WordPress用の7つの最高の無料アニメーションプラグイン
公開: 2022-05-09
アニメーションはあなたのウェブサイトを鈍いものから非常に魅力的なものに変えます。 彼らはウェブサイトに待望の生活を与えます。
ブロガーまたはWordPressサイトの所有者は、サイトを活気に満ちたものにし、訪問者を魅了する必要があります。 これは、適切に配置され、適切に実行されたWordPressアニメーションをいくつか導入することで簡単に実行できます。
Webサイトのコンテンツのデザインとスタイルは、視聴者の意見を維持する上で大きな役割を果たします。 あなたのニーズ、あなたのビジネス、そしてあなたのウェブサイトのデザインに合った最高のWordPressプラグインを見つけるために、最高の無料のWordPressアニメーションプラグインのトップ9ピックをチェックしてください!
- アニメート!
- 高度なタイピング効果
- ページのアニメーションとトランジション
- 究極のブロック
- スマートスライダー3
- LoftLoader
- アニメーター–スクロールトリガーアニメーション
- ブロックアニメーション
- 画像ホバー効果
アニメート!

Animate WordPressサイトに魅力的で人目を引くアニメーションを与えることで、WordPressサイトに活気を与えます。 投稿、ウィジェット、ページで簡単に使用できる優れたCSS3アニメーションがあります。
50以上のエントリー、エグジット、アテンションシーカーのアニメーションを提供し、最初から視聴者の注意を引き付けます。 クリック、ホバー、スクロールなどの通常のWordPressアクションに素晴らしいアニメーションを追加できます。
すべてのアニメーションには、柔軟性とカスタマイズが追加されています。 アニメーションが始まる前に遅延を追加し、タイマーを使用してアニメーションを長持ちさせることができます。
AnimateItの主なハイライトは次のとおりです。
- 50以上のアニメーションスタイル
- カスタマイズオプション
- アニメーションにタイマーを追加する
- より細かく制御するためのアニメーションブロックを作成する
- 多言語サポート
プラグインは無料で利用できます。
高度なタイピング効果

Advanced Typing Effect WordPressプラグインは、さまざまなカーソル速度でフォント、単語アニメーション、タイポグラフィを試すことができる究極のプラグインです。
シームレスで迅速で、ランディングページ、記事、ウィジェットにスムーズなアニメーションを作成します。 ショートコードを使用すると、同じページで複数のアニメーションを使用できます。
さまざまなカスタマイズオプションの中で、入力速度を調整したり、アニメーションを開始する前に遅延を追加したり、カーソルを表示して点滅させたり、アニメーションをループのままにしたりすることができます。
わずか数分でエキサイティングなアニメーションを作成できます。 アニメーションを好きなだけ作成、編集、保存します。 このプラグインは、すべてのタイピングのニーズを満たす準備ができています!
Advanced TypingEffectWordPressプラグインの主なハイライトを確認してください。
- アイコンフォントをサポート
- タイプライターのような効果を提供します
- 選択できる複数のアニメーション
- 「ランダムな」タイピング速度を使用するオプション
- すべてのブラウザをサポート
価格は、単一サイトで12ドルから始まり、拡張ライセンスで85ドルまで上がる可能性があります。
ページのアニメーションとトランジション

かっこいい小さなアニメーションがウェブサイト全体に散らばっていて、Page Animations&TransitionsはWordPressサイトに活気のある魅力的な雰囲気を与えます。
それはあなたのウェブサイトを強化するために9つのユニークなアニメーション効果が付属しています。 これらには、フェードダウン、フェードアップ、フリップ、ズーム、オーバーレイスライダーなどが含まれます。 選択したアニメーションの長さ、色、アイコンを試してみることができます。
最良の部分は、実装するのにゼロコーディングが必要なことです。 プラットフォームは直感的で使いやすく、複数のアニメーションタイプでスムーズなエクスペリエンスを提供します。
ページアニメーションとトランジションのハイライトを見てみましょう。
- 9つのユニークなアニメーション効果
- 直感的なインターフェース
- アニメーションタイマーの遅延
- アニメーションの長さを制御する
- テキストと背景のカスタマイズ
これは無料のプラグインです。 ダウンロードしてすぐにアニメーションを開始できます!
究極のブロック

