WordPress Anchor Link: Cómo agregar un desplazamiento de página suave
Publicado: 2018-09-10¡Hola gente de Internet!
Te mostraré dos formas de agregar un enlace ancla de WordPress (o algunas personas lo llaman enlace de salto o salto de página) a tu publicación, y esto también funcionará en páginas y menús.
Además, revelaré cómo llegar al ancla desde otra página .
1. Agregaremos una identificación personalizada en HTML y usaremos # en el enlace para decirle a WordPress que este enlace está en la misma página.
2. Para lograr un desplazamiento suave, utilizaremos una página de complemento de WordPress para desplazarse a la identificación.
Después de este tutorial, puedes hacerte uno de estos tatuajes...

Para que las damas puedan enlazarte desde cualquier lugar .

También hice un video sobre cómo agregar un enlace de anclaje en WordPress:
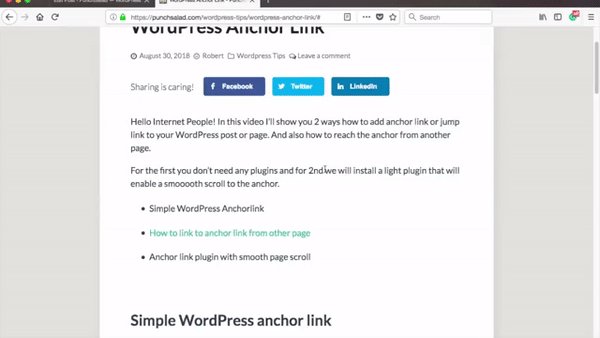
CONTENIDO:
Configure Simple WordPress Anchor Link sin un complemento
Cómo vincular a enlace de anclaje desde otra página
Un complemento de enlace de anclaje con desplazamiento de página suave
Configure Simple WordPress Anchor Link sin un complemento
Muy bien, la forma más sencilla de agregar un enlace de anclaje a su WordPress NO requiere ningún complemento .
Esto es lo que quiero decir con enlace de anclaje. Haces clic en un enlace y te lleva a otra parte del mismo artículo. En otras palabras, enlaza a la misma página.

El enlace de anclaje es el enlace en el que hace clic y desencadena un desplazamiento al ancla en algún lugar debajo de la misma página.
Empecemos. Solo asegúrese de haber iniciado sesión en su WordPress y busque la publicación que desea agregar un enlace de anclaje.

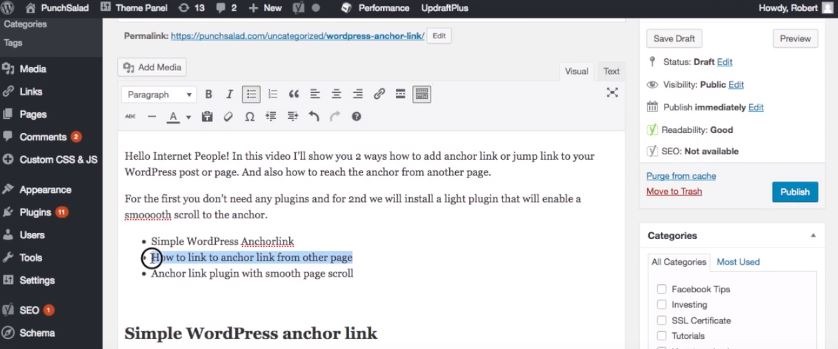
Vaya al texto que desea convertir en enlace ancla .
Convirtamos este texto en un enlace, haciendo clic aquí.

