WordPress Anchor Link: Düzgün Sayfa Kaydırma Nasıl Eklenir
Yayınlanan: 2018-09-10Merhaba İnternet İnsanları!
Gönderinize bir WordPress bağlantı bağlantısını nasıl ekleyeceğinizi (veya bazı insanlar bunu bağlantı veya sayfa atlama olarak adlandırır) eklemenin iki yolunu göstereceğim ve bu, sayfalarda ve menülerde de işe yarayacaktır.
Ayrıca, başka bir sayfadan çapaya nasıl ulaşılacağını açıklayacağım.
1. HTML'ye özel kimlik ekleyeceğiz ve WordPress'e bu bağlantının aynı sayfada olduğunu söylemek için bağlantıda # kullanacağız.
2. Düzgün bir kaydırma elde etmek için, kimliğe bir WordPress eklenti sayfası kaydırma kullanacağız.
Bu eğitimden sonra kendinize bu dövmelerden birini yaptırabilirsiniz…

Böylece bayanlar her yerden sizinle bağlantı kurabilir .

Ayrıca WordPress'e bağlantı bağlantısı ekleme hakkında bir video yaptım:
İÇİNDEKİLER:
Eklenti olmadan Basit WordPress Anchor Link'i kurun
Başka bir sayfadan bağlantı bağlantısına nasıl bağlantı verilir
Pürüzsüz Sayfa Kaydırmalı Anchor Link Eklentisi
Eklenti olmadan Basit WordPress Anchor Link'i kurun
Pekala, WordPress'inize bir bağlantı bağlantısı eklemenin en basit yolu herhangi bir eklenti gerektirmez .
Çapa bağlantısı ile kastettiğim şey bu. Bir bağlantıya tıklarsınız ve sizi aynı makalenin başka bir bölümüne götürür. Başka bir deyişle, aynı sayfaya bağlantı verir.

Bağlantı bağlantısı, tıkladığınız bağlantıdır ve aynı sayfanın altında bir yerde bağlantıya kaydırmayı tetikler.
Başlayalım. WordPress'inize giriş yaptığınızdan emin olun ve bağlantı bağlantısı eklemek istediğiniz gönderiyi bulun.

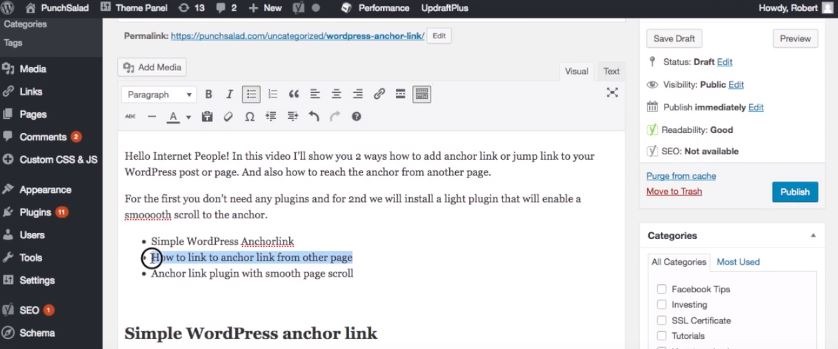
Bağlantı bağlantısına dönüştürmek istediğiniz metne gidin.
Buraya tıklayarak bu metni bir bağlantıya dönüştürelim.

Ardından, bağlantıya bir ad verin, ancak önüne # işareti koymanız gerekir.
“Özel karakterler kullanmayın. Sözcükleri ayırmak istiyorsanız kısa çizgi kullanabilirsiniz.“
Kimlik herhangi bir şey olabilir , ancak kısa ama açıklayıcı bir şey kullanmanızı tavsiye ederim.
Çünkü Google, sitenizin belirli bölümlerine bağlantı verebildiğinden, daha sonra bu bağlantıları Google Analytics'te göreceksiniz .
Örneğin, #anchor-link-info kullanacağım.

Ve bağlantı ayarlarını kaydedin.
Oh evet, hashtag'leri doğru şekilde kullandığınızdan emin olun, böylece böyle olmazsınız.

