Tautan Jangkar WordPress: Cara Menambahkan Gulir Halaman yang Halus
Diterbitkan: 2018-09-10Halo Orang Internet!
Saya akan menunjukkan kepada Anda dua cara bagaimana menambahkan tautan jangkar WordPress (atau beberapa orang menyebutnya sebagai tautan lompat atau lompat halaman) ke posting Anda, dan ini akan berfungsi juga di halaman dan menu.
Juga, saya akan mengungkapkan cara mencapai jangkar dari halaman lain .
1. Kami akan menambahkan id khusus dalam HTML dan menggunakan # di tautan untuk memberi tahu WordPress bahwa tautan ini ada di halaman yang sama.
2. Untuk mencapai scroll yang mulus, kita akan menggunakan halaman plugin WordPress scroll ke id.
Setelah tutorial ini, Anda bisa mendapatkan sendiri salah satu dari tato ini…

Sehingga para wanita dapat menautkan ke Anda dari mana saja .

Saya juga telah membuat video tentang menambahkan tautan jangkar di WordPress:
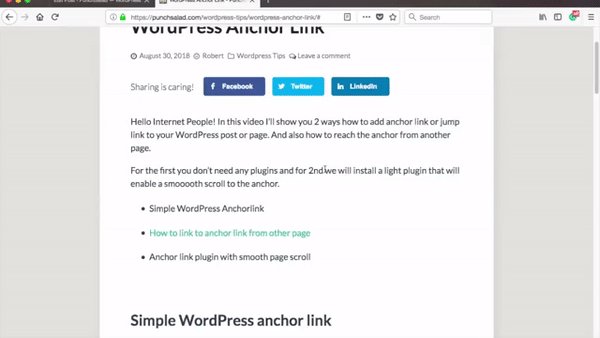
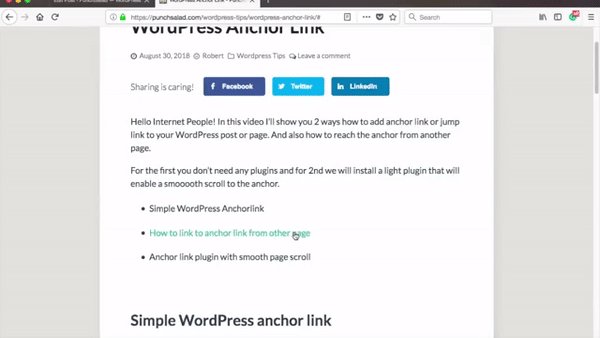
ISI:
Siapkan Tautan Jangkar WordPress Sederhana tanpa plugin
Bagaimana menautkan ke tautan jangkar dari halaman lain
Plugin Anchor Link dengan Pengguliran Halaman Halus
Siapkan Tautan Jangkar WordPress Sederhana tanpa plugin
Baiklah, cara paling sederhana untuk menambahkan tautan jangkar ke WordPress Anda TIDAK memerlukan plugin apa pun .
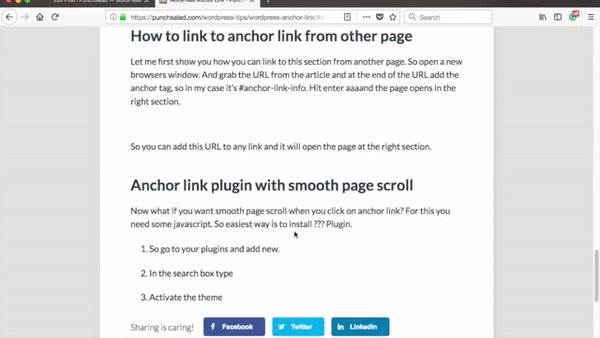
Inilah yang saya maksud dengan tautan jangkar. Anda mengklik tautan dan itu membawa Anda ke bagian lain dari artikel yang sama. Dengan kata lain, itu menautkan ke halaman yang sama.

Tautan jangkar adalah tautan yang Anda klik dan memicu gulir ke jangkar di suatu tempat di bawah pada halaman yang sama.
Mari kita mulai. Pastikan Anda masuk ke WordPress Anda dan temukan posting yang ingin Anda tambahkan tautan jangkar.

