Link do kotwicy WordPress: Jak dodać płynne przewijanie strony
Opublikowany: 2018-09-10Witam ludzi z internetu!
Pokażę ci dwa sposoby, jak dodać link do zakotwiczenia WordPress (lub niektórzy nazywają to łączem przeskoku lub przeskokiem strony) do twojego postu, a to będzie działać również na stronach i menu.
Ponadto pokażę, jak dotrzeć do kotwicy z innej strony .
1. Dodamy niestandardowy identyfikator w HTML i użyjemy # w linku, aby poinformować WordPress, że ten link znajduje się na tej samej stronie.
2. Aby uzyskać płynne przewijanie, użyjemy strony wtyczki WordPress przewiń do id.
Po tym samouczku możesz zrobić sobie jeden z tych tatuaży…

Aby panie mogły łączyć się z Tobą z dowolnego miejsca .

Zrobiłem również film o dodawaniu linku do kotwicy w WordPress:
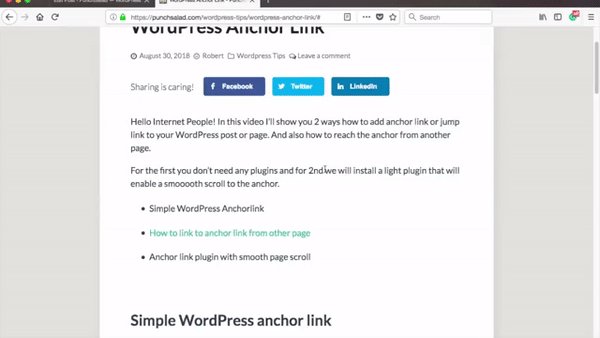
ZAWARTOŚĆ:
Skonfiguruj prosty link do kotwicy WordPress bez wtyczki
Jak utworzyć link do zakotwiczonego linku z innej strony
Wtyczka Anchor Link z płynnym przewijaniem strony
Skonfiguruj prosty link do kotwicy WordPress bez wtyczki
W porządku, najprostszy sposób dodania kotwicy do Twojego WordPressa NIE wymaga żadnych wtyczek .
Oto, co rozumiem przez link do kotwicy. Klikasz na link, który przeniesie Cię do innej części tego samego artykułu. Innymi słowy, prowadzi do tej samej strony.

Link do kotwicy to link, który klikasz i uruchamia przewijanie do kotwicy gdzieś poniżej na tej samej stronie.
Zacznijmy. Upewnij się tylko, że jesteś zalogowany do swojego WordPressa i znajdź post, do którego chcesz dodać link do kotwicy.

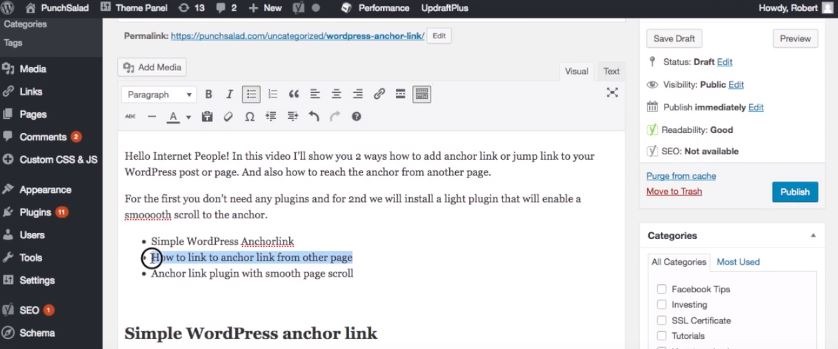
Przejdź do tekstu, który chcesz zmienić w link do zakotwiczenia .
Przekształćmy ten tekst w link, klikając tutaj.

