Haciendo una impresión: cómo construir un encabezado de héroe de publicación con bloques
Publicado: 2022-04-09He estado obsesionado con la dirección de arte en la web desde que tengo memoria. El término se usa a menudo para describir el acto de diseñar páginas individuales en torno al contenido en sí. Esto es lo contrario de cómo la mayoría de los usuarios suelen operar al escribir publicaciones. La plantilla o diseño está desconectado de la palabra escrita.
El sitio web de Jason Santa Maria es probablemente el escaparate más citado de tales publicaciones. Recomiendo encarecidamente navegar, especialmente ver los artículos de Candygram.
Hay momentos en que las historias requieren más énfasis visual. El diseño del contenido puede pintar una imagen que no es posible a través del texto solo. A veces, estos son diseños elaborados de página completa. En otros, es la inserción de imágenes y otros elementos lo que llama la atención del lector.
Es una de las razones por las que me ha gustado usar el tema Archeo de Automattic últimamente. Sus patrones traen recuerdos tempranos, anteriores a Internet en el hogar, de leer revistas, cada historia destacada con su propio diseño.
A lo largo de los años, he intentado desarrollar varios sistemas para el diseño por publicación, pero siempre se quedaron cortos donde yo quería que estuvieran. Parte del problema era que no tenía un marco sólido que se sintiera lo suficientemente preparado para el futuro como para no estar solucionando sus problemas dentro de una década o más.