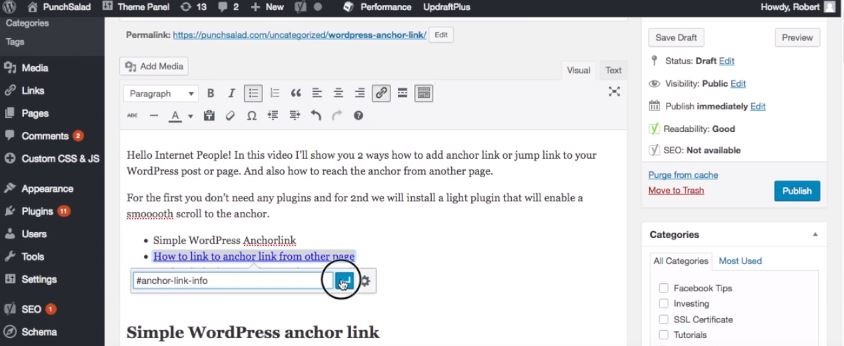
A continuación, asigne un nombre al enlace, pero debe poner un signo # antes .
“No utilice ningún carácter especial. Si desea separar las palabras, puede usar un guión.“
El id puede ser cualquier cosa , pero aconsejo usar algo corto pero descriptivo .
Porque luego verás estos enlaces en Google Analytics ya que Google puede enlazar a partes específicas de tu sitio.
Entonces, por ejemplo, usaré #anchor-link-info .

Y guarde la configuración del enlace.
Ah, sí, asegúrate de usar los hashtags de la manera correcta, para que no termines así.

Ahora, si fuéramos al sitio web e intentáramos hacer clic en el nuevo enlace, no pasaría nada, excepto que habría #anchor-link-info en la URL.
Esto se debe a que establecimos el enlace ancla, pero su navegador no sabe dónde está el ancla. Así que agreguemos un ancla a la publicación.
Regrese a su publicación y desplácese hacia abajo hasta la sección a la que desea anclar el enlace y resalte el texto.

Por lo general, me vinculo a los encabezados en el texto como este.
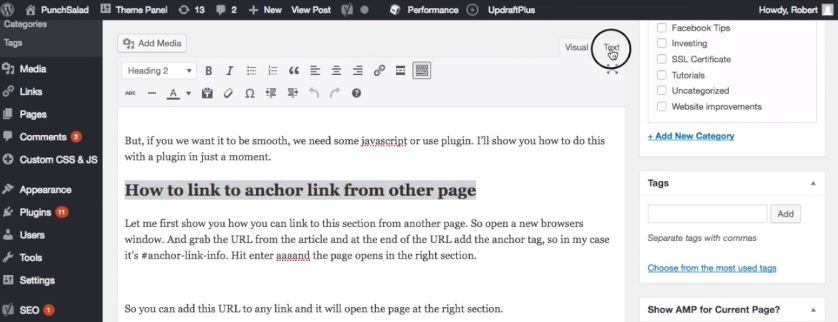
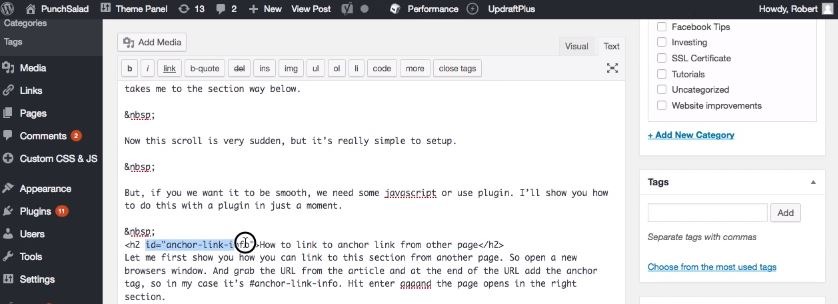
A continuación, debe cambiar el modo de visual a texto, puede hacerlo en la esquina superior del campo de publicación.

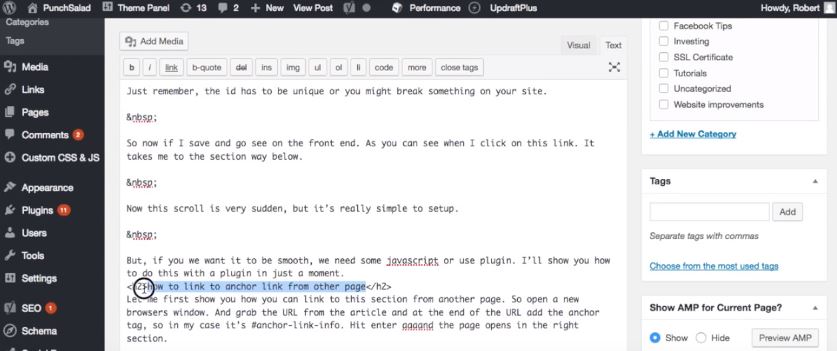
Luego busque el encabezado en la vista de texto (debe estar resaltado).

