Link di ancoraggio di WordPress: come aggiungere uno scorrimento regolare della pagina
Pubblicato: 2018-09-10Ciao gente di Internet!
Ti mostrerò due modi per aggiungere un link di ancoraggio WordPress (o alcune persone lo chiamano per saltare link o page jump) al tuo post, e questo funzionerà anche su pagine e menu.
Inoltre, ti rivelerò come raggiungere l'ancora da un'altra pagina .
1. Aggiungeremo un ID personalizzato in HTML e useremo # nel collegamento per dire a WordPress che questo collegamento si trova sulla stessa pagina.
2. Per ottenere uno scorrimento fluido, utilizzeremo uno scorrimento della pagina del plug-in di WordPress fino a id.
Dopo questo tutorial, puoi farti uno di questi tatuaggi...

In modo che le donne possano collegarsi a te da qualsiasi luogo .

Ho anche realizzato un video sull'aggiunta di un link di ancoraggio in WordPress:
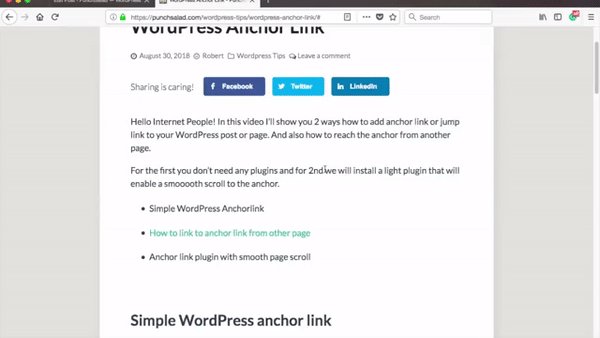
CONTENUTI:
Imposta Simple WordPress Anchor Link senza plug-in
Come collegare al collegamento di ancoraggio da un'altra pagina
Un plug-in Anchor Link con scorrimento della pagina scorrevole
Imposta Simple WordPress Anchor Link senza plug-in
Va bene, il modo più semplice per aggiungere un link di ancoraggio al tuo WordPress NON richiede alcun plug- in.
Ecco cosa intendo per link di ancoraggio. Si fa clic su un collegamento e si passa a un'altra parte dello stesso articolo. In altre parole, si collega alla stessa pagina.

Il collegamento di ancoraggio è il collegamento su cui fai clic e attiva uno scorrimento verso l'ancora da qualche parte in basso nella stessa pagina.
Iniziamo. Assicurati solo di aver effettuato l'accesso al tuo WordPress e di trovare il post a cui desideri aggiungere il collegamento di ancoraggio.

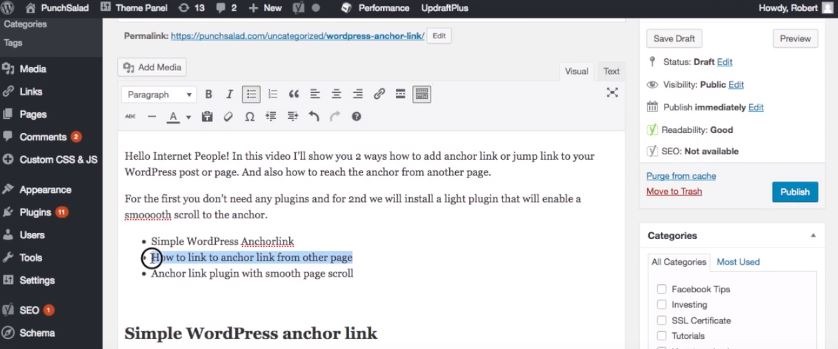
Vai al testo che vuoi trasformare nel link di ancoraggio .
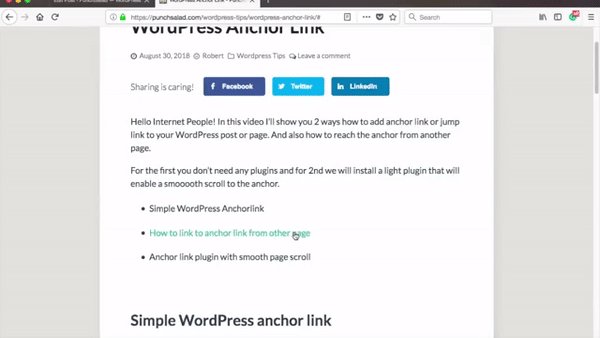
Convertiamo questo testo in un link, cliccando qui.

