Gutenberg 13.0 adaugă selecție de text pe mai multe blocuri, o nouă variantă de grup de stivă și blocuri de copertă recomandate
Publicat: 2022-04-15Gutenberg 13.0 a ajuns astăzi mai devreme în directorul de pluginuri WordPress. Este una dintre cele mai importante versiuni din ultimul timp, care conține caracteristicile finale care ar trebui să fie livrate cu WordPress 6.0.
Caracteristicile mai proeminente includ selecția parțială a textului cu mai multe blocuri, blocurile de acoperire cu imagini prezentate, o variantă de stivă pentru grupuri și crearea de pagini bazată pe modele. Și mai sunt multe de săpat.
Am acoperit multe dintre articolele cu bilete mari în această postare. Cu toate acestea, pentru a înțelege întreaga amploare a lansării, consultați biletele legate în anunțul de lansare Gutenberg 13.0.
Alte atracții notabile includ suportul pentru spațierea blocului de coloane, optimizarea fonturilor web, duotonurile pentru substituenții pentru logo-ul site-ului și postați imaginea prezentată și aliniamentele verticale pentru blocurile cu controale flexibile.
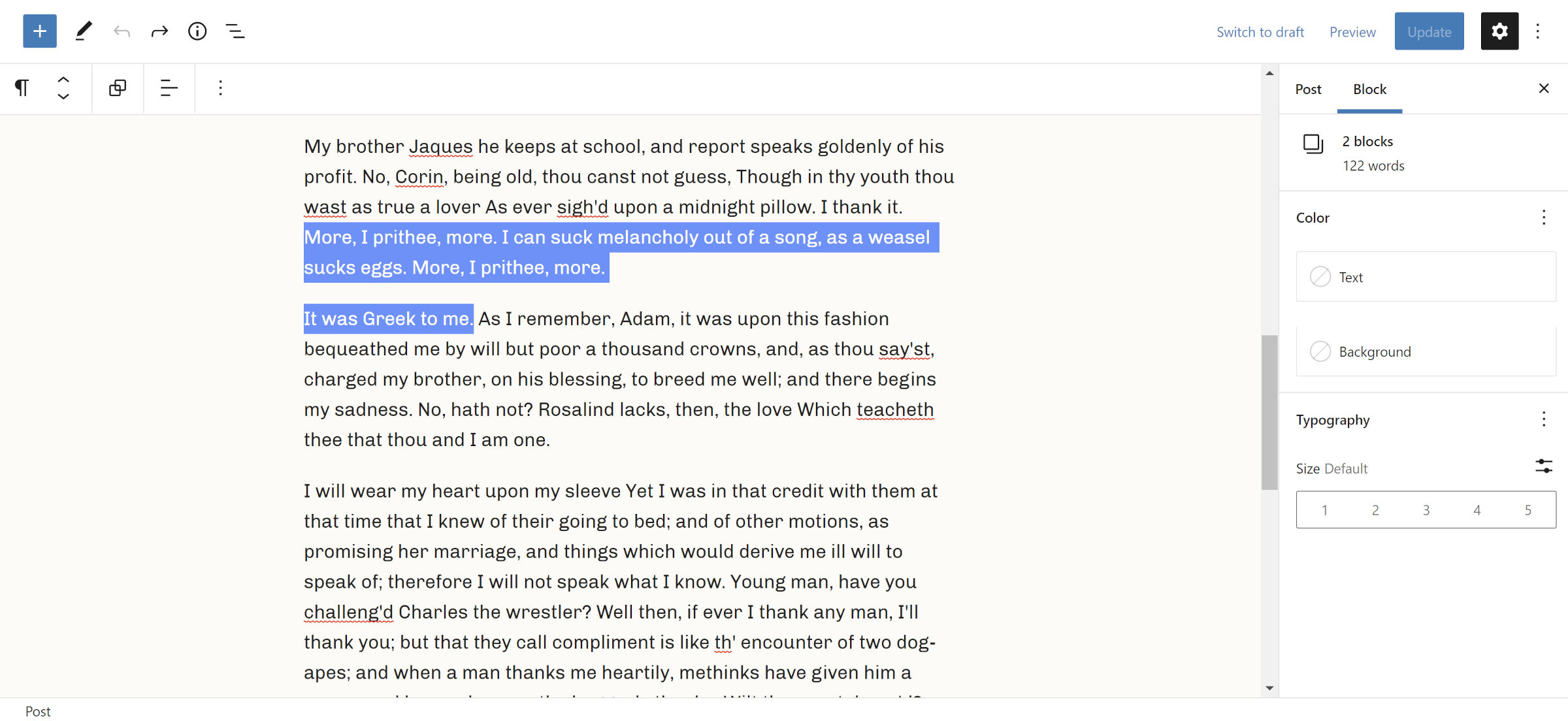
Selectare parțială a textului

Utilizatorii pot selecta acum text în mai multe blocuri de text îmbogățit, cum ar fi Paragraf, Titlu, Listă și Citat. În trecut, evidențierea textului parțial crea automat o selecție cu mai multe blocuri, ceea ce de obicei nu este de dorit.
