WordPressアンカーリンク:スムーズなページスクロールを追加する方法
公開: 2018-09-10こんにちはインターネットの人々!
WordPressアンカーリンク(またはジャンプリンクやページジャンプと呼ぶ人もいます)を投稿に追加する2つの方法を紹介します。これは、ページやメニューでも機能します。
また、別のページからアンカーに到達する方法を明らかにします。
1. HTMLでカスタムIDを追加し、リンクで#を使用して、このリンクが同じページにあることをWordPressに通知します。
2.スムーズなスクロールを実現するために、WordPressプラグインのページをidにスクロールします。
このチュートリアルの後、あなたはこれらの入れ墨の1つを自分で手に入れることができます…

女性がどこからでもあなたにリンクできるように。

WordPressにアンカーリンクを追加する方法についてのビデオも作成しました。
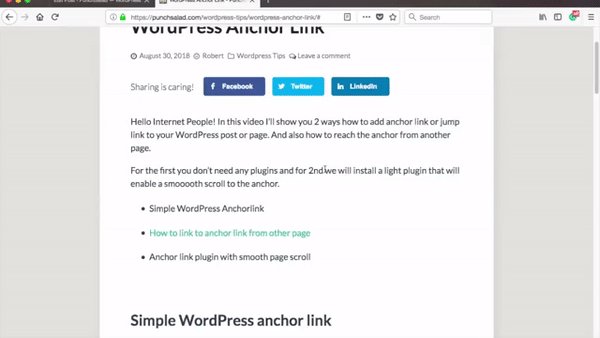
コンテンツ:
プラグインなしでシンプルなWordPressアンカーリンクを設定する
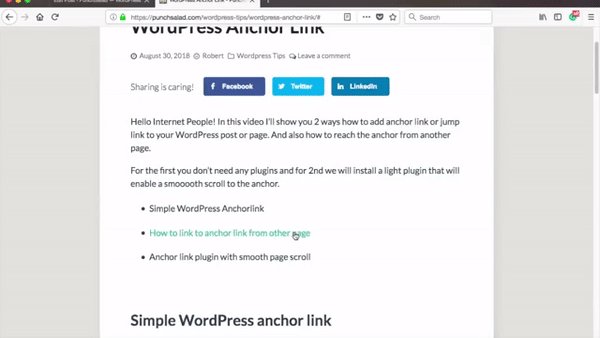
別のページからアンカーリンクにリンクする方法
プラグインなしでシンプルなWordPressアンカーリンクを設定する
了解しました。WordPressにアンカーリンクを追加する最も簡単な方法は、プラグインを必要としません。
これが私がアンカーリンクによって意味するものです。 リンクをクリックすると、同じ記事の別の部分に移動します。 つまり、同じページにリンクしています。

アンカーリンクはクリックしたリンクであり、同じページの下のどこかにあるアンカーへのスクロールをトリガーします。
始めましょう。 WordPressにログインしていることを確認し、アンカーリンクを追加する投稿を見つけてください。

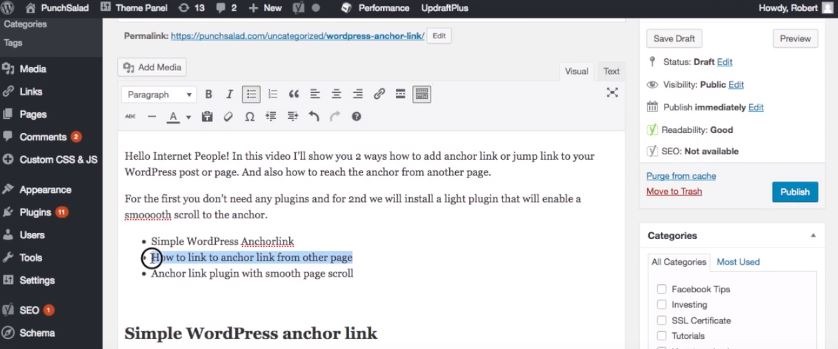
アンカーリンクにしたいテキストに移動します。
ここをクリックして、このテキストをリンクに変換しましょう。

