WordPress 錨鏈接:如何添加平滑的頁面滾動
已發表: 2018-09-10你好互聯網人!
我將向您展示如何在您的帖子中添加 WordPress 錨鏈接(或某些人稱之為跳轉鏈接或頁面跳轉)的兩種方法,這也適用於頁面和菜單。
另外,我將揭示如何從另一個頁面到達錨點。
1. 我們將在 HTML 中添加自定義 id,並在鏈接中使用 # 告訴 WordPress 該鏈接在同一頁面上。
2.為了實現平滑滾動,我們將使用WordPress插件頁面滾動到id。
在本教程之後,你可以讓自己獲得這些紋身之一……

讓女士們可以從任何地方鏈接到您。

我還製作了一個關於在 WordPress 中添加錨鏈接的視頻:
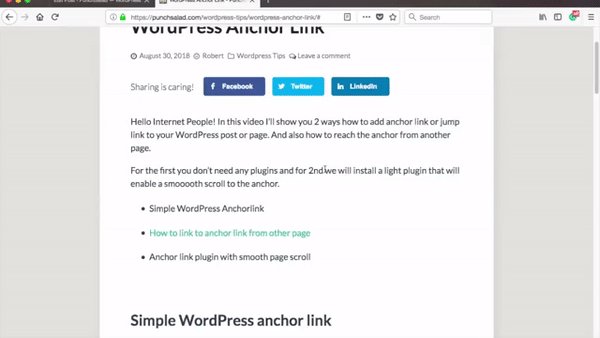
內容:
無需插件即可設置簡單的 WordPress 錨鏈接
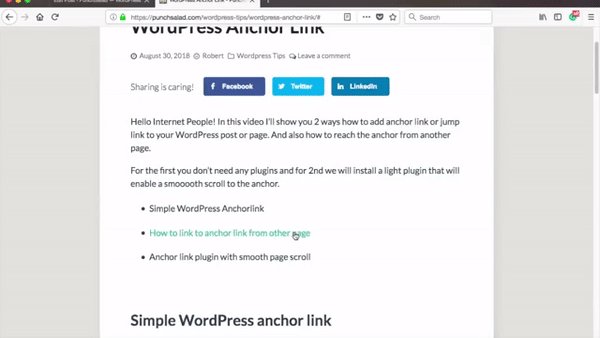
如何從另一個頁面鏈接到錨鏈接
無需插件即可設置簡單的 WordPress 錨鏈接
好的,將錨鏈接添加到 WordPress 的最簡單方法不需要任何插件。
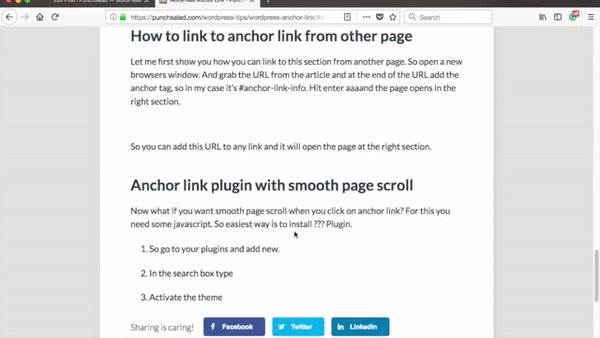
這就是我所說的錨鏈接的意思。 您單擊一個鏈接,它會將您帶到同一篇文章的另一部分。 換句話說,它鏈接到同一頁面。

