給人留下深刻印象:如何使用積木構建帖子英雄標題
已發表: 2022-04-09從我記事起,我就一直痴迷於網絡上的藝術指導。 該術語通常用於描述圍繞內容本身設計單個頁面的行為。 這與大多數用戶在撰寫帖子時通常的操作方式相反。 模板或設計與書面文字脫節。
Jason Santa Maria 的網站可能是此類帖子被引用次數最多的展示。 我強烈建議四處瀏覽,尤其是查看 Candygram 文章。
有時故事需要更多的視覺強調。 內容的設計可以描繪出僅通過文字無法描繪的畫面。 有時,這些是精心設計的整頁佈局。 在其他情況下,是插入圖像和其他元素引起了讀者的注意。
這是我最近喜歡使用 Automattic 的 Archeo 主題的原因之一。 它的模式喚起了人們閱讀雜誌的早期、家庭互聯網前的記憶,每個雜誌都有自己的特色故事。
多年來,我嘗試為每個帖子設計開發幾個系統,但它們總是達不到我想要的效果。 部分問題是我沒有一個可靠的框架來保證未來的發展,以至於我不會在十年或更長時間內解決它的問題。
當 WordPress 推出其塊編輯器時,這些舊想法開始重新浮出水面。 它是否可以讓人們以視覺方式講述他們的故事並提供一些保證佈局不會在之後的幾個版本中破壞?
今天,我相信 WordPress 比以前更有可能。 有些事情它可以做得更好,例如擴展其共享的 CSS 工具包並將其設計控件範圍擴展到更多塊。 但是,從本質上講,塊編輯器是一種設計語言,允許最終用戶通過視覺和文本元素講述他們的故事。 這只會在 6.0 及更高版本中變得更好。
我想簡要介紹一下用戶如何利用這些工具來創建視覺上更獨特的故事。 Building with Blocks 系列中的這個條目旨在提供一個起點。
對於那些跟隨的人,我們將為關於哥譚市的虛構故事建立一個帖子標題/介紹部分:

這不是整頁設計,但我希望它可以幫助人們開始更多地嘗試他們的內容。 WordPress 現在有大量可靠的設計工具可供使用。
實際上,我為本教程拼湊了兩種不同的模式。 但是,我對原始方法使用的方法感到不舒服:

特別是,讓內容左對齊並在最大寬度的容器中存在問題。 至少有兩種方法可以解決它。 最常用的方法是插入一個 50/50 列塊,使用第一列作為內容,第二列留空。 這具有最大的跨主題兼容性,但在某些屏幕尺寸下可能會很混亂。