Cuando WordPress lanzó su editor de bloques, esas viejas ideas comenzaron a salir a la superficie. ¿Podría permitir que las personas cuenten sus historias visualmente y ofrecer cierta seguridad de que los diseños no se romperán unos cuantos lanzamientos más tarde?
Hoy, confío en que WordPress lo hace más posible que antes. Hay algunas cosas que podría hacer mejor, como ampliar su conjunto de herramientas de CSS compartido y llevar su gama de controles de diseño a más bloques. Pero, en esencia, el editor de bloques es un lenguaje de diseño que permite a los usuarios finales contar sus historias a través de elementos visuales y de texto. Esto solo mejorará con la versión 6.0 y posteriores.
Quería ofrecer una pequeña muestra de cómo los usuarios pueden utilizar estas herramientas para crear historias visualmente únicas. Esta entrada en la serie Construyendo con bloques está destinada a proporcionar un punto de partida.
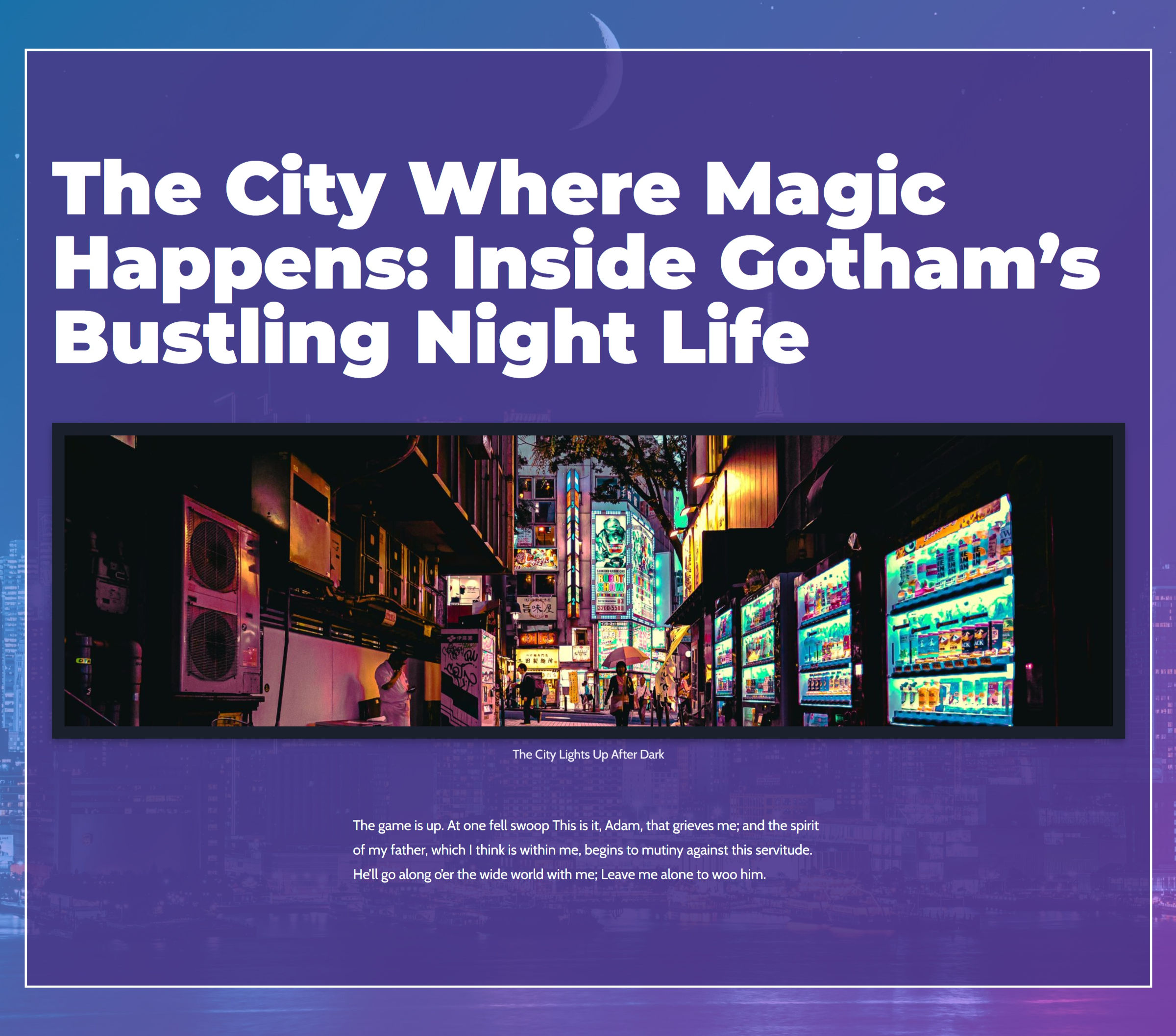
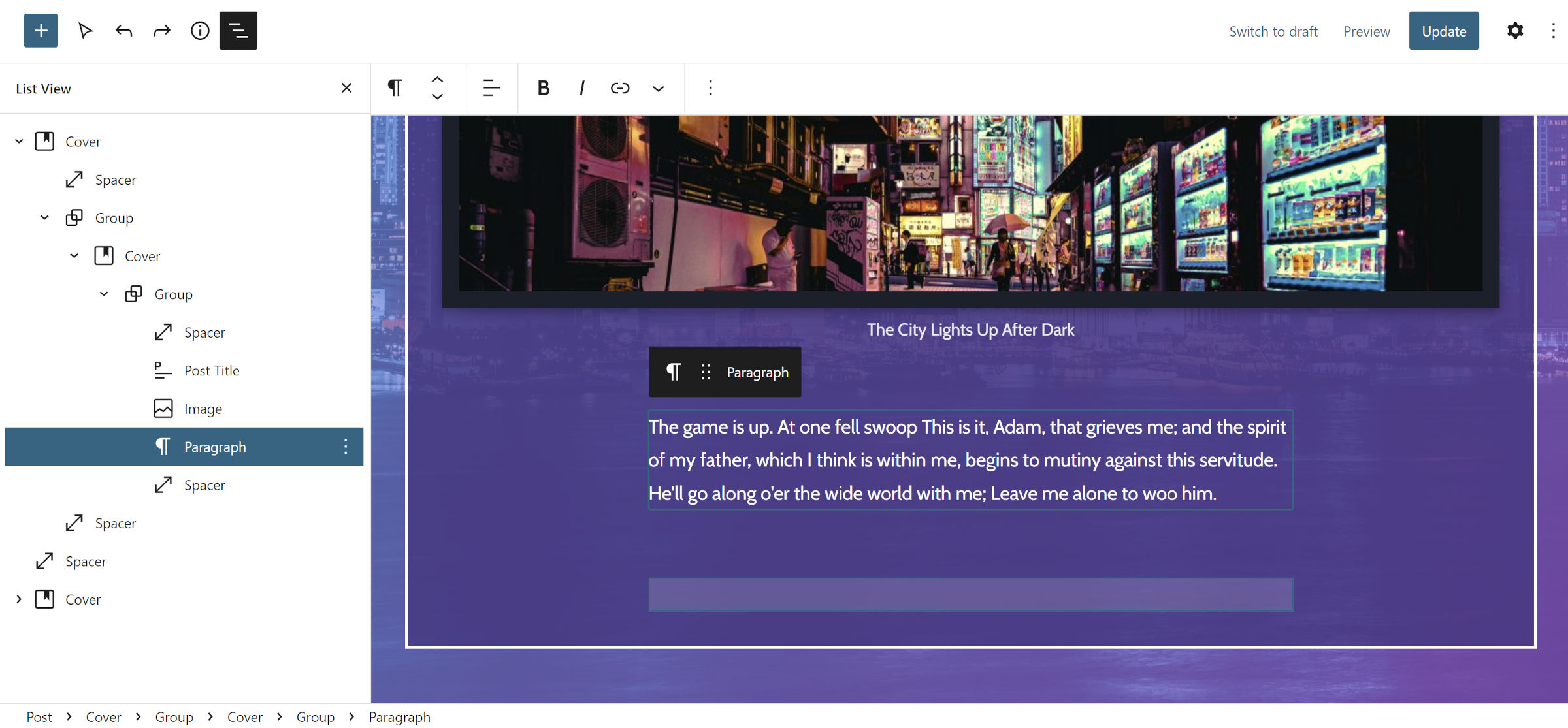
Para aquellos que siguen, crearemos una sección de encabezado/introducción de publicación para una historia ficticia sobre Gotham City:

No es un diseño de página completa, pero espero que ayude a las personas a comenzar a experimentar más con su contenido. WordPress tiene un montón de herramientas de diseño sólidas para trabajar ahora.