次に、リンクに名前を付けますが、その前に#記号を付ける必要があります。
「特殊文字は使用しないでください。 単語を区切る場合は、ハイフンを使用できます。」
idは何でもかまいませんが、短くてわかりやすいものを使用することをお勧めします。
Googleはサイトの特定の部分にリンクできるため、後でこれらのリンクがGoogleAnalyticsに表示されるためです。
たとえば、 #anchor-link-infoを使用します。

そして、リンク設定を保存します。
そうそう、ハッシュタグを正しい方法で使用するようにしてください。そうすれば、このようになってしまうことはありません。

ここで、Webサイトにアクセスして新しいリンクをクリックしようとしても、URLに#anchor-link-infoが含まれていることを除いて、何も起こりません。
これは、アンカーリンクを確立したが、ブラウザがアンカーの場所を認識していないためです。 それでは、投稿にアンカーを追加しましょう。
投稿に戻り、リンクを固定するセクションまで下にスクロールして、テキストを強調表示します。

私は通常、このようなテキストのヘッダーにリンクしています。
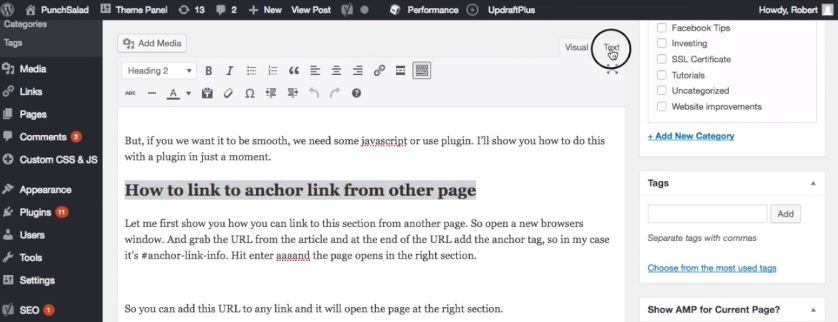
次に、モードをビジュアルからテキストに切り替える必要があります。これは、投稿フィールドの上隅で行うことができます。

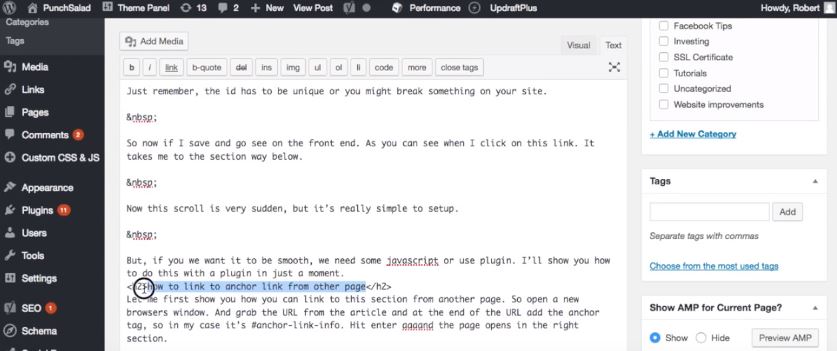
次に、テキストビューでヘッダーを見つけます(強調表示されている必要があります)。

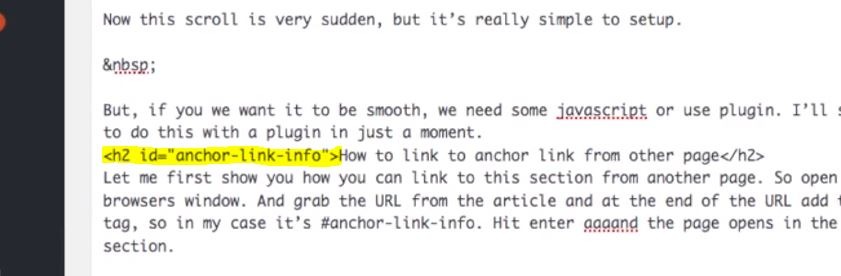
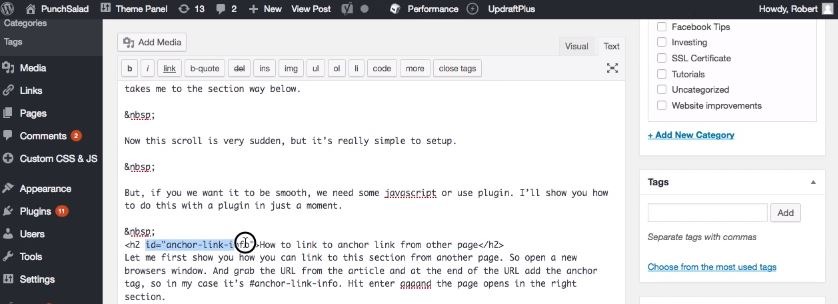
これで、ヘッダーが<h2></h2>にラップされていることがわかります。 これは、ヘッダー2の単なるHTMLコードです(Microsoft Wordと同様の構造)。
次に、「h2」と「>」の間に少しスペースを作ります。 そして、以下を追加します。
id =”#anchor-link-info”

