การสร้างความประทับใจ: วิธีสร้างโพสต์ฮีโร่ส่วนหัวด้วยบล็อก
เผยแพร่แล้ว: 2022-04-09ฉันหมกมุ่นอยู่กับการกำกับศิลป์บนเว็บมานานเท่าที่ฉันจำได้ คำนี้มักใช้เพื่ออธิบายการออกแบบหน้าแต่ละหน้ารอบๆ เนื้อหา นี่คือสิ่งที่ตรงกันข้ามกับวิธีที่ผู้ใช้ส่วนใหญ่ดำเนินการเมื่อเขียนโพสต์ แม่แบบหรือการออกแบบถูกตัดการเชื่อมต่อจากคำที่เขียน
เว็บไซต์ของ Jason Santa Maria น่าจะเป็นงานแสดงโพสต์ดังกล่าวที่มีผู้อ้างอิงมากที่สุด ฉันขอแนะนำให้เรียกดูโดยเฉพาะอย่างยิ่งการดูบทความ Candygram
มีบางครั้งที่เรื่องราวเรียกร้องให้เน้นภาพมากขึ้น การออกแบบเนื้อหาสามารถวาดภาพที่ไม่สามารถทำได้ผ่านข้อความเพียงอย่างเดียว บางครั้งสิ่งเหล่านี้เป็นเลย์เอาต์เต็มหน้าที่ซับซ้อน ในส่วนอื่นๆ เป็นการแทรกรูปภาพและองค์ประกอบอื่นๆ ที่ดึงดูดความสนใจของผู้อ่าน
เป็นหนึ่งในเหตุผลที่ฉันสนุกกับการใช้ธีม Archeo โดย Automattic เมื่อเร็ว ๆ นี้ รูปแบบของหนังสือนำมาซึ่งความทรงจำก่อนกลับบ้านทางอินเทอร์เน็ตของการอ่านนิตยสาร โดยแต่ละเรื่องมีรูปแบบของตัวเอง