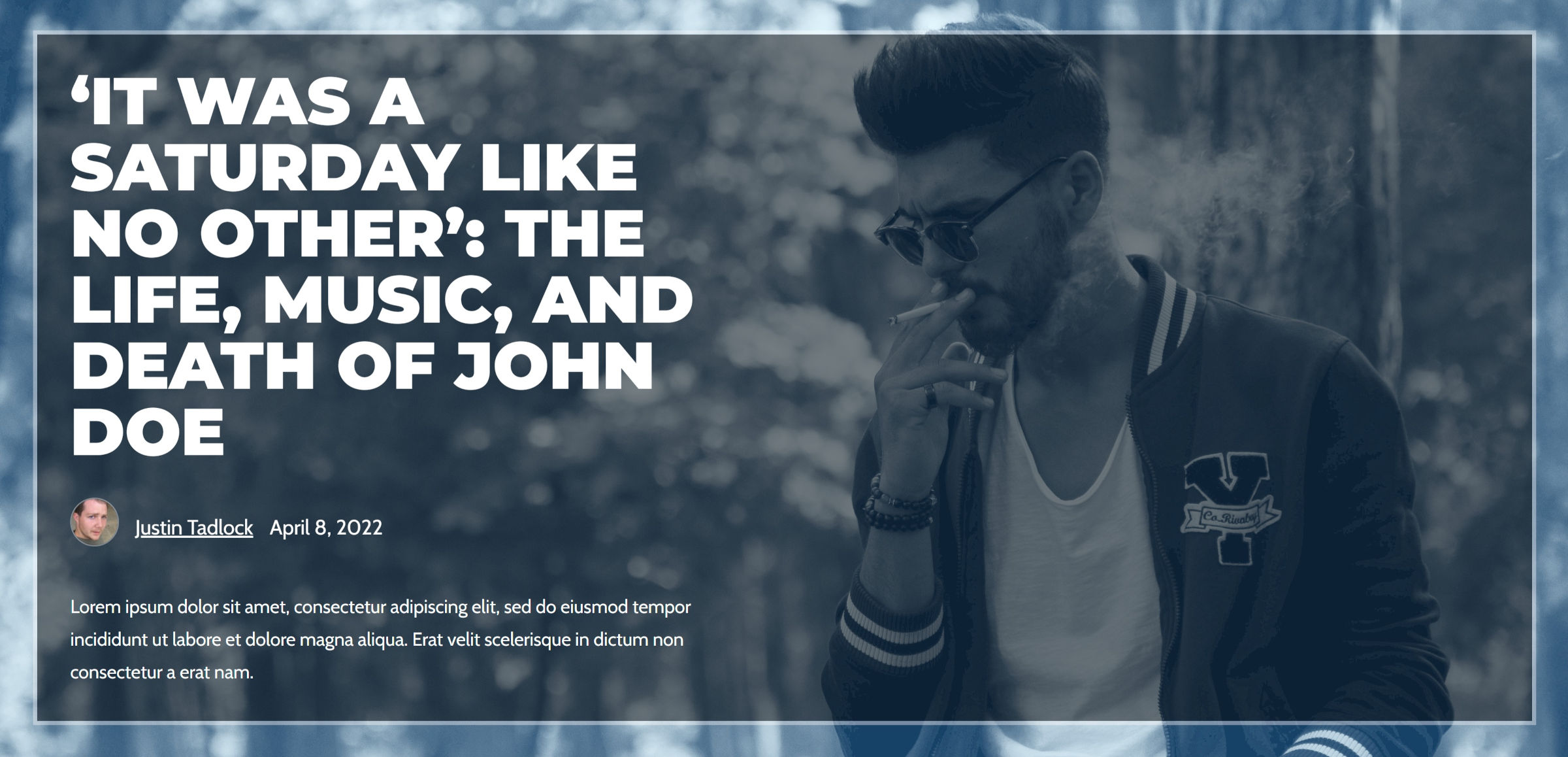
De hecho, armé dos patrones diferentes para este tutorial. Sin embargo, no me sentí cómodo con los métodos utilizados para el original:

En particular, alinear el contenido a la izquierda y en un contenedor de ancho máximo tiene sus problemas. Hay al menos dos formas de hacerlo. El método más usado es insertar un bloque de 50/50 Columnas, usando la primera columna para el contenido y dejando la segunda vacía. Tiene la mayor compatibilidad entre temas, pero puede ser complicado en algunos tamaños de pantalla.
El segundo es confiar en el control de posicionamiento del bloque de portada para alinear un bloque de grupo interno a la izquierda. Esta es la mejor opción para un diseño de respuesta pura. Sin embargo, su salida fue inconsistente cuando se probó con varios temas de bloque.
En última instancia, dejé de lado el primer diseño. Sin embargo, quería al menos compartirlo con aquellos que querían probarlo.
Construyendo el héroe del encabezado de la publicación
Para este patrón, trabajé con la versión 12.9 del complemento Gutenberg. Traté de mantener las funciones disponibles para los usuarios de WordPress 5.9, pero la interfaz anterior se siente más lenta y voluminosa que las actualizaciones más recientes del complemento.
También usé un tema de bloque personalizado. Cualquiera debería funcionar, pero debería tener una plantilla "en blanco" o una opción equivalente de lienzo abierto de ancho completo. De lo contrario, puede crear uno desde el editor de plantillas integrado. Solo necesitaría el bloque Publicar contenido dentro de él.
Paso 1: crear el fondo

El bloque Portada es mi elección preferida cuando creo muchos diseños. Es una de las opciones más versátiles de WordPress, allanando el camino para muchos tipos de diseños. No es ninguna sorpresa que empecé aquí.