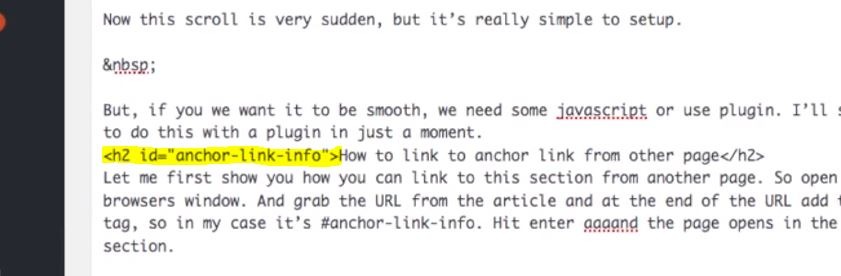
Ahora verá que el encabezado está envuelto alrededor de <h2></h2> . Esto es solo código HTML para un encabezado 2 (estructura similar a la de Microsoft Word).
A continuación, haga un poco de espacio entre "h2" y ">". Y agrega lo siguiente:
id=”#anchor-link-info”

Entonces deberías tener:
<h2 id=”#anchor-link-info”> en lugar de <h2>
"Simplemente reemplace la información de enlace de ancla con su propia identificación de ancla ".
Tenga en cuenta que la identificación debe ser única o podría romper algo en su sitio.
Luego, guarde la publicación y vaya a ver en el sitio web.
Cuando hace clic en el enlace, debería llevarlo a la etiqueta de anclaje.

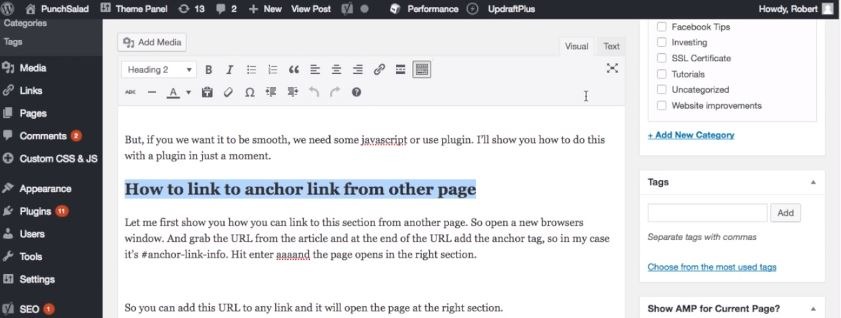
Me doy cuenta de que este desplazamiento es muy repentino, pero es realmente simple de configurar y funciona bien.
Si quieres que sea fluido , necesitamos algo de javascript o usar un complemento .
Te mostraré cómo hacer esto con un complemento a continuación.
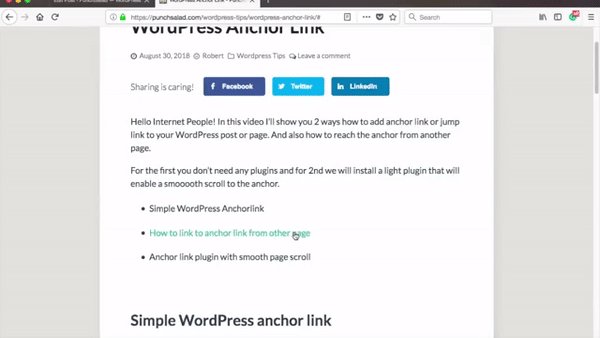
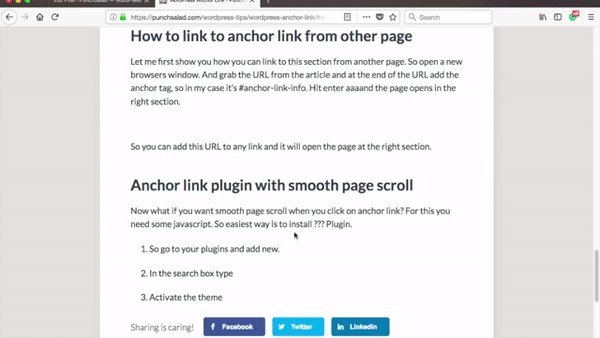
Cómo vincular a enlace de anclaje desde otra página
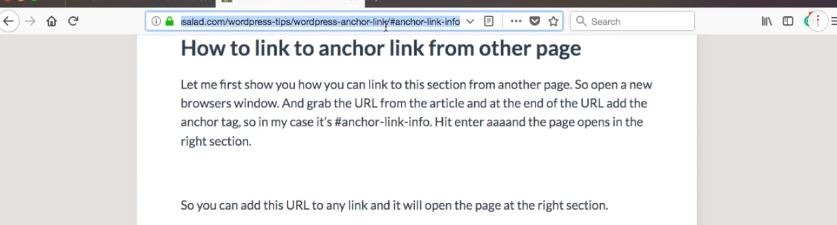
Para enlazar al ancla desde otra página, solo necesita agregar #su-nombre-de-ancla al final de la URL de su publicación (dado que configuró un ancla en su publicación, como hicimos anteriormente).
Aquí está cómo hacerlo paso a paso.
1. Tome la URL de la publicación,

