Membuat Kesan: Cara Membuat Header Post Hero Dengan Blok
Diterbitkan: 2022-04-09Saya telah terobsesi dengan arahan seni di web selama yang saya ingat. Istilah ini sering digunakan untuk menggambarkan tindakan mendesain halaman individual di sekitar konten itu sendiri. Ini adalah kebalikan dari bagaimana kebanyakan pengguna biasanya beroperasi saat menulis posting. Template atau desain terputus dari kata-kata tertulis.
Situs web Jason Santa Maria kemungkinan merupakan karya yang paling banyak dikutip dari pos-pos semacam itu. Saya sangat merekomendasikan browsing, terutama melihat artikel Candygram.
Ada kalanya cerita membutuhkan lebih banyak penekanan visual. Desain konten dapat melukiskan gambar yang tidak mungkin hanya melalui teks. Terkadang, ini adalah tata letak halaman penuh yang rumit. Di lain, itu adalah penyisipan gambar dan elemen lain yang menarik perhatian pembaca.
Ini adalah salah satu alasan saya menikmati penggunaan tema Archeo oleh Automattic belakangan ini. Pola-polanya memunculkan kenangan awal internet pra-rumah tentang majalah yang membaca dengan teliti, masing-masing menampilkan cerita dengan tata letaknya sendiri.
Selama bertahun-tahun, saya telah mencoba mengembangkan beberapa sistem untuk desain per posting, tetapi selalu gagal di tempat yang saya inginkan. Sebagian dari masalahnya adalah bahwa saya tidak memiliki kerangka kerja yang solid yang dirasa cukup tahan di masa depan sehingga saya tidak akan tetap memperbaiki masalahnya satu dekade atau lebih di masa mendatang.