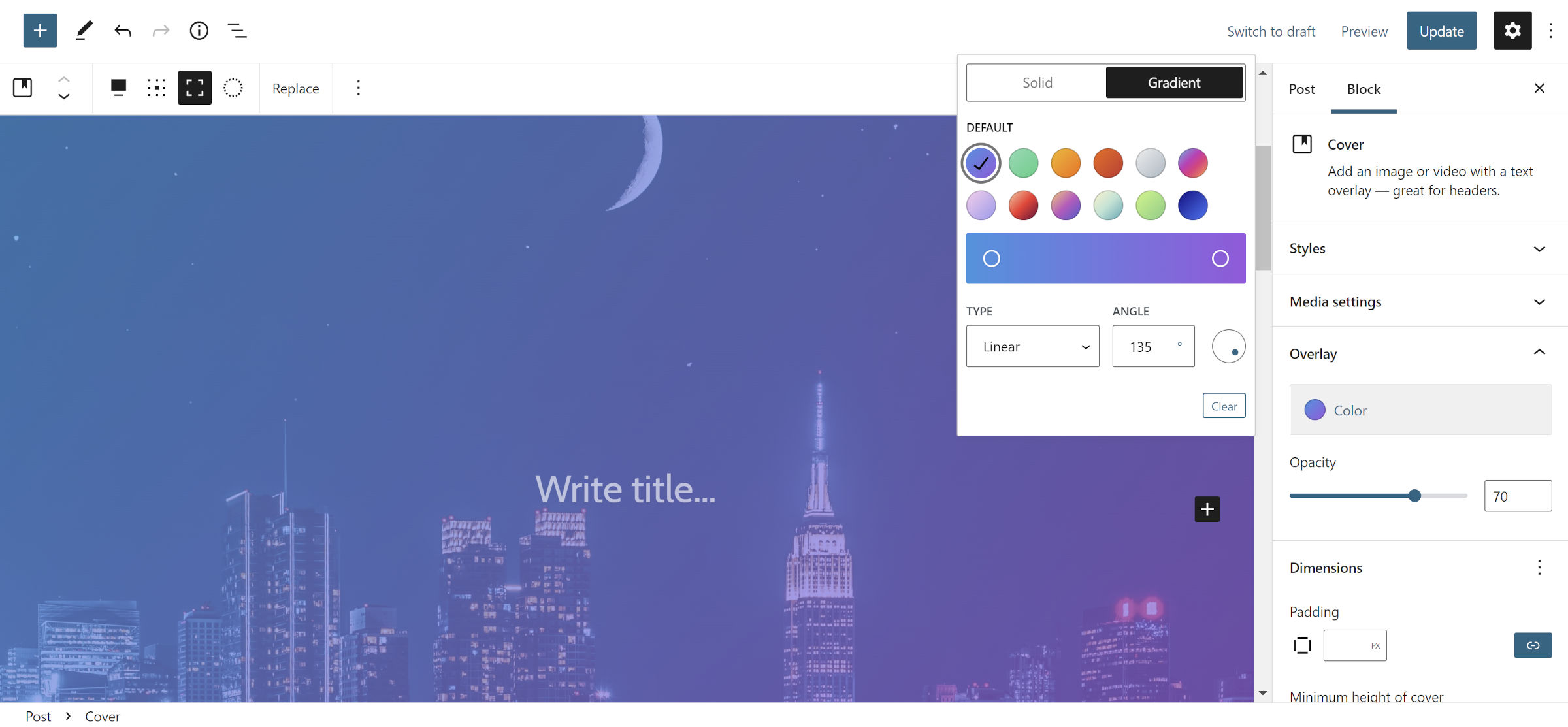
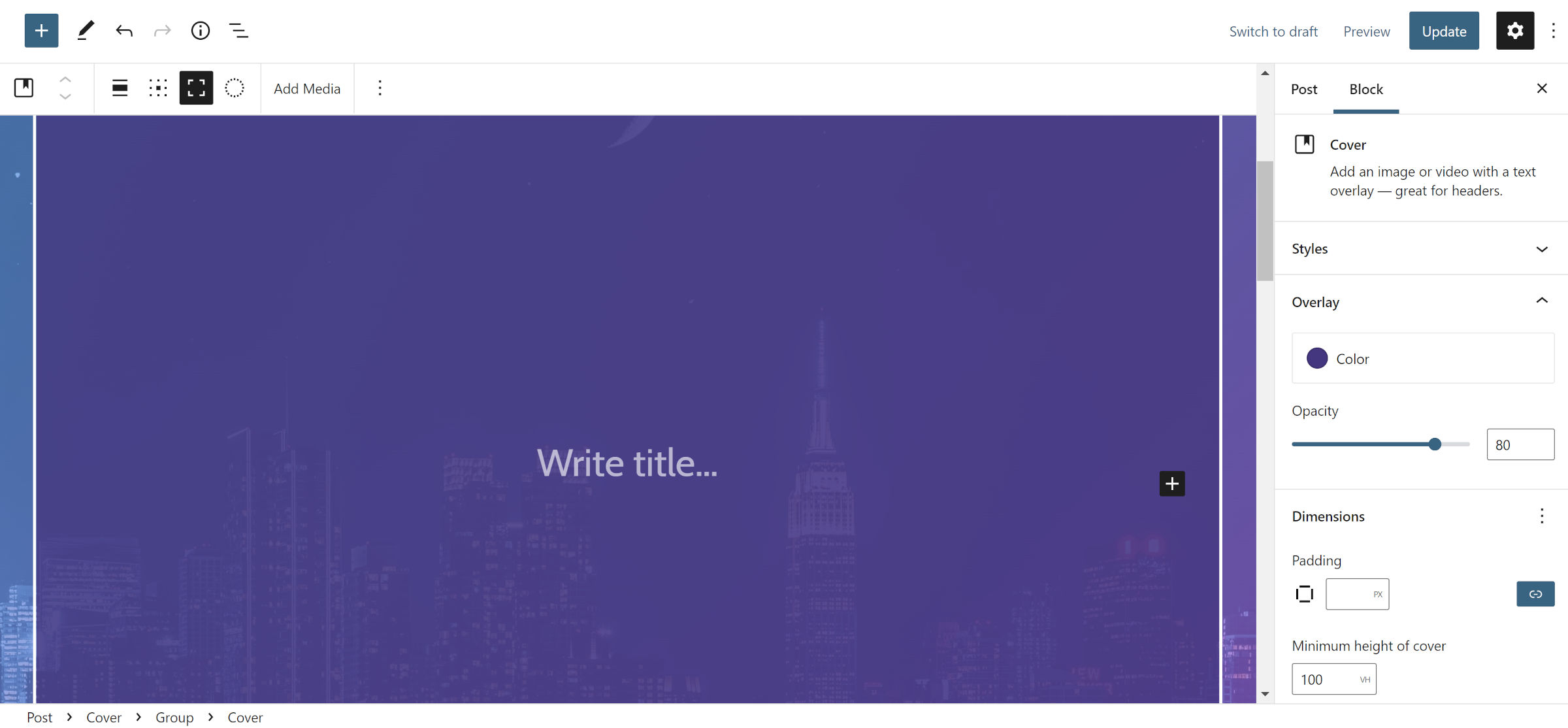
El primer paso es insertar un nuevo bloque de portada y seleccionar una imagen para él. Luego, configúrelo en ancho completo y active la opción de altura completa.
Dependiendo de la imagen elegida, puede personalizar la opción de superposición para que coincida. Seleccioné el gradiente de "azul cian vivo a púrpura