2. abrir una nueva ventana del navegador


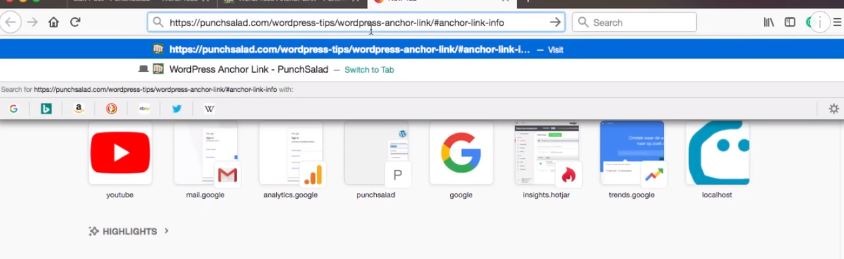
3. y al final de la URL añade el ancla (con hashtag).
Por ejemplo: #anchor-link-info .

4. Presiona enter y la página se abre en la sección derecha.

Por ejemplo, la URL de esta sección en mi sitio web es https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Puede agregar esta URL en cualquier lugar como un enlace o en el menú de WordPress y abrirá este tutorial en esta sección.
Un complemento de enlace de anclaje con desplazamiento de página suave
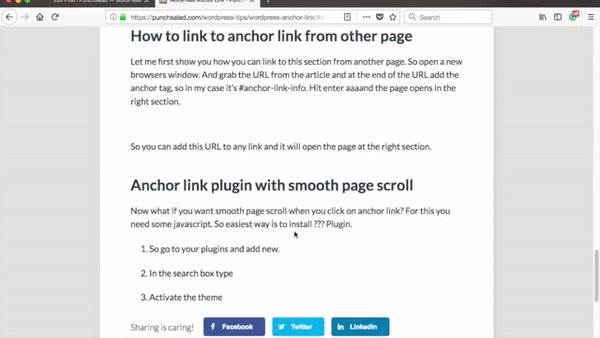
¿Qué sucede si desea que la página de WordPress se desplace sin problemas cuando hace clic en el enlace de anclaje? Para esto, necesitas algo de javascript .