Modificarea acceptă apăsarea tastei Enter pentru a șterge textul selectat și a crea un nou bloc, Backspace pentru eliminarea și îmbinarea înapoi și Del pentru eliminarea și îmbinarea înainte. Tastarea va înlocui textul selectat cu noua intrare.
Am acoperit această nouă funcție într-o postare aprofundată luna trecută.
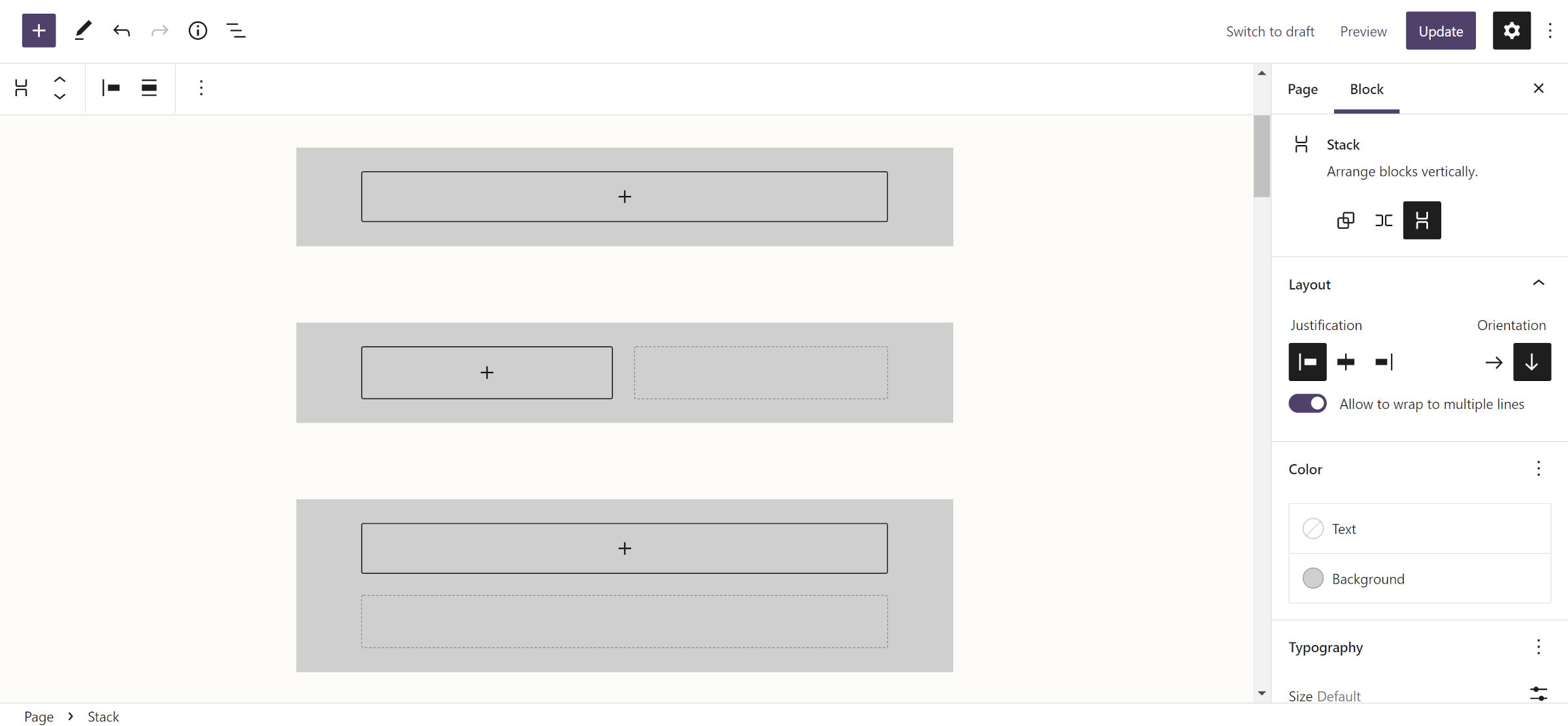
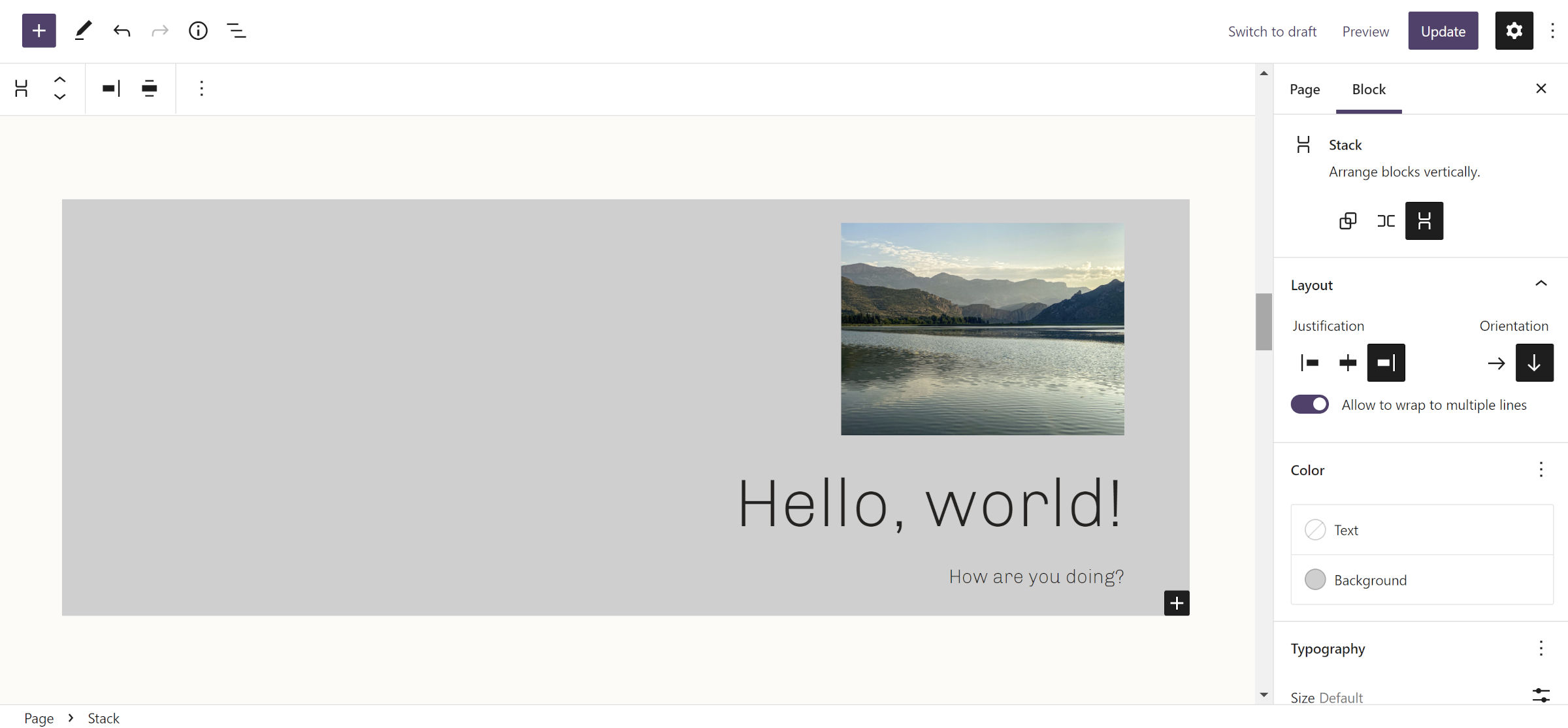
Variații de stivă și grupare

Gutenberg 13.0 introduce o nouă variantă Stack pentru blocul Group. Modificarea creează trei variații în total, numărând rezultatul implicit și rândul.
La prima vedere, Stack și blocul implicit Group nu pot părea foarte diferite. La urma urmei, ambele sunt containere pentru conținut stivuit vertical. Cu toate acestea, varianta Stack este, din punct de vedere tehnic, o casetă flexibilă, mai degrabă decât un aspect de flux. Nu sunt sigur cum va evolua acest lucru pentru utilizatorii finali care ar putea să nu înțeleagă imediat distincția. Cu toate acestea, acesta ar trebui să fie un instrument binevenit pentru crearea unor aspecte mai avansate în teme.
Variația Stack încapsulează în întregime toate blocurile imbricate, dezactivând controalele de aliniere ale acestora (de exemplu, alinierea la dreapta, alinierea lată etc.). Cu toate acestea, Stiva în sine are controale de justificare pentru alinierea conținutului la stânga, la dreapta și la centru.

O setare care poate părea neclară este controlul etichetat „Permiteți încheierea în mai multe linii”. Există cel puțin un caz potențial de utilizare pentru asta. Este posibil ca un aspect stivuit să fie și orizontal dacă există o înălțime setată. Cu toate acestea, nu este afișat în prezent un astfel de control al înălțimii în interfața de utilizare.
Variația Row este, de asemenea, mult îmbunătățită la prima introducere. Există acum un indicator clar că blocurile nou introduse sunt așezate orizontal.