vivo" con una opacidad del 70%. Quería que se asomara lo suficiente de la imagen de fondo para verla, pero no tanto como para abrumar todo lo demás.
Paso 2: espaciadores y un grupo

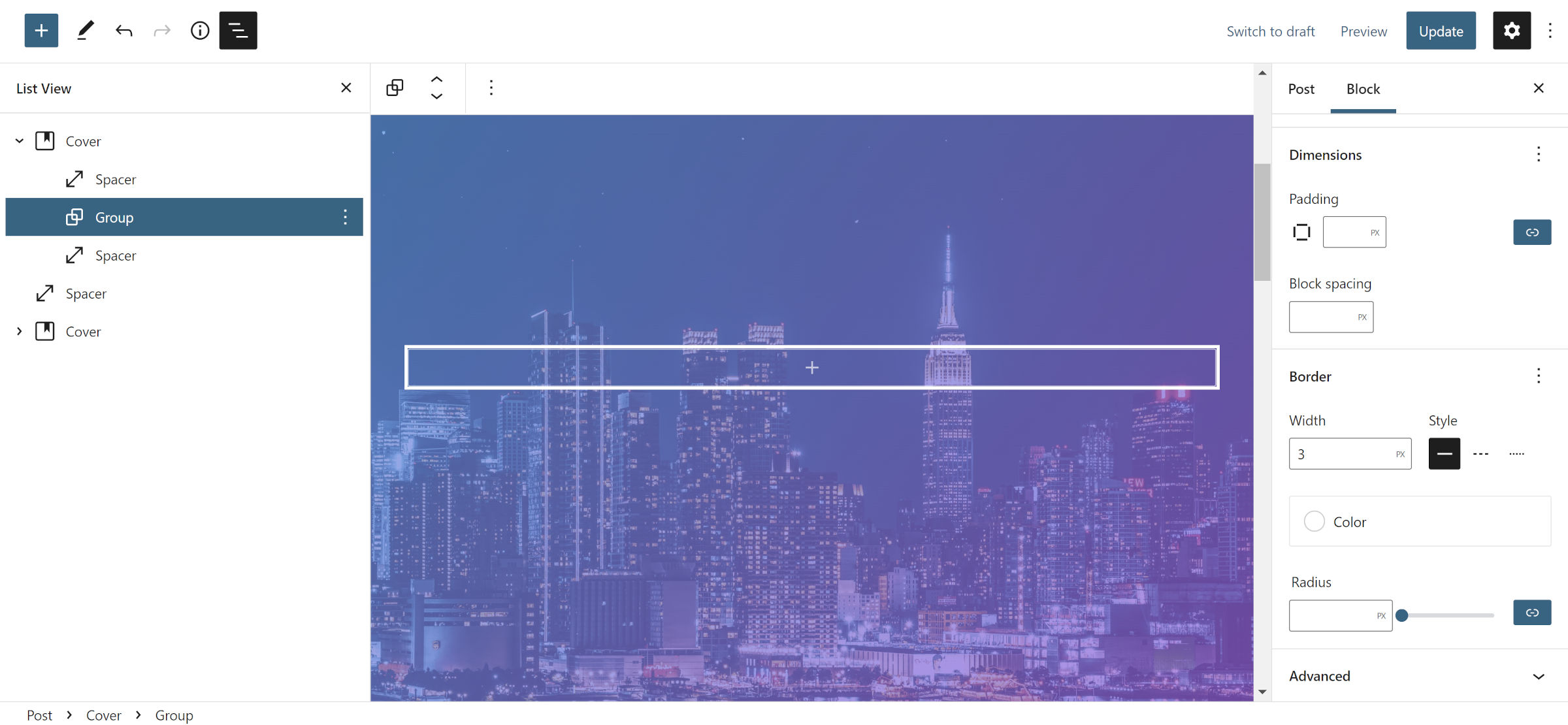
En este punto, todavía estamos construyendo el diseño general para el contenido. Dentro de la cubierta del paso n.º 1, agregue un espaciador, un grupo y otro espaciador.
