WordPress Anchor Link: So fügen Sie einen reibungslosen Seitenlauf hinzu
Veröffentlicht: 2018-09-10Hallo Internetmenschen!
Ich zeige Ihnen zwei Möglichkeiten, wie Sie Ihrem Beitrag einen WordPress-Ankerlink (oder manche Leute nennen es Sprunglink oder Seitensprung) hinzufügen , und dies funktioniert auch auf Seiten und Menüs.
Außerdem werde ich verraten, wie man den Anker von einer anderen Seite aus erreicht .
1. Wir fügen eine benutzerdefinierte ID in HTML hinzu und verwenden # im Link, um WordPress mitzuteilen, dass sich dieser Link auf derselben Seite befindet.
2. Um einen reibungslosen Bildlauf zu erreichen, verwenden wir eine WordPress-Plugin-Seite, die zur ID scrollt.
Nach diesem Tutorial können Sie sich eines dieser Tattoos stechen lassen …

Damit die Damen Sie von überall aus verlinken können .

Ich habe auch ein Video über das Hinzufügen eines Ankerlinks in WordPress erstellt:
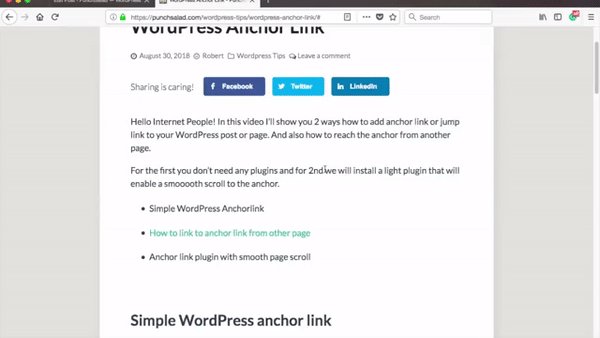
INHALT:
Richten Sie Simple WordPress Anchor Link ohne Plugin ein
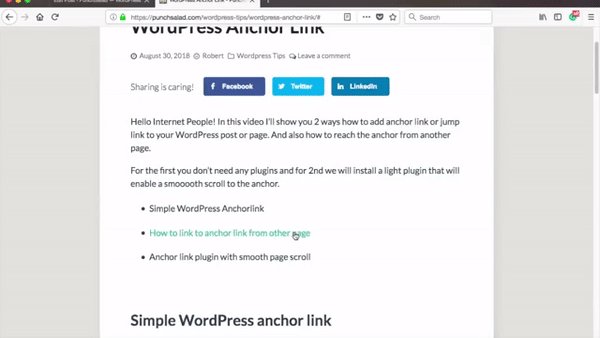
So verlinken Sie auf einen Ankerlink von einer anderen Seite
Ein Anchor Link Plugin mit Smooth Page Scroll
Richten Sie Simple WordPress Anchor Link ohne Plugin ein
In Ordnung, der einfachste Weg, einen Ankerlink zu Ihrem WordPress hinzuzufügen, erfordert KEINE Plugins .
Hier ist, was ich mit Ankerlink meine. Sie klicken auf einen Link und gelangen zu einem anderen Teil desselben Artikels. Mit anderen Worten, es wird auf dieselbe Seite verlinkt.

Der Ankerlink ist der Link, auf den Sie klicken, und er löst einen Bildlauf zum Anker irgendwo unten auf derselben Seite aus.
Lass uns anfangen. Stellen Sie einfach sicher, dass Sie in Ihr WordPress eingeloggt sind und suchen Sie den Beitrag, dem Sie einen Ankerlink hinzufügen möchten.

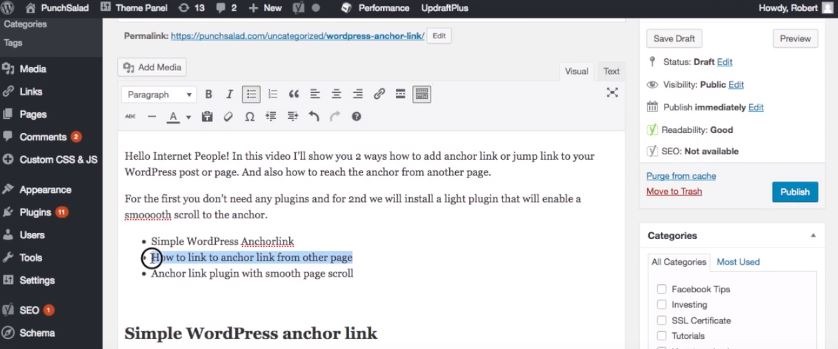
Gehen Sie zu dem Text, den Sie in einen Ankerlink umwandeln möchten.
Lassen Sie uns diesen Text in einen Link umwandeln, indem Sie hier klicken.

