Einen Eindruck hinterlassen: So erstellen Sie einen Post-Hero-Header mit Blöcken
Veröffentlicht: 2022-04-09Seit ich denken kann, bin ich von Art Direction im Web besessen. Der Begriff wird oft verwendet, um den Akt der Gestaltung einzelner Seiten um den Inhalt herum zu beschreiben. Dies ist das Gegenteil dessen, wie die meisten Benutzer normalerweise beim Schreiben von Beiträgen vorgehen. Die Vorlage oder das Design ist vom geschriebenen Wort getrennt.
Die Website von Jason Santa Maria ist wahrscheinlich das meistzitierte Schaufenster solcher Posts. Ich empfehle dringend, sich umzusehen, insbesondere die Candygram-Artikel anzusehen.
Es gibt Zeiten, in denen Geschichten nach mehr visueller Betonung verlangen. Die Gestaltung des Inhalts kann ein Bild zeichnen, das durch Text allein nicht möglich ist. Manchmal sind dies aufwändige, ganzseitige Layouts. In anderen ist es das Einfügen von Bildern und anderen Elementen, die die Aufmerksamkeit des Lesers auf sich ziehen.
Dies ist einer der Gründe, warum ich in letzter Zeit gerne das Archeo-Design von Automattic verwende. Seine Muster wecken Erinnerungen aus der Zeit vor dem Heim-Internet an das Durchlesen von Zeitschriften, jede vorgestellte Geschichte mit ihrem eigenen Layout.
Im Laufe der Jahre habe ich versucht, mehrere Systeme für das Per-Post-Design zu entwickeln, aber sie blieben immer hinter meinen Erwartungen zurück. Ein Teil des Problems war, dass ich kein solides Framework hatte, das sich zukunftssicher genug anfühlte, dass ich seine Probleme in einem Jahrzehnt oder länger nicht noch lösen würde.
Als WordPress seinen Blockeditor startete, begannen diese alten Ideen wieder an die Oberfläche zu kriechen. Könnte es den Leuten ermöglichen, ihre Geschichten visuell zu erzählen und eine gewisse Sicherheit bieten, dass die Layouts ein paar Veröffentlichungen später nicht kaputt gehen?
Heute bin ich zuversichtlich, dass WordPress dies mehr möglich macht als zuvor. Es gibt einige Dinge, die es besser machen könnte, wie z. B. die Erweiterung seines gemeinsamen CSS-Toolkits und die Erweiterung seiner Palette an Design-Steuerelementen auf mehr Blöcke. Aber im Kern ist der Blockeditor eine Designsprache, die es Endbenutzern ermöglicht, ihre Geschichten durch visuelle und Textelemente zu erzählen. Dies wird erst ab Version 6.0 besser.