Ketika WordPress meluncurkan editor bloknya, ide-ide lama itu mulai muncul kembali ke permukaan. Bisakah itu memungkinkan orang untuk menceritakan kisah mereka secara visual dan menawarkan jaminan bahwa tata letak tidak akan merusak beberapa rilis nanti?
Hari ini, saya yakin bahwa WordPress membuatnya lebih mungkin dari sebelumnya. Ada beberapa hal yang bisa dilakukan dengan lebih baik, seperti memperluas toolkit CSS bersama dan membawa berbagai kontrol desain ke lebih banyak blok. Namun, pada intinya, editor blok adalah bahasa desain yang memungkinkan pengguna akhir untuk menceritakan kisah mereka melalui elemen visual dan teks. Ini hanya akan menjadi lebih baik dengan versi 6.0 dan seterusnya.
Saya ingin menawarkan sedikit gambaran tentang bagaimana pengguna dapat menggunakan alat ini untuk membuat cerita yang lebih unik secara visual. Entri dalam seri Building with Blocks ini dimaksudkan untuk memberikan titik awal.
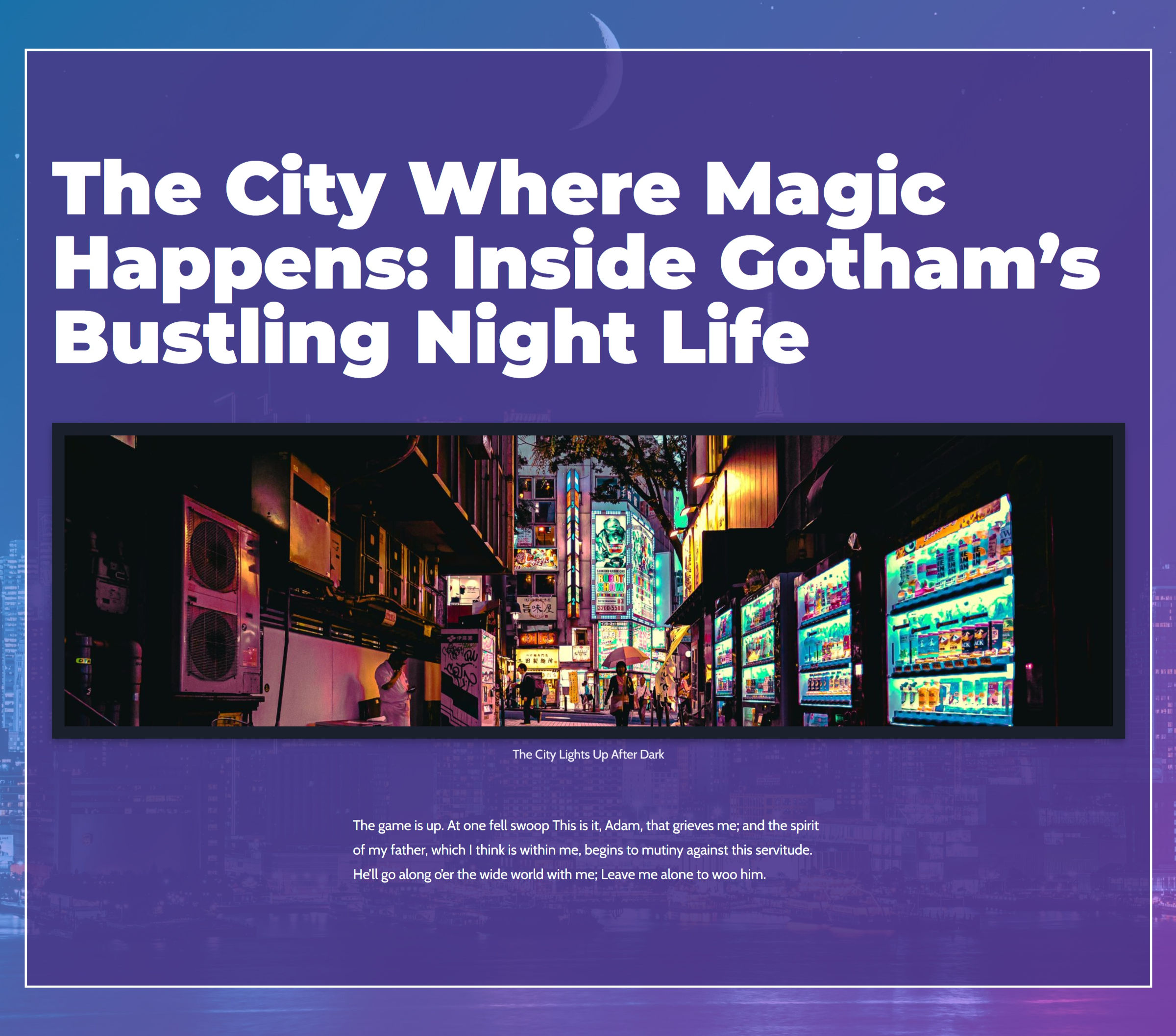
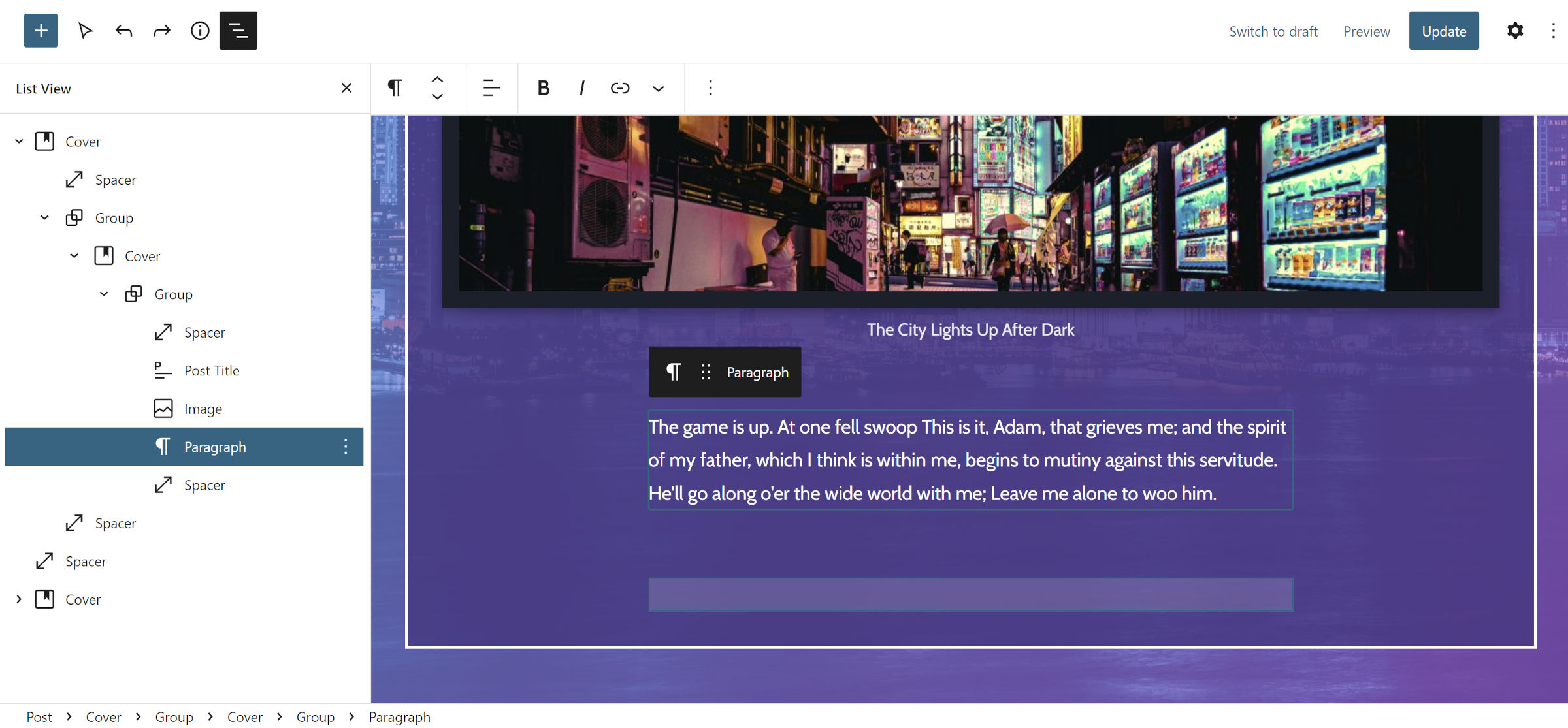
Bagi yang mengikuti, kami akan membuat bagian header/intro posting untuk cerita fiksi tentang Gotham City:

Ini bukan desain satu halaman penuh, tetapi harapan saya adalah ini membantu orang-orang mulai lebih banyak bereksperimen dengan konten mereka. WordPress memiliki banyak alat desain yang solid untuk digunakan sekarang.
