Gutenberg 13.0, 여러 블록에 걸친 텍스트 선택, 새로운 스택 그룹 변형 및 주요 표지 블록 추가
게시 됨: 2022-04-15Gutenberg 13.0은 오늘 일찍 WordPress 플러그인 디렉토리에 상륙했습니다. WordPress 6.0과 함께 제공되어야 하는 최종 기능이 포함된 최근 릴리스 중 하나입니다.
더 두드러진 기능으로는 다중 블록 부분 텍스트 선택, 주요 이미지가 있는 표지 블록, 그룹을 위한 스택 변형 및 패턴 기반 페이지 생성이 있습니다. 그리고 파고들어야 할 것이 훨씬 더 있습니다.
나는 이 포스트에서 많은 큰 티켓 아이템을 다루었다. 하지만 출시의 전체 규모를 이해하려면 구텐베르크 13.0 출시 발표에 링크된 티켓을 확인하세요.
다른 주목할만한 하이라이트로는 열 블록에 대한 간격 지원, 웹 글꼴 최적화, 사이트 로고 및 게시물 추천 이미지 자리 표시자를 위한 이중톤, 플렉스 컨트롤이 있는 블록에 대한 수직 정렬이 있습니다.
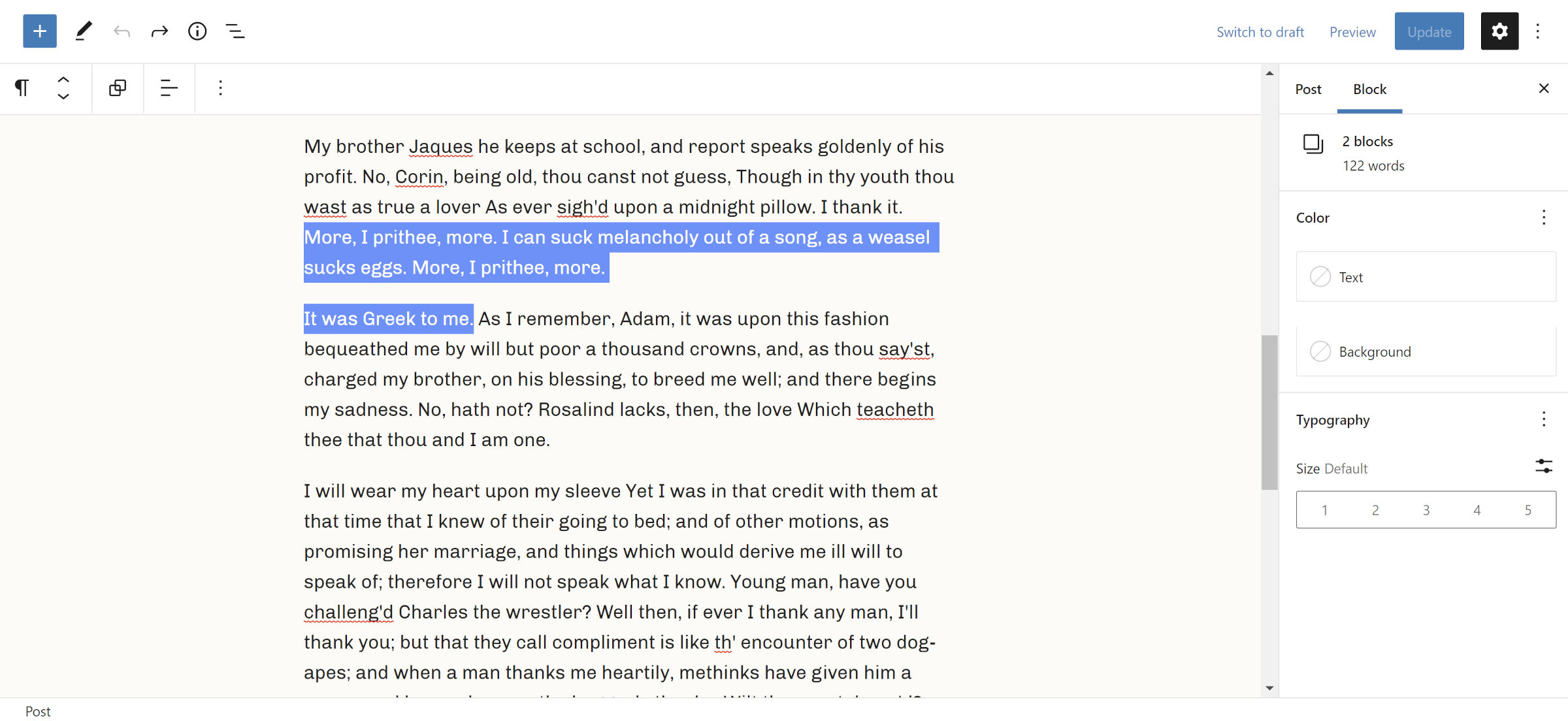
부분 텍스트 선택

이제 사용자는 단락, 제목, 목록 및 인용문과 같은 여러 서식 있는 텍스트 블록에서 텍스트를 선택할 수 있습니다. 과거에는 부분 텍스트를 강조 표시하면 자동으로 다중 블록 선택이 생성되어 일반적으로 바람직하지 않습니다.