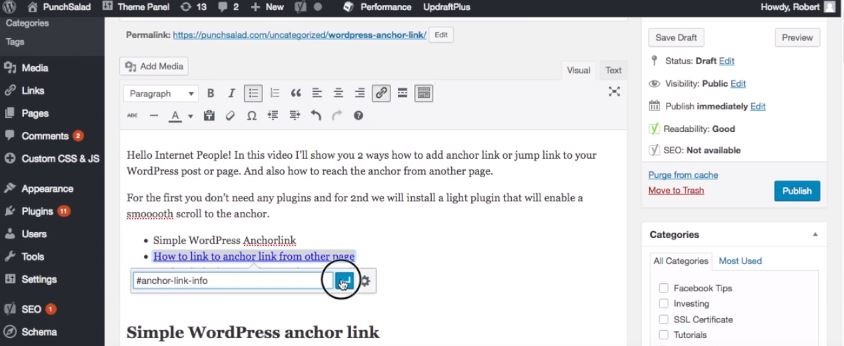
Następnie nadaj linkowi nazwę, ale musisz umieścić przed nim znak # .
„Nie używaj żadnych znaków specjalnych. Jeśli chcesz oddzielić słowa, możesz użyć łącznika.”
Identyfikator może być dowolny , ale radzę użyć czegoś krótkiego, ale opisowego .
Ponieważ później zobaczysz te linki w Google Analytics, ponieważ Google może prowadzić do określonych części Twojej witryny.
Na przykład użyję #anchor-link-info .

I zapisz ustawienia linków.
O tak, upewnij się, że używasz hashtagów we właściwy sposób, aby nie skończyć w ten sposób.

Gdybyśmy teraz weszli na stronę i spróbowali kliknąć w nowy link, nic by się nie wydarzyło, poza tym, że w adresie URL pojawiłby się #anchor-link-info.
Dzieje się tak, ponieważ ustanowiliśmy link do kotwicy, ale Twoja przeglądarka nie wie, gdzie jest kotwica. Dodajmy więc kotwicę do posta.
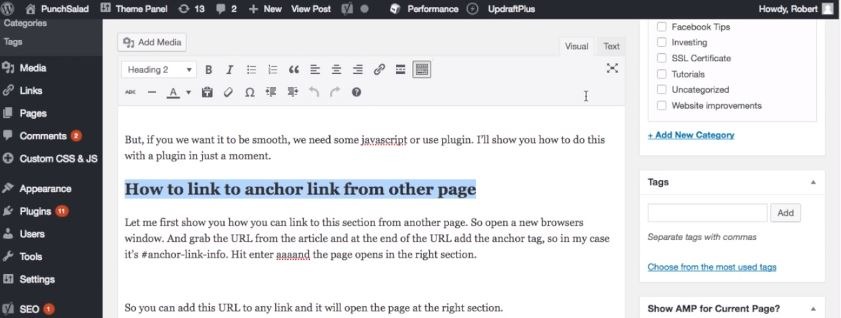
Wróć do swojego posta i przewiń w dół do sekcji, do której chcesz zakotwiczyć link, do którego chcesz przejść, i zaznacz tekst.

Zazwyczaj linkuję do nagłówków w tekście takim jak ten.
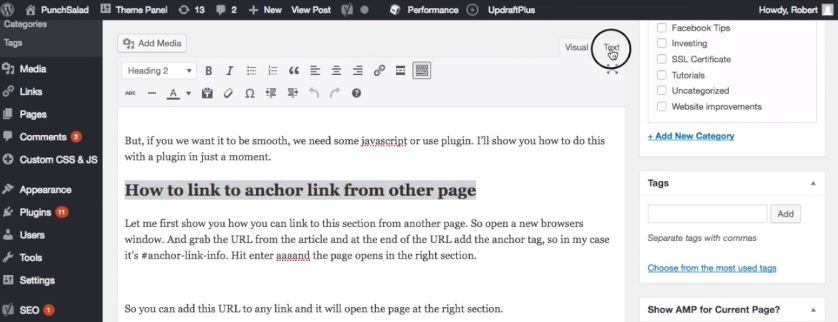
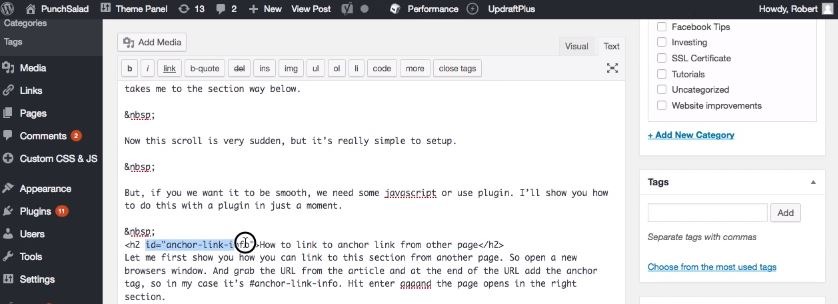
Następnie musisz przełączyć tryb z wizualnego na tekstowy, możesz to zrobić w górnym rogu pola posta.

Następnie znajdź nagłówek w widoku tekstowym (powinien być podświetlony).