Establezca cada espaciador en 2rem o su valor preferido. Esto es solo para mostrar un poco más de la imagen de fondo en la parte superior e inferior del patrón. Alternativamente, puede ajustar la opción de relleno en el bloque de la cubierta exterior para lograr el mismo efecto.

Para el bloque de grupo, solo cambié la configuración del borde. Seleccioné 3px para el ancho, configuré el estilo en sólido y elegí blanco para el color.
Nota: el bloque de grupo en este paso será innecesario en el futuro. Idealmente, podríamos pegar la cubierta del paso n.º 3. Sin embargo, aún no admite bordes personalizados. Hay un ticket abierto para agregar la función. No está claro si WordPress ofrecerá esto para las cubiertas en la próxima versión 6.0. Por ahora, debemos agregar un envoltorio extra.
Paso 3: Cubierta interior

Agregue un nuevo bloque de portada dentro del grupo del paso n.º 2. Ajústelo a la alineación de ancho completo y habilite la altura completa. Luego, seleccione un color de fondo de su elección y ajuste la opacidad a algo que se ajuste a su diseño. Esta capa debe ser lo suficientemente oscura para que su texto sea legible. Puede optar por modificar esto más tarde, dependiendo de cómo se vea todo.
Para aquellos que prueban con la última versión de Gutenberg, consulte la nota al final del siguiente paso.
Paso 4: Grupo de contenido

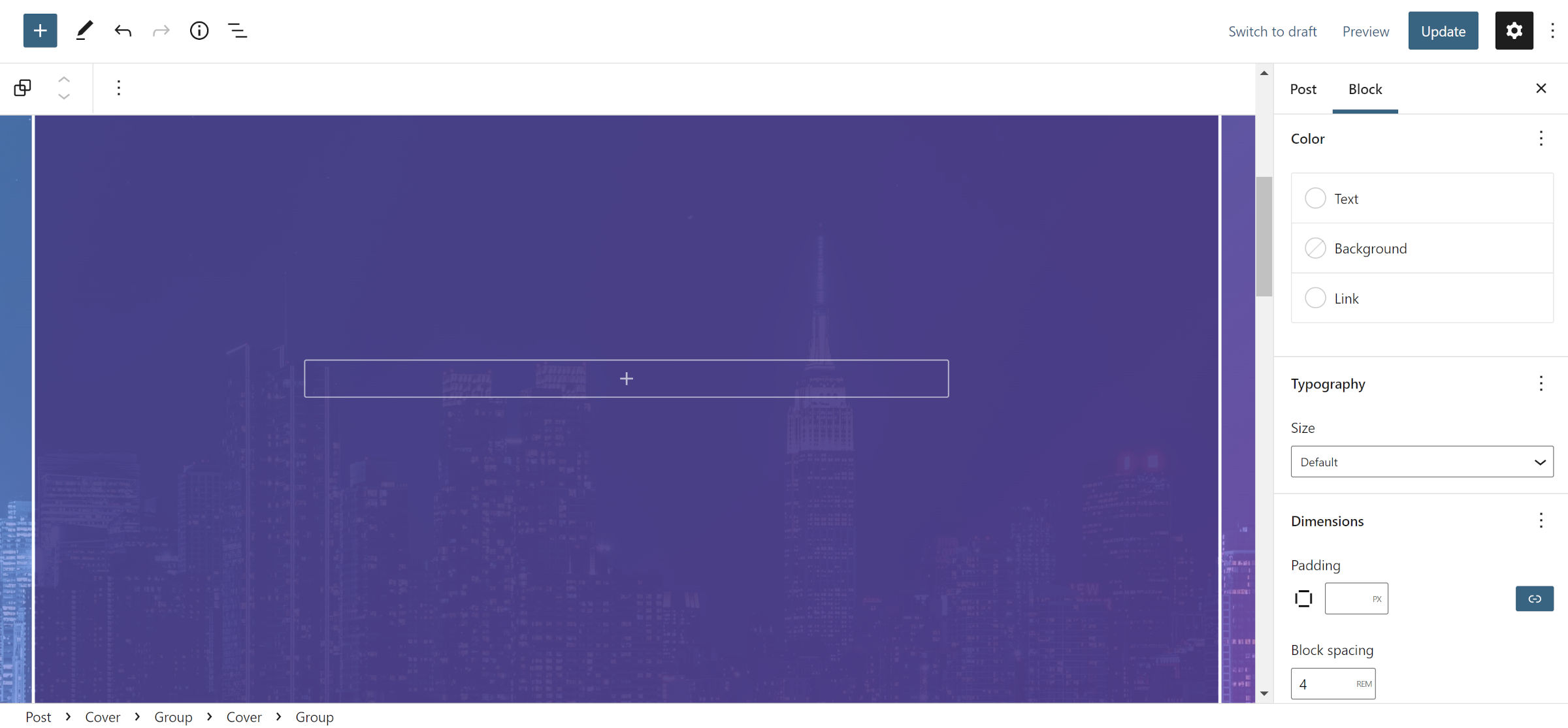
Prometo que esta es la capa final de contenedores anidados para que este patrón funcione. Para este paso, inserte un nuevo bloque de Grupo dentro de la Portada del paso #2.