หลายปีที่ผ่านมา ฉันได้ลองพัฒนาระบบหลายระบบสำหรับการออกแบบทีละโพสต์ แต่ระบบเหล่านี้มักขาดจุดที่ฉันอยากให้เป็น ส่วนหนึ่งของปัญหาคือฉันไม่มีกรอบการทำงานที่มั่นคงซึ่งรู้สึกว่าสามารถพิสูจน์ได้ในอนาคตมากพอที่ฉันจะไม่ยังคงแก้ไขปัญหานี้เป็นเวลากว่าทศวรรษหรือมากกว่านั้นในอนาคต
เมื่อ WordPress เปิดตัวตัวแก้ไขบล็อก แนวคิดเก่า ๆ เหล่านั้นก็เริ่มคืบคลานกลับมาที่พื้นผิว จะช่วยให้ผู้คนสามารถบอกเล่าเรื่องราวของพวกเขาด้วยภาพและรับประกันว่าเลย์เอาต์จะไม่แตกในสองสามรุ่นในภายหลังหรือไม่?
วันนี้ ผมมั่นใจว่า WordPress ทำได้มากกว่าเดิม มีบางสิ่งที่สามารถทำได้ดีกว่านี้ เช่น การขยายชุดเครื่องมือ CSS ที่ใช้ร่วมกันและนำช่วงการควบคุมการออกแบบไปยังบล็อกเพิ่มเติม แต่หัวใจของเครื่องมือแก้ไขบล็อกคือภาษาการออกแบบที่ช่วยให้ผู้ใช้ปลายทางสามารถบอกเล่าเรื่องราวผ่านองค์ประกอบภาพและข้อความได้ สิ่งนี้จะดีขึ้นในเวอร์ชัน 6.0 ขึ้นไปเท่านั้น
ฉันต้องการนำเสนอภาพรวมเล็กๆ น้อยๆ ว่าผู้ใช้สามารถใช้เครื่องมือเหล่านี้เพื่อสร้างเรื่องราวที่มีเอกลักษณ์เฉพาะตัวมากขึ้นได้อย่างไร รายการในชุด Building with Blocks นี้มีขึ้นเพื่อให้เป็นจุดกระโดด
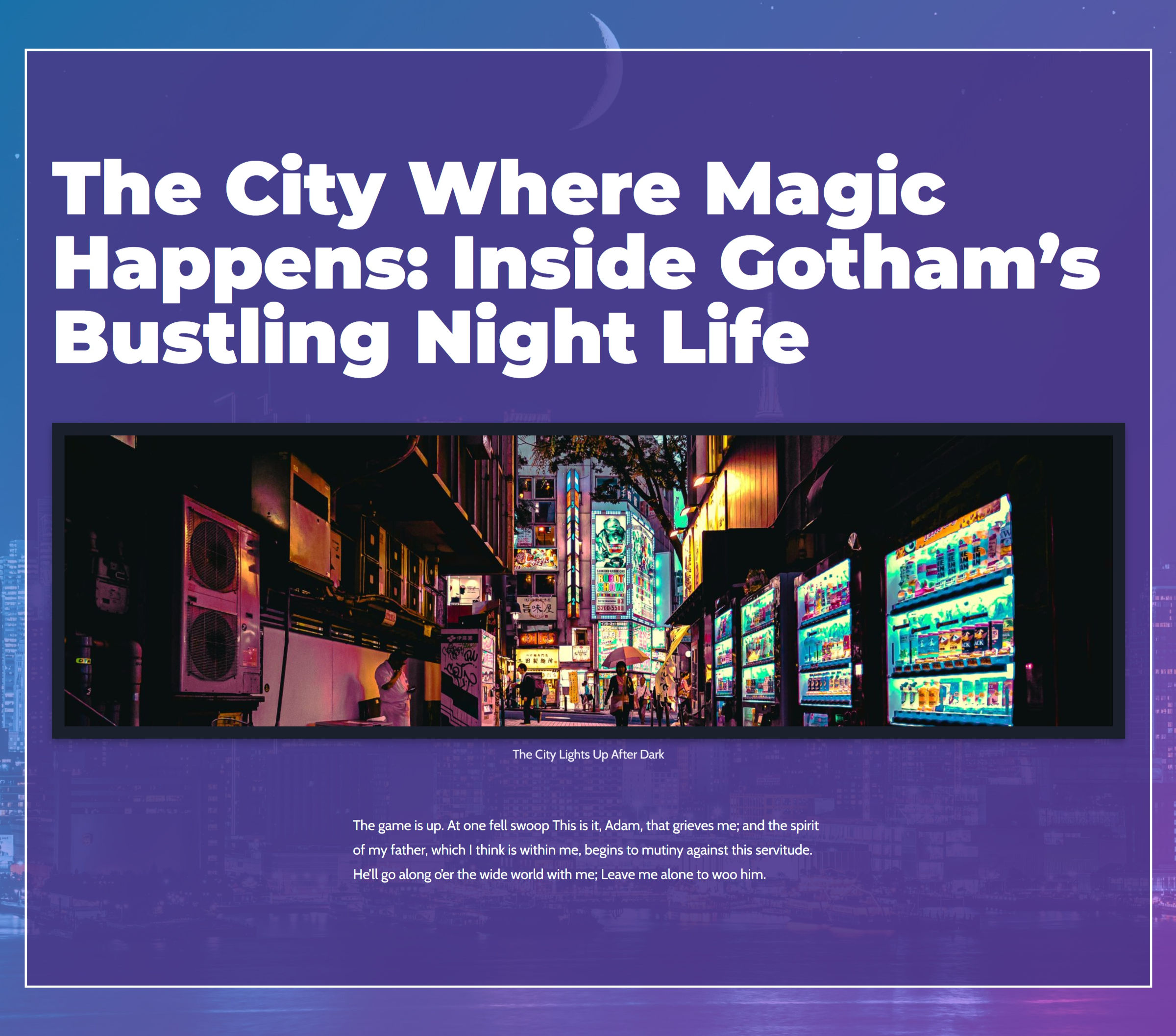
สำหรับผู้ที่ติดตาม เราจะสร้างส่วนหัวของโพสต์/ส่วนแนะนำสำหรับเรื่องราวสมมติเกี่ยวกับเมือง Gotham:

ไม่ใช่การออกแบบแบบเต็มหน้า แต่ฉันหวังว่าจะช่วยให้ผู้คนเริ่มทดลองเนื้อหาของพวกเขามากขึ้น WordPress มีเครื่องมือการออกแบบที่แข็งแกร่งมากมายให้ใช้งานในตอนนี้
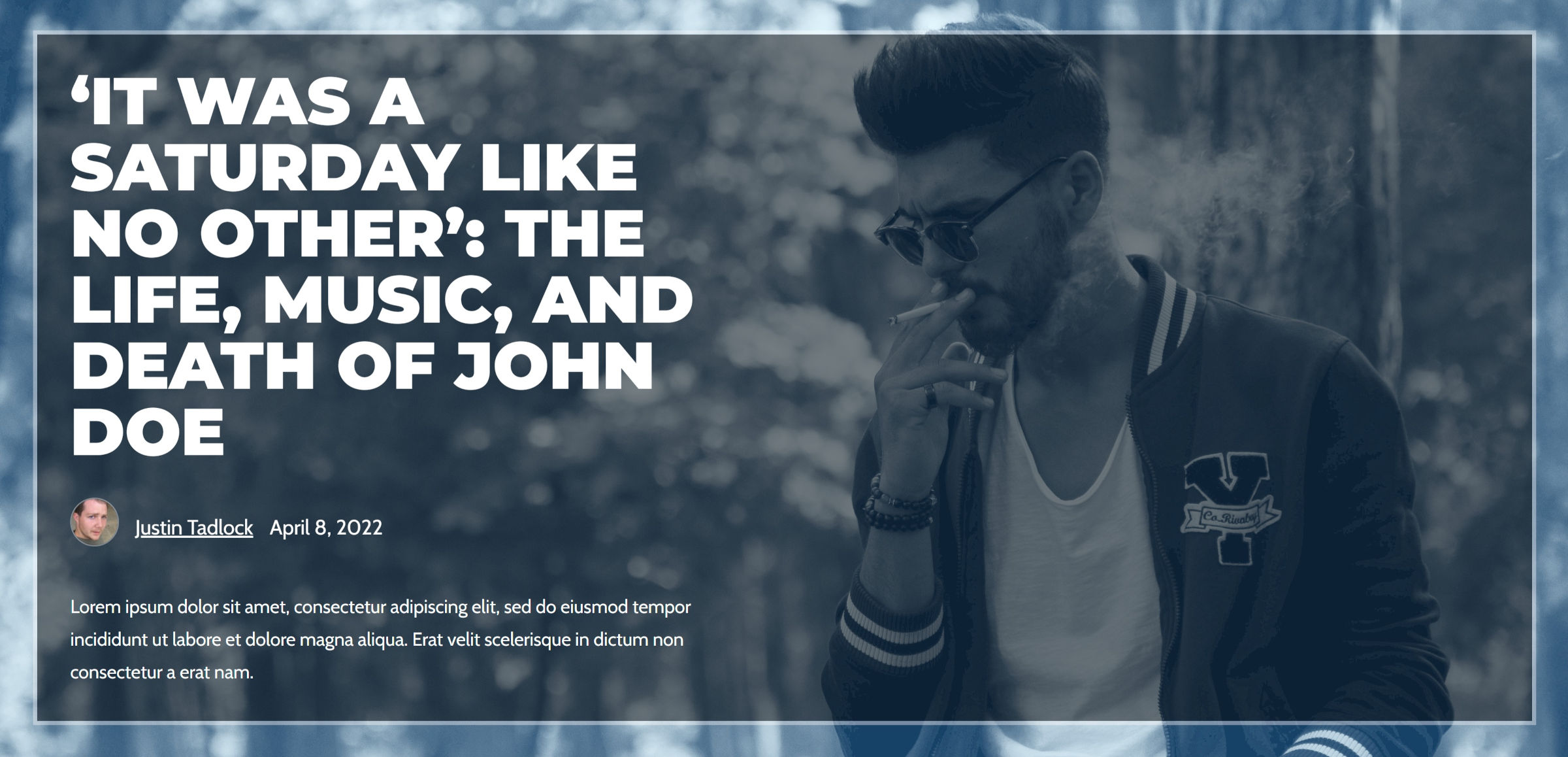
อันที่จริงฉันได้ปะติดปะต่อกันสองรูปแบบที่แตกต่างกันสำหรับบทช่วยสอนนี้ อย่างไรก็ตาม ฉันรู้สึกไม่สบายใจกับวิธีการที่ใช้กับต้นฉบับ:

โดยเฉพาะอย่างยิ่ง การจัดเนื้อหาให้ชิดซ้ายและในคอนเทนเนอร์ที่มีความกว้างสูงสุดมีปัญหา มีอย่างน้อยสองวิธีในการดำเนินการเกี่ยวกับเรื่องนี้ วิธีที่ใช้มากที่สุดคือการแทรกบล็อก 50/50 คอลัมน์ โดยใช้คอลัมน์แรกสำหรับเนื้อหาและปล่อยคอลัมน์ที่สองว่างไว้ มีความเข้ากันได้แบบข้ามธีมได้มากที่สุด แต่หน้าจอบางขนาดอาจดูยุ่งเหยิง
อย่างที่สองคือการพึ่งพาการควบคุมตำแหน่งของบล็อกหน้าปกเพื่อจัดแนวบล็อกกลุ่มภายในไปทางซ้าย นี่เป็นตัวเลือกที่ดีที่สุดสำหรับเลย์เอาต์ที่ตอบสนองอย่างแท้จริง อย่างไรก็ตาม ผลลัพธ์ที่ได้ไม่สอดคล้องกันเมื่อทดสอบกับธีมบล็อกหลายชุด
ในที่สุด ฉันวางเค้าโครงแรกไว้ อย่างไรก็ตาม อย่างน้อย ฉันต้องการแบ่งปันกับผู้ที่ต้องการเจาะลึกเรื่องนี้
การสร้างฮีโร่ส่วนหัวของโพสต์