だからあなたは持っているべきです:
<h2>の代わりに<h2id=”#anchor-link-info” >
「 anchor-link-infoを独自のアンカーIDに置き換えるだけです。」
IDは一意である必要があります。そうでない場合、サイトで何かが壊れることがあります。
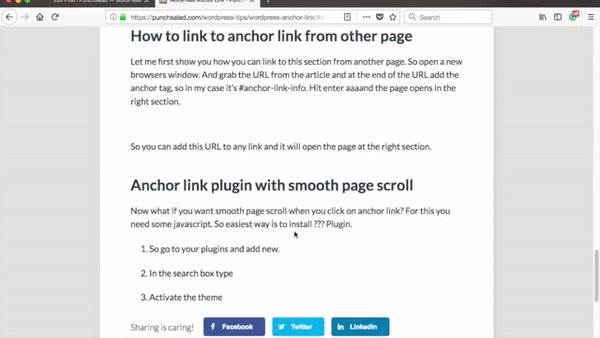
次に、投稿を保存して、Webサイトで確認します。
リンクをクリックすると、アンカータグに移動します。

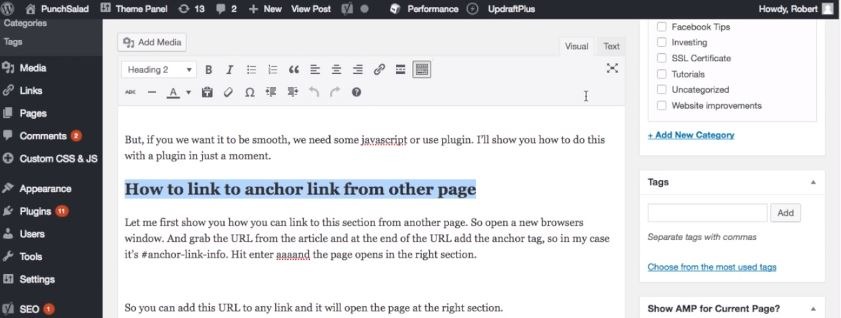
このスクロールは非常に突然であることに気づきましたが、セットアップは非常に簡単で、うまく機能します。
スムーズにしたい場合は、JavaScriptを使用するか、プラグインを使用してください。
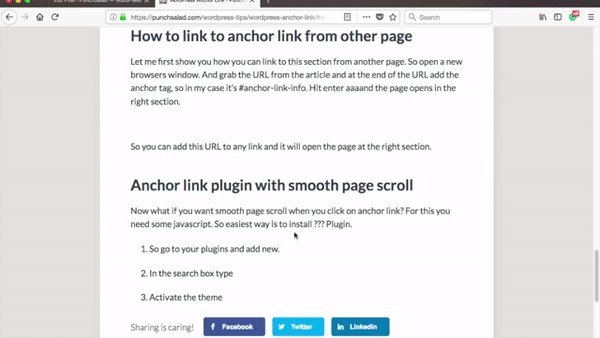
別のページからアンカーリンクにリンクする方法
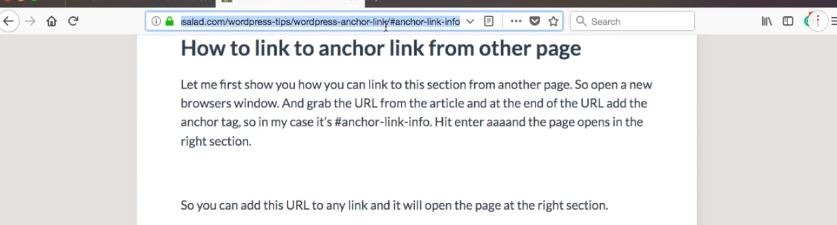
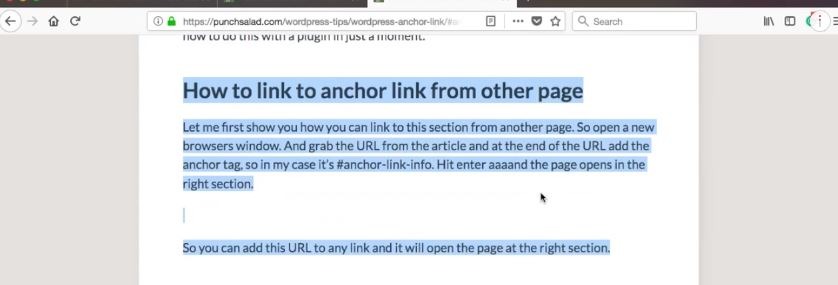
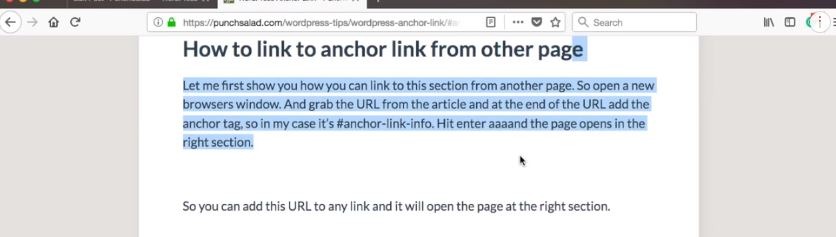
別のページからアンカーにリンクするには、投稿URLの最後に#your-anchor-nameを追加する必要があります(上記のように投稿にアンカーを設定した場合)。
これがステップバイステップでそれを行う方法です。
1.投稿URLを取得します。

