Gutenberg 13.0 Çoklu Bloklar Arasında Metin Seçimi, Yeni Yığın Grubu Varyasyonu ve Öne Çıkan Kapak Blokları Ekliyor
Yayınlanan: 2022-04-15Gutenberg 13.0, bugün erken saatlerde WordPress eklenti dizinine indi. WordPress 6.0 ile birlikte gelmesi gereken son özellikleri içeren, son zamanlardaki daha ağır sürümlerden biridir.
Daha belirgin özellikler arasında çok bloklu kısmi metin seçimi, öne çıkan resimlere sahip Kapak blokları, Gruplar için bir Yığın varyasyonu ve desen tabanlı sayfa oluşturma yer alır. Ve daha kazılacak çok şey var.
Bu yazıda büyük bilet öğelerinin çoğunu ele aldım. Ancak, sürümün tam ölçeğini anlamak için Gutenberg 13.0 sürüm duyurusunda bağlantılı biletlere göz atın.
Diğer dikkat çekici özellikler arasında Sütun bloğu için boşluk desteği, web yazı tipi optimizasyonu, Site Logosu ve Öne Çıkan Resim Yer tutucuları için çift tonlar ve esnek kontrollere sahip bloklar için dikey hizalamalar bulunur.
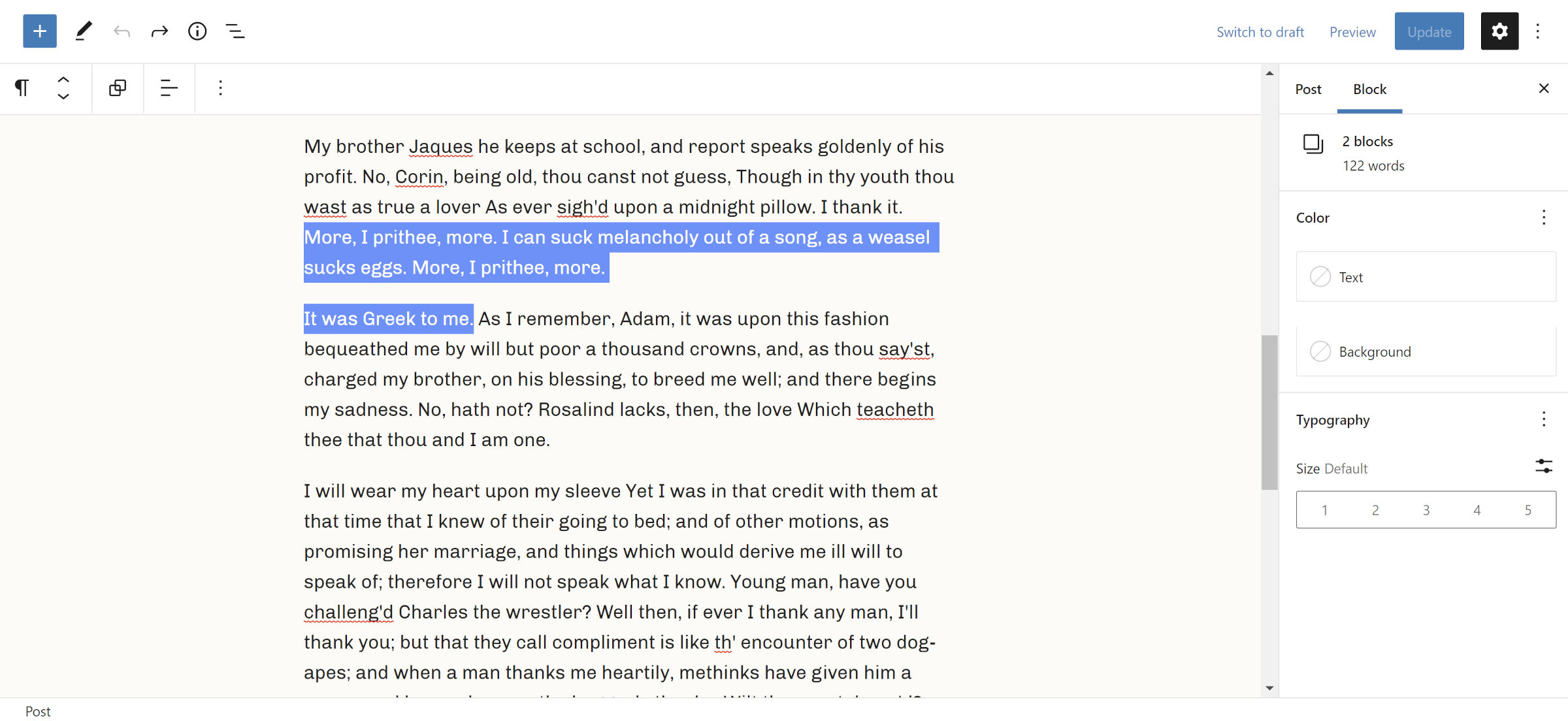
Kısmi Metin Seçimi

Kullanıcılar artık Paragraf, Başlık, Liste ve Alıntı gibi birden çok Zengin Metin bloğu arasından metin seçebilir. Geçmişte, kısmi metnin vurgulanması, otomatik olarak, genellikle arzu edilmeyen bir çoklu blok seçimi oluştururdu.