錨鏈接是您單擊的鏈接,它會觸發滾動到同一頁面下方某處的錨。
讓我們開始吧。 只需確保您已登錄 WordPress 並找到您要添加錨鏈接的帖子。

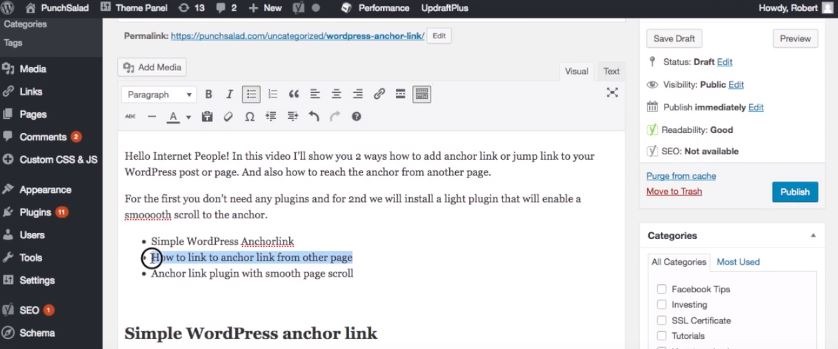
轉到要製作成錨鏈接的文本。
讓我們通過單擊此處將此文本轉換為鏈接。

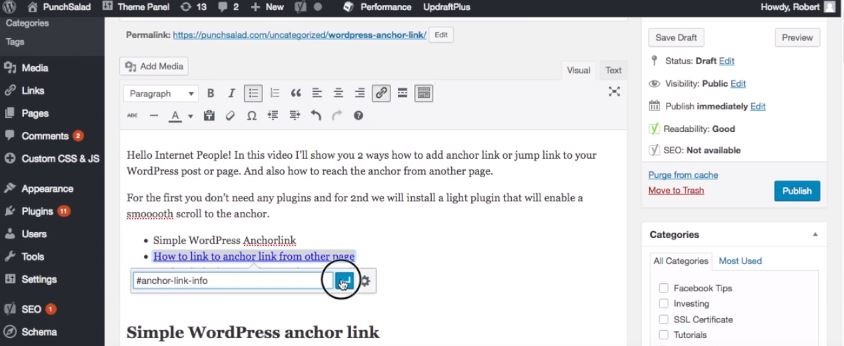
接下來,給鏈接起個名字,但你必須在它前面放一個#號。
“不要使用任何特殊字符。 如果要分隔單詞,可以使用連字符。“
id 可以是任何東西,但我建議使用簡短但具有描述性的內容。
因為稍後您將在 Google Analytics 中看到這些鏈接,因為 Google 可以鏈接到您網站的特定部分。
例如,我將使用#anchor-link-info 。

並保存鏈接設置。
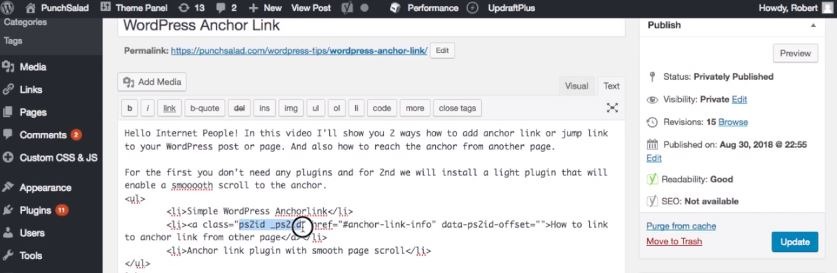
哦,是的,確保你以正確的方式使用主題標籤,這樣你就不會像這樣結束。

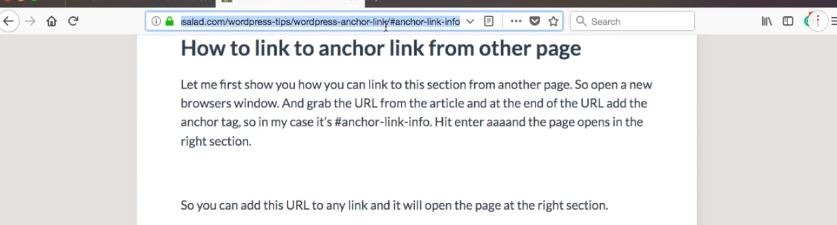
現在,如果我們去網站並嘗試點擊新鏈接,什麼都不會發生,除了 URL 中會有#anchor-link-info 之外。
這是因為我們建立了錨鏈接,但是您的瀏覽器不知道錨在哪裡。 因此,讓我們在帖子中添加一個錨點。
返回您的帖子並向下滾動到要錨定鏈接的部分並突出顯示文本。