2.新しいブラウザのウィンドウを開きます

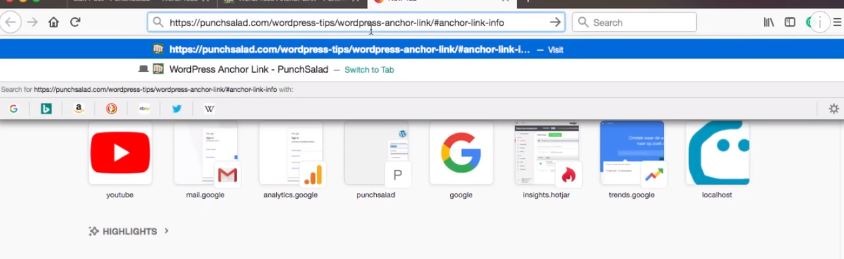
3.そしてURLの最後にアンカーを追加します(ハッシュタグ付き)。
例: #anchor-link-info 。


4. Enterキーを押すと、右側のセクションにページが開きます。

たとえば、私のWebサイトのこのセクションのURLはhttps://punchsalad.com/wordpress-tips/wordpress-anchor-link#anchor-link-from-other-pageです。
このURLは、リンクとして、またはWordPressメニューのどこにでも追加でき、このセクションでこのチュートリアルが開きます。
スムーズなページスクロールを備えたアンカーリンクプラグイン
アンカーリンクをクリックしたときにWordPressのページをスムーズにスクロールしたい場合はどうなりますか? このためには、 JavaScriptが必要です。