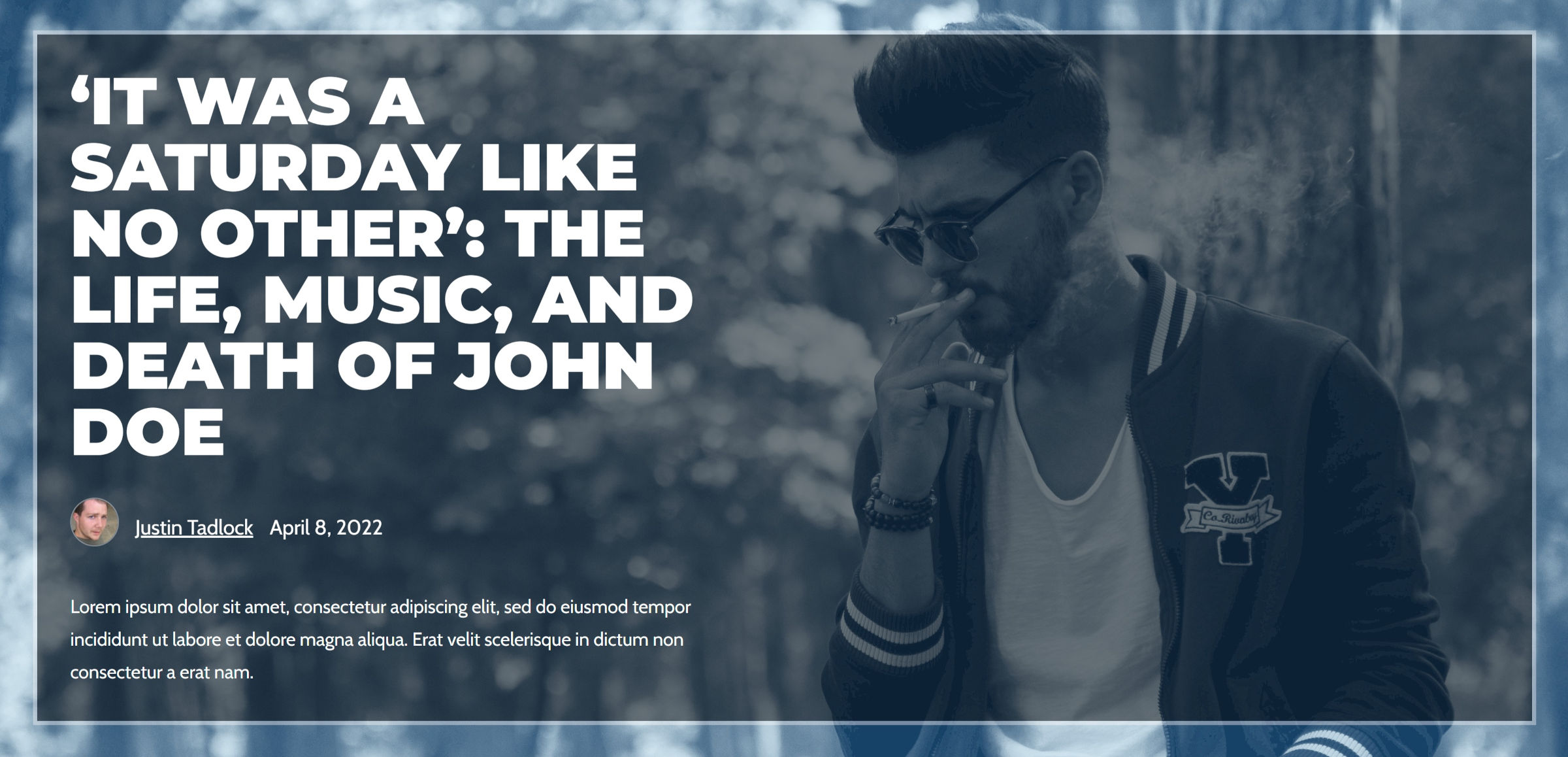
Saya sebenarnya menyatukan dua pola berbeda untuk tutorial ini. Namun, saya tidak merasa nyaman dengan metode yang digunakan untuk aslinya:

Secara khusus, membuat konten disejajarkan ke kiri dan dalam wadah dengan lebar maksimum memiliki masalah. Setidaknya ada dua cara untuk melakukannya. Metode yang paling sering digunakan adalah menyisipkan blok 50/50 Kolom, menggunakan kolom pertama untuk konten dan membiarkan kolom kedua kosong. Ini memiliki kompatibilitas lintas-tema paling banyak, tetapi bisa berantakan pada beberapa ukuran layar.
Yang kedua adalah mengandalkan kontrol pemosisian blok Cover untuk menyelaraskan blok Grup bagian dalam ke kiri. Ini adalah opsi terbaik untuk tata letak responsif murni. Namun, outputnya tidak konsisten saat pengujian terhadap beberapa tema blok.
Pada akhirnya, saya mengesampingkan tata letak pertama. Namun, saya ingin setidaknya membaginya dengan mereka yang ingin mencobanya.
Membangun Pahlawan Header Pos
Untuk pola ini, saya bekerja dengan plugin Gutenberg versi 12.9. Saya mencoba untuk tetap menggunakan fitur yang tersedia untuk pengguna WordPress 5.9, tetapi antarmuka yang lebih lama terasa lebih lambat dan lebih besar daripada pembaruan plugin yang lebih baru.
Saya juga menggunakan tema blok khusus. Apa pun harus berfungsi, tetapi harus memiliki templat "kosong" atau opsi kanvas terbuka lebar penuh yang setara. Jika tidak, Anda dapat membuatnya dari editor template bawaan. Itu hanya membutuhkan blok Konten Posting di dalamnya.
Langkah 1: Membuat Latar Belakang

Blok Cover adalah pilihan utama saya saat membuat banyak tata letak. Ini adalah salah satu opsi paling serbaguna di WordPress, membuka jalan bagi banyak jenis desain. Tidak mengherankan bahwa saya mulai di sini.