我通常像這樣鏈接到文本中的標題。
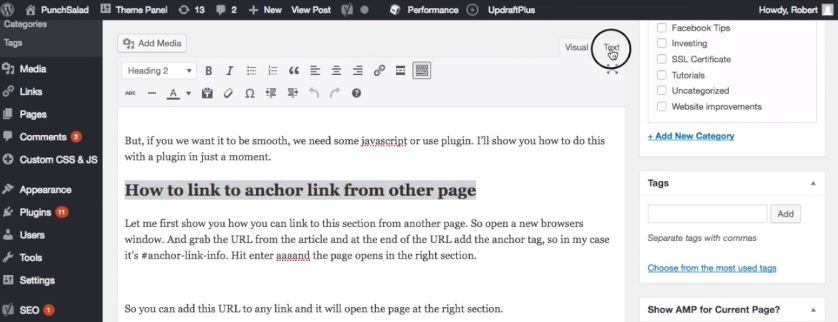
接下來,您需要將模式從視覺切換到文本,您可以在帖子字段的上角進行。

然後在文本視圖中找到標題(應該突出顯示)。

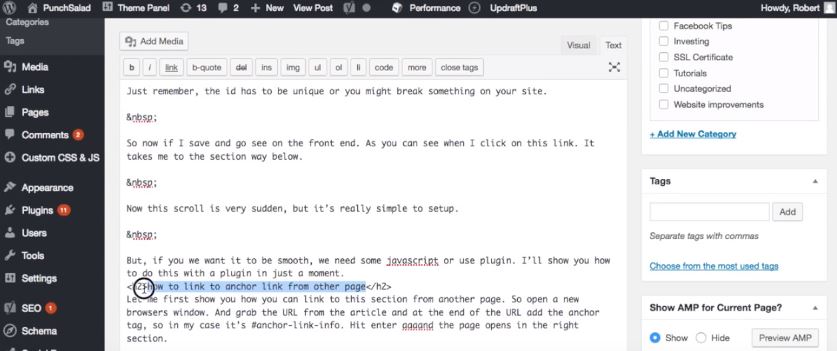
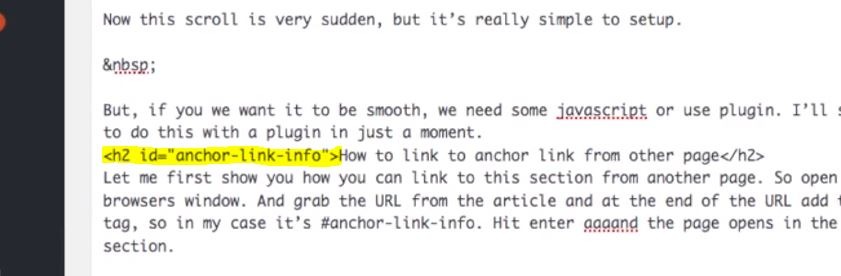
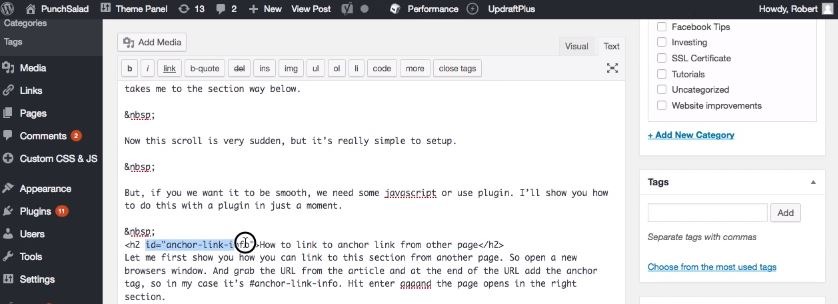
現在您看到標題被包裹在<h2></h2>周圍。 這只是標題 2 的 HTML 代碼(類似於 Microsoft Word 中的結構)。
接下來,在“h2”和“>”之間留出一點空間。 並添加以下內容:
id="#anchor-link-info"

所以你應該有:
<h2 id="#anchor-link-info”>而不是 <h2>
“只需將anchor-link-info替換為您自己的錨 id 即可。”
請記住, ID 必須是唯一的,否則您可能會破壞您網站上的某些內容。
然後,保存帖子並在網站上查看。
當您單擊鏈接時,它應該將您帶到錨標記。