Değişiklik, seçilen metni silmek ve yeni bir blok oluşturmak için Enter tuşuna basmayı, kaldırma ve geri birleştirme için Backspace tuşuna ve birleştirmeyi kaldırma ve ileri birleştirme için Del basmayı destekler. Yazma, seçilen metni yeni girişle değiştirecektir.
Bu yeni özelliği geçen ay ayrıntılı bir gönderide ele aldım.
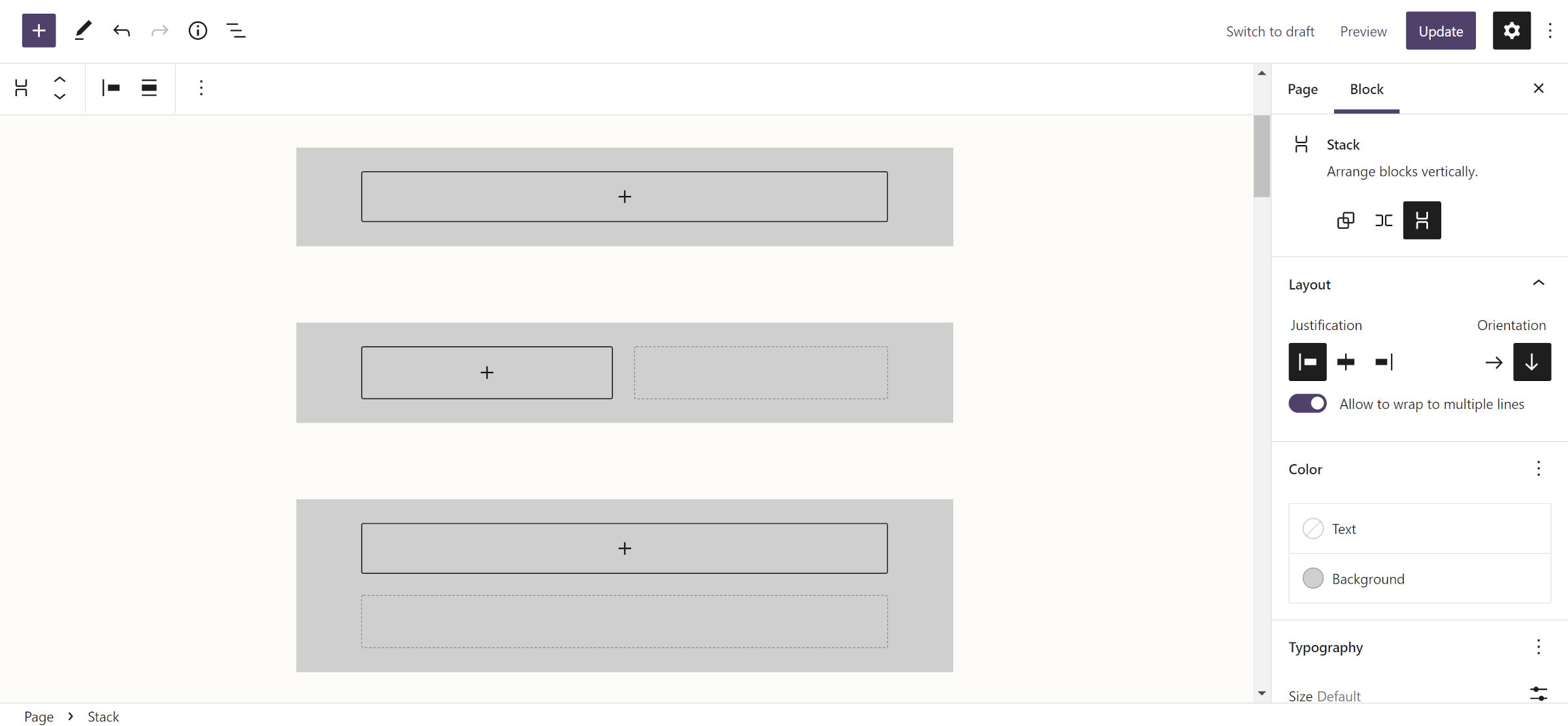
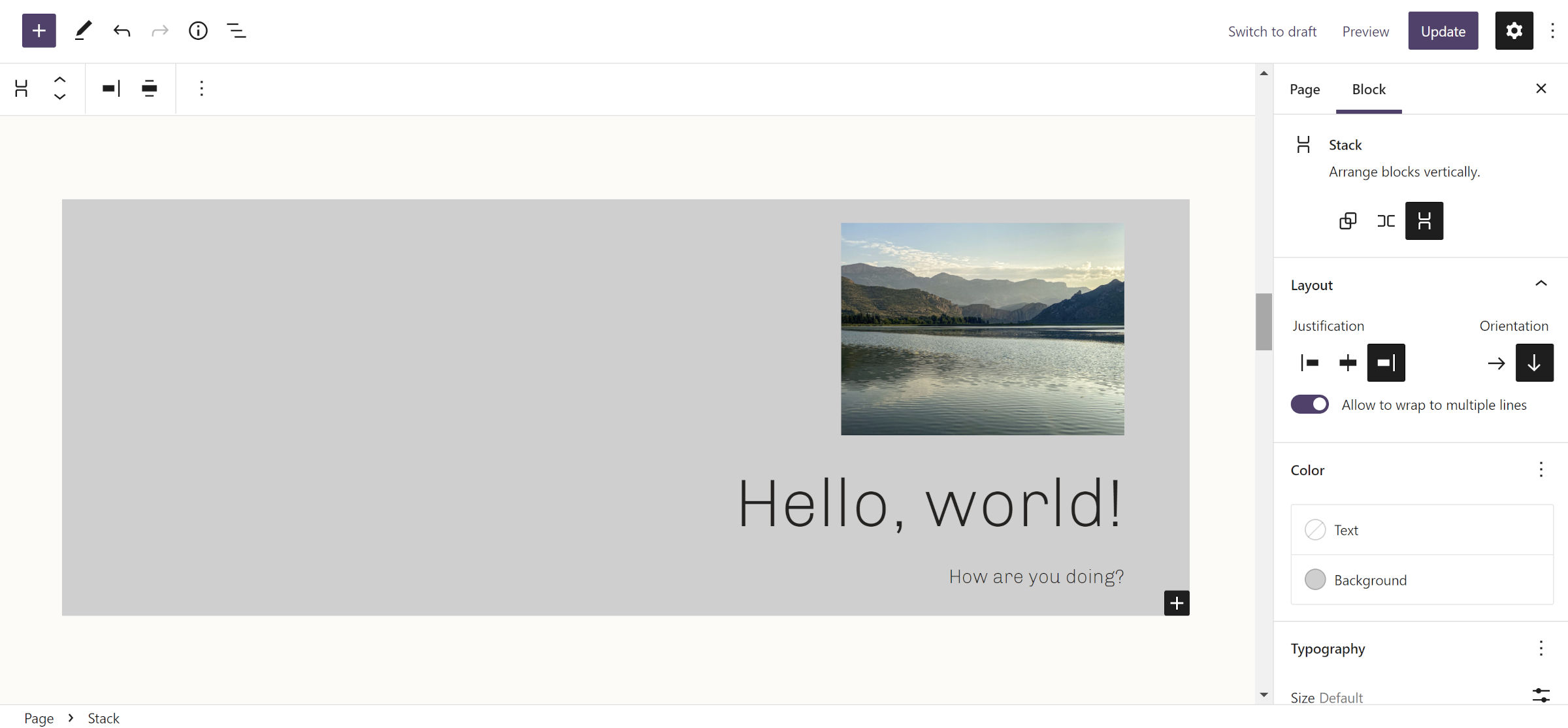
Yığın ve Grup Varyasyonları

Gutenberg 13.0, Grup bloğu için yeni bir Yığın varyasyonu sunar. Değişiklik, varsayılan çıktıyı ve Satırı sayarak toplamda üç varyasyon oluşturur.
İlk bakışta, Yığın ve varsayılan Grup bloğu çok farklı görünmeyebilir. Sonuçta, ikisi de dikey olarak yığılmış içerik için kaplardır. Ancak, Yığın varyasyonu teknik olarak bir akış düzeninden ziyade bir esnek kutudur. Bu ayrımı hemen anlayamayan son kullanıcılar için bunun nasıl sonuçlanacağından emin değilim. Ancak bu, temalarda daha gelişmiş düzenler oluşturmak için hoş bir araç olmalıdır.
Yığın varyasyonu, hizalama kontrollerini devre dışı bırakarak (örneğin, sağa hizala, geniş hizala, vb.) iç içe geçmiş tüm blokları tamamen içine alır. Bununla birlikte, Yığının kendisinde, içeriği sola, sağa ve ortaya hizalamak için yaslama kontrolleri vardır.

Belirsiz görünebilecek bir ayar, "Birden çok satıra kaydırmaya izin ver" etiketli kontroldür. Bunun için en az bir potansiyel kullanım durumu vardır. Bir yükseklik ayarı varsa, yığılmış bir yerleşimin yatay olması da mümkündür. Ancak, şu anda kullanıcı arayüzünde böyle bir yükseklik kontrolü gösterilmemektedir.
Satır varyasyonu, ilk yerleştirildiğinde de çok iyileştirildi. Artık yeni eklenen blokların yatay olarak yerleştirildiğinin açık bir göstergesi var.
