WordPress 锚链接:如何添加平滑的页面滚动
已发表: 2018-09-10你好互联网人!
我将向您展示如何在您的帖子中添加 WordPress 锚链接(或某些人称之为跳转链接或页面跳转)的两种方法,这也适用于页面和菜单。
另外,我将揭示如何从另一个页面到达锚点。
1. 我们将在 HTML 中添加自定义 id,并在链接中使用 # 告诉 WordPress 该链接在同一页面上。
2.为了实现平滑滚动,我们将使用WordPress插件页面滚动到id。
在本教程之后,你可以让自己获得这些纹身之一……

让女士们可以从任何地方链接到您。

我还制作了一个关于在 WordPress 中添加锚链接的视频:
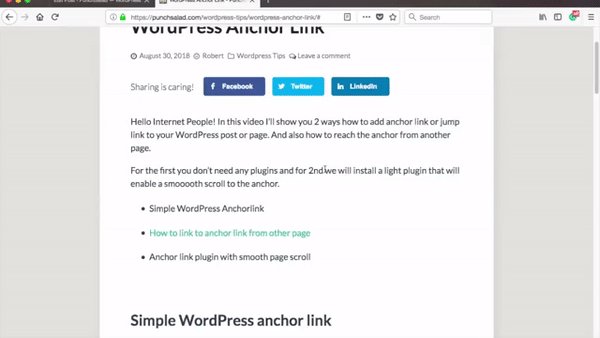
内容:
无需插件即可设置简单的 WordPress 锚链接
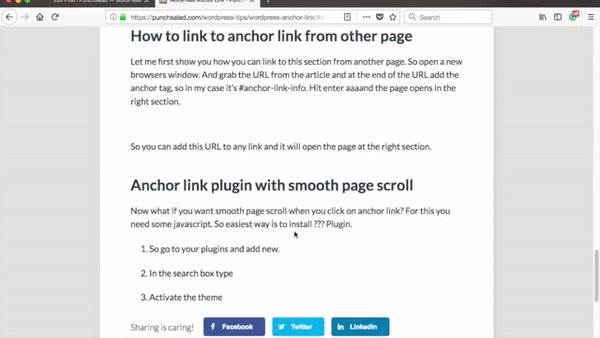
如何从另一个页面链接到锚链接
无需插件即可设置简单的 WordPress 锚链接
好的,将锚链接添加到 WordPress 的最简单方法不需要任何插件。
这就是我所说的锚链接的意思。 您单击一个链接,它会将您带到同一篇文章的另一部分。 换句话说,它链接到同一页面。

锚链接是您单击的链接,它会触发滚动到同一页面下方某处的锚。
让我们开始吧。 只需确保您已登录 WordPress 并找到您要添加锚链接的帖子。

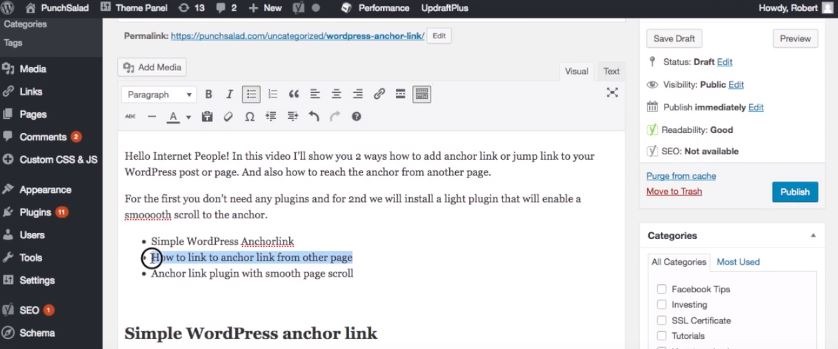
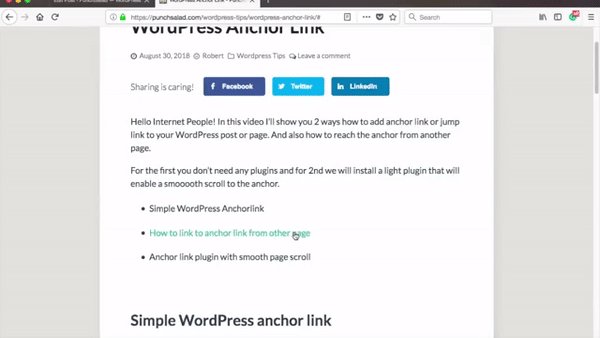
转到要制作成锚链接的文本。
让我们通过单击此处将此文本转换为链接。