변경 사항은 Enter 키를 눌러 선택한 텍스트를 삭제하고 새 블록을 만들고, Backspace 를 제거 및 역방향 병합, Del 키를 눌러 제거 및 정방향 병합을 지원합니다. 입력하면 선택한 텍스트가 새 입력으로 바뀝니다.
지난 달에 심층 게시물에서 이 새로운 기능을 다뤘습니다.
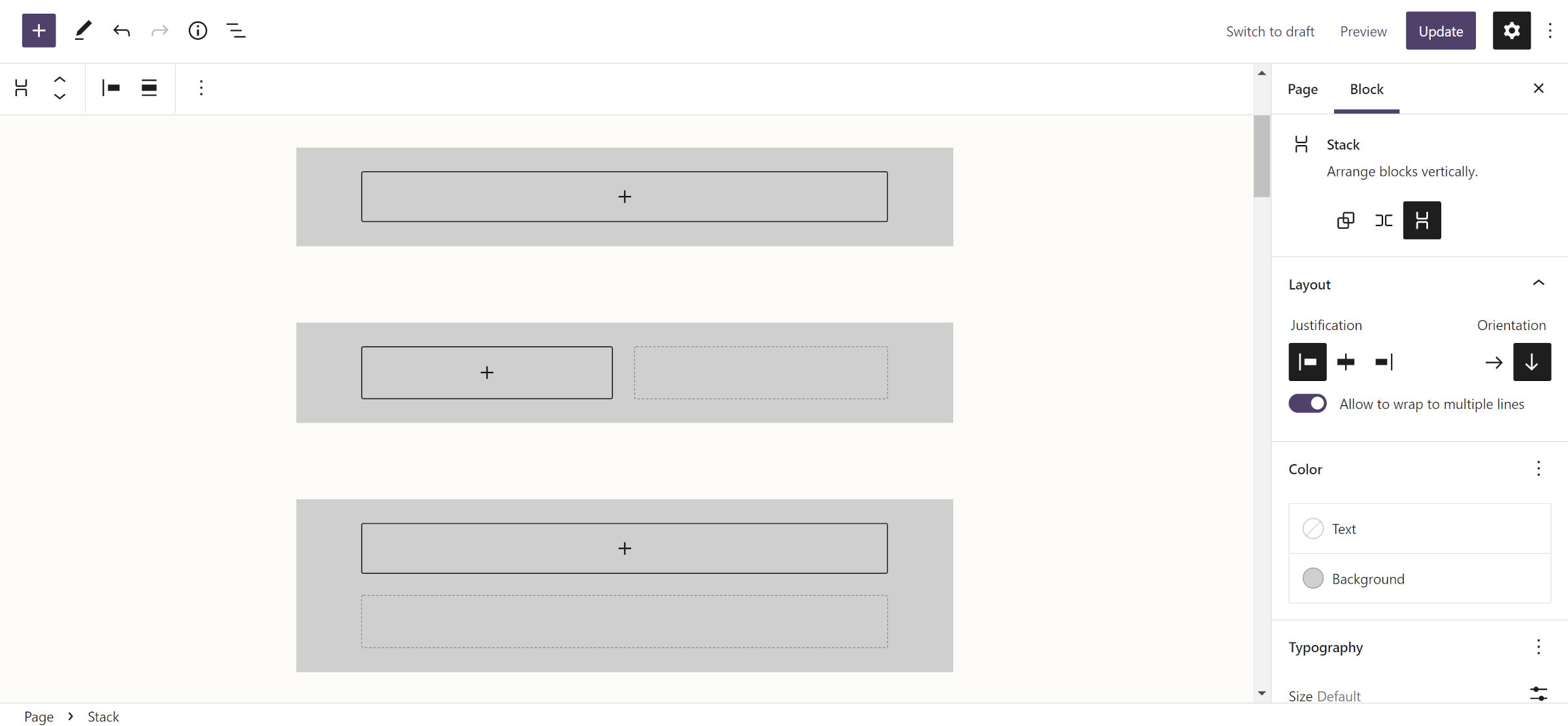
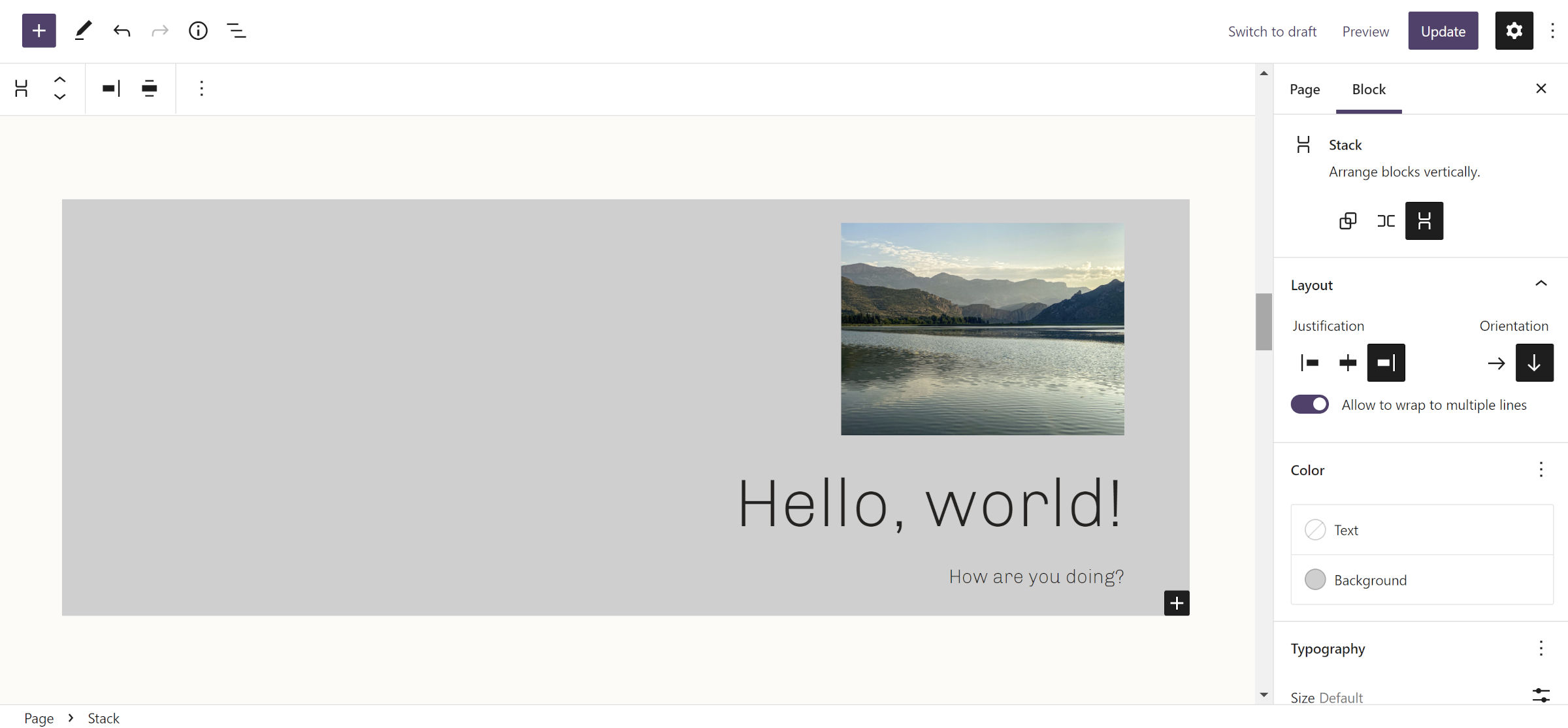
스택 및 그룹 변형

Gutenberg 13.0은 Group 블록에 대한 새로운 스택 변형을 도입합니다. 변경은 기본 출력과 행을 계산하여 모두 세 가지 변형을 만듭니다.
언뜻 보기에 Stack과 기본 Group 블록은 크게 다르지 않아 보일 수 있습니다. 결국 둘 다 세로로 쌓인 콘텐츠의 컨테이너입니다. 그러나 스택 변형은 기술적으로 흐름 레이아웃이 아니라 플렉스박스입니다. 차이점을 즉시 이해하지 못하는 최종 사용자에게 이것이 어떻게 작용할지 확신할 수 없습니다. 그러나 이것은 테마에서 고급 레이아웃을 구축하기 위한 환영 도구여야 합니다.
스택 변형은 모든 중첩 블록을 완전히 캡슐화하여 해당 정렬 컨트롤(예: 오른쪽 정렬, 너비 정렬 등)을 비활성화합니다. 그러나 스택 자체에는 콘텐츠를 왼쪽, 오른쪽 및 중앙에 정렬하기 위한 양쪽 맞춤 컨트롤이 있습니다.

불분명해 보일 수 있는 한 가지 설정은 "여러 줄로 줄 바꿈 허용"이라는 레이블이 지정된 컨트롤입니다. 적어도 하나의 잠재적인 사용 사례가 있습니다. 높이가 설정되어 있으면 스택 레이아웃도 수평이 될 수 있습니다. 그러나 이러한 높이 컨트롤은 현재 UI에 표시되지 않습니다.
행 변형도 처음 삽입할 때 훨씬 개선되었습니다. 이제 새로 삽입된 블록이 수평으로 배치된다는 명확한 표시기가 있습니다.
