تكوين انطباع: كيفية إنشاء رأس Post Hero باستخدام الكتل
نشرت: 2022-04-09لقد كنت مهووسًا بالإخراج الفني على الويب لطالما أتذكره. غالبًا ما يستخدم المصطلح لوصف فعل تصميم صفحات فردية حول المحتوى نفسه. هذا هو عكس الطريقة التي يعمل بها معظم المستخدمين عند كتابة المنشورات. يتم فصل القالب أو التصميم عن الكلمة المكتوبة.
من المحتمل أن يكون موقع جيسون سانتا ماريا هو أكثر المواقع التي يتم الاستشهاد بها لمثل هذه المنشورات. أوصي بشدة بالتصفح ، وخاصة عرض مقالات Candygram.
هناك أوقات تتطلب فيها القصص مزيدًا من التركيز البصري. يمكن أن يرسم تصميم المحتوى صورة غير ممكنة من خلال النص وحده. في بعض الأحيان ، تكون هذه تخطيطات تفصيلية كاملة الصفحة. في حالات أخرى ، فإن إدراج الصور والعناصر الأخرى هو ما يلفت انتباه القارئ.
إنه أحد الأسباب التي استمتعت بها باستخدام سمة Archeo بواسطة Automattic مؤخرًا. تُظهر أنماطها ذكريات مبكرة ، ما قبل الإنترنت في المنزل ، من المجلات التي تتصفحها ، كل قصة مميزة بتصميمها الخاص.
على مر السنين ، حاولت تطوير عدة أنظمة لتصميم كل منشور ، لكنها دائمًا ما كانت أقل من حيث كنت أريدها. كان جزء من المشكلة هو أنه لم يكن لدي إطار عمل قوي شعرت بأنه دليل على المستقبل بما يكفي لدرجة أنني لن أظل أصلح مشاكله بعد عقد أو أكثر على الطريق.
عندما أطلق WordPress محرر الكتلة الخاص به ، بدأت تلك الأفكار القديمة تتسلل إلى السطح. هل يمكن أن يسمح للأشخاص برواية قصصهم بصريًا وتقديم بعض الضمانات بأن التخطيطات لن تنكسر بعد بضعة إصدارات؟
اليوم ، أنا واثق من أن WordPress يجعل الأمر ممكنًا أكثر من ذي قبل. هناك بعض الأشياء التي يمكنه القيام بها بشكل أفضل ، مثل توسيع مجموعة أدوات CSS المشتركة الخاصة به وتقديم مجموعة عناصر التحكم في التصميم إلى المزيد من الكتل. ولكن ، في جوهره ، محرر الكتلة هو لغة تصميم تسمح للمستخدمين النهائيين برواية قصصهم من خلال العناصر المرئية والنصية. سيتحسن هذا فقط مع الإصدار 6.0 وما بعده.