Ich wollte einen kleinen Einblick geben, wie Benutzer diese Tools nutzen können, um visuell einzigartigere Geschichten zu erstellen. Dieser Eintrag in der Reihe Building with Blocks soll einen Ausgangspunkt bieten.
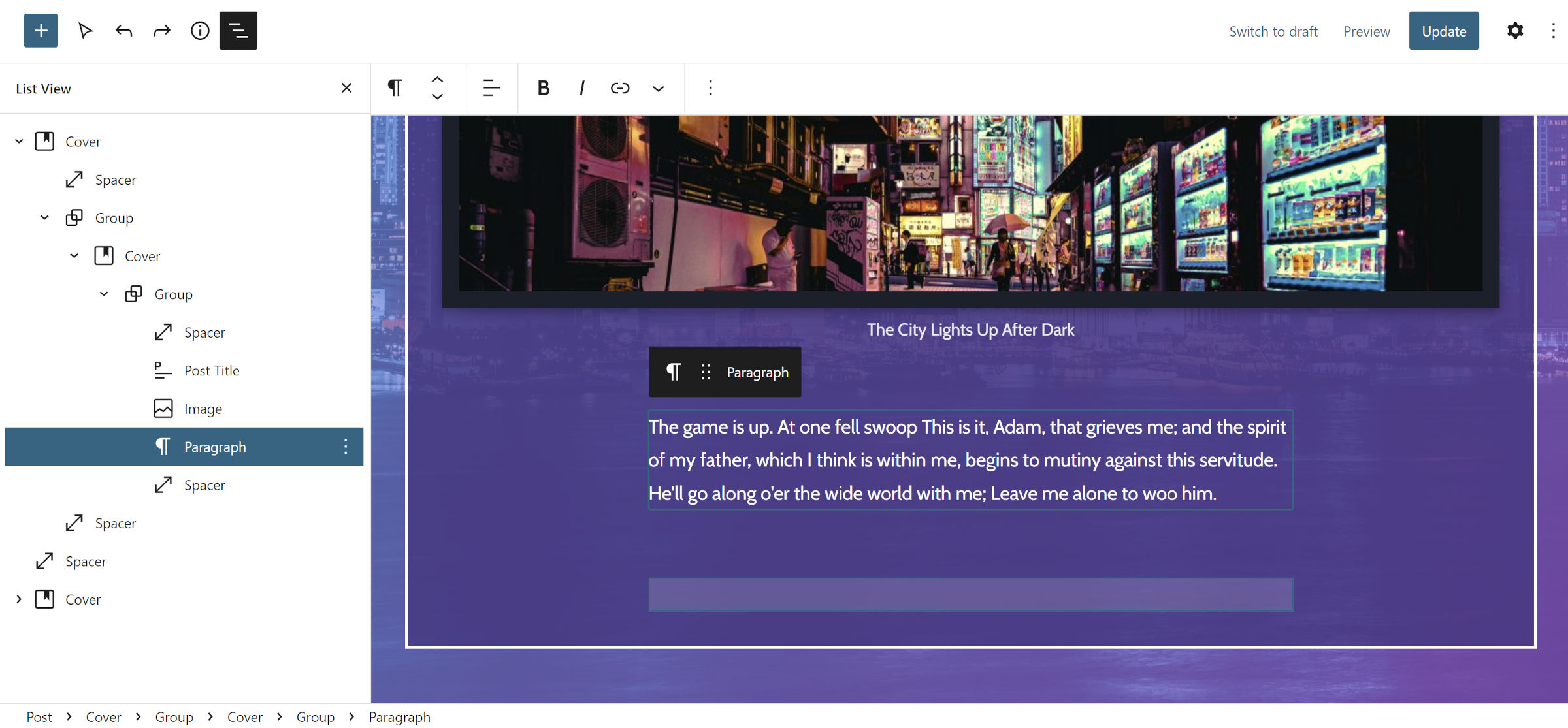
Für diejenigen, die mitmachen, werden wir einen Post-Header/Intro-Abschnitt für eine fiktive Geschichte über Gotham City erstellen:

Es ist kein ganzseitiges Design, aber ich hoffe, dass es den Leuten hilft, mehr mit ihren Inhalten zu experimentieren. WordPress hat eine Menge solider Design-Tools, mit denen man jetzt arbeiten kann.
Ich habe tatsächlich zwei verschiedene Muster für dieses Tutorial zusammengestellt. Ich fühlte mich jedoch nicht wohl mit den Methoden, die für das Original verwendet wurden:

Insbesondere die Ausrichtung des Inhalts links und in einem Container mit maximaler Breite hat seine Probleme. Es gibt mindestens zwei Möglichkeiten, dies zu tun. Die am häufigsten verwendete Methode besteht darin, einen 50/50-Spaltenblock einzufügen, wobei die erste Spalte für den Inhalt verwendet und die zweite leer gelassen wird. Dies hat die größte Cross-Theme-Kompatibilität, kann aber bei einigen Bildschirmgrößen chaotisch sein.
Die zweite besteht darin, sich auf die Positionierungssteuerung des Cover-Blocks zu verlassen, um einen inneren Gruppenblock nach links auszurichten. Dies ist die beste Option für ein reines responsives Layout. Die Ausgabe war jedoch beim Testen mit mehreren Blockthemen inkonsistent.
Letztendlich habe ich das erste Layout beiseite gelegt. Allerdings wollte ich es zumindest mit denen teilen, die es ausprobieren wollten.
Erstellen des Post-Header-Helden
Für dieses Muster habe ich mit Version 12.9 des Gutenberg-Plugins gearbeitet. Ich habe versucht, bei den Funktionen zu bleiben, die WordPress 5.9-Benutzern zur Verfügung stehen, aber die ältere Benutzeroberfläche fühlt sich langsamer und sperriger an als neuere Updates des Plugins.
Ich habe auch ein benutzerdefiniertes Blockdesign verwendet. Jedes sollte funktionieren, aber es sollte eine „leere“ Vorlage oder eine gleichwertige Open-Canvas-Option in voller Breite haben. Wenn nicht, können Sie eine aus dem integrierten Vorlageneditor erstellen. Es würde nur den Post-Content-Block darin benötigen.
