Lien d'ancrage WordPress : comment ajouter un défilement de page fluide
Publié: 2018-09-10Salut les internautes !
Je vais vous montrer deux façons d' ajouter un lien d'ancrage WordPress (ou certaines personnes l'appellent pour sauter un lien ou un saut de page) à votre message, et cela fonctionnera également sur les pages et les menus.
Aussi, je vous dévoilerai comment accéder à l'ancre depuis une autre page .
1. Nous ajouterons un identifiant personnalisé en HTML et utiliserons # dans le lien pour indiquer à WordPress que ce lien se trouve sur la même page.
2. Pour obtenir un défilement fluide, nous utiliserons un défilement de page de plugin WordPress vers l'identifiant.
Après ce tutoriel, vous pourrez vous procurer un de ces tatouages…

Pour que les dames puissent se connecter à vous de n'importe où .

J'ai également réalisé une vidéo sur l'ajout d'un lien d'ancrage dans WordPress :
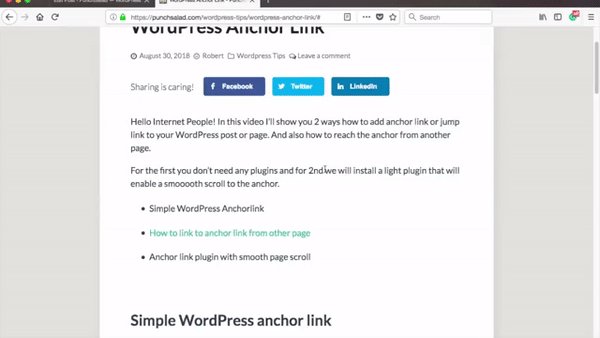
CONTENU:
Configurer un simple lien d'ancrage WordPress sans plugin
Comment créer un lien vers un lien d'ancrage à partir d'une autre page
Un plugin de lien d'ancrage avec un défilement de page fluide
Configurer un simple lien d'ancrage WordPress sans plugin
D'accord, le moyen le plus simple d'ajouter un lien d'ancrage à votre WordPress ne nécessite AUCUN plugin .
Voici ce que je veux dire par lien d'ancrage. Vous cliquez sur un lien et cela vous amène à une autre partie du même article. En d'autres termes, il renvoie à la même page.

Le lien d'ancrage est le lien sur lequel vous cliquez et il déclenche un défilement vers l'ancre quelque part en dessous sur la même page.
Commençons. Assurez-vous simplement que vous êtes connecté à votre WordPress et trouvez le message auquel vous souhaitez ajouter un lien d'ancrage.

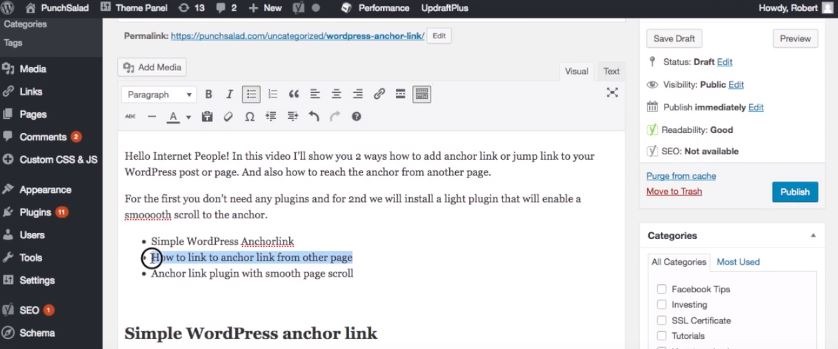
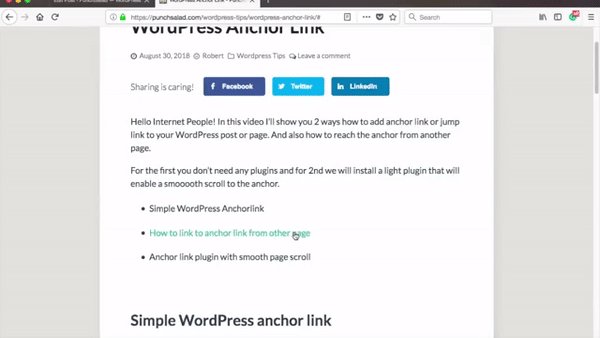
Accédez au texte que vous souhaitez transformer en lien d'ancrage .
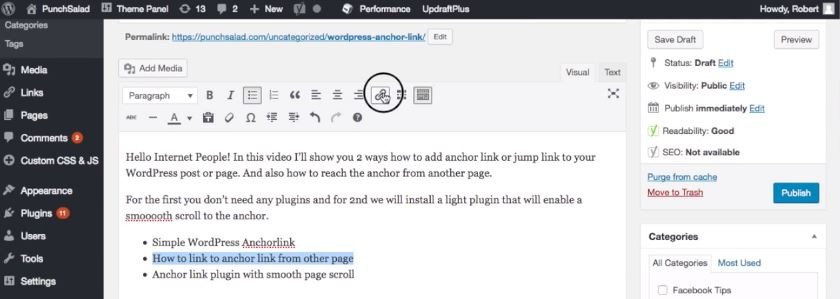
Convertissons ce texte en lien, en cliquant ici.

