Gutenberg 13.0 Menambahkan Pilihan Teks Di Beberapa Blok, Variasi Grup Stack Baru, dan Blok Sampul Unggulan
Diterbitkan: 2022-04-15Gutenberg 13.0 mendarat lebih awal hari ini di direktori plugin WordPress. Ini adalah salah satu rilis yang lebih kuat akhir-akhir ini, yang berisi fitur terakhir yang harus disertakan dengan WordPress 6.0.
Fitur yang lebih menonjol termasuk pemilihan teks parsial multi-blok, Blok sampul dengan gambar unggulan, variasi Tumpukan untuk Grup, dan pembuatan halaman berbasis pola. Dan masih banyak lagi yang harus digali.
Saya telah membahas banyak item tiket besar dalam posting ini. Namun, untuk memahami skala penuh dari rilis, lihat tiket yang ditautkan dalam pengumuman rilis Gutenberg 13.0.
Sorotan penting lainnya termasuk dukungan spasi untuk blok Kolom, pengoptimalan font web, duotones untuk placeholder Logo Situs dan Gambar Unggulan Posting, dan perataan vertikal untuk blok dengan kontrol fleksibel.
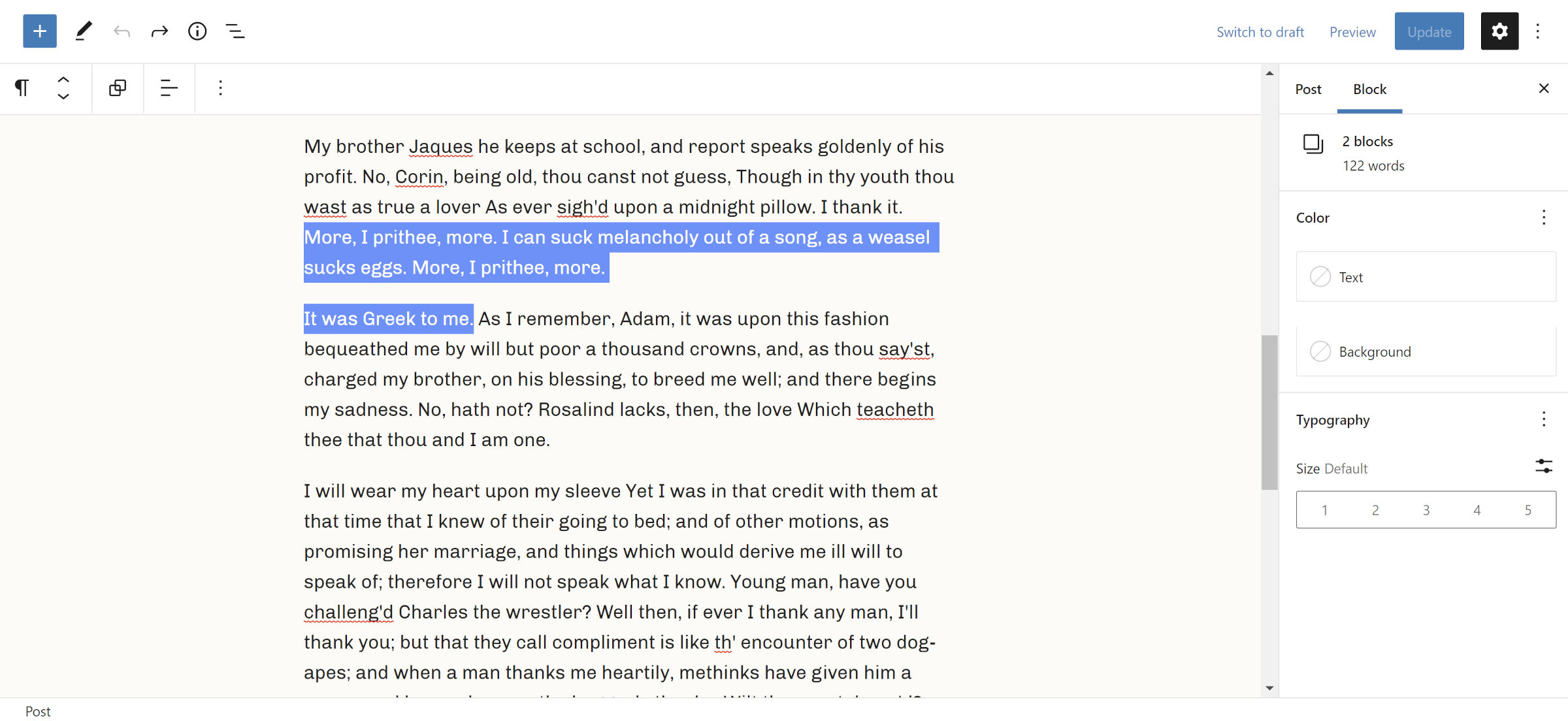
Pilihan Teks Sebagian

Pengguna sekarang dapat memilih teks di beberapa blok Teks Kaya, seperti Paragraf, Judul, Daftar, dan Kutipan. Di masa lalu, menyorot sebagian teks akan secara otomatis membuat pilihan multi-blok, yang biasanya tidak diinginkan.