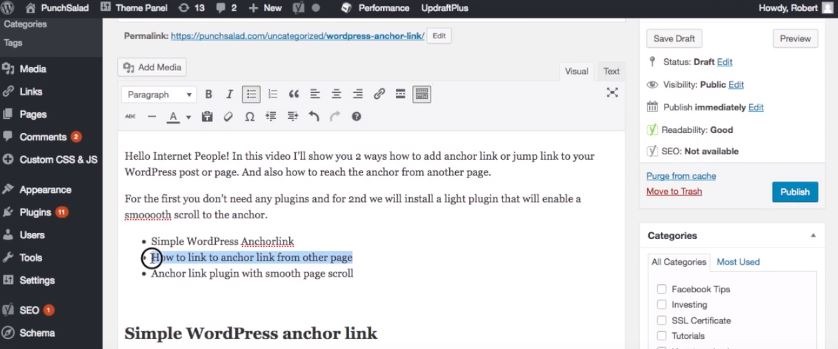
Pergi ke teks yang ingin Anda buat menjadi tautan jangkar .
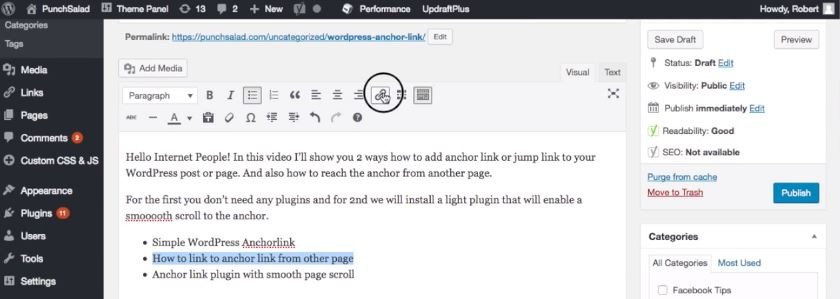
Mari kita ubah teks ini menjadi tautan, dengan mengklik di sini.

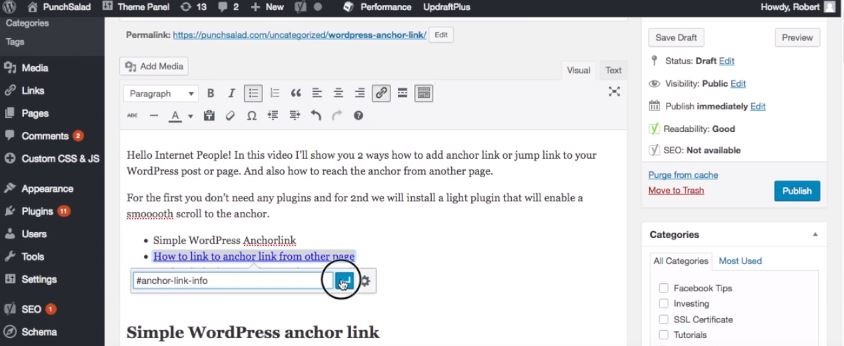
Selanjutnya, beri nama tautan, tetapi Anda harus memberi tanda # di depannya .
“Jangan gunakan karakter khusus apa pun. Jika Anda ingin memisahkan kata, Anda dapat menggunakan tanda hubung.”
Id bisa apa saja , tapi saya menyarankan untuk menggunakan sesuatu yang pendek tapi deskriptif .
Karena nanti Anda akan melihat tautan ini di Google Analytics karena Google dapat menautkan ke bagian tertentu dari situs Anda.
Jadi misalnya, saya akan menggunakan #anchor-link-info .

Dan simpan pengaturan tautan.
Oh ya, pastikan Anda menggunakan hashtag dengan cara yang benar, agar tidak berakhir seperti ini.

Sekarang jika kita pergi ke situs web dan mencoba mengklik tautan baru, tidak akan terjadi apa-apa, kecuali akan ada #anchor-link-info di URL.
Ini karena kami membuat tautan jangkar, tetapi browser Anda tidak tahu di mana jangkar itu. Jadi mari kita tambahkan jangkar ke pos.
Kembali ke pos Anda dan gulir ke bawah ke bagian yang ingin Anda ambil tautan jangkarnya dan sorot teksnya.

