WordPress Anchor Link: كيفية إضافة تمرير صفحة ناعمة
نشرت: 2018-09-10مرحبًا بأشخاص الإنترنت!
سأوضح لك طريقتين لكيفية إضافة رابط ارتساء WordPress (أو يسميه بعض الأشخاص للانتقال بسرعة إلى رابط أو الانتقال إلى الصفحة) إلى منشورك ، وسيعمل هذا أيضًا على الصفحات والقوائم.
أيضًا ، سأكشف عن كيفية الوصول إلى الرابط من صفحة أخرى .
1. سنضيف معرفًا مخصصًا في HTML ونستخدم # في الرابط لإخبار WordPress أن هذا الرابط موجود في نفس الصفحة.
2. لتحقيق تمرير سلس ، سنستخدم صفحة البرنامج المساعد WordPress التمرير إلى id.
بعد هذا البرنامج التعليمي ، يمكنك الحصول على أحد هذه الأوشام ...

حتى تتمكن السيدات من الارتباط بك من أي مكان .

لقد صنعت أيضًا مقطع فيديو حول إضافة رابط مرساة في WordPress:
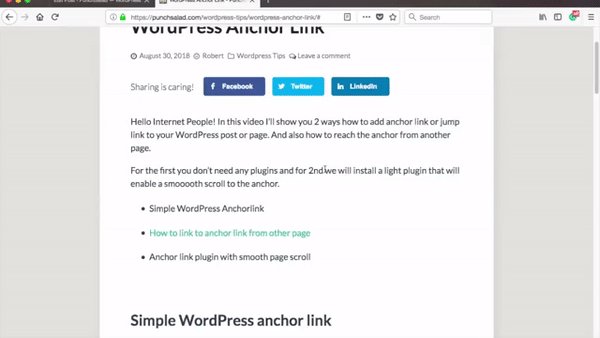
محتويات:
قم بإعداد Simple WordPress Anchor Link بدون مكون إضافي
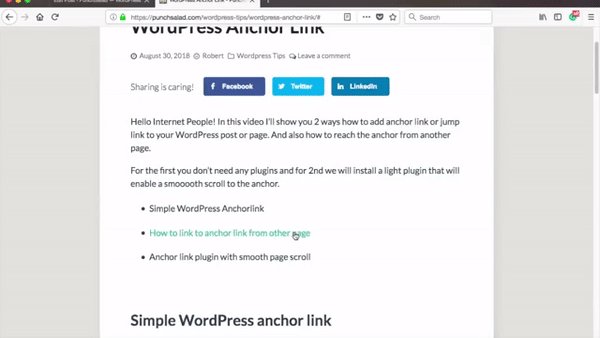
كيفية الارتباط بالارتباط من صفحة أخرى
Anchor Link Plugin مع Smooth Page Scroll
قم بإعداد Simple WordPress Anchor Link بدون مكون إضافي
حسنًا ، إن أبسط طريقة لإضافة رابط مرساة إلى WordPress الخاص بك لا تتطلب أي مكونات إضافية.
إليكم ما أعنيه بوصلة الربط. تنقر فوق ارتباط وينقلك إلى جزء آخر من نفس المقالة. بمعنى آخر ، يرتبط بنفس الصفحة.

رابط الارتساء هو الرابط الذي تنقر عليه ويؤدي إلى التمرير إلى المرساة في مكان ما أدناه على نفس الصفحة.
هيا بنا نبدأ. فقط تأكد من تسجيل الدخول إلى WordPress الخاص بك وابحث عن المنشور الذي تريد إضافة رابط الارتساء إليه.

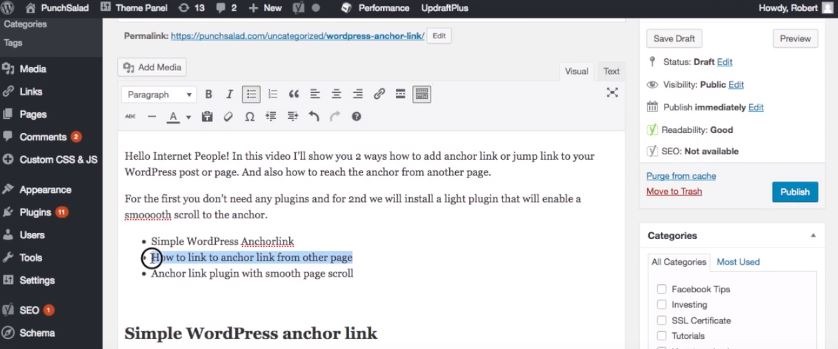
انتقل إلى النص الذي تريد تحويله إلى رابط إرساء .
لنحول هذا النص إلى ارتباط بالنقر هنا.