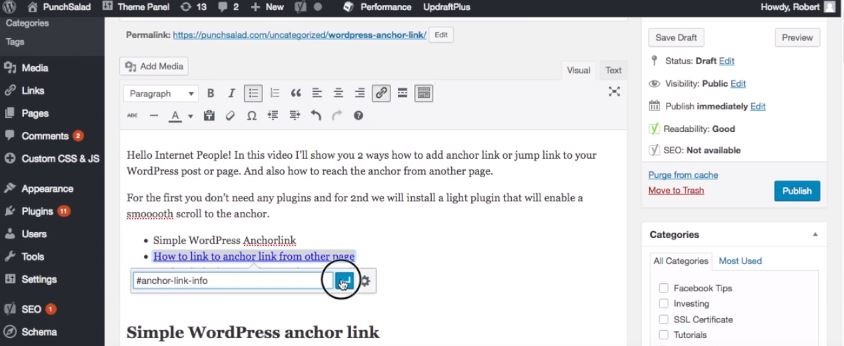
Quindi, dai un nome al link, ma devi mettere un segno # prima di esso.
“Non utilizzare caratteri speciali. Se vuoi separare le parole, puoi usare un trattino.“
L' id può essere qualsiasi cosa , ma consiglio di usare qualcosa di breve ma descrittivo .
Perché in seguito vedrai questi collegamenti in Google Analytics poiché Google può collegarsi a parti specifiche del tuo sito.
Quindi, ad esempio, userò #anchor-link-info .

E salva le impostazioni del collegamento.
Oh sì, assicurati di usare gli hashtag nel modo giusto, così non finirai così.

Ora, se andassimo al sito Web e provassimo a fare clic sul nuovo collegamento, non accadrebbe nulla, tranne che nell'URL ci sarebbero #anchor-link-info.
Questo perché abbiamo stabilito il collegamento di ancoraggio, ma il tuo browser non sa dove si trova l'ancora. Quindi aggiungiamo un'ancora al post.
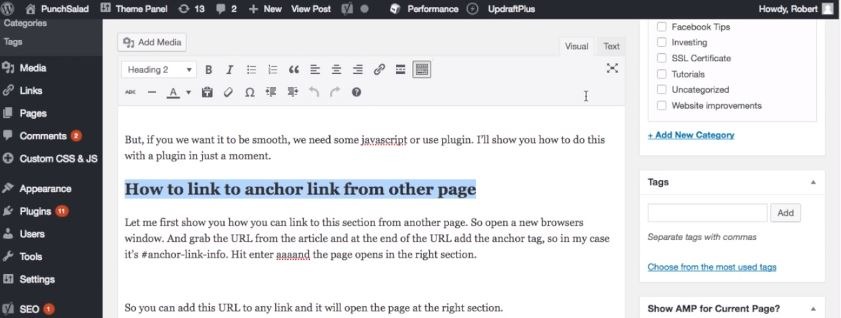
Torna al tuo post e scorri verso il basso fino alla sezione in cui desideri ancorare il link a cui portare ed evidenziare il testo.

Di solito mi collego alle intestazioni nel testo come questo.
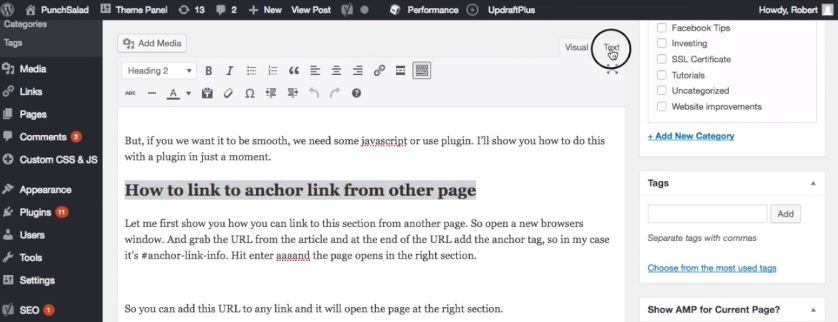
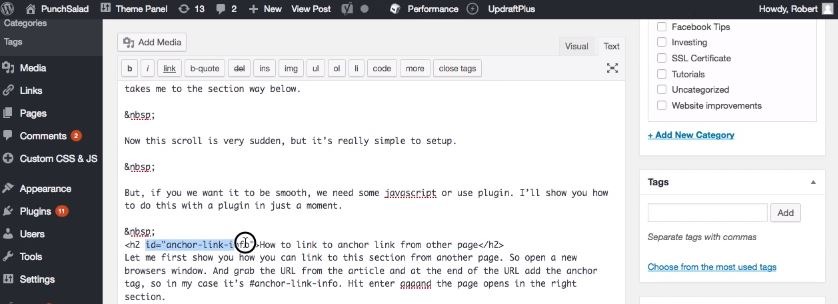
Successivamente, devi cambiare la modalità da visiva a testo, puoi farlo nell'angolo in alto del campo del post.