La forma más fácil es instalar un complemento de WordPress llamado "desplazamiento de página a id".
Para hacer esto, siga estos pasos:
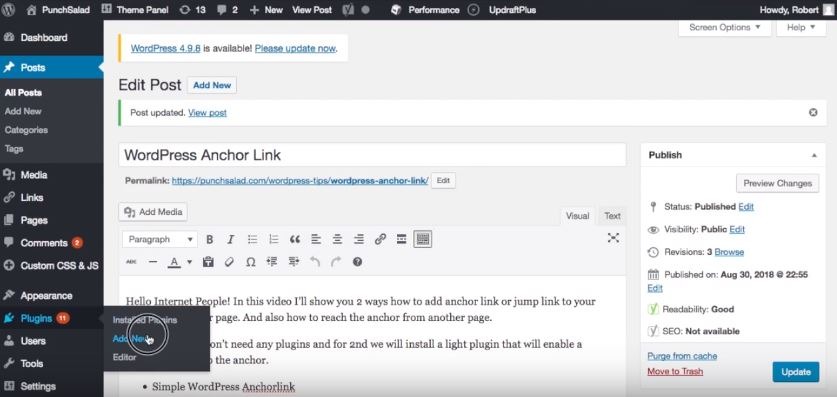
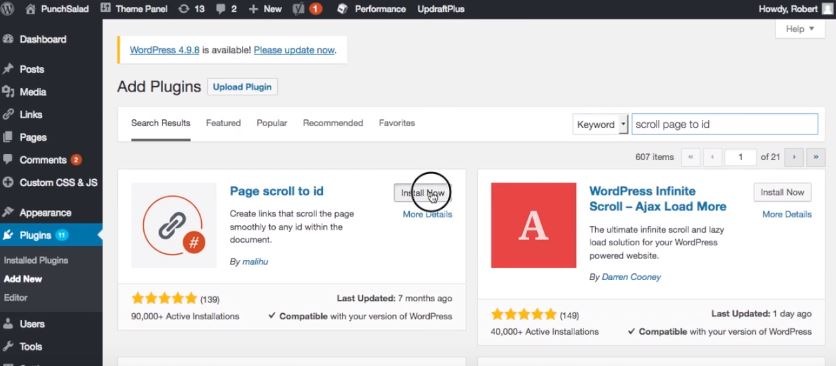
1. Vaya a sus complementos y agregue nuevos.

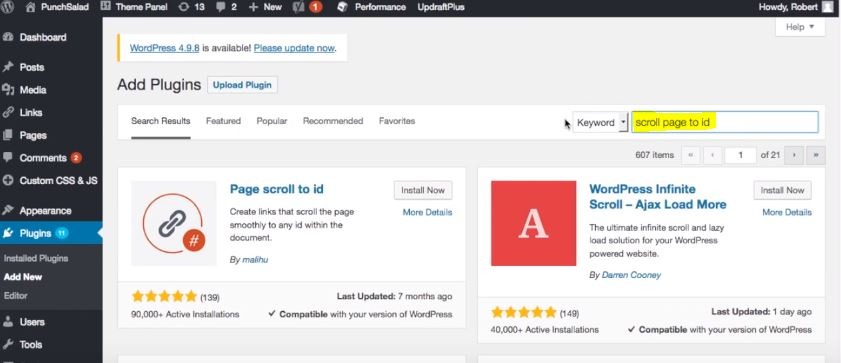
2. En el cuadro de búsqueda, escriba desplazamiento de página.

3. Instale el complemento.

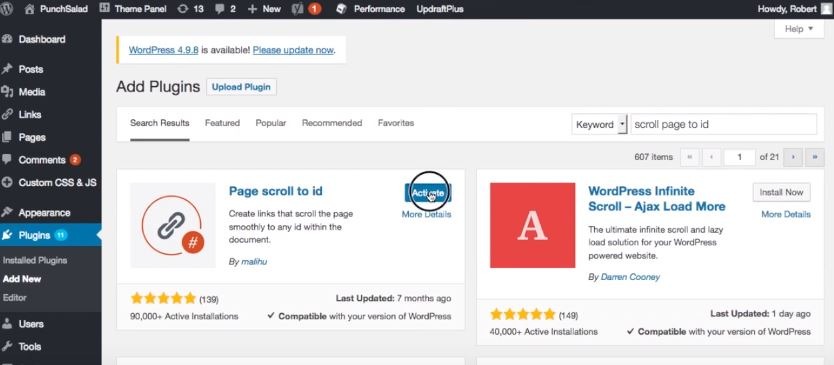
4. Actívalo.