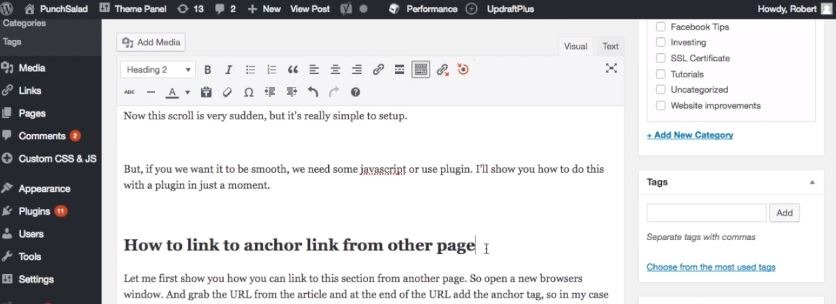
我意識到這個捲軸非常突然,但設置起來非常簡單,而且做得很好。
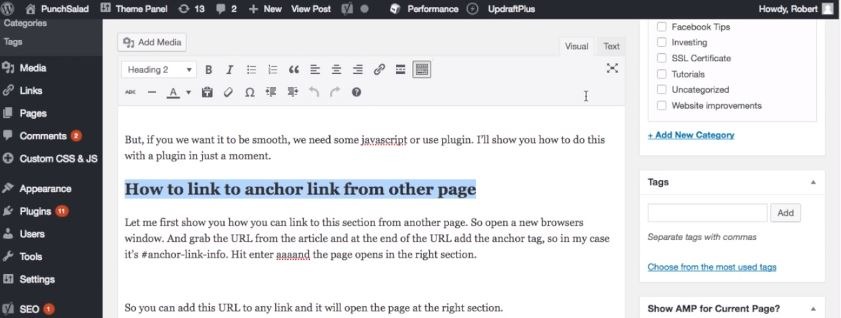
如果你想讓它流暢,我們需要一些 javascript 或使用插件。
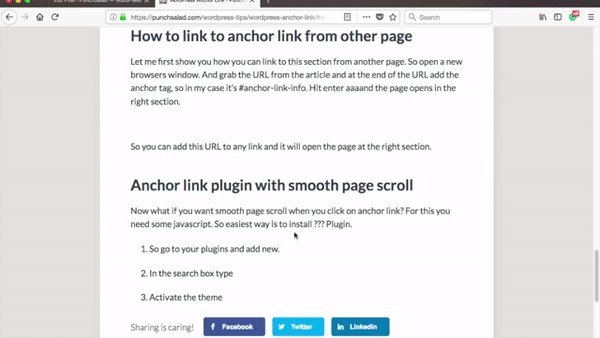
如何從另一個頁面鏈接到錨鏈接
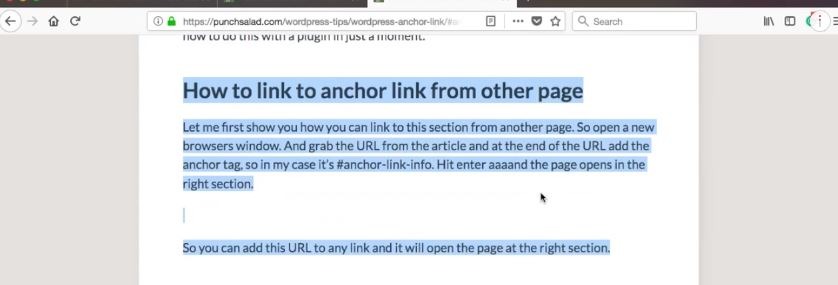
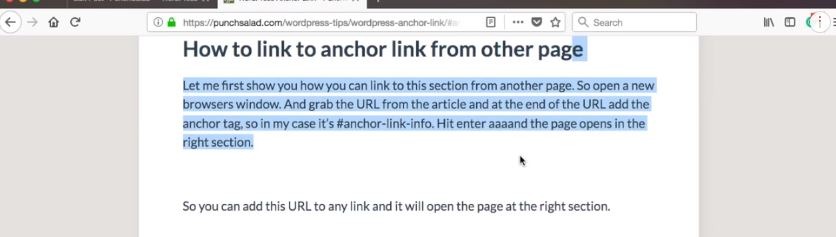
要從另一個頁面鏈接到錨點,您只需在帖子 URL 的末尾添加#your-anchor-name (假設您已經在帖子上設置了錨點,就像我們上面所做的那樣)。
以下是如何一步一步地做到這一點。
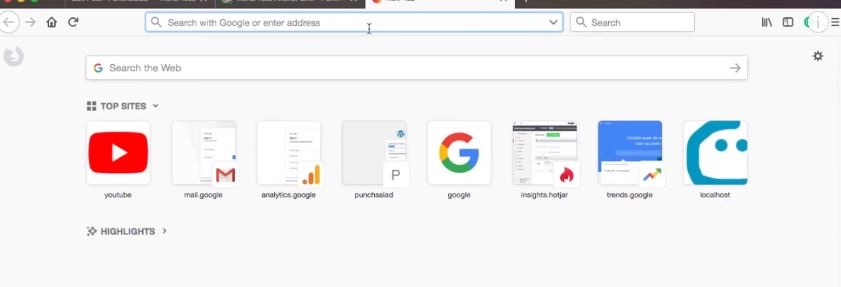
1.抓取帖子網址,