Schritt 1: Erstellen des Hintergrunds

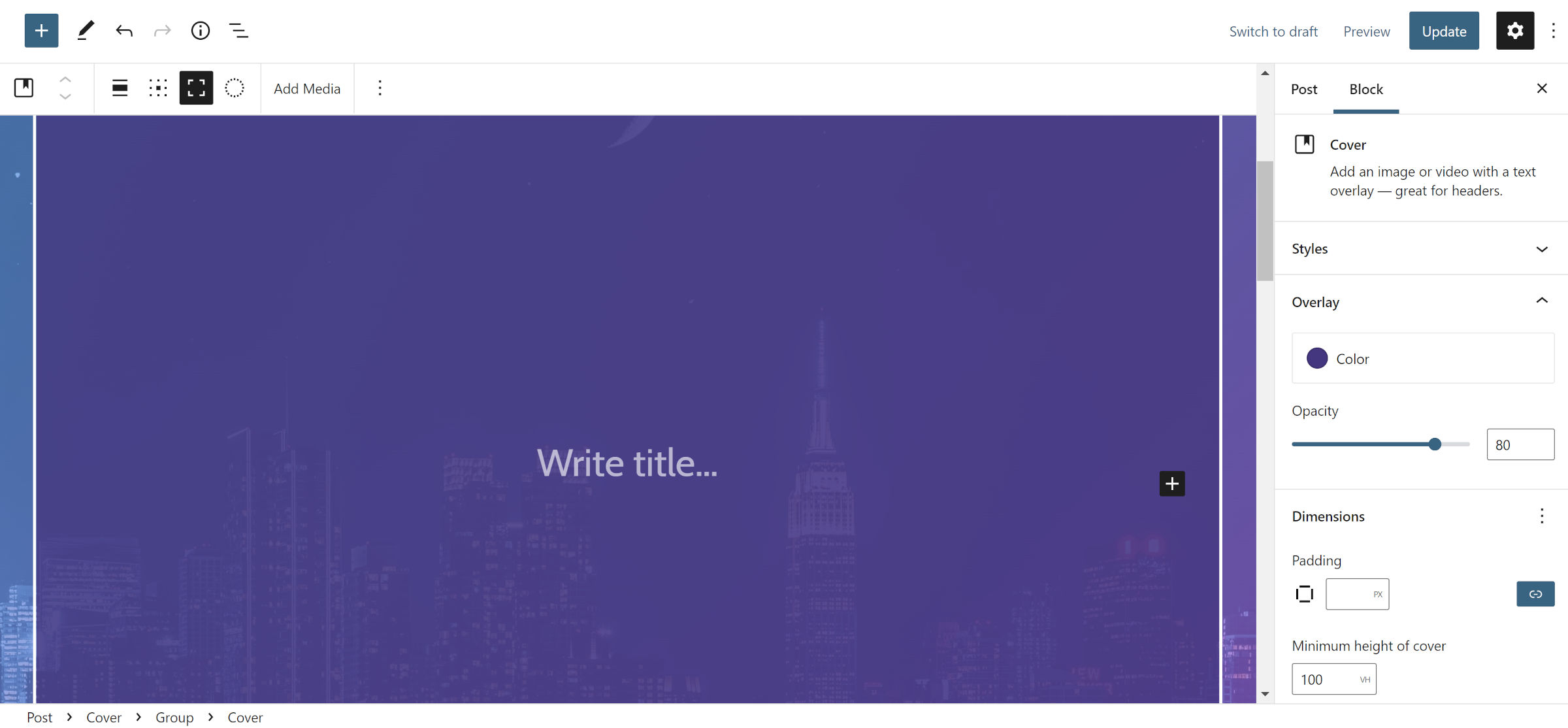
Der Cover-Block ist meine erste Wahl beim Erstellen vieler Layouts. Es ist eine der vielseitigsten Optionen in WordPress und ebnet den Weg für viele Arten von Designs. Kein Wunder, dass ich hier angefangen habe.
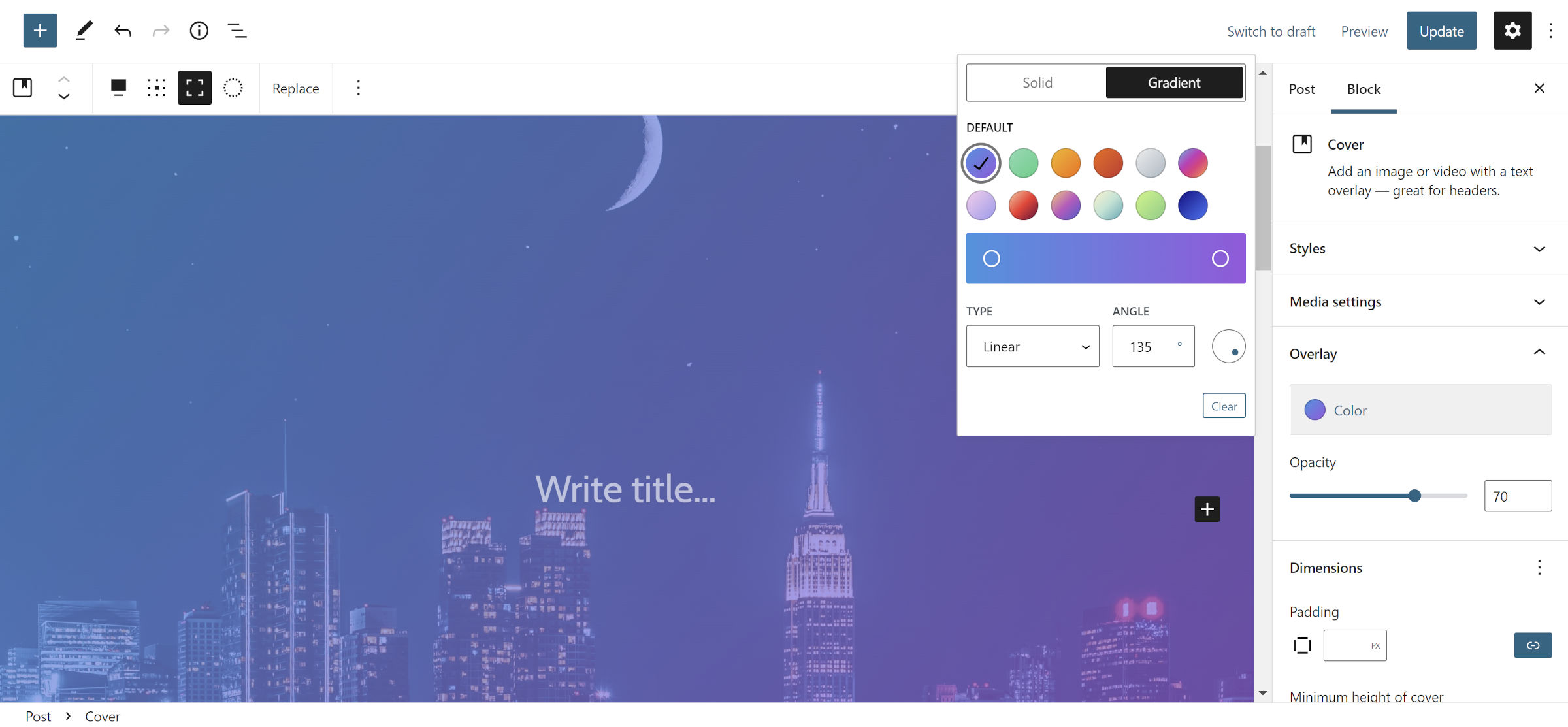