Şimdi web sitesine gidip yeni bağlantıya tıklamayı denersek, URL'de #anchor-link-info olması dışında hiçbir şey olmaz.
Bunun nedeni, bağlantı bağlantısını kurmamız, ancak tarayıcınızın bağlantının nerede olduğunu bilmemesidir. Öyleyse gönderiye bir çapa ekleyelim.
Gönderinize geri dönün ve metni almak ve vurgulamak için bağlantıyı sabitlemek istediğiniz bölüme gidin .

Genellikle bu gibi metindeki başlıklara bağlantı veririm.
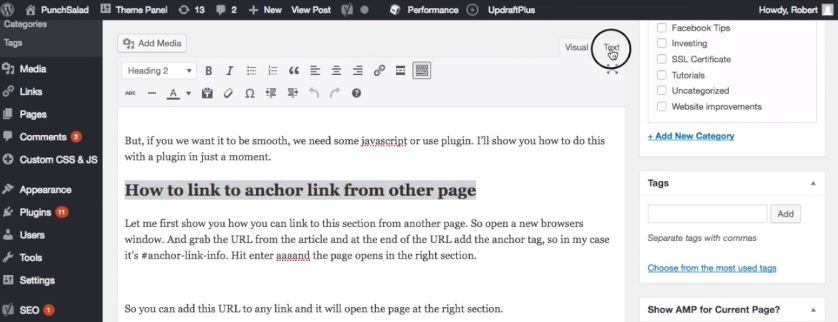
Ardından, modu görselden metne geçirmeniz gerekiyor, bunu yazı alanının üst köşesinde yapabilirsiniz.

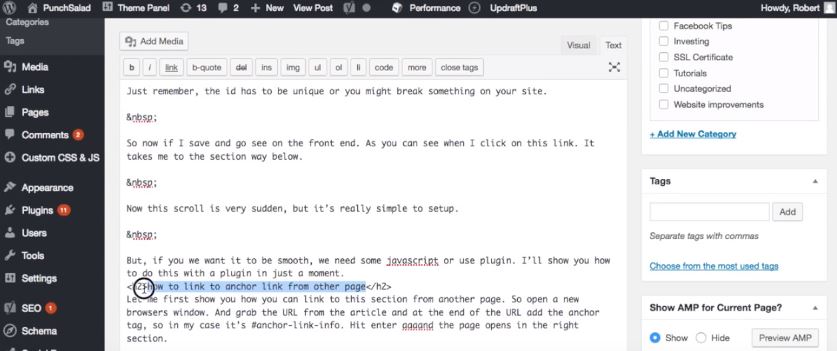
Ardından başlığı metin görünümünde bulun (vurgulanmalıdır).

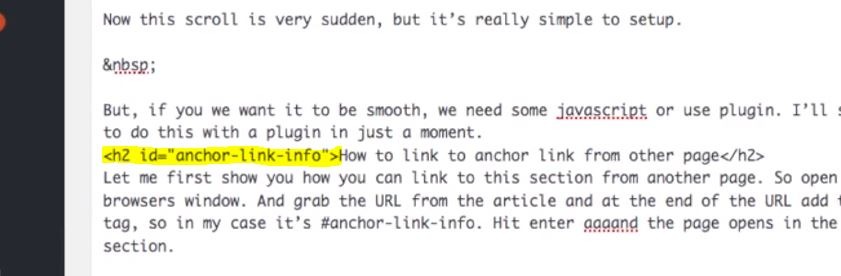
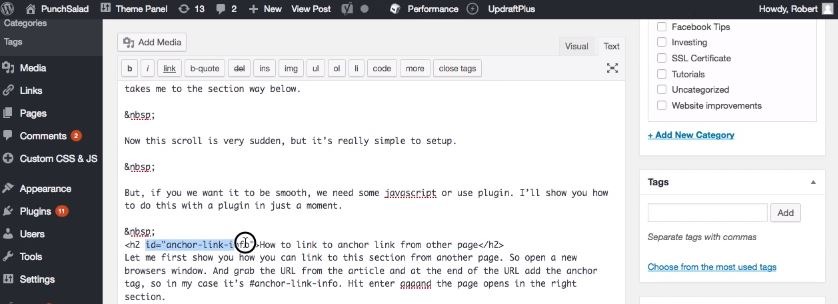
Şimdi başlığın <h2></h2> etrafına sarıldığını görüyorsunuz. Bu sadece bir başlık 2 için HTML kodudur (Microsoft Word'dekine benzer yapı).
Ardından, “h2” ile “>” arasında biraz boşluk bırakın. Ve şunları ekleyin:
id=”#anchor-link-info”

