WordPress를 위한 7가지 최고의 무료 애니메이션 플러그인
게시 됨: 2022-05-09
애니메이션은 웹사이트를 지루한 웹사이트에서 매우 매력적인 웹사이트로 변화시킵니다. 그들은 웹사이트에 꼭 필요한 삶을 제공합니다.
블로거 또는 WordPress 사이트 소유자는 사이트를 방문하는 사람들에게 생생하고 매력적으로 보이게 만들어야 합니다. 이것은 잘 배치되고 적절하게 실행된 몇 가지 WordPress 애니메이션을 도입하여 쉽게 수행할 수 있습니다.
웹사이트 콘텐츠의 디자인과 스타일은 잠재고객 조회수를 유지하는 데 중요한 역할을 합니다. 귀하의 요구 사항, 비즈니스 및 웹 사이트 디자인에 적합한 최고의 WordPress 플러그인을 찾으려면 최고의 무료 WordPress 애니메이션 플러그인의 상위 9개를 확인하십시오!
- 애니메이션!
- 고급 타이핑 효과
- 페이지 애니메이션 및 전환
- 궁극의 블록
- 스마트 슬라이더 3
- 로프트로더
- 애니메이터 - 스크롤 트리거 애니메이션
- 블록 애니메이션
- 이미지 호버 효과
애니메이션!

Animate It은 매력적이고 눈길을 끄는 애니메이션으로 WordPress 사이트에 생명을 불어넣습니다. 게시물, 위젯 및 페이지에서 쉽게 사용할 수 있는 우수한 CSS3 애니메이션이 있습니다.
처음부터 청중의 관심을 끌 수 있도록 50개 이상의 입장, 퇴장 및 주의를 찾는 사람 애니메이션을 제공합니다. Click, Hover, Scroll 등과 같은 일반적인 WordPress 작업에 멋진 애니메이션을 추가할 수 있습니다.
모든 애니메이션에는 유연성과 사용자 정의가 추가되었습니다. 애니메이션이 시작되기 전에 지연을 추가하고 타이머를 사용하여 더 오래 지속되도록 할 수 있습니다.
Animate It의 주요 하이라이트는 다음과 같습니다.
- 50개 이상의 애니메이션 스타일
- 사용자 정의 옵션
- 애니메이션에 타이머 추가
- 더 많은 제어를 위해 애니메이션 블록 만들기
- 다국어 지원
플러그인은 무료로 사용할 수 있습니다.
고급 타이핑 효과

고급 타이핑 효과 WordPress 플러그인은 다양한 커서 속도로 글꼴, 단어 애니메이션 및 타이포그래피를 가지고 놀 수 있는 최고의 플러그인입니다.
매끄럽고 신속하여 랜딩 페이지, 기사 및 위젯에서 부드러운 애니메이션을 만듭니다. 단축 코드를 사용하여 동일한 페이지에서 여러 애니메이션을 사용할 수 있습니다.
다양한 사용자 정의 옵션 중에서 타이핑 속도를 조정하고, 애니메이션을 시작하기 전에 지연을 추가하고, 커서를 표시하고 깜박이고, 애니메이션을 루프에 둘 수 있습니다.
단 몇 분 만에 흥미진진한 애니메이션을 만들 수 있습니다. 원하는 만큼 애니메이션을 생성, 편집 및 저장합니다. 이 플러그인은 모든 입력 요구 사항을 충족할 준비가 되었습니다!
Advanced Typing Effect WordPress 플러그인의 주요 하이라이트를 확인하십시오.
- 아이콘 글꼴 지원
- 타자기와 같은 효과 제공
- 선택할 수 있는 여러 애니메이션
- '무작위' 타이핑 속도 사용 옵션
- 모든 브라우저 지원
가격은 단일 사이트의 경우 $12에서 시작하여 확장 라이선스의 경우 최대 $85까지 올라갈 수 있습니다.
페이지 애니메이션 및 전환