Perubahan mendukung menekan tombol Enter untuk menghapus teks yang dipilih dan membuat blok baru, Backspace untuk menghapus dan menggabungkan mundur, dan Del untuk menghapus dan menggabungkan maju. Mengetik akan menggantikan teks yang dipilih dengan input baru.
Saya membahas fitur baru ini dalam posting mendalam bulan lalu.
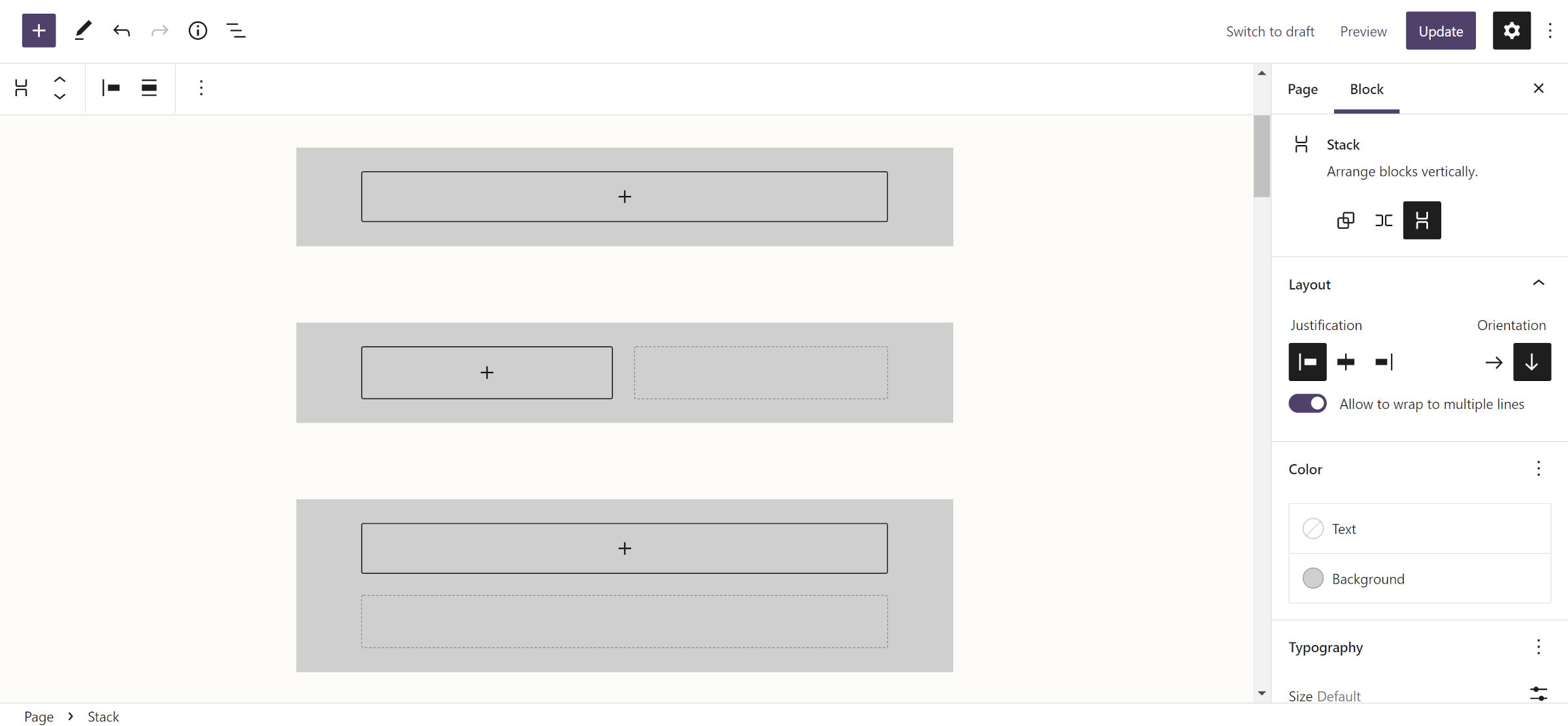
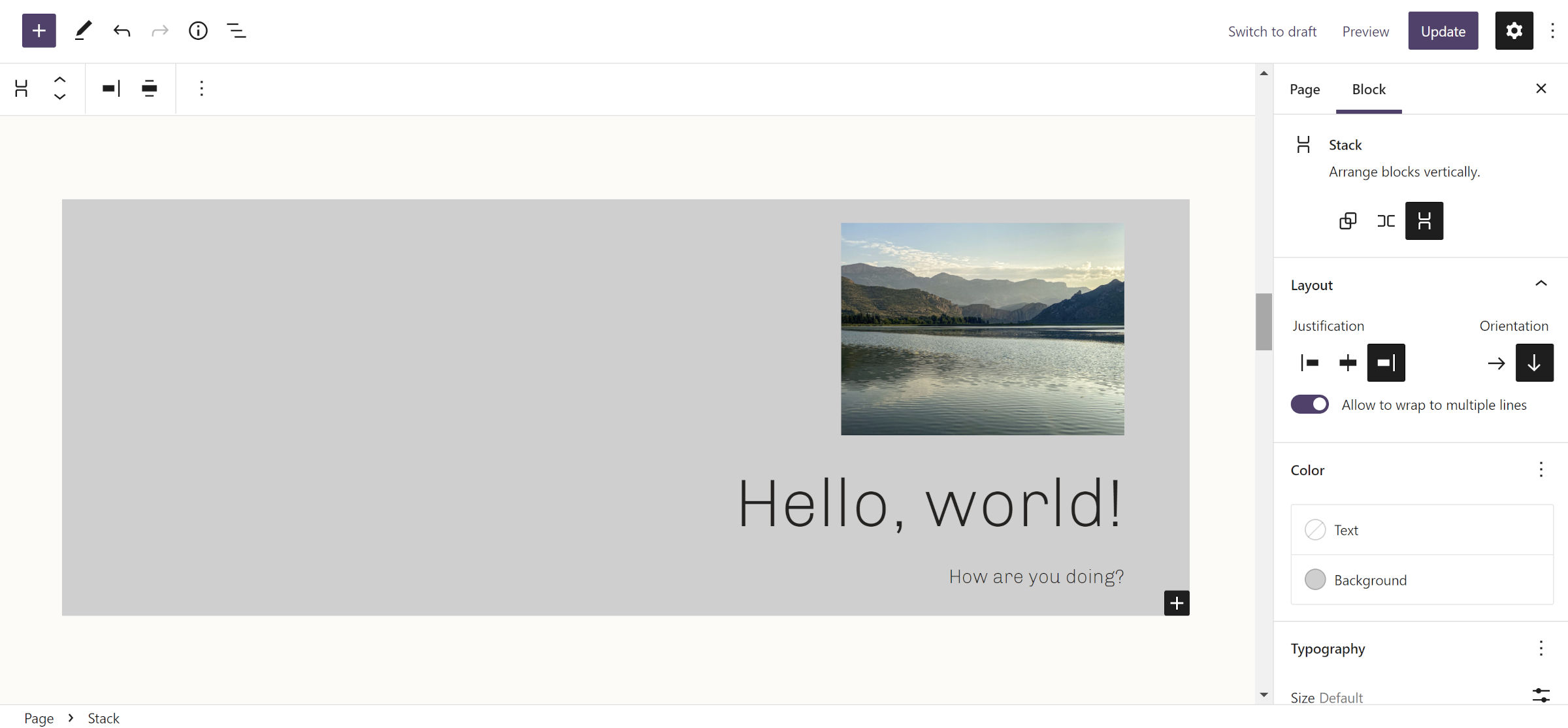
Variasi Tumpukan dan Grup

Gutenberg 13.0 memperkenalkan variasi Stack baru untuk blok Grup. Perubahan menciptakan tiga variasi sekaligus, menghitung output default dan Baris.
Sepintas, Stack dan blok Grup default mungkin tampak tidak jauh berbeda. Bagaimanapun, keduanya adalah wadah untuk konten yang ditumpuk secara vertikal. Namun, variasi Stack secara teknis adalah flexbox daripada tata letak aliran. Saya tidak yakin bagaimana ini akan berlaku untuk pengguna akhir yang mungkin tidak segera memahami perbedaannya. Namun, ini harus menjadi alat sambutan untuk membangun tata letak yang lebih maju dalam tema.
Variasi Stack sepenuhnya merangkum semua blok bersarang, menonaktifkan kontrol penyelarasannya (mis., ratakan kanan, ratakan lebar, dll.). Namun, Stack itu sendiri memiliki kontrol pembenaran untuk menyelaraskan konten ke kiri, kanan, dan tengah.

Satu pengaturan yang mungkin tampak tidak jelas adalah kontrol berlabel "Izinkan untuk membungkus ke beberapa baris." Setidaknya ada satu kasus penggunaan potensial untuk itu. Dimungkinkan untuk tata letak bertumpuk juga menjadi horizontal jika ada ketinggian yang ditetapkan. Namun, saat ini tidak ada kontrol ketinggian yang ditampilkan di UI.
Variasi Baris juga jauh lebih baik saat pertama kali memasukkannya. Sekarang ada indikator yang jelas bahwa blok yang baru dimasukkan diletakkan secara horizontal.