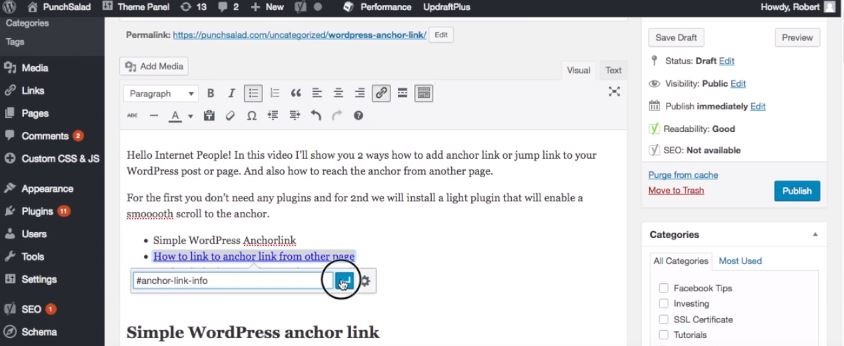
بعد ذلك ، قم بتسمية الرابط ، ولكن عليك وضع علامة # قبله .
"لا تستخدم أي أحرف خاصة. إذا كنت تريد فصل الكلمات ، يمكنك استخدام واصلة. "
يمكن أن يكون المعرف أي شيء ، لكني أنصح باستخدام شيء قصير ولكنه وصفي .
لأنك سترى لاحقًا هذه الروابط في Google Analytics حيث يمكن لـ Google الارتباط بأجزاء معينة من موقعك.
على سبيل المثال ، سأستخدم # anchor-link-info .

وحفظ إعدادات الارتباط.
أوه نعم ، تأكد من استخدام علامات التصنيف بالطريقة الصحيحة ، حتى لا ينتهي بك الأمر بهذه الطريقة.

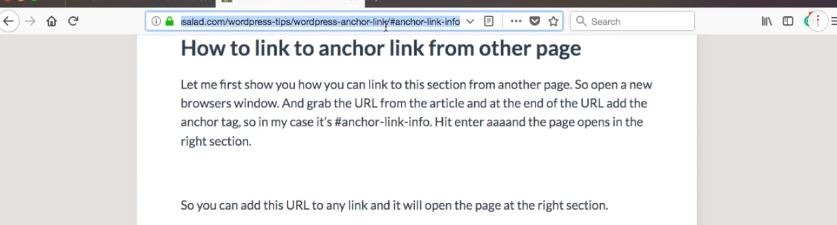
الآن إذا ذهبنا إلى موقع الويب وحاولنا النقر فوق الارتباط الجديد ، فلن يحدث شيء ، باستثناء أنه سيكون هناك # anchor-link-info في عنوان URL.
هذا لأننا أنشأنا رابط الإرساء ، لكن متصفحك لا يعرف مكان الارتساء. لذلك دعونا نضيف نقطة ارتساء إلى المنشور.
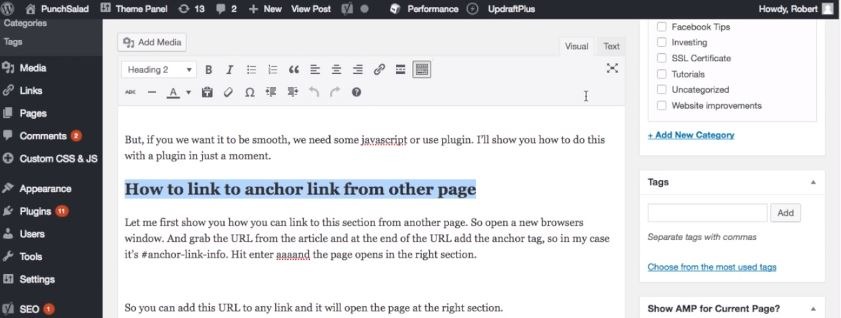
ارجع إلى منشورك وانتقل لأسفل إلى القسم الذي تريد إرساء الرابط للانتقال إليه وإبراز النص.