สำหรับรูปแบบนี้ ฉันทำงานกับปลั๊กอิน Gutenberg เวอร์ชัน 12.9 ฉันพยายามใช้คุณลักษณะที่มีให้สำหรับผู้ใช้ WordPress 5.9 แต่อินเทอร์เฟซที่เก่ากว่ารู้สึกช้าและมีขนาดใหญ่กว่าการอัปเดตล่าสุดของปลั๊กอิน
ฉันยังใช้ธีมบล็อกที่กำหนดเอง สิ่งใดควรใช้งานได้ แต่ควรมีเทมเพลต "ว่างเปล่า" หรือตัวเลือกผ้าใบเปิดแบบเต็มความกว้างที่เทียบเท่ากัน หากไม่มี คุณสามารถสร้างจากตัวแก้ไขเทมเพลตในตัว มันจะต้องบล็อกเนื้อหาโพสต์ภายในเท่านั้น
ขั้นตอนที่ 1: การสร้างพื้นหลัง

บล็อกหน้าปกเป็นตัวเลือกที่ฉันเลือกเมื่อสร้างเลย์เอาต์จำนวนมาก เป็นหนึ่งในตัวเลือกที่หลากหลายที่สุดใน WordPress ซึ่งปูทางไปสู่การออกแบบหลายประเภท ไม่แปลกใจเลยที่ฉันเริ่มต้นที่นี่
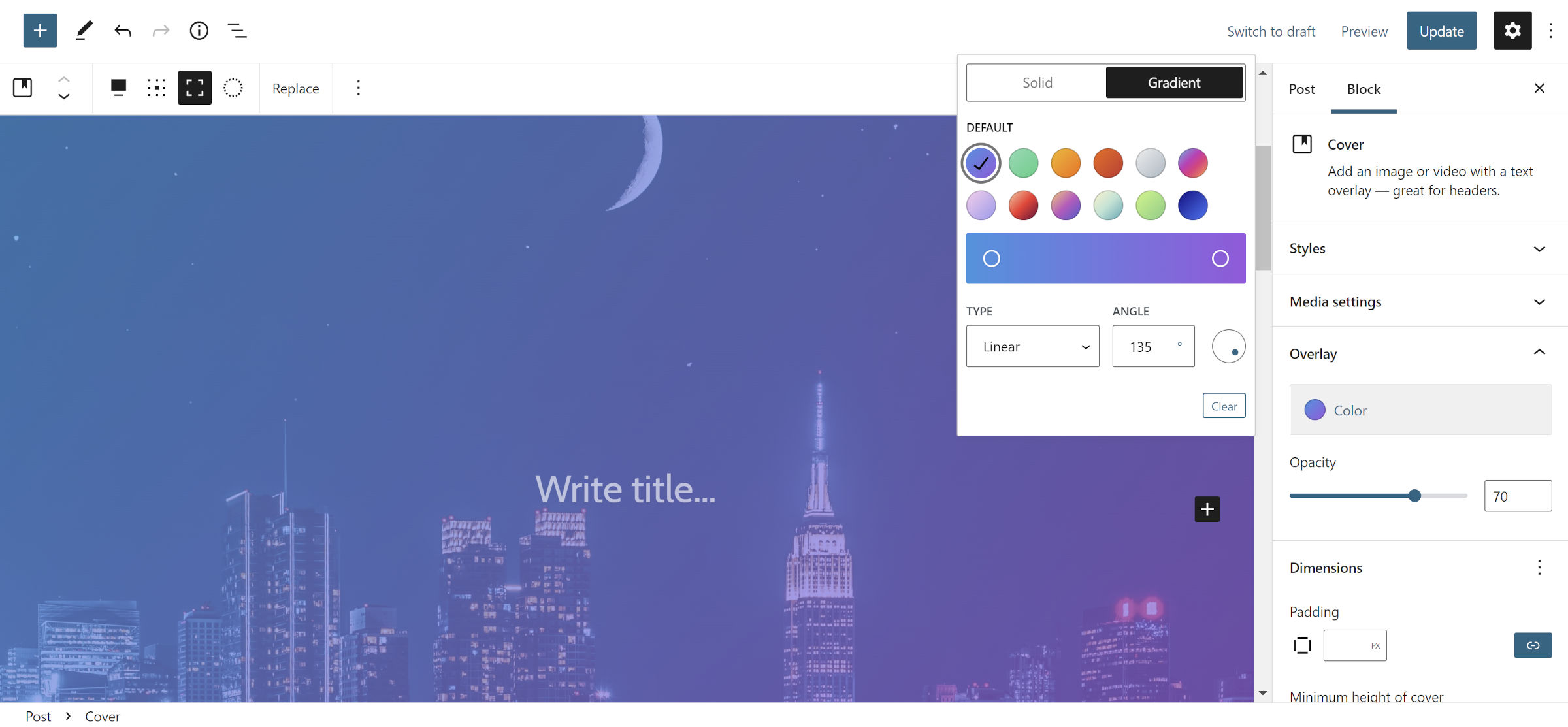
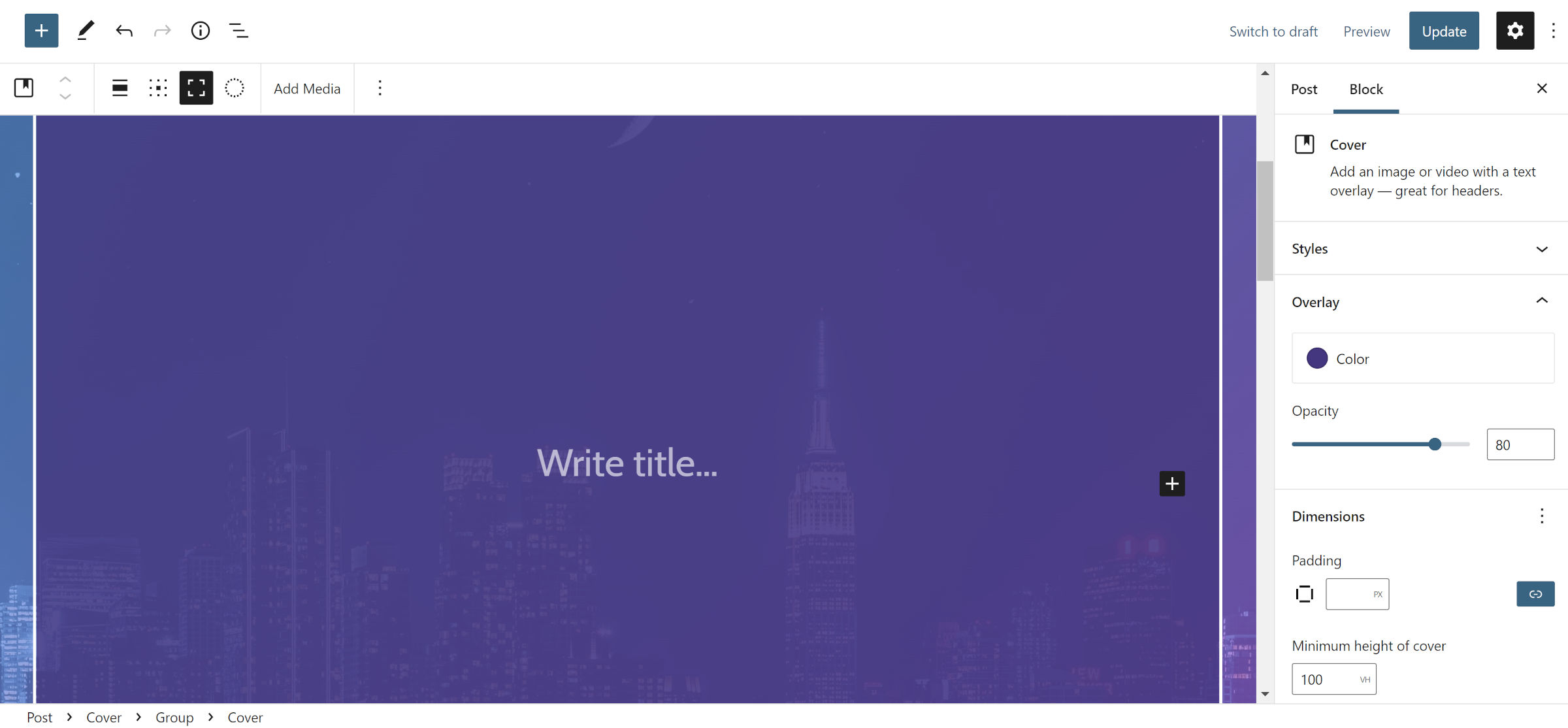
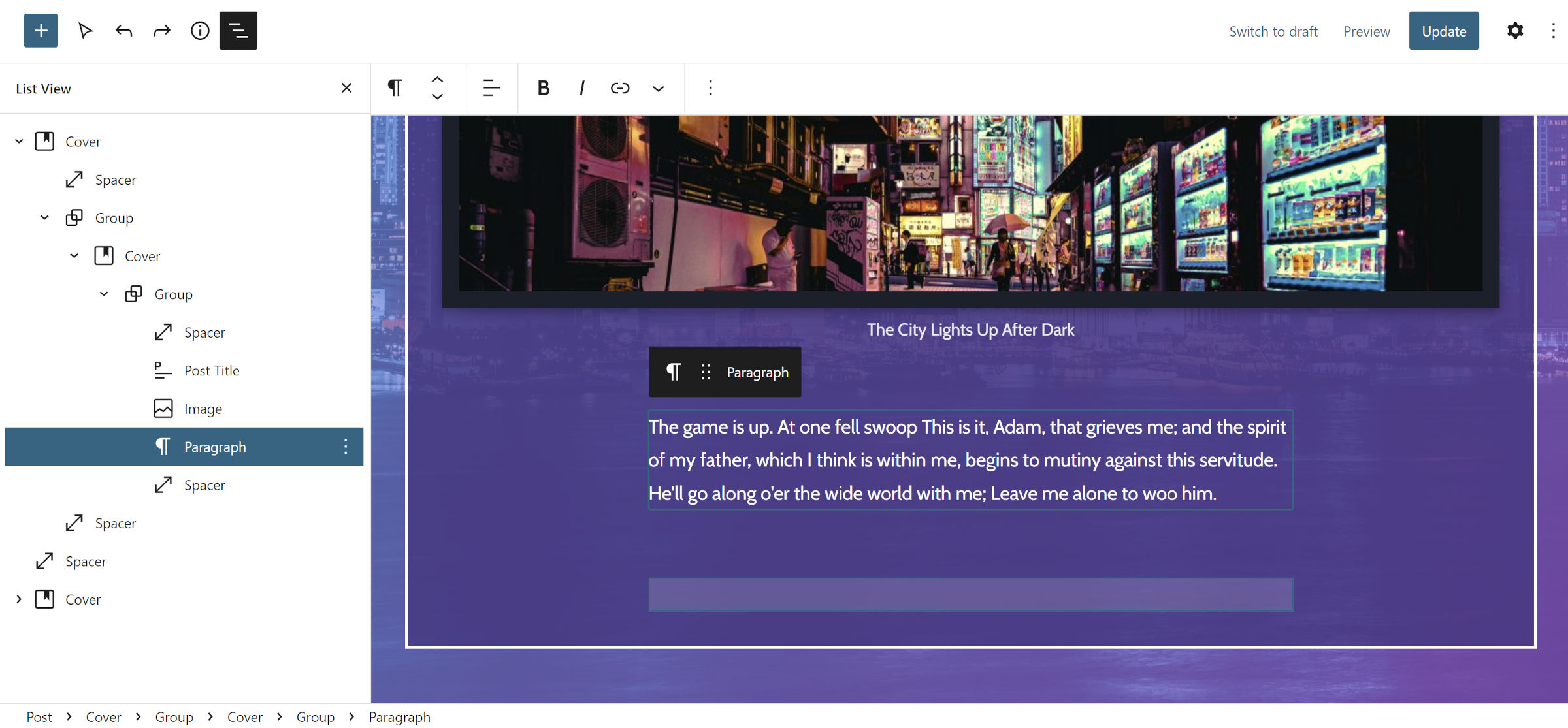
ขั้นตอนแรกคือการแทรก Cover block ใหม่และเลือกรูปภาพสำหรับมัน จากนั้นตั้งค่าเป็นความกว้างเต็มและสลับไปที่ตัวเลือกความสูงเต็ม
ขึ้นอยู่กับรูปภาพที่เลือก คุณสามารถปรับแต่งตัวเลือกการวางซ้อนให้ตรงกันได้ ฉันเลือกการไล่ระดับสี "สีฟ้าสดใสไปจนถึงสีม่วงสดใส" ด้วยความทึบแสง 70% ฉันต้องการให้ภาพพื้นหลังมองผ่านเข้าไปได้มากพอสมควร แต่ไม่มากจนครอบงำทุกสิ่งทุกอย่าง