Quindi trova l'intestazione nella visualizzazione testo (dovrebbe essere evidenziata).

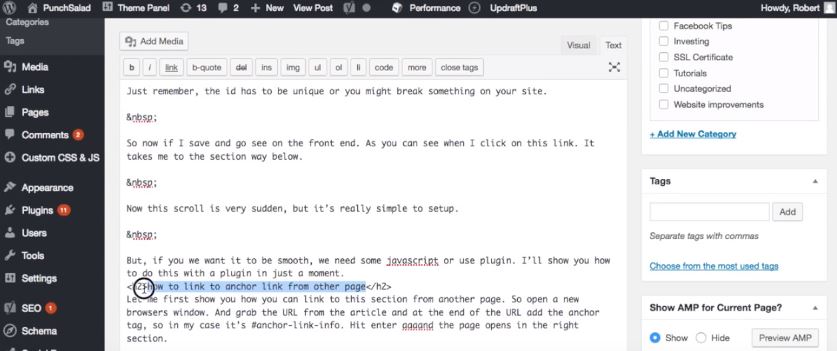
Ora vedi che l'intestazione è avvolta attorno a <h2></h2> . Questo è solo il codice HTML per un'intestazione 2 (struttura simile a quella di Microsoft Word).
Quindi, crea un po' di spazio tra "h2" e ">". E aggiungi quanto segue:
id="#anchor-link-info"

Quindi dovresti avere:
<h2 id="#anchor-link-info"> invece di <h2>
"Sostituisci semplicemente anchor-link-info con il tuo anchor id ."
Tieni presente che l' ID deve essere univoco o potresti rompere qualcosa sul tuo sito.
Quindi, salva il post e vai a vedere sul sito web.
Quando fai clic sul collegamento, dovrebbe portarti al tag di ancoraggio.