عادةً ما أقوم بالربط بالعناوين الموجودة في النص مثل هذا.
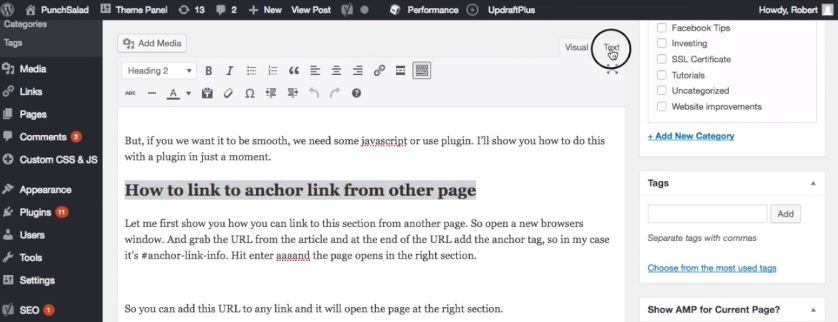
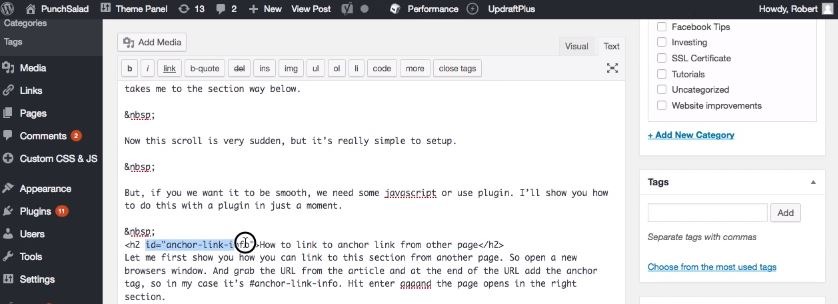
بعد ذلك ، تحتاج إلى تبديل الوضع من الوضع المرئي إلى النص ، يمكنك القيام بذلك في الزاوية العلوية من حقل النشر.

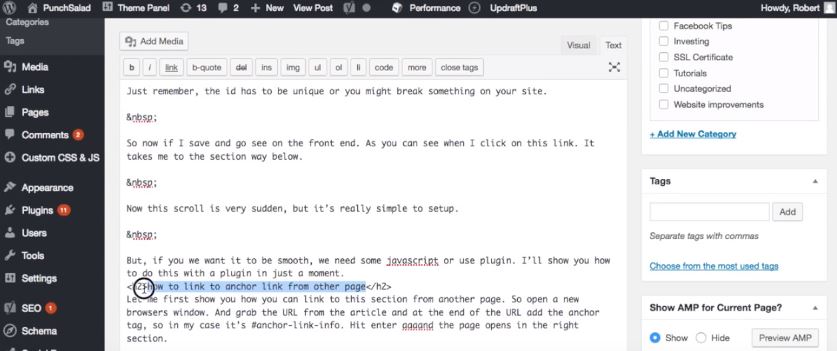
ثم ابحث عن العنوان في عرض النص (يجب تمييزه).

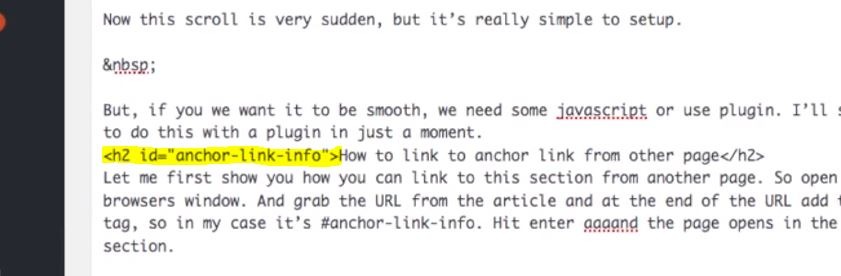
الآن ترى الرأس ملفوفًا حول <h2> </h2> . هذا هو مجرد كود HTML للرأس 2 (هيكل مشابه لمايكروسوفت وورد).
بعد ذلك ، اترك مسافة صغيرة بين "h2" و ">". ويضاف ما يلي:
معرف = "# anchor-link-info"

لذلك يجب أن يكون لديك:
<h2 id = ”# anchor-link-info”> بدلاً من <h2>
"فقط استبدل معلومات الرابط المرساة بمعرف المرساة الخاص بك ."
ضع في اعتبارك ، يجب أن يكون المعرف فريدًا أو قد تكسر شيئًا ما على موقعك.
بعد ذلك ، احفظ المنشور وانتقل إلى موقع الويب.
عند النقر فوق الارتباط ، يجب أن يأخذك إلى علامة الارتساء.