أردت أن أقدم لمحة صغيرة عن كيفية استخدام المستخدمين لهذه الأدوات لإنشاء المزيد من القصص الفريدة من الناحية المرئية. يهدف هذا الإدخال في سلسلة Building with Blocks إلى توفير نقطة انطلاق.
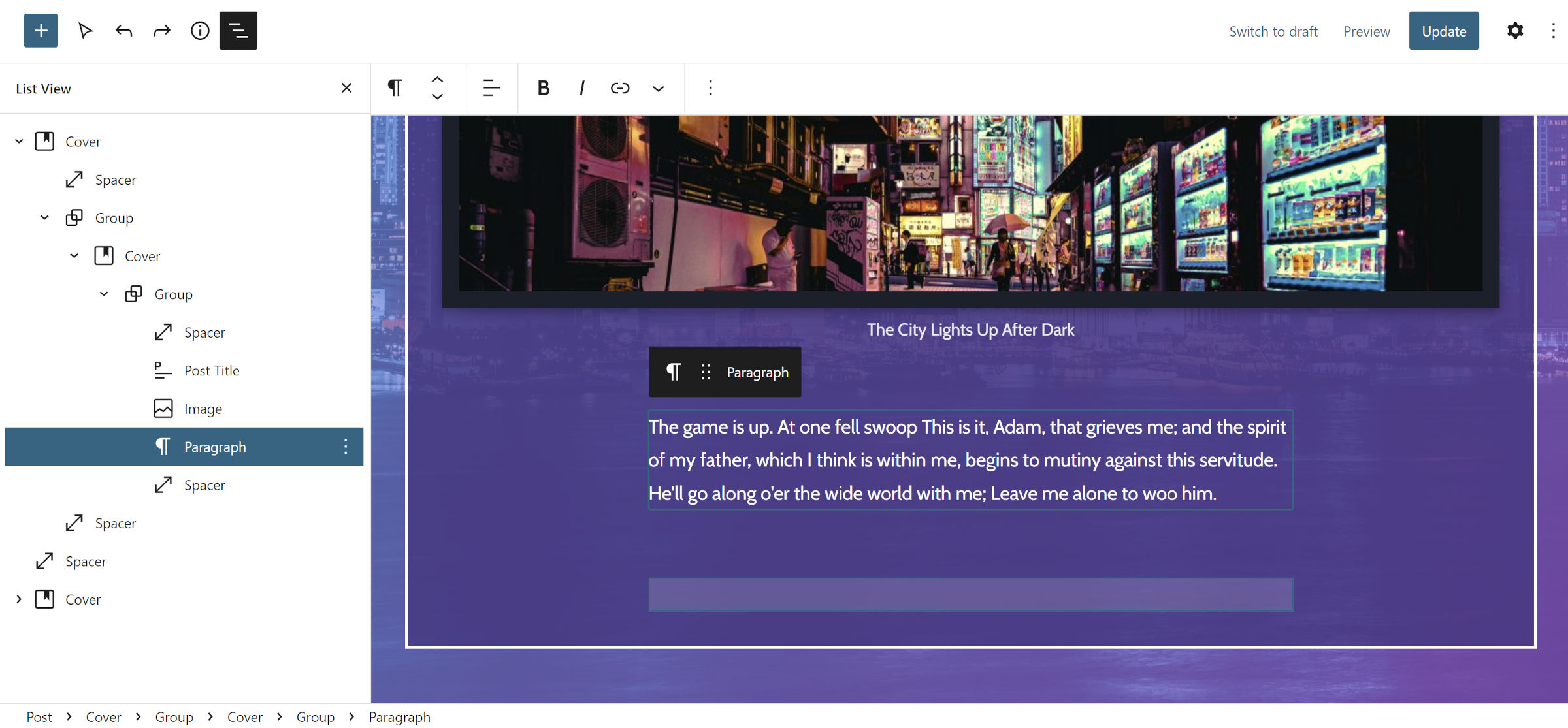
بالنسبة لأولئك الذين يتابعون ذلك ، سننشئ عنوان / قسم مقدمة لقصة خيالية عن مدينة جوثام:

إنه ليس تصميمًا بصفحة كاملة ، لكن آمل أن يساعد الناس على البدء في تجربة المزيد مع محتواهم. يحتوي WordPress على الكثير من أدوات التصميم القوية للعمل بها الآن.
لقد جمعت في الواقع نمطين مختلفين لهذا البرنامج التعليمي. ومع ذلك ، لم أشعر بالراحة تجاه الأساليب المستخدمة في العمل الأصلي:

على وجه الخصوص ، فإن الحصول على محاذاة المحتوى إلى اليسار وفي حاوية ذات أقصى عرض لها مشاكلها. هناك طريقتان على الأقل للقيام بذلك. الطريقة الأكثر استخدامًا هي إدراج كتلة أعمدة بنسبة 50/50 ، باستخدام العمود الأول للمحتوى وترك الثاني فارغًا. يتمتع هذا بأكبر قدر من التوافق بين السمات ، ولكنه قد يكون فوضويًا في بعض أحجام الشاشات.
والثاني هو الاعتماد على التحكم في تحديد موضع كتلة الغلاف لمحاذاة كتلة المجموعة الداخلية إلى اليسار. هذا هو الخيار الأفضل لتخطيط متجاوب خالص. ومع ذلك ، كان ناتجها غير متسق عند الاختبار مع العديد من سمات الكتلة.
في النهاية ، وضعت التصميم الأول جانبًا. ومع ذلك ، كنت أرغب على الأقل في مشاركتها مع أولئك الذين أرادوا أن يتصدعوا لها.
بناء بطل رأس المنشور
بالنسبة لهذا النمط ، عملت مع الإصدار 12.9 من مكون Gutenberg الإضافي. حاولت الالتزام بالميزات المتاحة لمستخدمي WordPress 5.9 ، لكن الواجهة القديمة تبدو أبطأ وأكبر من التحديثات الأحدث للمكوِّن الإضافي.
لقد استخدمت أيضًا سمة كتلة مخصصة. يجب أن يعمل أي منها ، ولكن يجب أن يحتوي على نموذج "فارغ" أو خيار مكافئ بعرض كامل ، لوحة قماشية مفتوحة. إذا لم يكن كذلك ، يمكنك إنشاء واحد من محرر القوالب المدمج. سيحتاج فقط إلى كتلة محتوى المنشور بداخله.