最も簡単な方法は、「pagescrolltoid」と呼ばれるWordPressプラグインをインストールすることです。
これを行うには、次の手順に従います。
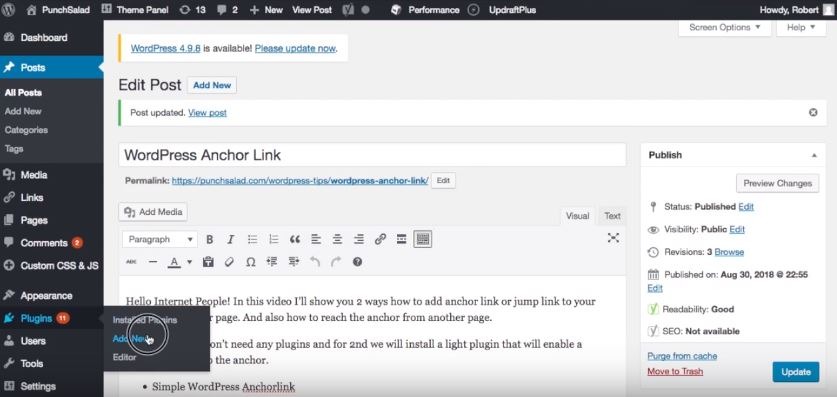
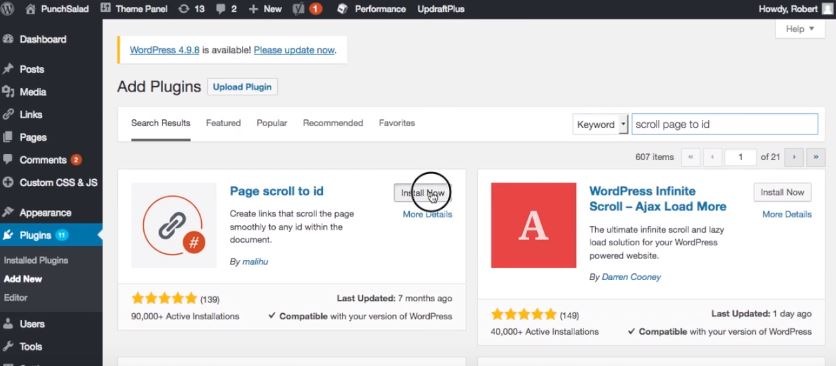
1.プラグインに移動し、新しいプラグインを追加します。