أدرك أن هذا التمرير مفاجئ جدًا ، لكن من السهل حقًا الإعداد والقيام بالمهمة بشكل جيد.
إذا كنت تريد أن يكون سلسًا ، فنحن بحاجة إلى بعض جافا سكريبت أو استخدام البرنامج المساعد .
سأوضح لك كيفية القيام بذلك باستخدام مكون إضافي أدناه.
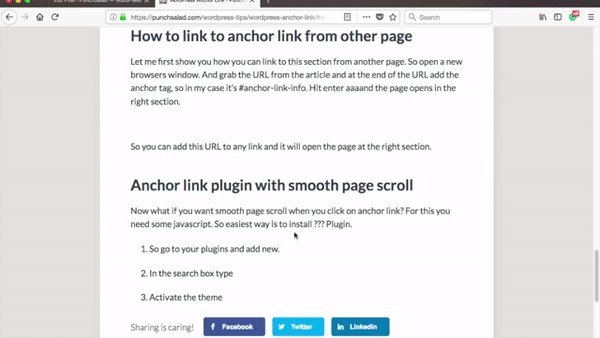
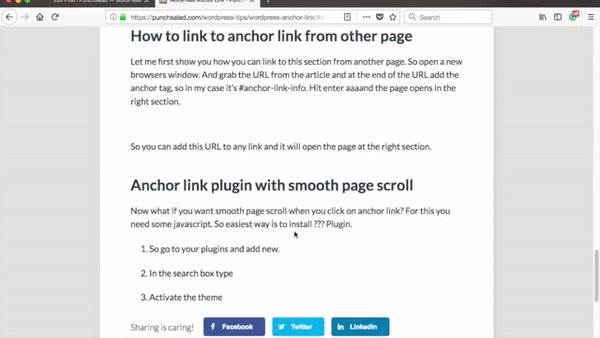
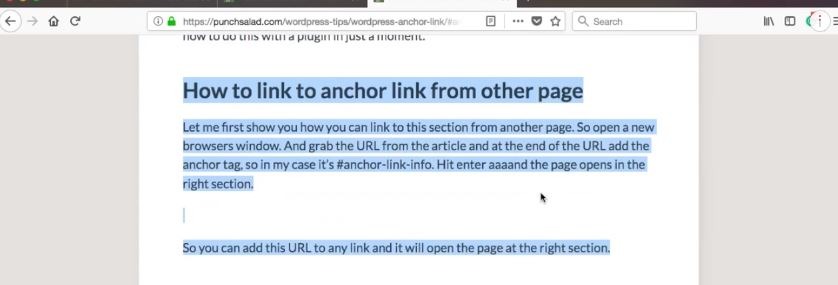
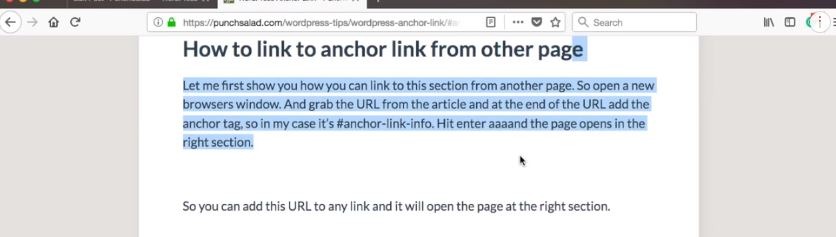
كيفية الارتباط بالارتباط من صفحة أخرى
للربط إلى الرابط من صفحة أخرى ، تحتاج فقط إلى إضافة # your-anchor-name في نهاية عنوان URL المنشور الخاص بك (نظرًا لأنك قمت بإعداد نقطة ارتساء على مشاركتك ، كما فعلنا أعلاه).
إليك كيفية القيام بذلك خطوة بخطوة.
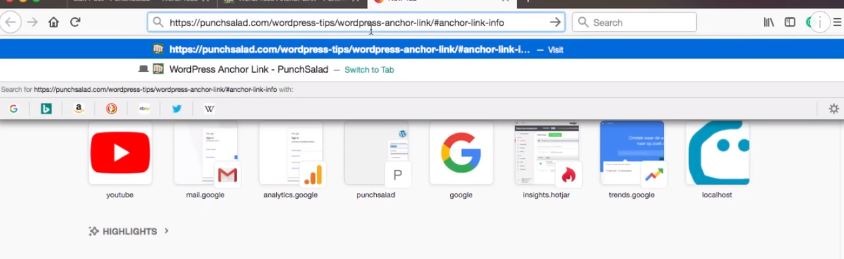
1. احصل على عنوان URL المنشور ،

2. افتح نافذة متصفح جديدة


3. وفي نهاية عنوان URL ، أضف الرابط (مع علامة التصنيف).
على سبيل المثال: # anchor-link-info .