Kısmi metin seçiminin yanı sıra, kullanıcılar seçilen blokları araç çubuğu aracılığıyla hızla bir Grup, Satır veya Yığına yerleştirebilir.
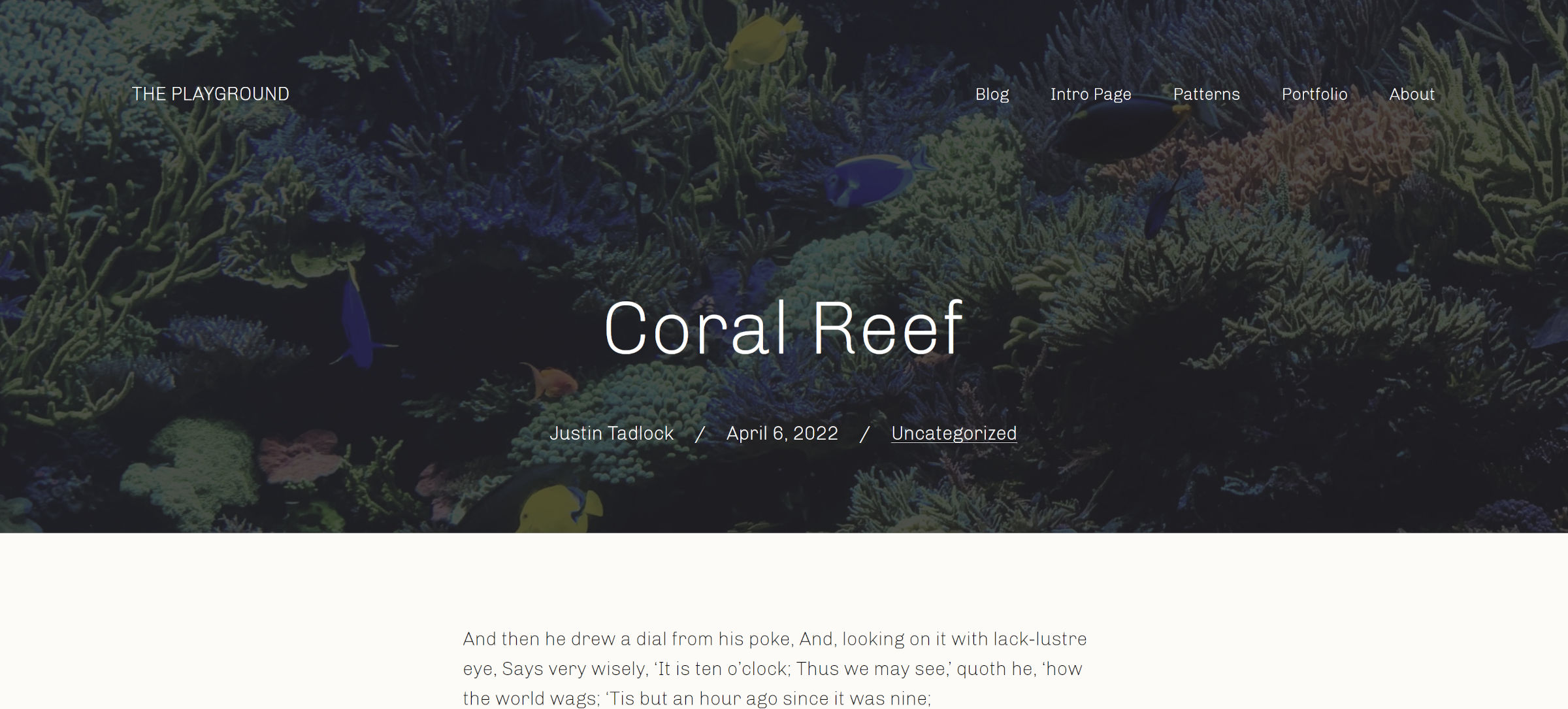
Kapak Bloğu + Öne Çıkan Resim

Editöre bir Kapak eklerken artık araç çubuğunda yeni bir "Öne çıkan görseli kullan" geçişi var. Açmak, görüntü verilerini bloğa bağlar.
Bazen, yeni özellikler test edilebilecek kadar hızlı bir şekilde indiğinde favorileri seçmek zordur. Ancak, Kapak bloklarında öne çıkan görselleri kullanmak beni en çok heyecanlandıran şeylerden biri. Zaten kafamda dolaşan birçok fikir var, geçen hafta bu özelliği anlatırken birkaç tanesini paylaştım.
Tema yazarlarının ve kullanıcılarının onunla ne yaptığını görmek için sabırsızlanıyorum. Bu, blok temalar için yepyeni bir düzen olanakları dünyası açar.