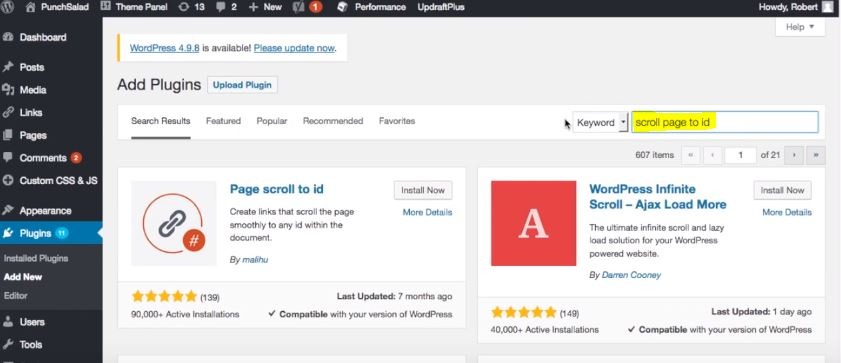
2.検索ボックスに「ページスクロール」と入力します。

3.プラグインをインストールします。

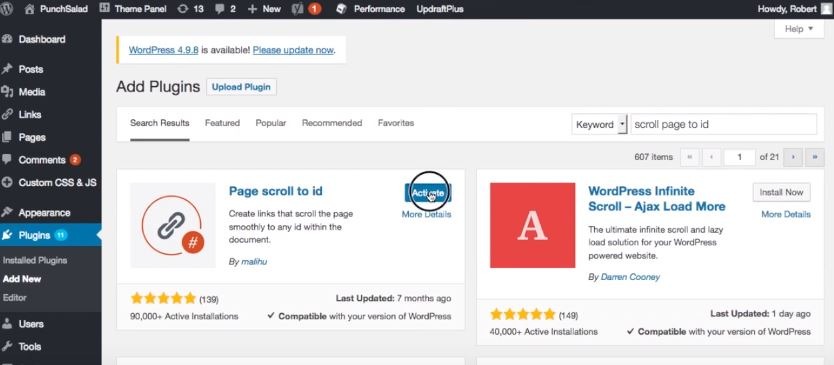
4.アクティブにします。

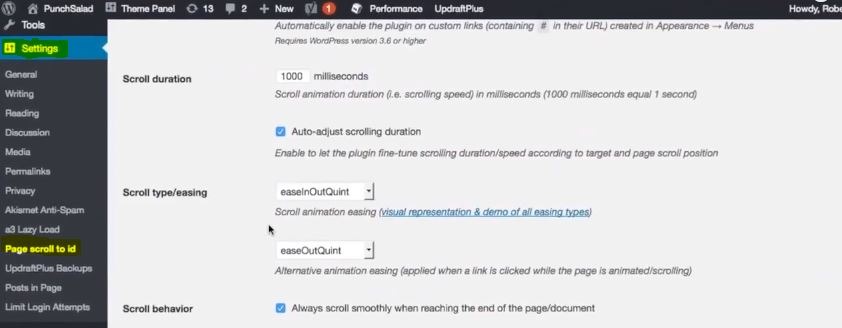
現在、このプラグインにはさまざまな設定があり、それらを試してみることができます。
設定は左側のメニューバーにあります:[設定]>[ページ][ID]までスクロール

プラグインは箱から出してすぐにうまく機能することがわかりました。 したがって、すべてをデフォルトのままにします。
「覚えておくべきことの1つは、遅延読み込みを使用している場合、プラグインがページ上の適切な場所を見つけられない可能性があることです。」
次に、プラグインを使用してアンカーリンクを設定しましょう。
上記のチュートリアルに従った場合は、前に準備した投稿に戻り、リンクとIDを削除してください。

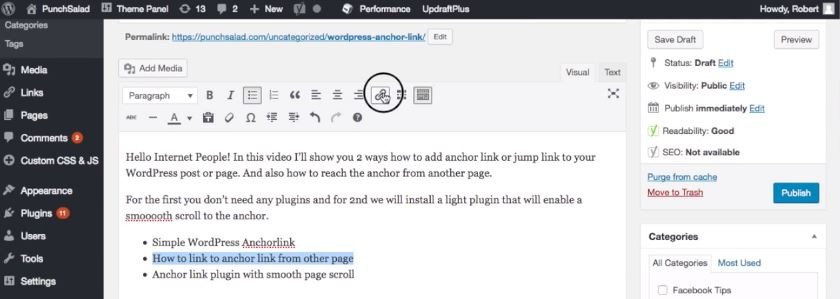
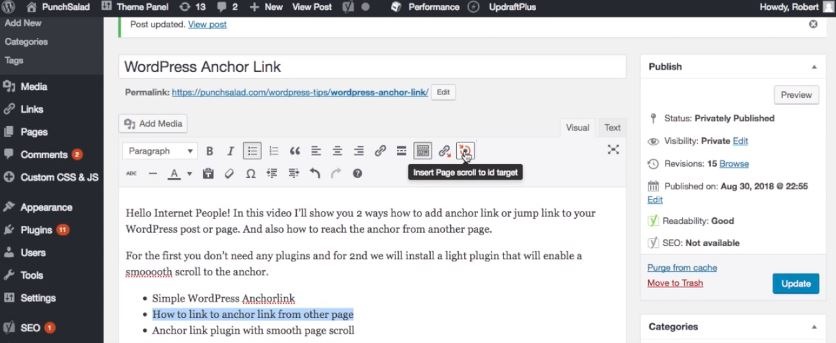
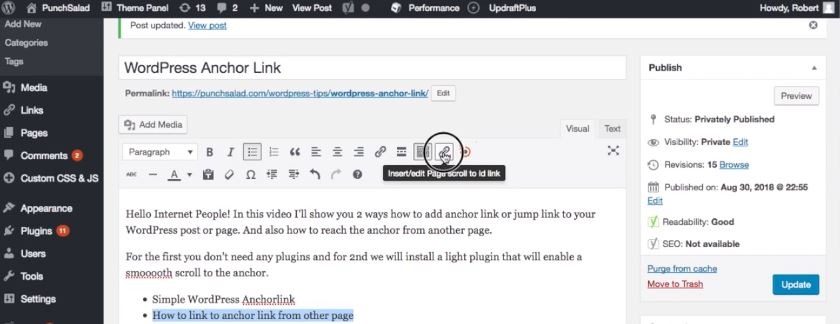
ご覧のとおり、標準のテキスト編集アイコンの横に2つの新しいアイコンがあります。
1つ目はリンクを設定することであり、目が見えるものがリンクのアンカーまたはターゲットです。