4. اضغط على زر الإدخال وستفتح الصفحة في القسم الأيمن.

على سبيل المثال ، عنوان URL لهذا القسم على موقع الويب الخاص بي هو https://punchsalad.com/wordpress-tips/wordpress-anchor-link # anchor-link-from-other-page
يمكنك إضافة عنوان URL هذا في أي مكان كرابط أو في قائمة WordPress وسيفتح هذا البرنامج التعليمي في هذا القسم.
Anchor Link Plugin مع Smooth Page Scroll
ماذا لو كنت تريد تمرير صفحة WordPress بسلاسة عند النقر فوق رابط الربط؟ لهذا ، أنت بحاجة إلى بعض جافا سكريبت .

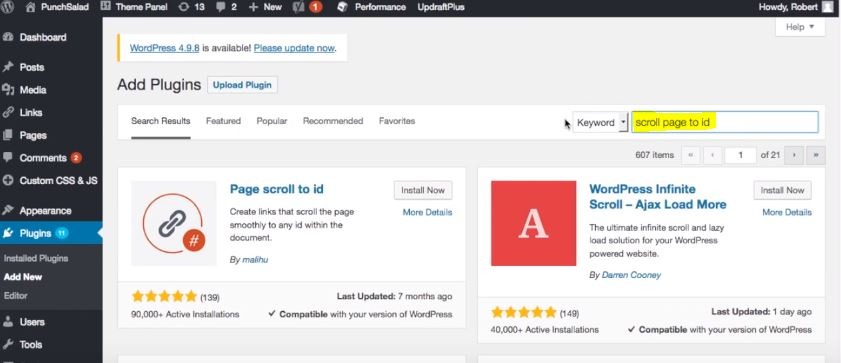
أسهل طريقة هي تثبيت إضافة WordPress تسمى "page scroll to id".
لكي تفعل هذا، اتبع هذه الخطوات:
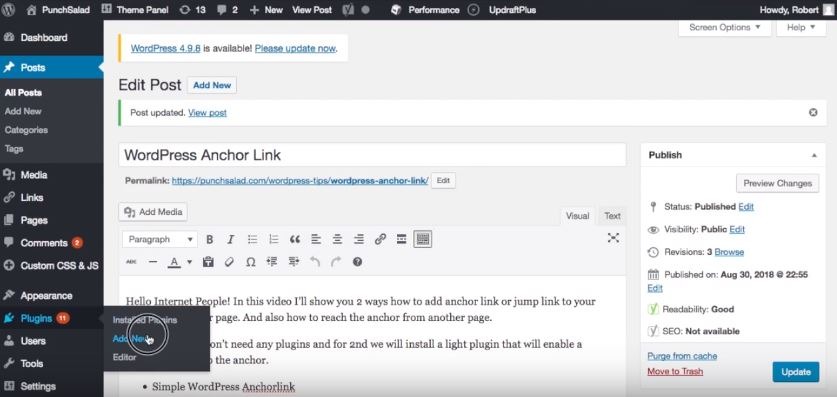
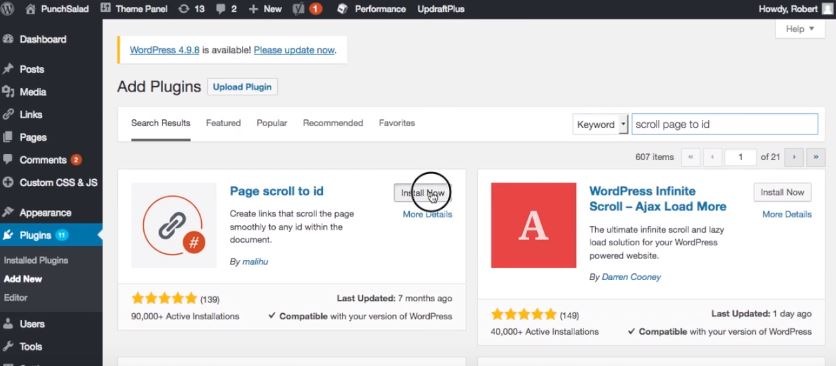
1. انتقل إلى الإضافات الخاصة بك وأضف جديدًا.

2. في مربع البحث اكتب الصفحة التمرير.

3. قم بتثبيت البرنامج المساعد.