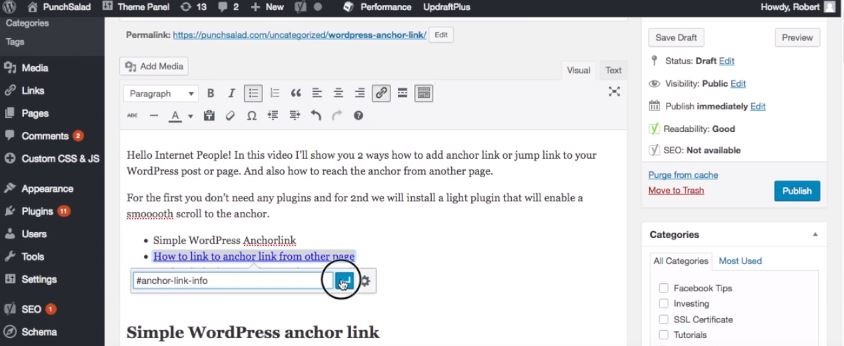
Ensuite, donnez un nom au lien, mais vous devez mettre un signe # devant .
« N'utilisez pas de caractères spéciaux. Si vous souhaitez séparer les mots, vous pouvez utiliser un trait d'union.“
L' identifiant peut être n'importe quoi , mais je conseille d'utiliser quelque chose de court mais descriptif .
Parce que plus tard , vous verrez ces liens dans Google Analytics puisque Google peut créer des liens vers des parties spécifiques de votre site.
Ainsi, par exemple, j'utiliserai #anchor-link-info .

Et enregistrez les paramètres du lien.
Oh oui, assurez-vous d'utiliser les hashtags de la bonne manière, afin de ne pas finir comme ceux-ci.

Maintenant, si nous allions sur le site Web et essayions de cliquer sur le nouveau lien, rien ne se passerait, sauf qu'il y aurait #anchor-link-info dans l'URL.
C'est parce que nous avons établi le lien d'ancrage, mais votre navigateur ne sait pas où se trouve l'ancre. Ajoutons donc une ancre au message.
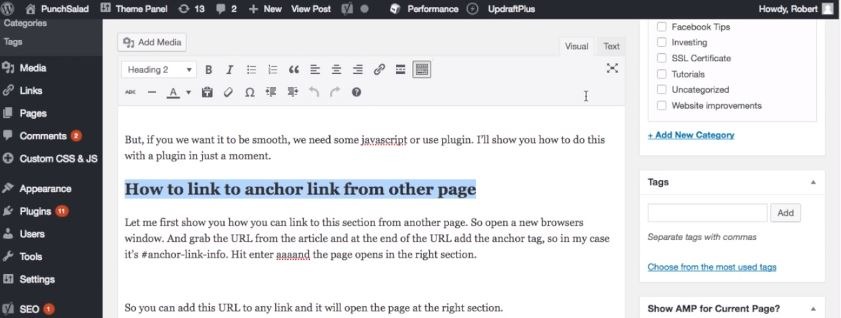
Revenez à votre message et faites défiler jusqu'à la section vers laquelle vous souhaitez ancrer le lien et mettez le texte en surbrillance.