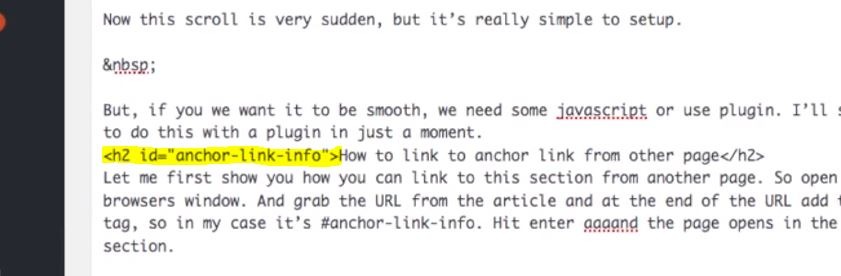
Mi rendo conto che questa pergamena è molto improvvisa, ma è davvero semplice da configurare e fa bene il suo lavoro.
Se vuoi che sia fluido , abbiamo bisogno di alcuni javascript o di utilizzare un plug -in.
Ti mostrerò come farlo con un plug-in di seguito.
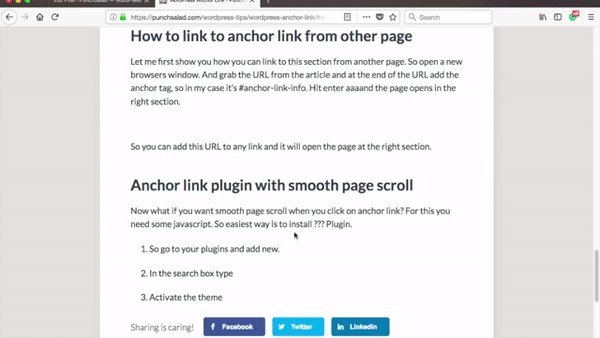
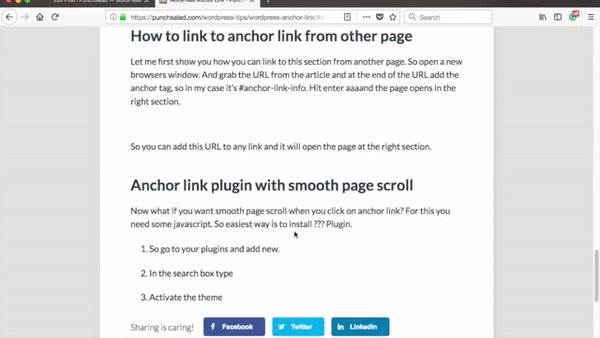
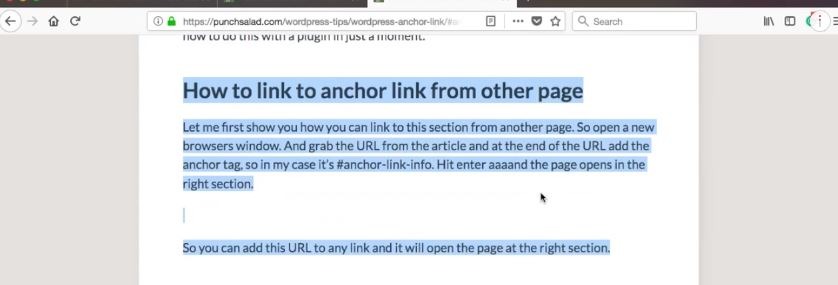
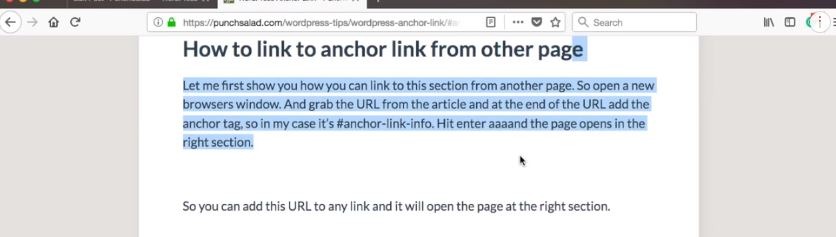
Come collegare al collegamento di ancoraggio da un'altra pagina
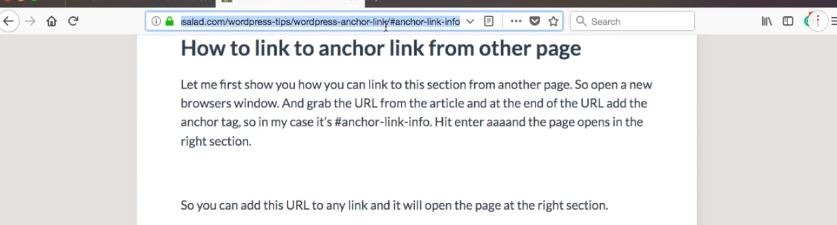
Per collegarti all'ancora da un'altra pagina devi solo aggiungere #nome-la-tua-ancora alla fine dell'URL del tuo post (dato che hai impostato un'ancora sul tuo post, come abbiamo fatto sopra).
Ecco come farlo passo dopo passo.
1. Prendi l'URL del post,

2. aprire una nuova finestra del browser


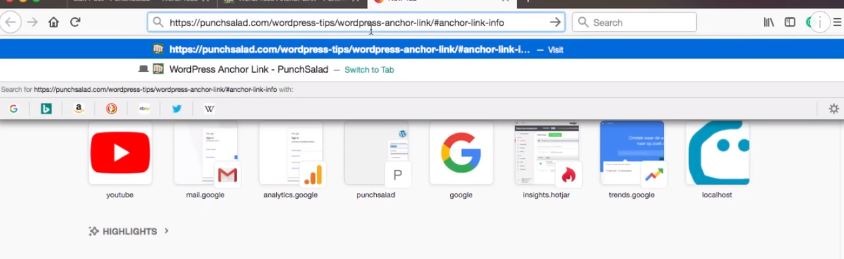
3. e alla fine dell'URL aggiungi l'ancora (con hashtag).
Ad esempio: #anchor-link-info .

4. Premi invio e la pagina si apre nella sezione giusta.

Ad esempio, l'URL di questa sezione sul mio sito Web è https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Puoi aggiungere questo URL ovunque come collegamento o nel menu di WordPress e si aprirà questo tutorial in questa sezione.
Un plug-in Anchor Link con scorrimento della pagina scorrevole
Cosa succede se si desidera uno scorrimento fluido della pagina di WordPress quando si fa clic sul collegamento di ancoraggio? Per questo, hai bisogno di alcuni javascript .