الخطوة 1: إنشاء الخلفية

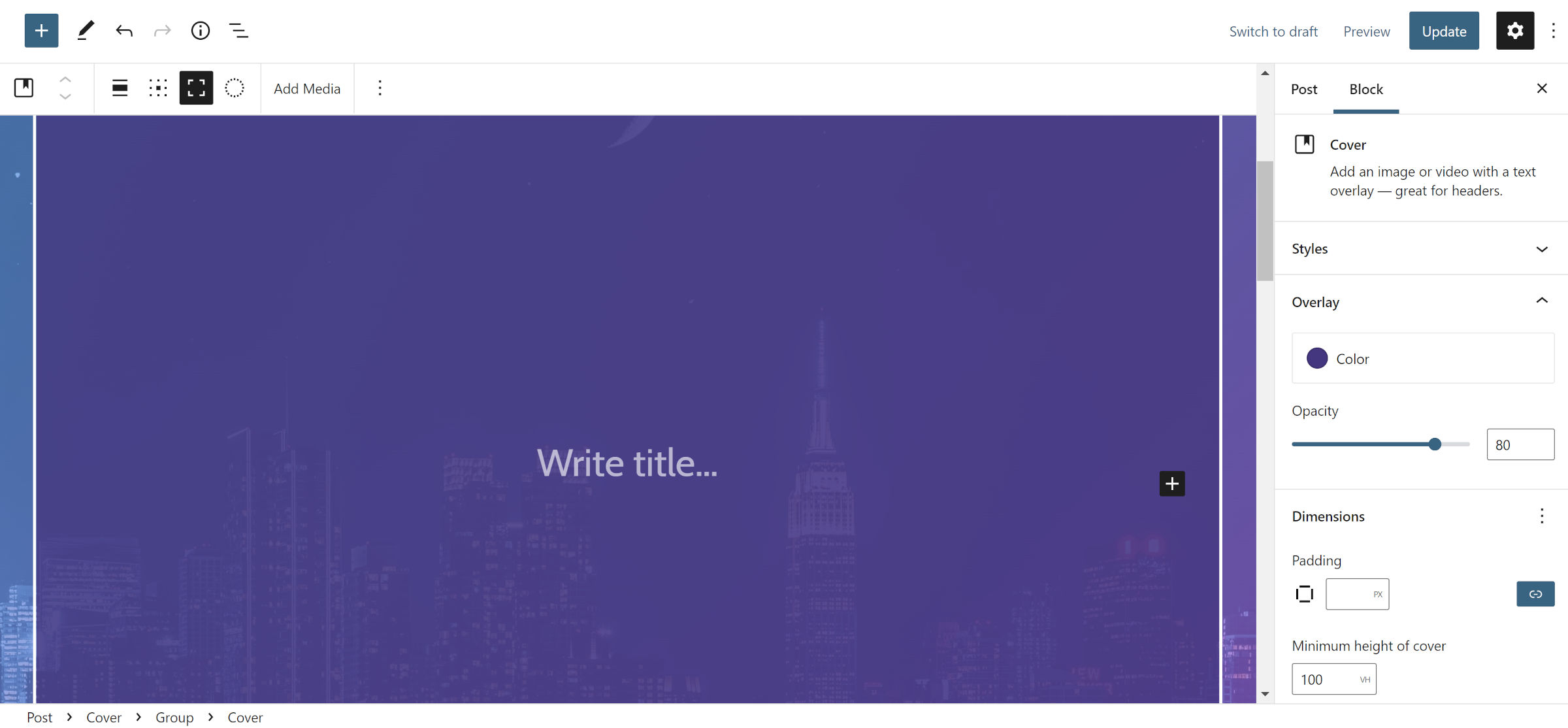
كتلة الغلاف هي خياري المفضل عند إنشاء العديد من التخطيطات. إنه أحد أكثر الخيارات تنوعًا في WordPress ، مما يمهد الطريق لأنواع عديدة من التصميمات. ليس من المستغرب أن أبدأ هنا.