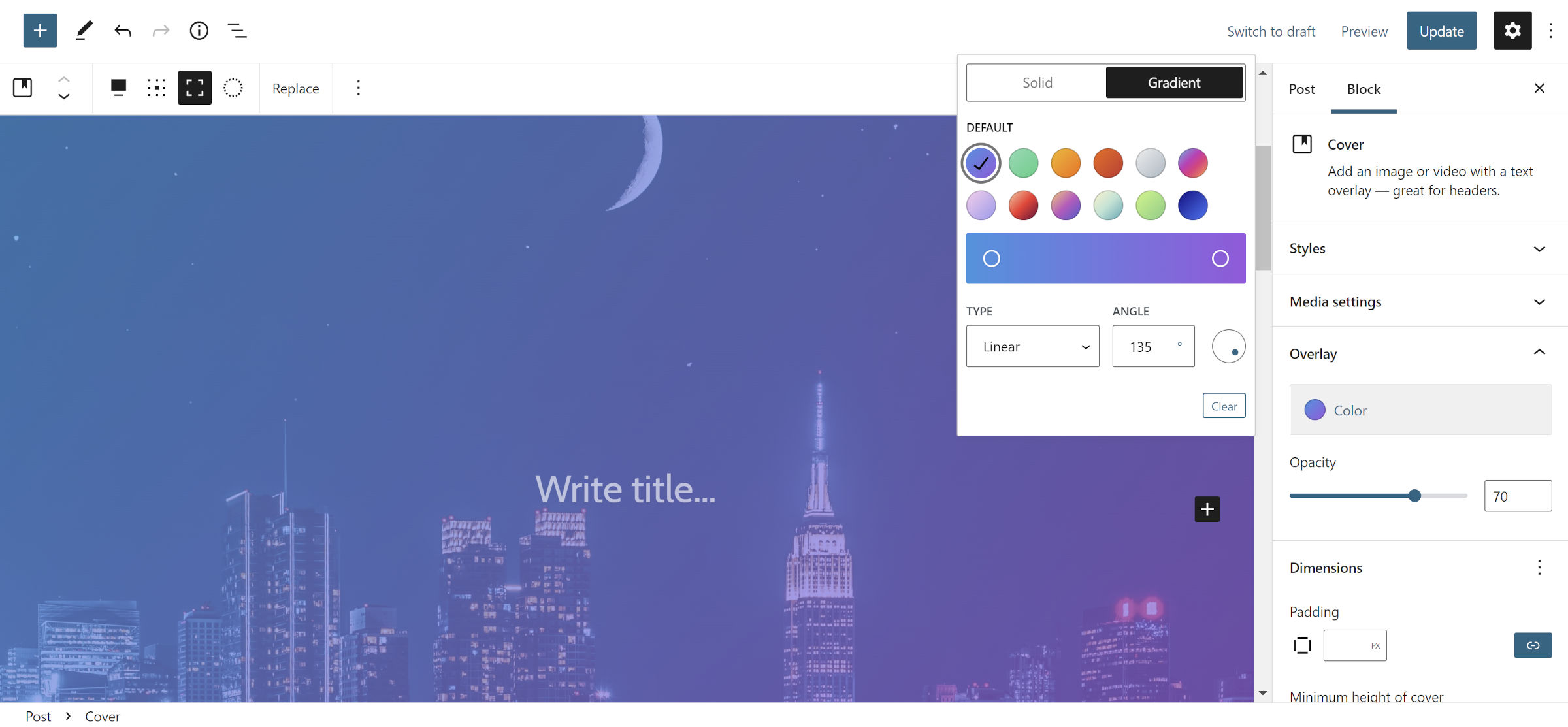
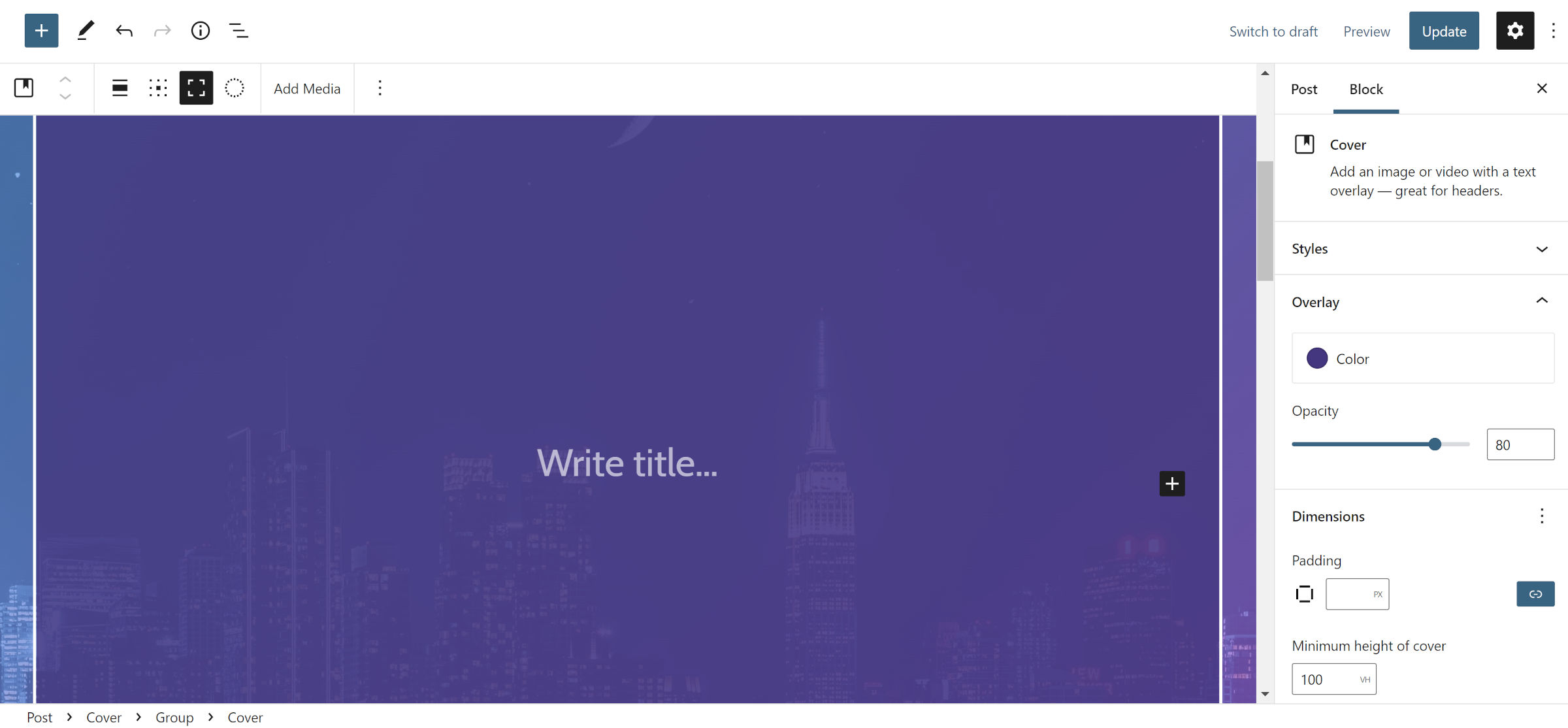
Langkah pertama adalah memasukkan blok Cover baru dan memilih gambar untuk itu. Kemudian, atur ke full-width dan aktifkan opsi full-height.
Tergantung pada gambar yang dipilih, Anda dapat menyesuaikan opsi overlay untuk mencocokkannya. Saya memilih gradien "biru sian cerah ke ungu cerah" dengan