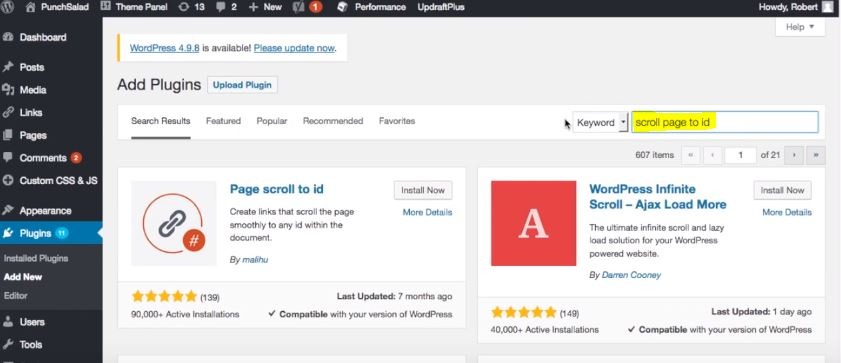
Il modo più semplice è installare un plugin per WordPress chiamato "scorri la pagina fino a id".
Per fare ciò, segui questi passaggi:
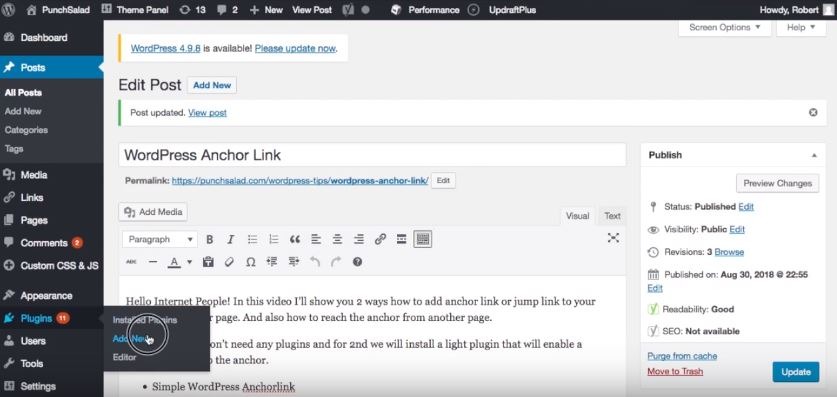
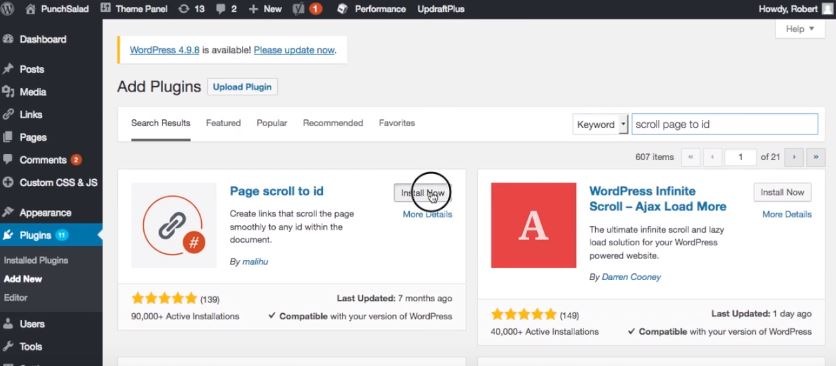
1. Vai ai tuoi plugin e aggiungine di nuovi.

2. Nella casella di ricerca, digita la pagina scroll.

3. Installa il plug-in.

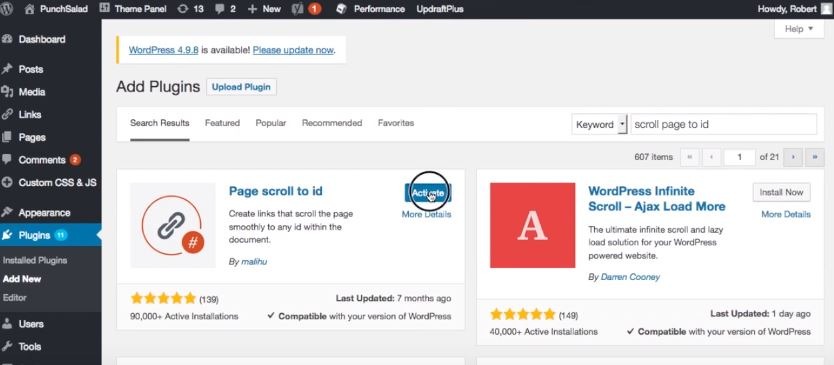
4. Attivalo.