第二種是依靠 Cover 塊的定位控制,將一個內部的 Group 塊向左對齊。 這是純響應式佈局的最佳選擇。 但是,在針對多個塊主題進行測試時,其輸出不一致。
最終,我將第一個佈局放在一邊。 但是,我想至少與那些想嘗試一下的人分享它。
構建帖子標題英雄
對於這種模式,我使用了 12.9 版的 Gutenberg 插件。 我試圖堅持使用 WordPress 5.9 用戶可用的功能,但舊界面感覺比最近更新的插件更慢、更笨重。
我還使用了自定義塊主題。 任何都應該可以,但它應該有一個“空白”模板或等效的全寬、開放式畫布選項。 如果沒有,您可以從內置模板編輯器構建一個。 它只需要其中的 Post Content 塊。
第 1 步:創建背景

在創建許多佈局時,封面塊是我的首選。 它是 WordPress 中最通用的選項之一,為多種類型的設計鋪平了道路。 我從這裡開始並不奇怪。
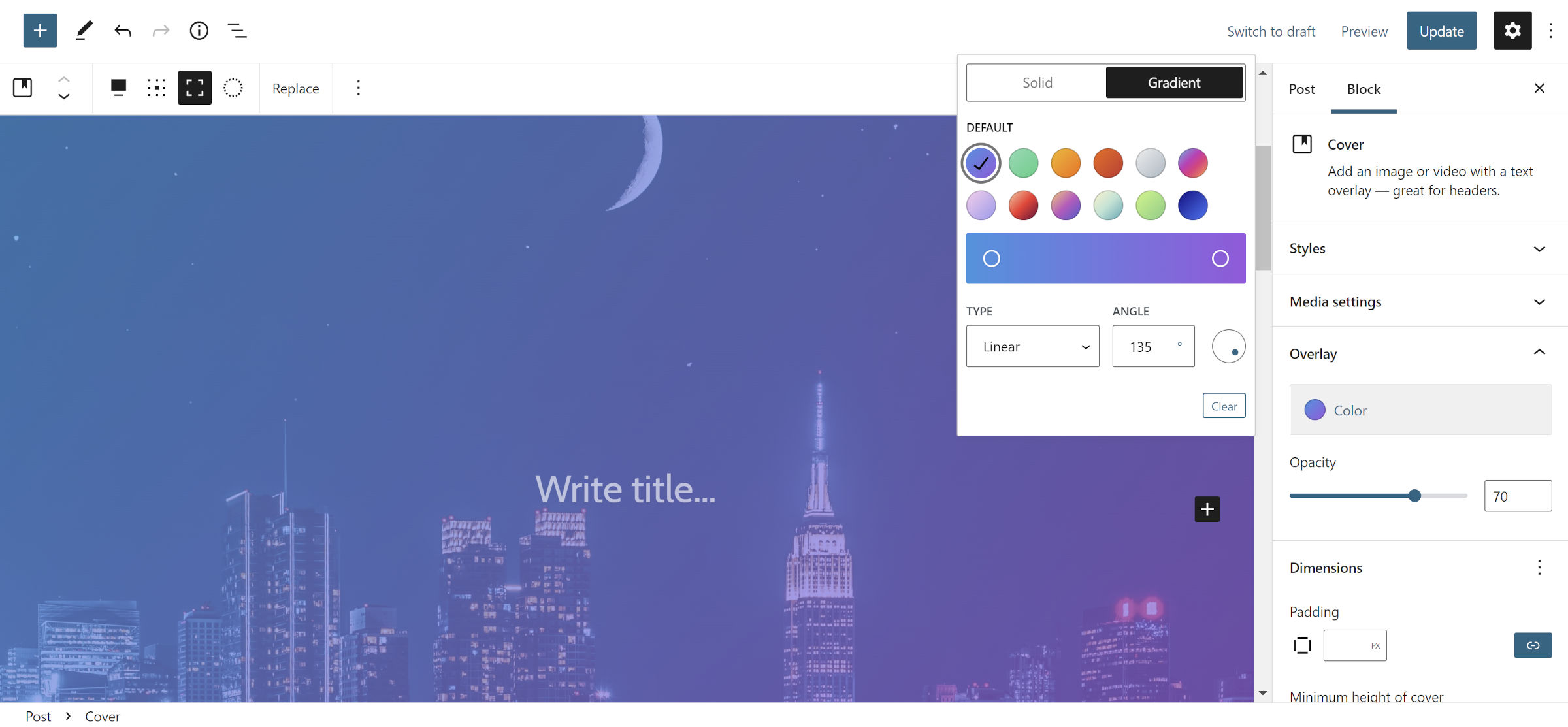