Yani sahip olmalısınız:
<h2> yerine <h2 id=”#anchor-link-info” >
" Çapa-bağlantı bilgisini kendi bağlantı kimliğinizle değiştirin."
Kimliğin benzersiz olması gerektiğini, aksi takdirde sitenizde bir şeyi bozabileceğinizi unutmayın.
Ardından, gönderiyi kaydedin ve web sitesinde görün.
Bağlantıya tıkladığınızda, sizi bağlantı etiketine götürmelidir.

Bu kaydırmanın çok ani olduğunun farkındayım, ancak kurulumu gerçekten çok basit ve işi iyi yapıyor.
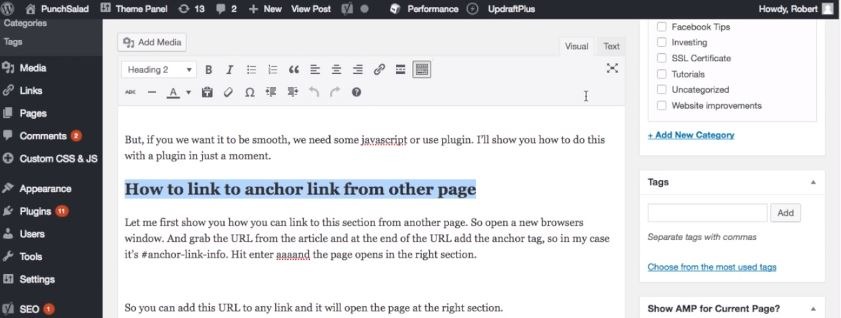
Düzgün olmasını istiyorsanız , biraz javascript'e ihtiyacımız var veya eklenti kullanıyoruz .
Aşağıda bir eklenti ile bunu nasıl yapacağınızı göstereceğim.
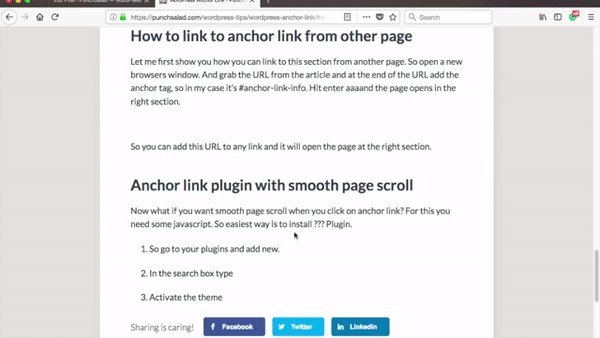
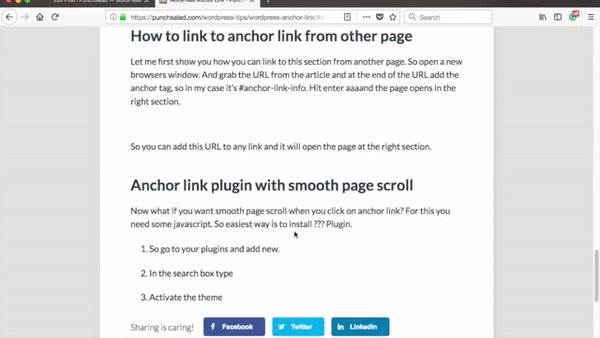
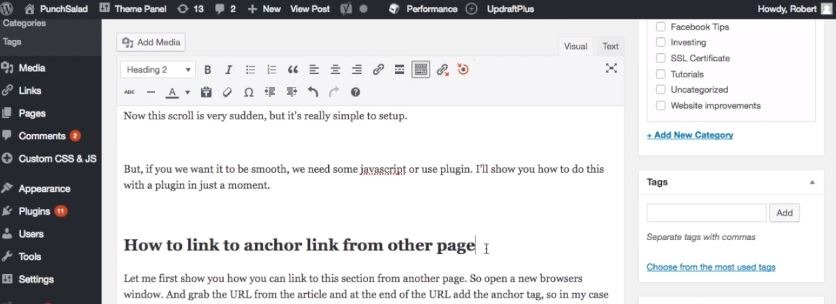
Başka bir sayfadan bağlantı bağlantısına nasıl bağlantı verilir
Başka bir sayfadan bağlantıya bağlantı vermek için gönderi URL'nizin sonuna #bağlantı-adınız eklemeniz yeterlidir (yukarıda yaptığımız gibi yayınınıza bir bağlantı ayarlamış olmanız koşuluyla).
İşte adım adım nasıl yapılacağı.
1. Gönderi URL'sini alın,