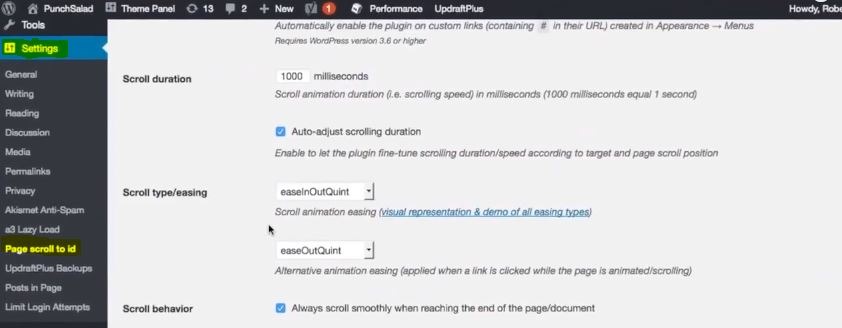
Ora, questo plugin ha molte impostazioni diverse e puoi giocarci.
Le impostazioni si trovano nella barra dei menu a sinistra: Impostazioni > Pagina Scorrere fino a ID

Trovo che il plugin funzioni abbastanza bene fuori dagli schemi . Quindi manterrò tutto come predefinito.
"Una cosa da tenere a mente è che se si utilizza il caricamento lento , il plug-in potrebbe non trovare il punto giusto sulla pagina."
Quindi, impostiamo un collegamento di ancoraggio con il plug-in.
Se hai seguito il tutorial sopra, torna al post che abbiamo preparato in precedenza e rimuovi il link e l'id.

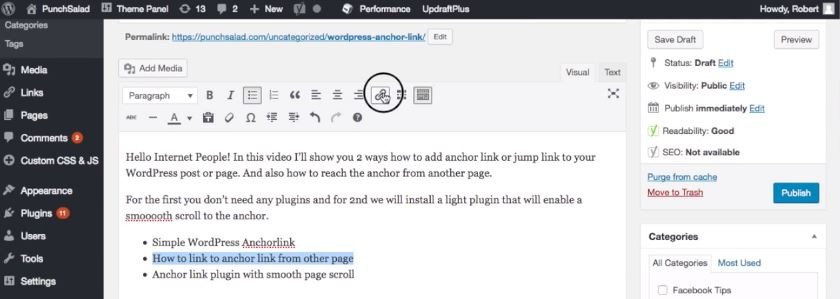
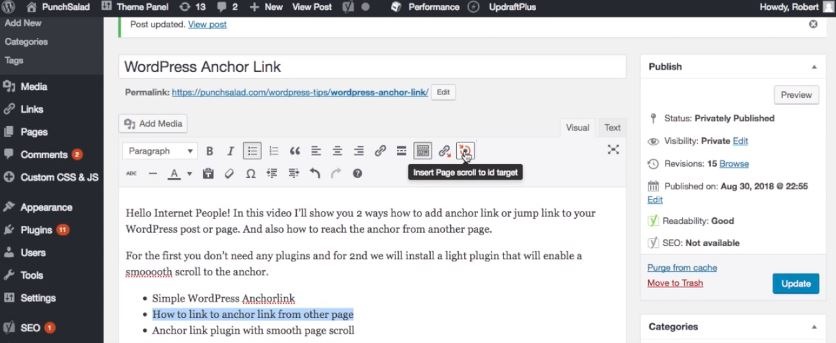
Come puoi vedere, ci sono 2 nuove icone accanto alle icone standard di modifica del testo.
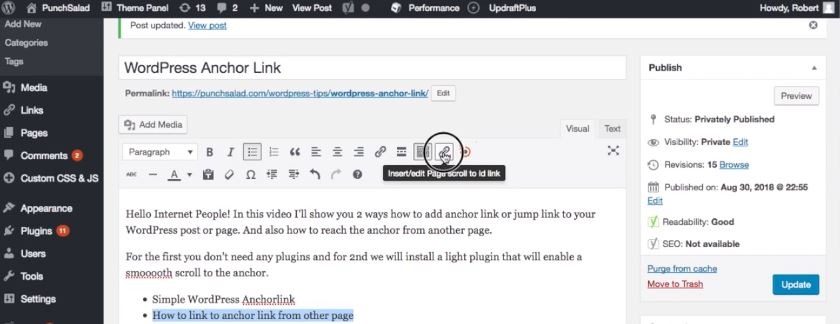
Il primo è impostare il collegamento e quello con l'occhio di bue è l'ancora o l'obiettivo del collegamento.

