WordPress 앵커 링크: 부드러운 페이지 스크롤을 추가하는 방법
게시 됨: 2018-09-10안녕하세요 인터넷인 여러분!
게시물 에 WordPress 앵커 링크(또는 일부 사람들은 링크를 점프 링크 또는 페이지 점프라고 함)를 추가하는 방법에 대한 두 가지 방법을 보여 드리겠습니다. 이 방법은 페이지와 메뉴에서도 작동합니다.
또한 다른 페이지에서 앵커에 도달하는 방법을 공개하겠습니다.
1. HTML에 사용자 정의 ID를 추가하고 링크에 #을 사용하여 이 링크가 동일한 페이지에 있음을 WordPress에 알립니다.
2. 원활한 스크롤을 위해 WordPress 플러그인 페이지 스크롤을 id로 사용합니다.
이 튜토리얼 후에 다음 문신 중 하나를 얻을 수 있습니다.

숙녀들이 어디서나 당신에게 연결할 수 있도록 .

또한 WordPress에 앵커 링크를 추가하는 방법에 대한 비디오를 만들었습니다.
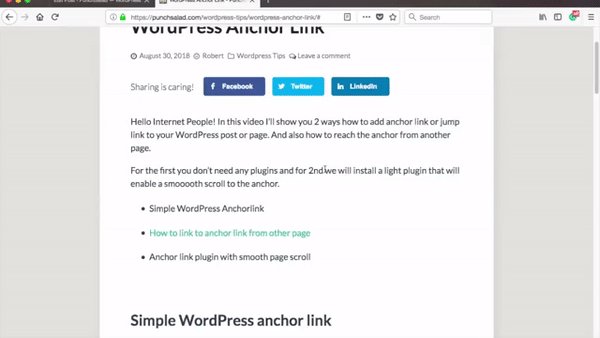
내용물:
플러그인 없이 간단한 WordPress 앵커 링크 설정
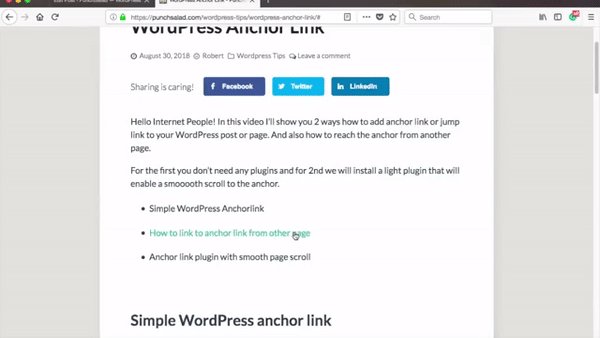
다른 페이지에서 앵커 링크로 연결하는 방법
플러그인 없이 간단한 WordPress 앵커 링크 설정
좋습니다. WordPress에 앵커 링크를 추가하는 가장 간단한 방법 은 플러그인이 필요하지 않습니다 .
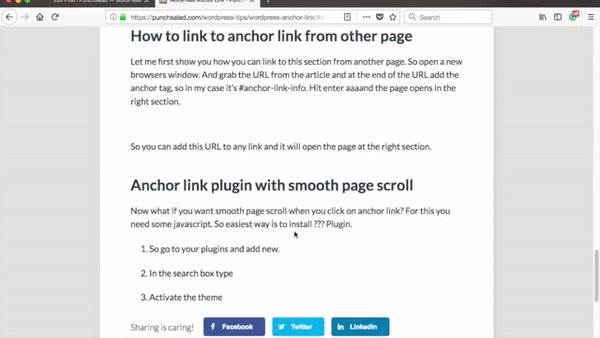
앵커 링크가 의미하는 바는 다음과 같습니다. 링크를 클릭하면 동일한 기사의 다른 부분으로 이동합니다. 즉, 같은 페이지로 연결됩니다.

앵커 링크는 클릭한 링크이며 동일한 페이지의 아래 어딘가에 앵커로 스크롤됩니다.
시작하자. WordPress에 로그인했는지 확인하고 앵커 링크를 추가하려는 게시물을 찾으십시오.