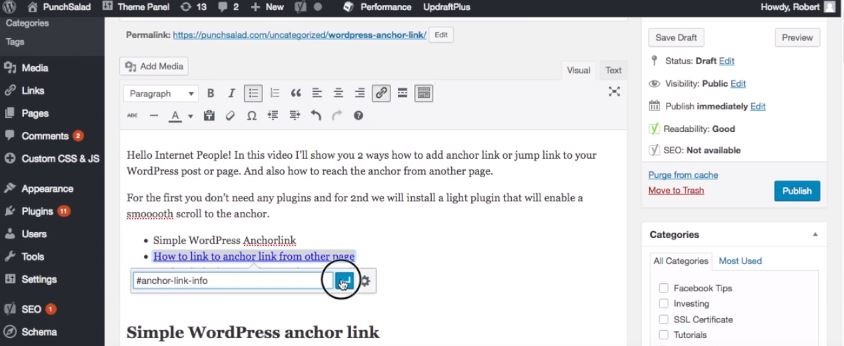
接下来,给链接起个名字,但你必须在它前面放一个#号。
“不要使用任何特殊字符。 如果要分隔单词,可以使用连字符。“
id 可以是任何东西,但我建议使用简短但具有描述性的内容。
因为稍后您将在 Google Analytics 中看到这些链接,因为 Google 可以链接到您网站的特定部分。
例如,我将使用#anchor-link-info 。

并保存链接设置。
哦,是的,确保你以正确的方式使用主题标签,这样你就不会像这样结束。

现在,如果我们去网站并尝试点击新链接,什么都不会发生,除了 URL 中会有#anchor-link-info 之外。
这是因为我们建立了锚链接,但是您的浏览器不知道锚在哪里。 因此,让我们在帖子中添加一个锚点。
返回您的帖子并向下滚动到要锚定链接的部分并突出显示文本。

我通常像这样链接到文本中的标题。
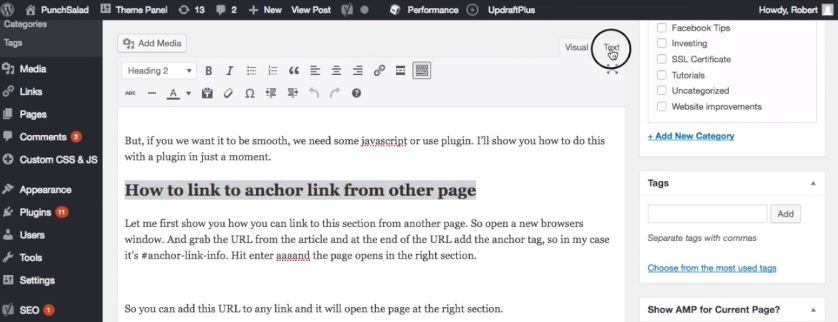
接下来,您需要将模式从视觉切换到文本,您可以在帖子字段的上角进行。