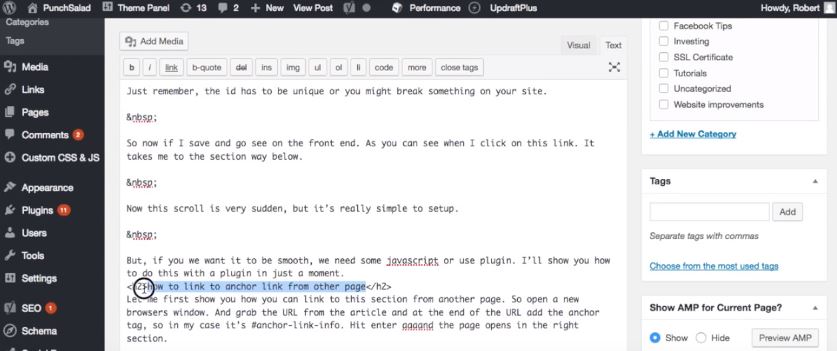
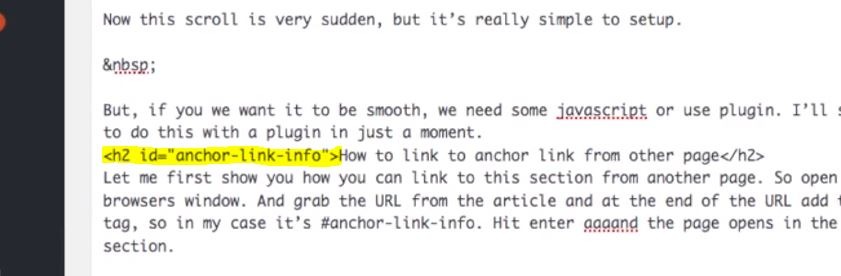
Teraz widzisz, że nagłówek jest owinięty wokół <h2></h2> . To jest po prostu kod HTML dla nagłówka 2 (podobna struktura jak w Microsoft Word).
Następnie zrób trochę odstępu między „h2” a „>”. I dodaj następujące:
id=”#informacje o-linku-kotwicy”

Powinieneś więc mieć:
<h2 id=”#zakotwiczenie-informacje”> zamiast <h2>
„Po prostu zastąp informacje o linku kotwicy własnym identyfikatorem kotwicy ”.
Pamiętaj, że identyfikator musi być unikalny , w przeciwnym razie możesz zepsuć coś w swojej witrynie.
Następnie zapisz post i przejdź do strony internetowej.
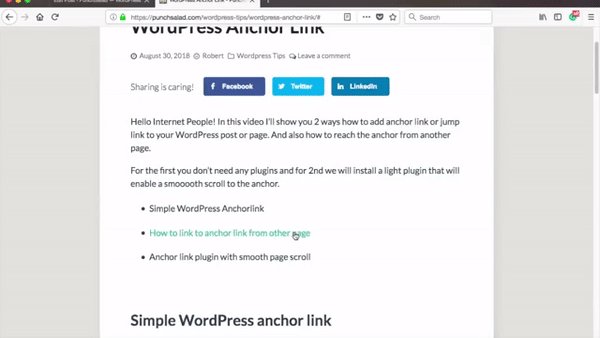
Kliknięcie linku powinno spowodować przejście do tagu kotwicy.