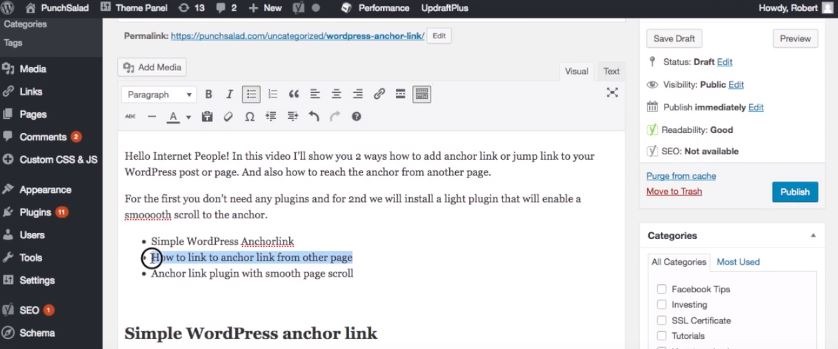
앵커 링크 로 만들고자 하는 텍스트로 이동합니다.
여기를 클릭하여 이 텍스트를 링크로 변환해 보겠습니다.

다음으로 링크 이름을 지정하되 그 앞에 # 기호 를 넣어야 합니다.
“특수문자를 사용하지 마세요. 단어를 구분하려면 하이픈을 사용하면 됩니다."
id는 무엇이든 될 수 있지만 짧지만 설명적인 것을 사용하는 것이 좋습니다.
Google이 사이트의 특정 부분에 연결할 수 있으므로 나중에 Google Analytics에서 이러한 링크를 볼 수 있기 때문입니다.
예를 들어 #anchor-link-info 를 사용하겠습니다.

그리고 링크 설정을 저장합니다.
오 예, 해시태그를 올바른 방법으로 사용하여 이러한 결과가 나오지 않도록 하십시오.

이제 웹 사이트로 이동하여 새 링크를 클릭하려고 하면 URL에 #anchor-link-info가 있다는 점을 제외하고는 아무 일도 일어나지 않습니다.
이는 앵커 링크를 설정했지만 브라우저가 앵커 위치를 모르기 때문입니다. 게시물에 앵커를 추가해 보겠습니다.
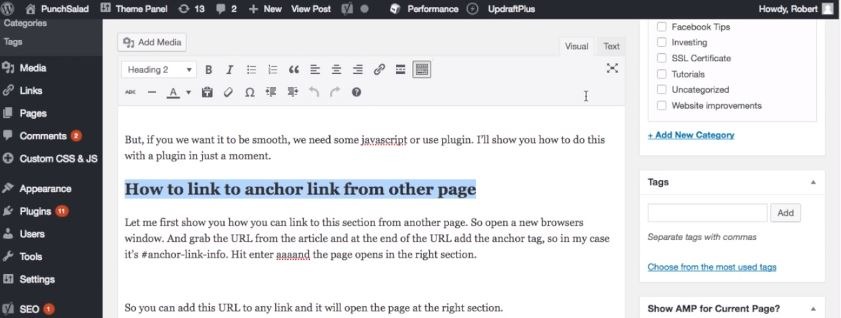
게시물로 돌아가서 링크를 고정할 섹션 으로 스크롤하고 텍스트를 강조 표시합니다.

나는 일반적으로 이와 같은 텍스트의 헤더에 연결합니다.
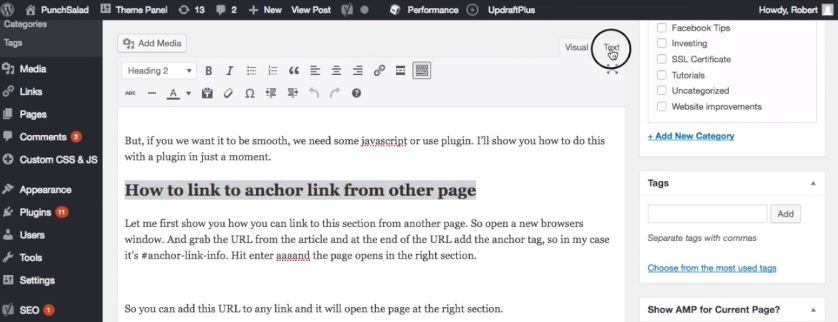
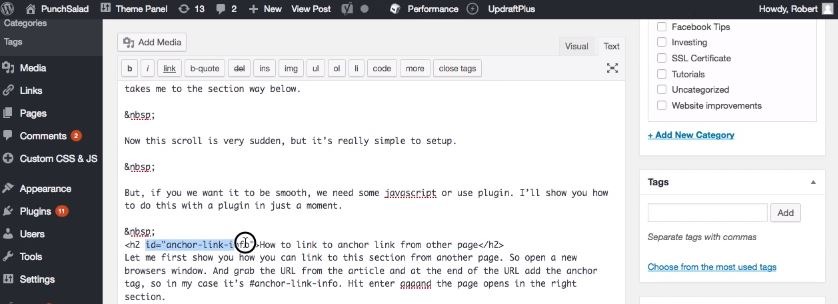
다음으로 모드를 시각 모드에서 텍스트 모드 로 전환해야 합니다. 게시물 필드 상단 모서리에서 변경할 수 있습니다.