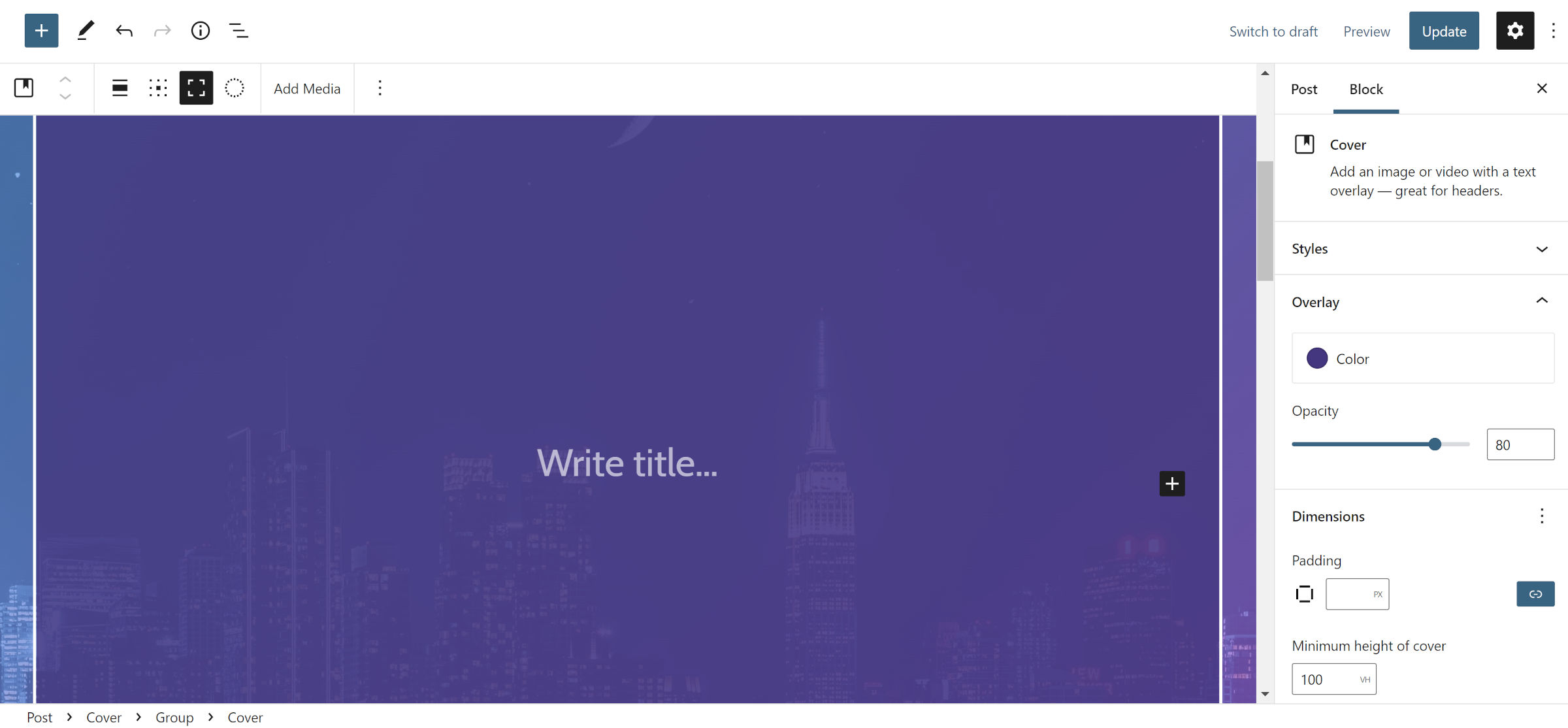
第一步是插入一個新的封面塊並為其選擇一個圖像。 然後,將其設置為全寬並打開全高選項。
根據選擇的圖像,您可以自定義覆蓋選項以匹配它。 我選擇了不透明度為 70% 的“鮮豔的青藍色到鮮豔的紫色”漸變。 我想要足夠多的背景圖像來窺視它,但又不想讓它壓倒其他一切。
第 2 步:墊片和組

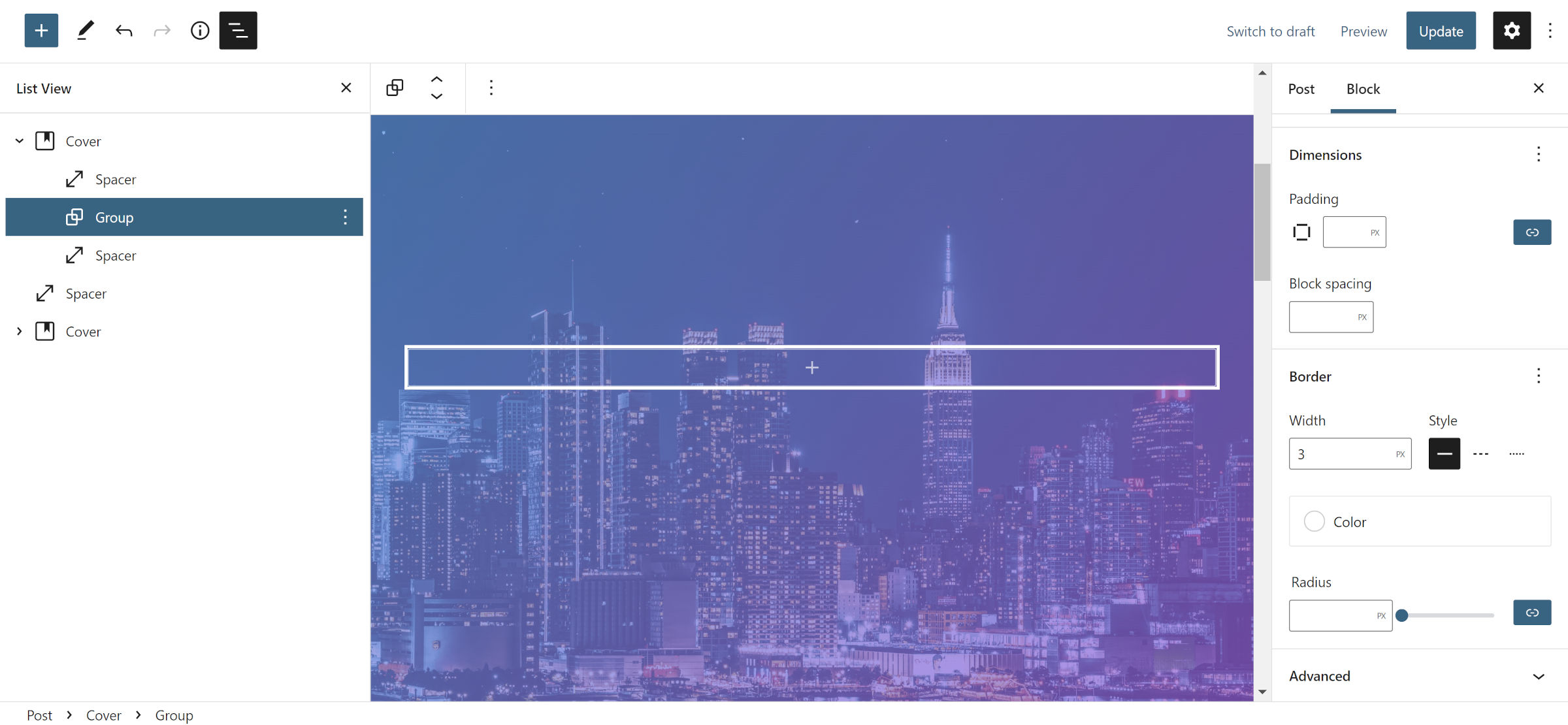
此時,我們仍在構建內容的整體佈局。 在第 1 步的封面內,添加一個 Spacer、Group 和另一個 Spacer。
將每個 Spacer 設置為2rem或您的首選值。 這只是為了在圖案的頂部和底部顯示更多的背景圖像。 或者,您可以調整外部 Cover 塊上的填充選項以達到相同的效果。
對於 Group 塊,我只更改了邊框設置。 我選擇3px作為寬度,將樣式設置為純色,並選擇白色作為顏色。