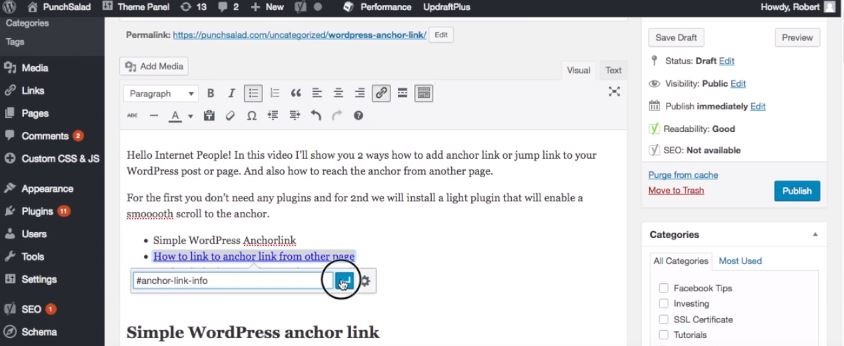
Als nächstes geben Sie dem Link einen Namen, aber Sie müssen ihm ein #-Zeichen voranstellen .
„Verwenden Sie keine Sonderzeichen. Wenn Sie Wörter trennen möchten, können Sie einen Bindestrich verwenden.“
Die ID kann alles sein , aber ich empfehle, etwas kurzes , aber aussagekräftiges zu verwenden.
Denn später sehen Sie diese Links in Google Analytics , da Google auf bestimmte Teile Ihrer Website verlinken kann.
Also verwende ich zum Beispiel #anchor-link-info .

Und speichern Sie die Linkeinstellungen.
Oh ja, stellen Sie sicher, dass Sie Hashtags richtig verwenden, damit Sie nicht so enden.

Wenn wir nun auf die Website gehen und versuchen würden, auf den neuen Link zu klicken, würde nichts passieren, außer dass in der URL #anchor-link-info steht.
Das liegt daran, dass wir den Ankerlink erstellt haben, Ihr Browser jedoch nicht weiß, wo sich der Anker befindet. Also fügen wir dem Beitrag einen Anker hinzu.
Gehen Sie zurück zu Ihrem Beitrag und scrollen Sie nach unten zu dem Abschnitt, zu dem Sie den Link verankern möchten, und markieren Sie den Text.

Normalerweise verlinke ich wie hier auf die Überschriften im Text.
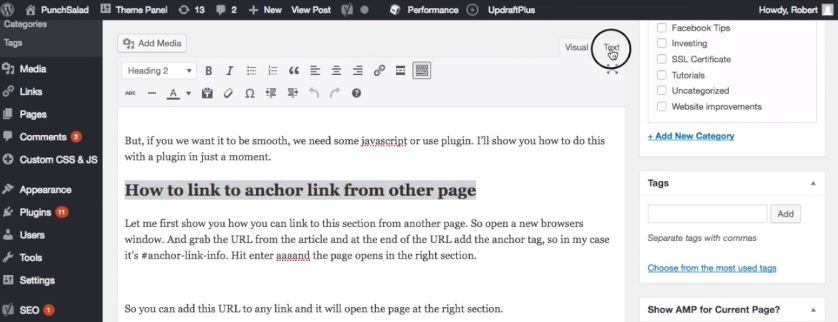
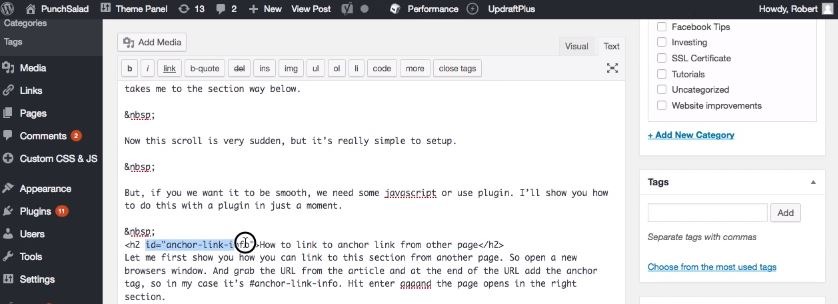
Als nächstes müssen Sie den Modus von visuell auf Text umschalten, Sie können dies in der oberen Ecke des Post-Felds tun.