Pe lângă selecția parțială a textului, utilizatorii pot pune rapid blocurile selectate într-un grup, rând sau stivă prin bara de instrumente.
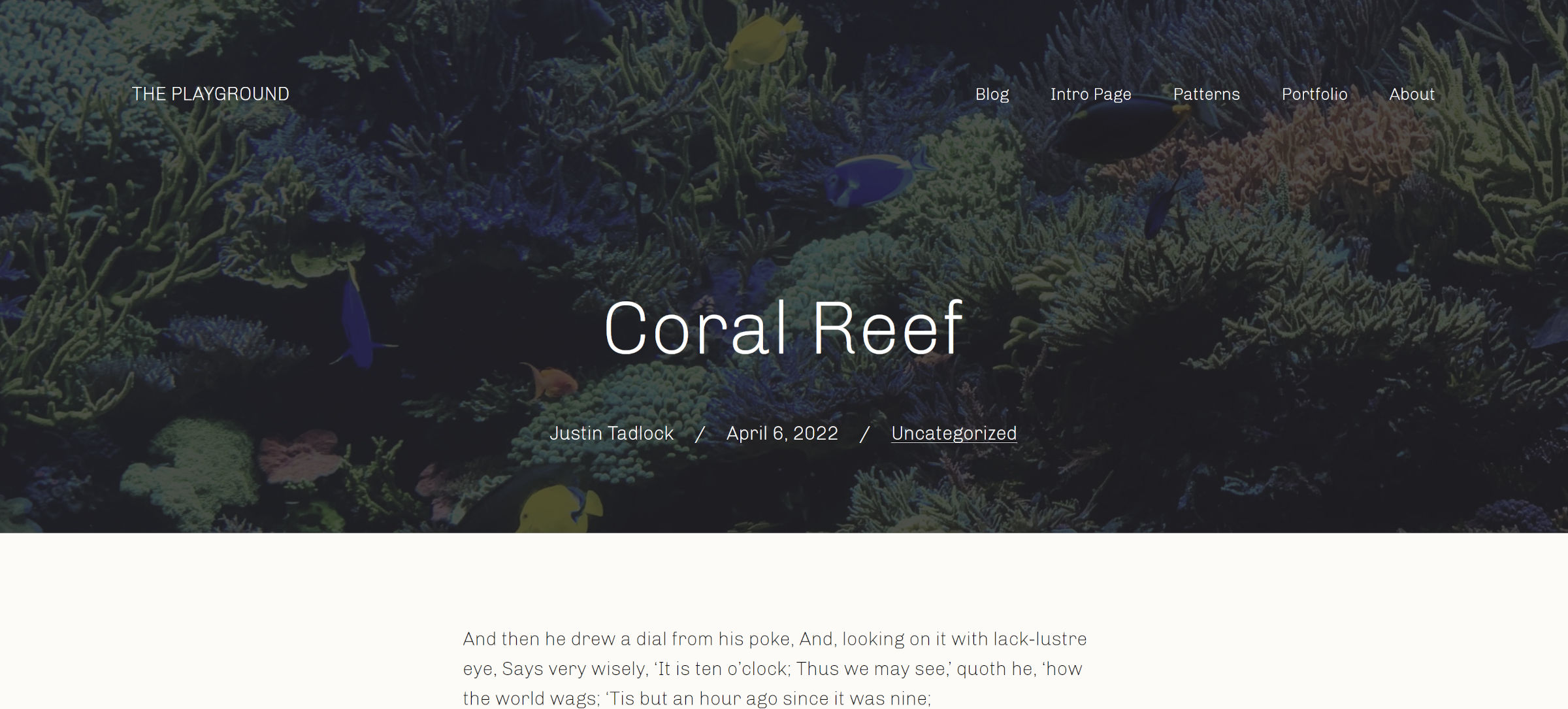
Bloc de copertă + Imagine recomandată

Există acum o nouă comutare „Utilizați imaginea prezentată” în bara de instrumente când inserați o copertă în editor. Pornirea acesteia leagă datele imaginii de bloc.
Uneori este greu să alegeți favorite atunci când noile funcții ajung la fel de repede pe cât le puteți testa. Cu toate acestea, utilizarea imaginilor prezentate în blocurile Cover este cu ușurință unul dintre lucrurile de care sunt cel mai încântat. Am deja o mulțime de idei în cap, dintre care câteva le-am împărtășit când am acoperit această funcție săptămâna trecută.
Sunt nerăbdător să văd ce fac autorii și utilizatorii de teme cu ea. Acest lucru deschide o lume cu totul nouă de posibilități de aspect pentru temele bloc.