Global Stil Varyasyonları

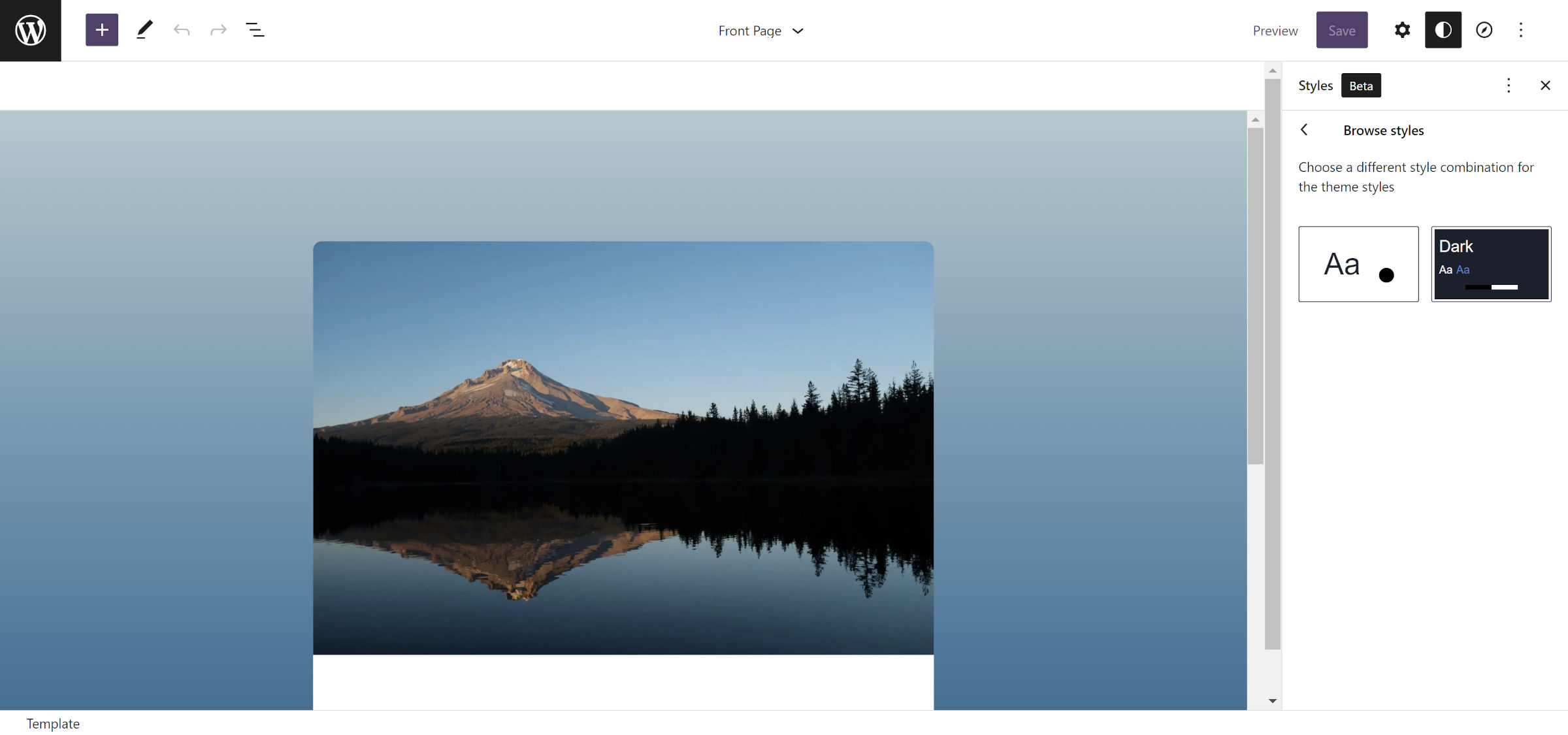
Global stil varyasyonları özelliğini ortaya çıkarmak için çalışmalar devam ediyor. İlk olarak Gutenberg 12.5 ile piyasaya sürüldü, tema yazarlarının, kullanıcıların aralarında geçiş yapabileceği birden çok /styles/*.json dosyası göndermesine olanak tanır. Esasen, temaya özgü bir "dış görünüm" seçicisidir.

Güncelleme, insan dostu bir etiket için JSON dosyalarında yeni bir title alanını destekler. Aksi takdirde, uzantı olmadan dosya adına geri döner.
Bir kullanıcı, kullanıcı arayüzünde bir stil kartının üzerine geldiğinde, başlığı ve varyasyon için mevcut olan renklerin daha fazlasını ortaya çıkarmak için onu çevirir. Ne yazık ki, kutunun ters çevrilmiş versiyonu, tema tarafından tanımlanan ilk dört rengi çekiyor. Bu bazen varyasyonun güzel ve temiz bir vitrini ile sonuçlanabilir. Ayrıca, kullanıcıya stilin kendisi hakkında hiçbir yararlı bilgi sağlamayan bir göze batan olabilir.