Der erste Schritt besteht darin, einen neuen Cover-Block einzufügen und ein Bild dafür auszuwählen. Stellen Sie es dann auf volle Breite ein und schalten Sie die Option volle Höhe ein.
Je nach ausgewähltem Bild können Sie die Overlay-Option entsprechend anpassen. Ich habe den Farbverlauf „lebhaftes Cyanblau zu lebhaftem Violett“ mit einer Deckkraft von 70 % ausgewählt. Ich wollte genug vom Hintergrundbild, um es zu sehen, aber nicht so sehr, dass es alles andere überwältigen würde.
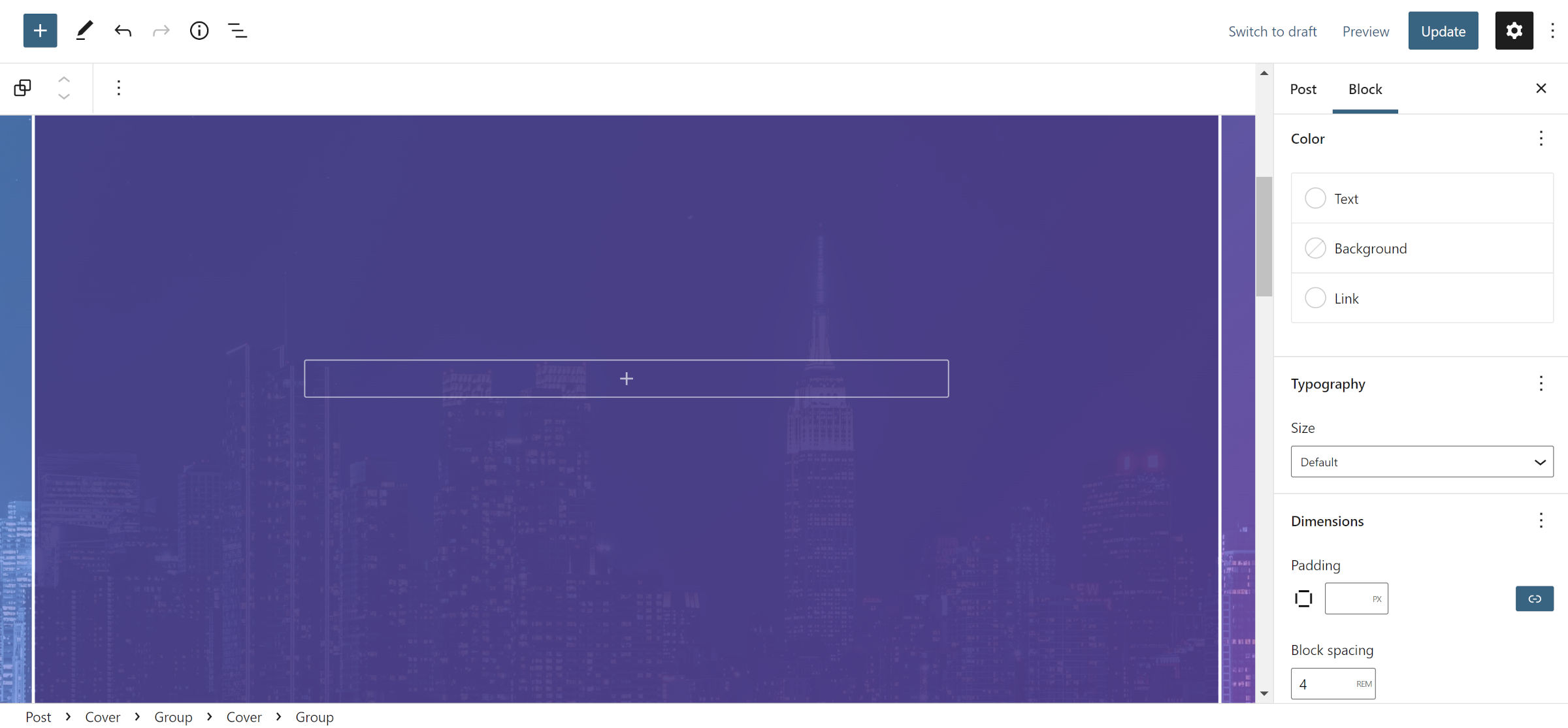
Schritt 2: Abstandshalter und eine Gruppe

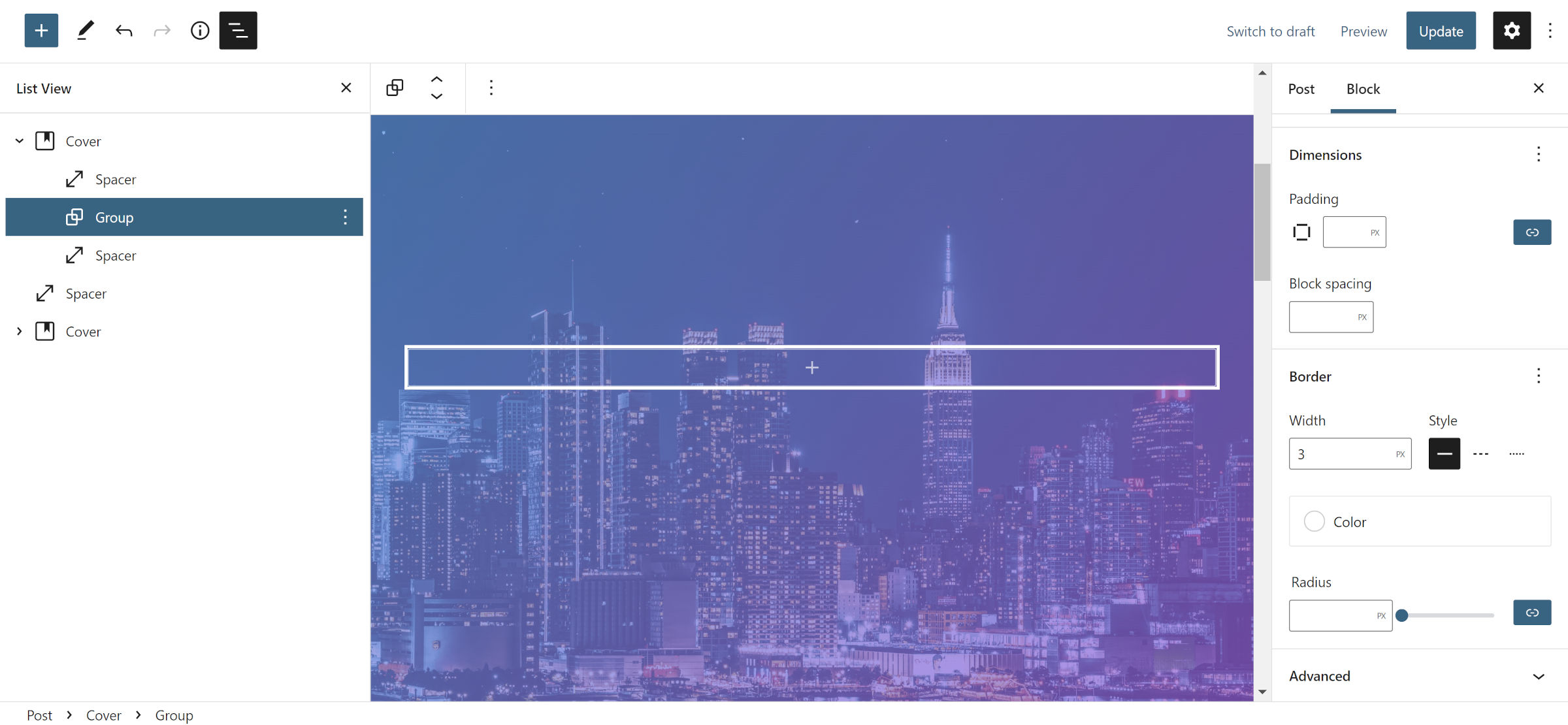
An diesem Punkt erstellen wir noch das Gesamtlayout für den Inhalt. Fügen Sie innerhalb der Abdeckung aus Schritt 1 einen Abstandshalter, eine Gruppe und einen weiteren Abstandshalter hinzu.