La única configuración necesaria es activar la opción "Heredar diseño predeterminado" en el panel de la barra lateral del bloque. Ajusté la configuración de "espaciado de bloques" a 4rem para darle al contenido suficiente espacio para respirar, pero esto puede cambiar de un tema a otro. También debe seleccionar blanco u otro color claro para las opciones de color de texto y enlace.
Nota: este es, una vez más, un escenario en el que WordPress 5.9 no llega a ofrecer las herramientas que necesitamos para reducir parte de la basura. El bloque Cover del paso 3 era necesario para un fondo transparente. Sin embargo, WordPress 6.0 permite a los usuarios ajustar la opacidad de cualquier color. Para aquellos que prueban con el complemento de Gutenberg, simplemente puede usar el bloque de grupo en este paso y ponerle un fondo transparente.
Paso 5: Título pegadizo

Ahora, estamos llegando a la parte divertida: el contenido real. Solo recuerda que con WordPress 6.0 es posible reducir los pasos anteriores a la mitad.
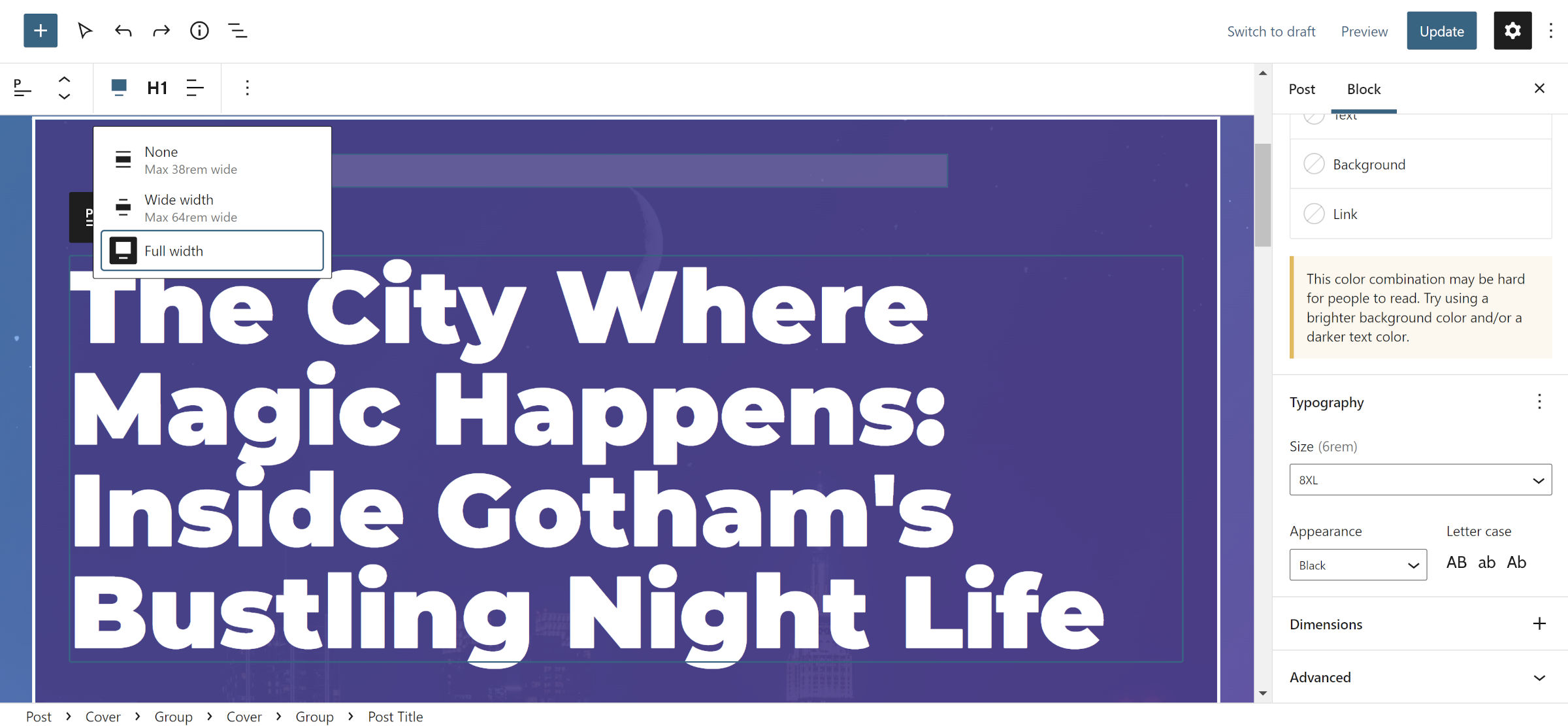
Como quería espacio adicional entre el título y su contenedor, 2rem un bloque espaciador con una altura de 2 rem dentro del bloque de grupo del paso n.º 3. Después de eso, agregué el bloque Título de publicación y lo configuré en alineación de ancho completo. Recuerde, estamos usando una plantilla "en blanco" para esta publicación, por lo que debemos agregar el título en alguna parte.
