Gutenberg 13.0は、複数のブロック、新しいスタックグループのバリエーション、および注目のカバーブロックにまたがるテキスト選択を追加します
公開: 2022-04-15Gutenberg 13.0は、本日、WordPressプラグインディレクトリに上陸しました。 これは最近リリースされたより重いリリースの1つであり、WordPress6.0に付属する最終機能が含まれています。
より顕著な機能には、マルチブロックの部分的なテキスト選択、注目の画像を含むカバーブロック、グループのスタックバリエーション、およびパターンベースのページ作成が含まれます。 そして、掘り下げることがもっとたくさんあります。
この投稿では、高額商品の多くを取り上げました。 ただし、リリースの全体像を理解するには、Gutenberg13.0リリースアナウンスにリンクされているチケットを確認してください。
その他の注目すべきハイライトには、Columnブロックの間隔のサポート、Webフォントの最適化、サイトロゴとPost Features Imageプレースホルダーのデュオトン、およびフレックスコントロールを備えたブロックの垂直方向の配置が含まれます。
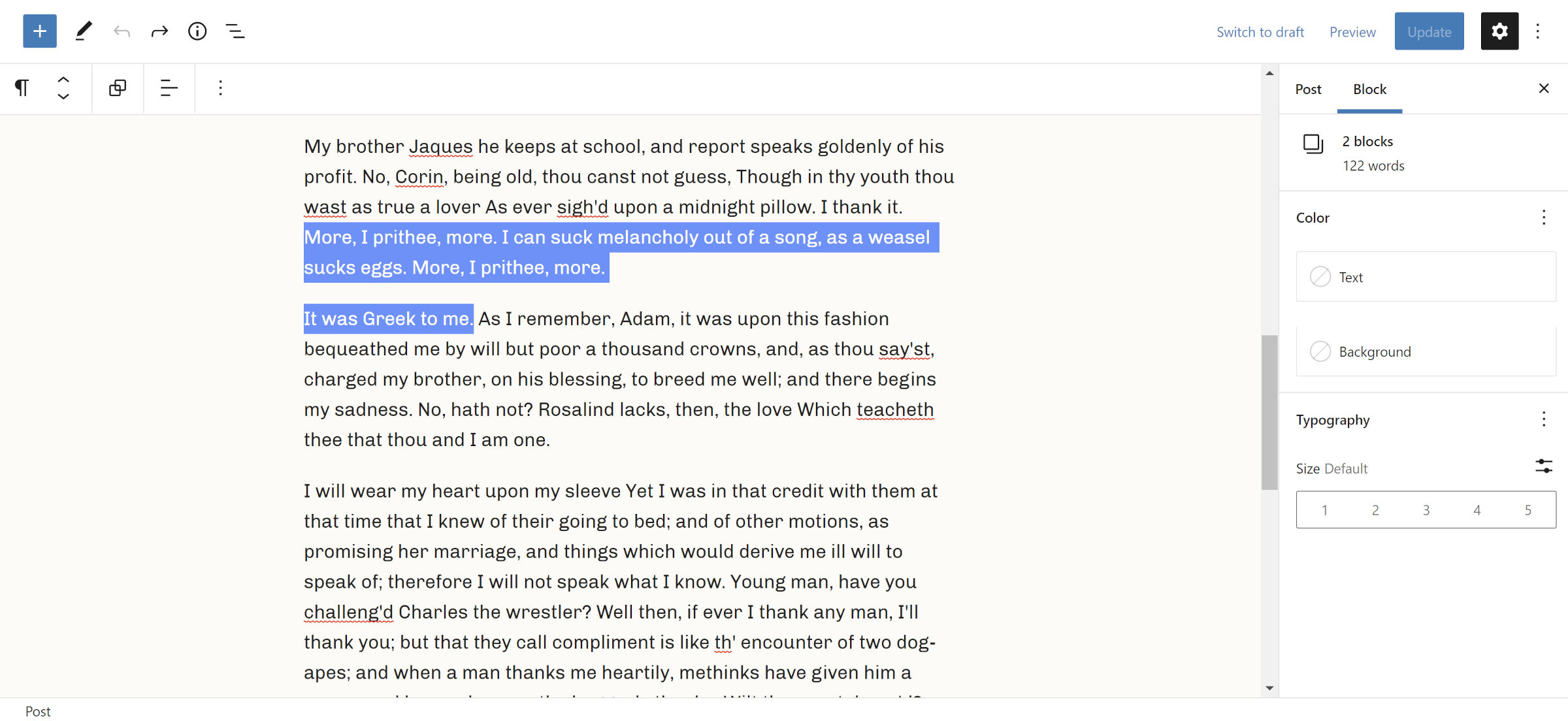
部分的なテキストの選択

ユーザーは、段落、見出し、リスト、引用など、複数のリッチテキストブロックからテキストを選択できるようになりました。 以前は、部分的なテキストを強調表示すると、マルチブロックの選択が自動的に作成されていましたが、これは通常は望ましくありません。
この変更では、 Enterキーを押して選択したテキストを削除して新しいブロックを作成し、 Backspaceキーを押して削除して後方マージし、 Delキーを押して削除して前方マージすることがサポートされています。 入力すると、選択したテキストが新しい入力に置き換えられます。
この新機能については、先月の詳細な投稿で取り上げました。
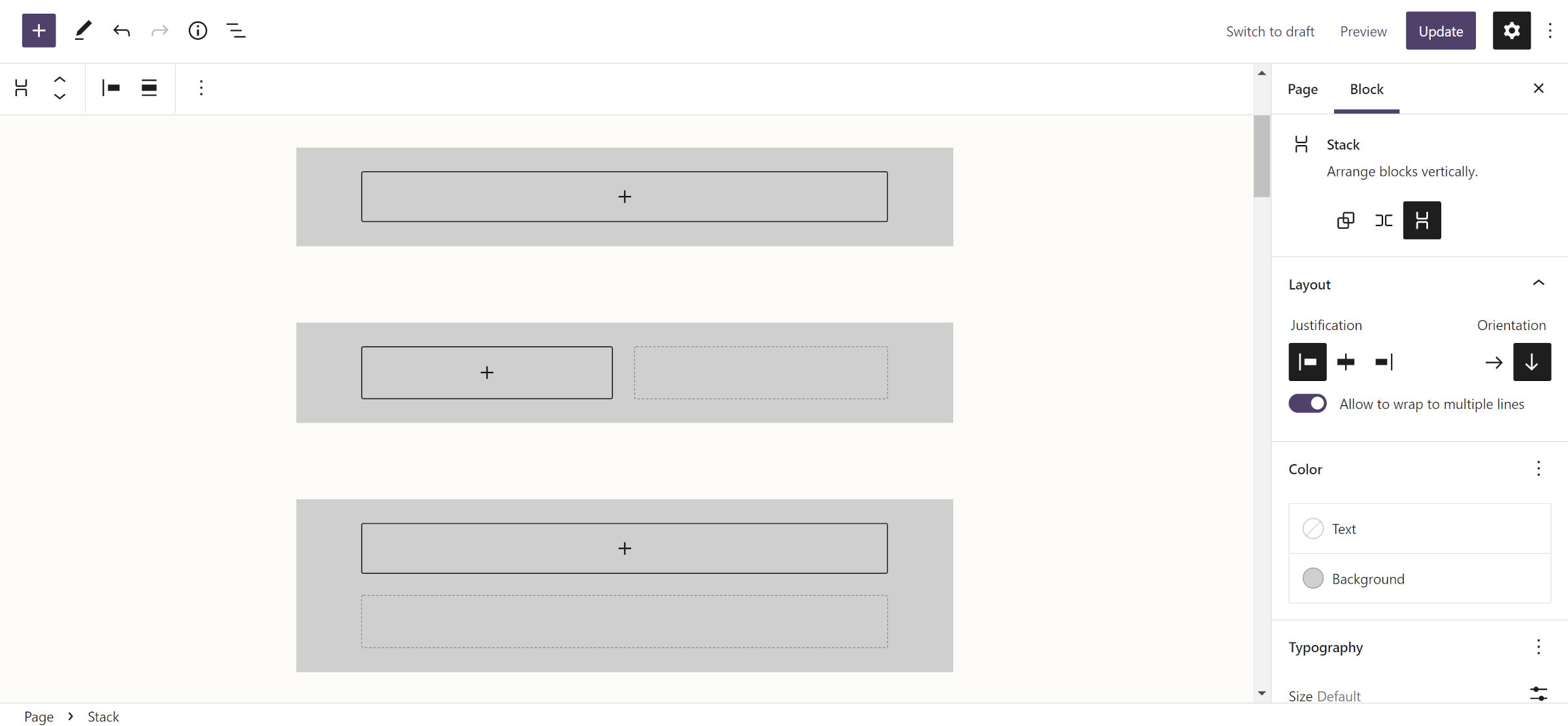
スタックとグループのバリエーション

Gutenberg 13.0では、Groupブロックに新しいスタックバリエーションが導入されています。 この変更により、デフォルトの出力と行を数えて、合計3つのバリエーションが作成されます。