Di samping pemilihan teks parsial, pengguna dapat dengan cepat memasukkan blok yang dipilih ke dalam Grup, Baris, atau Tumpukan melalui bilah alat.
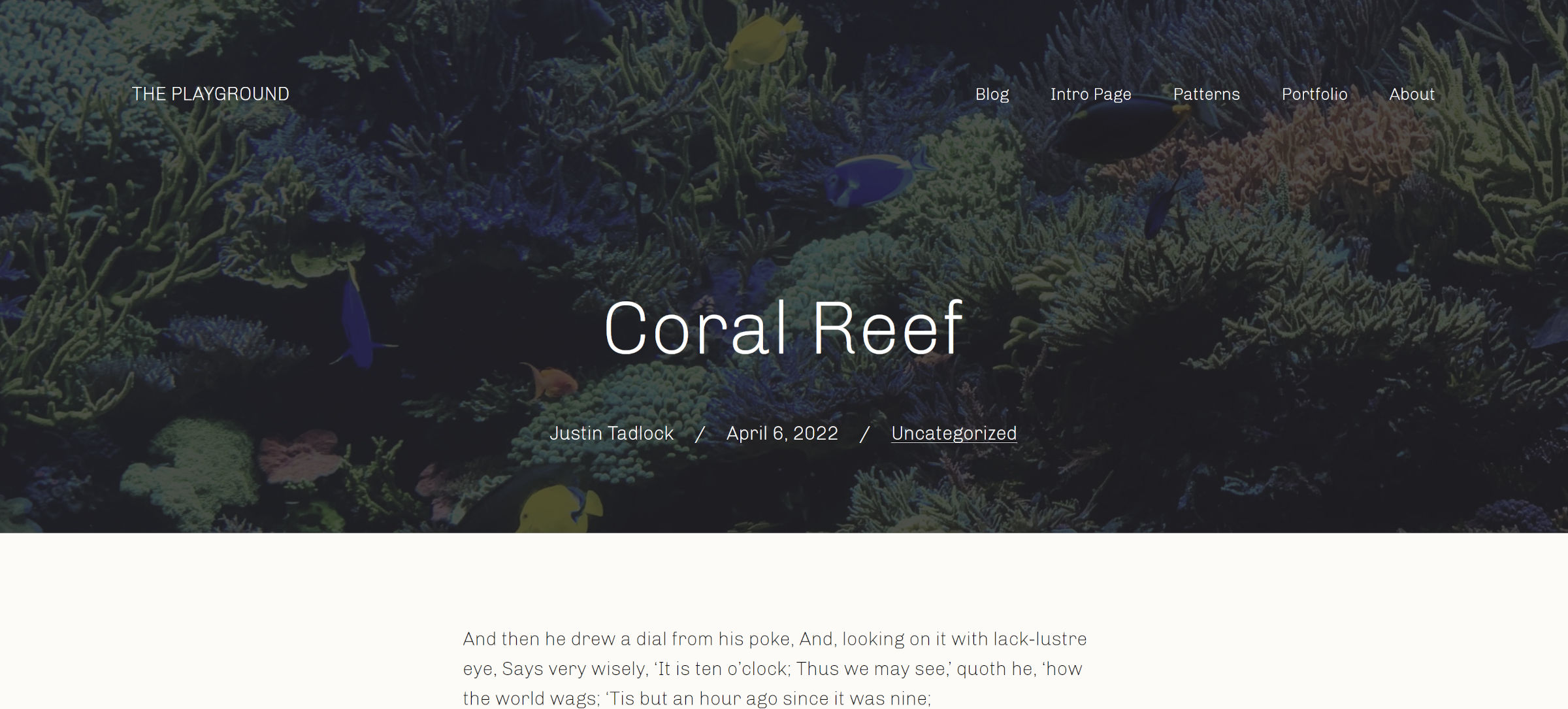
Blok Sampul + Gambar Unggulan

Sekarang ada tombol "Gunakan gambar unggulan" baru di bilah alat saat memasukkan Sampul ke dalam editor. Mengaktifkannya mengikat data gambar ke blok.
Kadang-kadang sulit untuk memilih favorit ketika fitur baru mendarat secepat seseorang dapat mengujinya. Namun, menggunakan gambar unggulan dalam blok Cover adalah salah satu hal yang paling saya sukai. Saya sudah memiliki banyak ide yang berputar-putar di kepala saya, beberapa di antaranya saya bagikan saat meliput fitur ini minggu lalu.
Saya ingin melihat apa yang dilakukan oleh penulis tema dan pengguna dengannya. Ini membuka dunia baru kemungkinan tata letak untuk tema blok.