2. yeni bir tarayıcı penceresi açın


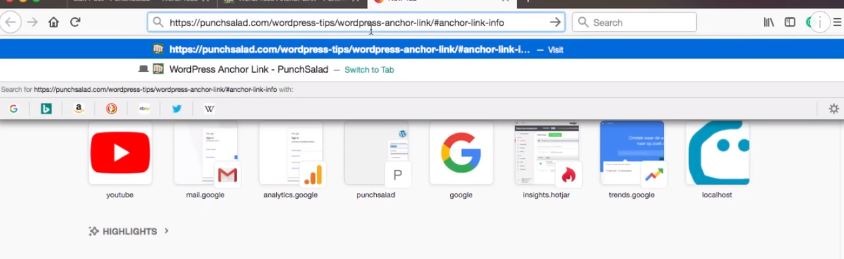
3. ve URL'nin sonuna çapayı ekleyin (hashtag ile).
Örneğin: #anchor-link-info .

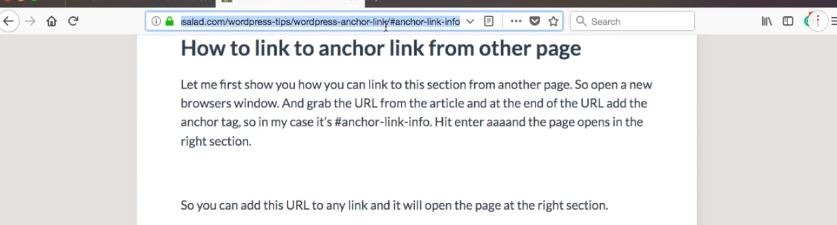
4. Enter tuşuna basın ve sayfa sağ bölümde açılır.

Örneğin, web sitemdeki bu bölümün URL'si https://punchsalad.com/wordpress-tips/wordpress-anchor-link #anchor-link-from-other-page
Bu URL'yi herhangi bir yere bağlantı olarak veya WordPress menüsüne ekleyebilirsiniz ve bu öğretici bu bölümde açılacaktır.
Pürüzsüz Sayfa Kaydırmalı Anchor Link Eklentisi
Bağlantı bağlantısını tıkladığınızda WordPress sayfasının düzgün bir şekilde kaydırılmasını istiyorsanız ne olur ? Bunun için biraz javascript'e ihtiyacınız var.