J'ai l'habitude de créer un lien vers les en-têtes dans le texte comme celui-ci.
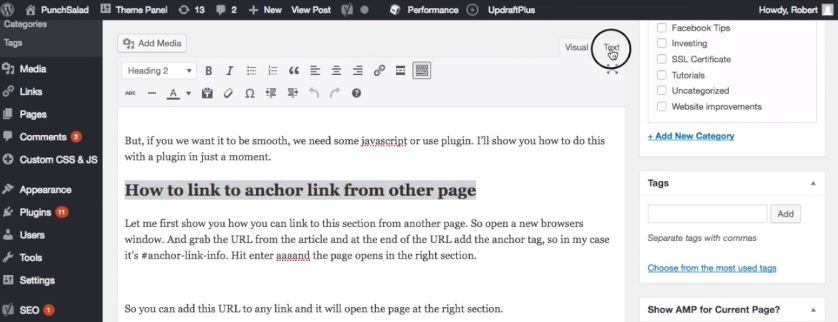
Ensuite, vous devez passer du mode visuel au mode texte, vous pouvez le faire dans le coin supérieur du champ de publication.

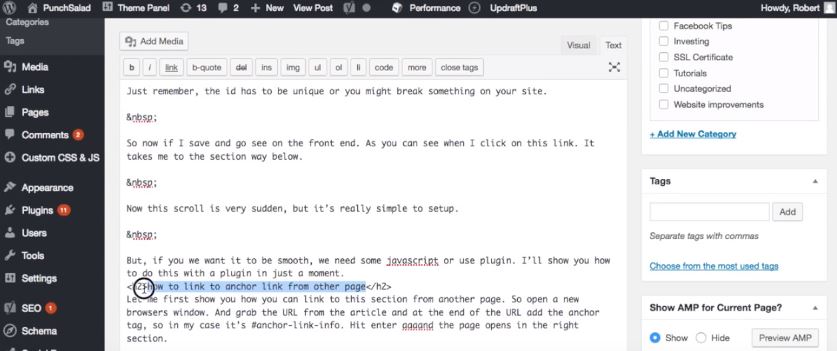
Recherchez ensuite l'en-tête en mode texte (il doit être mis en surbrillance).

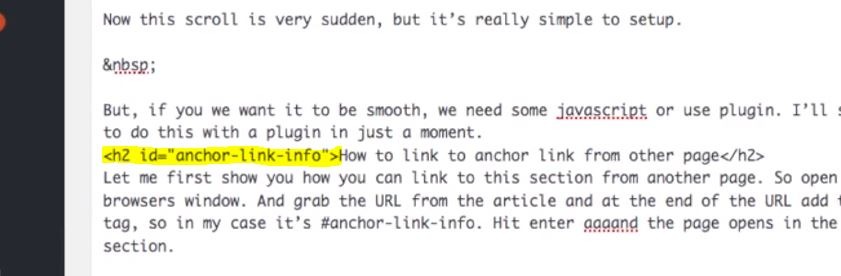
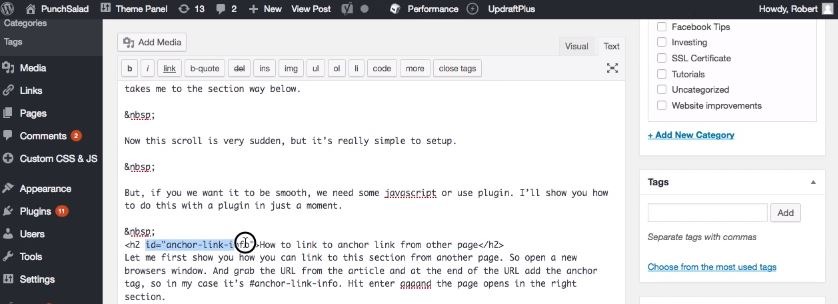
Vous voyez maintenant que l'en-tête est enroulé autour du <h2></h2> . Il s'agit simplement d'un code HTML pour un en-tête 2 (structure similaire à celle de Microsoft Word).
Ensuite, faites un peu d'espace entre "h2" et le ">". Et ajoutez ce qui suit :
id="#ancre-lien-info"

Donc tu devrais avoir :
<h2 id="#anchor-link-info"> au lieu de <h2>
"Remplacez simplement l' ancre-lien-info par votre propre identifiant d'ancre ."
N'oubliez pas que l' identifiant doit être unique , sinon vous risquez de casser quelque chose sur votre site.
Ensuite, enregistrez la publication et allez voir sur le site.
Lorsque vous cliquez sur le lien, cela devrait vous amener à la balise d'ancrage.