Tema yazarları, renk tanımlarını *.json dosyalarında yerlerine yerleştirerek bunu kontrol edebilirler. Ama en iyi ihtimalle bir hack. Bu metodoloji resmi olmadığı için gelecekte çalışacağının garantisi yoktur. Ayrıca, işleri düzenli tutmayı sevenler için düzensiz kod oluşturmanın hızlı bir yoludur.
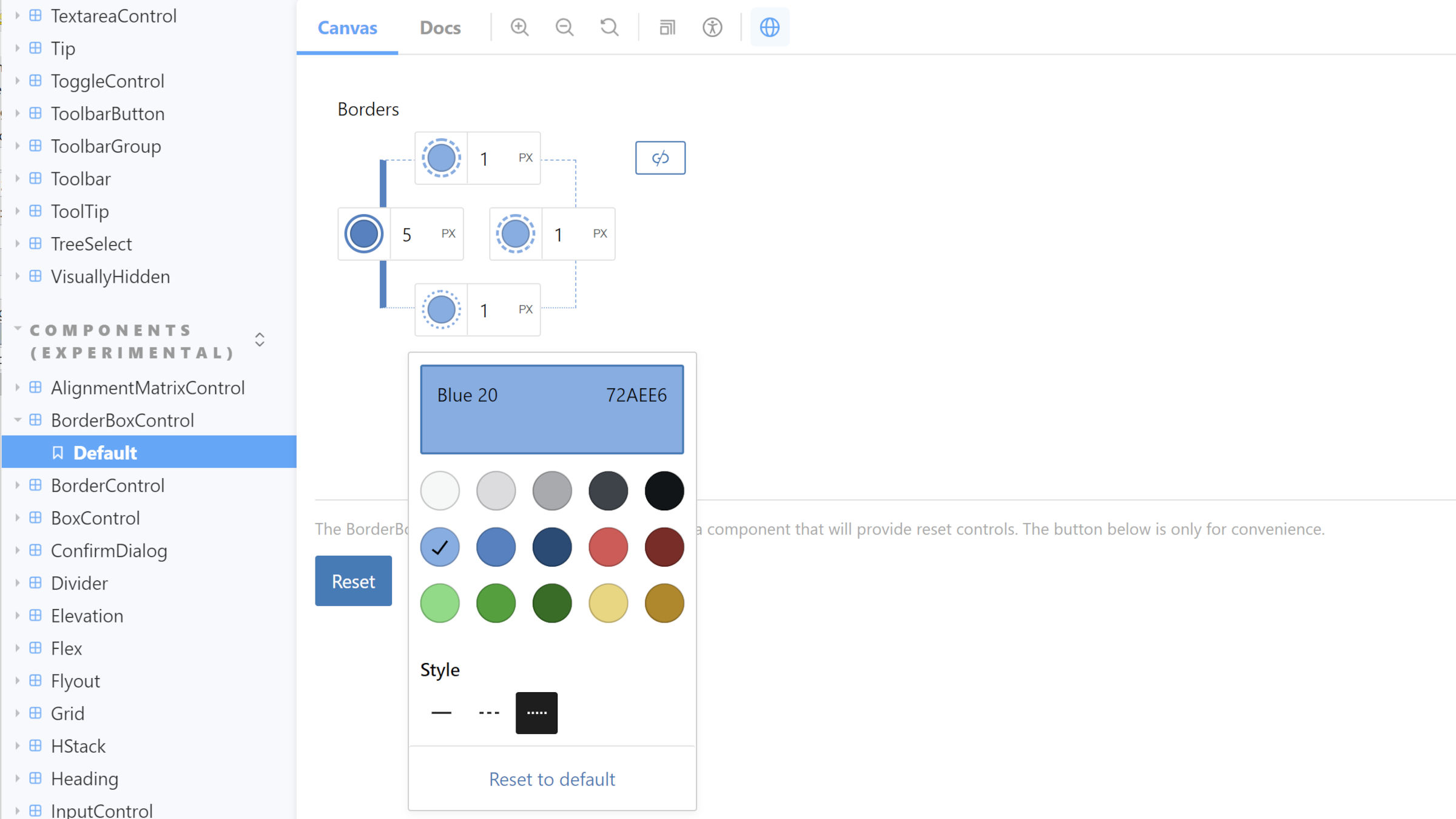
Yeni Sınır Kontrol Bileşenleri

Gutenberg 13.0, yeni BorderControl ve BorderBoxControl bileşenlerini tanıttı. Bu, önceki sınır tasarım aracı uygulamasının elden geçirilmesidir. Sonunda, kullanıcıların sınır desteğini seçen bloklar için dört kenarın tümünün kenarlık genişliğini, stilini ve rengini tanımlamasına izin verecek. Ayrıca, tema yazarları, theme.json aracılığıyla aynı düzeyde hassas denetime sahip olacaktır.
Yeni bileşenler şu anda mevcut olsa da, blok desteği Gutenberg 13.1'e kadar planlanmadı. Teknik olarak, eklentinin geliştirme sürümüyle zaten birleştirilmiştir.