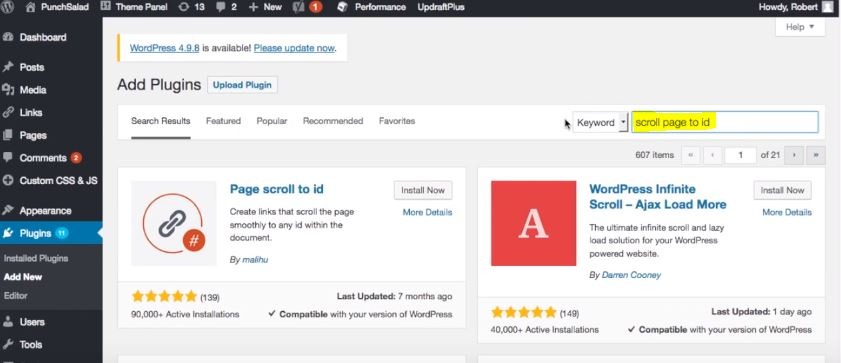
En kolay yol, “page scroll to id” adlı bir WordPress eklentisi kurmaktır.
Bunu yapmak için şu adımları izleyin:
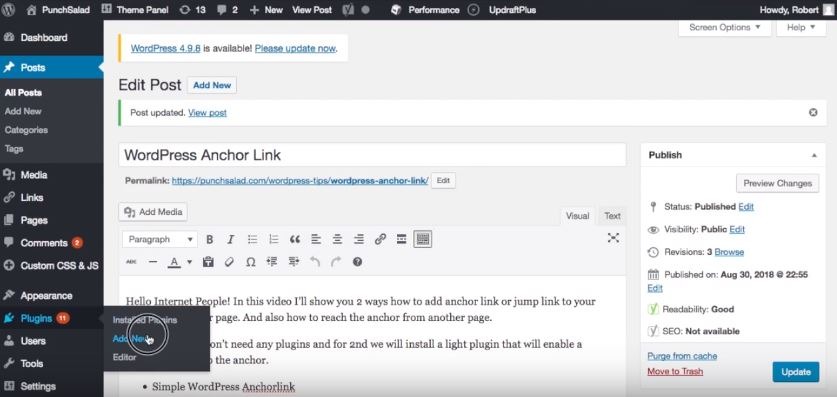
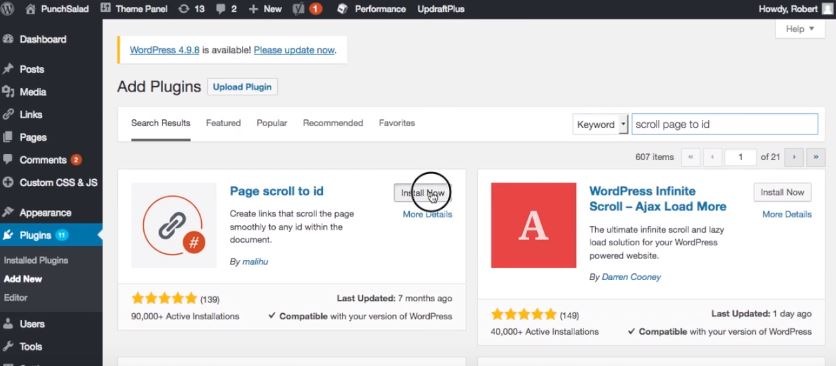
1. Eklentilerinize gidin ve yenilerini ekleyin.

2. Arama kutusuna sayfa kaydırma yazın.

3. Eklentiyi kurun.

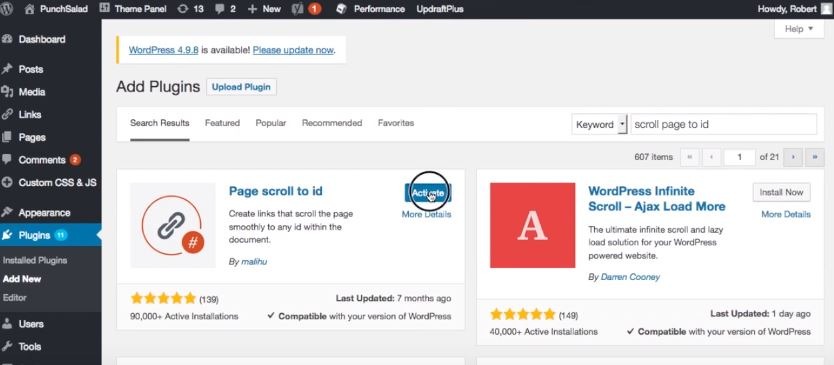
4. Etkinleştirin.

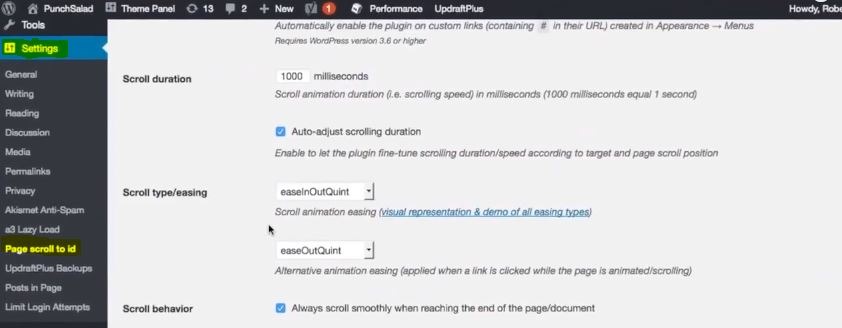
Şimdi, bu eklentinin birçok farklı ayarı var ve onlarla oynayabilirsiniz.
Ayarlar sol menü çubuğunda bulunur: Ayarlar > Sayfa Kimliğe Kaydır