Saya biasanya menautkan ke header dalam teks seperti ini.
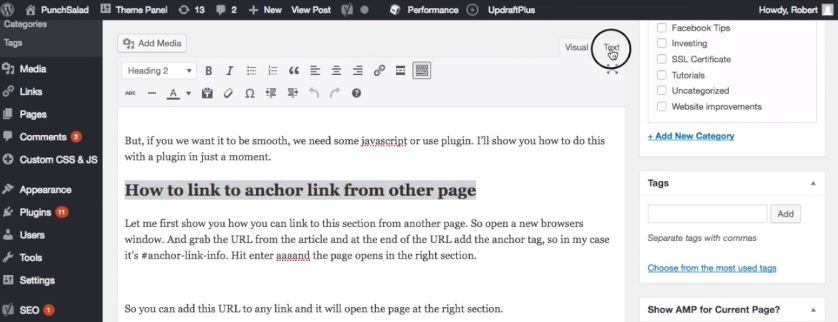
Selanjutnya, Anda perlu mengubah mode dari visual ke teks, Anda dapat melakukannya di sudut atas bidang posting.

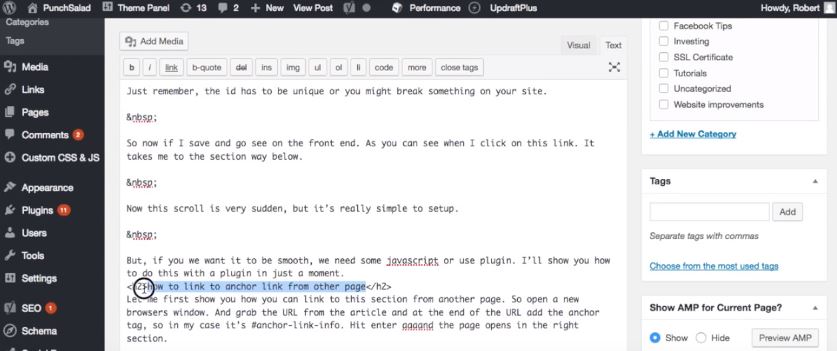
Kemudian temukan tajuk dalam tampilan teks (harus disorot).

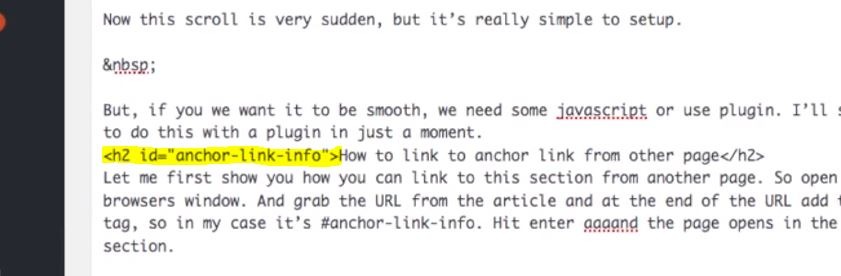
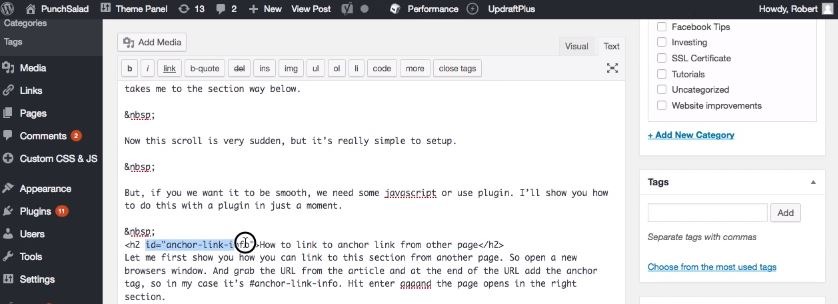
Sekarang Anda melihat header melilit <h2></h2> . Ini hanya kode HTML untuk header 2 (struktur serupa seperti di Microsoft Word).
Selanjutnya, buat sedikit jarak antara “h2” dan “>”. Dan tambahkan yang berikut ini:
id="#anchor-link-info"

Jadi Anda harus memiliki:
<h2 id="#anchor-link-info"> bukan <h2>
“Cukup ganti anchor-link-info dengan id anchor Anda sendiri .”
Perlu diingat, id harus unik atau Anda mungkin merusak sesuatu di situs Anda.
Kemudian, simpan posting dan lihat di situs web.
Saat Anda mengklik tautan, itu akan membawa Anda ke tag jangkar.