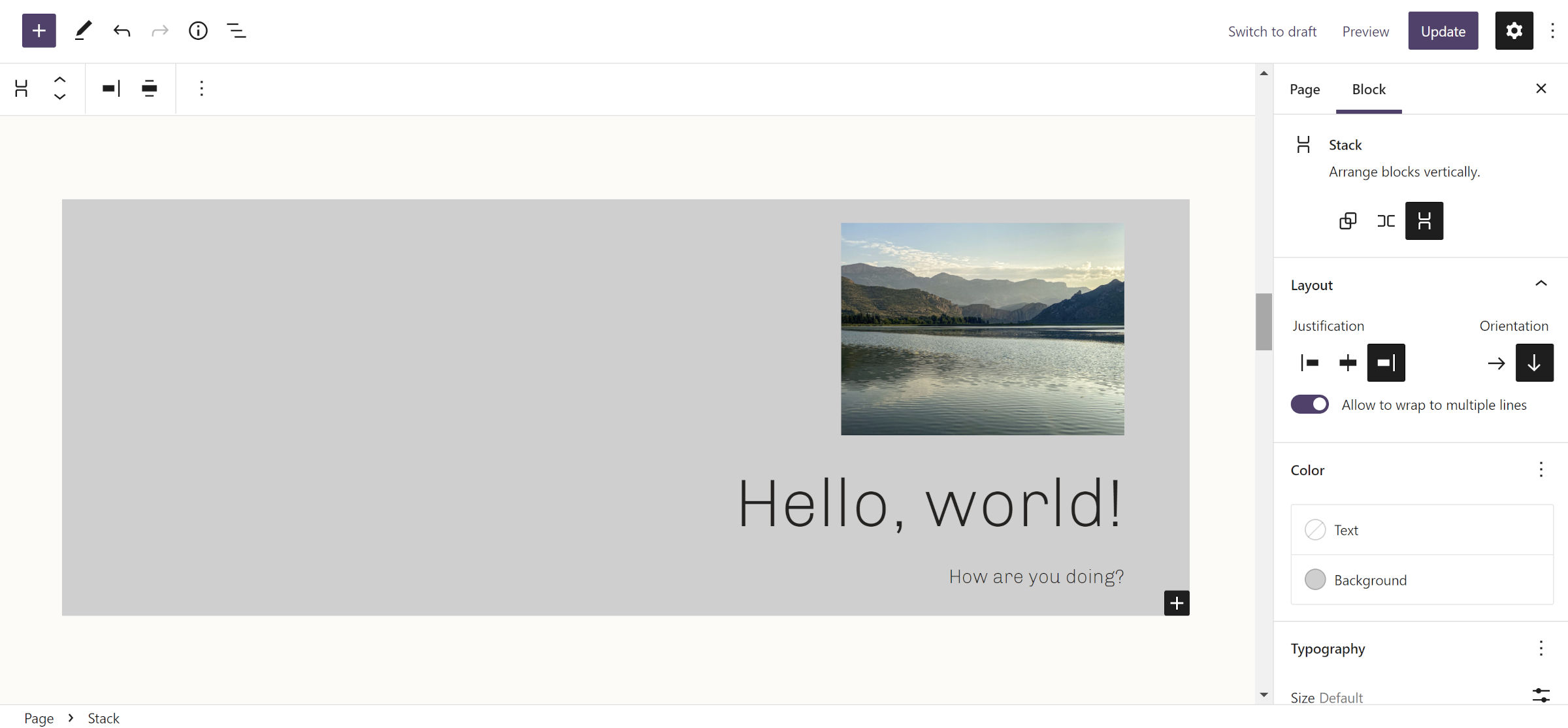
一見すると、StackとデフォルトのGroupブロックはそれほど変わらないように見えるかもしれません。 結局のところ、これらは両方とも垂直にスタックされたコンテンツのコンテナです。 ただし、スタックのバリエーションは、技術的にはフローレイアウトではなくフレックスボックスです。 区別をすぐに理解できないエンドユーザーにとって、これがどのように機能するかはわかりません。 ただし、これはテーマでより高度なレイアウトを構築するための歓迎すべきツールです。
スタックバリエーションは、ネストされたブロックを完全にカプセル化し、それらの配置コントロールを無効にします(たとえば、右に配置、幅に配置など)。 ただし、スタック自体には、コンテンツを左、右、および中央に揃えるための位置合わせコントロールがあります。

不明確に見えるかもしれない1つの設定は、「複数行への折り返しを許可する」というラベルの付いたコントロールです。 そのための潜在的なユースケースが少なくとも1つあります。 高さが設定されている場合は、スタックレイアウトも水平にすることができます。 ただし、そのような高さコントロールは現在UIに表示されていません。