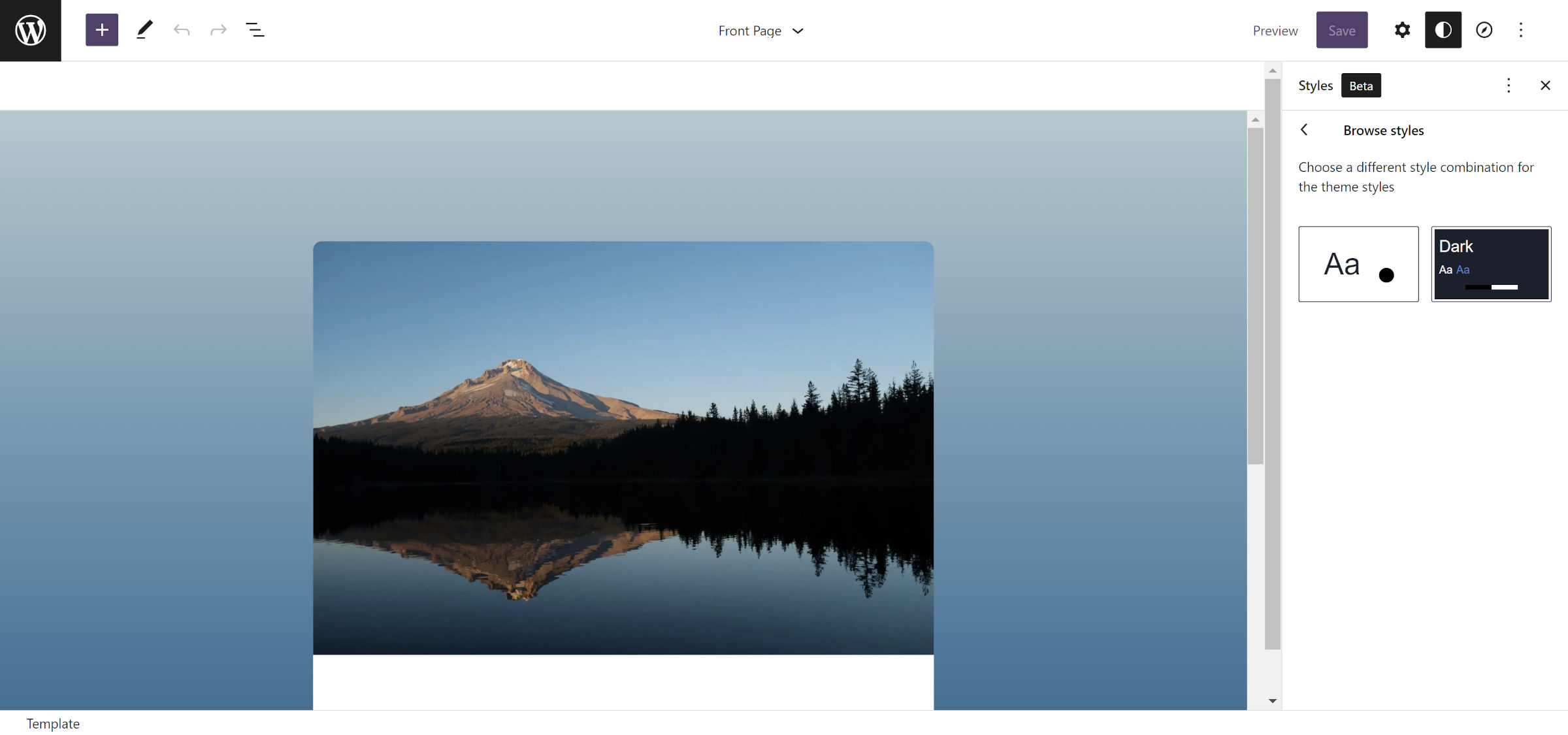
Variasi Gaya Global

Pekerjaan terus menyempurnakan fitur variasi gaya global. Pertama kali diluncurkan dengan Gutenberg 12.5, ini memungkinkan pembuat tema untuk mengirimkan beberapa file /styles/*.json yang dapat diubah oleh pengguna. Pada dasarnya, ini adalah pemilih "kulit" khusus untuk tema.
Pembaruan mendukung bidang title baru dalam file JSON untuk label yang ramah manusia. Jika tidak, itu akan kembali ke nama file tanpa ekstensi.
Saat pengguna mengarahkan kartu gaya di UI, kartu akan dibalik untuk menampilkan judul dan lebih banyak warna yang tersedia untuk variasi. Sayangnya, versi kotak yang dibalik menarik empat warna pertama yang ditentukan oleh tema. Ini terkadang dapat menghasilkan tampilan variasi yang bagus dan bersih. Ini juga bisa merusak pemandangan yang tidak memberikan informasi berguna kepada pengguna tentang gaya itu sendiri.