opacity 70%. Saya ingin cukup banyak gambar latar belakang mengintip untuk melihatnya tetapi tidak terlalu banyak sehingga akan membanjiri segala sesuatu yang lain.
Langkah 2: Spacer dan Grup

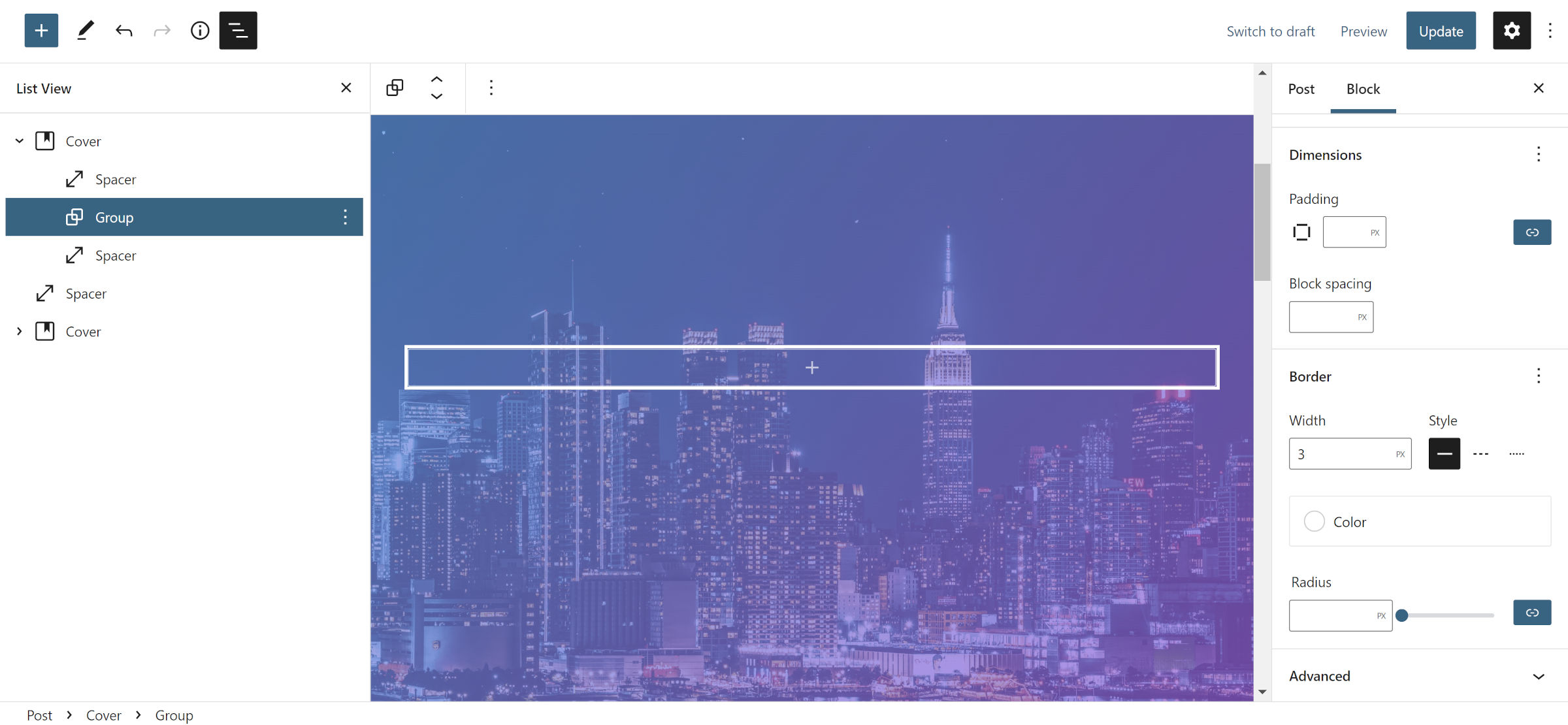
Pada titik ini, kami masih membangun tata letak keseluruhan untuk konten. Di dalam Cover dari langkah #1, tambahkan Spacer, Group, dan Spacer lainnya.

