인상을 남기기: 블록으로 포스트 히어로 헤더를 만드는 방법
게시 됨: 2022-04-09나는 내가 기억할 수 있는 한 오랫동안 웹상의 아트 디렉션에 사로잡혀 있었다. 이 용어는 콘텐츠 자체를 중심으로 개별 페이지를 디자인하는 행위를 설명하는 데 자주 사용됩니다. 이것은 대부분의 사용자가 일반적으로 게시물을 작성할 때 작동하는 방식과 반대입니다. 템플릿이나 디자인이 글과 단절되어 있습니다.
Jason Santa Maria의 웹사이트는 아마도 그러한 게시물의 가장 많이 인용된 쇼케이스일 것입니다. 특히 Candygram 기사를 보는 것이 좋습니다.
이야기가 더 시각적 강조를 요구할 때가 있습니다. 콘텐츠의 디자인은 텍스트만으로는 불가능한 그림을 그릴 수 있습니다. 때로는 정교한 전체 페이지 레이아웃입니다. 다른 경우에는 독자의 관심을 끄는 이미지 및 기타 요소의 삽입입니다.
최근 Automattic의 Archeo 테마를 즐겨 사용하는 이유 중 하나입니다. 그 패턴은 집에 오기 전의 인터넷 기억을 떠올리게 하며, 각 잡지는 고유한 레이아웃을 가진 특집 기사를 정독했습니다.
수년에 걸쳐 포스트별 디자인을 위해 여러 시스템을 개발하려고 시도했지만 항상 내가 원하는 위치에 미치지 못했습니다. 문제의 일부는 앞으로 10년 이상 계속해서 문제를 해결하지 못할 만큼 미래에 대비할 수 있는 견고한 프레임워크가 없다는 것이었습니다.
WordPress가 블록 편집기를 출시했을 때 이러한 오래된 아이디어가 다시 표면으로 떠오르기 시작했습니다. 사람들이 자신의 이야기를 시각적으로 전달할 수 있고 레이아웃이 나중에 몇 가지 릴리스를 중단하지 않을 것이라는 확신을 줄 수 있습니까?
오늘날 저는 WordPress가 이전보다 더 많은 것을 가능하게 한다고 확신합니다. 공유 CSS 툴킷을 확장하고 디자인 제어 범위를 더 많은 블록으로 가져오는 것과 같이 더 잘할 수 있는 몇 가지 사항이 있습니다. 그러나 블록 편집기의 핵심은 최종 사용자가 시각적 및 텍스트 요소를 통해 자신의 이야기를 전달할 수 있도록 하는 디자인 언어입니다. 이것은 버전 6.0 이상에서만 더 좋아질 것입니다.