ขั้นตอนที่ 2: Spacers และ Group

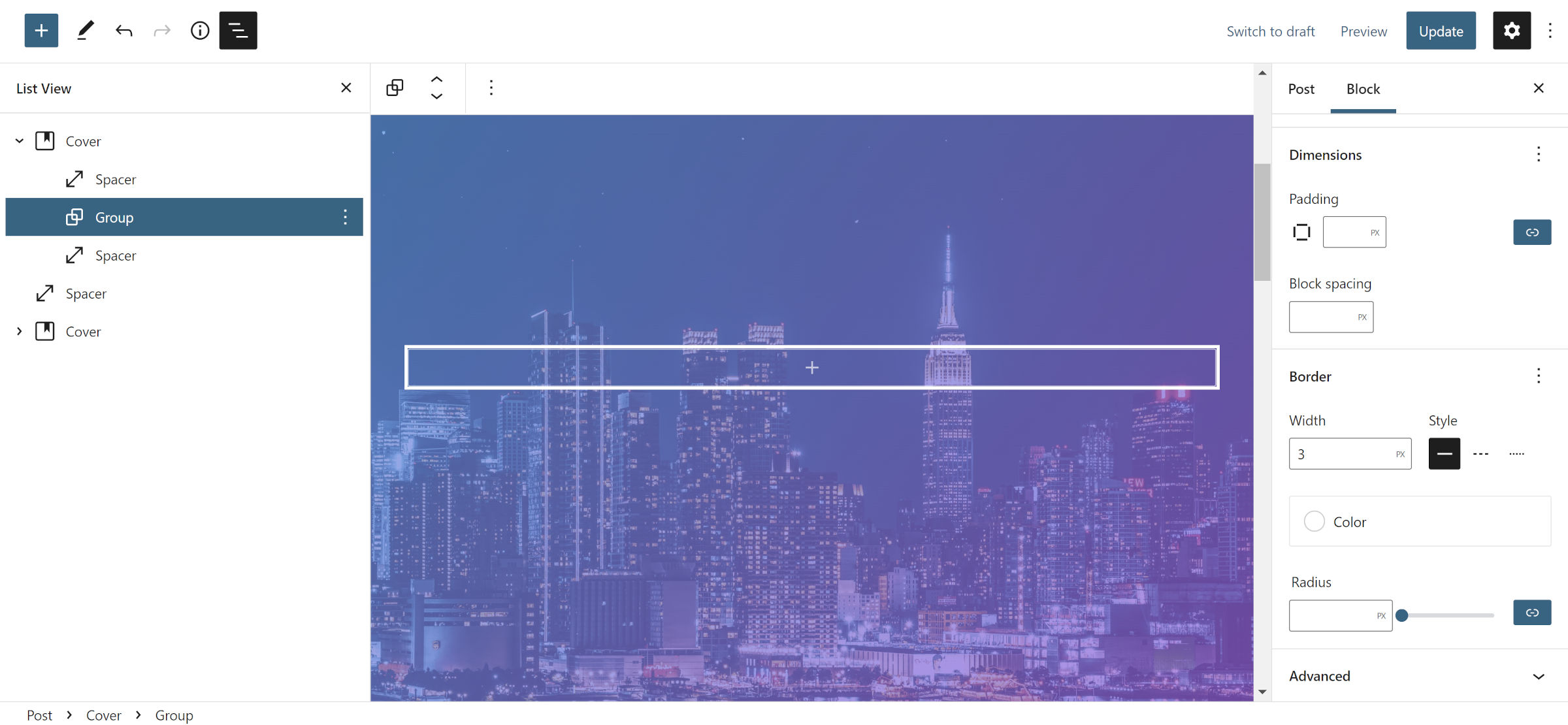
ณ จุดนี้ เรายังคงสร้างเค้าโครงโดยรวมสำหรับเนื้อหา ภายในฝาครอบจากขั้นตอนที่ #1 ให้เพิ่ม Spacer, Group และ Spacer อื่น
ตั้งค่า Spacer แต่ละตัวเป็น 2rem หรือค่าที่คุณต้องการ นี่เป็นเพียงการแสดงภาพพื้นหลังที่ด้านบนและด้านล่างของรูปแบบเพิ่มขึ้นอีกเล็กน้อย อีกวิธีหนึ่ง คุณสามารถปรับตัวเลือกช่องว่างภายในบนบล็อกฝาครอบด้านนอกเพื่อให้ได้เอฟเฟกต์เดียวกัน

สำหรับบล็อกกลุ่ม ฉันเปลี่ยนการตั้งค่าเส้นขอบเท่านั้น ฉันเลือกความกว้าง 3px กำหนดรูปแบบเป็นสีทึบ และเลือกสีขาวสำหรับสี
หมายเหตุ: การบล็อกกลุ่มในขั้นตอนนี้จะไม่จำเป็นในอนาคต เป็นการดีที่เราสามารถติดปกตั้งแต่ขั้นตอนที่ 3 อย่างไรก็ตาม ยังไม่รองรับเส้นขอบแบบกำหนดเอง มีตั๋วเปิดเพื่อเพิ่มคุณสมบัติ ไม่ชัดเจนว่า WordPress จะเสนอสิ่งนี้สำหรับ Covers ในรุ่น 6.0 ที่กำลังจะมาถึงหรือไม่ สำหรับตอนนี้ เราต้องเพิ่มกระดาษห่อหุ้มเพิ่มเติม
ขั้นตอนที่ 3: ปกด้านใน