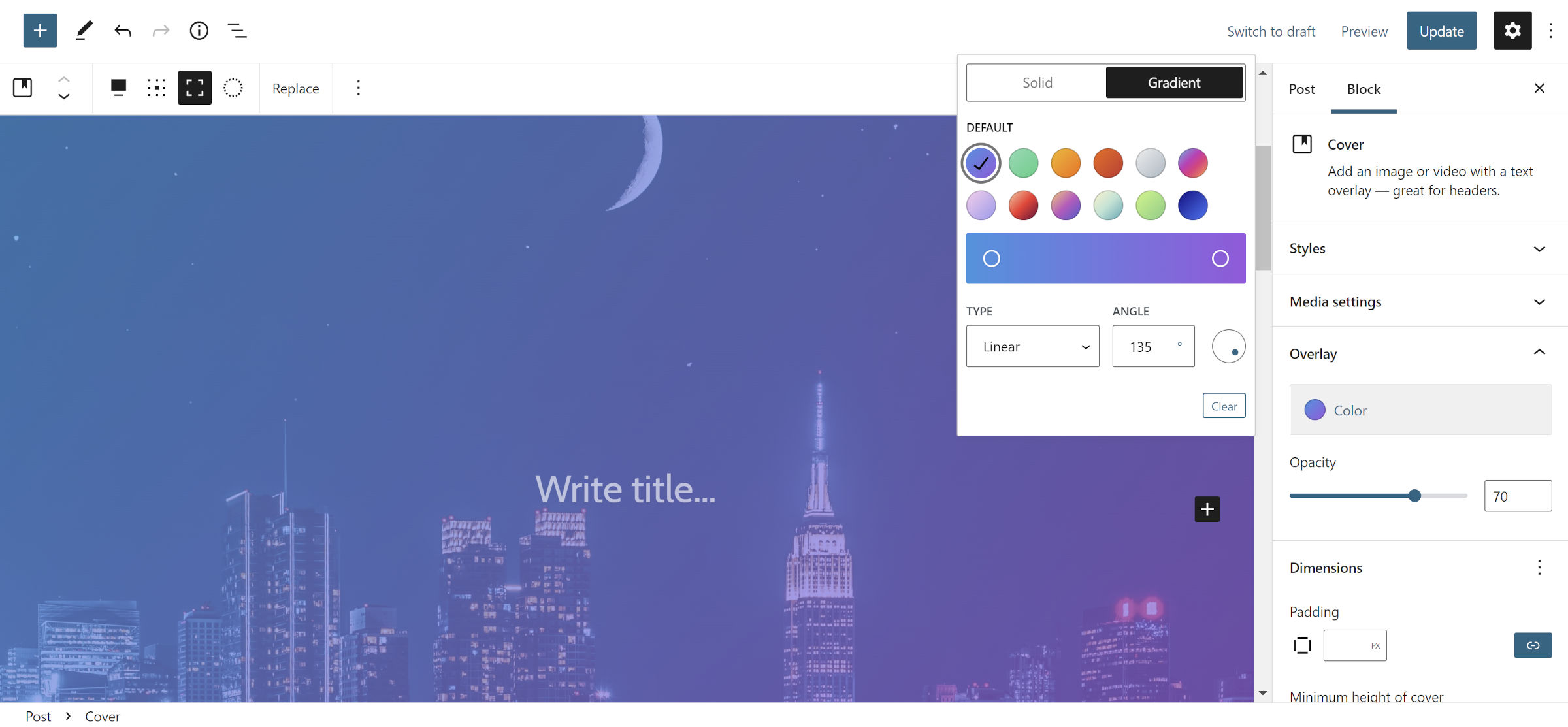
تتمثل الخطوة الأولى في إدراج كتلة غلاف جديدة وتحديد صورة لها. بعد ذلك ، اضبطه على العرض الكامل وقم بالتبديل على خيار الارتفاع الكامل.
اعتمادًا على الصورة المختارة ، يمكنك تخصيص خيار التراكب لمطابقتها. لقد اخترت التدرج اللوني "الأزرق السماوي الزاهي إلى الأرجواني الزاهي" مع عتامة 70٪. كنت أرغب في رؤية ما يكفي من صورة الخلفية من خلال رؤيتها ولكن ليس كثيرًا لدرجة أنها ستطغى على كل شيء آخر.
الخطوة 2: الفواصل والمجموعة

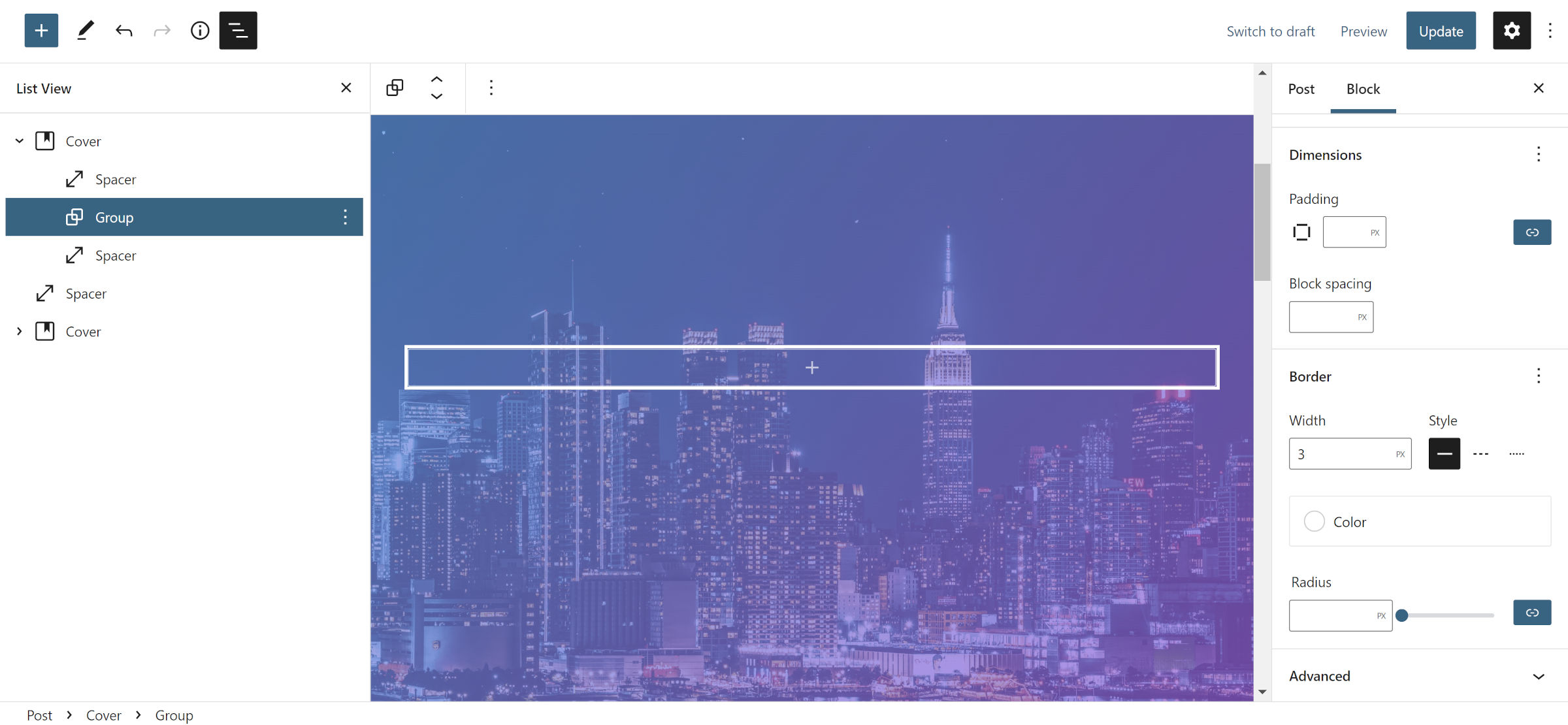
في هذه المرحلة ، ما زلنا نبني التخطيط العام للمحتوى. داخل الغلاف من الخطوة رقم 1 ، أضف فاصل ، مجموعة ، وفاصل آخر.
اضبط كل فاصل على 2rem أو القيمة المفضلة لديك. هذا فقط لإظهار المزيد من صورة الخلفية في الجزء العلوي والسفلي من النمط. بدلاً من ذلك ، يمكنك ضبط خيار الحشو على كتلة الغلاف الخارجية لتحقيق نفس التأثير.

بالنسبة لكتلة المجموعة ، قمت فقط بتغيير إعدادات الحدود. لقد اخترت 3px للعرض ، وقمت بتعيين النمط على صلب ، واخترت اللون الأبيض.