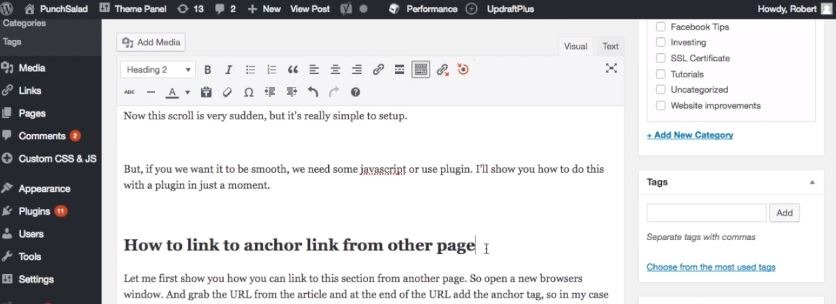
Zdaję sobie sprawę, że ten zwój jest bardzo nagły, ale jest naprawdę prosty w konfiguracji i dobrze wykonuje swoją pracę.
Jeśli chcesz , aby wszystko było płynne , potrzebujemy skryptu java lub wtyczki .
Pokażę ci, jak to zrobić za pomocą wtyczki poniżej.
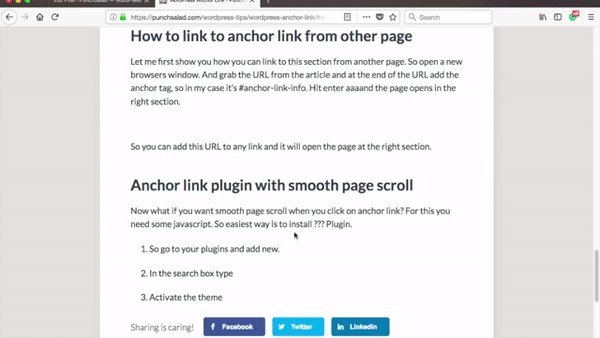
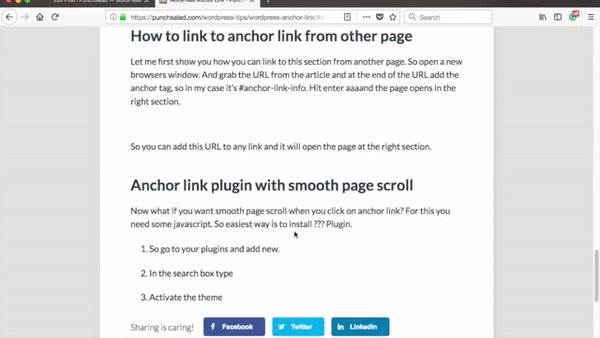
Jak utworzyć link do zakotwiczonego linku z innej strony
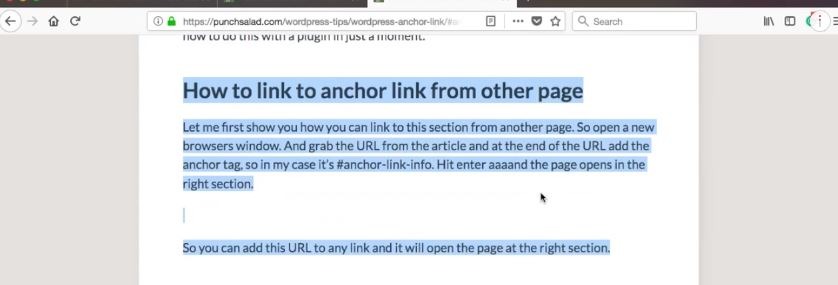
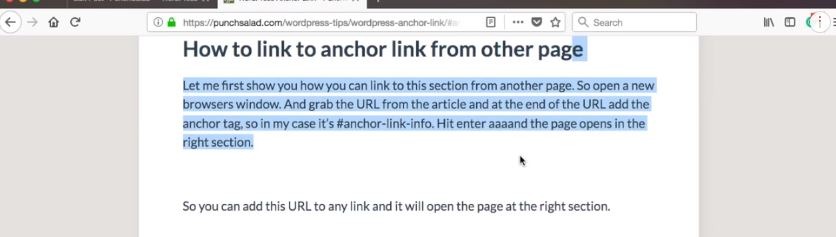
Aby utworzyć link do kotwicy z innej strony, wystarczy dodać #twoja-nazwa-kotwicy na końcu adresu URL posta (biorąc pod uwagę, że w poście ustawiono kotwicę, tak jak to zrobiliśmy powyżej).
Oto jak to zrobić krok po kroku.
1. Pobierz adres URL posta,


2. otwórz nowe okno przeglądarki

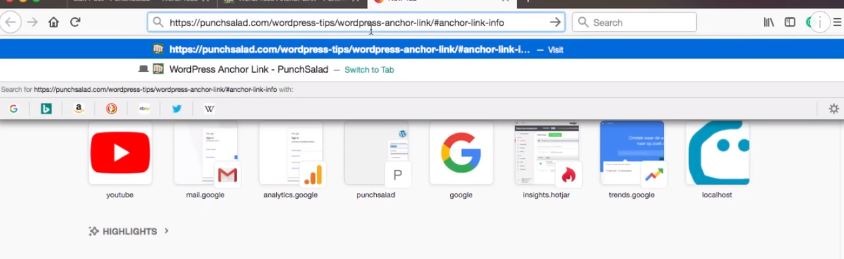
3. a na końcu adresu URL dodaj kotwicę (z hashtagiem).
Na przykład: #kotwica-link-informacje .