Saya menyadari bahwa gulir ini sangat tiba-tiba, tetapi sangat mudah diatur dan berfungsi dengan baik.
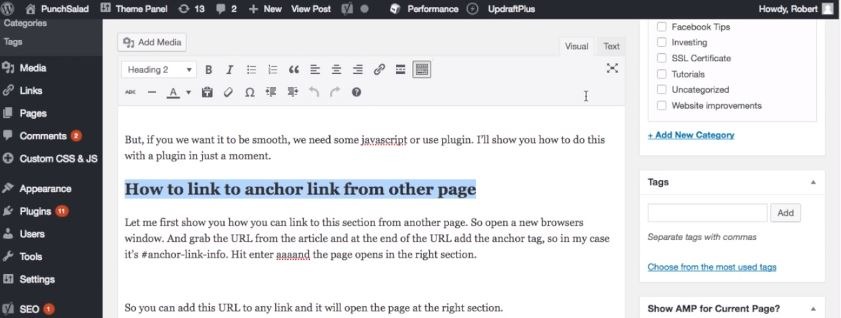
Jika ingin lancar , kita membutuhkan javascript atau menggunakan plugin .
Saya akan menunjukkan cara melakukannya dengan plugin di bawah ini.
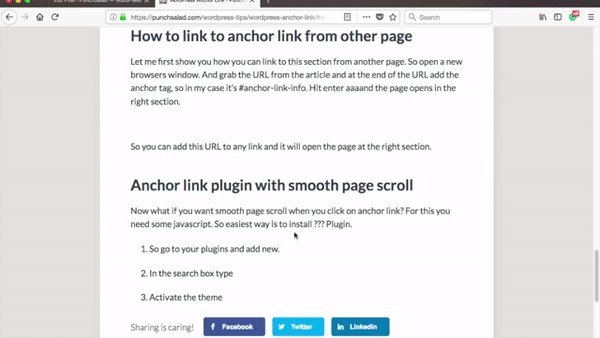
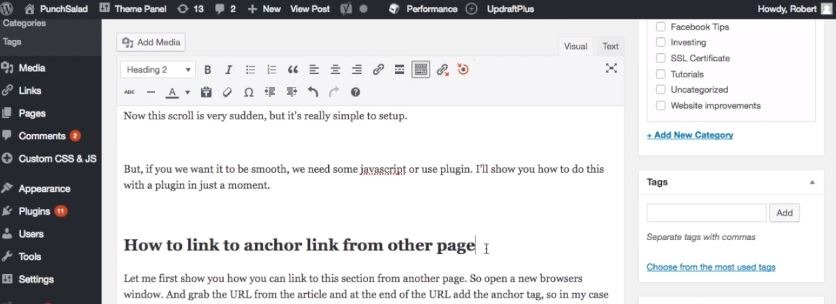
Bagaimana menautkan ke tautan jangkar dari halaman lain
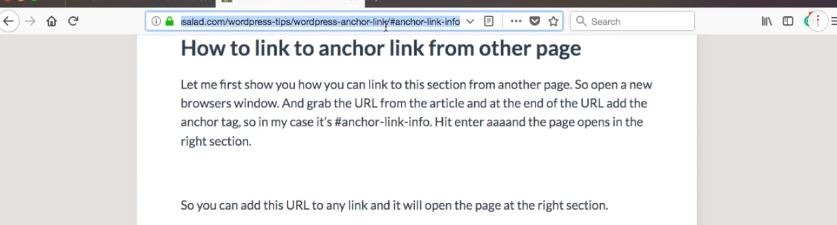
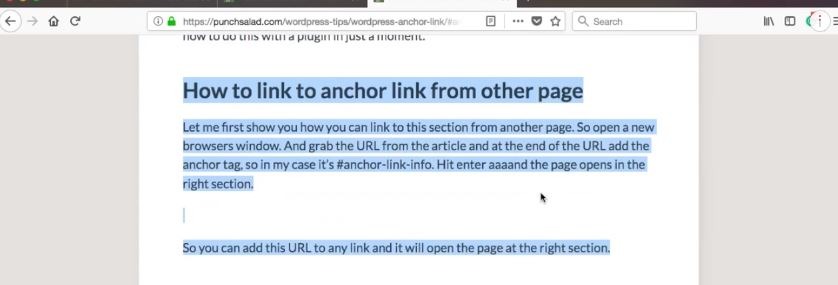
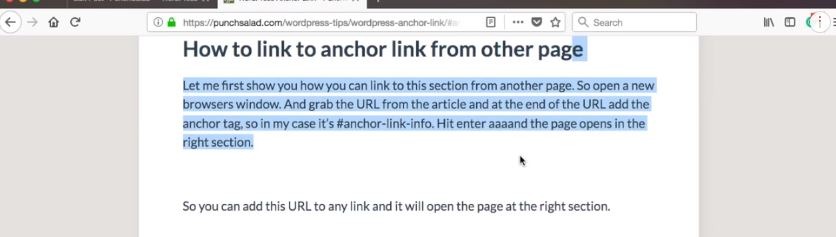
Untuk menautkan ke jangkar dari halaman lain, Anda hanya perlu menambahkan #nama-jangkar-Anda di akhir URL posting Anda (mengingat Anda telah menyiapkan jangkar di posting Anda, seperti yang kami lakukan di atas).
Berikut adalah cara melakukannya langkah demi langkah.
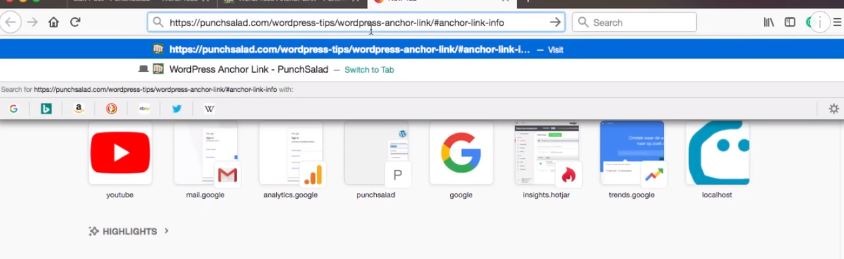
1. Ambil URL postingan,