ملاحظة: لن تكون كتلة المجموعة في هذه الخطوة ضرورية في المستقبل. من الناحية المثالية ، يمكننا فقط الالتصاق بالغلاف من الخطوة رقم 3. ومع ذلك ، فإنه لا يدعم الحدود المخصصة حتى الآن. هناك تذكرة مفتوحة لإضافة الميزة. ليس من الواضح ما إذا كان WordPress سيقدم هذا للأغلفة في الإصدار 6.0 القادم. في الوقت الحالي ، يجب أن نضيف غلافًا إضافيًا.
الخطوة 3: الغطاء الداخلي

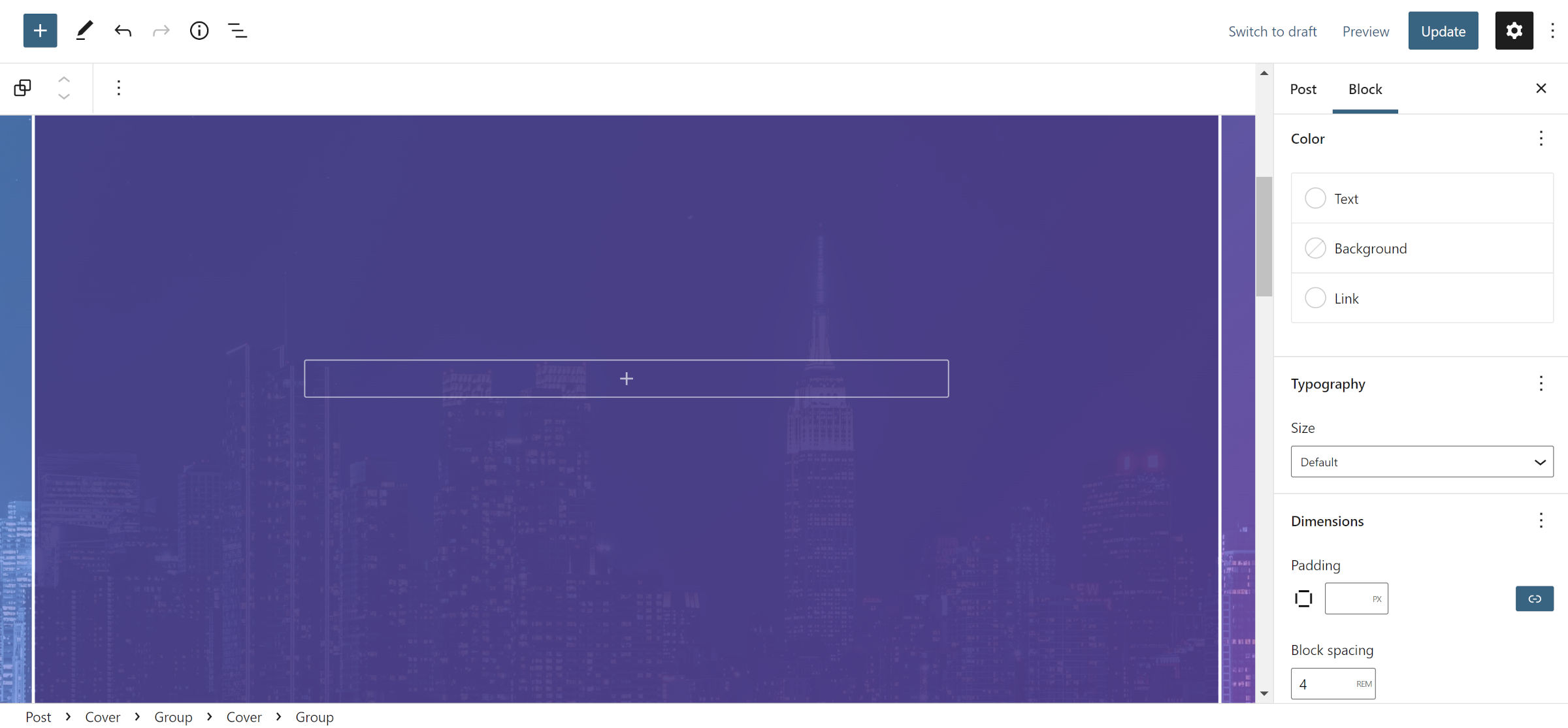
أضف كتلة غلاف جديدة داخل المجموعة من الخطوة رقم 2. اضبطه على محاذاة العرض الكامل وقم بتمكين الارتفاع الكامل. بعد ذلك ، حدد لون الخلفية من اختيارك واضبط التعتيم على شيء يناسب تصميمك. يجب أن تكون هذه الطبقة مظلمة بدرجة كافية بحيث يكون النص الخاص بك قابلاً للقراءة. يمكنك اختيار تعديل هذا لاحقًا ، اعتمادًا على شكل كل شيء.
لأولئك الذين يختبرون باستخدام أحدث إصدار من Gutenberg ، راجع الملاحظة في نهاية الخطوة التالية.
الخطوة 4: مجموعة المحتوى