부분 텍스트 선택과 함께 사용자는 도구 모음을 통해 선택한 블록을 그룹, 행 또는 스택에 빠르게 넣을 수 있습니다.
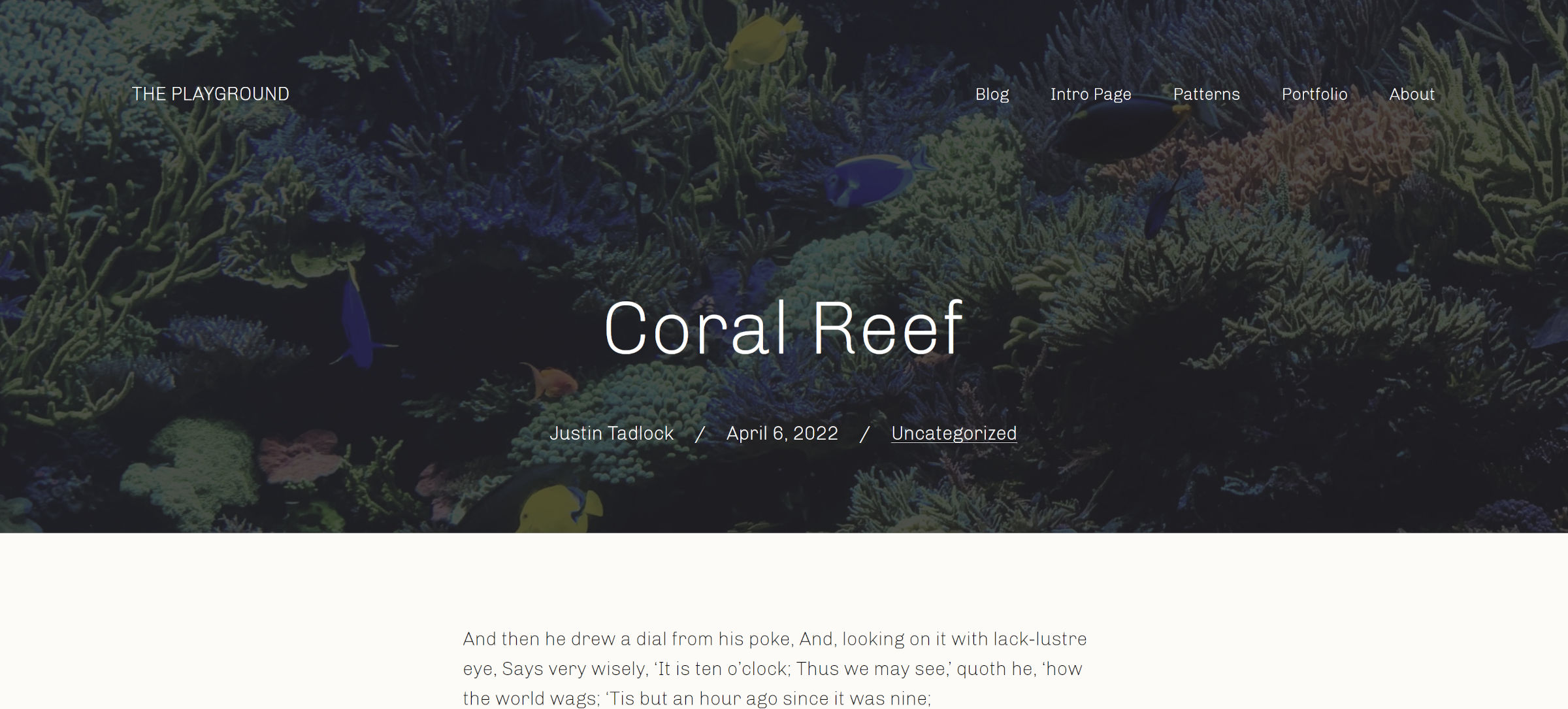
커버 블록 + 주요 이미지

이제 편집기에 표지를 삽입할 때 도구 모음에 새로운 "추천 이미지 사용" 토글이 있습니다. 스위치를 켜면 이미지 데이터가 블록에 연결됩니다.
새로운 기능이 테스트할 수 있을 만큼 빨리 출시되면 즐겨찾기를 선택하기 어려울 때가 있습니다. 그러나 Cover 블록 내에서 추천 이미지를 사용하는 것은 내가 가장 흥분하는 것 중 하나입니다. 나는 이미 많은 아이디어가 머릿속을 맴돌고 있으며, 그 중 몇 가지는 지난 주에 이 기능을 다룰 때 공유했습니다.
테마 작성자와 사용자가 테마로 무엇을 하는지 보고 싶습니다. 이것은 블록 테마에 대한 완전히 새로운 레이아웃 가능성의 세계를 엽니다.