Eklentinin kutunun dışında oldukça iyi çalıştığını görüyorum. Bu yüzden her şeyi varsayılan olarak tutacağım.
"Akılda tutulması gereken bir şey, tembel yükleme kullanıyorsanız, eklentinin sayfada doğru noktayı bulamayabileceğidir."
Ardından, eklenti ile bir bağlantı bağlantısı kuralım.
Yukarıdaki öğreticiyi izlediyseniz, daha önce hazırladığımız gönderiye geri dönün ve bağlantıyı ve kimliği kaldırın.

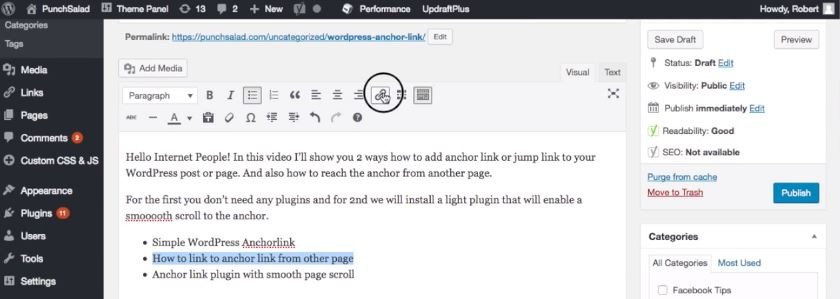
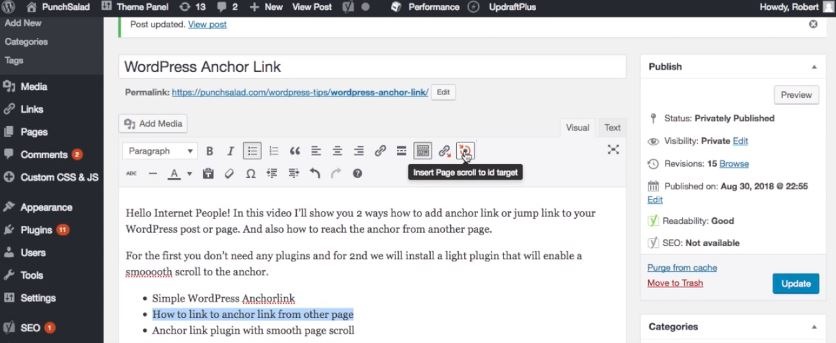
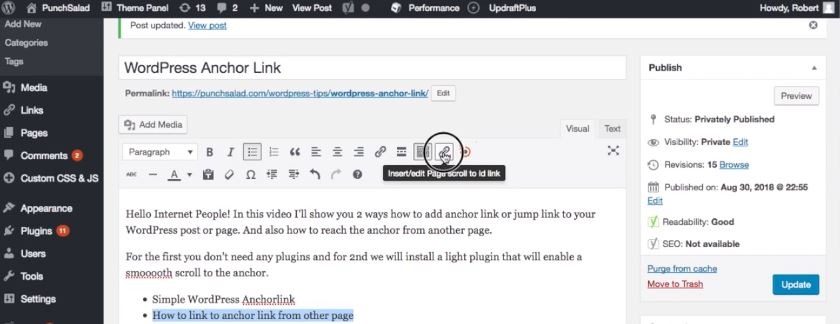
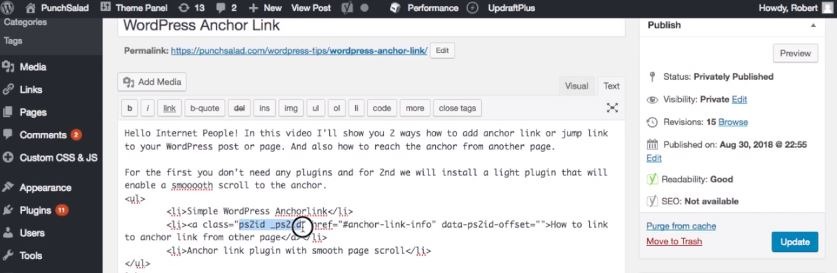
Gördüğünüz gibi standart metin düzenleme simgelerinin yanında 2 yeni simge var.
Birincisi , bağlantıyı kurmaktır ve boğa gözü olan, bağlantının çapası veya hedefidir.