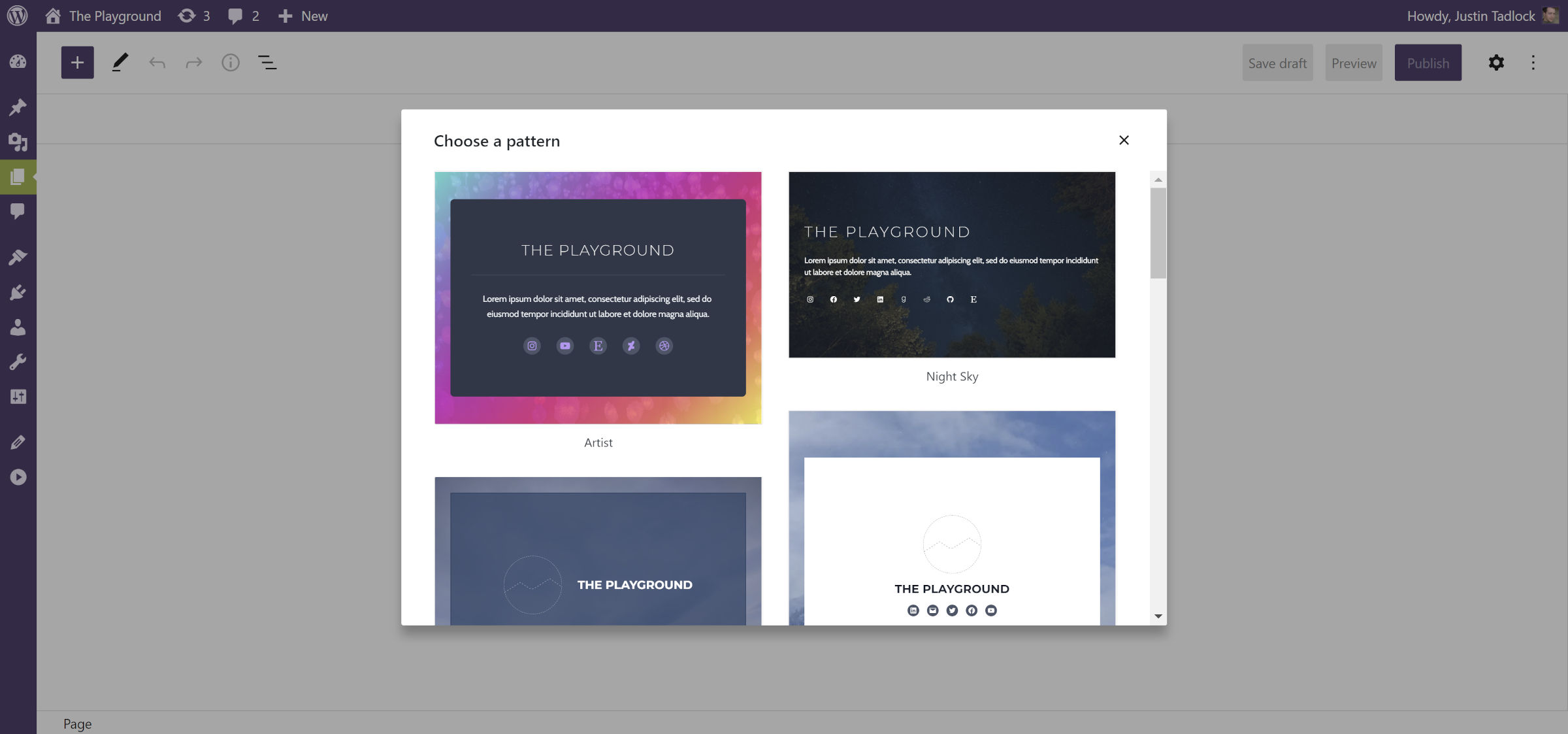
Desenlerle Yeni Sayfalar Oluşturun

Karmaşık sayfa düzenleri oluşturmak daha kolay hale geldi. Yeni bir sayfa eklerken, ekranda bir modal açılır. Kullanıcıların sayfaya eklemek için bir "içerik" kalıpları listesinden seçim yapmasına olanak tanır. Bu, hakkında/profil düzeni oluşturmak için birkaç blok kadar basit olabilir. Veya tam gelişmiş bir ön sayfa tasarımı olabilir. Bu noktadan itibaren kullanıcılar sitelerine özel parçaları özelleştirebilirler.
Bu özellik, core/post-content blok türü için özel kalıplar kaydeden tema yazarlarına bağlıdır. Aksi takdirde, kullanıcılar yalnızca varsayılan düzenleyiciyi görecektir. Tema sahipleri, gelecek ay WordPress 6.0 ile birlikte bu yeni özelliği nasıl sergileyebileceklerini denemeye başlamalılar.