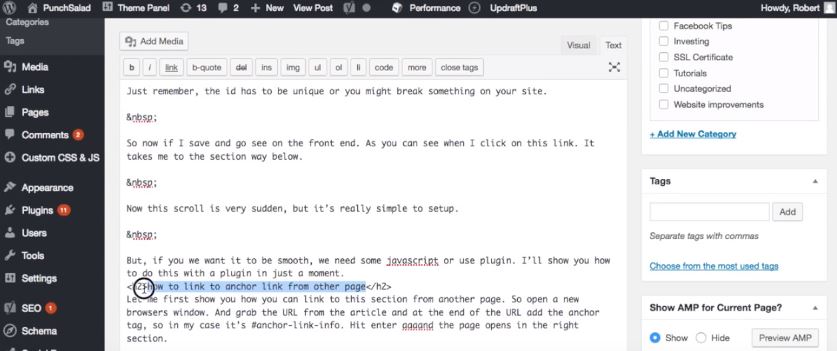
그런 다음 텍스트 보기에서 헤더를 찾으십시오(강조 표시되어야 함).

이제 헤더가 <h2></h2> 로 둘러싸이는 것을 볼 수 있습니다. 이것은 헤더 2에 대한 HTML 코드일 뿐입니다(Microsoft Word에서와 유사한 구조).
다음으로 "h2"와 ">" 사이에 약간의 공백을 만드십시오. 그리고 다음을 추가합니다.
id="#앵커 링크 정보"

따라서 다음이 있어야 합니다.
<h2> 대신 <h2 id=”#anchor-link-info” >
"그냥 anchor-link-info 를 자신의 앵커 ID 로 바꾸세요."
ID는 고유 해야 합니다. 그렇지 않으면 사이트에서 문제가 발생할 수 있습니다.
그런 다음 게시물을 저장하고 웹 사이트로 이동하십시오.
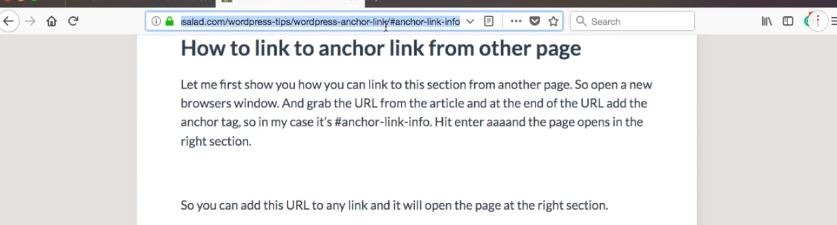
링크를 클릭하면 앵커 태그로 이동해야 합니다.