注意:此步驟中的 Group 塊以後將不再需要。 理想情況下,我們可以從第 3 步開始插入封面。 但是,它還不支持自定義邊框。 有一張開放票可以添加該功能。 目前尚不清楚 WordPress 是否會在即將發布的 6.0 版本中為 Covers 提供此功能。 現在,我們必須添加一個額外的包裝器。
第 3 步:內蓋

從第 2 步開始,在組內添加一個新的 Cover 塊。 將其設置為全角對齊並啟用全高。 然後,選擇您選擇的背景顏色並將不透明度調整為適合您設計的內容。 該層必須足夠暗,以便您的文本可讀。 您可以選擇稍後修改它,具體取決於一切的外觀。
對於那些使用最新版本的 Gutenberg 進行測試的人,請參閱下一步末尾的註釋。
第 4 步:內容組

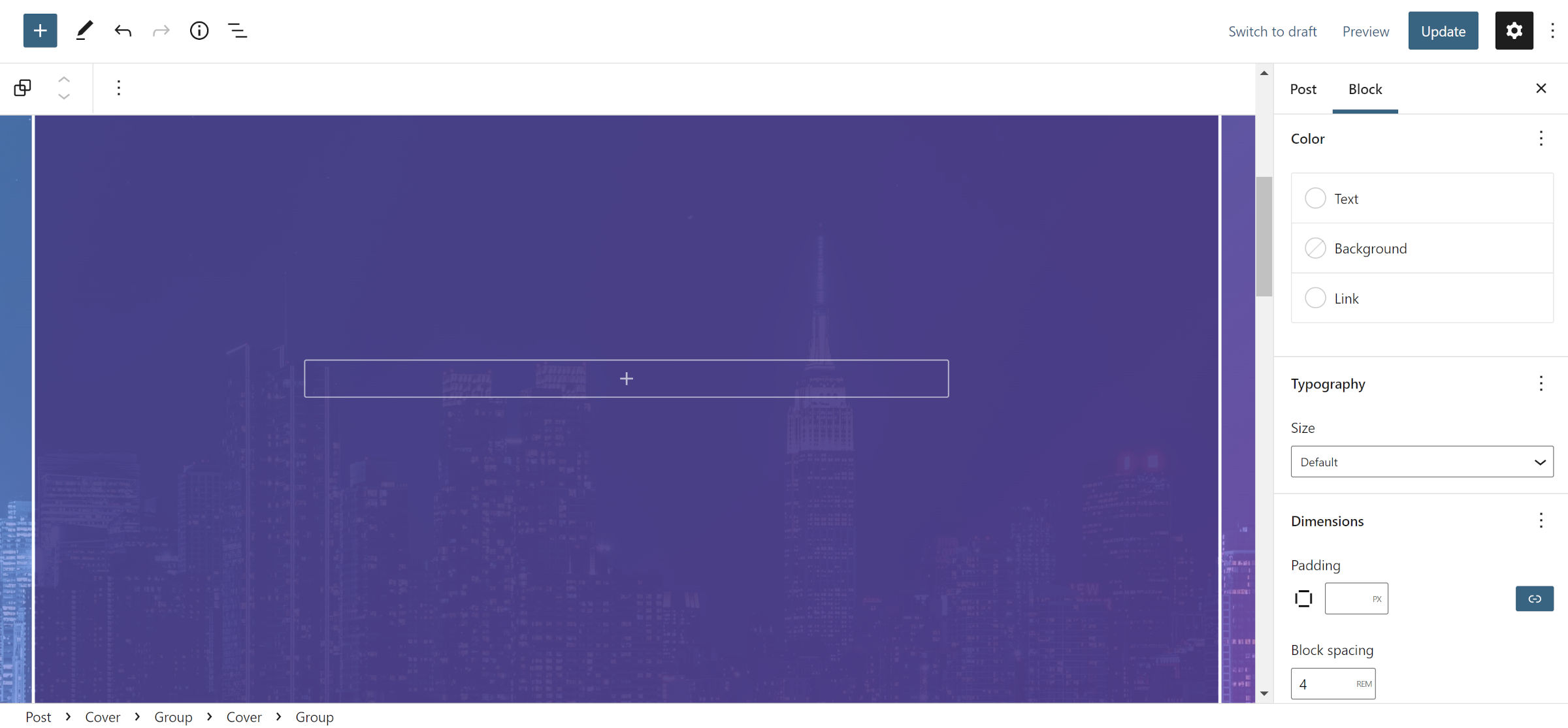
我保證這是使這種模式起作用的嵌套容器的最後一層。 對於這一步,在第 2 步中的 Cover 內插入一個新的 Group 塊。
唯一必要的設置是打開塊側邊欄面板中的“繼承默認佈局”選項。 我將“塊間距”設置調整為4rem ,以便為內容提供充足的喘息空間,但這可能會因主題而異。 您還應該為文本和鏈接顏色選項選擇白色或其他淺色。