まず、リンクアイコンをクリックしてアンカーリンクを追加しましょう。

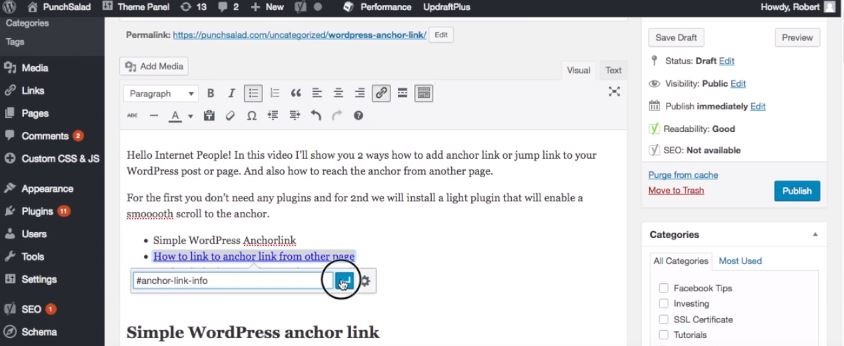
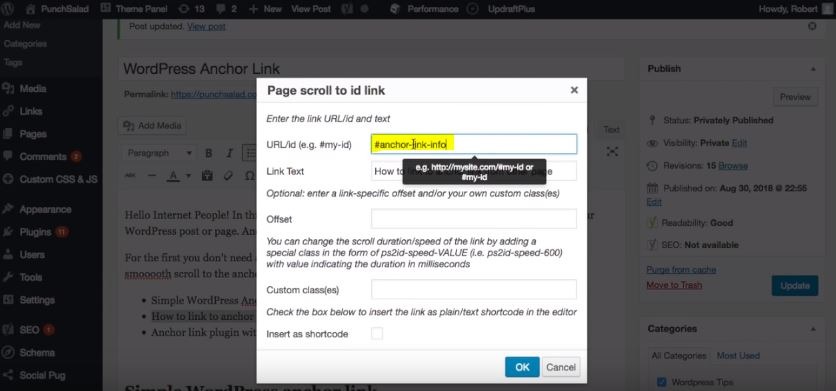
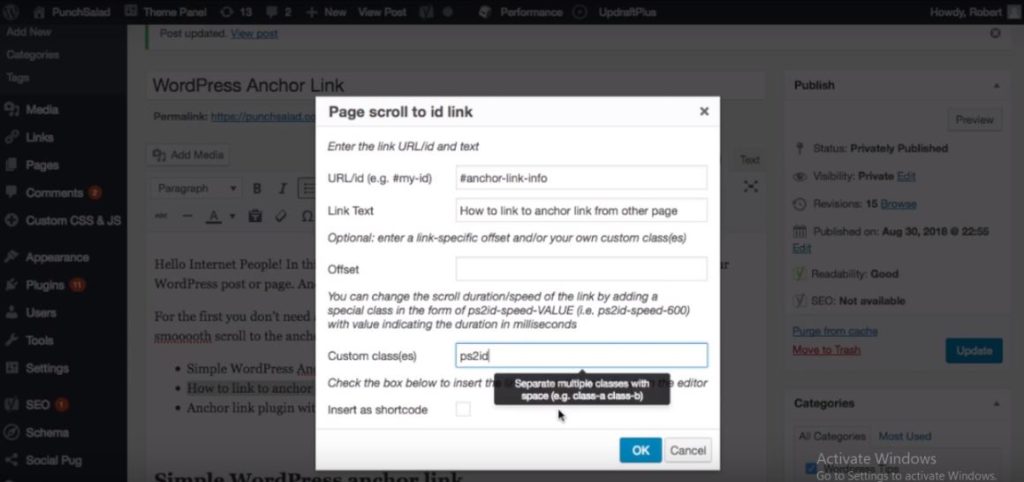
ポップアップが表示され、URLを要求します。
IDに#を付けて使用します(例:#anchor-link-info)。