웹사이트 전체에 흩어져 있는 멋진 작은 애니메이션으로 Page Animations & Transitions는 WordPress 사이트에 생생하고 매력적인 느낌을 줍니다.
웹 사이트를 향상시키는 9가지 고유한 애니메이션 효과가 제공됩니다. 여기에는 페이드다운, 페이드업, 뒤집기, 확대/축소, 오버레이 슬라이더 등이 포함됩니다. 선택한 애니메이션의 지속 시간, 색상 및 아이콘을 가지고 놀 수 있습니다.
가장 좋은 점은 구현하는 데 제로 코딩이 필요하다는 것입니다. 이 플랫폼은 직관적이고 사용하기 쉬우므로 다양한 애니메이션 유형에 대한 부드러운 경험을 제공합니다.
페이지 애니메이션 및 전환의 하이라이트를 살펴보십시오.
- 9가지 독특한 애니메이션 효과
- 직관적인 인터페이스
- 애니메이션 타이머 지연
- 애니메이션 지속 시간 제어
- 텍스트 및 배경 사용자 정의
이것은 무료 플러그인입니다. 다운로드하고 바로 애니메이션을 시작할 수 있습니다!
궁극의 블록

Ultimate Blocks는 모든 종류의 장대한 블록과 기능에 대한 원스톱 목적지입니다. 다양한 유형의 블록을 사용하여 다양한 애니메이션 옵션을 지원합니다.
멋진 블록 중에서 이미지 슬라이더, 카운트다운 타이머, 진행률 표시줄 및 버튼 블록을 사용하여 WordPress 사이트에 애니메이션 감각을 추가할 수 있습니다.
진행률 표시줄 블록에는 원하는 백분율 또는 기타 데이터를 표시하는 다채로운 애니메이션이 있습니다. 애니메이션은 페이지를 로드할 때 선/원을 채우는 색상을 보여줍니다.
카운트다운 타이머를 사용하면 요구 사항에 따라 일/시/분/초를 추가하거나 삭제할 수 있으며 시간이 흘러가는 애니메이션을 보여줍니다.
이미지 슬라이더는 다양한 전환 효과를 사용하여 여러 이미지 사이를 전환하는 데 도움이 됩니다. 또한 Button 블록은 호버 효과를 사용하여 강조 표시해야 하는 버튼을 표시합니다.
Ultimate Blocks의 주요 하이라이트는 다음과 같습니다.
- 17개 이상의 유연한 블록
- 세련된 애니메이션
- 사용자 친화적 인 인터페이스
- 단축 코드를 통해 활성화됨
- 구텐베르크 편집자
- 속도에 최적화
현재 Ultimate Blocks는 무료로 사용할 수 있습니다.
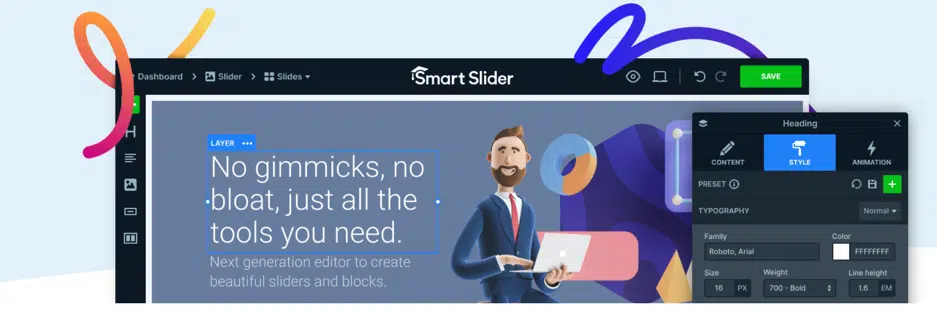
스마트 슬라이더 3

Smart Slider 3에는 120개 이상의 슬라이더 템플릿이 있습니다. 이 슬라이드는 유익하고 튀어나오며 시청자의 관심을 쉽게 끌 수 있도록 설계되었습니다.
100% 반응형이며 데스크탑에서 모바일 장치에 이르는 모든 장치에 맞게 슬라이드를 작성합니다. 웹사이트가 실시간으로 로드될 때 웹사이트의 요소에 빠르고 작은 움직임을 추가합니다.
이미지, 글꼴, 텍스트 크기, 버튼 및 타이포그래피를 포함하여 각 슬라이더를 최대로 사용자 정의할 수 있습니다. 플러그인은 매우 유연하므로 WordPress 사이트에 완벽하게 맞는 슬라이더로 끝날 수 있습니다.
Smart Slider 3의 주요 특징은 다음과 같습니다.
- 120개 이상의 슬라이더 템플릿
- 슬라이더에 레이어 추가
- 사용자 정의 옵션
- 완전 반응형
- 멋진 애니메이션 효과
무료, 표준($49) 및 프리미엄($99)의 세 가지 가격 계층이 있습니다. 여러 사이트를 소유하고 있는 경우 최대 3개의 웹사이트를 지원하려면 프리미엄 플랜을 권장합니다.
또한 읽기: 최고의 WordPress 슬라이더 플러그인
로프트로더