Je me rends compte que ce scroll est très brutal, mais il est vraiment simple à mettre en place et fait bien le travail.
Si vous voulez que ce soit fluide , nous avons besoin de javascript ou d' utiliser un plugin .
Je vais vous montrer comment faire cela avec un plugin ci-dessous.
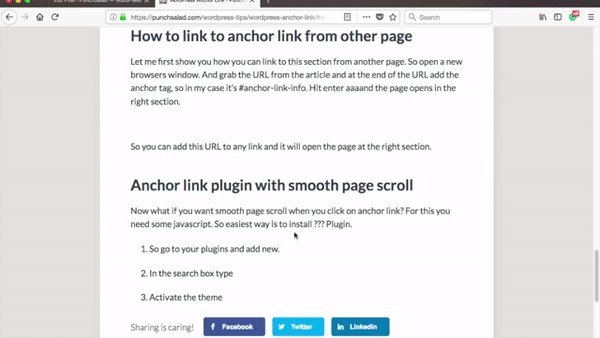
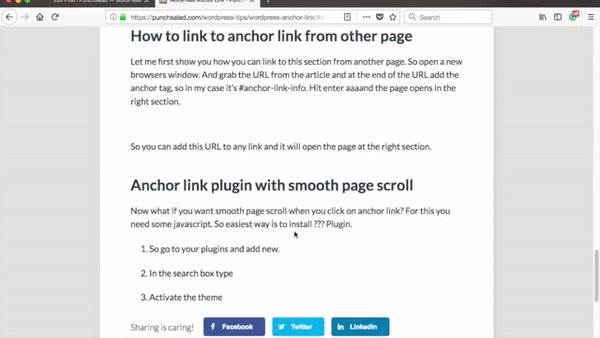
Comment créer un lien vers un lien d'ancrage à partir d'une autre page
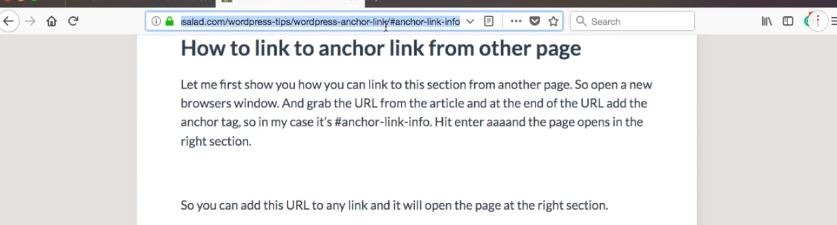
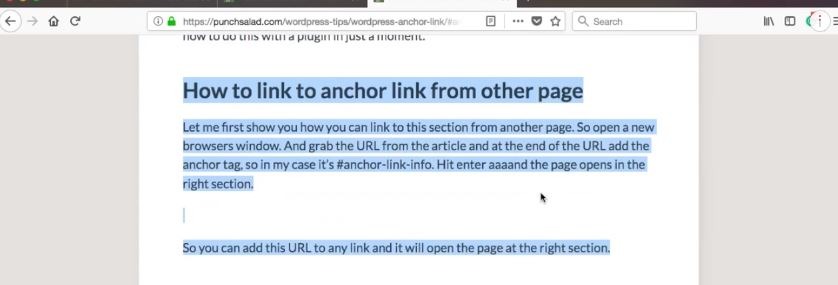
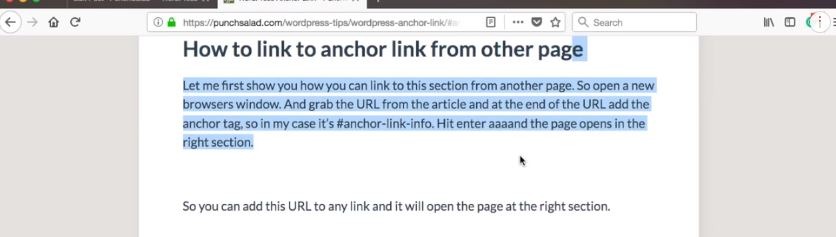
Pour créer un lien vers l'ancre depuis une autre page, il vous suffit d'ajouter #votre-nom-d'ancre à la fin de l'URL de votre publication (étant donné que vous avez configuré une ancre sur votre publication, comme nous l'avons fait ci-dessus).
Voici comment procéder étape par étape.
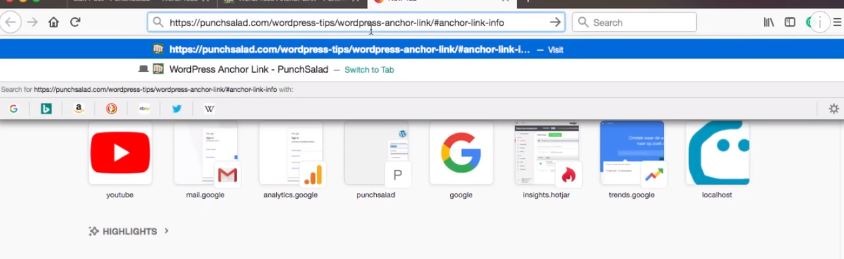
1. Saisissez l'URL de la publication,


2. ouvrir une nouvelle fenêtre de navigateur

3. et à la fin de l'URL ajouter l'ancre (avec hashtag).
Par exemple : #anchor-link-info .