Variații globale de stil

Lucrările continuă pentru a consolida caracteristica globală a variațiilor de stil. Lansat pentru prima dată cu Gutenberg 12.5, permite autorilor de teme să trimită mai multe fișiere /styles/*.json care utilizatorii pot comuta. În esență, este un selector de „skins” specific temei.
Actualizarea acceptă un nou câmp de title în fișierele JSON pentru o etichetă prietenoasă pentru oameni. În caz contrar, revine la numele fișierului fără extensie.
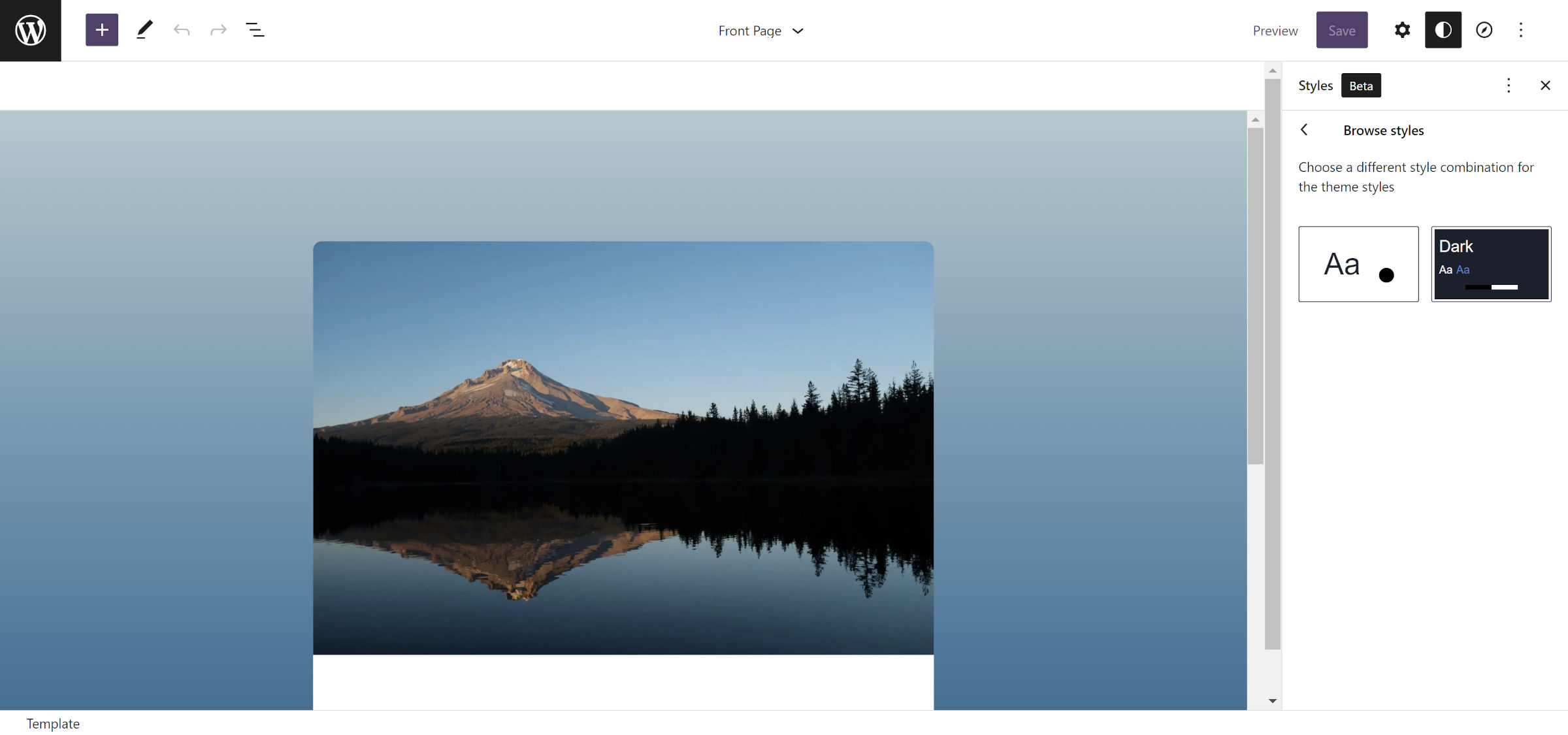
Când un utilizator trece cu mouse-ul pe un card de stil în interfața de utilizare, îl întoarce pentru a dezvălui titlul și mai multe culori disponibile pentru variație. Din păcate, versiunea inversată a cutiei trage primele patru culori definite de temă. Acest lucru poate duce uneori la o vitrină plăcută și curată a variației. Poate fi, de asemenea, o criză în ochi care nu oferă utilizatorului informații utile despre stilul în sine.