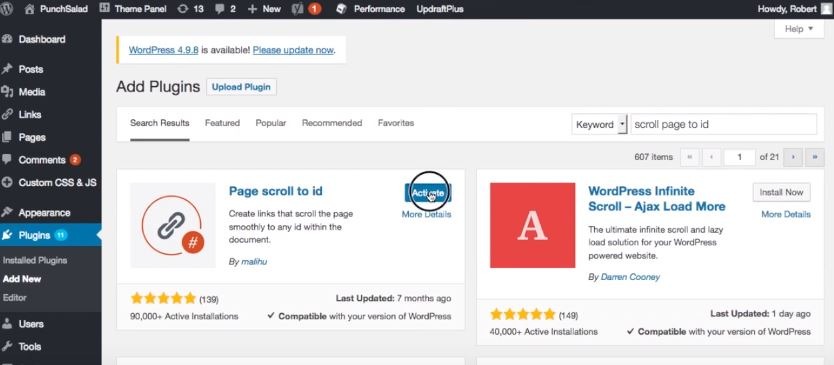
4. تفعيلها.

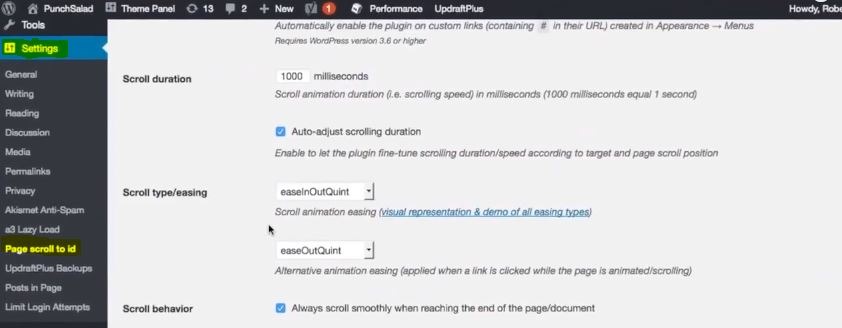
الآن ، يحتوي هذا المكون الإضافي على الكثير من الإعدادات المختلفة ويمكنك اللعب بها.
توجد الإعدادات في شريط القائمة الأيسر: الإعدادات> الصفحة انتقل إلى المعرف

أجد أن المكون الإضافي يعمل بشكل جيد خارج منطقة الجزاء . لذلك سأحتفظ بكل شيء على أنه افتراضي.
"هناك شيء واحد يجب مراعاته ، وهو أنه إذا كنت تستخدم التحميل البطيء ، فقد لا يجد المكون الإضافي المكان المناسب على الصفحة."
بعد ذلك ، لنقم بإعداد رابط مرساة مع المكون الإضافي.
إذا اتبعت البرنامج التعليمي أعلاه ، فارجع إلى المنشور الذي أعددناه سابقًا وقم بإزالة الرابط والمعرف.

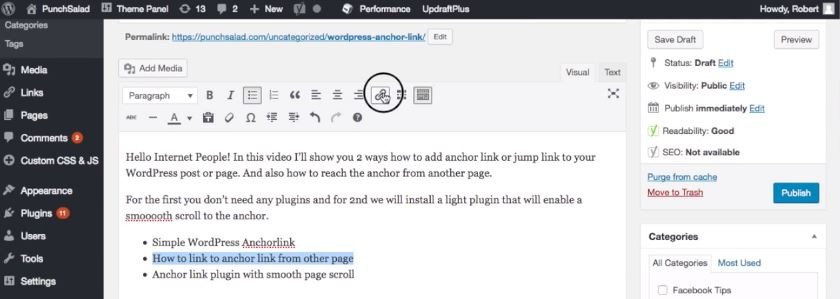
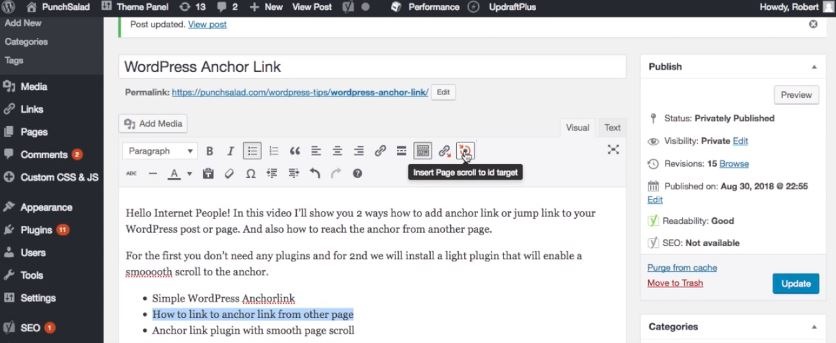
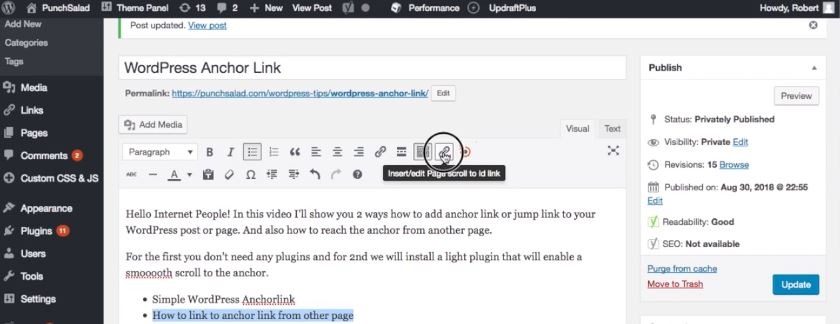
كما ترى ، هناك رمزان جديدان بجوار أيقونات تحرير النص القياسية.
الأول هو إعداد الرابط ، والرابط ذو عين الثور هو المرساة أو الهدف للرابط.