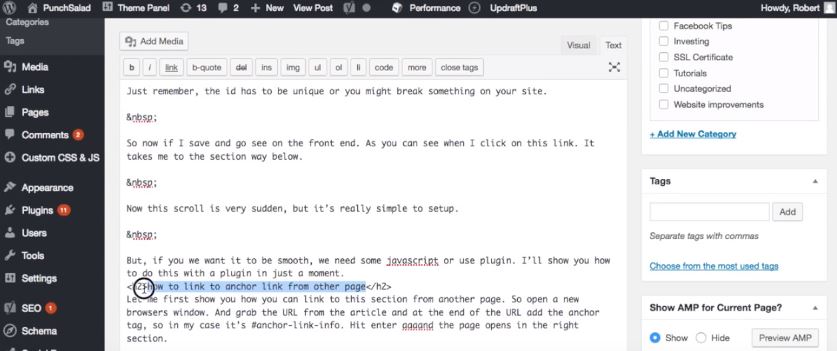
然后在文本视图中找到标题(应该突出显示)。

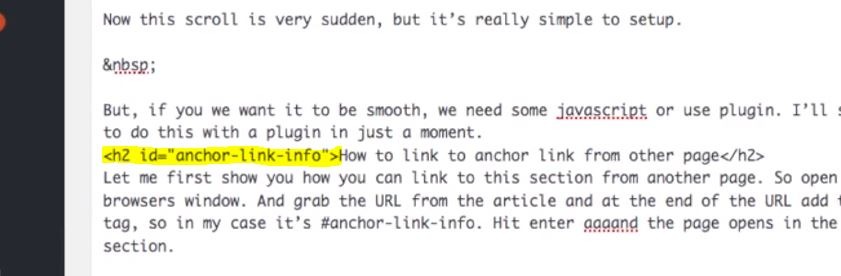
现在您看到标题被包裹在<h2></h2>周围。 这只是标题 2 的 HTML 代码(类似于 Microsoft Word 中的结构)。
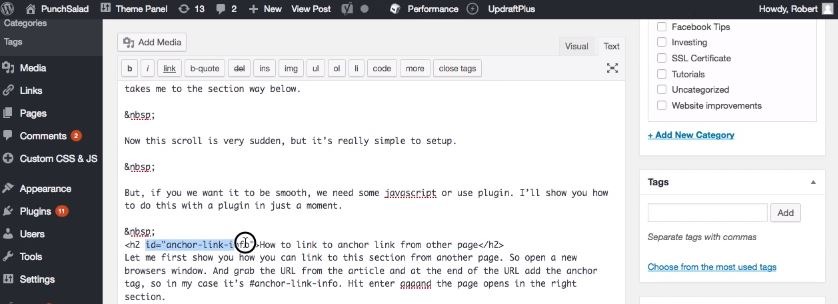
接下来,在“h2”和“>”之间留出一点空间。 并添加以下内容:
id="#anchor-link-info"

所以你应该有:
<h2 id="#anchor-link-info”>而不是 <h2>
“只需将anchor-link-info替换为您自己的锚 id 即可。”
请记住, ID 必须是唯一的,否则您可能会破坏您网站上的某些内容。
然后,保存帖子并在网站上查看。
当您单击链接时,它应该将您带到锚标记。