Penulis tema dapat mengontrol ini dengan mengarahkan definisi warna mereka ke tempatnya di file *.json mereka. Tapi, ini adalah peretasan, paling banter. Karena metodologi ini tidak resmi, tidak ada jaminan bahwa itu akan berhasil di masa depan. Plus, ini adalah cara cepat untuk membuat kode yang tidak teratur bagi mereka yang suka menjaga segala sesuatunya tetap rapi.
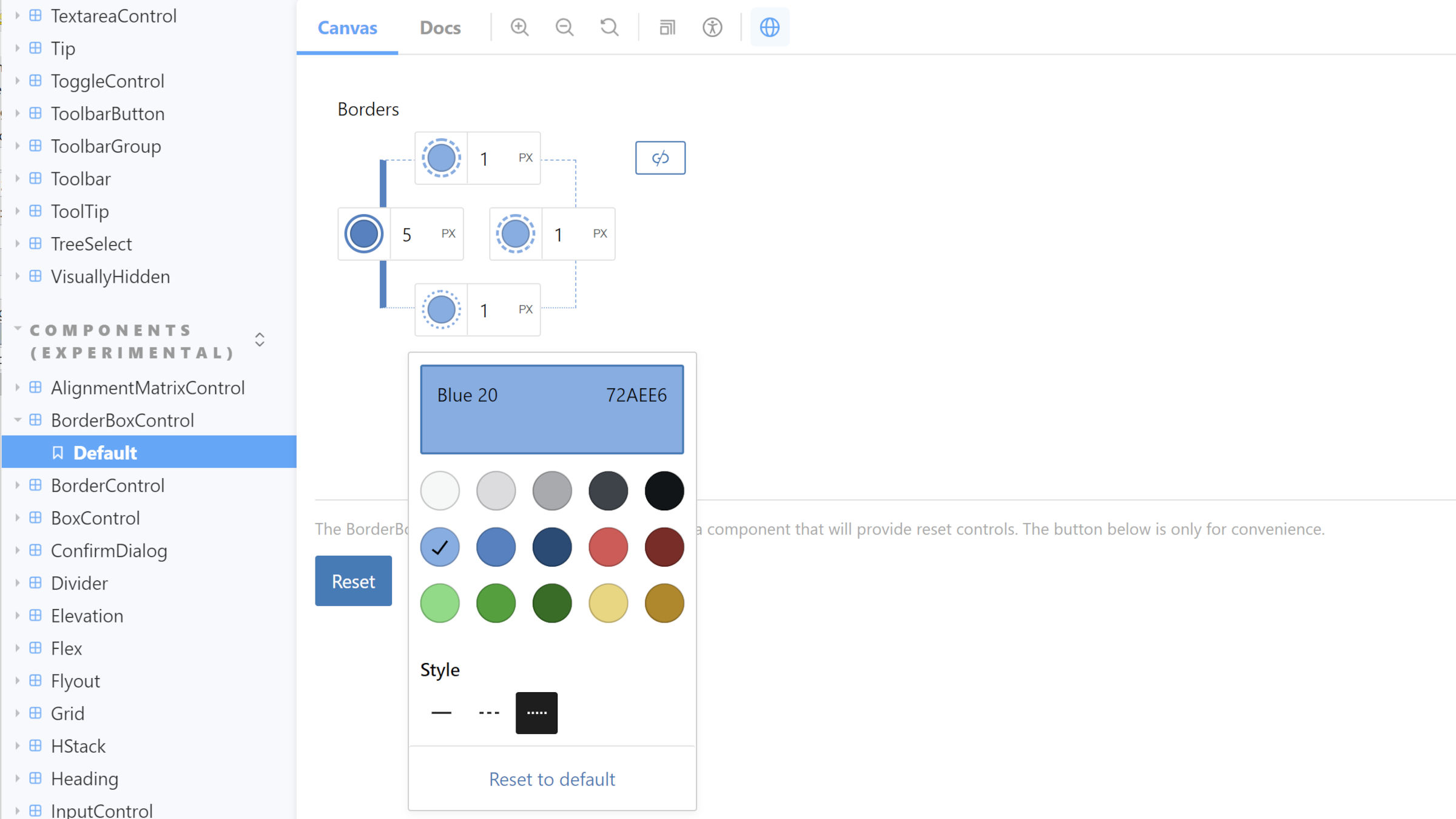
Komponen Kontrol Perbatasan Baru

Gutenberg 13.0 memperkenalkan komponen BorderControl dan BorderBoxControl baru. Ini merupakan perombakan dari implementasi alat desain perbatasan sebelumnya. Ini pada akhirnya akan memungkinkan pengguna untuk menentukan lebar perbatasan, gaya, dan warna keempat sisi untuk blok yang memilih dukungan perbatasan. Plus, penulis tema akan memiliki tingkat kontrol butiran halus yang sama melalui theme.json .