注意:這又是 WordPress 5.9 幾乎沒有提供我們需要的工具來減少一些雜亂無章的情況。 第 3 步中的 Cover 塊對於透明背景是必需的。 但是,WordPress 6.0 允許用戶調整任何顏色的不透明度。 對於那些使用 Gutenberg 插件進行測試的人,您可以在此步驟中簡單地使用 Group 塊並在其上放置透明背景。
第 5 步:吸引人的標題

現在,我們進入了有趣的部分——實際內容。 請記住,使用 WordPress 6.0 可以將前面的步驟減半。
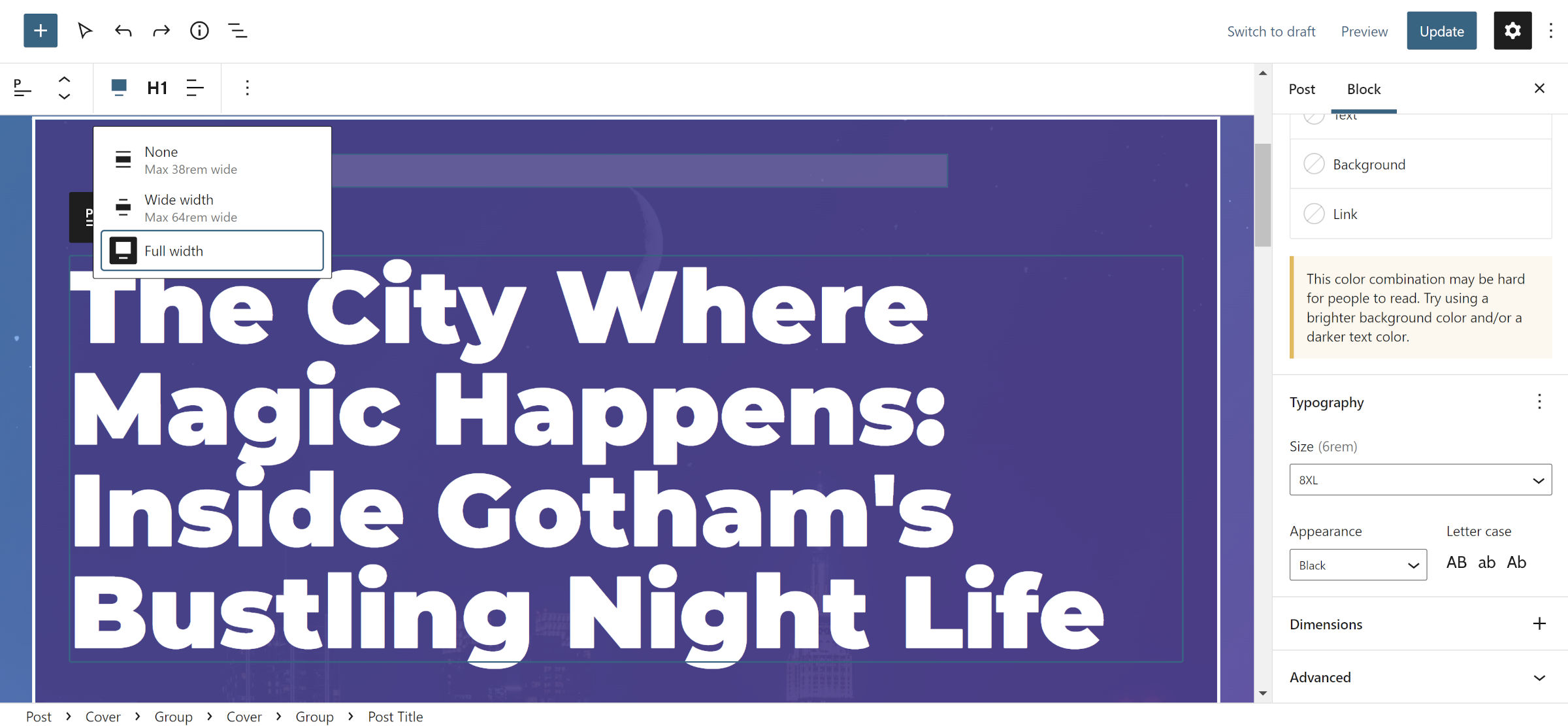
想要標題和它的容器之間有額外的空間,我從第 3 步的 Group 塊中插入了一個高度為2rem的 Spacer 塊。 之後,我添加了帖子標題塊並將其設置為全角對齊。 請記住,我們為這篇文章使用了一個“空白”模板,所以我們需要在某處添加標題。
這就是事情變得危險的地方,因此我幾乎完全選擇不分享這個特定的教程。 WordPress 中的字體大小僅與您的活動主題一樣好。 核心平台對它們及其相關的行高沒有響應式處理,並且每個主題都可能與其提供的選擇大相徑庭。