LoftLoader는 웹사이트가 완전히 로드되기 직전에 특별한 애니메이션 터치를 추가합니다. 흥미로운 애니메이션 옵션이 있는 가볍고 코드가 없는 플러그인입니다.
다른 웹사이트 페이지에 다른 로더를 추가하여 흥미로운 내용을 유지할 수 있습니다. 기본 설정에 따라 특정 페이지에서 로더를 활성화하거나 비활성화할 수 있습니다. 완벽하게 반응하며 망막이 준비되었습니다.
로더 색상, 배경 이미지 및 애니메이션 스타일을 사용자 정의할 수 있습니다. 로고나 즐겨찾는 아이콘을 가지고 놀고 로더로 설정하여 웹사이트 전체에 브랜드 일관성을 느낄 수 있습니다.
LoftLoader의 주요 하이라이트를 확인하세요:
- 4개의 끝 및 7개의 로딩 애니메이션 효과
- 순수 CSS3 애니메이션
- 모든 브라우저와 호환
- 맞춤형 이미지 지원
- 번역 준비
- 다중 페이지 활성화 애니메이션
LoftLoader의 무료 버전에는 기본 기능이 포함되어 있습니다. 프리미엄 버전의 가격은 웹사이트 1개당 26달러입니다.
애니메이터 - 스크롤 트리거 애니메이션

Animator는 WordPress 페이지에 대한 빠르고 세련된 애니메이션을 만듭니다. 이러한 애니메이션은 페이지가 로드될 때 표시되어 웹 사이트에 대화형 환경을 만듭니다.
청중의 참여를 유지하기 위해 25개 이상의 사전 설정 애니메이션이 제공됩니다. 사용자가 웹 페이지를 아래로 스크롤하면 애니메이션이 활성화되어 모션이 트리거됩니다. 코딩 없이도 활성화할 수 있어 웹사이트를 순식간에 전문가 수준으로 마무리할 수 있습니다.
속도, 스타일, 지연 및 반복 옵션을 사용하여 애니메이션을 더욱 돋보이게 만들 수 있습니다. 최대 사용자 경험을 위해 특정 장치에 대한 특정 애니메이션을 설정할 수도 있습니다.
또한 고유한 애니메이션을 만드는 데 도움이 되는 Custom Animation Builder가 있습니다. 이러한 모든 옵션을 사용하면 웹사이트를 최대한 활용할 수 있습니다!
Animator의 주요 하이라이트는 다음과 같습니다.
- 25개의 애니메이션 요소
- 다양한 애니메이션 스타일
- 속도, 스타일 및 지연 사용자 지정
- 맞춤형 애니메이션 지원
- 애니메이션 반복 옵션
Animator는 처음에는 무료지만 웹 사이트 1개에 대한 평생 지원을 위해 개인 계획(가격 £19.99)을 사용해 볼 수 있습니다. 평생 무제한 사이트 지원을 위해 개발자 플랜(가격 £39.99)을 사용해 볼 수도 있습니다.
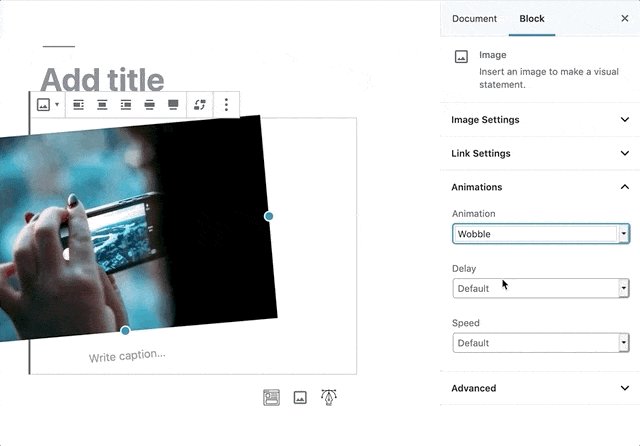
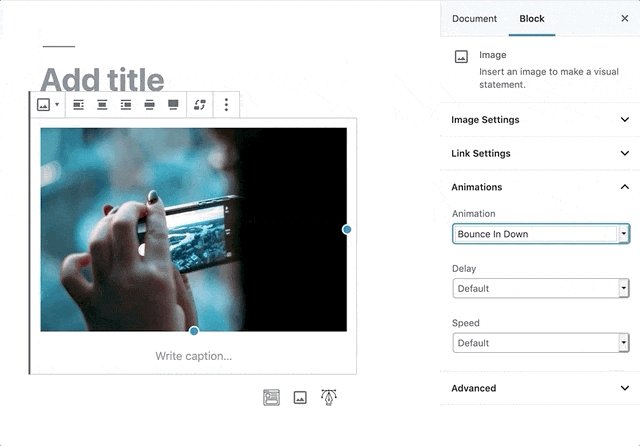
블록 애니메이션
Blocks Animation을 사용하면 WordPress 사이트의 작은 부분에 집중하고 디자인할 수 있습니다. 모든 블록은 웹 페이지의 특정 기능을 나타내며 이 플러그인은 모든 블록에 애니메이션의 마법을 추가합니다.
바운스, 페이드, 쉐이크, 스윙, 워블 등 다양한 효과를 블록에 추가할 수 있습니다. 애니메이션 속도를 설정하고 애니메이션 지연에 대한 특정 시간 제한을 수정하여 각 애니메이션을 사용자 정의할 수 있습니다.