저는 사용자가 이러한 도구를 활용하여 시각적으로 독특한 스토리를 만드는 방법을 간략하게 보여드리고 싶었습니다. Building with Blocks 시리즈의 이 항목은 도약점을 제공하기 위한 것입니다.
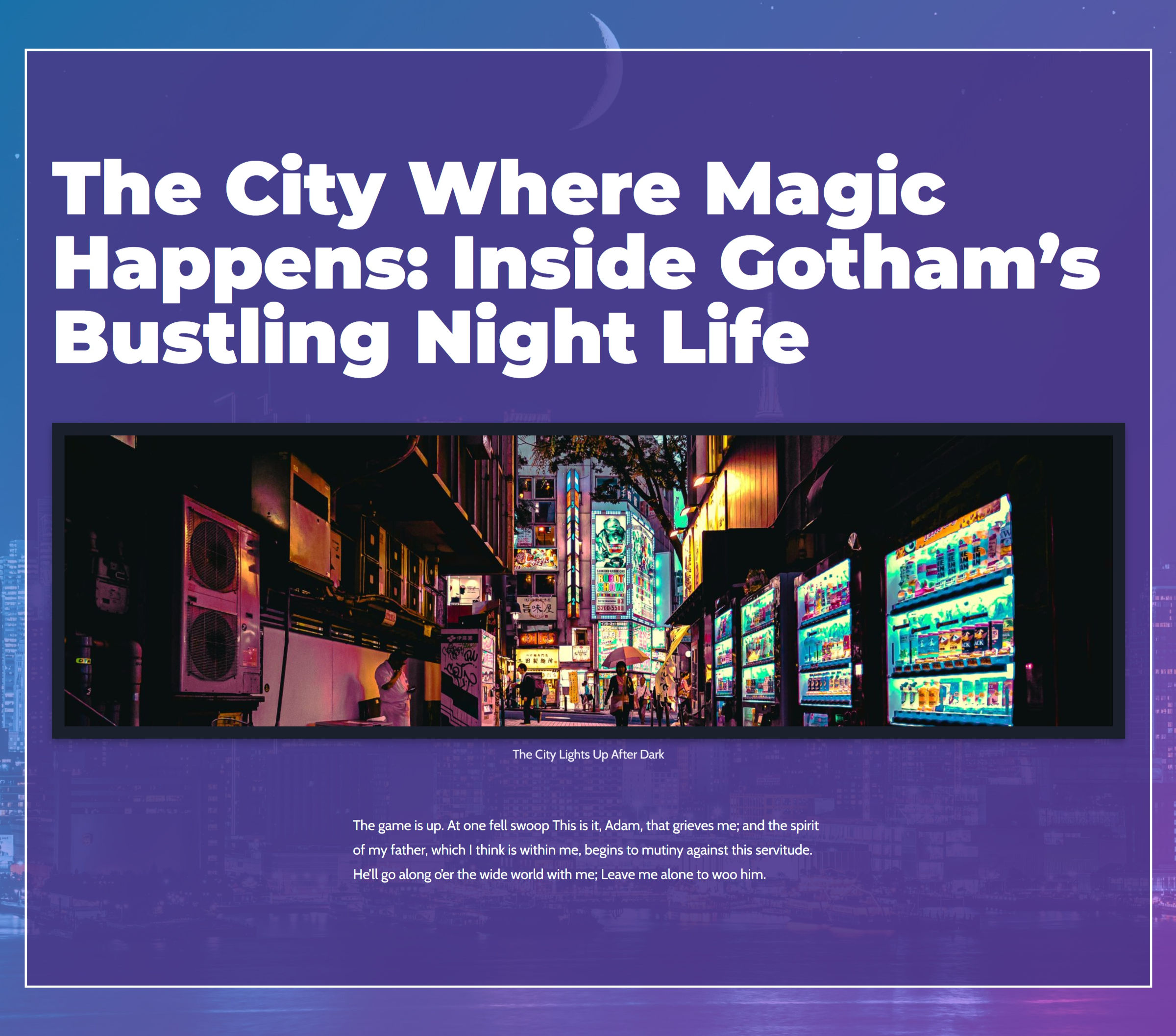
따라오시는 분들을 위해 고담시에 대한 허구의 이야기를 위한 포스트 헤더/인트로 섹션을 만들 것입니다.

전체 페이지 디자인은 아니지만 사람들이 콘텐츠를 더 많이 실험하기 시작하는 데 도움이 되길 바랍니다. WordPress에는 현재 사용할 수 있는 견고한 디자인 도구가 많이 있습니다.
저는 실제로 이 튜토리얼을 위해 두 가지 다른 패턴을 조합했습니다. 그러나 원본에 사용된 방법이 마음에 들지 않았습니다.

특히 콘텐츠를 왼쪽으로 정렬하고 최대 너비 컨테이너에 넣는 것은 문제가 있습니다. 그것에 대해 적어도 두 가지 방법이 있습니다. 가장 많이 사용되는 방법은 첫 번째 열을 콘텐츠로 사용하고 두 번째 열을 비워두고 50/50 열 블록을 삽입하는 것입니다. 이것은 테마 간 호환성이 가장 높지만 일부 화면 크기에서는 지저분할 수 있습니다.
두 번째는 Cover 블록의 위치 지정 컨트롤에 의존하여 내부 Group 블록을 왼쪽으로 정렬하는 것입니다. 이것은 순수한 반응형 레이아웃에 가장 적합한 옵션입니다. 그러나 여러 블록 테마에 대해 테스트할 때 출력이 일관되지 않았습니다.
결국 첫 번째 레이아웃을 따로 설정했습니다. 그러나 나는 적어도 그것을 깨고 싶어하는 사람들과 그것을 공유하고 싶었습니다.
포스트 헤더 영웅 만들기
이 패턴의 경우 Gutenberg 플러그인 버전 12.9로 작업했습니다. WordPress 5.9 사용자가 사용할 수 있는 기능을 고수하려고 했지만 이전 인터페이스는 플러그인의 최신 업데이트보다 느리고 부피가 커집니다.