Stellen Sie jeden Abstandshalter auf 2rem oder Ihren bevorzugten Wert ein. Dies dient nur dazu, etwas mehr vom Hintergrundbild oben und unten im Muster zu zeigen. Alternativ können Sie die Polsterungsoption am äußeren Abdeckblock anpassen, um den gleichen Effekt zu erzielen.

Für den Gruppenblock habe ich nur die Randeinstellungen geändert. Ich habe 3px für die Breite ausgewählt, den Stil auf solide gesetzt und Weiß als Farbe gewählt.
Hinweis: Der Gruppenblock in diesem Schritt wird in Zukunft überflüssig. Idealerweise könnten wir einfach das Cover aus Schritt #3 einkleben. Benutzerdefinierte Rahmen werden jedoch noch nicht unterstützt. Es gibt ein offenes Ticket, um die Funktion hinzuzufügen. Es ist unklar, ob WordPress dies für Covers in der kommenden Version 6.0 anbieten wird. Im Moment müssen wir einen zusätzlichen Wrapper hinzufügen.
Schritt 3: Innere Abdeckung

Fügen Sie einen neuen Cover-Block innerhalb der Gruppe aus Schritt 2 hinzu. Stellen Sie es auf die Ausrichtung in voller Breite ein und aktivieren Sie die volle Höhe. Wählen Sie dann eine Hintergrundfarbe Ihrer Wahl und passen Sie die Deckkraft an etwas an, das zu Ihrem Design passt. Diese Ebene muss dunkel genug sein, damit Ihr Text lesbar ist. Sie können dies später ändern, je nachdem, wie alles aussieht.
Für diejenigen, die mit der neuesten Version von Gutenberg testen, siehe den Hinweis am Ende des nächsten Schritts.
Schritt 4: Inhaltsgruppe

Ich verspreche, dass dies die letzte Schicht verschachtelter Container ist, damit dieses Muster funktioniert. Fügen Sie für diesen Schritt einen neuen Gruppenblock in das Cover aus Schritt 2 ein.
Die einzige notwendige Einstellung besteht darin, die Option „Standardlayout erben“ in der Seitenleiste des Blocks einzuschalten. Ich habe die Einstellung „Blockabstand“ auf 4rem , um dem Inhalt viel Raum zum Atmen zu geben, aber das kann sich von Thema zu Thema ändern. Sie sollten auch Weiß oder eine andere helle Farbe für die Text- und Linkfarboptionen auswählen.
Hinweis: Dies ist wieder einmal ein Szenario, in dem WordPress 5.9 knapp davor zurückschreckt, die Tools anzubieten, die wir benötigen, um einige der Cruft einzuschränken. Der Cover-Block aus Schritt 3 war für einen transparenten Hintergrund erforderlich. WordPress 6.0 ermöglicht es Benutzern jedoch, die Deckkraft jeder Farbe anzupassen. Für diejenigen, die mit dem Gutenberg-Plugin testen, könnten Sie in diesem Schritt einfach den Gruppenblock verwenden und einen transparenten Hintergrund darauf setzen.