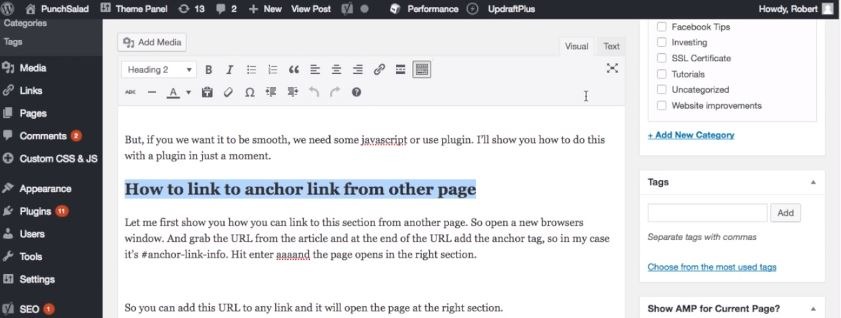
我意识到这个卷轴非常突然,但设置起来非常简单,而且做得很好。
如果你想让它流畅,我们需要一些 javascript 或使用插件。
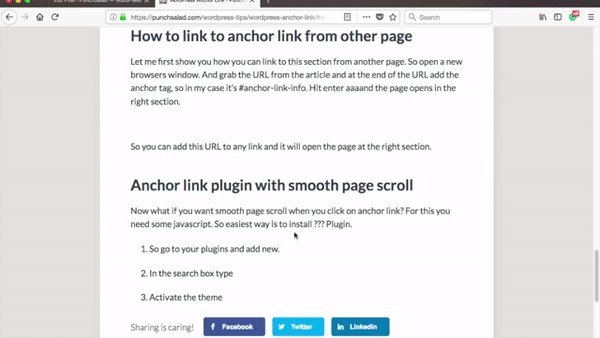
如何从另一个页面链接到锚链接
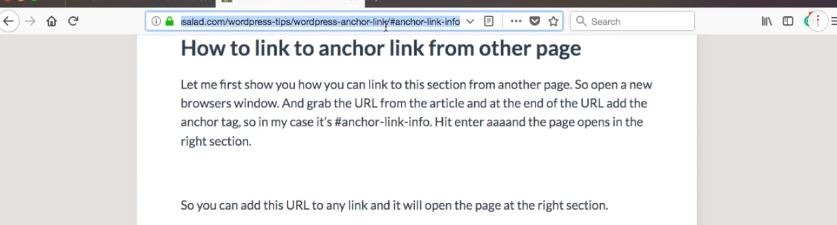
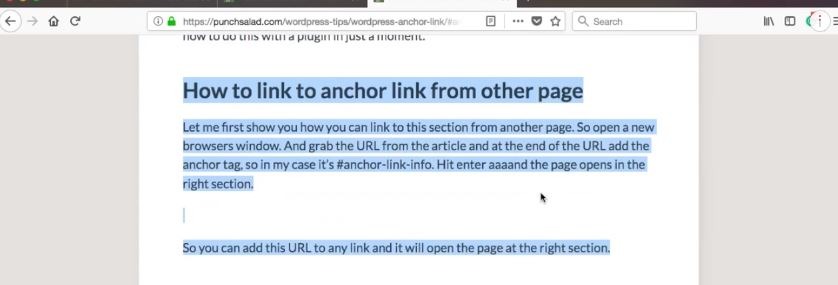
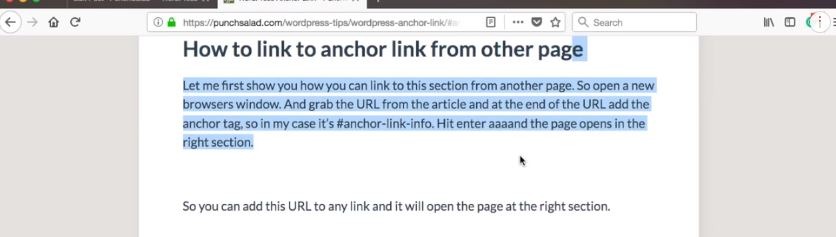
要从另一个页面链接到锚点,您只需在帖子 URL 的末尾添加#your-anchor-name (假设您已经在帖子上设置了锚点,就像我们上面所做的那样)。
以下是如何一步一步地做到这一点。
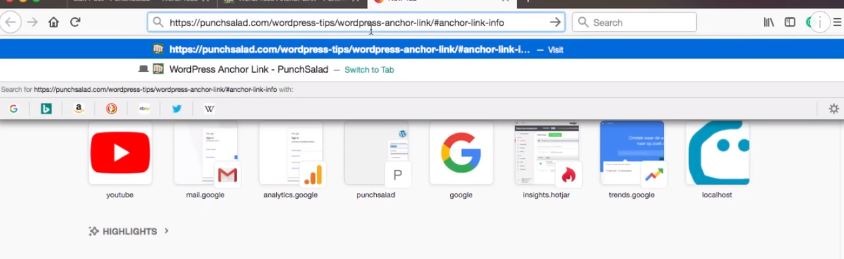
1.抓取帖子网址,

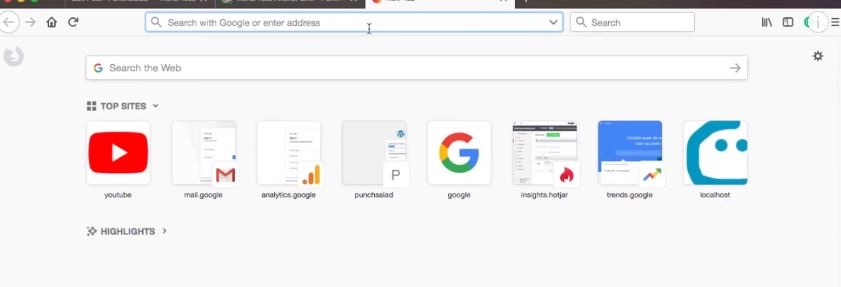
2.打开一个新的浏览器窗口

3. 在 URL 的末尾添加锚点(带有标签)。
例如: #anchor-link-info 。


4. 点击回车,页面在右侧打开。

例如,我网站上此部分的 URL 是 https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
您可以将此 URL 作为链接或在 WordPress 菜单中的任何位置添加,它将在本节中打开本教程。
具有平滑页面滚动的锚链接插件
如果您想在单击锚链接时平滑 WordPress 页面滚动怎么办? 为此,您需要一些javascript 。