เพิ่ม Cover block ใหม่ภายใน Group จากขั้นตอนที่ #2 ตั้งค่าเป็นการจัดตำแหน่งเต็มความกว้างและเปิดใช้งานความสูงเต็มที่ จากนั้นเลือกสีพื้นหลังที่คุณต้องการและปรับความทึบให้เข้ากับการออกแบบของคุณ เลเยอร์นี้ต้องมืดพอที่จะอ่านข้อความของคุณได้ คุณสามารถเลือกที่จะแก้ไขสิ่งนี้ได้ในภายหลัง ขึ้นอยู่กับว่าทุกอย่างดูเป็นอย่างไร
สำหรับการทดสอบกับ Gutenberg เวอร์ชันล่าสุด โปรดดูหมายเหตุเมื่อสิ้นสุดขั้นตอนถัดไป
ขั้นตอนที่ 4: กลุ่มเนื้อหา

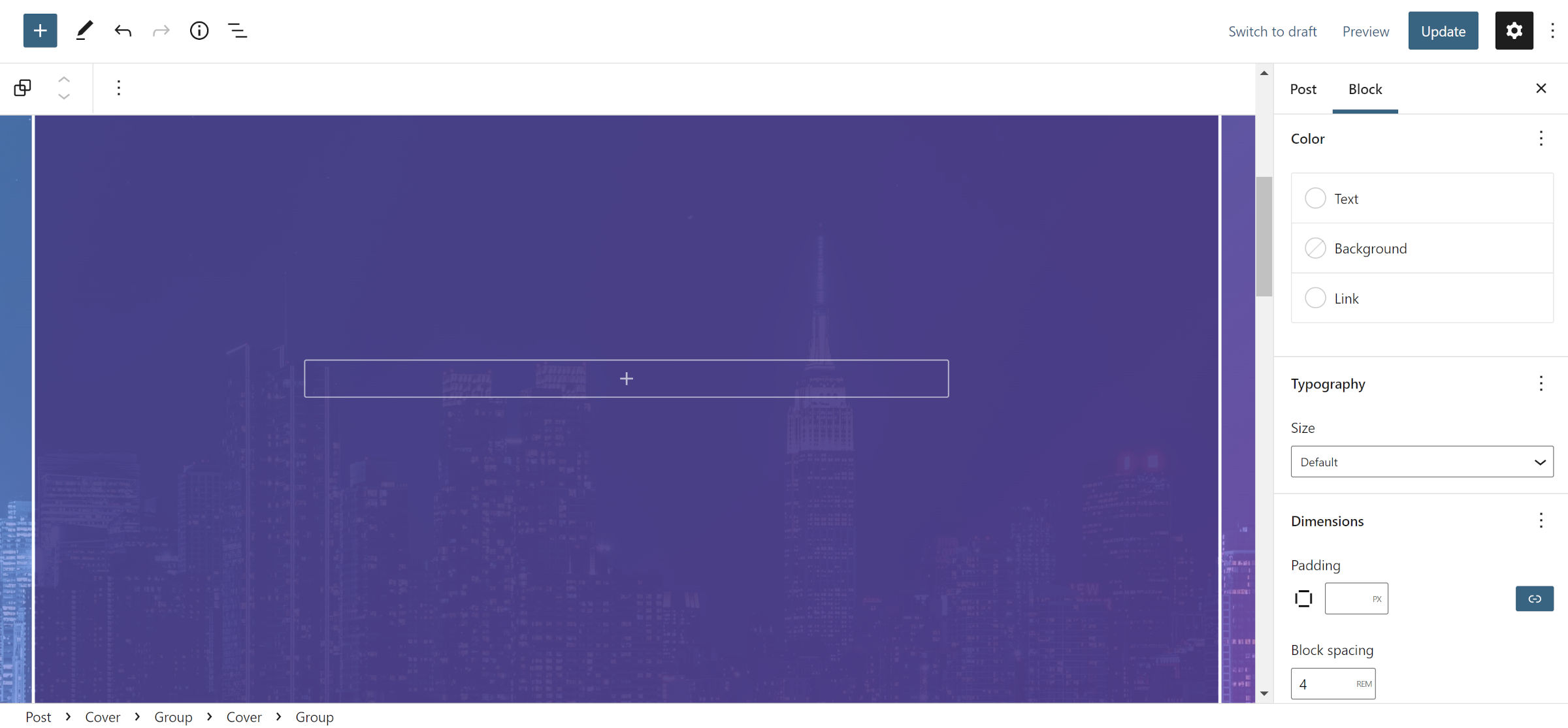
ฉันสัญญาว่านี่คือชั้นสุดท้ายของคอนเทนเนอร์ที่ซ้อนกันเพื่อให้รูปแบบนี้ใช้งานได้ สำหรับขั้นตอนนี้ ให้ใส่บล็อกกลุ่มใหม่ภายในหน้าปกจากขั้นตอนที่ #2
การตั้งค่าที่จำเป็นเพียงอย่างเดียวคือเปิดตัวเลือก "สืบทอดรูปแบบเริ่มต้น" ในแผงแถบด้านข้างของบล็อก ฉันปรับการตั้งค่า "ระยะห่างระหว่างบล็อก" เป็น 4rem เพื่อให้เนื้อหามีช่องว่างมากมาย แต่สิ่งนี้สามารถเปลี่ยนจากธีมเป็นธีมได้ คุณควรเลือกสีขาวหรือสีอ่อนอื่นสำหรับตัวเลือกสีของข้อความและลิงก์
หมายเหตุ: นี่เป็นอีกครั้งหนึ่ง สถานการณ์ที่ WordPress 5.9 ไม่กล้าเสนอเครื่องมือที่เราต้องการเพื่อลดความยุ่งยากบางอย่าง บล็อกหน้าปกจากขั้นตอน #3 จำเป็นสำหรับพื้นหลังโปร่งใส อย่างไรก็ตาม WordPress 6.0 อนุญาตให้ผู้ใช้ปรับความทึบของสีใดก็ได้ สำหรับการทดสอบด้วยปลั๊กอิน Gutenberg คุณสามารถใช้บล็อกกลุ่มในขั้นตอนนี้และใส่พื้นหลังโปร่งใสลงไปได้