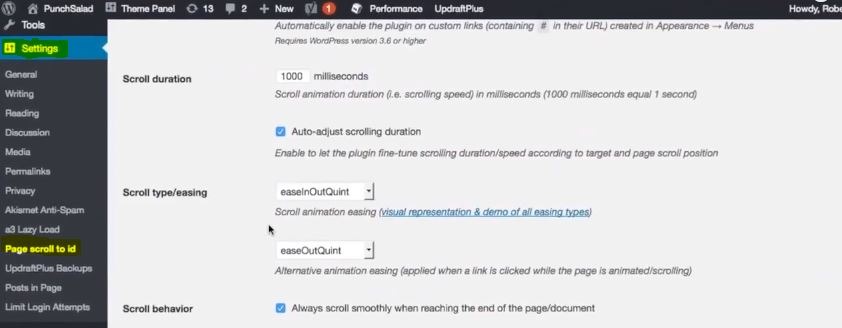
Ahora, este complemento tiene muchas configuraciones diferentes y puedes jugar con ellas.
Los ajustes se encuentran en la barra de menú de la izquierda: Ajustes > Página Desplácese hasta ID

Encuentro que el complemento funciona bastante bien desde el primer momento . Así que mantendré todo por defecto.
"Una cosa a tener en cuenta es que si está utilizando la carga diferida , es posible que el complemento no encuentre el lugar correcto en la página".
A continuación, configuremos un enlace de anclaje con el complemento.
Si siguió el tutorial anterior, vuelva a la publicación que preparamos anteriormente y elimine el enlace y la identificación.

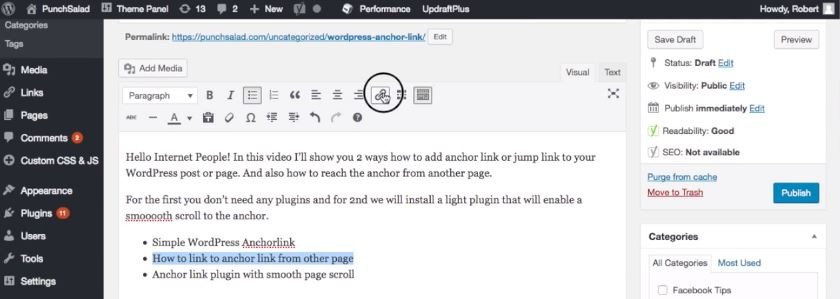
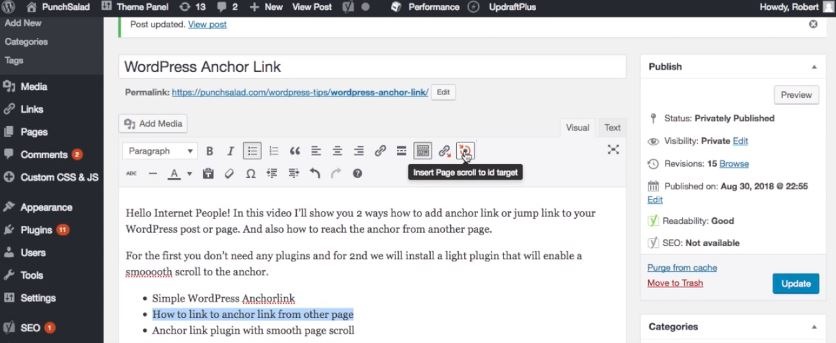
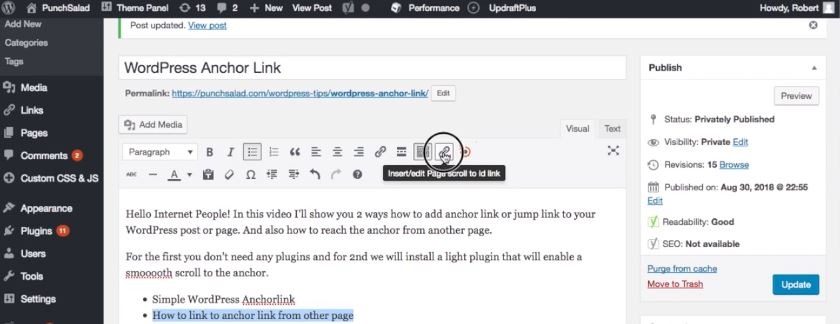
Como puede ver, hay 2 iconos nuevos junto a los iconos de edición de texto estándar.
El primero es configurar el enlace y el que tiene la diana es el ancla o el objetivo del enlace.