전역 스타일 변형

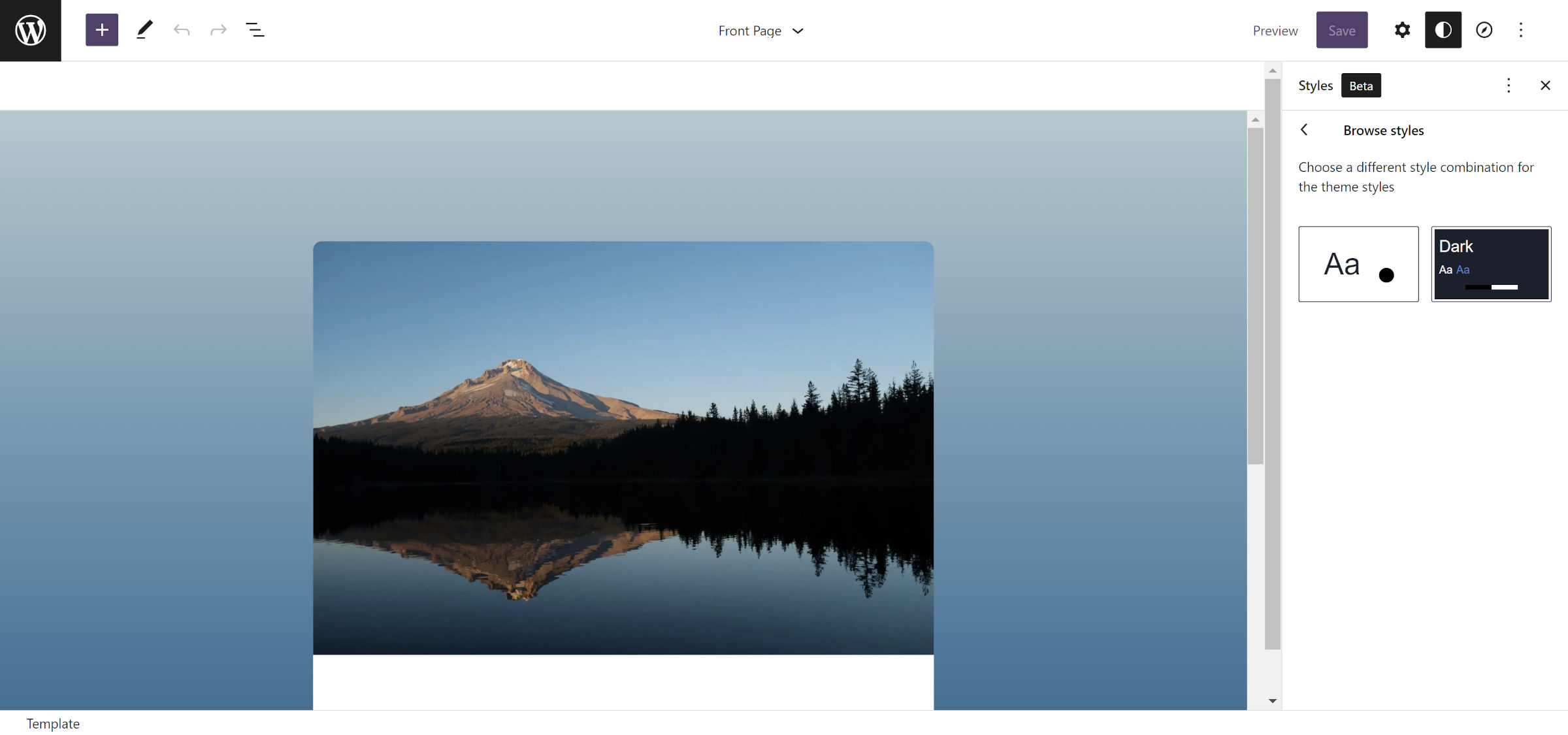
글로벌 스타일 변형 기능을 구체화하는 작업이 계속됩니다. Gutenberg 12.5와 함께 처음 출시된 이를 통해 테마 작성자는 사용자가 전환할 수 있는 여러 /styles/*.json 파일을 제공할 수 있습니다. 기본적으로 테마에 특정한 "스킨" 선택기입니다.

업데이트는 사람에게 친숙한 레이블에 대한 JSON 파일의 새 title 필드를 지원합니다. 그렇지 않으면 확장자가 없는 파일 이름으로 대체됩니다.
사용자가 UI에서 스타일 카드를 가리키면 뒤집혀서 제목과 변형에 사용할 수 있는 더 많은 색상이 표시됩니다. 불행히도 상자의 뒤집힌 버전은 테마에 의해 정의된 처음 4가지 색상을 가져옵니다. 이것은 때때로 변형의 멋지고 깨끗한 쇼케이스를 초래할 수 있습니다. 또한 스타일 자체에 대해 사용자에게 유용한 정보를 제공하지 않는 눈에 거슬릴 수도 있습니다.