Autorii de teme pot controla acest lucru prin manevrarea definițiilor de culoare în fișierele lor *.json . Dar, este un hack, în cel mai bun caz. Deoarece această metodologie nu este oficială, nu există nicio garanție că va funcționa în viitor. În plus, este o modalitate rapidă de a crea cod dezorganizat pentru cei cărora le place să păstreze lucrurile ordonate.
Noi componente de control la frontieră

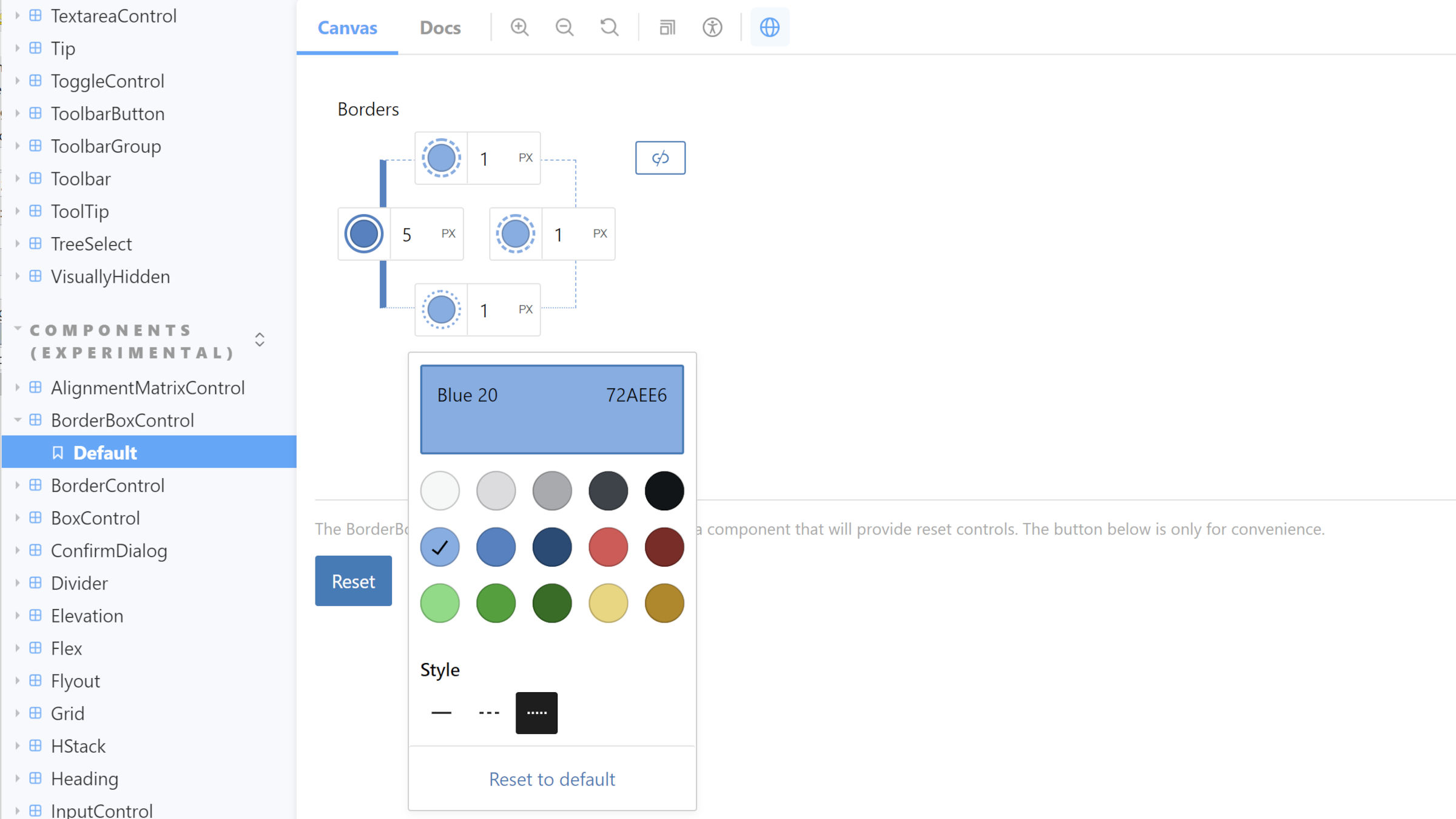
Gutenberg 13.0 a introdus noi componente BorderControl și BorderBoxControl . Aceasta este o revizuire a implementării anterioare a instrumentului de proiectare a frontierei. În cele din urmă, va permite utilizatorilor să definească lățimea, stilul și culoarea chenarului pentru toate cele patru laturi pentru blocurile care optează pentru suportul pentru chenar. În plus, autorii de teme vor avea același nivel de control fin prin intermediul theme.json .
În timp ce noile componente sunt disponibile acum, suportul bloc nu este programat până la Gutenberg 13.1. Din punct de vedere tehnic, este deja îmbinat în versiunea de dezvoltare a pluginului.