Sementara komponen baru tersedia sekarang, dukungan blok tidak dijadwalkan hingga Gutenberg 13.1. Secara teknis, itu sudah digabungkan ke dalam versi pengembangan plugin.
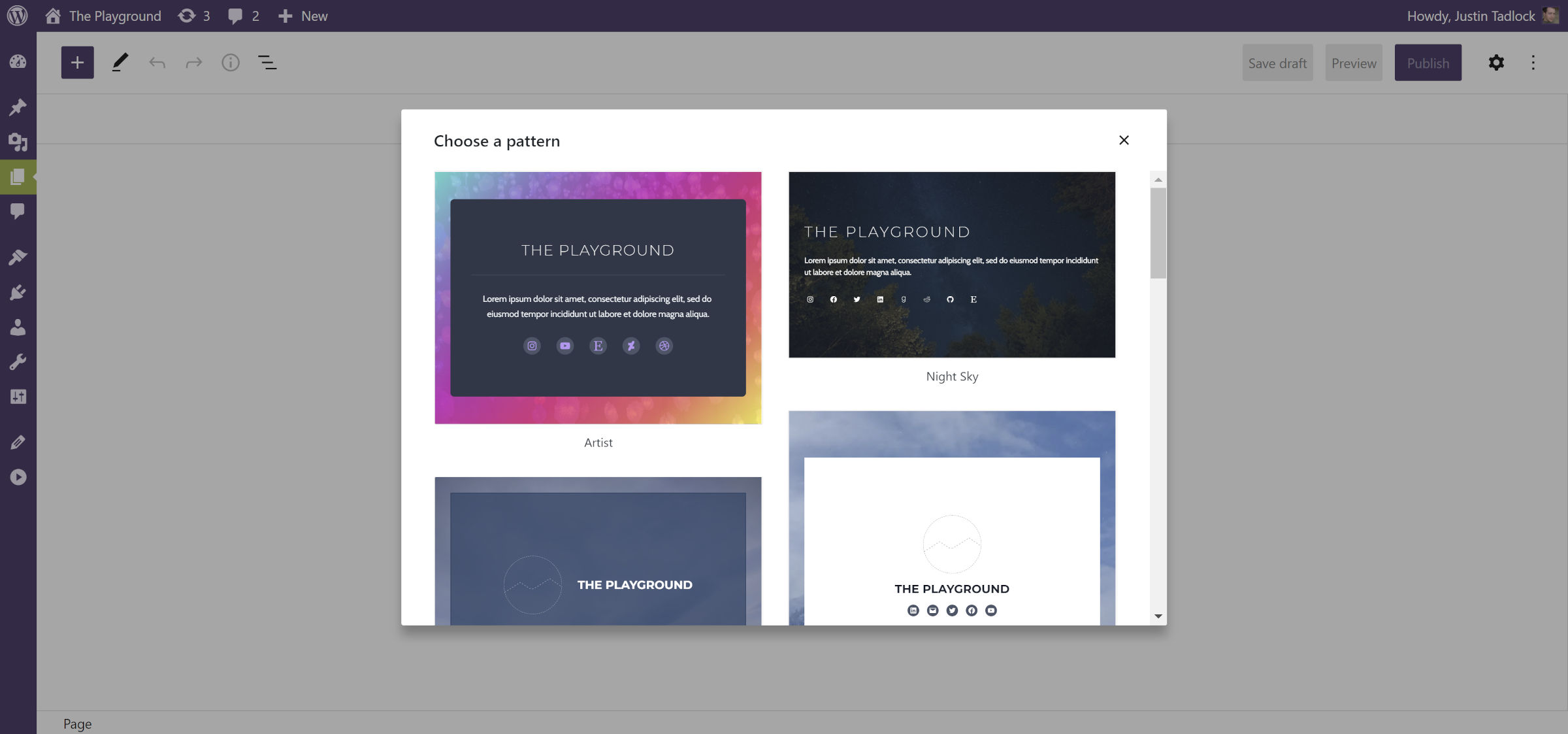
Buat Halaman Baru Dengan Pola

Membuat tata letak halaman yang kompleks menjadi lebih sederhana. Saat menambahkan halaman baru, modal muncul di atas layar. Ini memungkinkan pengguna untuk memilih dari daftar pola "konten" untuk dimasukkan ke dalam halaman. Ini bisa sesederhana beberapa blok untuk membuat tata letak tentang/profil. Atau, itu bisa berupa desain halaman depan yang lengkap. Sejak saat itu, pengguna dapat menyesuaikan bagian khusus untuk situs mereka.
Fitur ini bergantung pada pembuat tema yang mendaftarkan pola khusus untuk tipe blok core/post-content . Jika tidak, pengguna hanya akan melihat editor default. Tema harus mulai bereksperimen dengan bagaimana mereka dapat menampilkan fitur baru ini saat diluncurkan bersama WordPress 6.0 bulan depan.