أولاً ، دعنا نضيف رابط مرساة من خلال النقر على أيقونة الرابط.

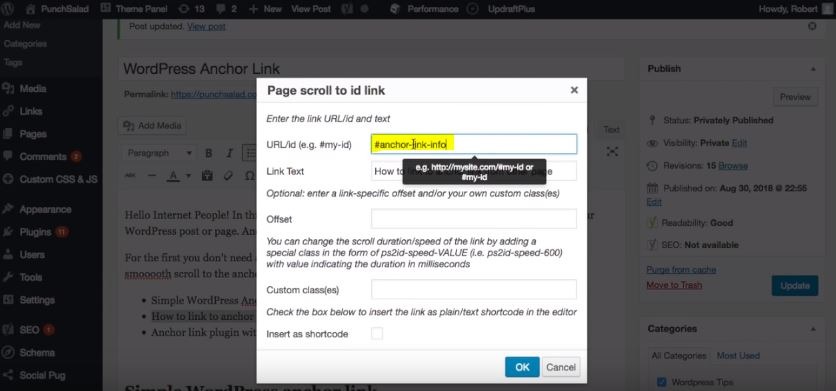
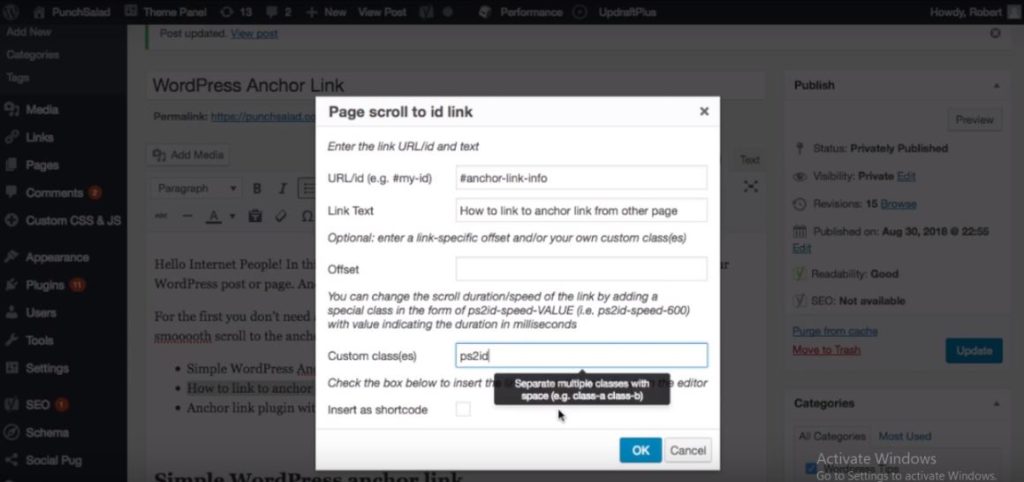
ستظهر نافذة منبثقة وستطلب عنوان URL.
ما عليك سوى استخدام المعرف مع # ، على سبيل المثال: # anchor-link-info.