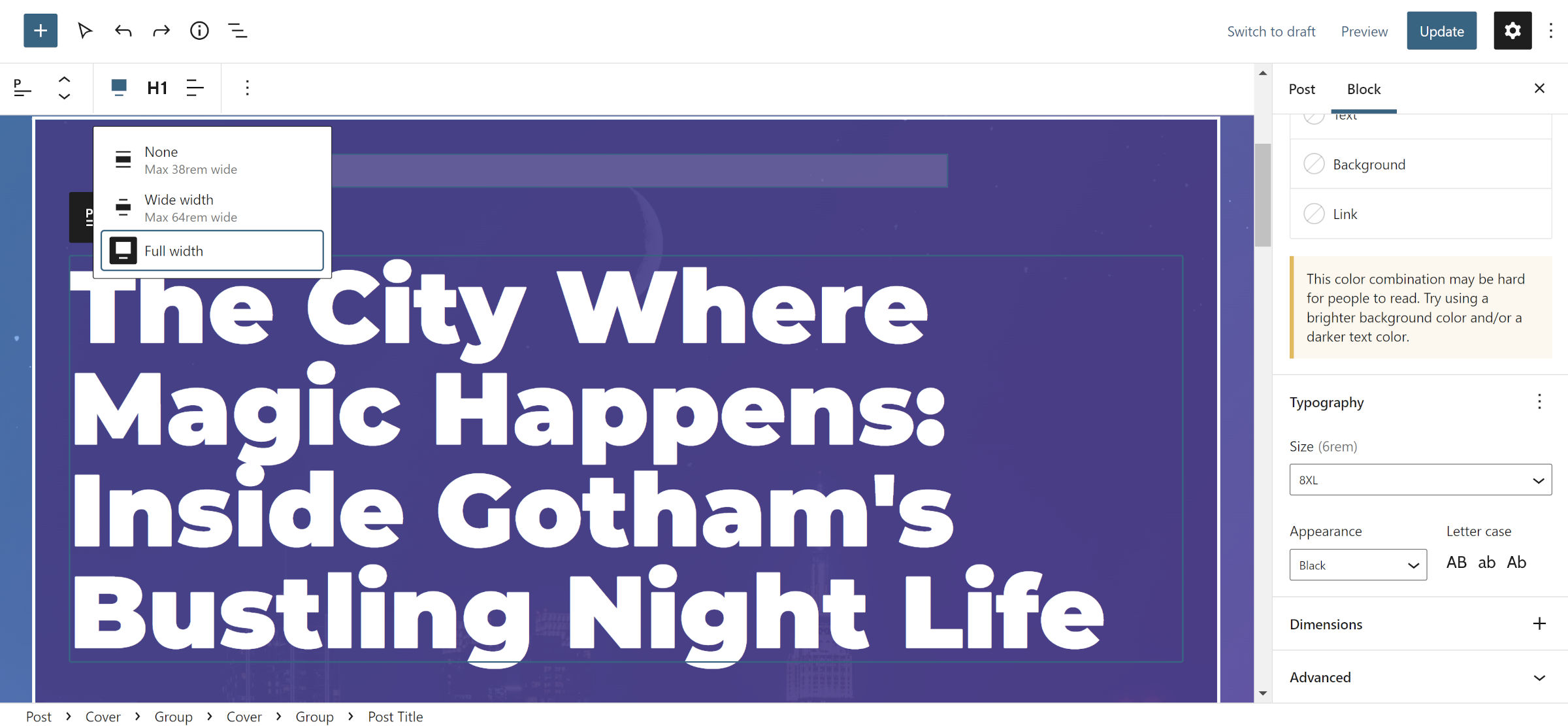
Schritt 5: Einprägsamer Titel

Jetzt kommen wir zum lustigen Teil – dem eigentlichen Inhalt. Denken Sie nur daran, dass es mit WordPress 6.0 möglich sein könnte, die früheren Schritte zu halbieren.
Da ich zusätzlichen Platz zwischen dem Titel und seinem Container haben wollte, habe ich einen Abstandsblock mit einer Höhe von 2rem in den Gruppenblock aus Schritt 3 eingefügt. Danach fügte ich den Beitragstitelblock hinzu und stellte ihn auf Ausrichtung in voller Breite ein. Denken Sie daran, dass wir für diesen Beitrag eine „leere“ Vorlage verwenden, also müssen wir den Titel irgendwo hinzufügen.
An dieser Stelle wird es heikel, und ich hätte mich fast dagegen entschieden, dieses spezielle Tutorial insgesamt zu teilen. Schriftgrößen in WordPress sind nur so gut wie dein aktives Theme. Die Kernplattform hat keine reaktionsschnelle Handhabung für sie und ihre zugehörigen Zeilenhöhen, und jedes Thema kann mit den angebotenen Auswahlmöglichkeiten völlig unvereinbar sein.
Die beste Option ist, eine angemessen große Schriftgröße zu wählen, wenn dies vom Thema für den Titelblock des Beitrags angeboten wird. Ein abgerundetes Design bietet eine Reihe von Auswahlmöglichkeiten und ermöglicht die Größenanpassung für kleinere Bildschirme. Falls nicht verfügbar, müssen Sie eine benutzerdefinierte Schriftgröße und Zeilenhöhe hinzufügen. Die in meinem Setup verwendeten Werte sind 6rem bzw. 1 .
Wählen Sie dann die Option „Schwarz“ entweder für die Optionen „Aussehen“ oder „Gewicht“, je nachdem, welche verfügbar ist.