2. buka jendela browser baru


3. dan di akhir URL tambahkan anchor (dengan hashtag).
Misalnya: #anchor-link-info .

4. Tekan enter dan halaman terbuka di bagian kanan.

Misalnya, URL untuk bagian ini di situs web saya adalah https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Anda dapat menambahkan URL ini di mana saja sebagai tautan atau di menu WordPress dan itu akan membuka tutorial ini di bagian ini.
Plugin Anchor Link dengan Pengguliran Halaman Halus
Bagaimana jika Anda ingin gulir halaman WordPress yang mulus ketika Anda mengklik tautan jangkar? Untuk ini, Anda memerlukan beberapa javascript .

Cara termudah adalah menginstal plugin WordPress yang disebut “page scroll to id”.
Untuk melakukannya ikuti langkah-langkah berikut:
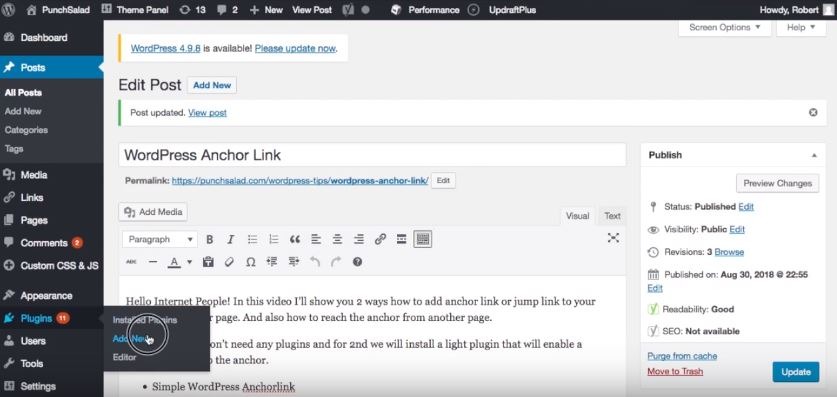
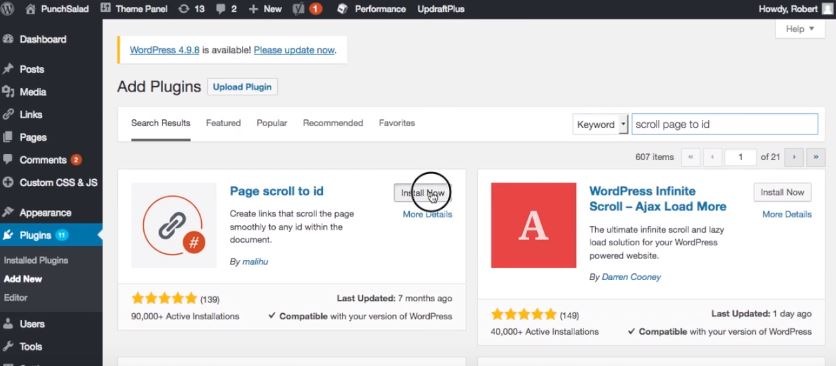
1. Buka plugin Anda dan tambahkan yang baru.