이 스크롤이 매우 갑작스럽다는 것을 알고 있지만 설정이 정말 간단하고 작업을 잘 수행합니다.
당신 이 그것을 원활하게 하려면 일부 자바 스크립트가 필요하거나 플러그인을 사용 합니다.
아래에서 플러그인으로 이 작업을 수행하는 방법을 보여 드리겠습니다.
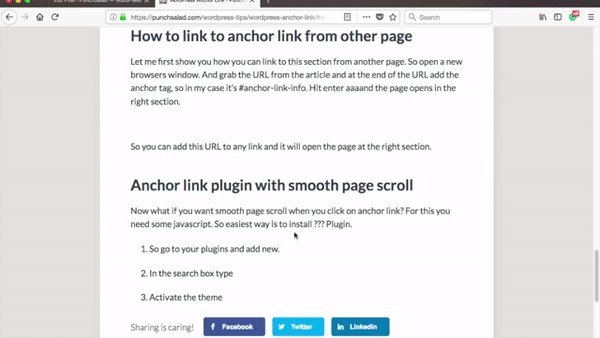
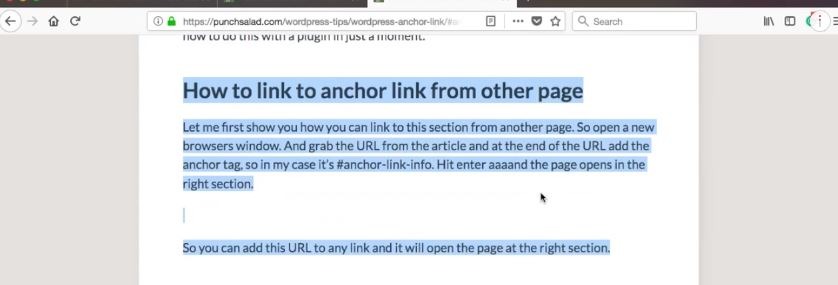
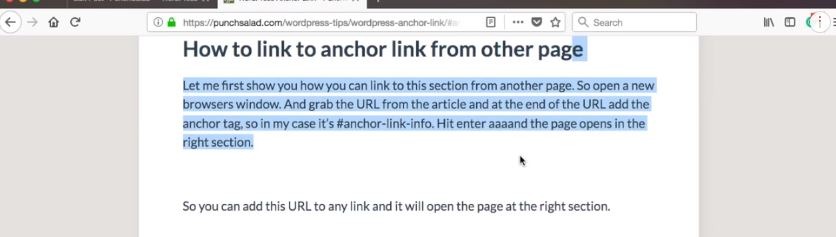
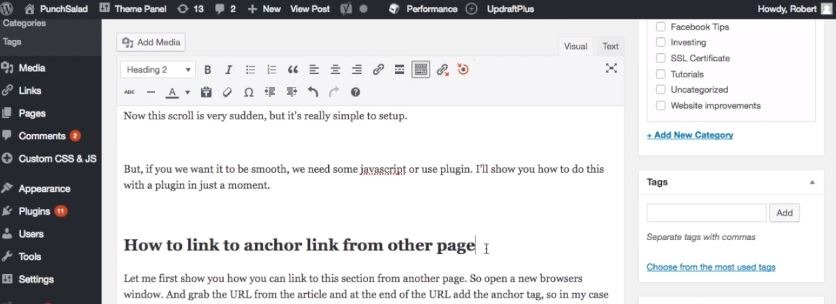
다른 페이지에서 앵커 링크로 연결하는 방법
다른 페이지에서 앵커로 연결하려면 게시물 URL 끝에 #your-anchor-name 을 추가하면 됩니다(위에서 했던 것처럼 게시물에 앵커를 설정한 경우).
다음은 단계별로 수행하는 방법입니다.
1. 게시물 URL을 가져옵니다.

2. 새 브라우저 창 열기

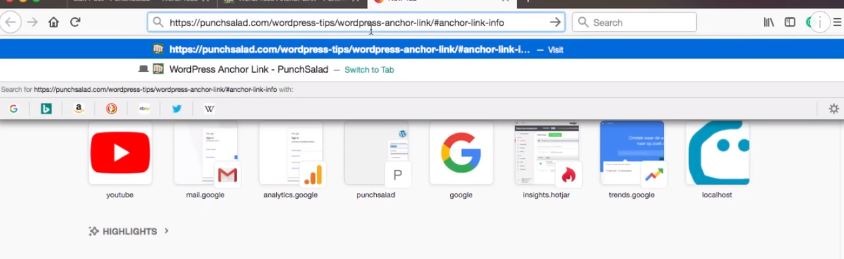
3. URL 끝에 앵커(해시태그 포함)를 추가합니다.

예: #anchor-link-info .

4. Enter 키를 누르면 오른쪽 섹션에서 페이지가 열립니다.

예를 들어 내 웹사이트에서 이 섹션의 URL은 https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page입니다.
이 URL을 링크로 추가하거나 WordPress 메뉴에 추가하면 이 섹션에서 이 튜토리얼이 열립니다.
부드러운 페이지 스크롤이 가능한 앵커 링크 플러그인
앵커 링크를 클릭할 때 부드러운 WordPress 페이지 스크롤을 원하면 어떻게 합니까? 이를 위해서는 javascript 가 필요합니다.