行のバリエーションも、最初に挿入したときに大幅に改善されます。 これで、新しく挿入されたブロックが水平に配置されていることを明確に示すことができます。
部分的なテキスト選択に加えて、ユーザーはツールバーを介して選択したブロックをグループ、行、またはスタックにすばやく配置できます。
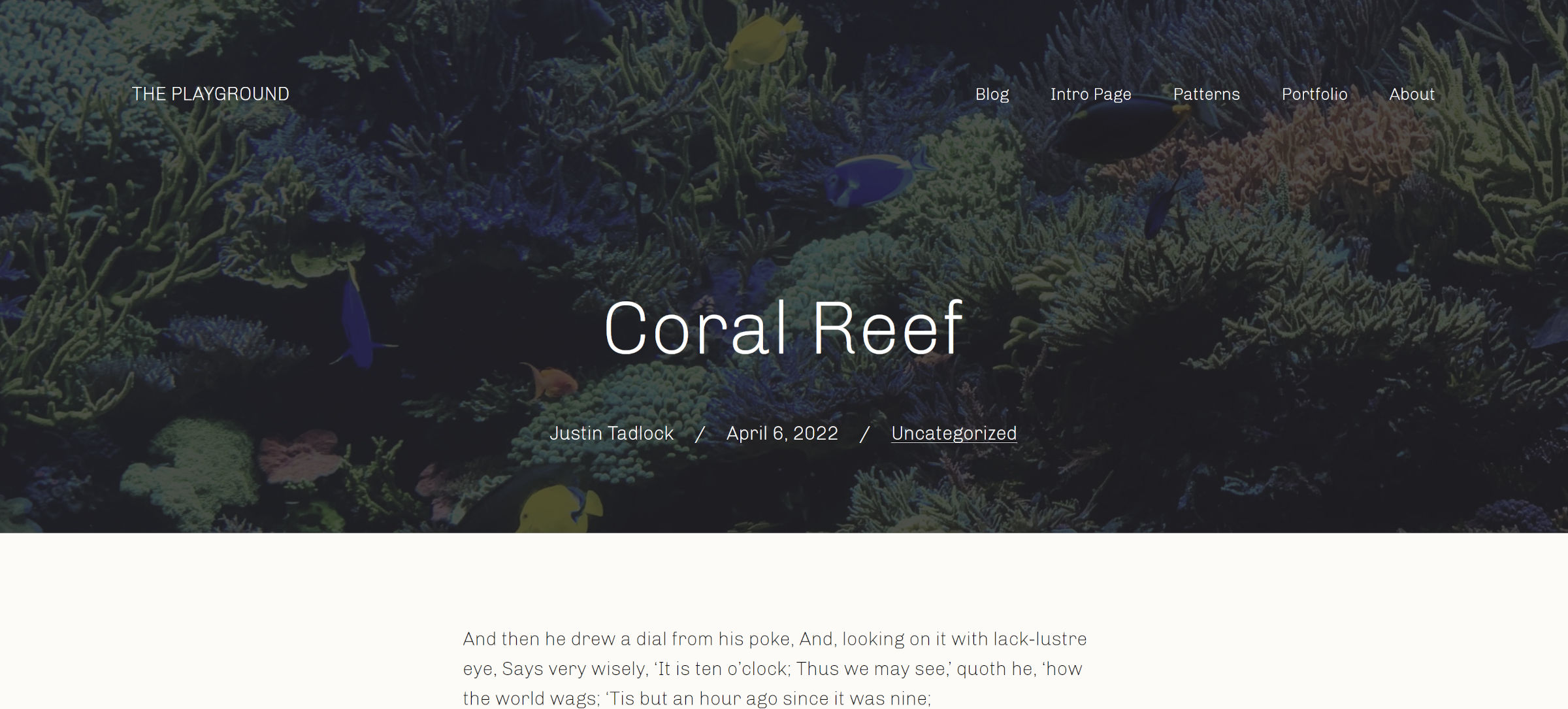
カバーブロック+注目の画像

カバーをエディターに挿入するときに、ツールバーに新しい「注目の画像を使用する」トグルが追加されました。 オンにすると、画像データがブロックに関連付けられます。
新しい機能がテストできる限り早く着陸する場合、お気に入りを選ぶのが難しい場合があります。 ただし、カバーブロック内で注目の画像を使用することは、私が最も興奮していることの1つです。 私はすでに頭の中でたくさんのアイデアを思いついていますが、先週この機能を取り上げたときにそのいくつかを共有しました。