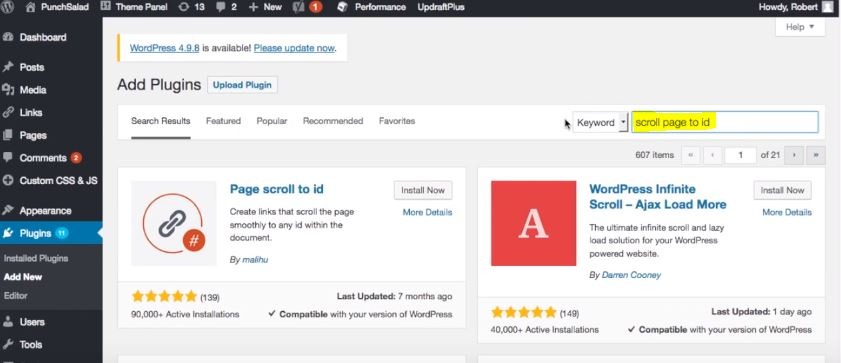
2. Di kotak pencarian ketik gulir halaman.

3. Instal pluginnya.

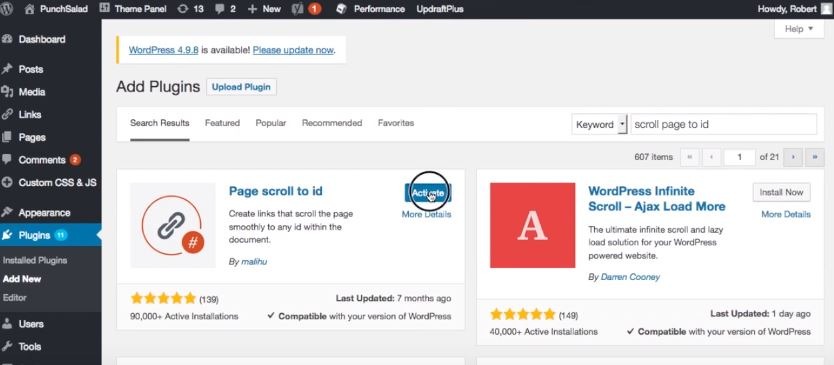
4. Aktifkan.

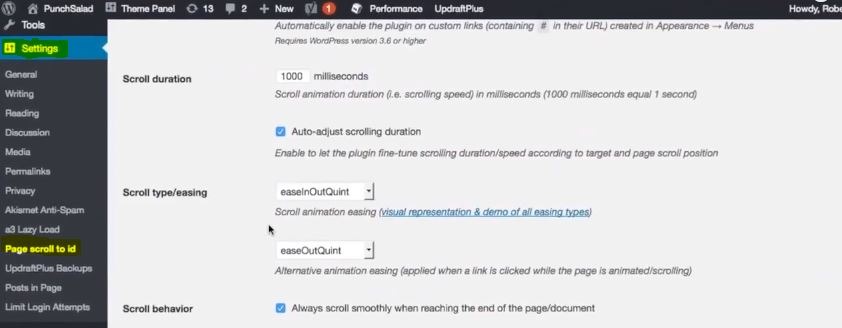
Sekarang, plugin ini memiliki banyak pengaturan berbeda dan Anda dapat bermain-main dengannya.
Pengaturan terletak di bilah menu kiri: Pengaturan > Halaman Gulir ke ID

Saya menemukan bahwa plugin bekerja cukup baik di luar kotak . Jadi saya akan menyimpan semuanya sebagai default.
“Satu hal yang perlu diingat, jika Anda menggunakan lazy loading , plugin mungkin tidak menemukan tempat yang tepat di halaman.”
Selanjutnya, mari kita siapkan tautan jangkar dengan plugin.
Jika Anda mengikuti tutorial di atas, maka kembali ke posting yang kami siapkan sebelumnya dan hapus tautan dan id.