ขั้นตอนที่ 5: ชื่อลวง

ตอนนี้ เรากำลังเข้าสู่ส่วนที่สนุก—เนื้อหาจริง เพียงจำไว้ว่าด้วย WordPress 6.0 อาจเป็นไปได้ที่จะลดขั้นตอนก่อนหน้านี้ลงครึ่งหนึ่ง
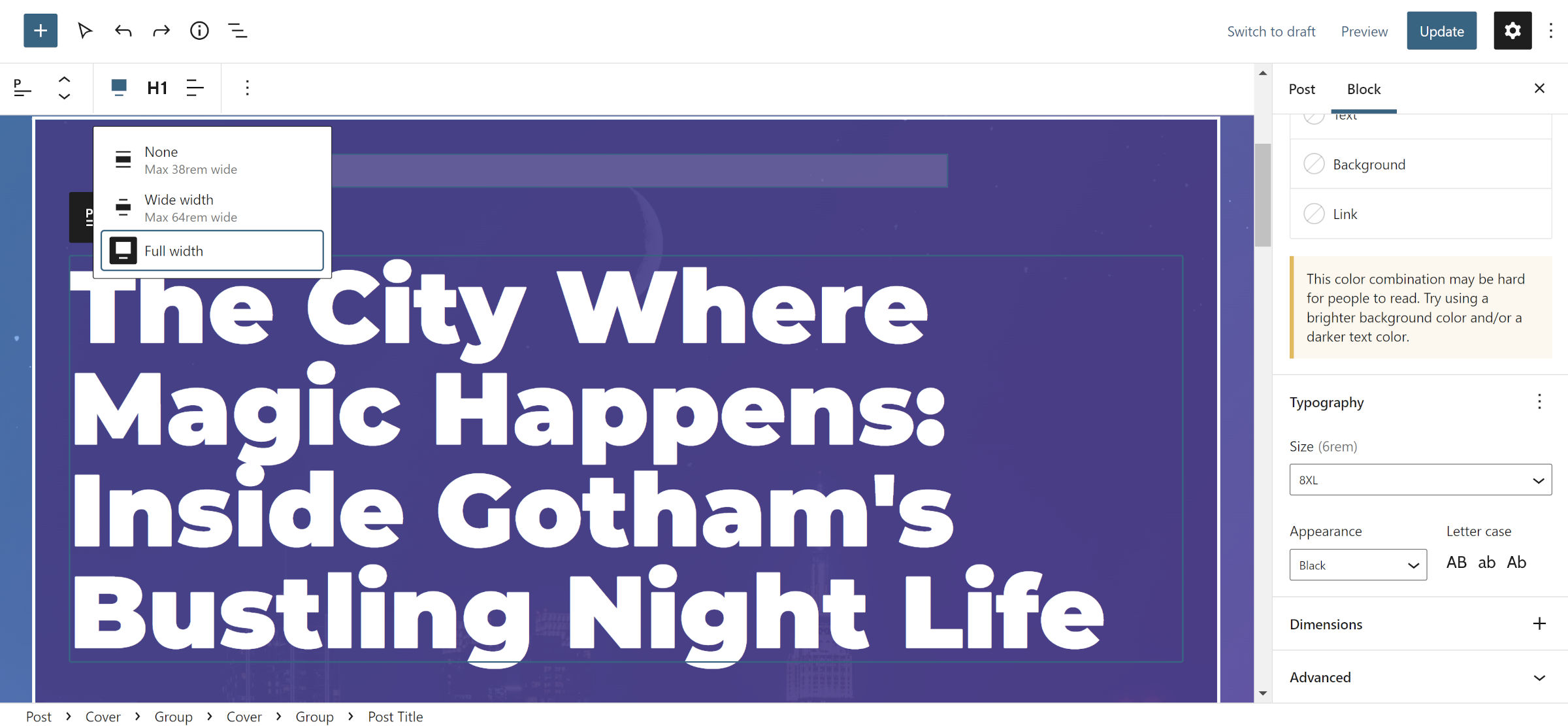
ต้องการช่องว่างเพิ่มเติมระหว่างชื่อและคอนเทนเนอร์ ฉันแทรกบล็อก Spacer ที่มีความสูง 2rem ภายในบล็อกกลุ่มจากขั้นตอนที่ 3 หลังจากนั้น ฉันเพิ่มบล็อกชื่อโพสต์และตั้งค่าเป็นการจัดตำแหน่งเต็มความกว้าง โปรดจำไว้ว่า เราใช้เทมเพลต "ว่างเปล่า" สำหรับโพสต์นี้ ดังนั้นเราจึงจำเป็นต้องเพิ่มชื่อที่ใดที่หนึ่ง
นี่คือจุดที่สิ่งต่าง ๆ แย่ลง และฉันเกือบจะเลือกที่จะไม่แบ่งปันบทแนะนำเฉพาะนี้โดยสิ้นเชิงเพราะเหตุนี้ ขนาดตัวอักษรใน WordPress นั้นดีพอๆ กับธีมที่ใช้งานของคุณเท่านั้น แพลตฟอร์มหลักไม่มีการจัดการที่ตอบสนองสำหรับพวกเขาและความสูงของบรรทัดที่เกี่ยวข้อง และแต่ละธีมอาจไม่สอดคล้องกันอย่างมากกับตัวเลือกที่มีให้