أعدك أن هذه هي الطبقة الأخيرة من الحاويات المتداخلة لجعل هذا النمط يعمل. في هذه الخطوة ، أدخل كتلة مجموعة جديدة داخل الغلاف من الخطوة رقم 2.
الإعداد الضروري الوحيد هو تشغيل خيار "اكتساب التخطيط الافتراضي" في لوحة الشريط الجانبي للكتلة. لقد قمت بضبط إعداد "تباعد الكتل" على 4rem لمنح المحتوى مساحة كبيرة للتنفس ، ولكن هذا يمكن أن يتغير من موضوع إلى موضوع. يجب عليك أيضًا تحديد اللون الأبيض أو لون فاتح آخر لخيارات ألوان النص والارتباط.
ملاحظة: هذا ، مرة أخرى ، سيناريو يخجل فيه WordPress 5.9 من تقديم الأدوات التي نحتاجها لتقليص بعض الأمور. كانت كتلة الغلاف من الخطوة رقم 3 ضرورية لخلفية شفافة. ومع ذلك ، يسمح WordPress 6.0 للمستخدمين بضبط عتامة أي لون. بالنسبة لأولئك الذين يختبرون مع المكون الإضافي Gutenberg ، يمكنك ببساطة استخدام مجموعة Group في هذه الخطوة ووضع خلفية شفافة عليها.
الخطوة 5: عنوان جذاب

الآن ، نصل إلى الجزء الممتع - المحتوى الفعلي. فقط تذكر أنه مع WordPress 6.0 قد يكون من الممكن قطع الخطوات السابقة إلى النصف.