如果帖子標題塊的主題提供,最好的選擇是選擇相當大的字體大小。 一個全面的設計將提供一系列選擇並處理它們以適應更小的屏幕。 如果不可用,您將需要添加自定義字體大小和行高。 我的設置中使用的值分別是6rem和1 。
然後,為外觀或重量選項選擇“黑色”選項,具體取決於可用的選項。
第 6 步:添加圖像

此步驟有兩個選項:發布特色圖片或圖片塊。 前者在 WordPress 5.9 中沒有那麼多設置。 您的活動主題還可能使某些自定義樣式可供其中一種使用,而另一種則無法使用。
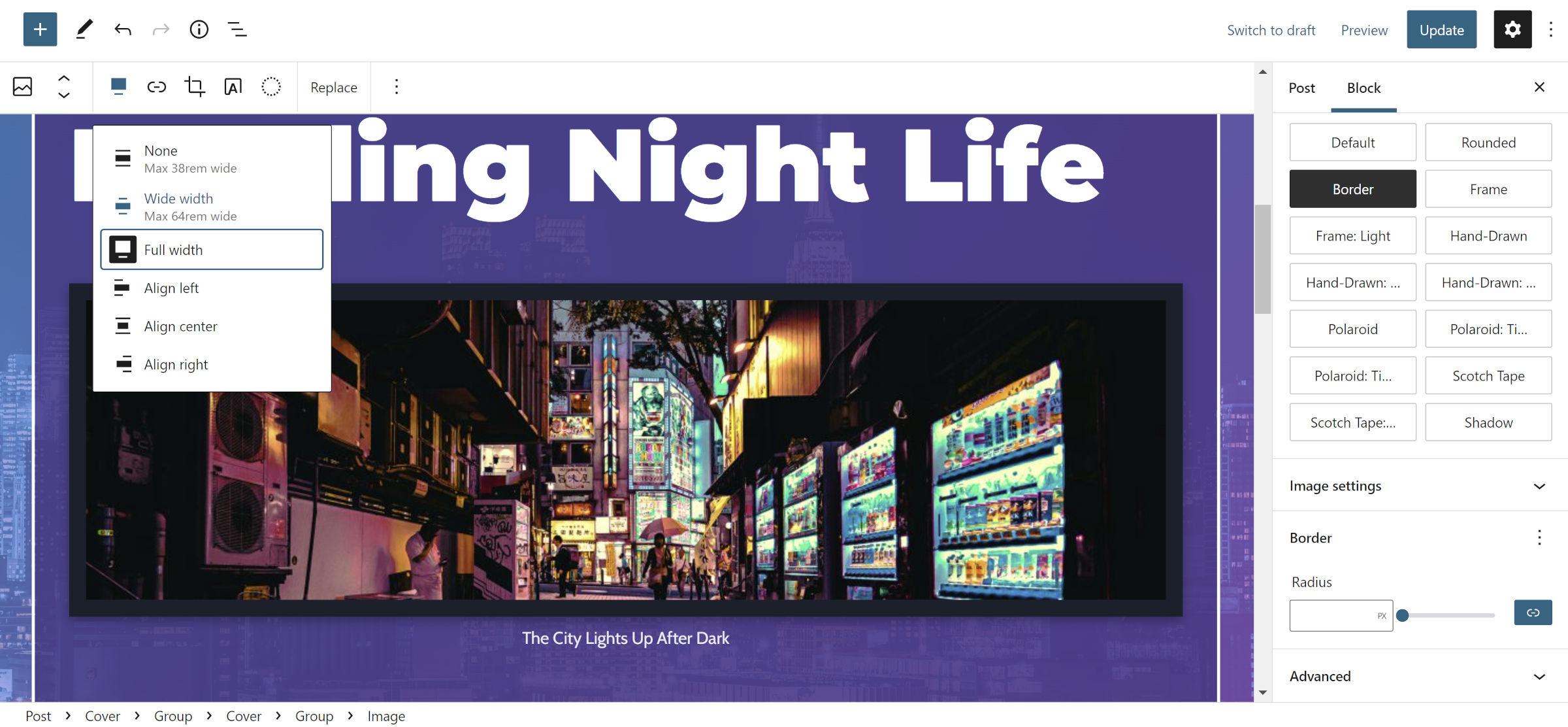
我選擇圖像塊主要是因為我想為照片添加標題。 然後我將其設置為全角對齊,並選擇我的主題可用的“邊框”樣式以將其與背景分開一點。
第7步:把它包起來

從現在開始,盡情享受吧。 我為我的虛構故事和另一個 Spacer 塊添加了一個 lede,但您可以修改其他選項,例如顯示帖子作者和日期。
這感覺就像很多工作拼湊在一起。 然而,WordPress 6.0 應該讓事情變得更簡單。