2.打開一個新的瀏覽器窗口

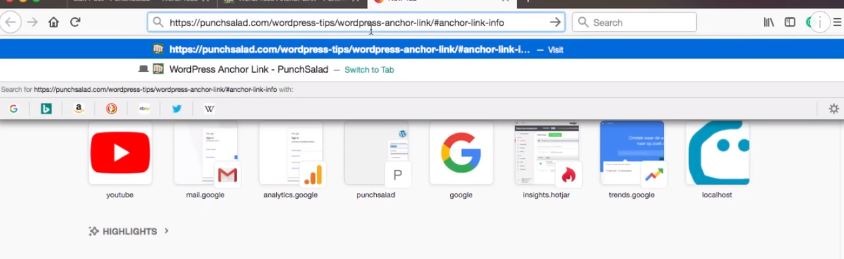
3. 在 URL 的末尾添加錨點(帶有標籤)。
例如: #anchor-link-info 。


4. 點擊回車,頁面在右側打開。

例如,我網站上此部分的 URL 是 https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
您可以將此 URL 作為鏈接或在 WordPress 菜單中的任何位置添加,它將在本節中打開本教程。
具有平滑頁面滾動的錨鏈接插件
如果您想在單擊錨鏈接時平滑 WordPress 頁面滾動怎麼辦? 為此,您需要一些javascript 。

最簡單的方法是安裝一個名為“page scroll to id”的 WordPress 插件。
為此,請按照下列步驟操作:
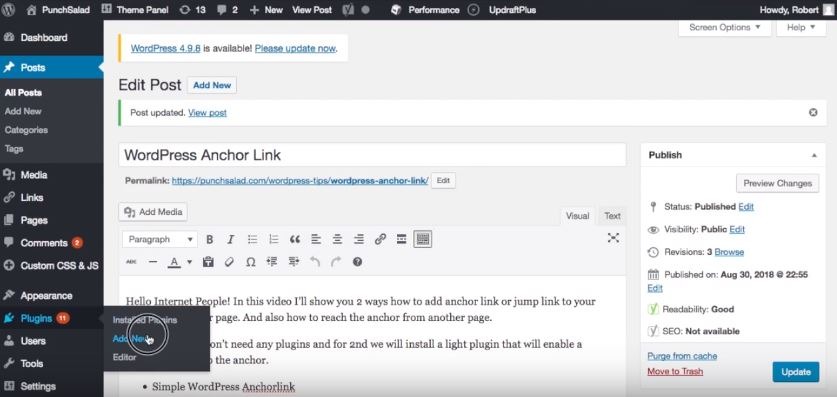
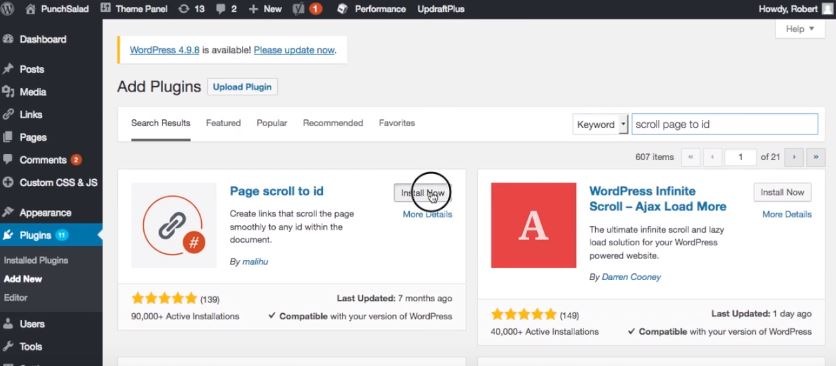
1. 轉到您的插件並添加新的。