4. Appuyez sur Entrée et la page s'ouvre dans la section de droite.

Par exemple, l'URL de cette section sur mon site Web est https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Vous pouvez ajouter cette URL n'importe où sous forme de lien ou dans le menu WordPress et cela ouvrira ce tutoriel dans cette section.
Un plugin de lien d'ancrage avec un défilement de page fluide
Et si vous voulez un défilement fluide de la page WordPress lorsque vous cliquez sur le lien d'ancrage ? Pour cela, vous avez besoin de javascript .

Le plus simple est d'installer un plugin WordPress appelé "page scroll to id".
Pour le faire, suivez ces étapes:
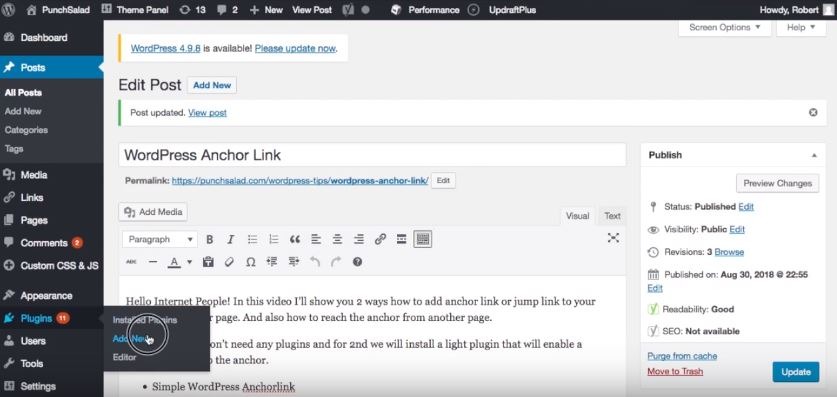
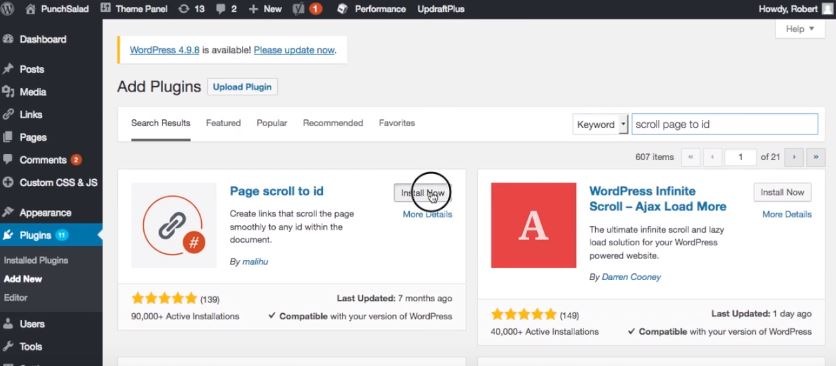
1. Accédez à vos plugins et ajoutez-en de nouveaux.

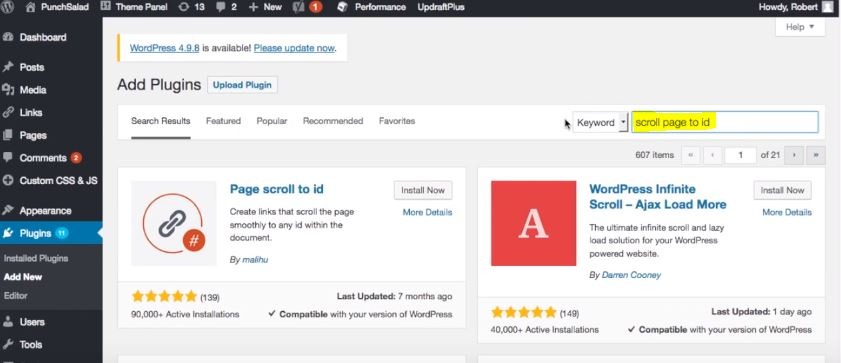
2. Dans la zone de recherche, tapez page scroll.