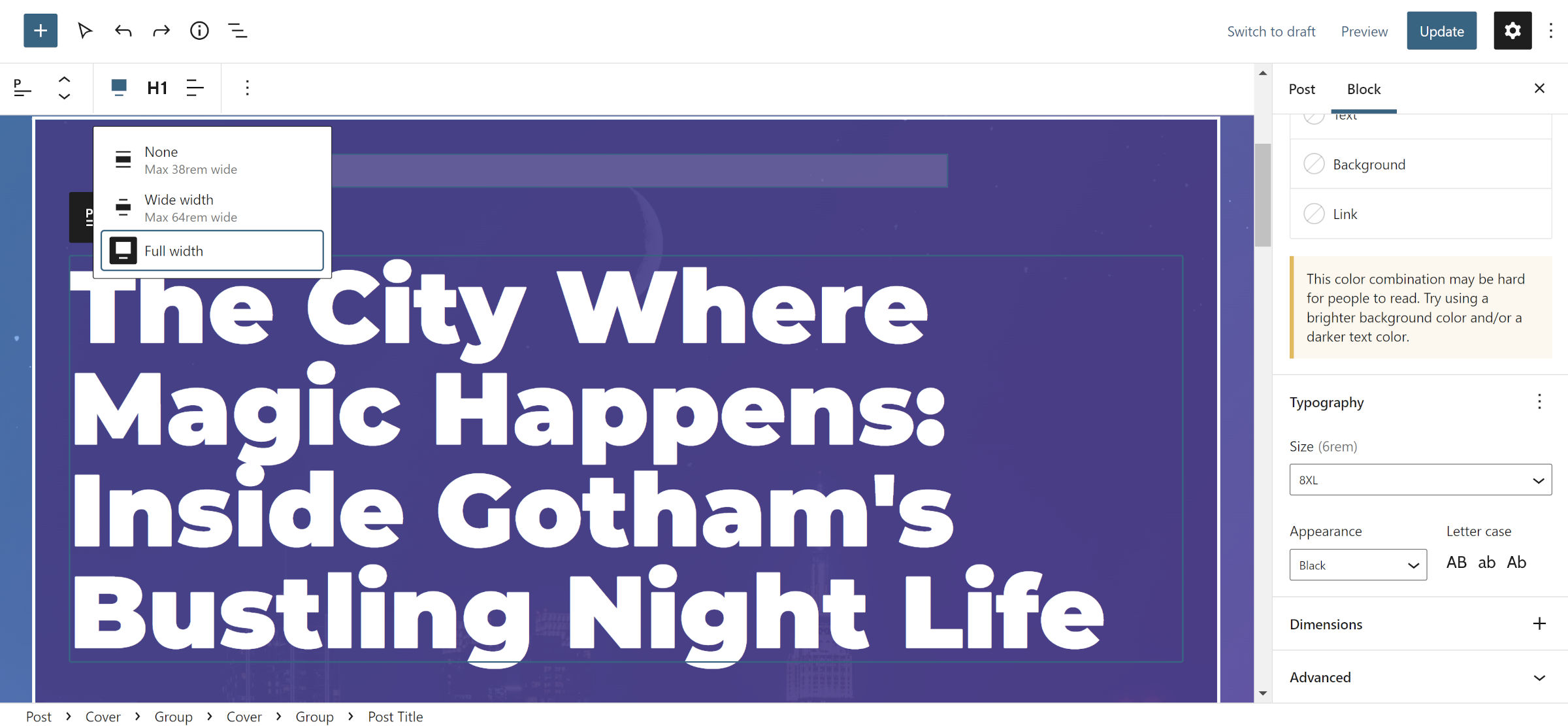
لأني أريد مساحة إضافية بين العنوان وحاوياته ، قمت بإدخال كتلة Spacer بارتفاع 2rem داخل كتلة المجموعة من الخطوة رقم 3. بعد ذلك ، أضفت كتلة عنوان المنشور وقمت بتعيينه على محاذاة العرض الكامل. تذكر أننا نستخدم نموذجًا "فارغًا" لهذا المنشور ، لذلك نحتاج إلى إضافة العنوان في مكان ما.
هذا هو المكان الذي تصبح فيه الأمور مشبوهًا ، وكادت أن تختار عدم مشاركة هذا البرنامج التعليمي المحدد تمامًا بسبب ذلك. تعد أحجام الخطوط في WordPress جيدة مثل المظهر النشط الخاص بك. لا تحتوي المنصة الأساسية على معالجة سريعة الاستجابة لها ولا ارتفاعات الخط المرتبطة بها ، ويمكن أن يكون كل موضوع غير متوافق إلى حد كبير مع الخيارات التي يقدمها.
الخيار الأفضل هو اختيار حجم خط كبير بشكل معقول إذا تم تقديمه بواسطة السمة الخاصة بكتلة عنوان المنشور. سيوفر التصميم الدائري جيدًا مجموعة من الخيارات ويتعامل مع تغيير حجمها للشاشات الأصغر. إذا لم يكن متاحًا ، فستحتاج إلى إضافة حجم خط مخصص وارتفاع خط. القيم المستخدمة في الإعداد الخاص بي هي 6rem و 1 ، على التوالي.