Atur setiap Spacer ke 2rem atau nilai pilihan Anda. Ini hanya untuk menunjukkan sedikit lebih banyak gambar latar belakang di bagian atas dan bawah pola. Atau, Anda dapat menyesuaikan opsi padding pada blok Cover luar untuk mendapatkan efek yang sama.
Untuk blok Grup, saya hanya mengubah pengaturan perbatasan. Saya memilih 3px untuk lebarnya, mengatur gaya ke solid, dan memilih putih untuk warnanya.
Catatan: Blok grup pada langkah ini tidak diperlukan lagi di masa mendatang. Idealnya, kita bisa menempel di Sampul dari langkah #3. Namun, itu belum mendukung batas kustom. Ada tiket terbuka untuk menambahkan fitur. Tidak jelas apakah WordPress akan menawarkan ini untuk Covers dalam rilis 6.0 mendatang. Untuk saat ini, kita harus menambahkan pembungkus ekstra.
Langkah 3: Penutup Dalam

Tambahkan blok Sampul baru di dalam Grup dari langkah #2. Atur ke perataan lebar penuh dan aktifkan ketinggian penuh. Kemudian, pilih warna latar belakang pilihan Anda dan sesuaikan opacity menjadi sesuatu yang sesuai dengan desain Anda. Lapisan ini harus cukup gelap agar teks Anda dapat dibaca. Anda dapat memilih untuk mengubah ini nanti, tergantung pada tampilan semuanya.
Untuk pengujian dengan Gutenberg versi terbaru, lihat catatan di akhir langkah berikutnya.
Langkah 4: Grup Konten

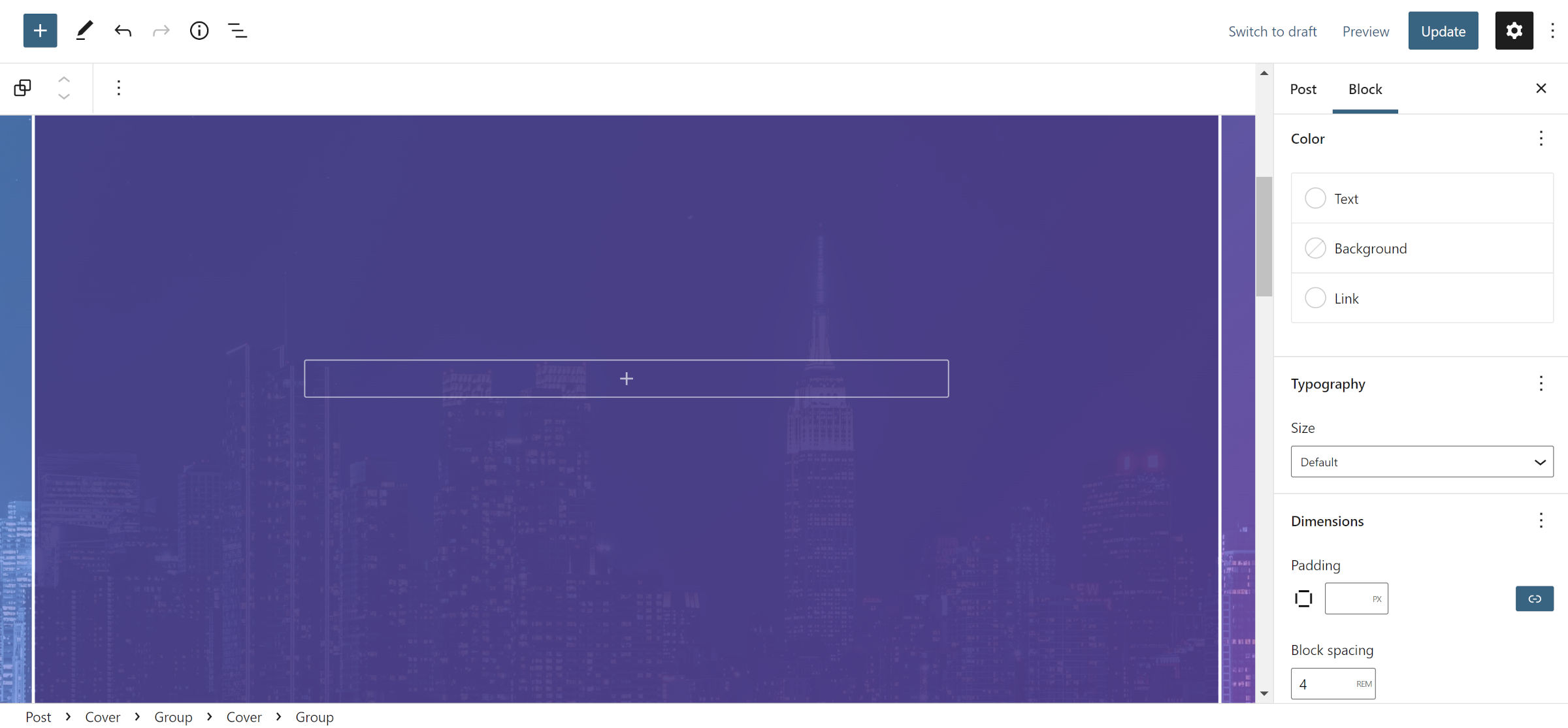
Saya berjanji ini adalah lapisan terakhir dari wadah bersarang untuk membuat pola ini berfungsi. Untuk langkah ini, masukkan blok Grup baru di dalam Sampul dari langkah #2.