Primero, agreguemos un enlace ancla haciendo clic en el ícono del enlace.

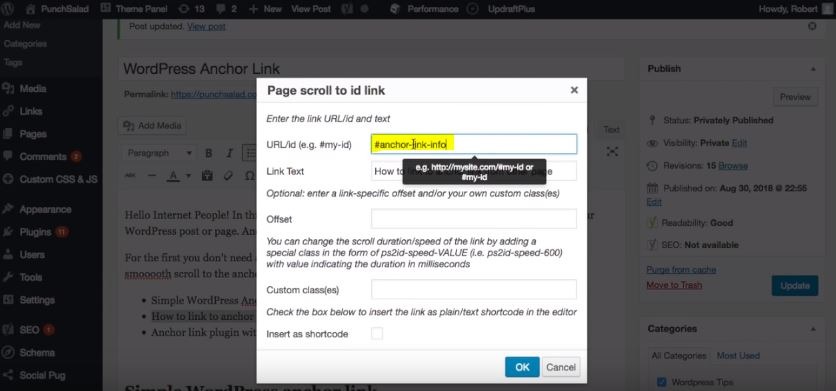
Aparecerá una ventana emergente y solicitará la URL.
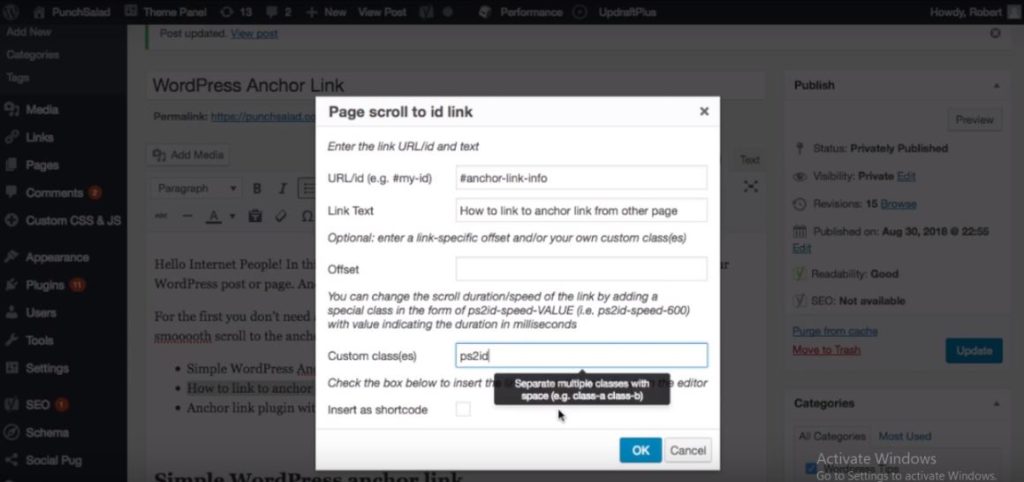
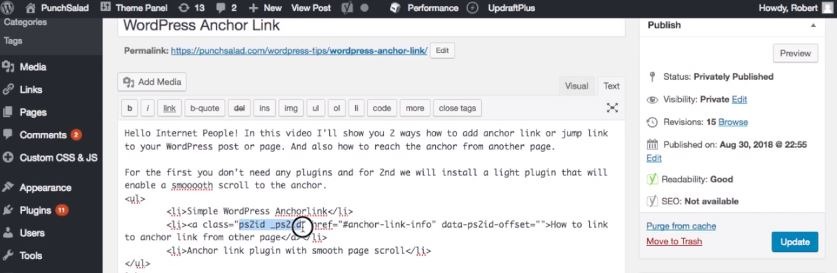
Simplemente use la identificación con # , por ejemplo: #anchor-link-info.