Aquí es donde las cosas se ponen difíciles, y casi opté por no compartir este tutorial específico por completo debido a eso. Los tamaños de fuente en WordPress son tan buenos como su tema activo. La plataforma central no tiene un manejo receptivo para ellos y sus alturas de línea asociadas, y cada tema puede ser muy inconsistente con las opciones que ofrece.
La mejor opción es elegir un tamaño de fuente razonablemente grande si lo ofrece el tema para el bloque Título de la publicación. Un diseño bien redondeado proporcionará una variedad de opciones y manejará el cambio de tamaño para pantallas más pequeñas. Si no está disponible, deberá agregar un tamaño de fuente personalizado y una altura de línea. Los valores utilizados en mi configuración son 6rem y 1 , respectivamente.
Luego, seleccione la opción "Negro" para las opciones Apariencia o Peso, según cuál esté disponible.
Paso 6: Agrega una imagen

Tienes dos opciones para este paso: Publicar imagen destacada o Bloque de imagen. El primero no tiene tantas configuraciones en WordPress 5.9. Su tema activo también puede hacer que algunos estilos personalizados estén disponibles para uno y no para el otro.
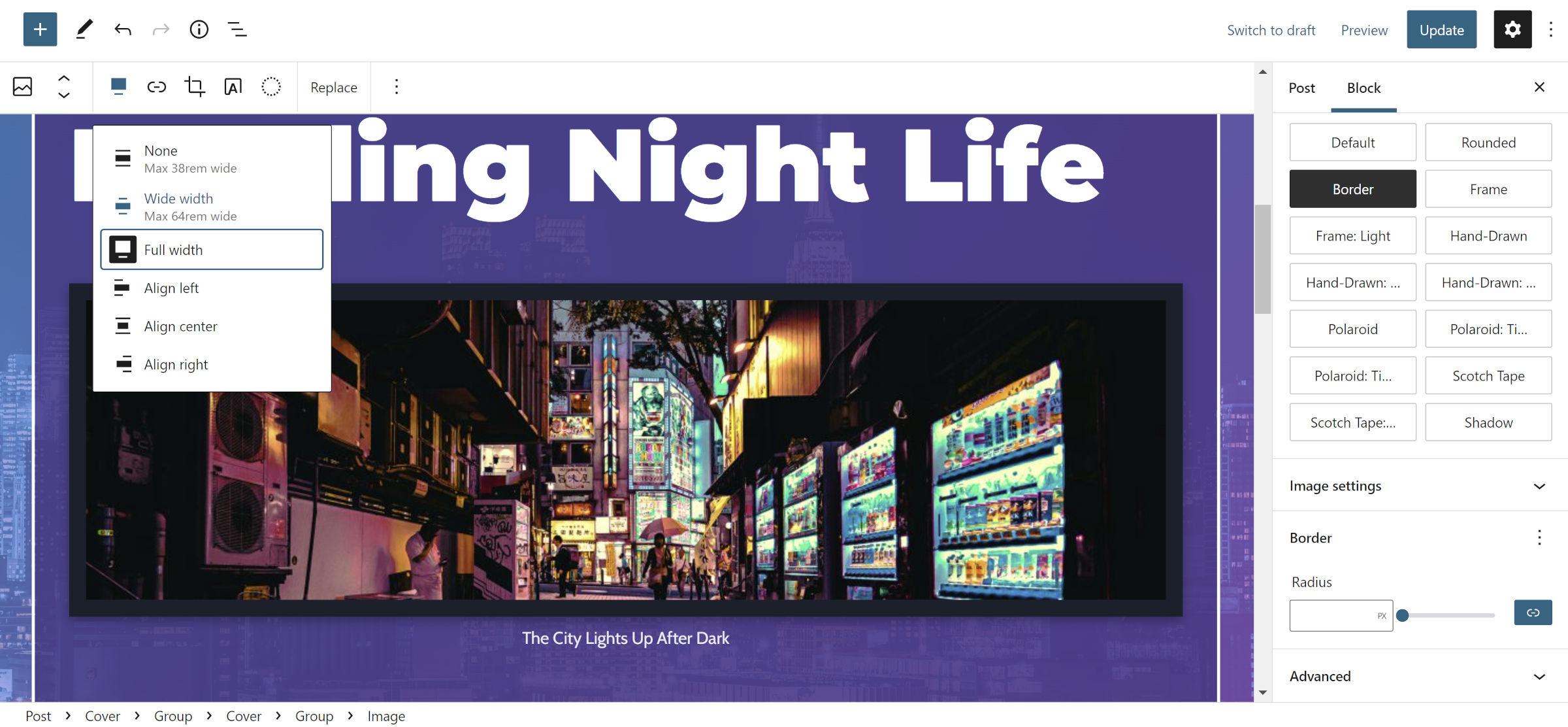
Opté por el bloque Imagen principalmente porque quería agregar un pie de foto para la foto. Luego lo configuré en alineación de ancho completo y seleccioné un estilo de "Borde" disponible para mi tema para separarlo un poco del fondo.
Paso 7: Envolviéndolo

De ahora en adelante, solo diviértete con las cosas. Agregué un encabezado para mi historia ficticia y otro bloque espaciador, pero puede jugar con otras opciones, como mostrar el autor y la fecha de la publicación.
Esto se sintió como mucho trabajo juntando piezas. Sin embargo, WordPress 6.0 debería hacer las cosas mucho más simples.