Innanzitutto, aggiungiamo un collegamento di ancoraggio facendo clic sull'icona del collegamento.

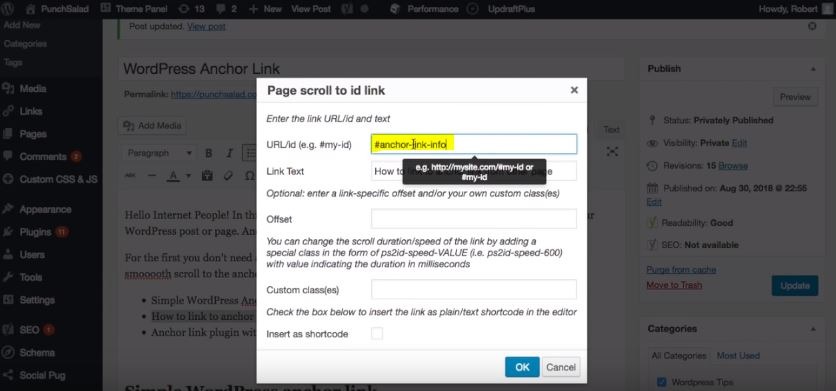
Apparirà un popup e richiederà l'URL.
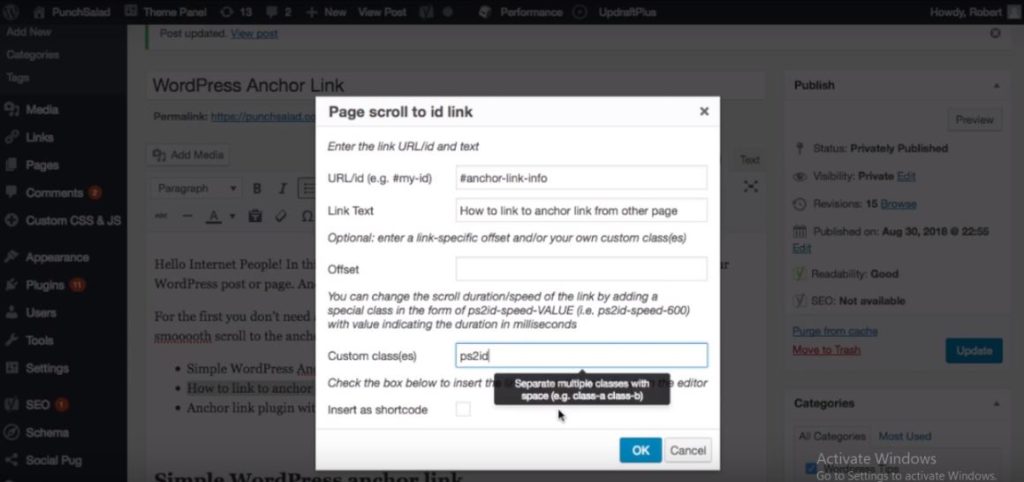
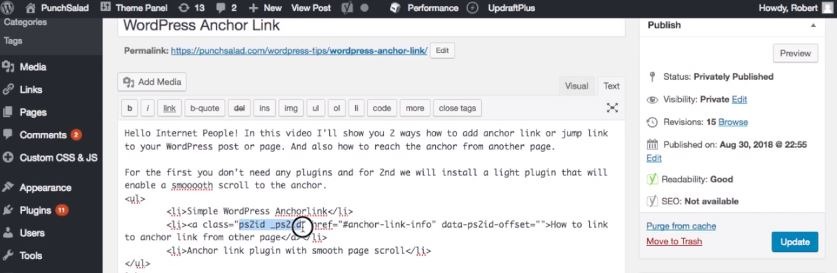
Usa semplicemente l'id con # , ad esempio: #anchor-link-info.