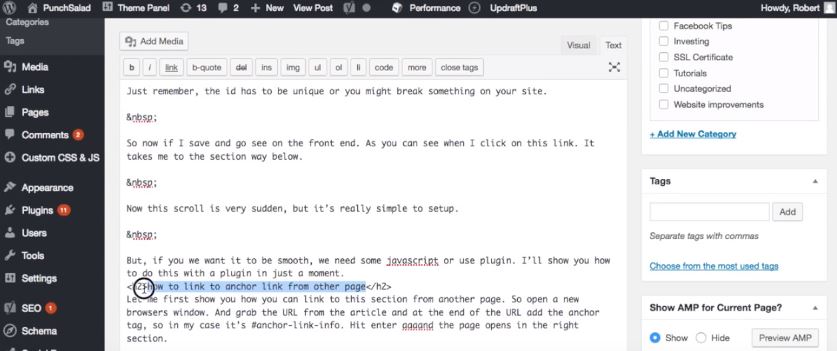
Suchen Sie dann die Kopfzeile in der Textansicht (sie sollte hervorgehoben sein).

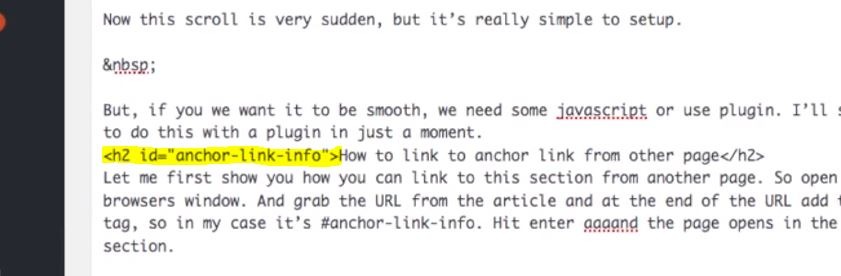
Jetzt sehen Sie, dass der Header um <h2></h2> gewickelt ist. Das ist nur HTML-Code für einen Header 2 (ähnlicher Aufbau wie in Microsoft Word).
Als nächstes machen Sie ein wenig Platz zwischen „h2“ und dem „>“. Und fügen Sie Folgendes hinzu:
id="#anker-link-info"

Du solltest also haben:
<h2 id="#anchor-link-info"> statt <h2>
„Ersetzen Sie einfach die Anker-Link-Info durch Ihre eigene Anker-ID .“
Denken Sie daran, dass die ID eindeutig sein muss oder Sie könnten etwas auf Ihrer Website beschädigen.
Speichern Sie dann den Beitrag und gehen Sie auf die Website.
Wenn Sie auf den Link klicken, sollten Sie zum Anchor-Tag gelangen.