テーマの作者やユーザーがそれを使って何をしているのかを知りたいです。 これにより、ブロックテーマのレイアウトの可能性のまったく新しい世界が開かれます。

グローバルスタイルのバリエーション
![グローバルスタイルパネルが開いているWordPressサイトエディター。 [スタイルの参照]セクションが選択され、明るいカードと暗いカードの2枚のカードが表示されます。](/uploads/article/2490/Hkxmll7w5xZRVetH.jpg)
グローバルスタイルのバリエーション機能を具体化する作業が続けられています。 Gutenberg 12.5で最初にリリースされ、テーマの作成者は、ユーザーが切り替えることができる複数の/styles/*.jsonファイルを出荷できます。 基本的に、これはテーマに固有の「スキン」セレクターです。
この更新プログラムは、人間にわかりやすいラベルのJSONファイルの新しいtitleフィールドをサポートします。 それ以外の場合は、拡張子のないファイル名にフォールバックします。
ユーザーがUIでスタイルカードにカーソルを合わせると、スタイルカードが反転して、バリエーションに使用できるタイトルとその他の色が表示されます。 残念ながら、ボックスの反転バージョンは、テーマで定義された最初の4色を描画します。 これにより、バリエーションの見栄えが良く、きれいなショーケースになる場合があります。 また、スタイル自体についてユーザーに有用な情報を提供しない目障りになることもあります。
テーマの作成者は、色の定義を*.jsonファイルの所定の位置に操作することでこれを制御できます。 しかし、それはせいぜいハックです。 この方法論は公式ではないため、将来的に機能するという保証はありません。 さらに、物事を整頓したい人のために、まとまりのないコードをすばやく作成する方法です。
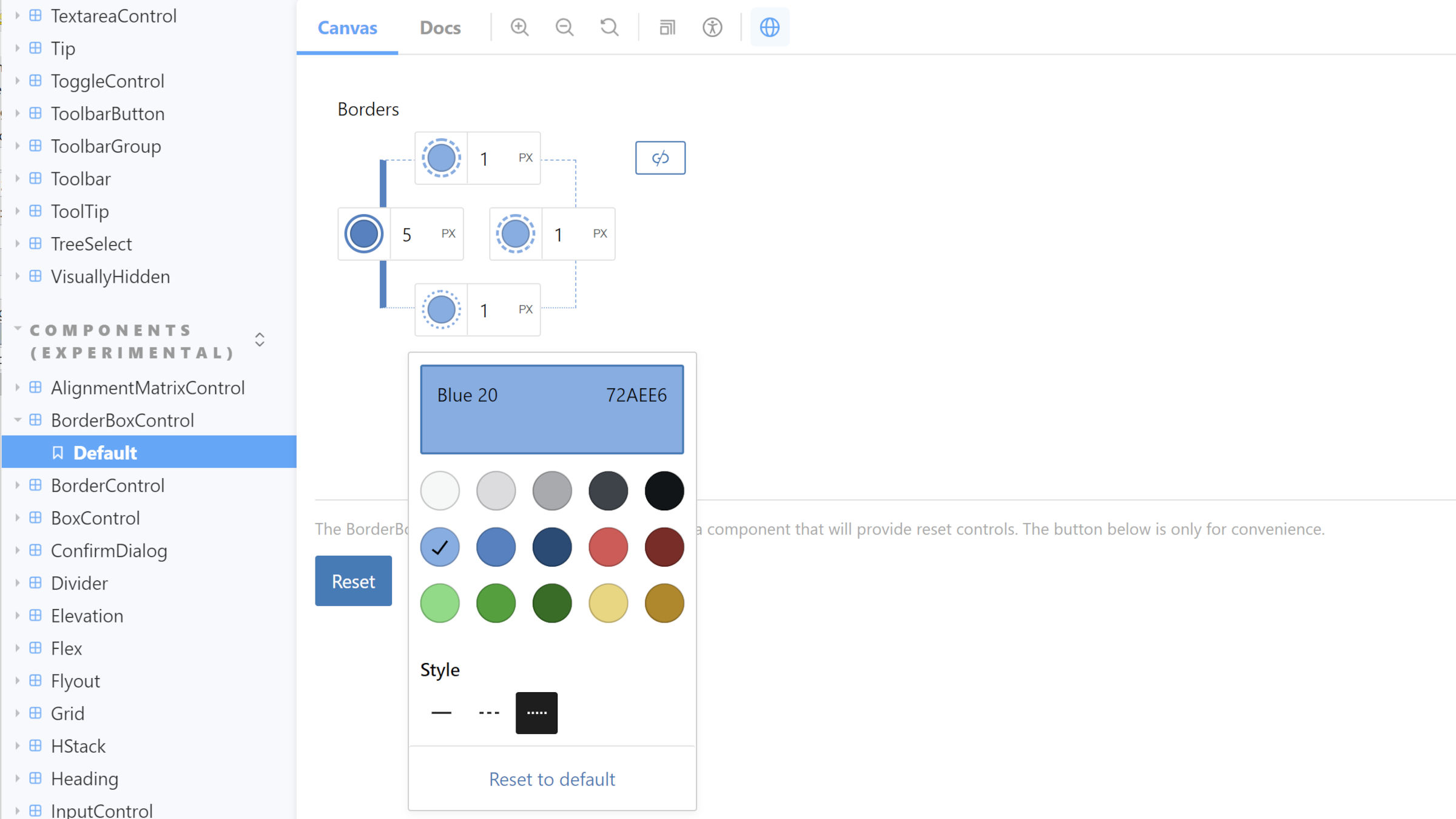
新しい国境管理コンポーネント

Gutenberg 13.0では、新しいBorderControlおよびBorderBoxControlコンポーネントが導入されました。 これは、以前のボーダーデザインツールの実装のオーバーホールです。 最終的に、ユーザーは、境界線のサポートを選択するブロックの4つの辺すべての境界線の幅、スタイル、および色を定義できるようになります。 さらに、テーマの作成者は、 theme.jsonを介して同じレベルのきめ細かい制御を行うことができます。