가장 쉬운 방법은 "page scroll to id"라는 WordPress 플러그인을 설치하는 것입니다.
이렇게 하려면 다음 단계를 따르세요.
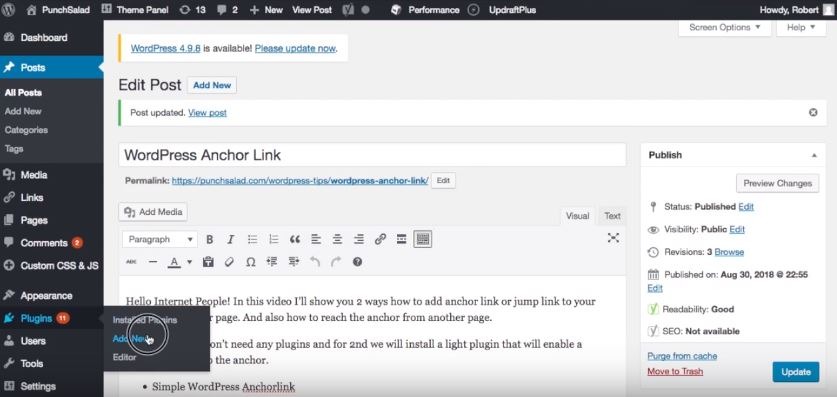
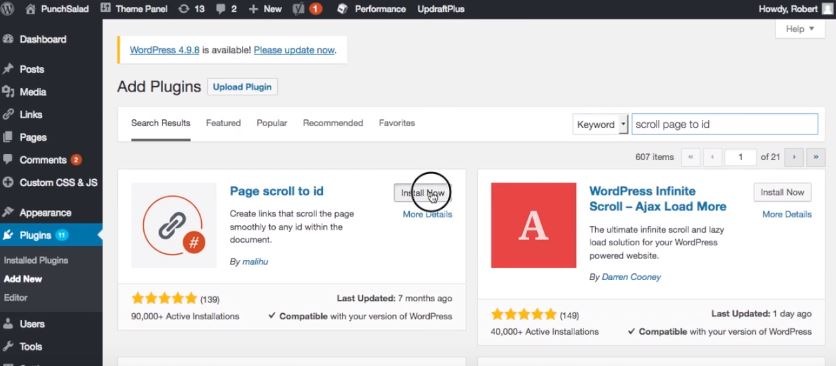
1. 플러그인으로 이동하여 새로 추가하십시오.

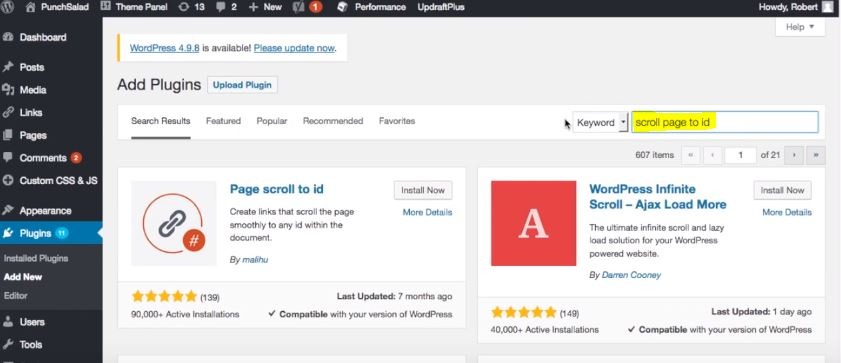
2. 검색 상자에 페이지 스크롤을 입력합니다.

3. 플러그인을 설치합니다.

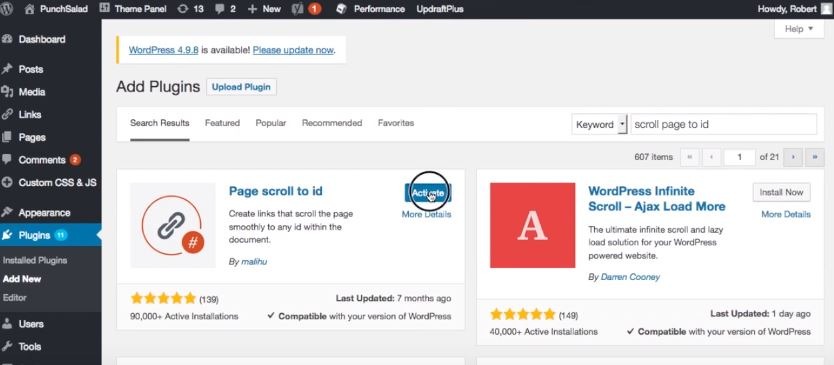
4. 활성화합니다.