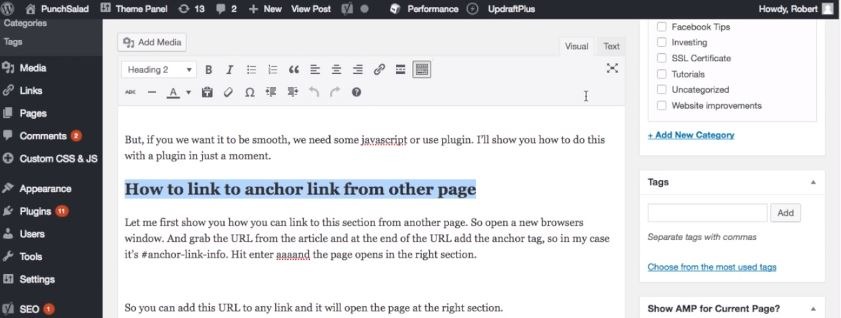
Mir ist klar, dass diese Schriftrolle sehr plötzlich ist, aber sie ist wirklich einfach einzurichten und macht den Job gut.
Wenn Sie möchten , dass es glatt ist , brauchen wir etwas Javascript oder verwenden Sie ein Plugin .
Im Folgenden zeige ich Ihnen, wie Sie dies mit einem Plugin tun.
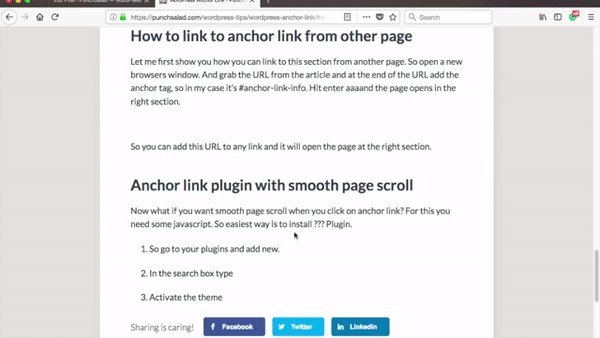
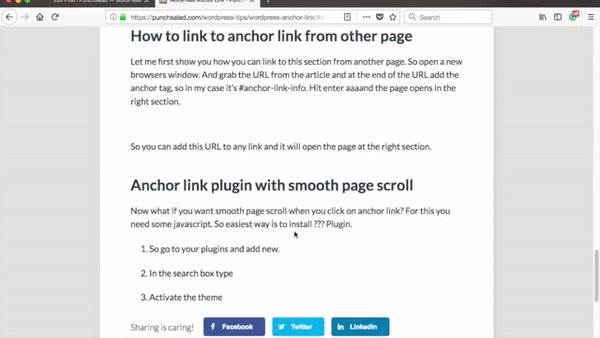
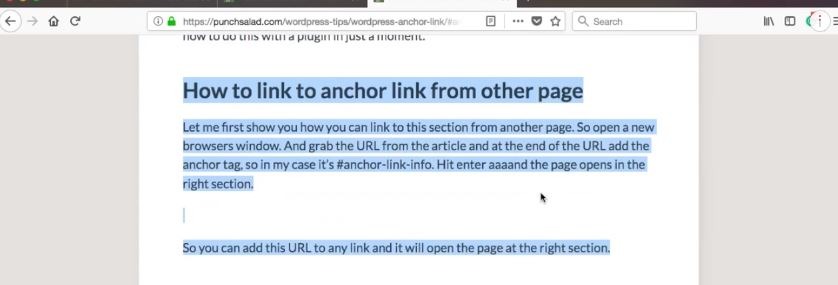
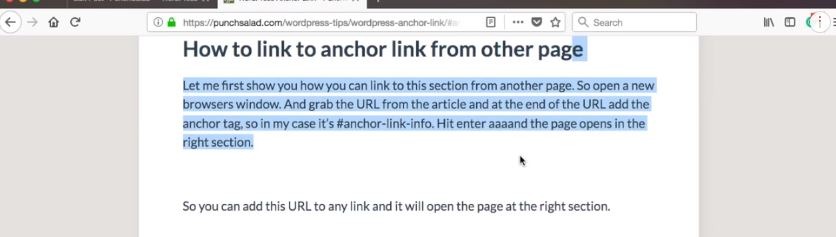
So verlinken Sie auf einen Ankerlink von einer anderen Seite
Um von einer anderen Seite auf den Anker zu verlinken, müssen Sie einfach #Ihr-Anker-Name am Ende Ihrer Beitrags-URL hinzufügen (vorausgesetzt, Sie haben einen Anker in Ihrem Beitrag eingerichtet, wie wir es oben getan haben).
Hier ist, wie es Schritt für Schritt geht.
1. Holen Sie sich die Beitrags-URL,

2. Öffnen Sie ein neues Browserfenster


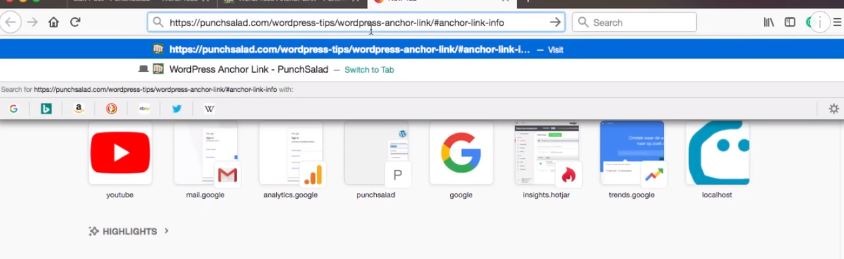
3. und fügen Sie am Ende der URL den Anker (mit Hashtag) hinzu.
Zum Beispiel: #anker-link-info .

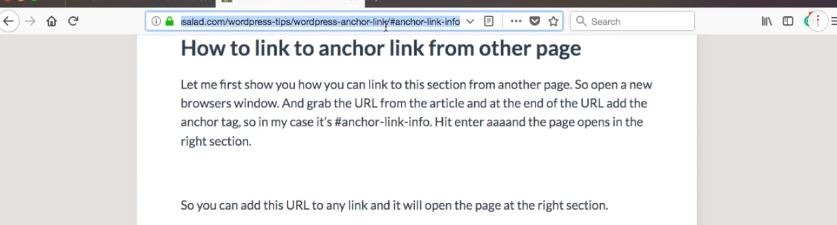
4. Drücken Sie die Eingabetaste und die Seite öffnet sich im rechten Bereich.

