเมียมที่มีให้เฉพาะกับปลั๊กอิน Citadela Blocks คุณสามารถบล็อกคลัสเตอร์เฉพาะได้โดยการรวมไว้ในโพสต์และเพจของคุณ ข้อได้เปรียบที่สำคัญของคลัสเตอร์บล็อกคือสามารถจัดกลุ่มเข้าด้วยกันได้ ตัวอย่างเช่น คุณสามารถสร้างส่วนบนเว็บไซต์ของคุณที่เน้นภาพที่สะดุดตาโดยใช้บล็อกคลัสเตอร์
เนื่องจาก WP 5.3 ให้คุณเปลี่ยนสีบล็อกส่วนหัวของส่วนหัวได้ คุณจึงทำได้ ในกรณีนี้ ควรเปลี่ยนสีข้อความเริ่มต้น (สีดำ) เป็นสีอ่อนกว่าบนเลย์เอาต์สีเข้มและแบบแผนชุดสี นอกจากนี้ WordPress ยังให้คุณเปลี่ยนสีของเส้น Separator ได้อีกด้วย บล็อกคลัสเตอร์ช่วยให้คุณสามารถเปลี่ยน สีพื้นหลัง ของบล็อกที่จัดกลุ่มได้ รวมทั้งเพิ่มรูปภาพลงในบล็อกคลัสเตอร์ คุณสามารถกำหนดค่า WordPress Inspector ให้ทำงานได้อย่างง่ายดาย เรากำหนดการแก้ไขภาพพื้นหลังเป็นชิ้นส่วนของเค้กในบล็อกคลัสเตอร์ของเรา ใช้เวลาเพียงไม่กี่นาทีในการอัปโหลดภาพพื้นหลัง WordPress และสีโอเวอร์เลย์ที่กำหนดเอง (รวมถึงปรับแต่งความทึบของโอเวอร์เลย์และโอเวอร์เลย์สี)
ฉันจะเปลี่ยนสีพื้นหลังของแถวใน WordPress ได้อย่างไร
คลิกปุ่มแก้ไขแถว แล้วคุณจะเห็นไอคอนดินสอ ในการใช้ตัวเลือกสีใต้ข้อความพื้นหลังในหน้าต่างป๊อปอัปใหม่ ให้ไปที่แท็บตัวเลือกการออกแบบ แล้วเลือกจากเมนูดรอปดาวน์ หลังจากเลือกสีที่คุณต้องการสำหรับองค์ประกอบ Row แล้ว คุณสามารถบันทึกได้
ภาพพื้นหลัง WordPress ไม่แสดง
หากภาพพื้นหลังของคุณไม่ปรากฏบนไซต์ WordPress อาจมีสาเหตุบางประการ ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้อัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress ของคุณอย่างถูกต้อง หากรูปภาพอยู่ในไลบรารีสื่อ แต่ยังไม่ปรากฏบนไซต์ของคุณ อาจเป็นเพราะธีม WordPress ของคุณไม่ได้รับการกำหนดค่าให้แสดงภาพพื้นหลัง ตรวจสอบการตั้งค่าธีมของคุณหรือศึกษาเอกสารประกอบของธีมเพื่อดูว่ามีวิธีเปิดใช้งานภาพพื้นหลังหรือไม่ หากไม่สำเร็จ คุณอาจลองเพิ่มกฎ CSS ที่กำหนดเองในธีม WordPress เพื่อบังคับให้แสดงภาพพื้นหลัง