테마 작성자는 *.json 파일에서 색상 정의를 조정하여 이를 제어할 수 있습니다. 그러나 그것은 기껏해야 해킹입니다. 이 방법론은 공식적이지 않기 때문에 미래에 작동할 것이라는 보장이 없습니다. 또한, 정리 정돈을 좋아하는 사람들을 위해 무질서한 코드를 빠르게 생성할 수 있습니다.
새로운 국경 통제 구성요소

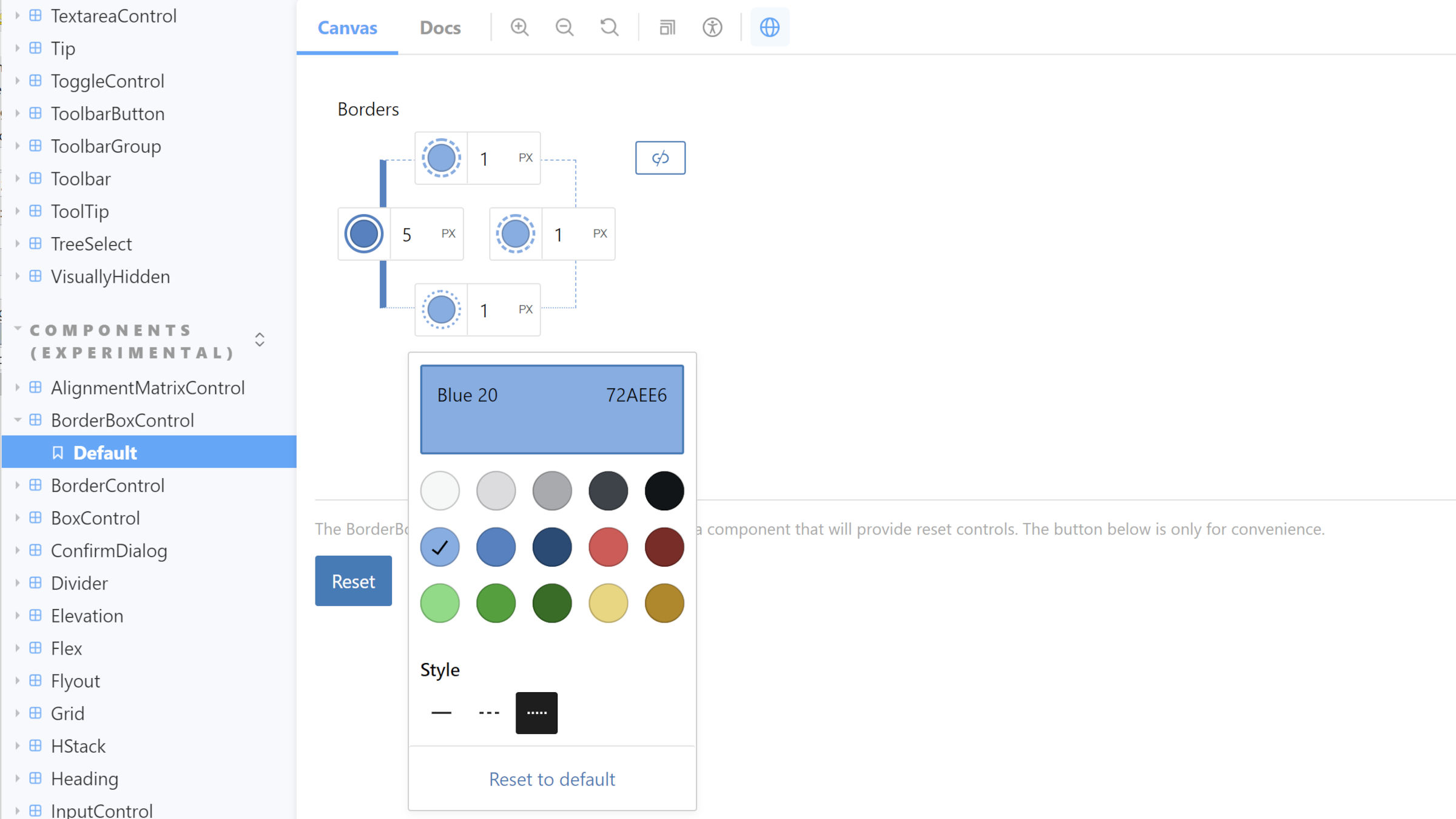
Gutenberg 13.0은 새로운 BorderControl 및 BorderBoxControl 구성 요소를 도입했습니다. 이것은 이전 경계 디자인 도구 구현의 정밀 검사입니다. 결국 사용자는 테두리 지원을 선택하는 블록에 대해 네 면 모두의 테두리 너비, 스타일 및 색상을 정의할 수 있습니다. 또한 테마 작성자는 theme.json 을 통해 동일한 수준의 세밀한 제어 권한을 갖게 됩니다.
현재 새 구성 요소를 사용할 수 있지만 블록 지원은 Gutenberg 13.1까지 예정되어 있지 않습니다. 기술적으로 이미 플러그인의 개발 버전에 병합되었습니다.