Creați pagini noi cu modele

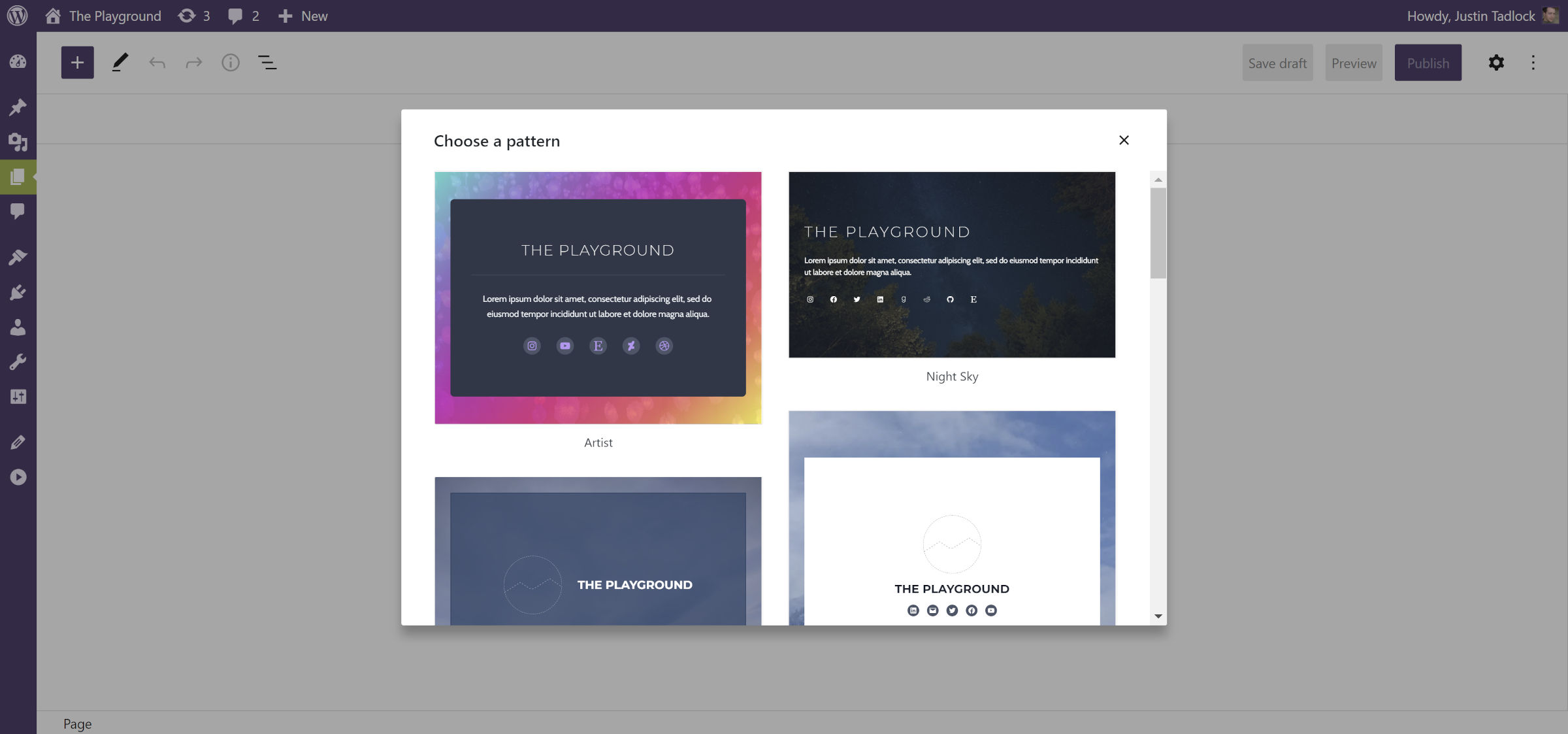
Crearea unor aspecte complexe de pagină a devenit mai simplă. Când adăugați o pagină nouă, un modal apare pe ecran. Permite utilizatorilor să selecteze dintr-o listă de modele de „conținut” pentru a le insera în pagină. Acest lucru poate fi la fel de simplu ca câteva blocuri pentru a crea un aspect despre/profil. Sau, poate fi un design complet pe prima pagină. Din acel moment, utilizatorii pot personaliza părțile specifice site-urilor lor.
Această caracteristică depinde de autorii de teme care înregistrează modele personalizate pentru tipul de bloc de core/post-content . În caz contrar, utilizatorii vor vedea doar editorul implicit. Tematicii ar trebui să înceapă să experimenteze modul în care pot prezenta această nouă caracteristică, pe măsură ce aterizează alături de WordPress 6.0 luna viitoare.