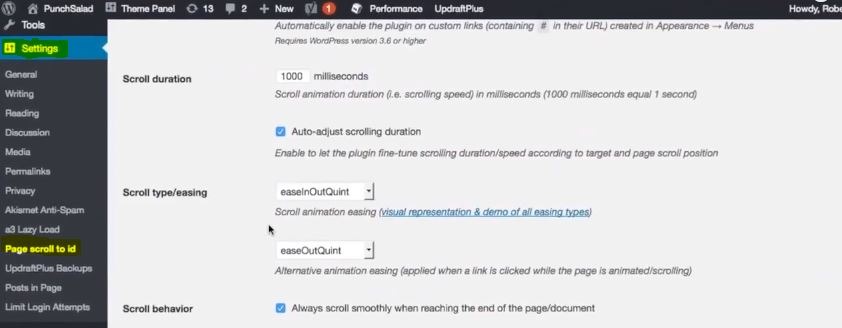
이제 이 플러그인에는 다양한 설정 이 있으며 이를 사용해 볼 수 있습니다.
설정은 왼쪽 메뉴 모음에 있습니다. 설정 > 페이지 ID로 스크롤

나는 플러그인 이 아주 잘 작동 한다는 것을 알았다. 따라서 모든 것을 기본값으로 유지하겠습니다.
"유념해야 할 한 가지는 지연 로딩 을 사용하는 경우 플러그인이 페이지에서 올바른 위치를 찾지 못할 수 있다는 것입니다."
다음으로 플러그인으로 앵커 링크를 설정해 보겠습니다.
위의 튜토리얼을 따라하셨다면 이전에 준비한 포스트로 돌아가서 링크와 아이디를 삭제해주세요.

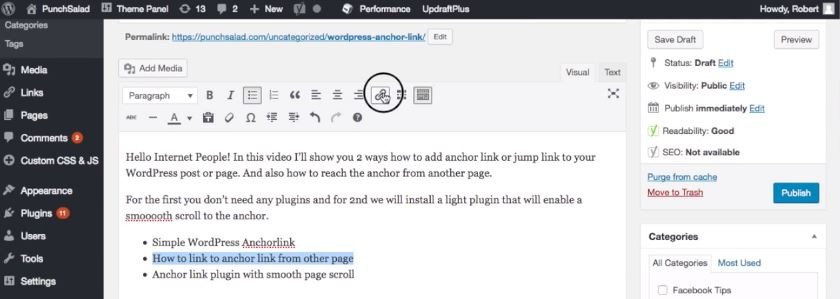
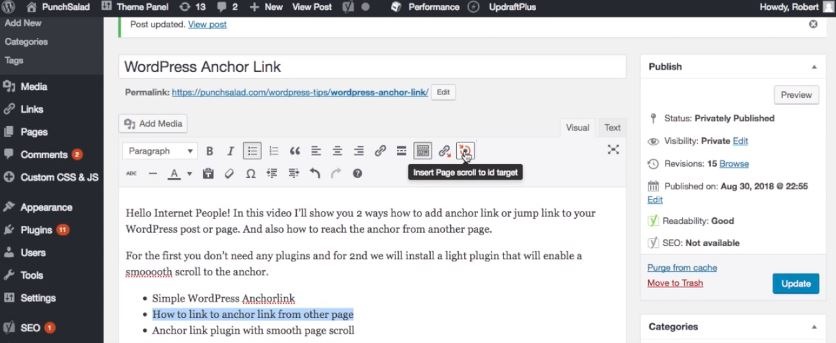
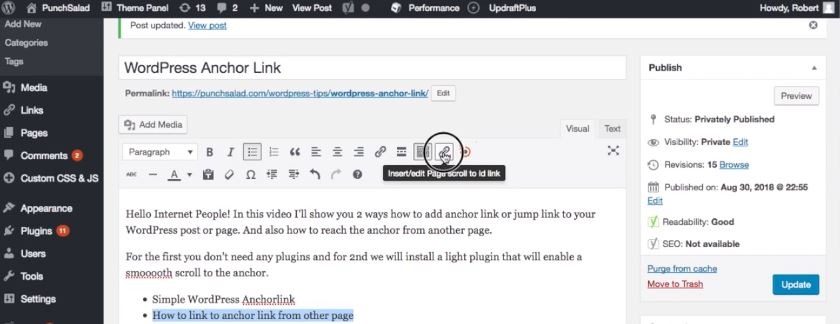
보시다시피 표준 텍스트 편집 아이콘 옆에 2개의 새로운 아이콘이 있습니다.
첫 번째 는 링크를 설정하는 것이고 과녁이 있는 것은 링크의 앵커 또는 대상입니다.