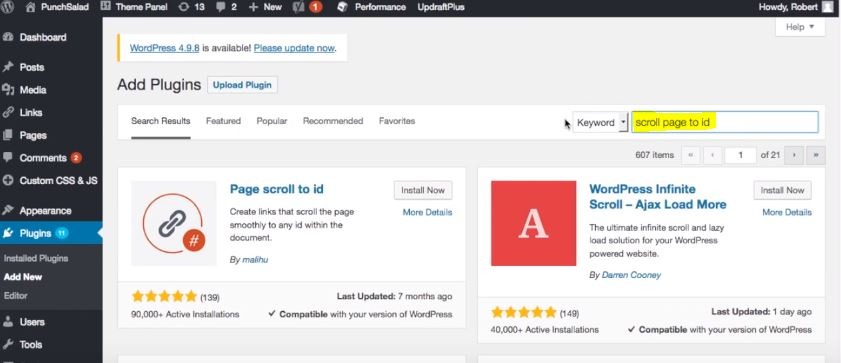
2. 在搜索框中鍵入頁面滾動。

3. 安裝插件。

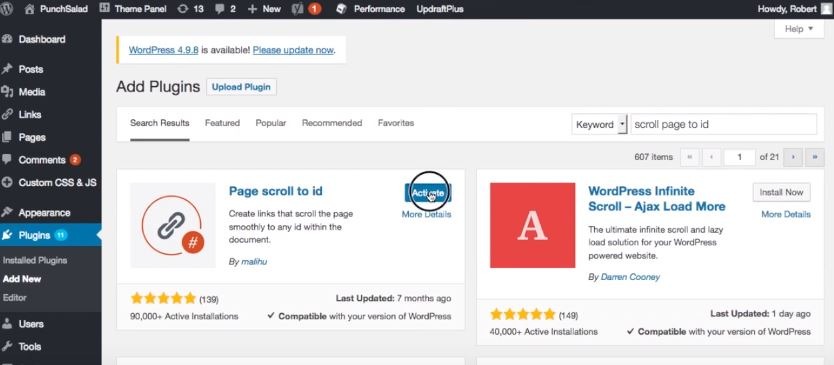
4. 激活它。

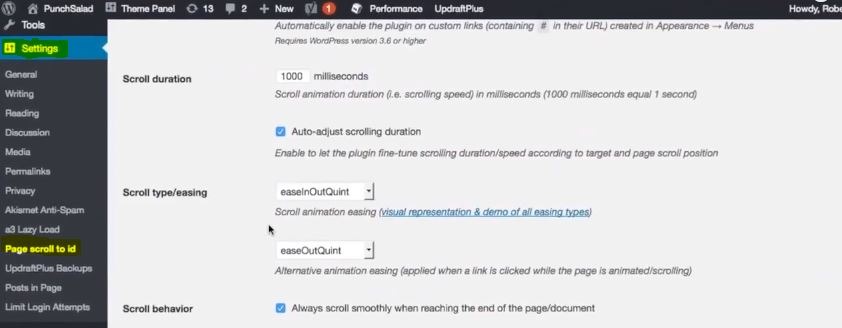
現在,這個插件有很多不同的設置,你可以玩弄它們。
設置位於左側菜單欄中:設置 > 頁面滾動到 ID

我發現該插件開箱即用,效果很好。 所以我會保持一切默認。
“要記住的一件事是,如果您使用延遲加載,插件可能無法在頁面上找到正確的位置。”
接下來,讓我們使用插件設置一個錨鏈接。
如果您按照上面的教程進行操作,請返回我們之前準備的帖子並刪除鏈接和 id。