Bucla de interogare de comentarii înlocuiește blocul de comentarii postați

Blocul existent Post Comments a fost retras în favoarea noii bucle de interogare de comentarii și a blocurilor asociate. Va funcționa în continuare, ca și în cazul altor blocuri depreciate. Cu toate acestea, nu va apărea în insertor.
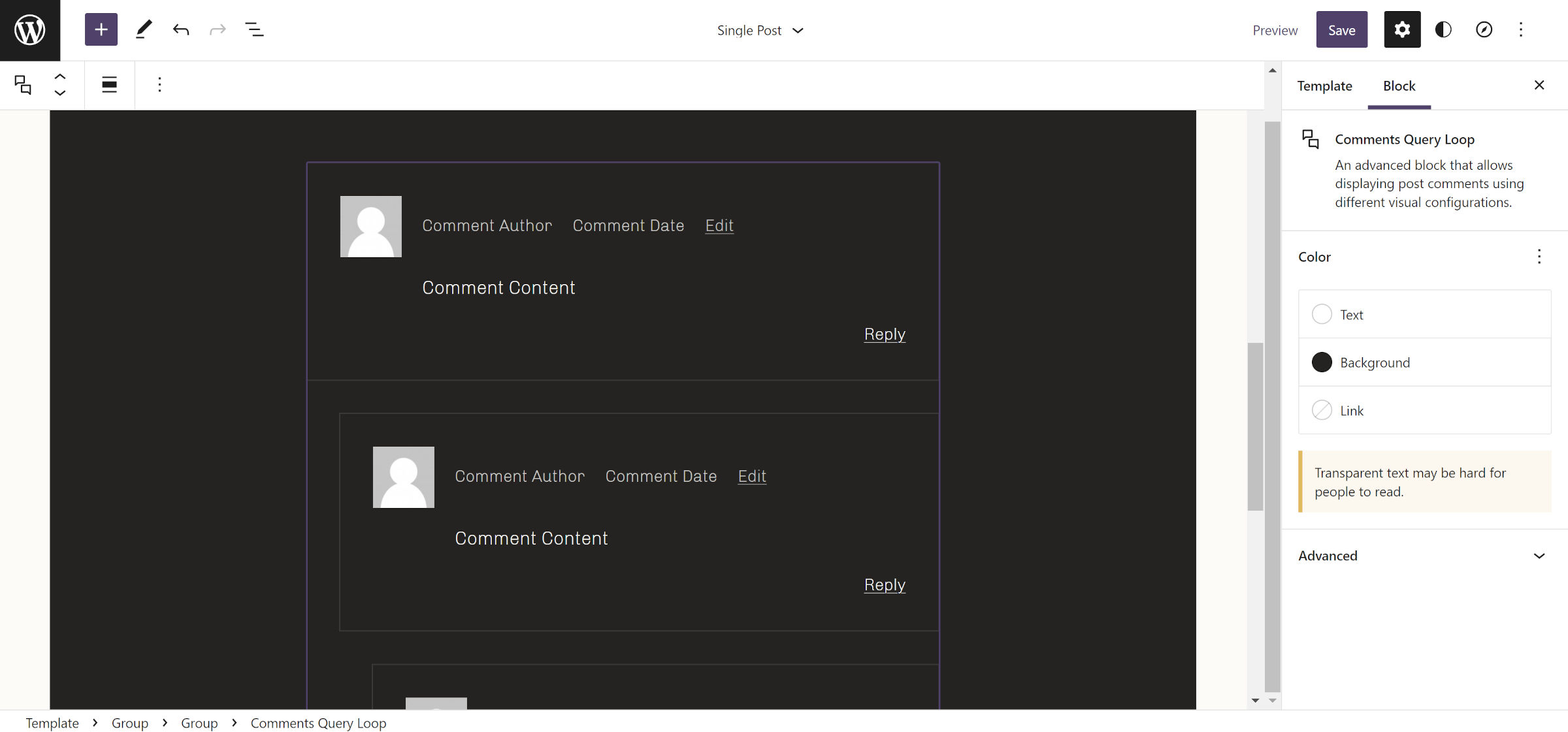
Comentarii Query Loop oferă o experiență mult mai bună pentru designer și utilizator. Cu toate acestea, nu are încă paritate de caracteristici cu soluția pe care o înlocuiește, cel puțin în Gutenberg 13.0.
Unele dintre problemele pe care le-am notat în acoperirea mea anterioară, cum ar fi ID-ul comentariilor și clasele lipsă, au fost deja abordate în trunk. Cu toate acestea, nu există încă o soluție pentru titlul „X răspunsuri la Postare”. Mă aștept ca aceasta și ridurile rămase să fie eliminate în săptămânile următoare. Cu toate acestea, autorii de teme care se bazează pe marginea de sânge ar trebui să fie atenți la problemele existente.