Ultimate Blocksは、あらゆる種類の壮大なブロックと機能のワンストップ先です。 さまざまなタイプのブロックを使用したさまざまなアニメーションオプションをサポートします。
その素晴らしいブロックの中で、画像スライダー、カウントダウンタイマー、プログレスバー、ボタンブロックを頼りに、WordPressサイトにアニメーションのセンスを加えることができます。
プログレスバーブロックは、パーセンテージやその他の必要なデータを表示するためのカラフルなアニメーションを備えています。 アニメーションは、ページをロードするときに線/円を塗りつぶす色を示しています。
カウントダウンタイマーを使用すると、要件に応じて日/時間/分/秒を追加または削除でき、時間のアニメーションが表示されます。
画像スライダーは、さまざまな遷移効果を使用して、複数の画像を切り替えるのに役立ちます。 さらに、Buttonブロックには、ホバー効果を使用して強調表示する必要のあるボタンが表示されます。
UltimateBlocksの主なハイライトは次のとおりです。
- 17以上のフレキシブルブロック
- なめらかなアニメーション
- ユーザーフレンドリーなインターフェース
- ショートコードで有効
- グーテンベルク編集者
- 速度に最適化
現在、UltimateBlocksは無料でご利用いただけます。
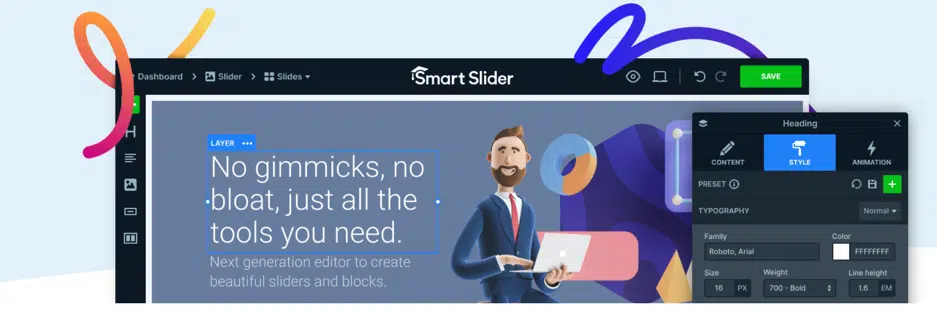
スマートスライダー3

Smart Slider 3は、120を超えるスライダーテンプレートを備えています。 これらのスライドは、有益で、飛び出し、視聴者の注意を引くように設計されています。
100%レスポンシブで、デスクトップからモバイルデバイスまでのすべてのデバイスに合うようにスライドに記入します。 リアルタイムで読み込まれるため、Webサイトの要素にすばやく小さな動きが追加されます。
画像、フォント、テキストサイズ、ボタン、タイポグラフィなど、各スライダーを最大限にカスタマイズできます。 プラグインは非常に柔軟であるため、WordPressサイトに完全に適合するスライダーが完成することはほぼ確実です。
SmartSlider3の主なハイライトは次のとおりです。
- 120以上のスライダーテンプレート
- スライダーにレイヤーを追加する
- カスタマイズオプション
- 完全にレスポンシブ
- クールなアニメーション効果
無料、標準($ 49)、プレミアム($ 99)の3つの価格帯があります。 複数のサイトを所有している場合は、最大3つのWebサイトをサポートするプレミアムプランをお勧めします。
また読む:最高のWordPressスライダープラグイン
LoftLoader

LoftLoaderは、完全に読み込まれる直前に、Webサイトに特別なアニメーションを追加します。 これは、エキサイティングなアニメーションオプションを備えた軽量でコードフリーのプラグインです。
それはあなたが物事を面白く保つために異なるウェブサイトページに異なるローダーを追加することを可能にします。 好みに応じて、特定のページでローダーを有効または無効にできます。 それは完全に反応し、網膜に対応しています。
ローダーの色、背景画像、アニメーションスタイルをカスタマイズできます。 ロゴやお気に入りのアイコンをいじってローダーとして設定すると、Webサイト全体でブランドの一貫性を感じることができます。
LoftLoaderの主なハイライトを確認してください。
- 4つの終了と7つの読み込みアニメーション効果
- 純粋なCSS3アニメーション
- すべてのブラウザと互換性があります
- カスタム画像をサポート
- 翻訳対応
- 複数ページ対応のアニメーション
LoftLoaderの無料バージョンには、基本的な機能が付属しています。 そのプレミアムバージョンは、1つのWebサイトサポートに対して26ドルで販売されています。
アニメーター–スクロールトリガーアニメーション