3. Installez le plugin.

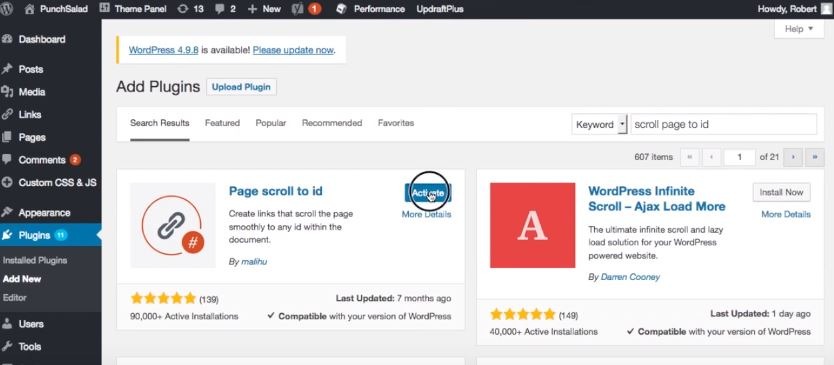
4. Activez-le.

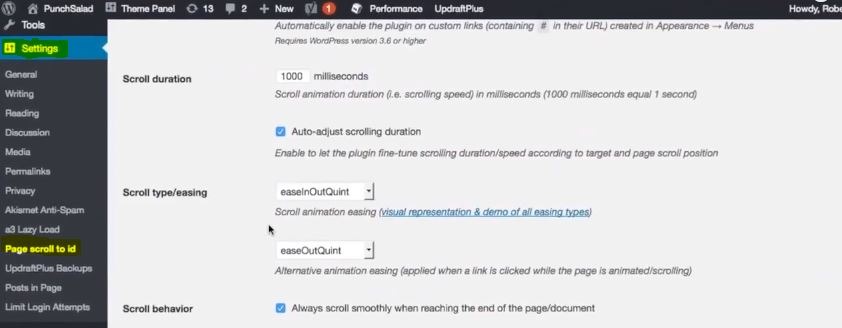
Maintenant, ce plugin a beaucoup de paramètres différents et vous pouvez jouer avec eux.
Les paramètres sont situés dans la barre de menu de gauche : Paramètres > Page Faire défiler jusqu'à l'ID

Je trouve que le plugin fonctionne assez bien hors de la boîte . Je vais donc tout garder par défaut.
"Une chose à garder à l'esprit, c'est que si vous utilisez le chargement paresseux , le plugin pourrait ne pas trouver le bon endroit sur la page."
Ensuite, configurons un lien d'ancrage avec le plugin.
Si vous avez suivi le tutoriel ci-dessus, revenez au message que nous avons préparé précédemment et supprimez le lien et l'identifiant.

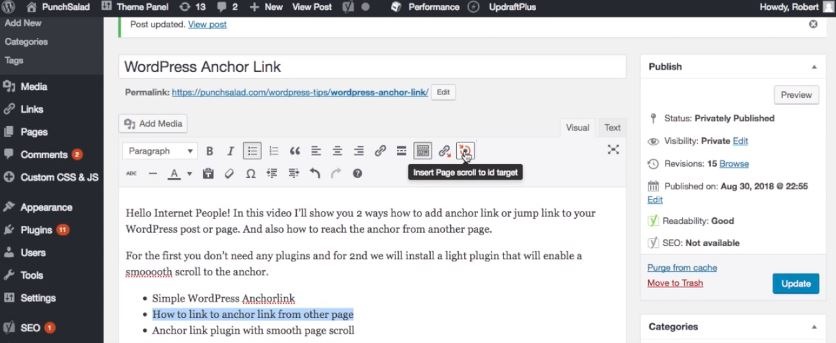
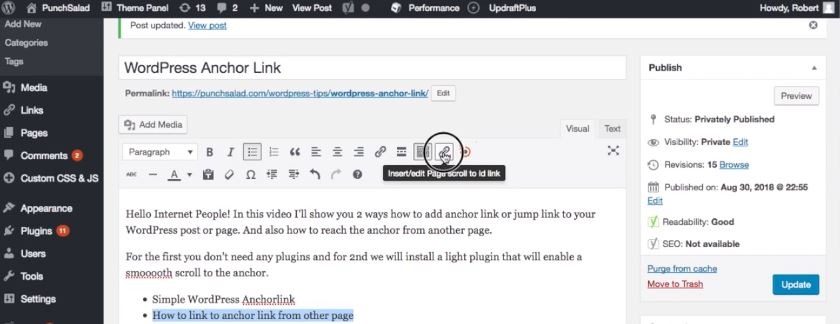
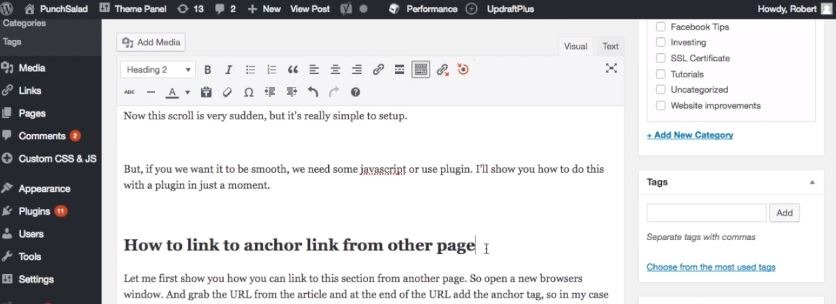
Comme vous pouvez le voir, il y a 2 nouvelles icônes à côté des icônes d'édition de texte standard.
Le premier consiste à configurer le lien et celui avec le centre de la cible est l'ancre ou la cible du lien.