最简单的方法是安装一个名为“page scroll to id”的 WordPress 插件。
为此,请按照下列步骤操作:
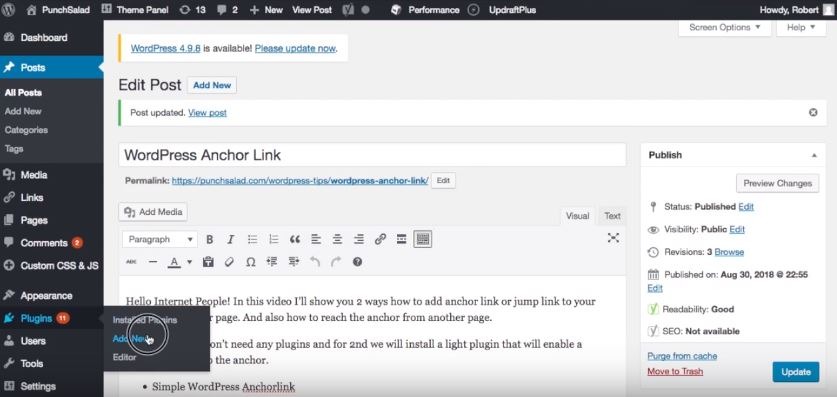
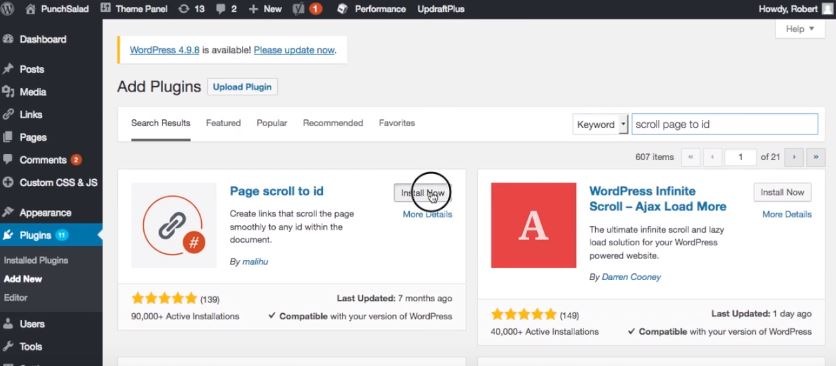
1. 转到您的插件并添加新的。