먼저 링크 아이콘을 클릭하여 앵커 링크를 추가해 보겠습니다.

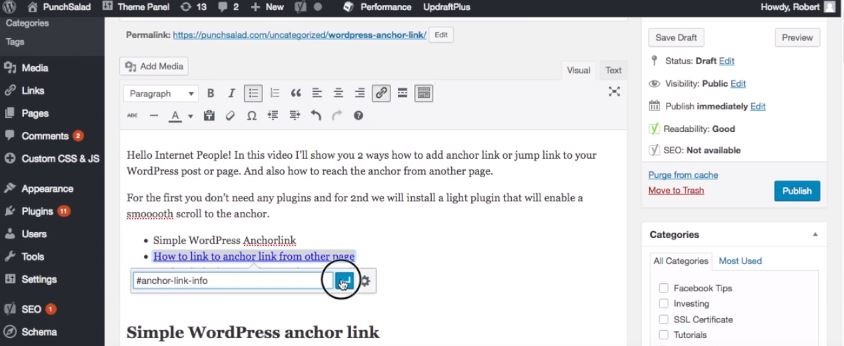
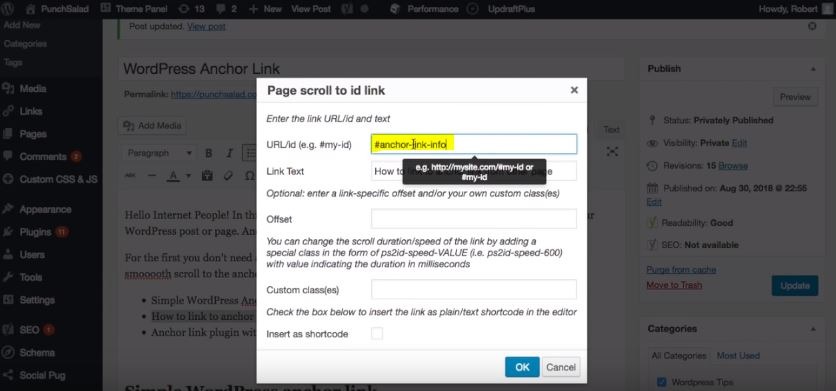
팝업이 나타나고 URL을 요청합니다.
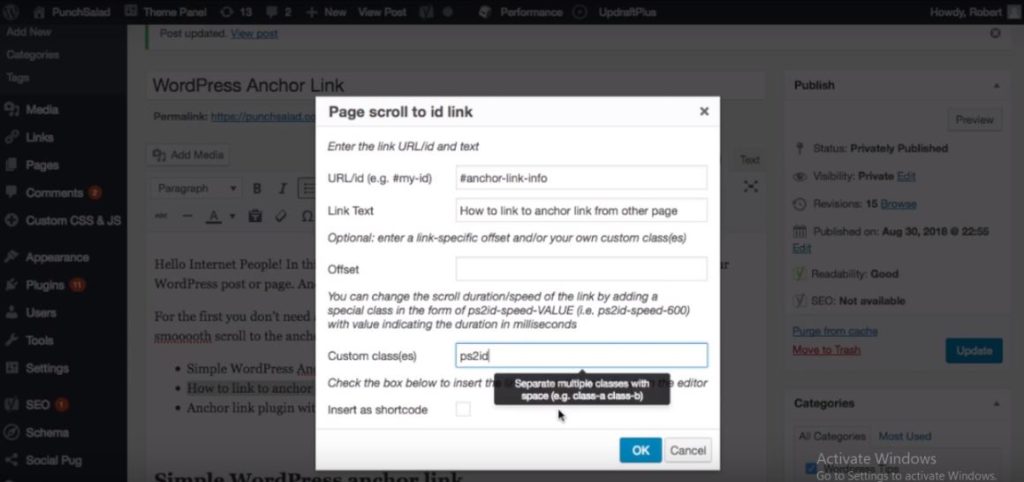
# 와 함께 id를 사용하세요 . 예: #anchor-link-info.