10,000개 이상의 활성 설치 및 카운팅이 있습니다. 사용자 인터페이스는 비교적 간단하고 직관적이며 초보자와 전문가 모두 쉽게 탐색할 수 있습니다.
Blocks Animation의 하이라이트를 살펴보십시오.
- 직관적인 사용자 인터페이스
- 다양한 애니메이션 효과
- 각 블록에 대한 맞춤형 애니메이션
- 사진/갤러리 레이아웃에 적합
- 블록이 돋보이도록 도와줍니다.
이 플러그인은 현재 무료로 사용할 수 있습니다.
이미지 호버 효과

이미지 호버 효과는 WordPress 포트폴리오 및 갤러리에 추가할 40개 이상의 호버 효과를 제공합니다. 이미지 설명과 함께 CSS3 애니메이션을 사용하여 웹사이트를 시각적으로 향상시킵니다.
프로세스 흐름은 비교적 간단합니다. 이미지를 대시보드에 직접 업로드한 다음 세부 정보를 추가할 수 있습니다. 이미지 제목, 캡션, 사용자 정의 높이 및 너비, 소스 링크, 글꼴 크기 및 글꼴 색상을 입력합니다. 이미지를 클릭하면 새 창을 열도록 구성할 수도 있습니다. 마지막으로 여기에서 사용할 수 있는 호버 효과 라이브러리에서 완벽한 애니메이션을 추가할 수 있습니다.
이 플러그인은 애니메이션 도구 역할을 하지만 제품을 선보이고자 하는 아티스트와 소규모 비즈니스에 적합합니다. 멋진 그리드 레이아웃과 작업을 표시할 수 있는 사용자 지정 옵션이 있으며 애니메이션은 케이크의 장식입니다!
앞서 언급한 기능 외에도 갤러리의 멋진 단축 코드를 가져와서 모든 WordPress 페이지에 추가하여 조회수를 극대화할 수 있습니다!
이미지 호버 효과의 주요 하이라이트를 확인하십시오.
- 40가지 이상의 CSS3 효과
- 유연한 라이트박스 옵션
- 포트폴리오 및 갤러리에 적합
- 10개 이상의 스크롤 애니메이션
- 단축 코드 생성기
- 가볍고 빠름
Image Hover Effects에는 기능이 제한된 무료 버전이 있습니다. 유료 플랜은 $10부터 시작합니다.
결론
9가지 최고의 WordPress 애니메이션 플러그인 목록을 통해 WordPress 사이트를 보다 생생하고 매력적으로 만드는 방법에 대한 몇 가지 훌륭한 아이디어를 얻을 수 있기를 바랍니다.
기사에 나열된 플러그인, 원하는 기능 및 개선되었으면 하는 기능에 대한 피드백을 듣고 싶습니다. 우리 목록이나 도움이 된 다른 애니메이션 플러그인에 대한 의견을 자유롭게 남겨주세요. 읽어주셔서 감사합니다. 행복한 블로깅!