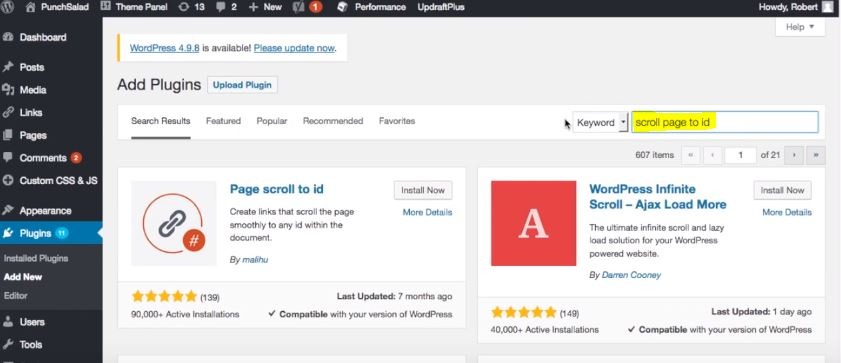
2. 在搜索框中键入页面滚动。

3. 安装插件。

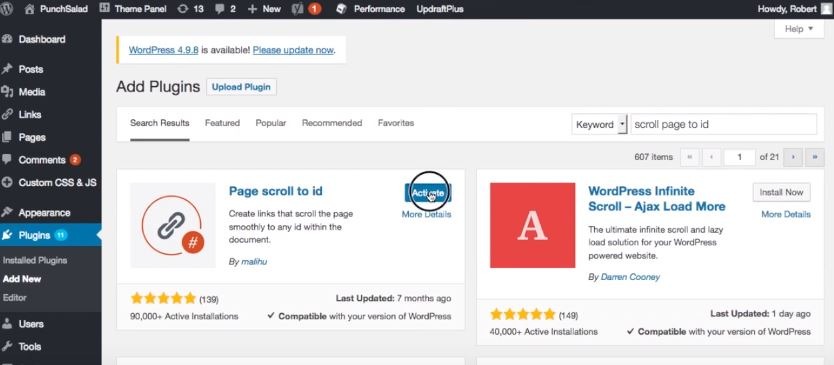
4. 激活它。

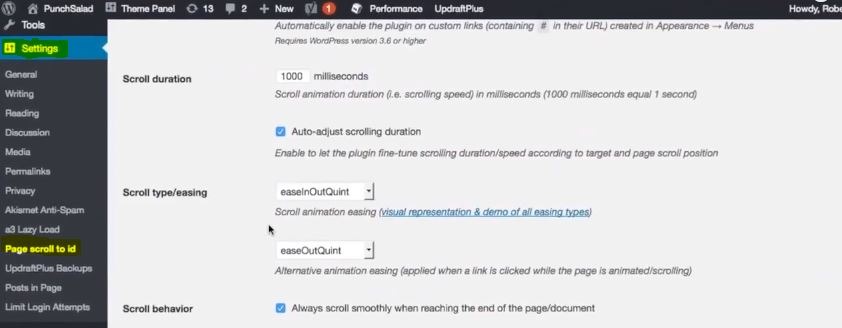
现在,这个插件有很多不同的设置,你可以玩弄它们。
设置位于左侧菜单栏中:设置 > 页面滚动到 ID

我发现该插件开箱即用,效果很好。 所以我会保持一切默认。
“要记住的一件事是,如果您使用延迟加载,插件可能无法在页面上找到正确的位置。”
接下来,让我们使用插件设置一个锚链接。
如果您按照上面的教程进行操作,请返回我们之前准备的帖子并删除链接和 id。

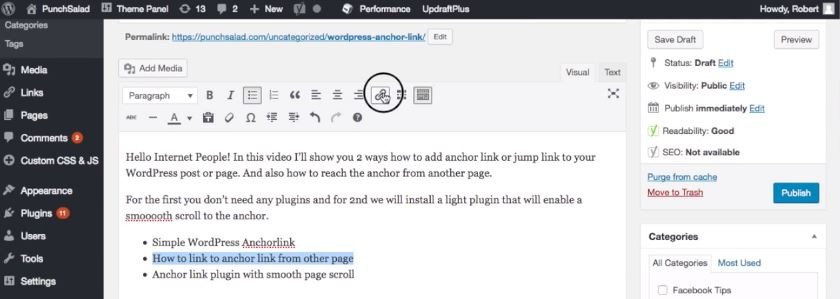
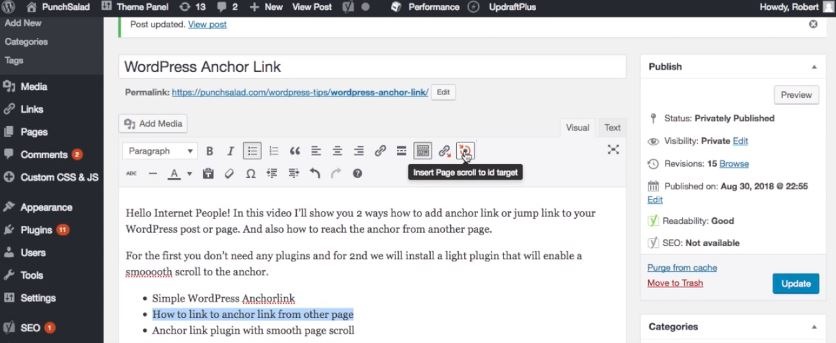
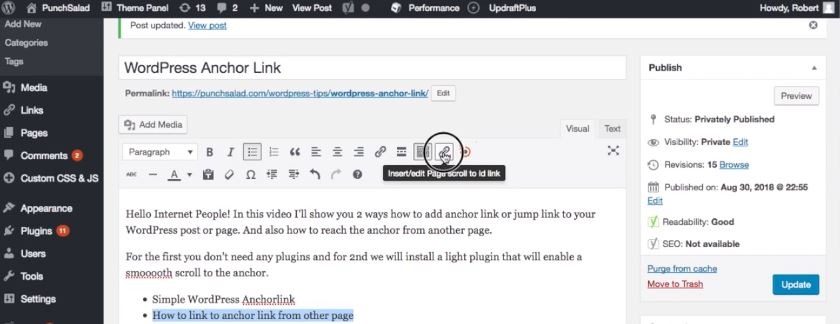
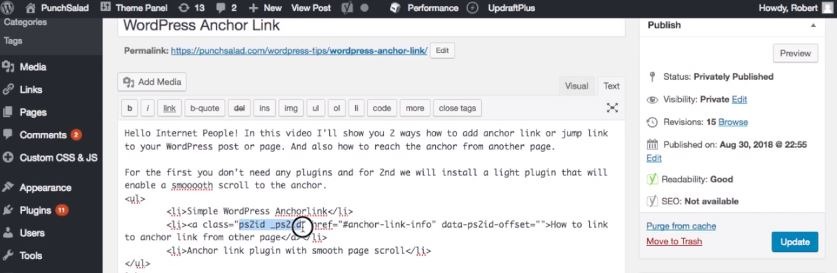
如您所见,标准文本编辑图标旁边有 2 个新图标。
第一个是设置链接,而具有靶心的是链接的锚点或目标。