패턴으로 새 페이지 만들기

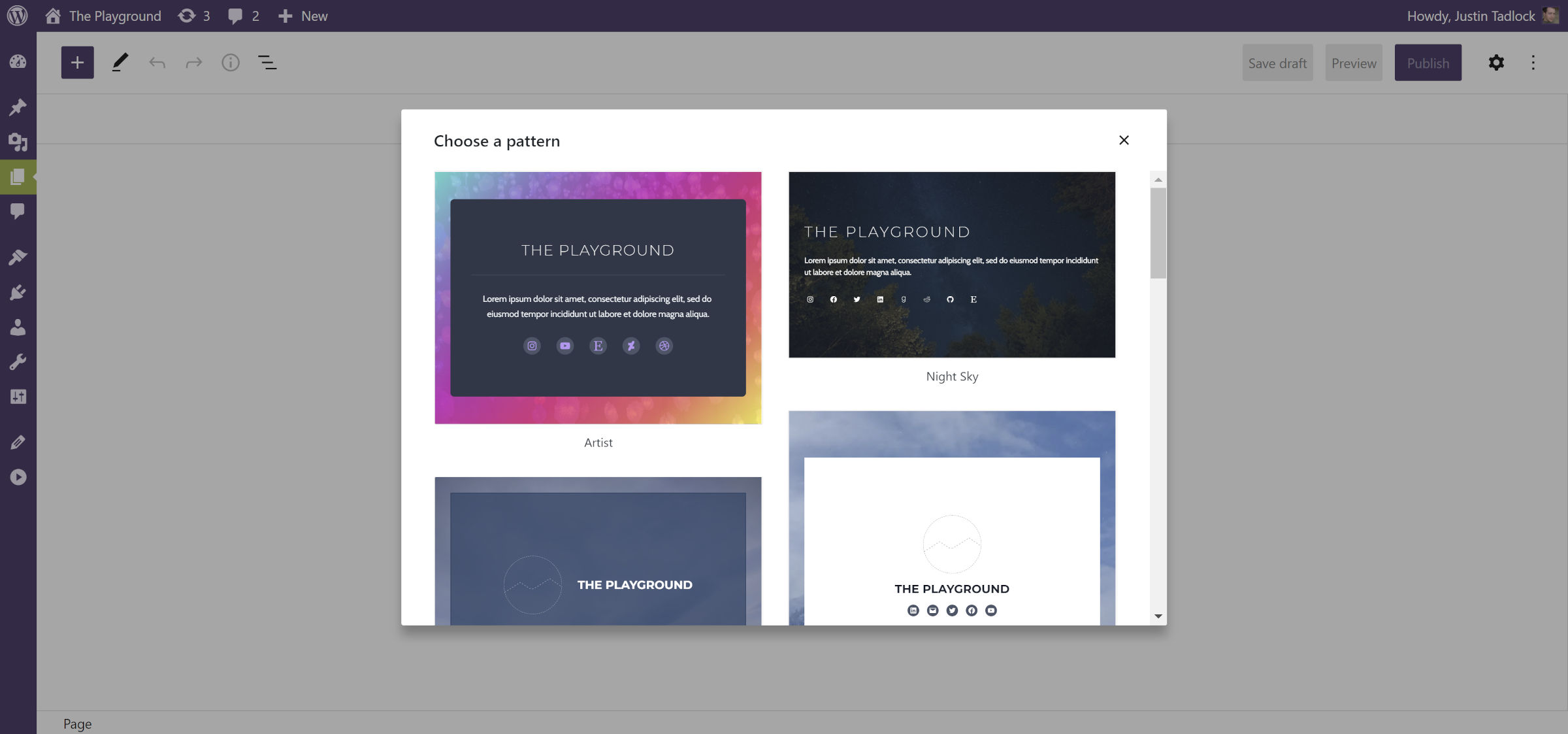
복잡한 페이지 레이아웃을 만드는 것이 더 간단해졌습니다. 새 페이지를 추가하면 화면 위에 모달이 팝업됩니다. 이를 통해 사용자는 "콘텐츠" 패턴 목록에서 페이지에 삽입할 패턴을 선택할 수 있습니다. 이것은 정보/프로파일 레이아웃을 생성하기 위한 몇 개의 블록만큼 간단할 수 있습니다. 또는 전면적인 전면 디자인일 수 있습니다. 그 시점부터 사용자는 자신의 사이트에 특정한 부분을 사용자 지정할 수 있습니다.
이 기능은 core/post-content 블록 유형에 대한 사용자 정의 패턴을 등록하는 테마 작성자에 따라 달라집니다. 그렇지 않으면 사용자에게 기본 편집기만 표시됩니다. 다음 달에 WordPress 6.0과 함께 출시될 이 새로운 기능을 선보일 방법을 실험하기 시작해야 합니다.