ثم حدد الخيار "أسود" إما لخيار المظهر أو الوزن ، اعتمادًا على الخيار المتاح.
الخطوة 6: أضف صورة

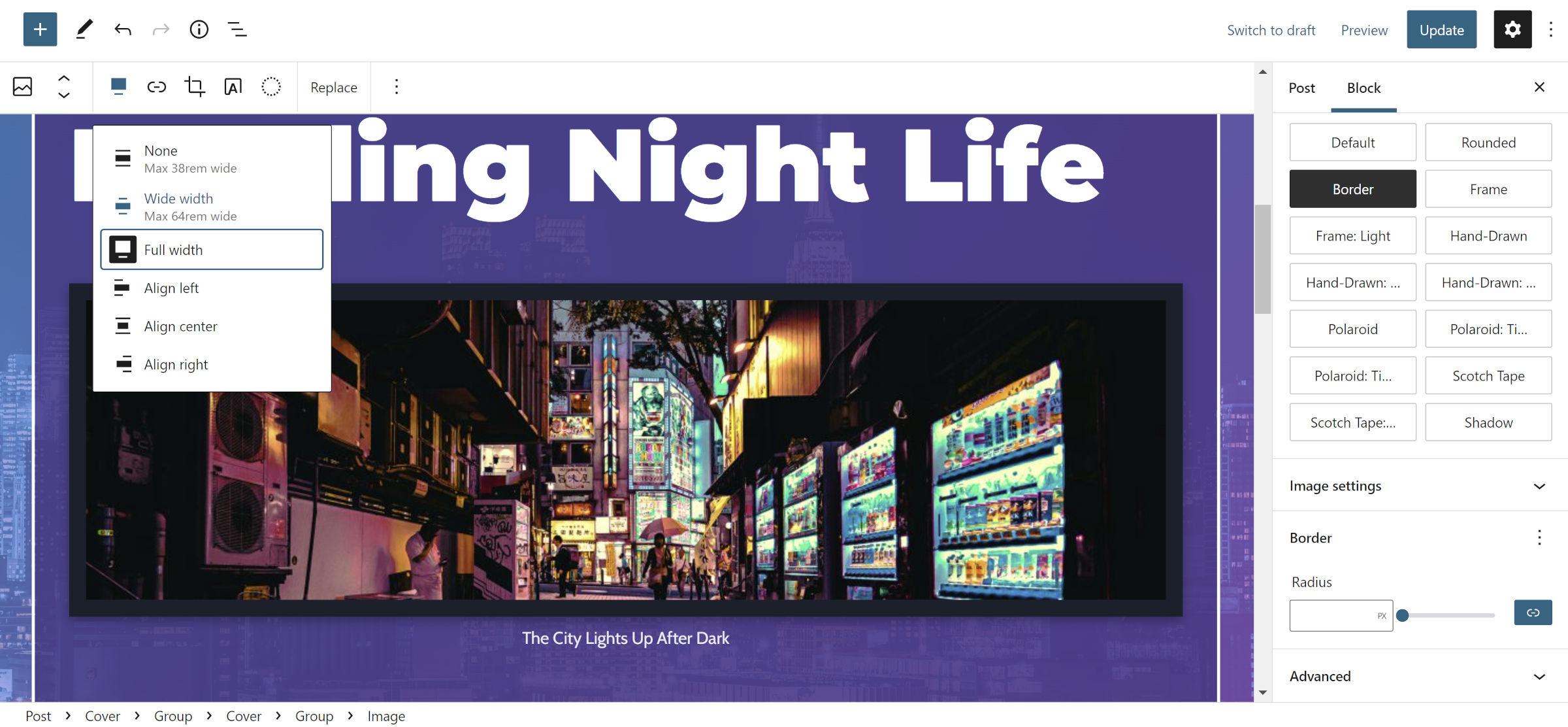
لديك خياران لهذه الخطوة: نشر صورة مميزة أو كتلة صورة. السابق لا يحتوي على العديد من الإعدادات تقريبًا في WordPress 5.9. قد يتيح المظهر النشط أيضًا بعض الأنماط المخصصة لأحدهم دون الآخر.
لقد اخترت كتلة الصورة في المقام الأول لأنني أردت إضافة تعليق للصورة. ثم قمت بتعيينه على محاذاة بالعرض الكامل واخترت نمط "الحدود" المتاح من خلال السمة الخاصة بي لفصله قليلاً عن الخلفية.
الخطوة 7: لفها

من هذه النقطة فصاعدًا ، استمتع فقط بالأشياء. لقد أضفت مؤشرًا لقصتي الخيالية وكتلة أخرى لـ Spacer ، ولكن يمكنك العبث بخيارات أخرى مثل عرض مؤلف المنشور والتاريخ.
شعرت أن هناك الكثير من العمل معا. ومع ذلك ، يجب أن يجعل WordPress 6.0 الأمور أبسط بكثير.