4. Naciśnij enter, a strona otworzy się w prawej sekcji.

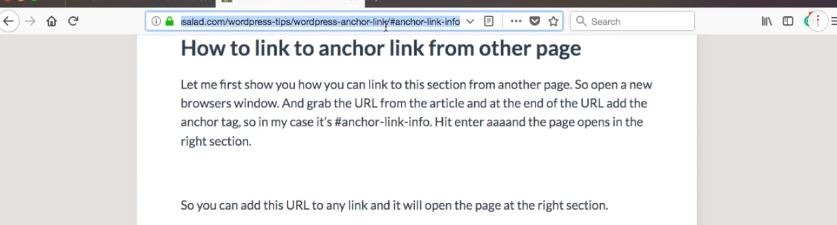
Na przykład adres URL tej sekcji w mojej witrynie to https://punchsalad.com/wordpress-tips/wordpress-link-kotwica #link-kotwicy-z-innej-strony
Możesz dodać ten adres URL w dowolnym miejscu jako link lub w menu WordPress, a otworzy to samouczek w tej sekcji.
Wtyczka Anchor Link z płynnym przewijaniem strony
Co zrobić, jeśli chcesz płynnie przewijać stronę WordPress po kliknięciu linku do kotwicy? Do tego potrzebny jest javascript .

Najprostszym sposobem jest zainstalowanie wtyczki WordPress o nazwie „przewiń stronę do id”.
Aby to zrobić, wykonaj następujące kroki:
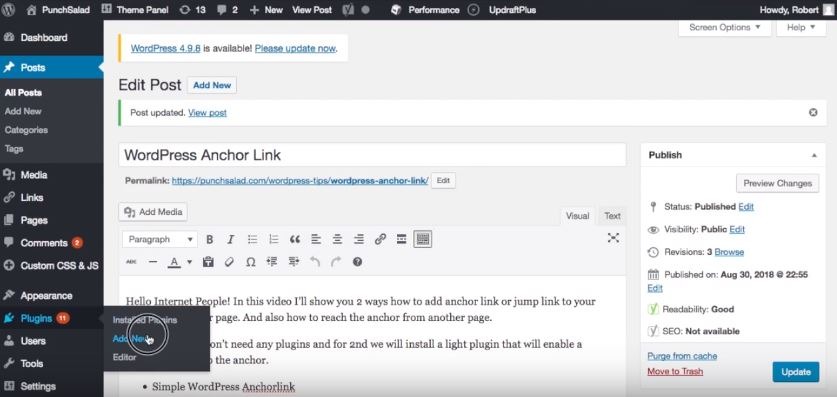
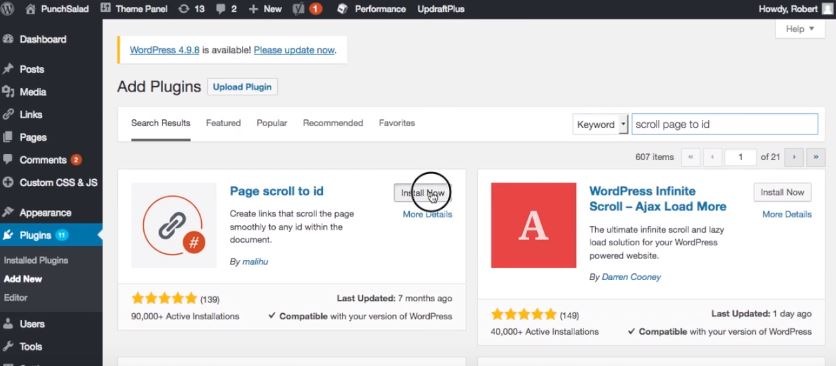
1. Przejdź do swoich wtyczek i dodaj nowe.

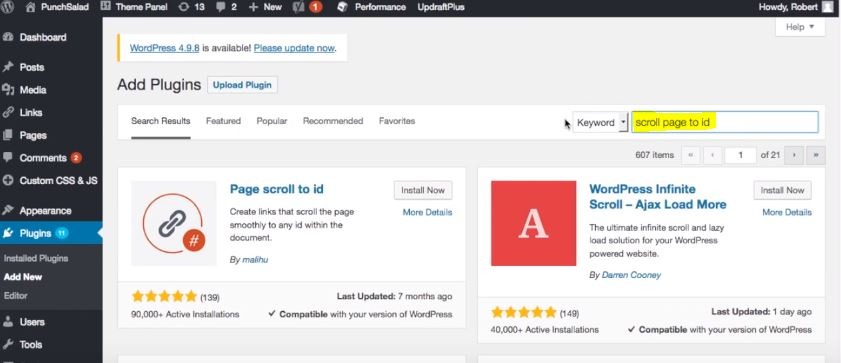
2. W polu wyszukiwania wpisz przewijanie strony.