Tout d'abord, ajoutons un lien d'ancrage en cliquant sur l'icône du lien.

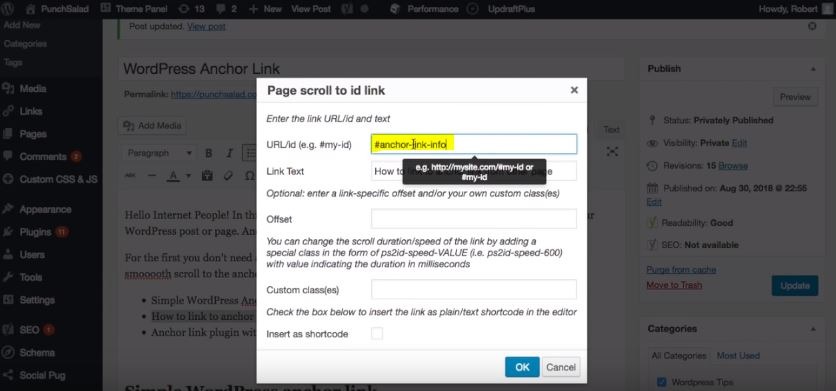
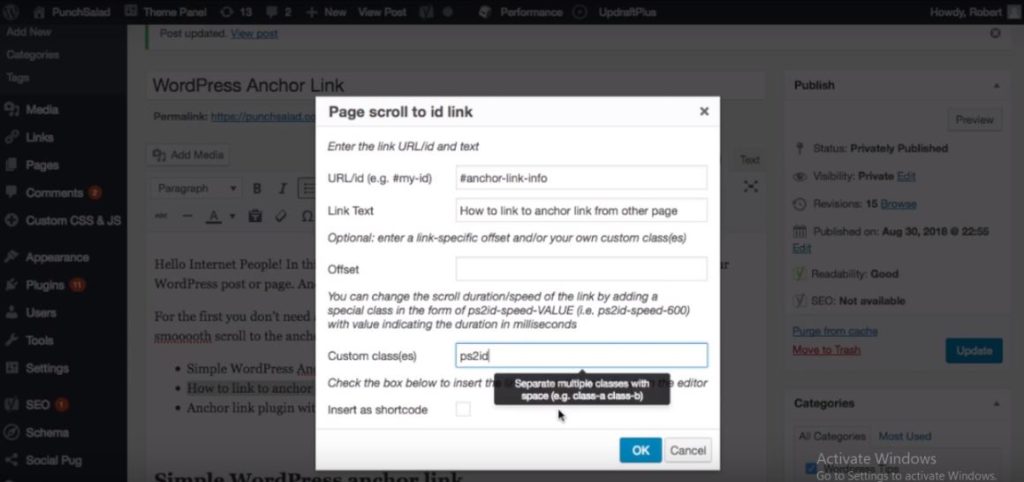
Une fenêtre contextuelle apparaîtra et demandera l'URL.
Utilisez simplement l'identifiant avec # , par exemple : #anchor-link-info.