Inoltre, devi includere una classe personalizzata "ps2id" , che dice al plugin di scorrere.

E se diamo un'occhiata alla visualizzazione del testo, vedrai che ha aggiunto una nuova classe ps2id.

Allora va tutto bene!

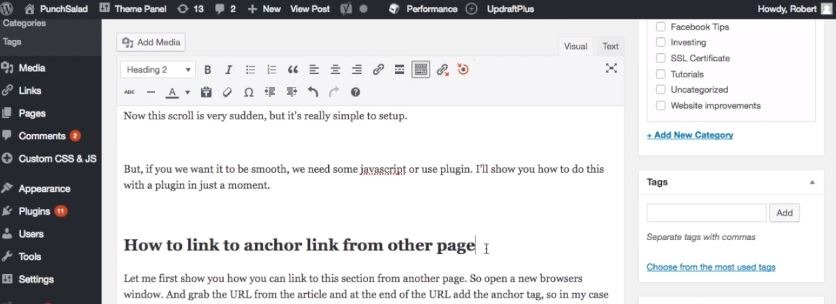
Quindi, scorri verso il basso fino al punto in cui desideri aggiungere l'ancora.
Quindi, posiziona il cursore subito dopo l'intestazione. ..

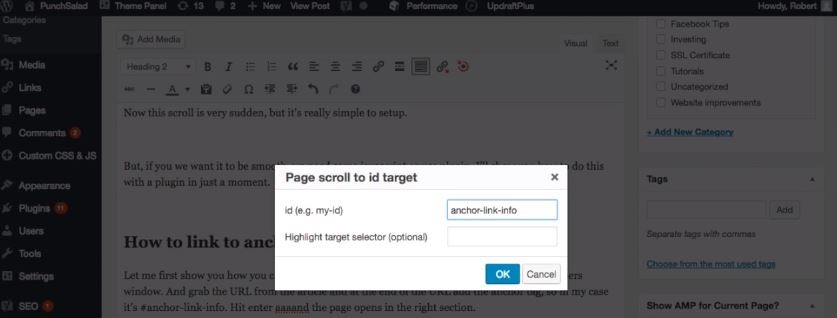
e quindi fare clic sull'icona a occhio di bue .
Nel frattempo aggiungi lo stesso id di cui sopra, ma senza # , quindi "anchor-link-info".

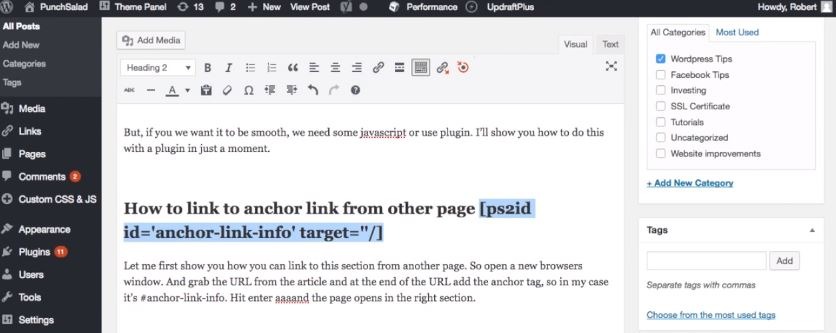
Vedrai che il plugin aggiunge uno shortcode .

Va bene, NON apparirà sul sito web . Non resta che dire a WordPress dove posizionare l'ancora.
Quindi , salva le modifiche .
Diamo un'occhiata a come appare sul sito.
Basta aggiornare la pagina e cliccare sul link ...

Scorrerà senza intoppi fino all'ancora che hai appena impostato.
Come puoi vedere, lo shortcode non appare da nessuna parte !
Sorprendente! Non è vero?
Puoi posizionare più ancoraggi su una pagina , ricorda solo di fornire loro ID univoci e creare collegamenti.
Ad esempio, puoi vedere che gli ID per questo articolo sono:
#simple-wordpress-ancoraggio-link
#link-di-ancoraggio-da-altra-pagina
#plugin-link-ancoraggio
E i collegamenti sono in cima alla pagina in "Contenuto". Ciò semplifica lo scorrimento a qualsiasi sezione.
Detto questo, ho dovuto disabilitare il plug-in di caricamento lento poiché ho il caricamento lento con il mio wordpress.
Ora, vista la tua chiara esperienza utente, scopri come puoi migliorare la velocità della pagina con pochi plugin di WordPress.