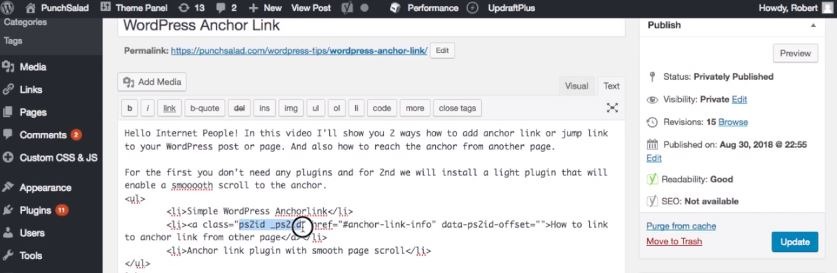
بالإضافة إلى ذلك ، تحتاج إلى تضمين فئة مخصصة "ps2id" ، والتي تخبر المكون الإضافي بالتمرير.

وإذا ألقينا نظرة في عرض النص ، فسترى أنه أضاف فئة جديدة ps2id.

لذلك كل شيء على ما يرام!

بعد ذلك ، قم بالتمرير لأسفل إلى النقطة التي تريد إضافة المرساة.
ثم ضع المؤشر بعد العنوان مباشرة. ..

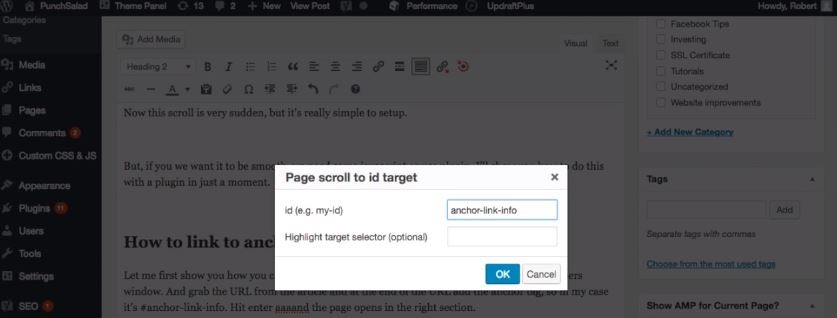
ثم انقر على أيقونة الهدف .
في غضون ذلك ، أضف نفس المعرف على النحو الوارد أعلاه ، ولكن بدون # ، لذلك "anchor-link-info".

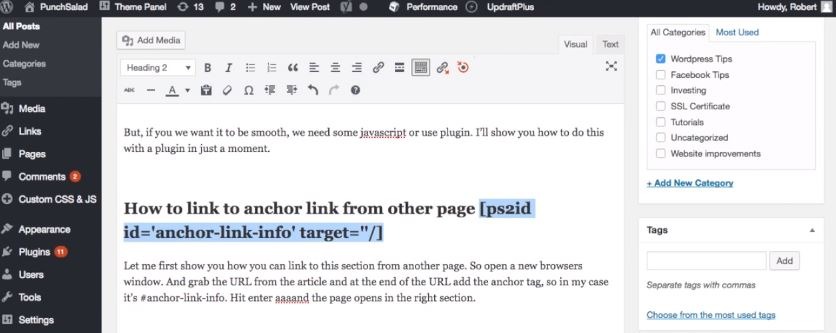
سترى أن المكون الإضافي يضيف رمزًا قصيرًا .

هذا جيد ، لن يظهر على الموقع . ما عليك سوى إخبار WordPress بمكان وضع المرساة.
بعد ذلك ، احفظ التغييرات .
دعنا نلقي نظرة على شكلها على الموقع.
ما عليك سوى تحديث الصفحة والنقر على الرابط ...

سيتم تمريره بسلاسة إلى المرساة التي قمت بتعيينها للتو.
كما ترى الرمز المختصر لا يظهر في أي مكان !
مدهش! أليس كذلك؟
يمكنك وضع نقاط ارتساء متعددة على الصفحة ، فقط تذكر أن تمنحهم معرفات فريدة وأنشئ روابط.
على سبيل المثال ، يمكنك أن ترى أن المعرفات الخاصة بهذه المقالة هي:
# بسيط-وورد-مرساة-رابط
# anchor-link-from-other-page
# anchor-link-plugin
والروابط في أعلى الصفحة في "المحتويات". هذا يجعل من السهل التمرير إلى أي قسم.
ومع ذلك ، اضطررت إلى تعطيل المكوّن الإضافي التحميل البطيء لأن لديّ تحميل بطيء مع برنامج WordPress الخاص بي.
الآن منذ تجربة المستخدم الواضحة القيمة ، تعرف على كيفية تحسين سرعة الصفحة باستخدام عدد قليل من مكونات WordPress الإضافية.