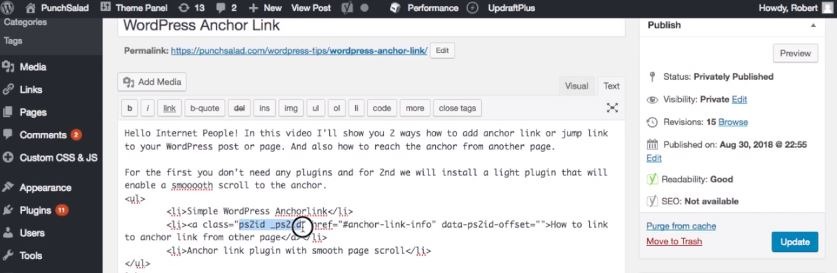
또한 플러그인에 스크롤하도록 지시하는 사용자 정의 클래스 "ps2id" 를 포함해야 합니다.

그리고 텍스트 보기를 살펴보면 새 클래스 ps2id가 추가되었음을 알 수 있습니다.

그래서 모든 것이 좋습니다!

그런 다음 앵커를 추가할 지점까지 아래로 스크롤합니다.
그런 다음 헤더 바로 뒤에 커서를 놓습니다. ..

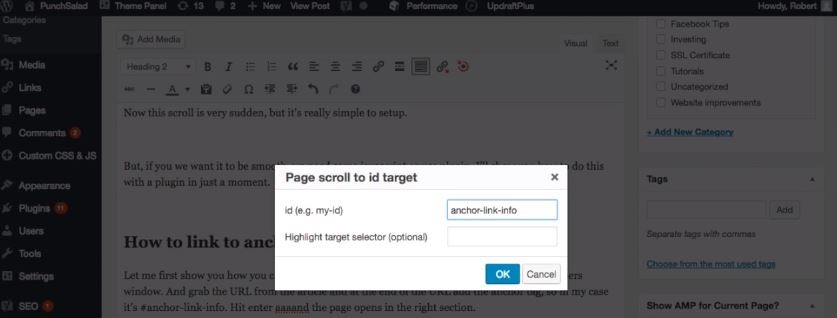
과녁 아이콘을 클릭합니다 .
한편 위와 같은 id 를 추가하되 # 없이 "anchor-link-info"를 추가합니다.

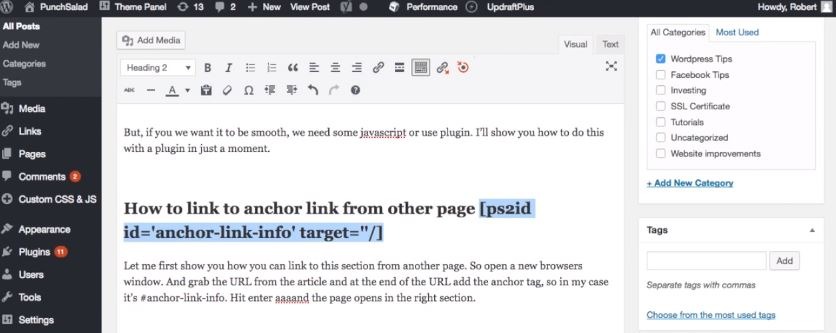
플러그인이 단축 코드를 추가하는 것을 볼 수 있습니다.

괜찮 습니다. 웹사이트에 표시되지 않습니다 . 앵커를 배치할 위치를 WordPress에 알려주는 것만으로도 충분합니다.
다음 으로 변경 사항을 저장합니다 .
사이트에서 어떻게 보이는지 봅시다.
페이지를 새로고침하고 링크를 클릭하세요 ...

방금 설정한 앵커로 부드럽게 스크롤됩니다.
보시다시피 단축 코드는 어디에도 나타나지 않습니다 !
놀라운! 그렇지 않아?
한 페이지에 여러 앵커를 배치할 수 있습니다. 앵커에 고유한 ID 를 부여하고 링크를 만드는 것만 기억하세요.
예를 들어 이 기사의 ID는 다음과 같습니다.
#simple-wordpress-anchor-link
#anchor-link-from-other-page
#앵커링크플러그인
그리고 링크는 "목차"의 페이지 상단에 있습니다. 이렇게 하면 모든 섹션으로 쉽게 스크롤할 수 있습니다.
즉, 내 wordpress로 지연 로딩이 있기 때문에 지연 로딩 플러그인을 비활성화 해야 했습니다.
이제 확실한 가치를 지닌 사용자 경험을 바탕으로 몇 가지 WordPress 플러그인으로 페이지 속도를 향상할 수 있는 방법을 알아보십시오.