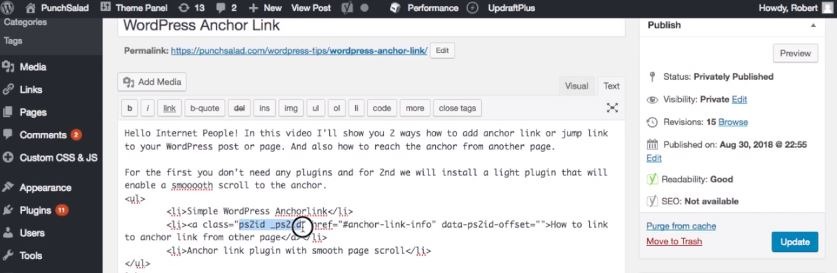
De plus, vous devez inclure une classe personnalisée "ps2id" , qui indique au plugin de faire défiler.

Et si nous jetons un coup d'œil dans la vue texte, vous verrez qu'il a ajouté une nouvelle classe ps2id.

Alors tout va bien !

Ensuite, faites défiler jusqu'au point où vous souhaitez ajouter l'ancre.
Ensuite, placez votre curseur juste après l'en-tête. ..

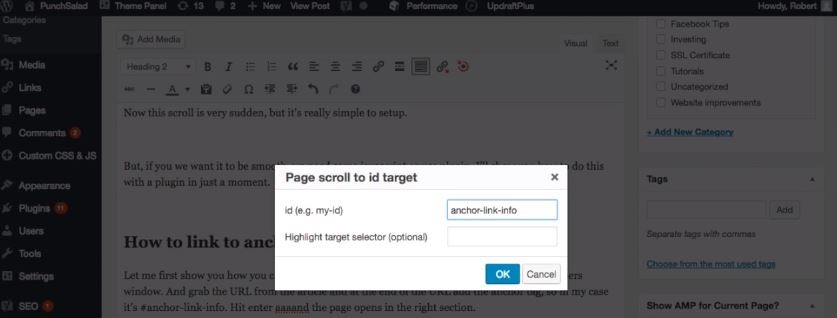
puis cliquez sur l'icône de la cible .
Pendant ce temps, ajoutez le même identifiant que ci-dessus, mais sans le # , donc "anchor-link-info".

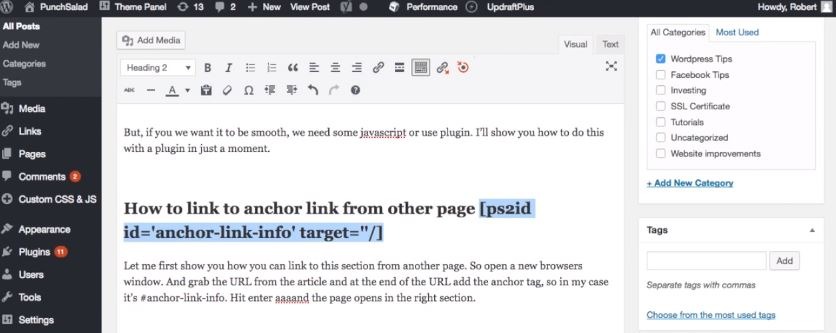
Vous verrez que le plugin ajoute un shortcode .

Ce n'est pas grave, il n'apparaîtra PAS sur le site Web . C'est juste pour qu'il indique à WordPress où placer l'ancre.
Ensuite , enregistrez vos modifications .
Voyons à quoi cela ressemble sur le site.
Il suffit de rafraîchir la page et de cliquer sur le lien …

Il défilera en douceur jusqu'à l'ancre que vous venez de définir.
Comme vous pouvez le voir, le shortcode n'apparaît nulle part !
Étonnante! N'est-ce pas ?
Vous pouvez placer plusieurs ancres sur une page , n'oubliez pas de leur donner des identifiants uniques et de créer des liens.
Par exemple, vous pouvez voir que les identifiants de cet article sont :
#lien-ancre-wordpress-simple
#lien-d'ancrage-depuis-une-autre-page
# plugin de lien d'ancrage
Et les liens sont en haut de la page dans « Sommaire ». Cela facilite le défilement vers n'importe quelle section.
Cela dit, j'ai dû désactiver le plugin de chargement paresseux car j'ai un chargement paresseux avec mon wordpress.
Maintenant, depuis votre expérience utilisateur de valeur claire, voyez comment vous pouvez améliorer la vitesse des pages avec quelques plugins WordPress.