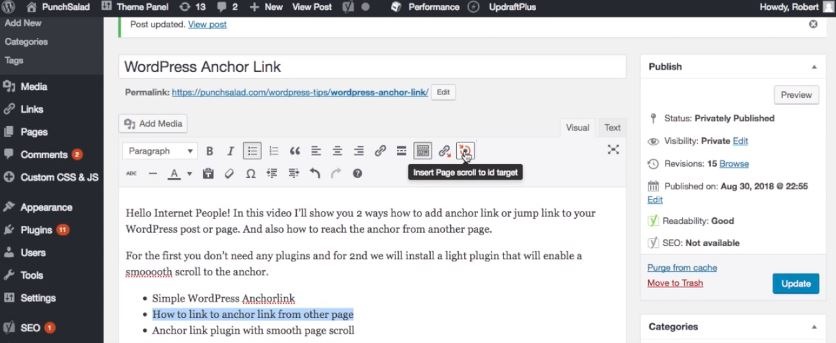
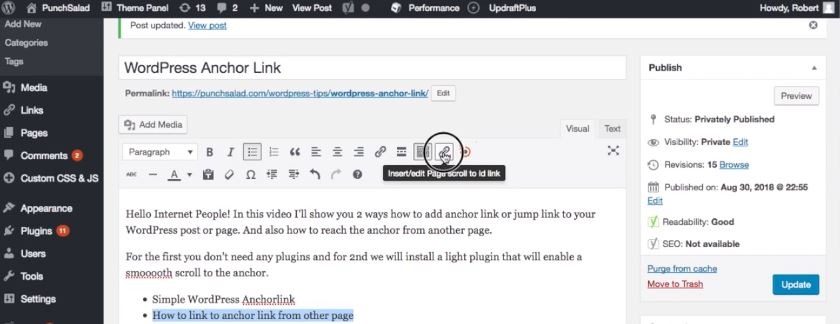
Seperti yang Anda lihat, ada 2 ikon baru di sebelah ikon pengeditan teks standar.
Yang pertama adalah mengatur tautan dan yang memiliki mata banteng adalah jangkar atau target tautan.

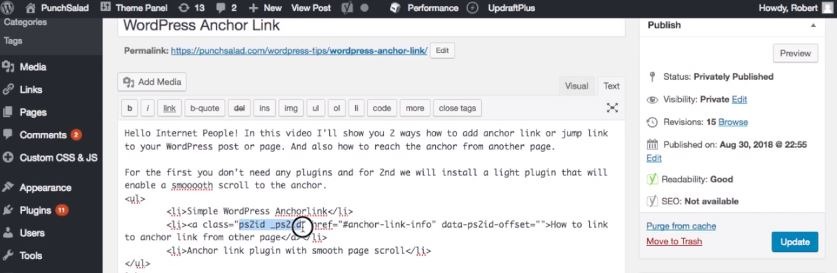
Pertama, mari tambahkan tautan jangkar dengan mengklik ikon tautan.

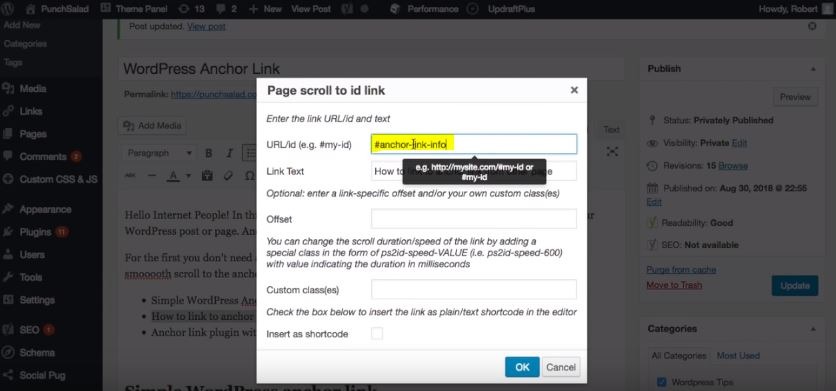
Sebuah popup akan muncul dan akan meminta URL.
Cukup gunakan id dengan # , misalnya: #anchor-link-info.

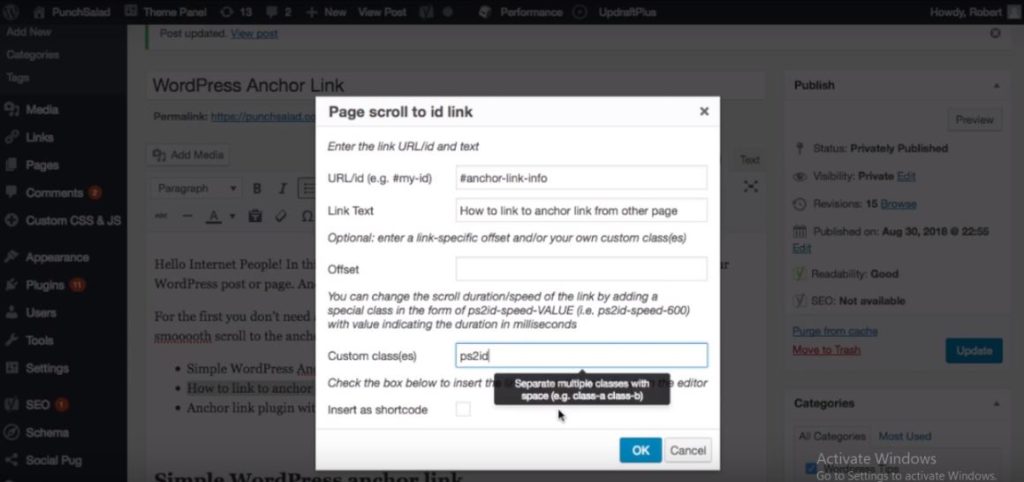
Selain itu, Anda perlu menyertakan kelas khusus “ps2id” , yang memberi tahu plugin untuk menggulir.