ตัวเลือกที่ดีที่สุดคือการเลือกขนาดฟอนต์ที่ใหญ่พอสมควรหากนำเสนอโดยธีมสำหรับบล็อกชื่อโพสต์ การออกแบบที่โค้งมนจะมีตัวเลือกมากมายและจัดการการปรับขนาดสำหรับหน้าจอขนาดเล็ก หากไม่มี คุณจะต้องเพิ่มขนาดแบบอักษรที่กำหนดเองและความสูงของบรรทัด ค่าที่ใช้ในการตั้งค่าของฉันคือ 6rem และ 1 ตามลำดับ
จากนั้นเลือกตัวเลือก "สีดำ" สำหรับตัวเลือกลักษณะที่ปรากฏหรือน้ำหนัก ขึ้นอยู่กับตัวเลือกที่มีให้เลือก
ขั้นตอนที่ 6: เพิ่มรูปภาพ

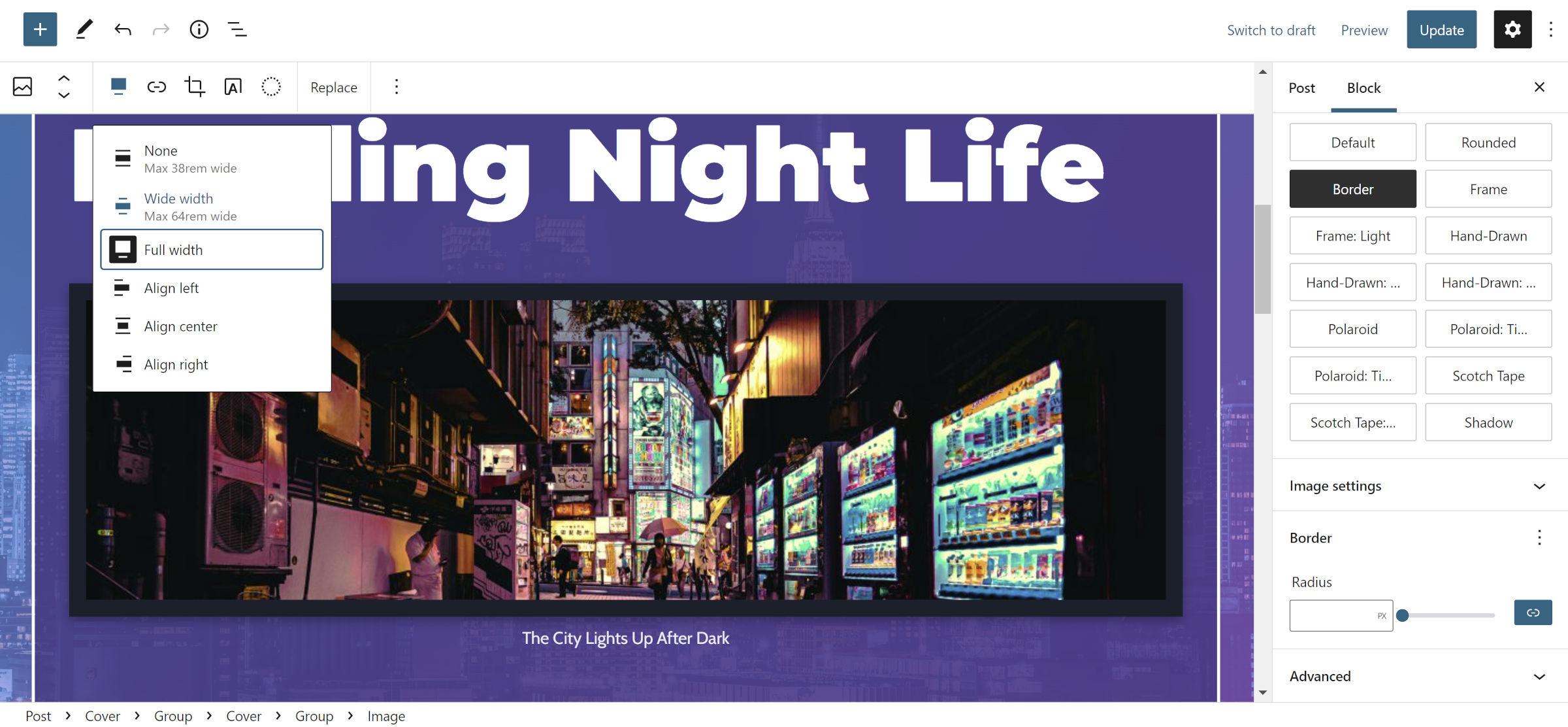
คุณมีสองตัวเลือกสำหรับขั้นตอนนี้: บล็อกโพสต์รูปภาพเด่นหรือบล็อกรูปภาพ อดีตไม่มีการตั้งค่าเกือบเท่าใน WordPress 5.9 ธีมที่ใช้งานอยู่ของคุณอาจทำให้รูปแบบที่กำหนดเองบางรูปแบบพร้อมใช้งานสำหรับรูปแบบหนึ่งและไม่ใช่รูปแบบอื่นๆ
ฉันเลือกใช้บล็อกรูปภาพเป็นหลักเพราะฉันต้องการเพิ่มคำบรรยายสำหรับรูปภาพ จากนั้นฉันก็ตั้งค่าเป็นการจัดตำแหน่งเต็มความกว้างและเลือกรูปแบบ "เส้นขอบ" ที่ธีมของฉันใช้ได้เพื่อแยกส่วนออกจากพื้นหลังเล็กน้อย
ขั้นตอนที่ 7: การสรุป

จากนี้ไปขอให้สนุกกับสิ่งต่างๆ ฉันเพิ่ม lede สำหรับเรื่องราวสมมติของฉันและบล็อก Spacer อื่นแล้ว แต่คุณอาจแก้ไขตัวเลือกอื่นๆ เช่น การแสดงผู้เขียนโพสต์และวันที่
นี้รู้สึกเหมือนมีงานจำนวนมากที่ปะติดปะต่อกัน อย่างไรก็ตาม WordPress 6.0 ควรทำให้สิ่งต่าง ๆ ง่ายขึ้นมาก