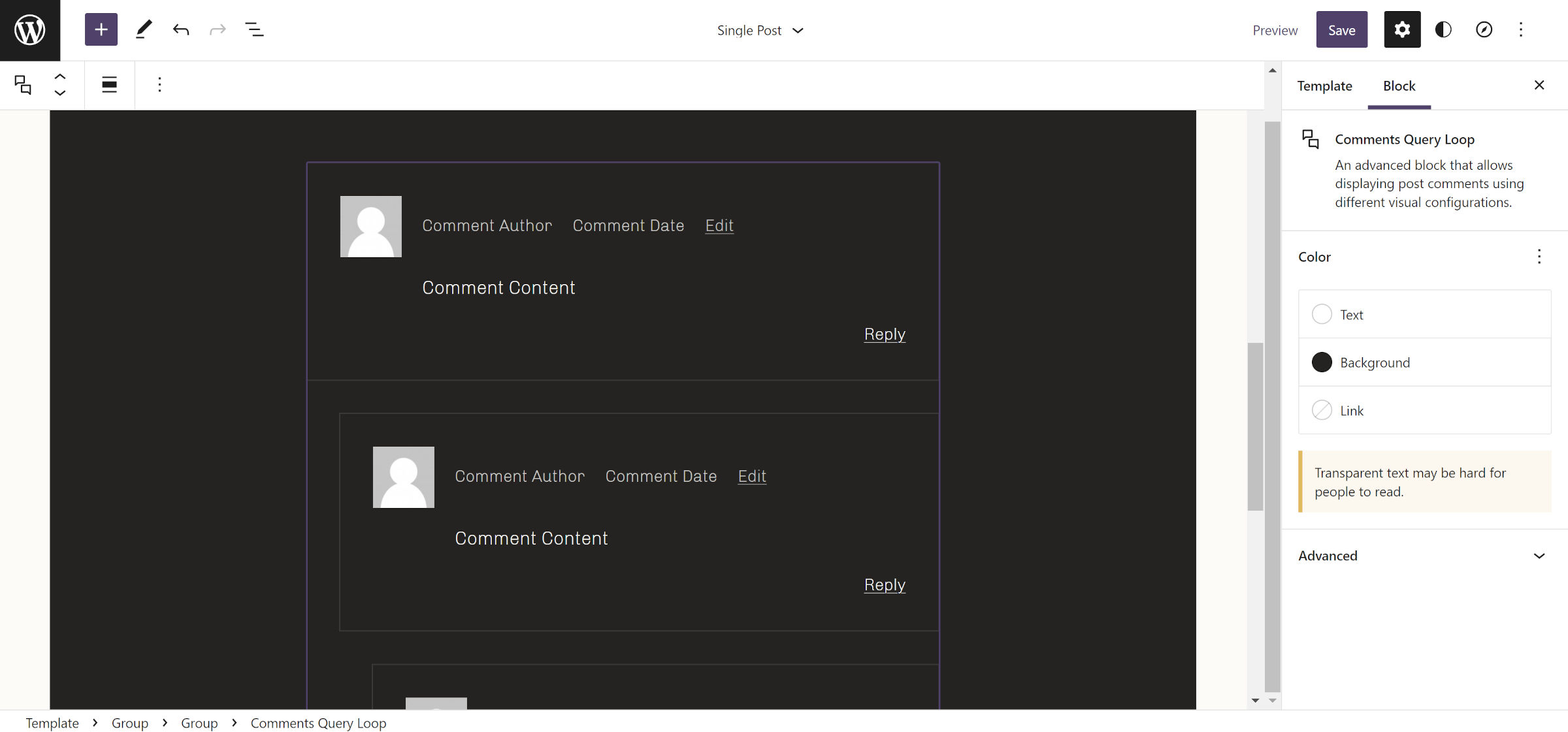
Yorumlar Sorgu Döngüsü, Gönderi Yorumları Bloğunun Yerini Alır

Mevcut Yorum Gönder bloğu, daha yeni Yorum Sorgu Döngüsü ve ilişkili bloklar lehine kullanımdan kaldırılmıştır. Kullanımdan kaldırılmış diğer bloklarda olduğu gibi çalışmaya devam edecektir. Ancak, yerleştiricide görünmeyecektir.
Yorumlar Sorgu Döngüsü çok daha iyi bir tasarımcı ve kullanıcı deneyimi sunar. Ancak, en azından Gutenberg 13.0'da, değiştirdiği çözümle henüz özellik paritesine sahip değil.
Eksik yorum kimliği ve sınıflar gibi daha önceki kapsamımda belirttiğim sorunlardan bazıları, bagajda zaten ele alındı. Ancak “X gönderiye yanıtlar” başlığı için henüz bir çözüm bulunmadı. Önümüzdeki haftalarda bunun ve kalan kırışıklıkların giderilmesini bekliyorum. Bununla birlikte, kanama kenarı üzerine inşa eden tema yazarları, mevcut sorunlara dikkat etmelidir.