Die URL für diesen Abschnitt auf meiner Website lautet beispielsweise https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Sie können diese URL überall als Link oder im WordPress-Menü hinzufügen und es wird dieses Tutorial in diesem Abschnitt öffnen.
Ein Anchor Link Plugin mit Smooth Page Scroll
Was ist, wenn Sie ein reibungsloses Scrollen der WordPress-Seite wünschen, wenn Sie auf den Ankerlink klicken? Dazu benötigen Sie etwas Javascript .

Am einfachsten ist es, ein WordPress-Plugin namens „page scroll to id“ zu installieren.
Führen Sie dazu die folgenden Schritte aus:
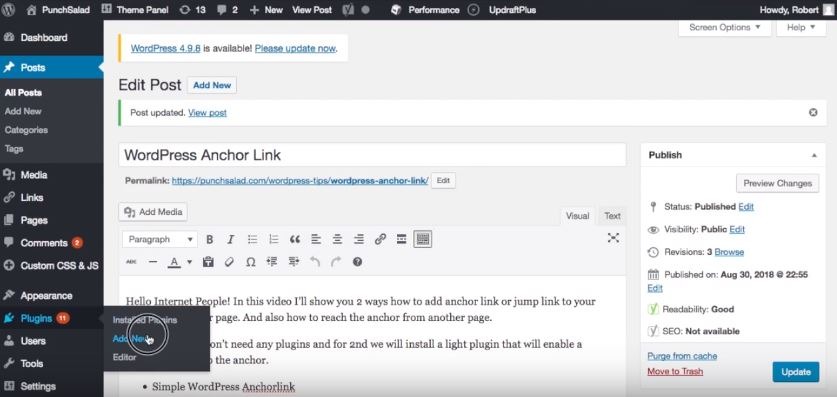
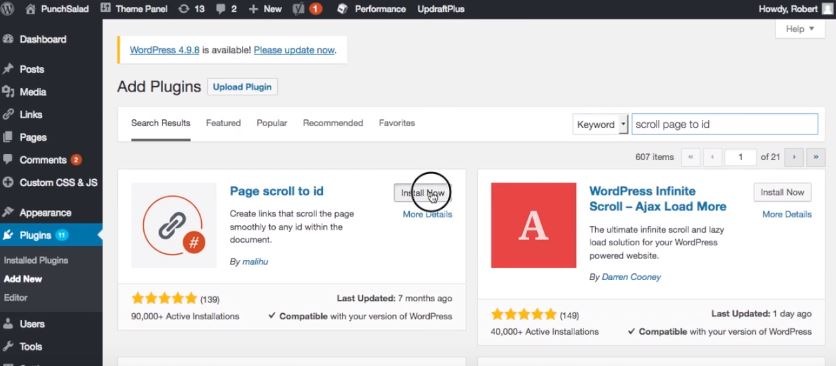
1. Gehen Sie zu Ihren Plugins und fügen Sie neue hinzu.

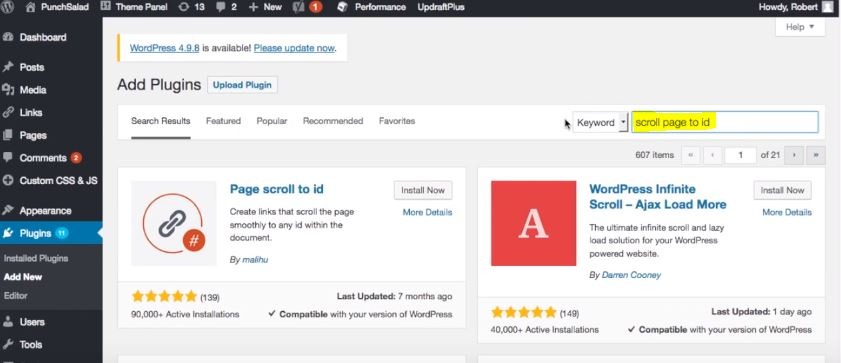
2. Geben Sie im Suchfeld Seitenlauf ein.