首先,让我们通过单击链接图标添加一个锚链接。

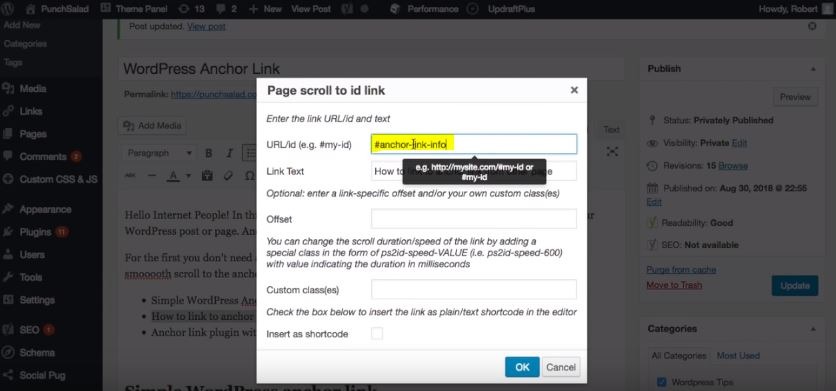
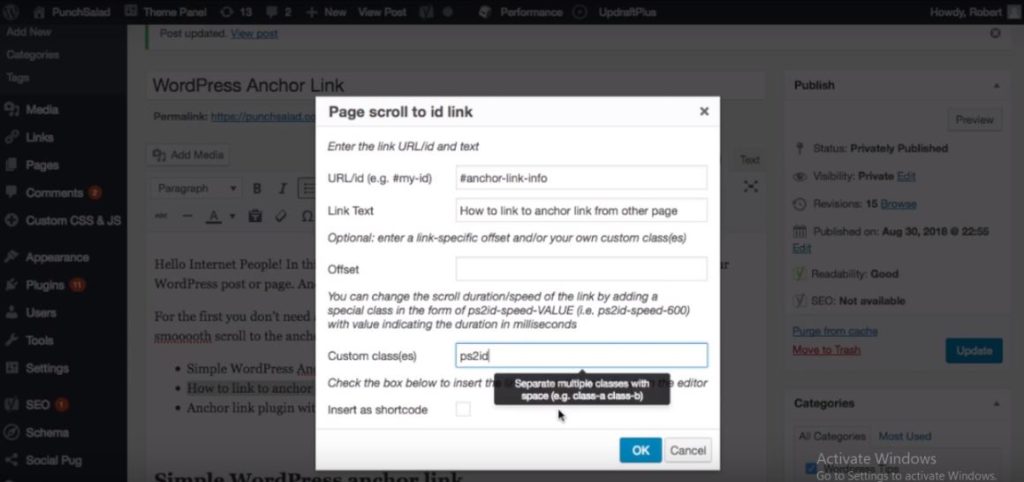
将出现一个弹出窗口,它将请求 URL。
只需将 id 与 # 一起使用,例如:#anchor-link-info。

此外,您需要包含一个自定义类“ps2id” ,它告诉插件滚动。

如果我们看一下文本视图,您会看到它添加了一个新的类 ps2id。

所以一切都很好!