Además, debe incluir una clase personalizada "ps2id" , que le indica al complemento que se desplace.

Y si echamos un vistazo en la vista de texto, verás que ha añadido una nueva clase ps2id.

¡Así que todo está bien!

A continuación, desplácese hacia abajo hasta el punto en el que desea agregar el ancla.
Luego, coloca el cursor justo después del encabezado. ..

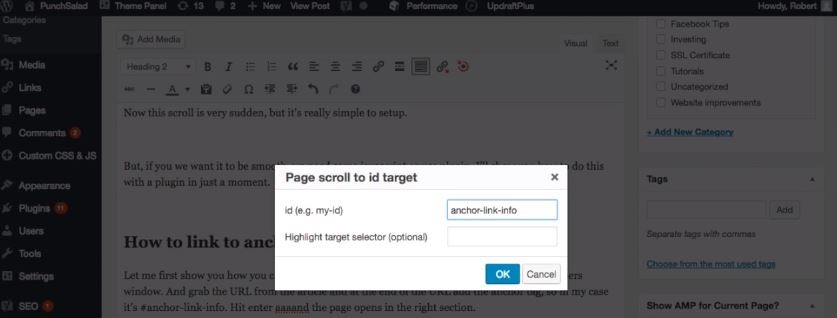
y luego haga clic en el icono de la diana .
Mientras tanto, agregue la misma identificación que la anterior, pero sin el # , así que "anchor-link-info".

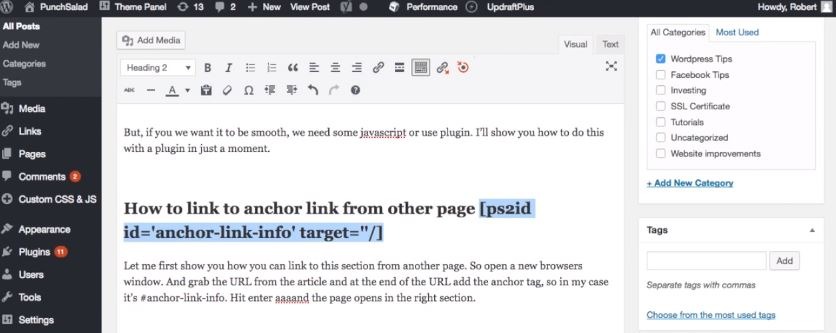
Verás que el plugin añade un shortcode .

Está bien, NO aparecerá en el sitio web . Está lejos de decirle a WordPress dónde colocar el ancla.
A continuación , guarde sus cambios .
Echemos un vistazo a cómo se ve en el sitio.
Simplemente actualice la página y haga clic en el enlace ...

Se desplazará suavemente hasta el ancla que acaba de establecer.
Como puede ver, ¡el código abreviado no aparece en ninguna parte !
¡Asombroso! ¿no es así?
Puede colocar múltiples anclas en una página , solo recuerde darles identificaciones únicas y crear enlaces.
Por ejemplo, puede ver que los ID de este artículo son:
#simple-wordpress-ancla-enlace
#enlace-anclaje-desde-otra-página
#anchor-link-plugin
Y los enlaces están en la parte superior de la página en "Contenidos". Esto facilita el desplazamiento a cualquier sección.
Dicho esto, tuve que deshabilitar el complemento de carga diferida ya que tengo carga diferida con mi wordpress.
Ahora, desde su experiencia de usuario de valor claro, vea cómo puede mejorar la velocidad de la página con algunos complementos de WordPress.