3. Zainstaluj wtyczkę.

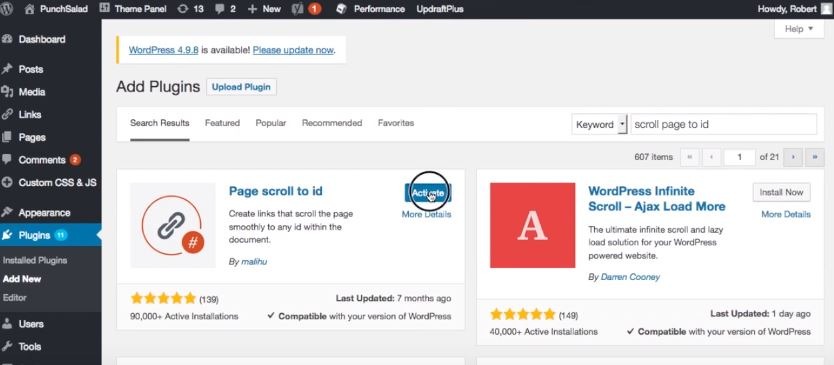
4. Aktywuj.

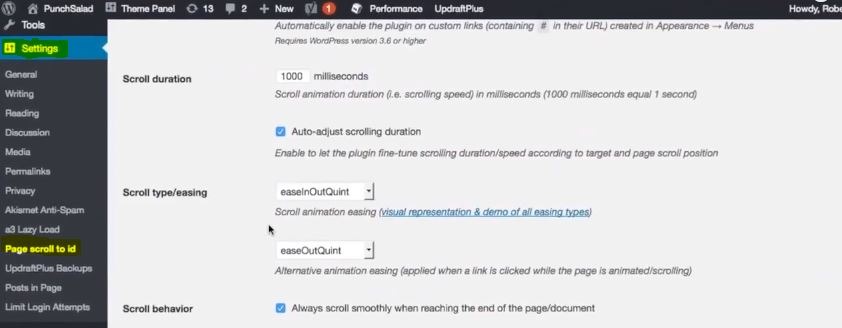
Teraz ta wtyczka ma wiele różnych ustawień i możesz się z nimi bawić.
Ustawienia znajdują się na lewym pasku menu: Ustawienia > Przewiń stronę do ID

Uważam, że wtyczka działa całkiem dobrze po wyjęciu z pudełka . Więc zachowam wszystko jako domyślne.
„Jedną rzeczą, o której należy pamiętać, jest to, że jeśli używasz leniwego ładowania , wtyczka może nie znaleźć odpowiedniego miejsca na stronie”.
Następnie skonfigurujmy link do kotwicy z wtyczką.
Jeśli skorzystałeś z powyższego samouczka, wróć do posta, który przygotowaliśmy wcześniej i usuń link i identyfikator.

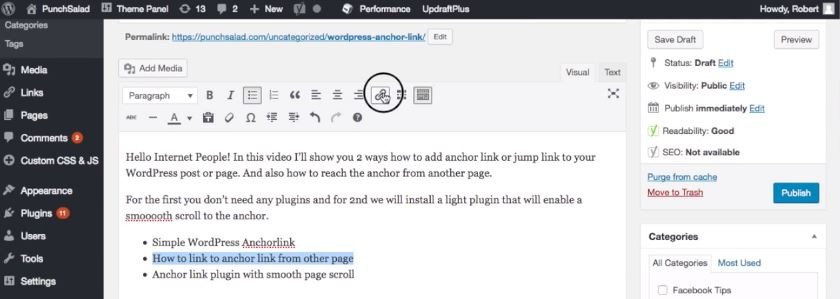
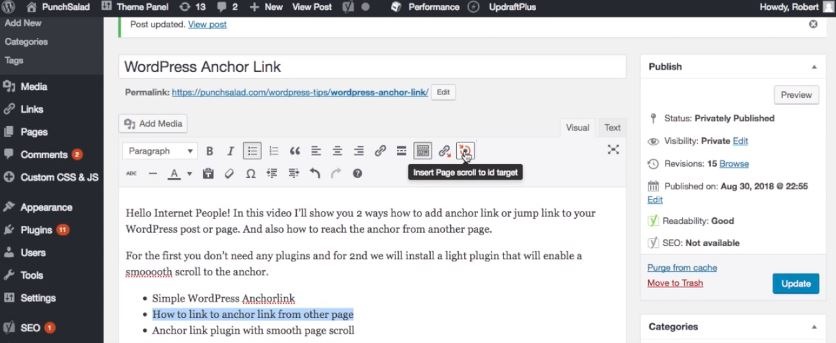
Jak widać, obok standardowych ikon edycji tekstu pojawiły się 2 nowe ikony.
Pierwszym z nich jest ustawienie linku , a ten z byczym okiem jest kotwicą lub celem linku.