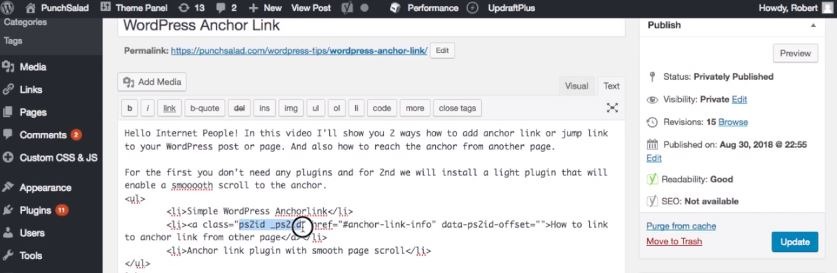
さらに、プラグインにスクロールするように指示するカスタムクラス「ps2id」を含める必要があります。

また、テキストビューを見ると、新しいクラスps2idが追加されていることがわかります。

だからすべてが良いです!

次に、アンカーを追加するポイントまで下にスクロールします。
次に、ヘッダーの直後にカーソルを置きます。 ..

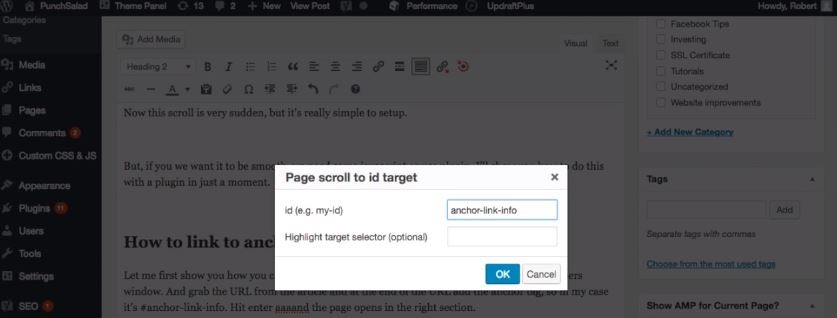
次に、ブルズアイアイコンをクリックします。
一方、上記と同じIDを追加しますが、#を付けないため、「anchor-link-info」を追加します。

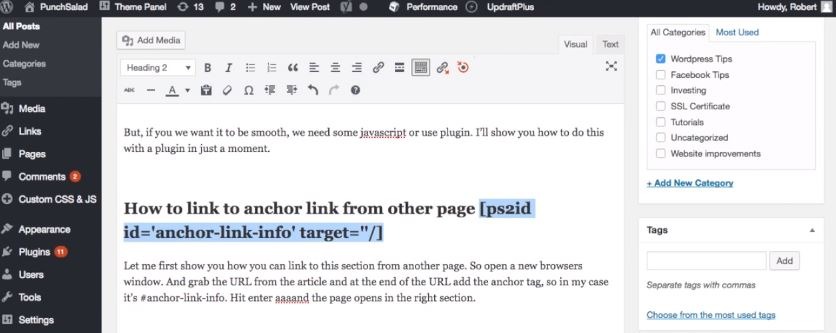
プラグインがショートコードを追加していることがわかります。

それは大丈夫です、それはウェブサイトに表示されません。 WordPressにアンカーを配置する場所を指示するのはすぐそこです。
次に、変更を保存します。
それがサイトでどのように見えるかを見てみましょう。
ページを更新してリンクをクリックするだけです…

設定したアンカーまでスムーズにスクロールします。
ご覧のとおり、ショートコードはどこにも表示されていません。
すばらしい! ではない?
ページに複数のアンカーを配置できます。一意のIDを指定して、リンクを作成することを忘れないでください。
たとえば、この記事のIDは次のとおりです。
#simple-wordpress-anchor-link
#anchor-link-from-other-page
#anchor-link-plugin
そして、リンクは「目次」のページの上部にあります。 これにより、任意のセクションに簡単にスクロールできます。
とはいえ、WordPressで遅延読み込みを行っているため、遅延読み込みプラグインを無効にする必要がありました。
明確な価値のあるユーザーエクスペリエンスが得られたので、いくつかのWordPressプラグインを使用してページ速度を向上させる方法をご覧ください。