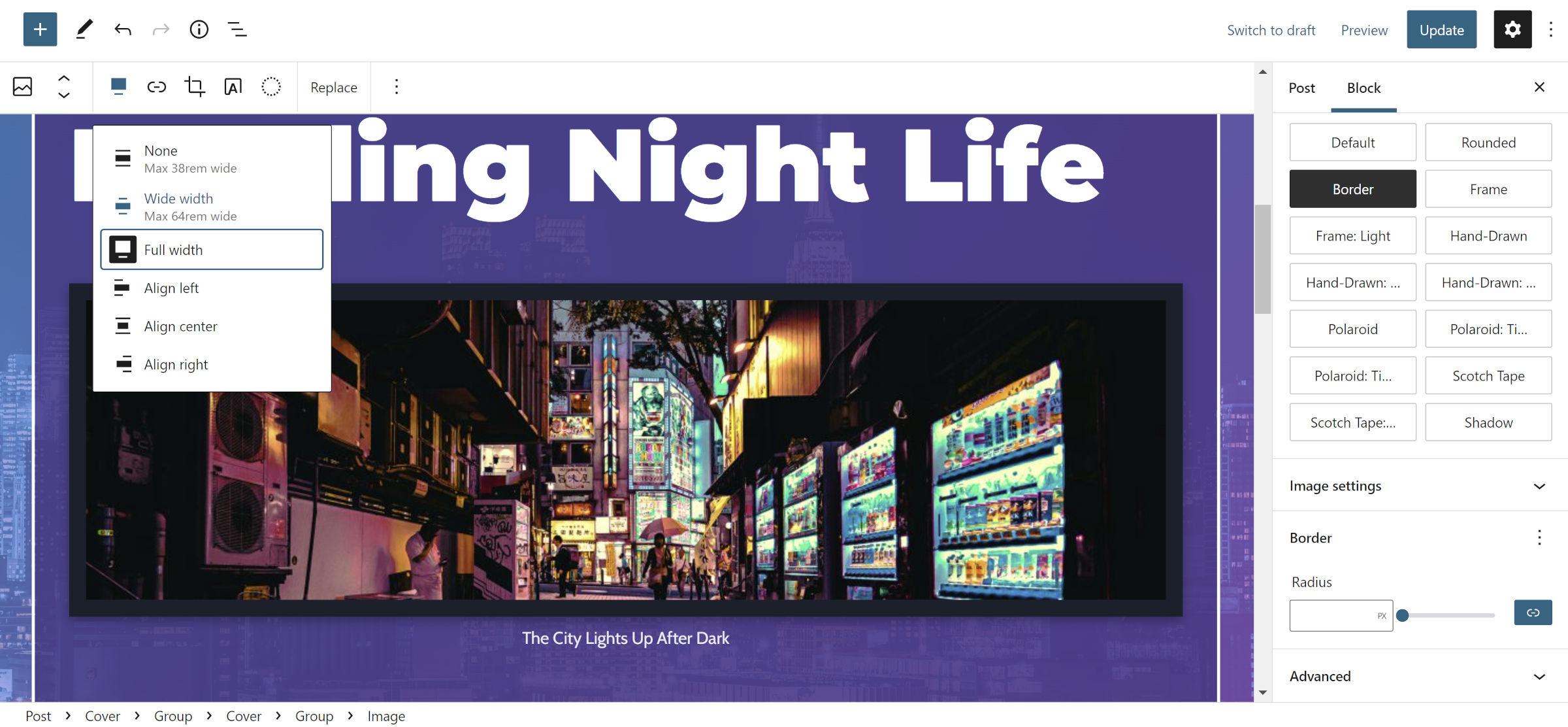
Schritt 6: Fügen Sie ein Bild hinzu

Sie haben zwei Möglichkeiten für diesen Schritt: den Post Featured Image- oder Image-Block. Ersteres hat nicht annähernd so viele Einstellungen in WordPress 5.9. Ihr aktives Thema kann auch einige benutzerdefinierte Stile für den einen verfügbar machen und für den anderen nicht.
Ich habe mich hauptsächlich für den Bildblock entschieden, weil ich eine Bildunterschrift für das Foto hinzufügen wollte. Ich habe es dann auf Ausrichtung in voller Breite eingestellt und einen „Rand“-Stil ausgewählt, der in meinem Design verfügbar ist, um es ein wenig vom Hintergrund zu trennen.
Schritt 7: Einpacken

Von diesem Punkt an haben Sie einfach Spaß an den Dingen. Ich habe eine Lede für meine fiktive Geschichte und einen weiteren Spacer-Block hinzugefügt, aber Sie können an anderen Optionen basteln, wie z. B. der Anzeige des Autors und des Datums des Beitrags.
Das fühlte sich an wie eine Menge Arbeit, die sich zusammenfügt. Allerdings sollte WordPress 6.0 die Dinge viel einfacher machen.