Dan jika kita lihat pada tampilan teks, Anda akan melihat bahwa ia telah menambahkan kelas baru ps2id.

Jadi semuanya bagus!

Selanjutnya, gulir ke bawah ke titik yang ingin Anda tambahkan jangkar.
Kemudian, letakkan kursor Anda tepat setelah header. ..

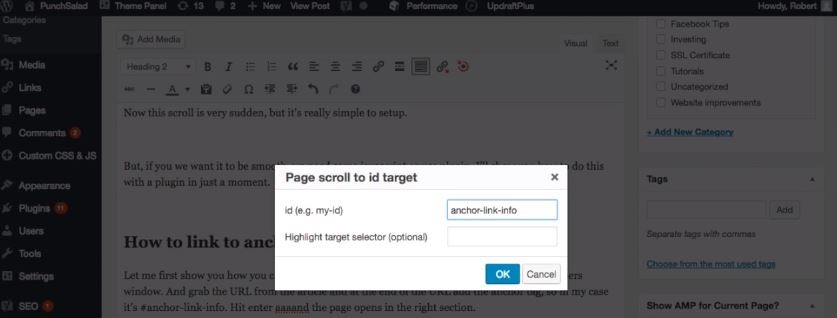
lalu klik ikon bullseye .
Sementara itu tambahkan id yang sama seperti di atas, tetapi tanpa # , jadi "anchor-link-info".

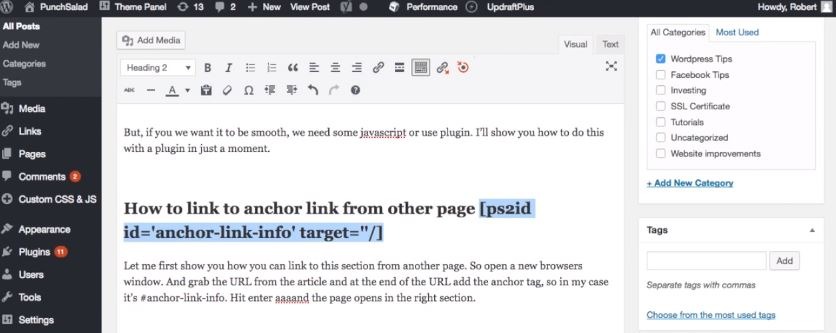
Anda akan melihat bahwa plugin menambahkan kode pendek .

Tidak apa-apa, itu TIDAK akan muncul di situs web . Ini hanya untuk memberi tahu WordPress di mana menempatkan jangkar.
Selanjutnya , simpan perubahan Anda .
Mari kita lihat bagaimana tampilannya di situs.
Cukup segarkan halaman dan klik tautannya …

Ini akan menggulir dengan lancar ke jangkar yang baru saja Anda atur.
Seperti yang Anda lihat, kode pendek tidak muncul di mana pun !
Luar biasa! bukan?
Anda dapat menempatkan beberapa jangkar pada halaman , ingatlah untuk memberi mereka id unik dan membuat tautan.
Misalnya, Anda dapat melihat bahwa id untuk artikel ini adalah:
#simple-wordpress-anchor-link
#anchor-link-dari-halaman-lain
#anchor-link-plugin
Dan tautannya ada di bagian atas halaman di "Isi". Ini memudahkan untuk menggulir ke bagian mana pun.
Yang mengatakan, saya harus menonaktifkan plugin pemuatan malas karena saya memiliki pemuatan malas dengan wordpress saya.
Sekarang karena pengalaman pengguna Anda yang bernilai jelas, lihat bagaimana Anda dapat meningkatkan kecepatan halaman dengan beberapa plugin WordPress.