3. Installieren Sie das Plugin.

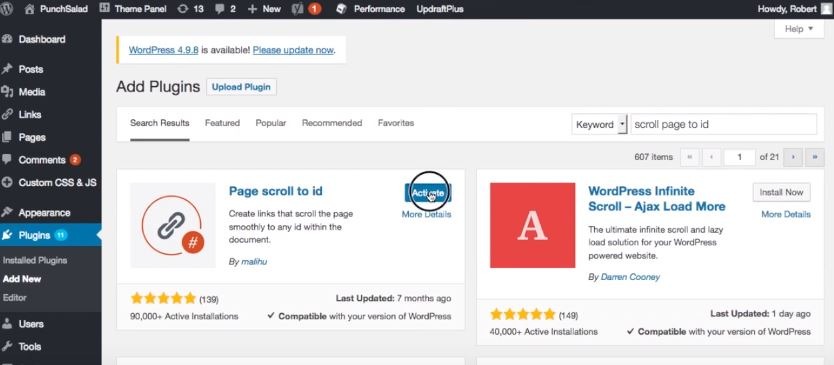
4. Aktivieren Sie es.

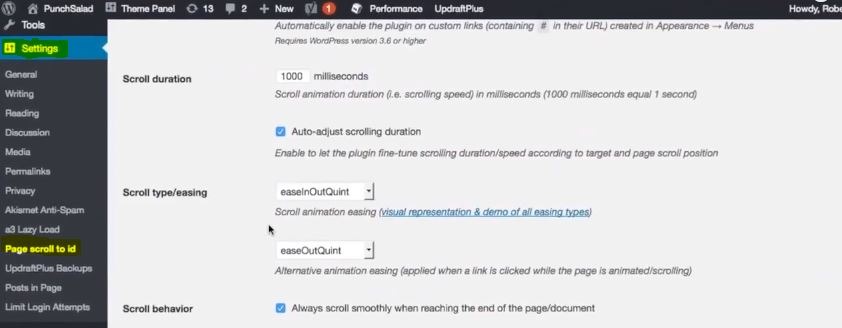
Nun, dieses Plugin hat viele verschiedene Einstellungen und Sie können damit herumspielen.
Die Einstellungen befinden sich in der linken Menüleiste: Einstellungen > Seite Scrollen zu ID

Ich finde , dass das Plugin out of the box ziemlich gut funktioniert . Also behalte ich alles als Standard.
„Eine Sache, die Sie beachten sollten, ist, dass das Plugin bei Verwendung von Lazy Loading möglicherweise nicht die richtige Stelle auf der Seite findet.“
Als nächstes richten wir einen Ankerlink mit dem Plugin ein.
Wenn Sie dem obigen Tutorial gefolgt sind, gehen Sie zurück zu dem Beitrag, den wir zuvor vorbereitet haben, und entfernen Sie den Link und die ID.

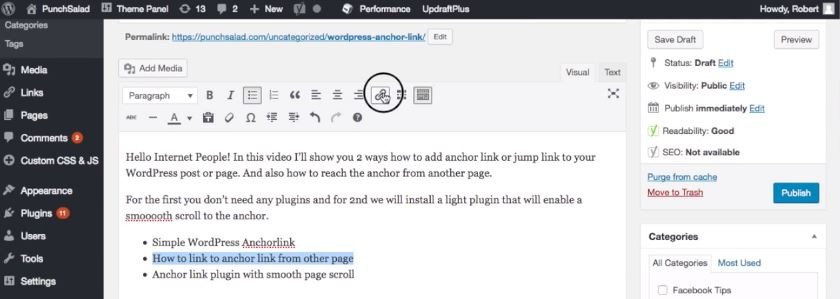
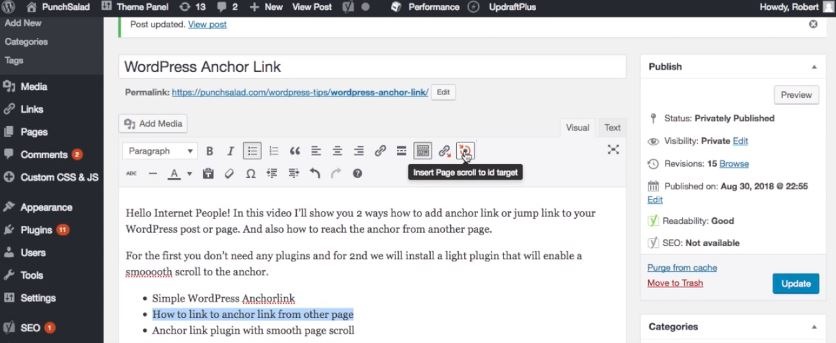
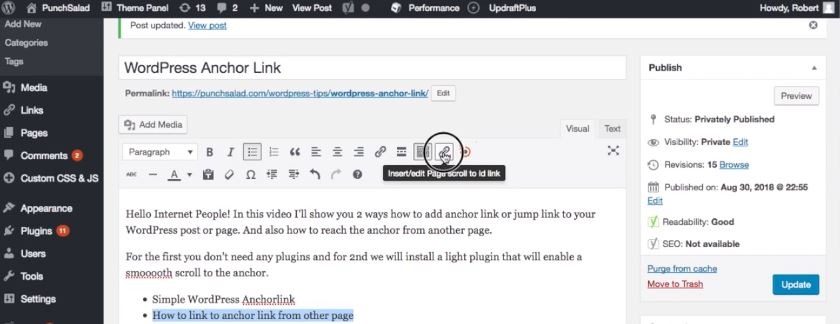
Wie Sie sehen können, gibt es neben den Standardsymbolen für die Textbearbeitung zwei neue Symbole.
Der erste besteht darin, den Link einzurichten, und der mit dem Bullauge ist der Anker oder das Ziel des Links.