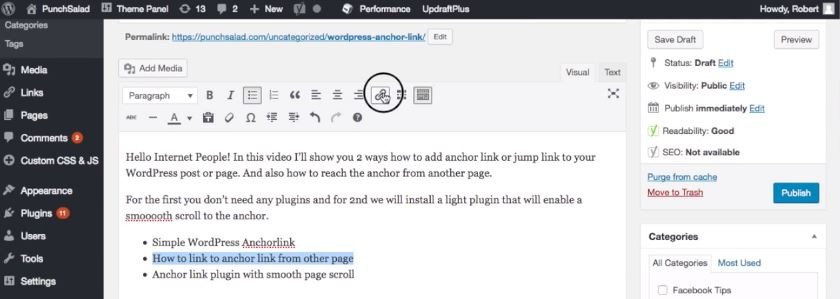
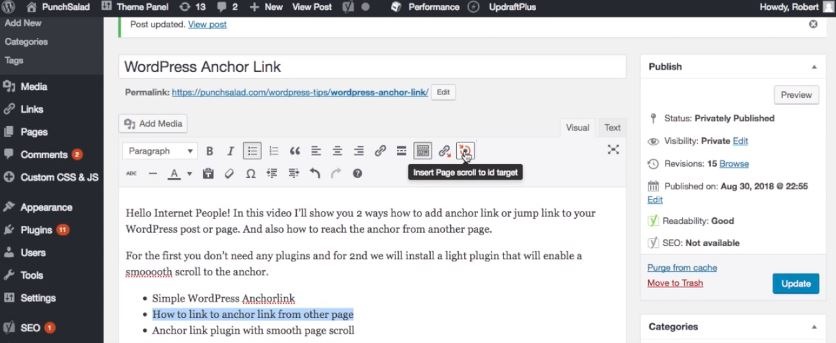
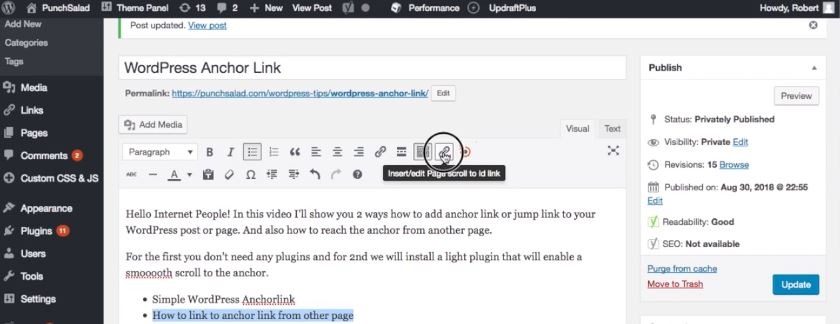
如您所見,標准文本編輯圖標旁邊有 2 個新圖標。
第一個是設置鏈接,而具有靶心的是鏈接的錨點或目標。

首先,讓我們通過單擊鏈接圖標添加一個錨鏈接。

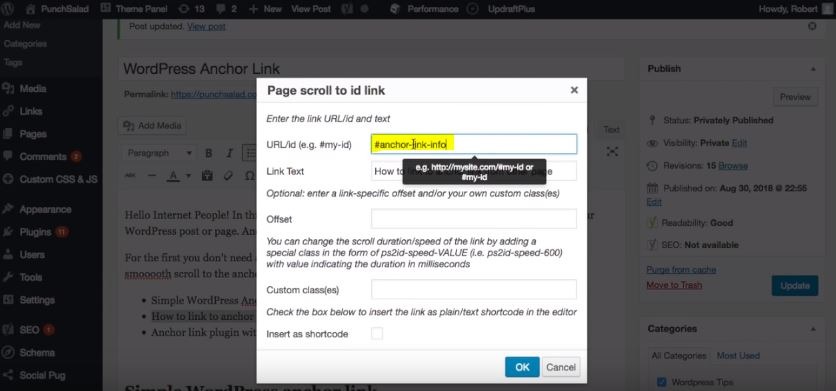
將出現一個彈出窗口,它將請求 URL。
只需將 id 與 # 一起使用,例如:#anchor-link-info。