댓글 쿼리 루프가 게시물 댓글 블록을 대체합니다.

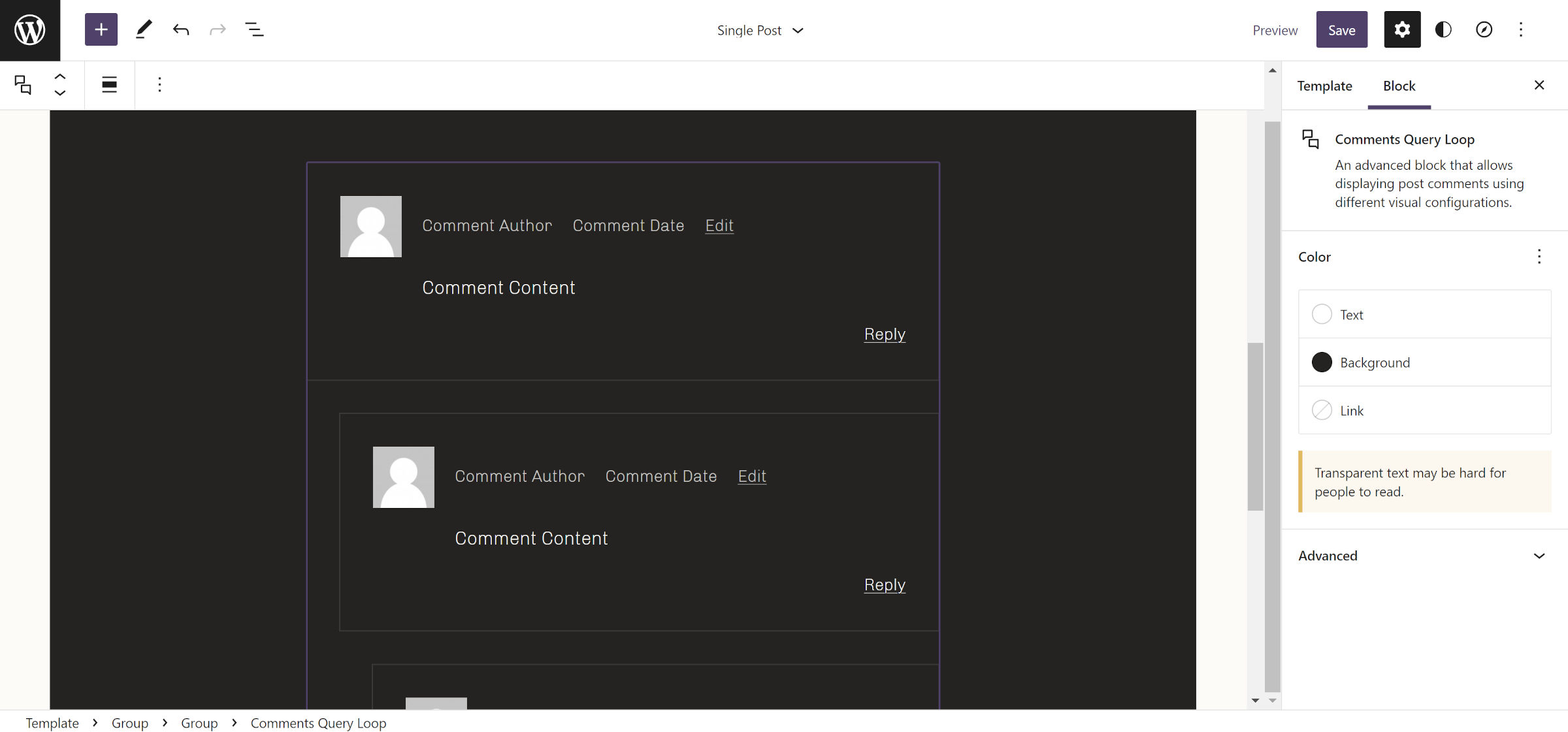
기존 댓글 게시 블록은 더 이상 사용되지 않으며 새로운 댓글 쿼리 루프 및 관련 블록이 사용됩니다. 다른 더 이상 사용되지 않는 블록과 마찬가지로 계속 작동합니다. 그러나 삽입기에는 표시되지 않습니다.
Comments Query Loop는 훨씬 더 나은 디자이너와 사용자 경험을 제공합니다. 그러나 최소한 Gutenberg 13.0에서 대체하는 솔루션과 기능 패리티가 아직 없습니다.
누락된 주석 ID 및 클래스와 같은 이전 범위에서 언급한 일부 문제는 이미 트렁크에서 해결되었습니다. 그러나 'X 답글 포스트' 제목에 대한 솔루션은 아직 없습니다. 나는 이것과 나머지 주름이 앞으로 몇 주 안에 다림질 될 것으로 기대합니다. 그러나 최신 기술을 기반으로 하는 테마 작성자는 기존 문제를 염두에 두어야 합니다.