Lassen Sie uns zunächst einen Ankerlink hinzufügen, indem Sie auf das Linksymbol klicken.

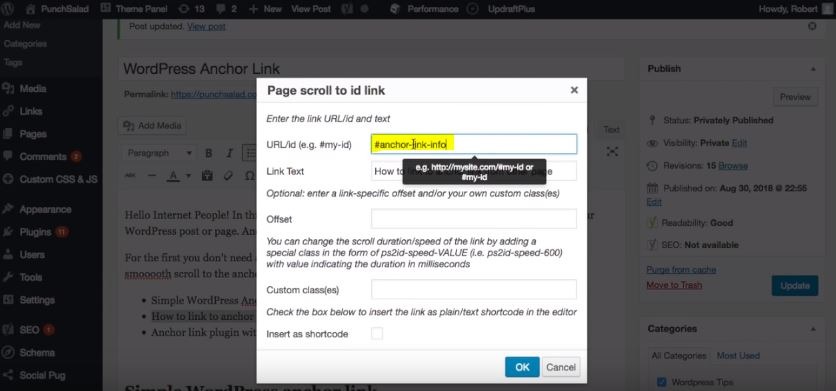
Ein Popup erscheint und fordert die URL an.
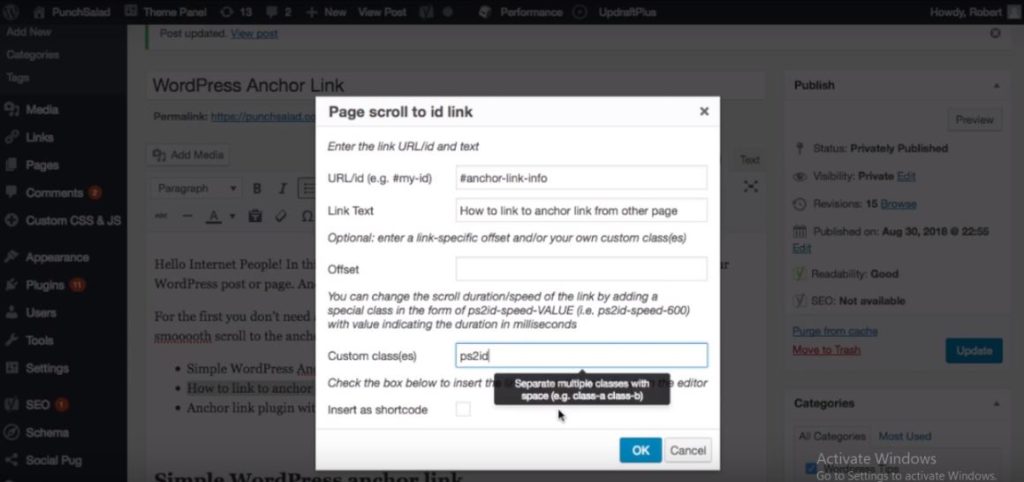
Verwenden Sie einfach die ID mit # , zum Beispiel: #anchor-link-info.