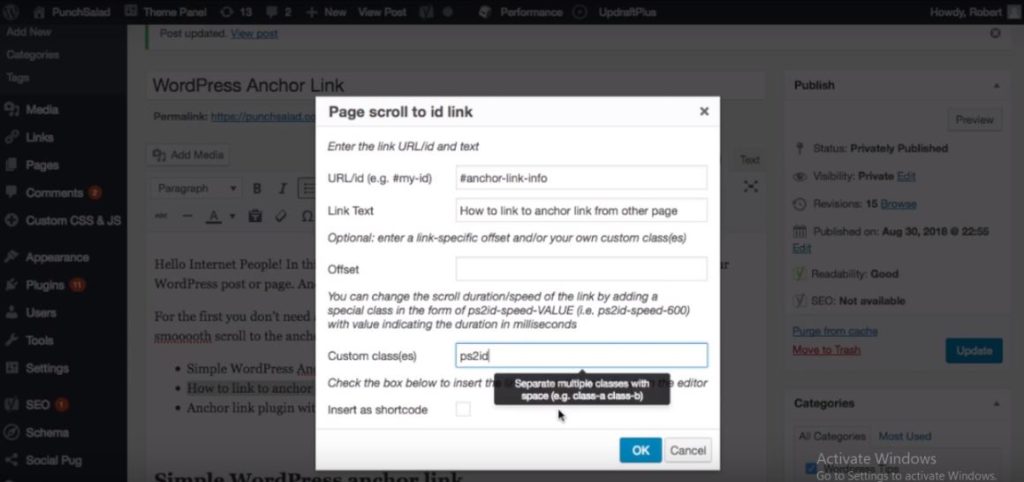
此外,您需要包含一個自定義類“ps2id” ,它告訴插件滾動。

如果我們看一下文本視圖,您會看到它添加了一個新的類 ps2id。

所以一切都很好!

接下來,向下滾動到要添加錨點的點。
然後,將光標放在標題之後。 ..

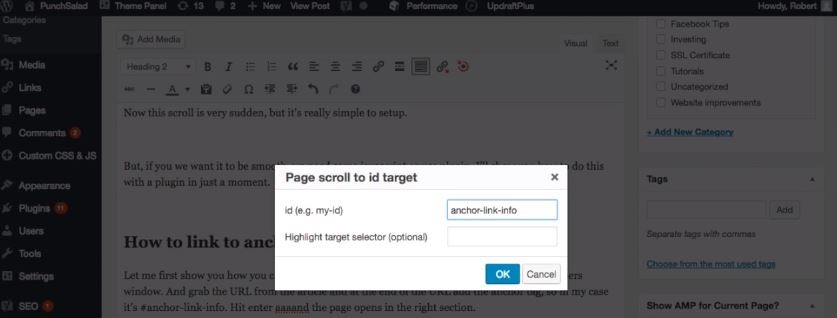
然後單擊靶心圖標。
同時添加與上面相同的 id ,但沒有 # ,所以“anchor-link-info”。

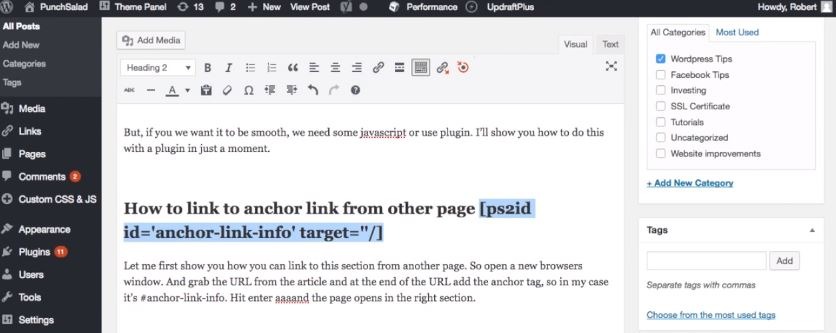
您將看到該插件添加了一個短代碼。

沒關係,它不會出現在網站上。 它只是告訴WordPress在哪裡放置錨點。
接下來,保存您的更改。
讓我們看看它在網站上的外觀。
只需刷新頁面並單擊鏈接...

它會平滑滾動到您剛剛設置的錨點。
如您所見,短代碼沒有出現在任何地方!
驚人! 不是嗎?
您可以在一個頁面上放置多個錨點,只需記住為它們提供唯一的 ID並創建鏈接。
例如,您可以看到這篇文章的 id 為:
#simple-wordpress-錨鏈接
#anchor-link-from-other-page
#錨鏈接插件
鏈接位於“內容”頁面的頂部。 這樣可以輕鬆滾動到任何部分。
也就是說,我不得不禁用延遲加載插件,因為我的 wordpress 有延遲加載。
現在,既然您明確重視用戶體驗,請了解如何使用幾個 WordPress 插件來提高頁面速度。