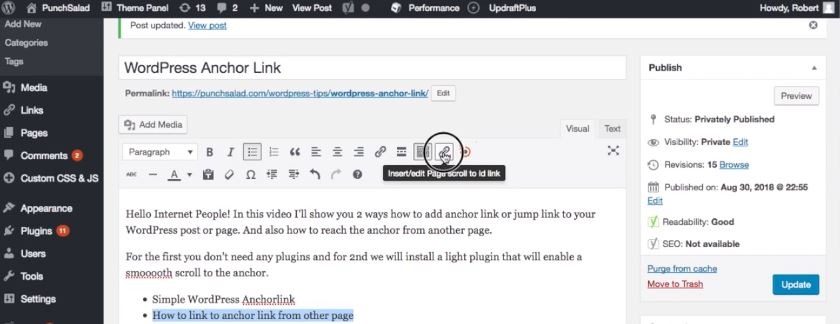
Najpierw dodajmy link do kotwicy, klikając ikonę linku.

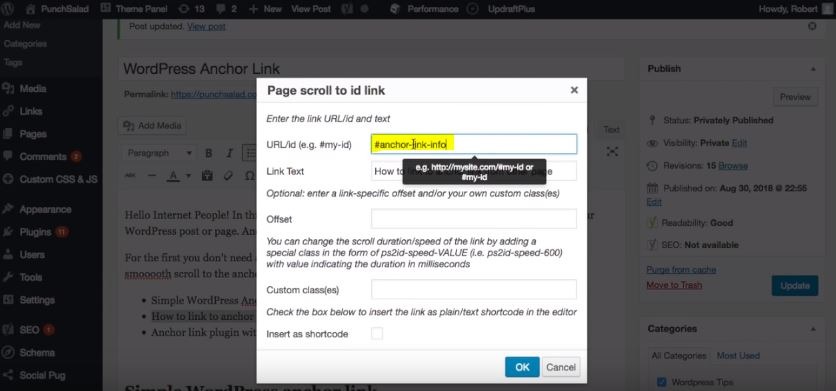
Pojawi się wyskakujące okienko i poprosi o adres URL.
Po prostu użyj identyfikatora z # , na przykład: #anchor-link-info.

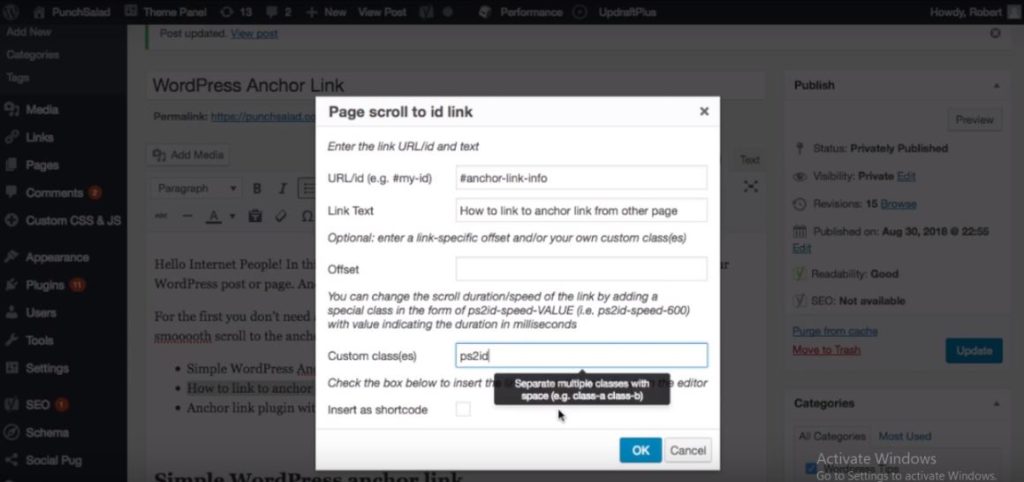
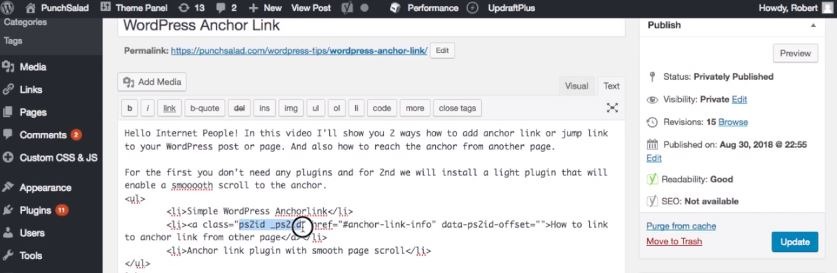
Ponadto musisz dołączyć niestandardową klasę „ps2id” , która nakazuje wtyczce przewijanie.