Satu-satunya pengaturan yang diperlukan adalah mengaktifkan opsi "Mewarisi tata letak default" di panel bilah sisi blok. Saya menyesuaikan pengaturan "blok spasi" ke 4rem untuk memberi konten banyak ruang bernapas, tetapi ini dapat berubah dari satu tema ke tema lainnya. Anda juga harus memilih putih atau warna terang lainnya untuk opsi warna teks dan tautan.
Catatan: ini, sekali lagi, skenario di mana WordPress 5.9 tidak menawarkan alat yang kita butuhkan untuk mengurangi beberapa kelemahan. Blok Cover dari langkah #3 diperlukan untuk latar belakang transparan. Namun, WordPress 6.0 memungkinkan pengguna untuk menyesuaikan opacity warna apa pun. Untuk pengujian dengan plugin Gutenberg, Anda cukup menggunakan blok Grup pada langkah ini dan meletakkan latar belakang transparan di atasnya.
Langkah 5: Judul Menarik

Sekarang, kita masuk ke bagian yang menyenangkan—konten yang sebenarnya. Ingatlah bahwa dengan WordPress 6.0 dimungkinkan untuk memotong langkah-langkah sebelumnya menjadi dua.
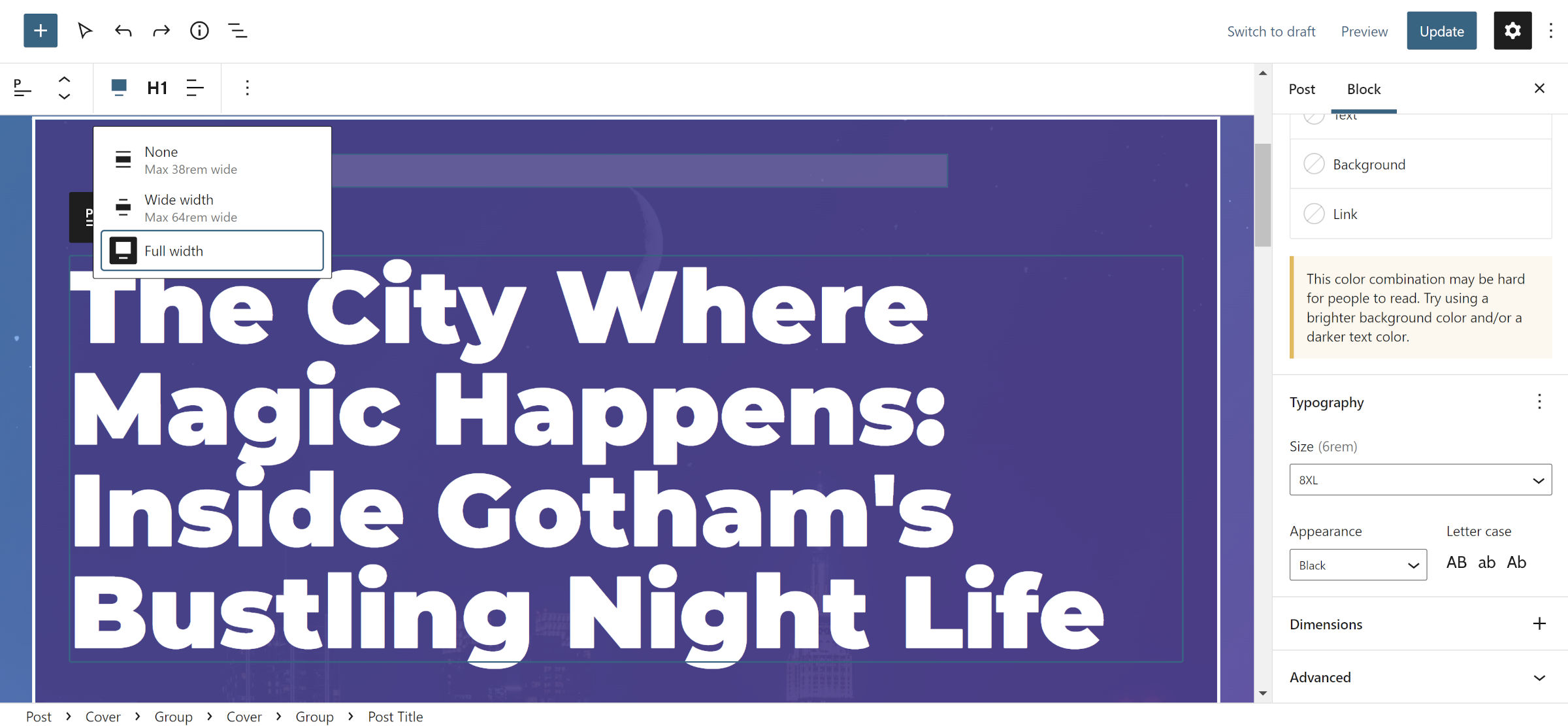
Menginginkan ruang ekstra antara judul dan wadahnya, saya memasukkan blok Spacer dengan ketinggian 2rem di dalam blok Grup dari langkah #3. Setelah itu, saya menambahkan blok Judul Postingan dan mengaturnya ke perataan lebar penuh. Ingat, kami menggunakan template "kosong" untuk posting ini, jadi kami perlu menambahkan judul di suatu tempat.