新しいコンポーネントは現在利用可能ですが、ブロックのサポートはGutenberg13.1まで予定されていません。 技術的には、プラグインの開発バージョンにすでにマージされています。
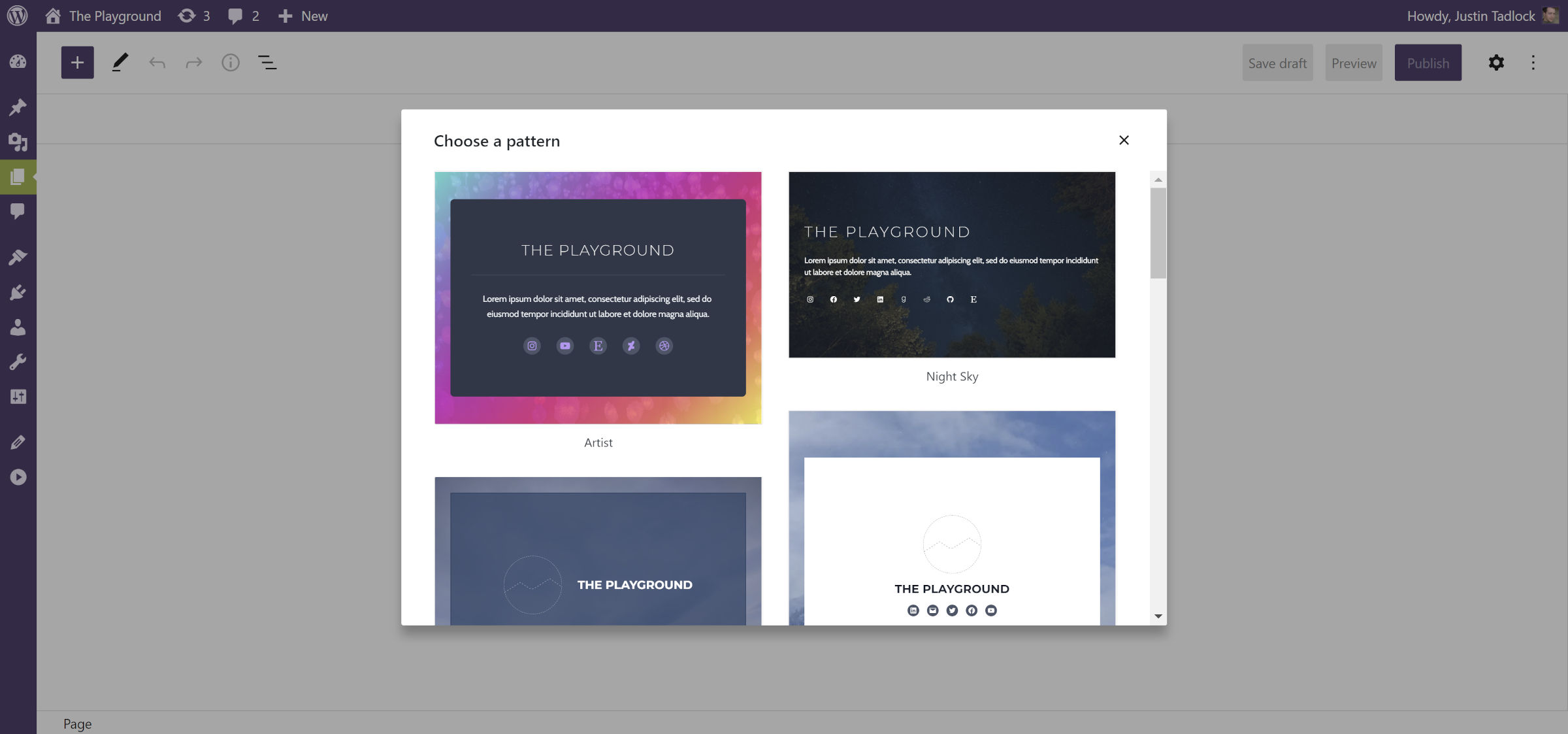
パターンで新しいページを作成する

複雑なページレイアウトの作成が簡単になりました。 新しいページを追加すると、モーダルが画面上にポップアップ表示されます。 これにより、ユーザーは「コンテンツ」パターンのリストから選択してページに挿入できます。 これは、about/profileレイアウトを作成するための数ブロックのように単純な場合があります。 または、本格的なフロントページのデザインにすることもできます。 その時点から、ユーザーは自分のサイトに固有のパーツをカスタマイズできます。
この機能は、テーマの作成者がcore/post-contentブロックタイプのカスタムパターンを登録することに依存します。 それ以外の場合、ユーザーにはデフォルトのエディターのみが表示されます。 来月WordPress6.0と一緒に登場するこの新機能をどのように紹介できるか、実験を開始する必要があります。