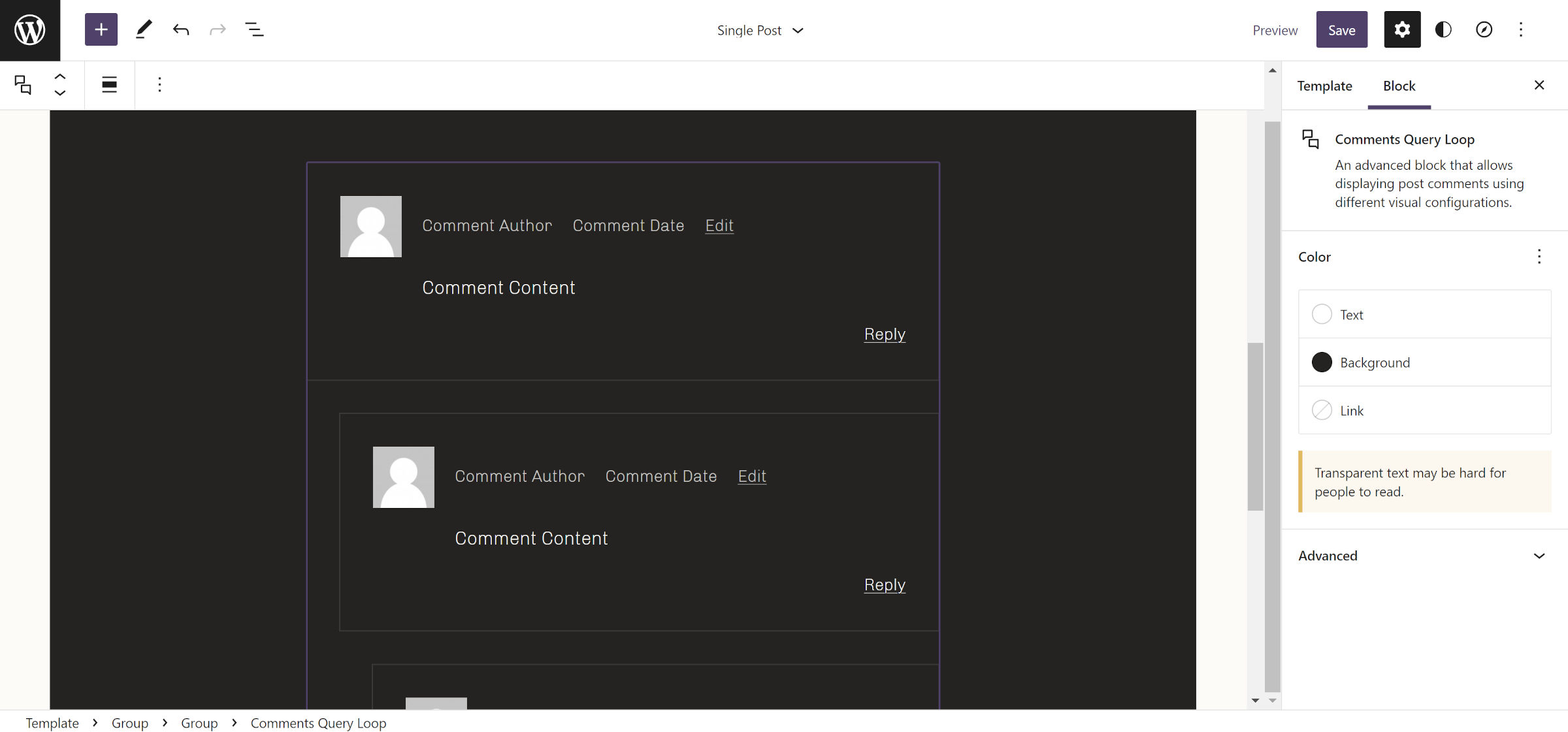
Komentar Query Loop Menggantikan Blokir Posting Komentar

Blok Post Comments yang ada telah ditinggalkan dan digantikan oleh Comments Query Loop yang lebih baru dan blok terkait. Ini akan tetap berfungsi, seperti blok usang lainnya. Namun, itu tidak akan muncul di inserter.
Comments Query Loop menawarkan desainer dan pengalaman pengguna yang jauh lebih baik. Namun, itu belum memiliki paritas fitur dengan solusi yang diganti, setidaknya di Gutenberg 13.0.
Beberapa masalah yang saya catat dalam liputan saya sebelumnya, seperti ID komentar dan kelas yang hilang, telah ditangani di bagasi. Namun, belum ada solusi untuk judul “X balasan ke Postingan”. Saya berharap ini dan kerutan yang tersisa akan teratasi dalam beberapa minggu mendatang. Namun, penulis tema yang membangun di tepi pendarahan harus memperhatikan masalah yang ada.