Di sinilah segalanya menjadi tidak pasti, dan saya hampir memilih untuk tidak membagikan tutorial khusus ini karena itu. Ukuran font di WordPress hanya sebagus tema aktif Anda. Platform inti tidak memiliki penanganan responsif untuk mereka dan ketinggian garis yang terkait, dan setiap tema bisa sangat tidak konsisten dengan pilihan yang ditawarkannya.
Pilihan terbaik adalah memilih ukuran font yang cukup besar jika ditawarkan oleh tema untuk blok Judul Postingan. Desain yang menyeluruh akan memberikan berbagai pilihan dan menangani pengubahan ukurannya untuk layar yang lebih kecil. Jika tidak tersedia, Anda perlu menambahkan ukuran font khusus dan tinggi baris. Nilai yang digunakan dalam pengaturan saya masing-masing adalah 6rem dan 1 .
Kemudian, pilih opsi "Hitam" untuk opsi Penampilan atau Berat, tergantung mana yang tersedia.
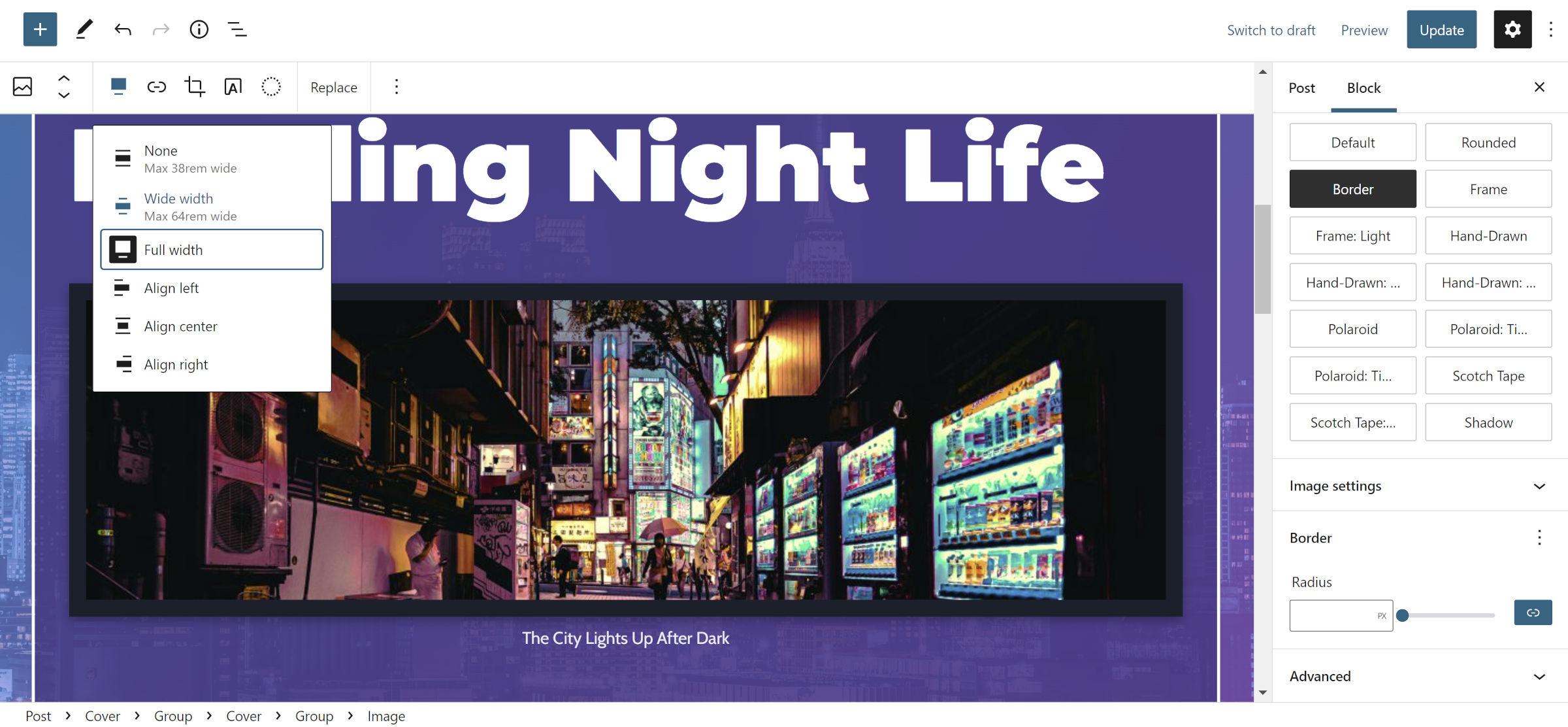
Langkah 6: Tambahkan Gambar

Anda memiliki dua opsi untuk langkah ini: blok Post Featured Image atau Image. Yang pertama tidak memiliki banyak pengaturan di WordPress 5.9. Tema aktif Anda juga dapat membuat beberapa gaya khusus tersedia untuk satu dan bukan yang lain.
Saya memilih blok Gambar terutama karena saya ingin menambahkan keterangan untuk foto. Saya kemudian mengaturnya ke perataan lebar penuh dan memilih gaya "Perbatasan" yang tersedia oleh tema saya untuk memisahkannya sedikit dari latar belakang.
Langkah 7: Membungkusnya

Mulai saat ini, bersenang-senanglah dengan berbagai hal. Saya menambahkan lede untuk cerita fiksi saya dan blok Spacer lainnya, tetapi Anda dapat mengotak-atik opsi lain seperti menampilkan penulis dan tanggal posting.
Ini terasa seperti banyak pekerjaan yang disatukan. Namun, WordPress 6.0 seharusnya membuat segalanya lebih sederhana.