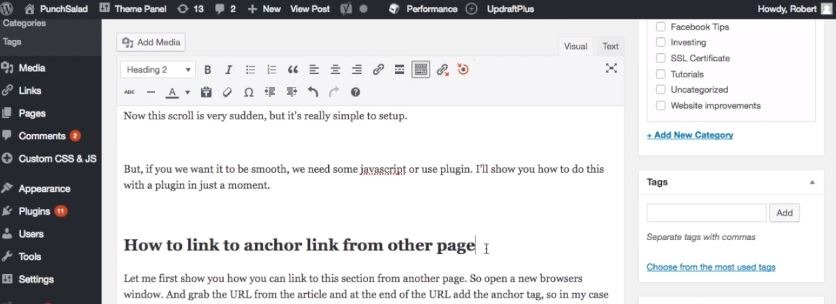
接下来,向下滚动到要添加锚点的点。
然后,将光标放在标题之后。 ..

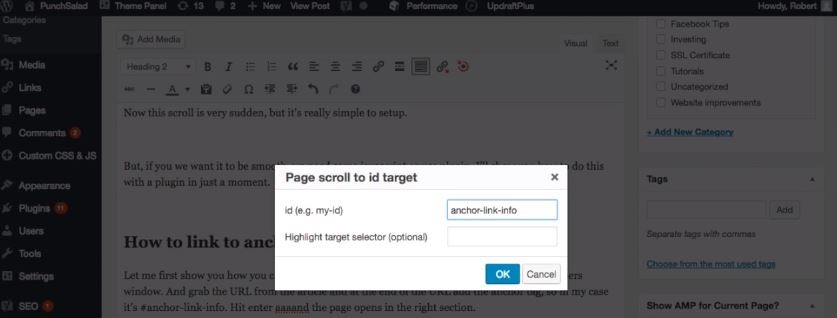
然后单击靶心图标。
同时添加与上面相同的 id ,但没有 # ,所以“anchor-link-info”。

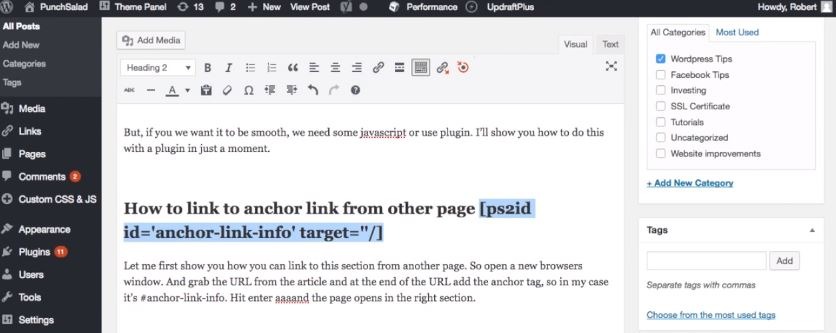
您将看到该插件添加了一个短代码。

没关系,它不会出现在网站上。 它只是告诉WordPress在哪里放置锚点。
接下来,保存您的更改。
让我们看看它在网站上的外观。
只需刷新页面并单击链接...

它会平滑滚动到您刚刚设置的锚点。
如您所见,短代码没有出现在任何地方!
惊人! 不是吗?
您可以在一个页面上放置多个锚点,只需记住为它们提供唯一的 ID并创建链接。
例如,您可以看到这篇文章的 id 为:
#simple-wordpress-锚链接
#anchor-link-from-other-page
#锚链接插件
链接位于“内容”页面的顶部。 这样可以轻松滚动到任何部分。
也就是说,我不得不禁用延迟加载插件,因为我的 wordpress 有延迟加载。
现在,既然您明确重视用户体验,请了解如何使用几个 WordPress 插件来提高页面速度。