A jeśli spojrzymy na widok tekstu, zobaczysz, że dodał nową klasę ps2id.

Więc wszystko jest dobrze!

Następnie przewiń w dół do punktu, w którym chcesz dodać kotwicę.
Następnie umieść kursor tuż za nagłówkiem. ...

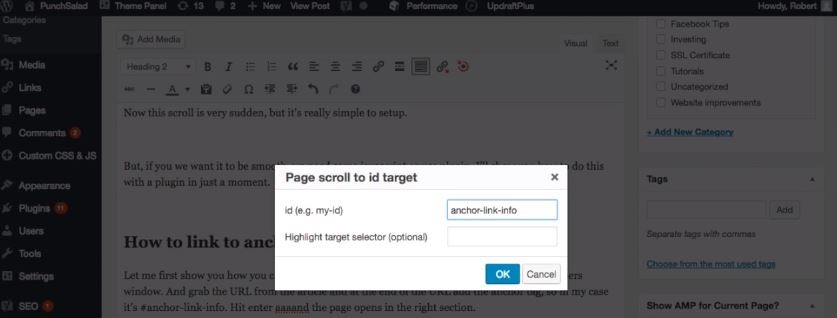
a następnie kliknij ikonę tarczy .
W międzyczasie dodaj ten sam id jak powyżej, ale bez # , czyli „informacja o linku do kotwicy”.

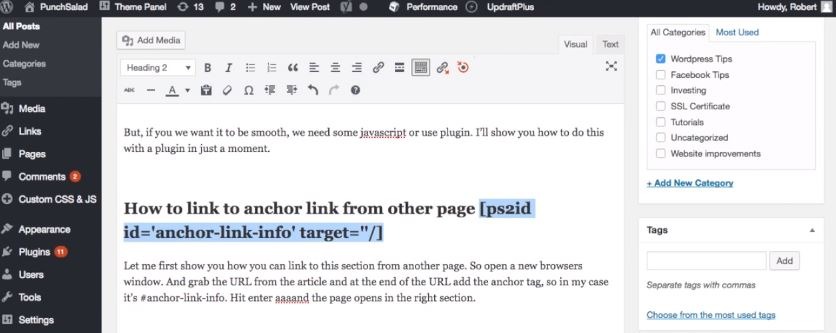
Zobaczysz, że wtyczka dodaje krótki kod .

W porządku, NIE pojawi się na stronie . Wystarczy, że powie WordPressowi, gdzie umieścić kotwicę.
Następnie zapisz zmiany .
Zobaczmy, jak wygląda na stronie.
Wystarczy odświeżyć stronę i kliknąć link …

Przewinie się płynnie do właśnie ustawionej kotwicy.
Jak widać krótki kod nie pojawia się nigdzie !
Zdumiewający! Prawda?
Możesz umieścić wiele kotwic na stronie , pamiętaj tylko o nadaniu im unikalnych identyfikatorów i utworzeniu linków.
Na przykład możesz zobaczyć, że identyfikatory tego artykułu to:
#prosty-wordpress-link do kotwicy
#kotwica-link-z-innej-strony
#kotwica-link-wtyczka
A linki znajdują się na górze strony w „Spisie treści”. Ułatwia to przewijanie do dowolnej sekcji.
To powiedziawszy, musiałem wyłączyć wtyczkę z leniwym ładowaniem , ponieważ mam leniwe ładowanie z moim wordpressem.
Teraz, gdy masz wyraźne doświadczenie użytkownika, zobacz, jak możesz poprawić szybkość strony za pomocą kilku wtyczek WordPress.