İlk olarak, bağlantı simgesine tıklayarak bir bağlantı bağlantısı ekleyelim.

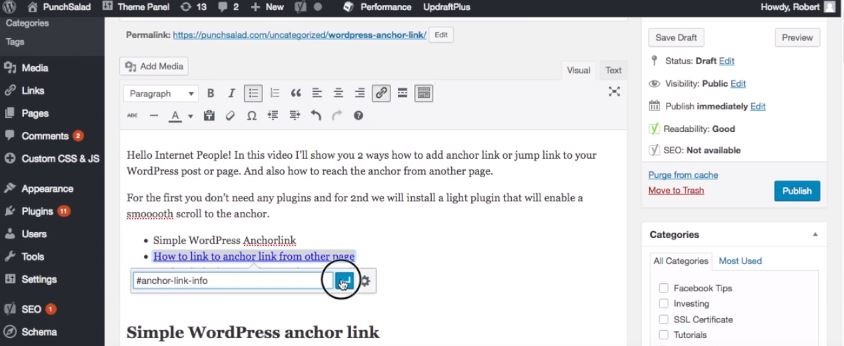
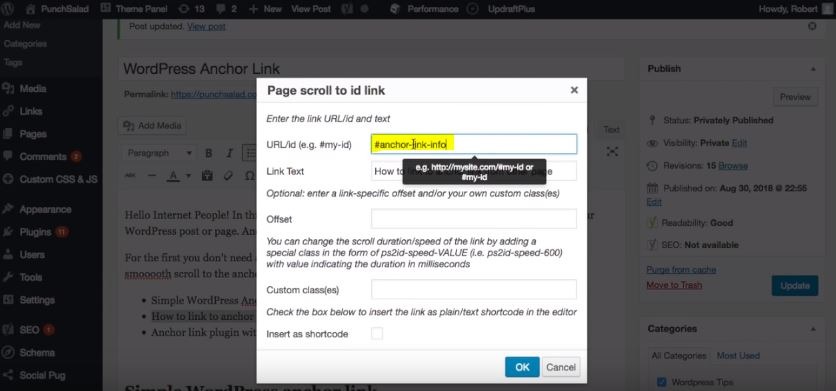
Bir açılır pencere görünecek ve URL'yi isteyecektir.
Sadece kimliği # ile kullanın, örneğin: #anchor-link-info.

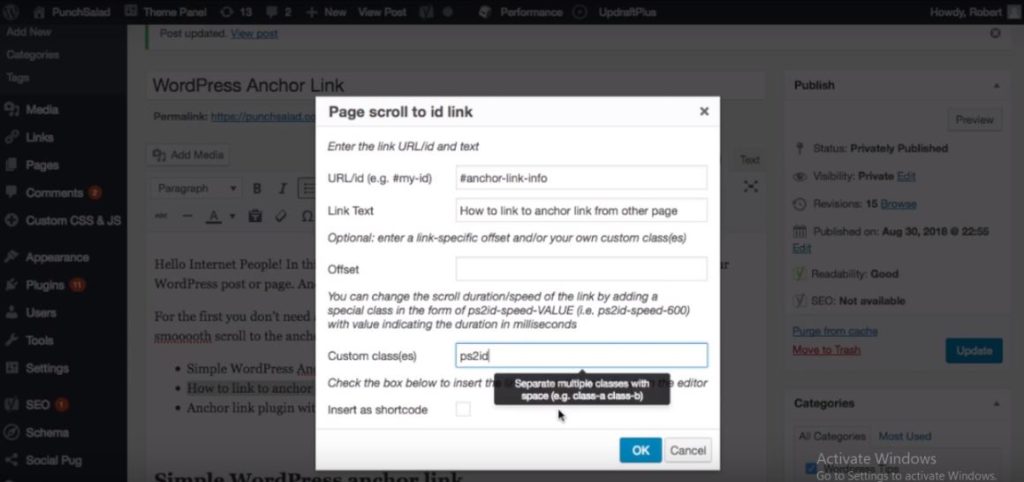
Ek olarak, eklentiye kaydırmasını söyleyen özel bir "ps2id" sınıfı eklemeniz gerekir.