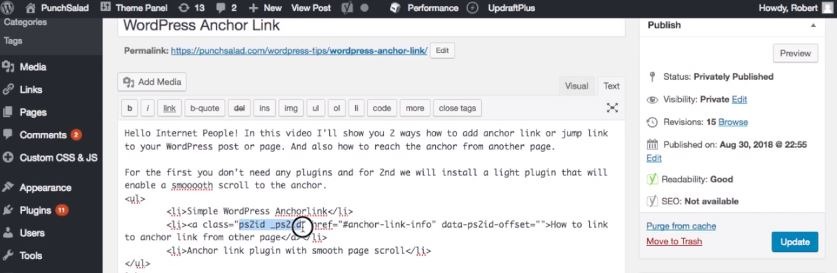
Außerdem müssen Sie eine benutzerdefinierte Klasse „ps2id“ einfügen , die das Plugin anweist, zu scrollen.

Und wenn wir einen Blick in die Textansicht werfen, werden Sie sehen, dass eine neue Klasse ps2id hinzugefügt wurde.

Also alles gut!

Scrollen Sie als Nächstes nach unten zu dem Punkt, an dem Sie den Anker hinzufügen möchten.
Platzieren Sie dann Ihren Cursor direkt hinter der Überschrift. ..

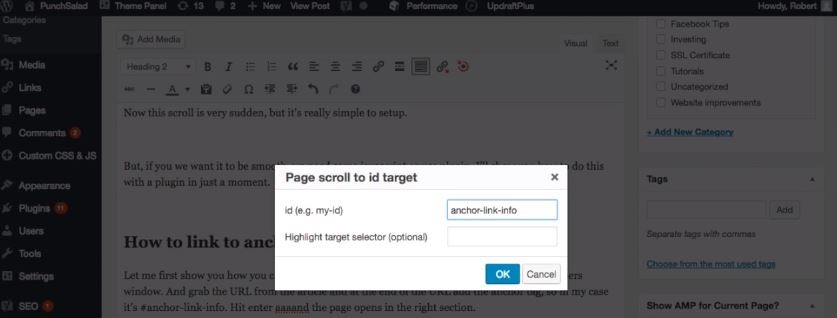
und klicken Sie dann auf das Bullseye-Symbol .
Fügen Sie in der Zwischenzeit die gleiche ID wie oben hinzu, aber ohne das # , also „Anchor-Link-Info“.

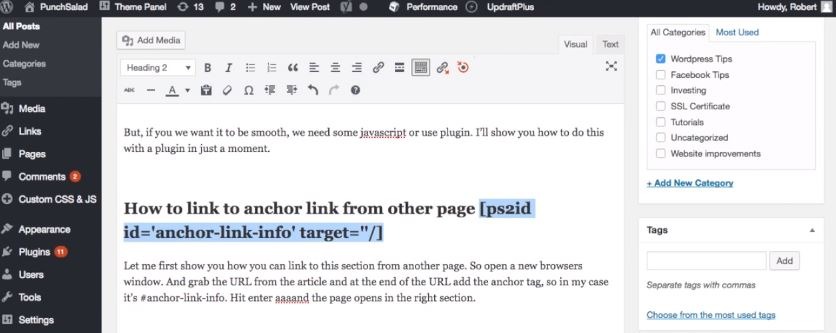
Sie werden sehen, dass das Plugin einen Shortcode hinzufügt .

Das ist in Ordnung, es wird NICHT auf der Website erscheinen . Es ist einfach weg, WordPress mitzuteilen, wo der Anker platziert werden soll.
Als nächstes speichern Sie Ihre Änderungen .
Schauen wir uns an, wie es auf der Website aussieht.
Aktualisieren Sie einfach die Seite und klicken Sie auf den Link …

Es wird reibungslos zu dem Anker scrollen, den Sie gerade gesetzt haben.
Wie Sie sehen können, erscheint der Shortcode nirgendwo !
Toll! Ist es nicht?
Sie können mehrere Anker auf einer Seite platzieren, denken Sie nur daran, ihnen eindeutige IDs zu geben und Links zu erstellen.
Sie können beispielsweise sehen, dass die IDs für diesen Artikel sind:
#simple-WordPress-Anker-Link
#anker-link-von-anderer-seite
#anker-link-plugin
Und die Links befinden sich oben auf der Seite unter „Inhalt“. Dies macht es einfach, zu jedem Abschnitt zu scrollen.
Allerdings musste ich das Lazy-Loading-Plugin deaktivieren, da ich mit meiner WordPress Lazy-Loading habe.
Sehen Sie sich jetzt an, wie Sie die Seitengeschwindigkeit mit wenigen WordPress-Plugins verbessern können, da Sie ein klares Benutzererlebnis haben.