Animatorは、WordPressページ用のすばやくスタイリッシュなアニメーションを作成します。 これらのアニメーションは、ページの読み込み中に表示され、Webサイトにインタラクティブな環境を作成します。
それはあなたの聴衆を魅了し続けるために25以上のプリセットアニメーションが付属しています。 ユーザーがWebページを下にスクロールすると、アニメーションが生き生きと動き、モーションがトリガーされます。 コーディングなしで有効にできるため、Webサイトをすぐにプロ並みの仕上がりにできます。
速度、スタイル、遅延、繰り返しのオプションを試して、アニメーションをさらにポップにすることができます。 ユーザーエクスペリエンスを最大化するために、特定のデバイスに特定のアニメーションを設定することもできます。
また、独自のアニメーションを作成するのに役立つカスタムアニメーションビルダーもあります。 これらすべてのオプションを使用すると、確実にWebサイトを最大限にアニメーション化できます。
アニメーターの主なハイライトは次のとおりです。
- 25のアニメーション要素
- 複数のアニメーションスタイル
- 速度、スタイル、遅延をカスタマイズします
- カスタムアニメーションのサポート
- アニメーションをループするオプション
Animatorは最初は無料ですが、1つのWebサイトを生涯サポートするためのパーソナルプラン(価格は19.99ポンド)を試すことができます。 生涯無制限のサイトサポートのための開発者プラン(39.99ポンドの価格)を試すこともできます。
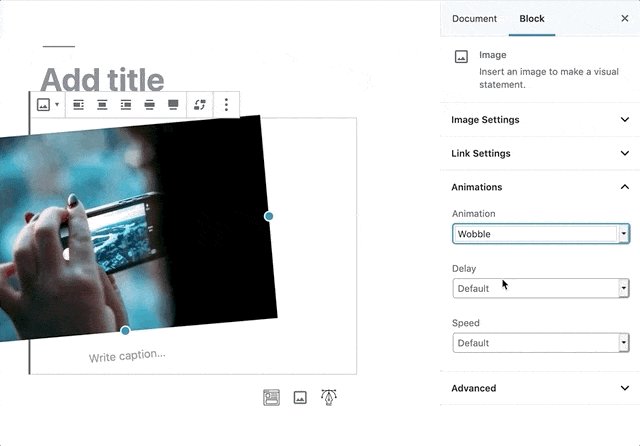
ブロックアニメーション
Blocks Animationを使用すると、WordPressサイトの小さな部分に焦点を合わせてデザインできます。 すべてのブロックはWebページの特定の機能を表し、このプラグインはすべてのブロックにアニメーションの魔法を追加します。
バウンス、フェード、シェイク、スイング、ウォブルなど、さまざまなエフェクトをブロックに追加できます。 アニメーションの速度を設定し、アニメーションの遅延の特定の時間制限を修正することで、各アニメーションをカスタマイズできます。

10,000を超えるアクティブなインストールとカウントがあります。 ユーザーインターフェイスは比較的シンプルで直感的で、初心者から専門家まで簡単にナビゲートできます。
ブロックアニメーションのハイライトを見てみましょう。
- 直感的なユーザーインターフェイス
- 複数のアニメーション効果
- 各ブロックのカスタマイズされたアニメーション
- 写真/ギャラリーのレイアウトに最適
- ブロックを目立たせるのに役立ちます
このプラグインは現在無料で利用できます。
画像ホバー効果

Image Hover Effectsは、WordPressポートフォリオとギャラリーに追加する40以上のホバー効果を提供します。 画像の説明に加えて、CSS3アニメーションを使用してWebサイトを視覚的に強化します。
そのプロセスフローは比較的単純です。 画像をダッシュボードに直接アップロードしてから、詳細を追加できます。 画像のタイトル、キャプション、カスタムの高さと幅、ソースリンク、フォントサイズ、フォントの色を入力します。 画像をクリックすると新しいウィンドウを開くように設定することもできます。 最後に、ここで利用可能なホバー効果のライブラリから完璧なアニメーションを追加できます。
このプラグインはアニメーションツールとして機能しますが、製品を紹介しようとしているアーティストや中小企業にとっては素晴らしいことです。 それはあなたの作品を表示するための素晴らしいグリッドレイアウトとカスタマイズオプションを持っています、そしてアニメーションはケーキのアイシングです!
前述の機能に加えて、ギャラリーの素敵なショートコードを取得し、それをすべてのWordPressページに追加して、ビューを最大化することができます!
画像ホバー効果の主なハイライトを確認してください。
- 40以上のCSS3効果
- 柔軟なライトボックスオプション
- ポートフォリオやギャラリーに最適
- 10以上のスクロールアニメーション
- ショートコードジェネレータ
- 軽量で迅速
Image Hover Effectsには、機能が制限された無料バージョンがあります。 その有料プランは$10から始まります。
結論
9つのベストWordPressアニメーションプラグインのリストが、WordPressサイトをより活気に満ちた魅力的なものにする方法に関するいくつかの素晴らしいアイデアを提供してくれることを願っています。
記事に記載されているプラグイン、気に入った機能、改善してほしい機能についてのフィードバックをお待ちしています。 私たちのリスト、またはあなたが役立つと思った他のアニメーションプラグインについてコメントを残してください。 読んでくれてありがとう、そして幸せなブログ!