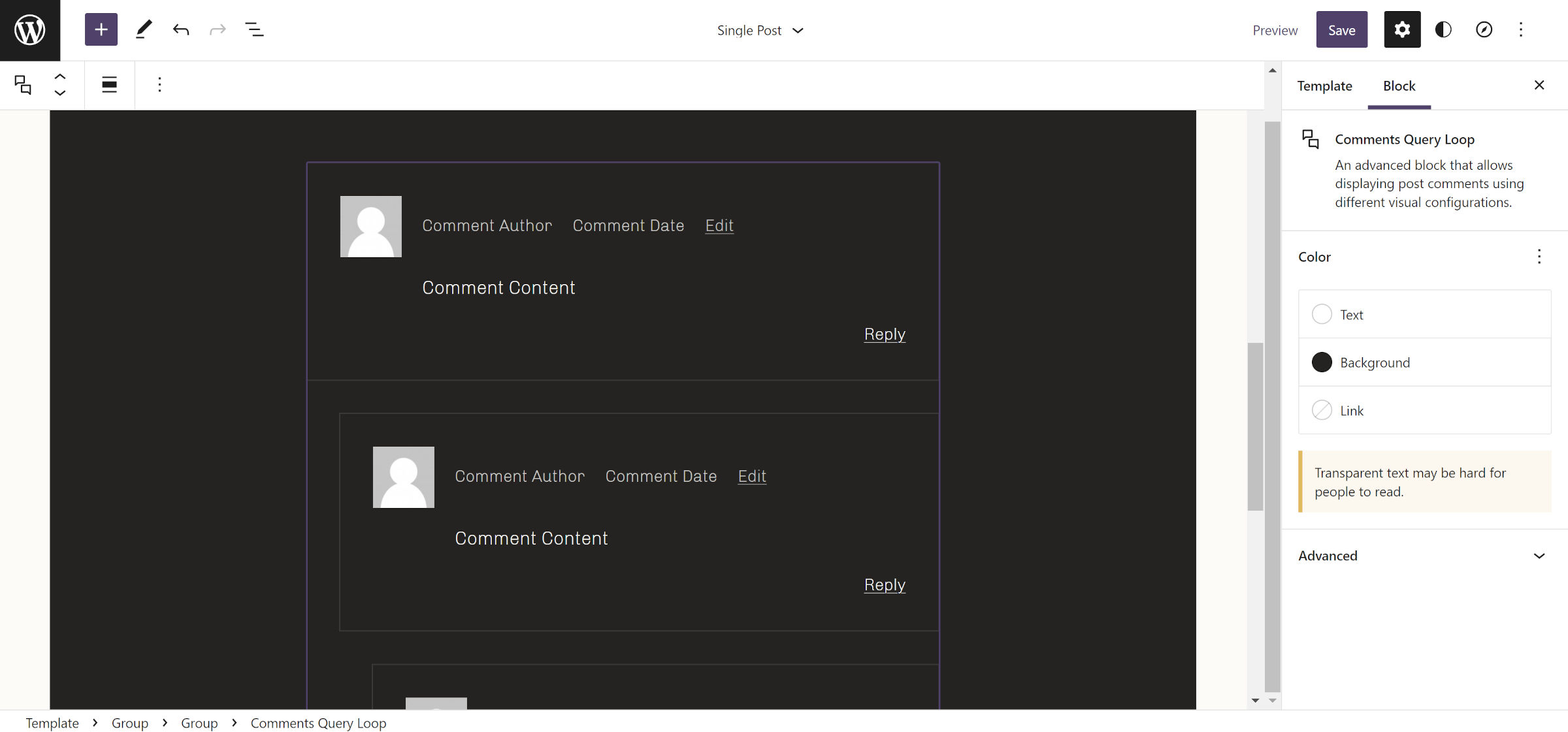
コメントクエリループがコメント投稿ブロックを置き換えます

既存のPostCommentsブロックは廃止され、新しいCommentsQueryLoopおよび関連するブロックが採用されました。 他の非推奨のブロックと同様に、引き続き機能します。 ただし、インサーターには表示されません。
コメントクエリループは、はるかに優れたデザイナーとユーザーエクスペリエンスを提供します。 ただし、少なくともGutenberg 13.0では、置き換えられるソリューションと同等の機能はまだありません。
コメントIDやクラスの欠落など、以前の記事で指摘した問題のいくつかは、トランクですでに対処されています。 ただし、「投稿へのX返信」というタイトルの解決策はまだありません。 私はこれと残りのしわが今後数週間で解決されることを期待しています。 ただし、最先端を構築するテーマの作成者は、既存の問題に注意する必要があります。