Ve metin görünümüne bakarsak, yeni bir sınıf ps2id eklediğini göreceksiniz.

Yani her şey yolunda!

Ardından, bağlantı eklemek istediğiniz noktaya ilerleyin.
Ardından, imlecinizi başlığın hemen arkasına yerleştirin. ..

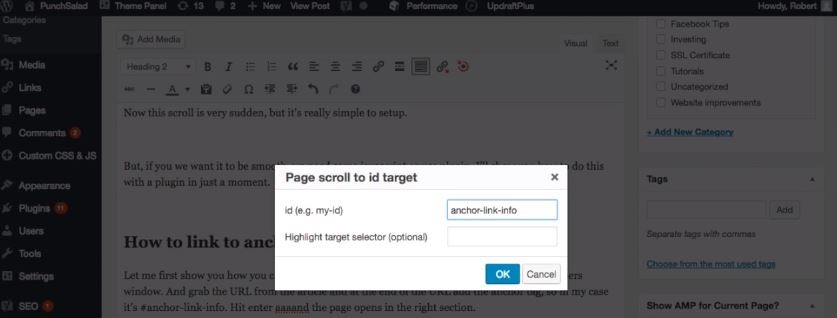
ve ardından bullseye simgesine tıklayın .
Bu arada, yukarıdakiyle aynı kimliği ekleyin, ancak # olmadan , bu nedenle “anchor-link-info”.

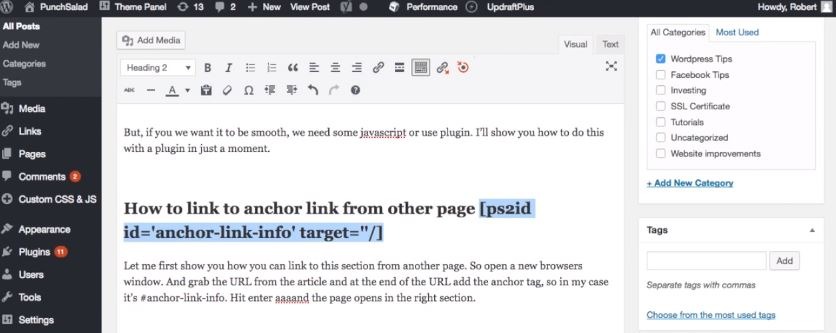
Eklentinin bir kısa kod eklediğini göreceksiniz.

Sorun değil, web sitesinde GÖRÜNMEYECEK . WordPress'e çapayı nereye yerleştireceğini söylemesi sadece uzakta.
Ardından , değişikliklerinizi kaydedin .
Sitede nasıl göründüğüne bir göz atalım.
Sayfayı yenileyin ve linke tıklayın ...

Az önce ayarladığınız çapaya sorunsuzca kayar.
Gördüğünüz gibi kısa kod hiçbir yerde görünmüyor !
Harika! değil mi?
Bir sayfaya birden çok bağlantı yerleştirebilirsiniz , yalnızca onlara benzersiz kimlikler vermeyi ve bağlantılar oluşturmayı unutmayın.
Örneğin, bu makalenin kimliklerinin şöyle olduğunu görebilirsiniz:
#simple-wordpress-anchor-link
#diğer-sayfadan-bağlantı-bağlantısı
#anchor-link-eklentisi
Ve linkler sayfanın en üstünde "İçindekiler" kısmındadır. Bu, herhangi bir bölüme kaydırmayı kolaylaştırır.
Bununla birlikte, wordpress'imle tembel yükleme yaptığım için tembel yükleme eklentisini devre dışı bırakmak zorunda kaldım.
Artık net değerli kullanıcı deneyiminize göre, birkaç WordPress eklentisi ile sayfa hızını nasıl artırabileceğinizi görün.