또한 사용자 정의 블록 테마를 사용했습니다. 어떤 것이든 작동해야 하지만 "빈" 템플릿이나 이에 상응하는 전체 너비의 개방형 캔버스 옵션이 있어야 합니다. 그렇지 않은 경우 기본 제공 템플릿 편집기에서 빌드할 수 있습니다. 내부에 Post Content 블록만 있으면 됩니다.
1단계: 배경 만들기

Cover 블록은 많은 레이아웃을 만들 때 선택하는 것입니다. WordPress에서 가장 다재다능한 옵션 중 하나이며 다양한 유형의 디자인을 위한 길을 열어줍니다. 내가 여기에서 시작했다는 것은 놀라운 일이 아닙니다.
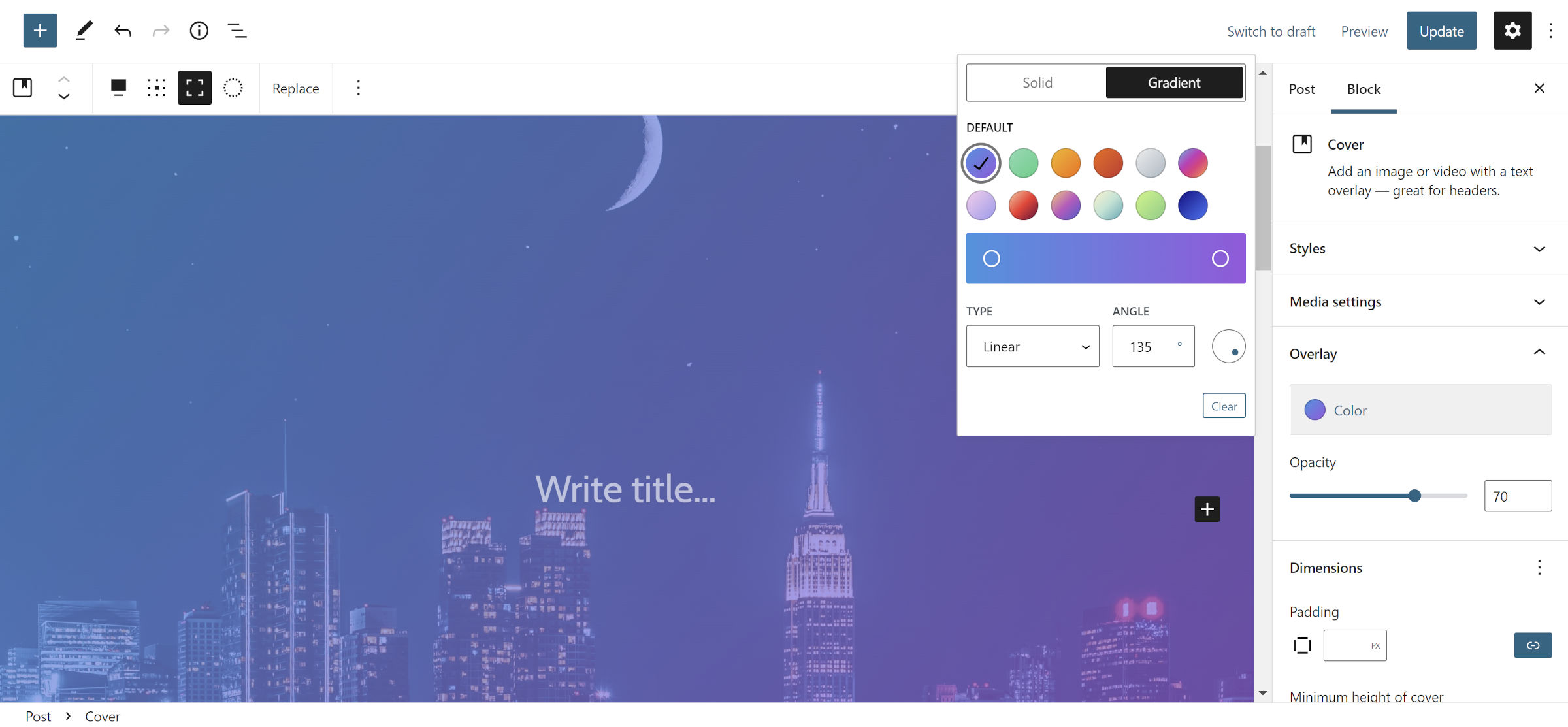
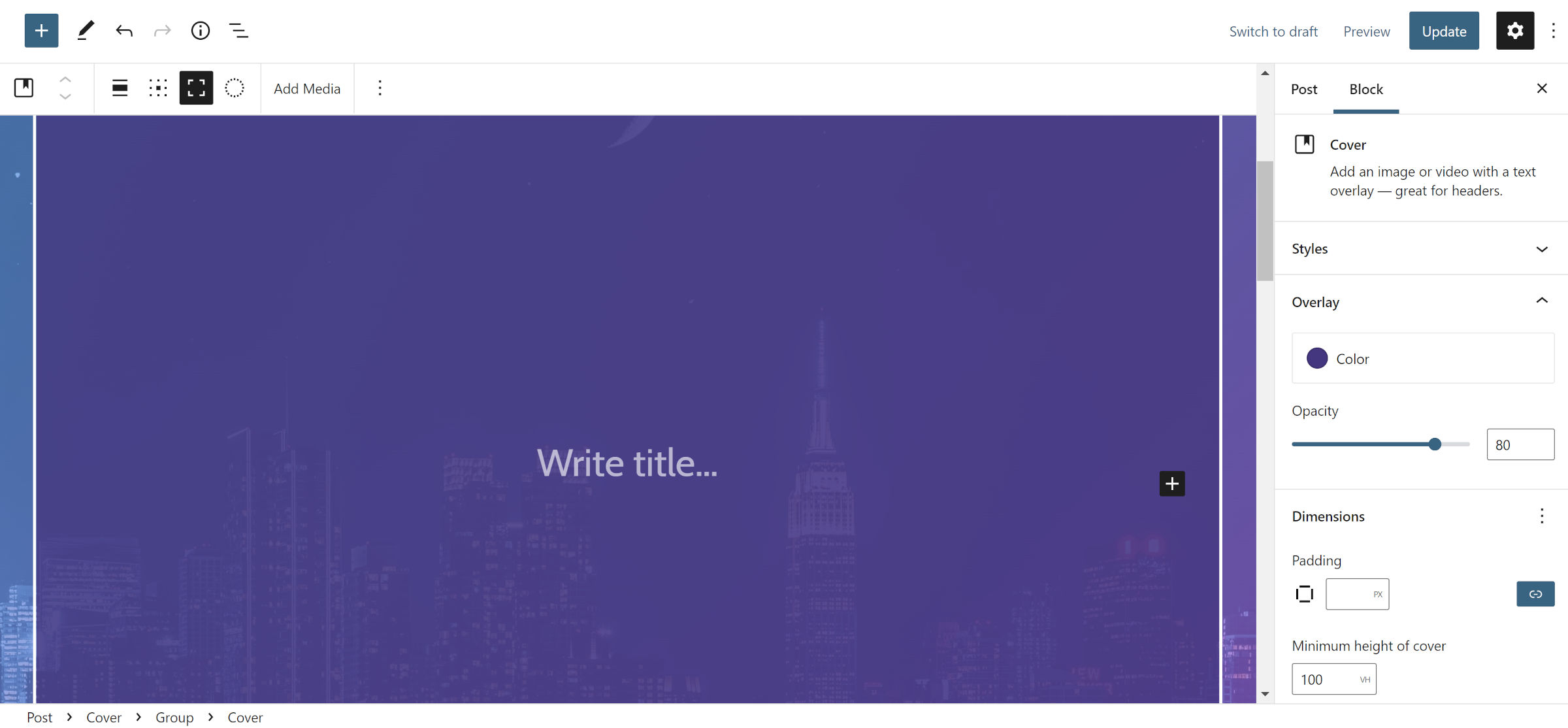
첫 번째 단계는 새 Cover 블록을 삽입하고 해당 이미지를 선택하는 것입니다. 그런 다음 전체 너비로 설정하고 전체 높이 옵션을 켭니다.
선택한 이미지에 따라 오버레이 옵션을 사용자 정의하여 일치시킬 수 있습니다. 저는 불투명도가 70%인 "선명한 청록색에서 생생한 보라색" 그라디언트를 선택했습니다. 배경 이미지를 충분히 보고 싶었지만 다른 모든 것을 압도할 정도는 아니었습니다.
2단계: 스페이서 및 그룹

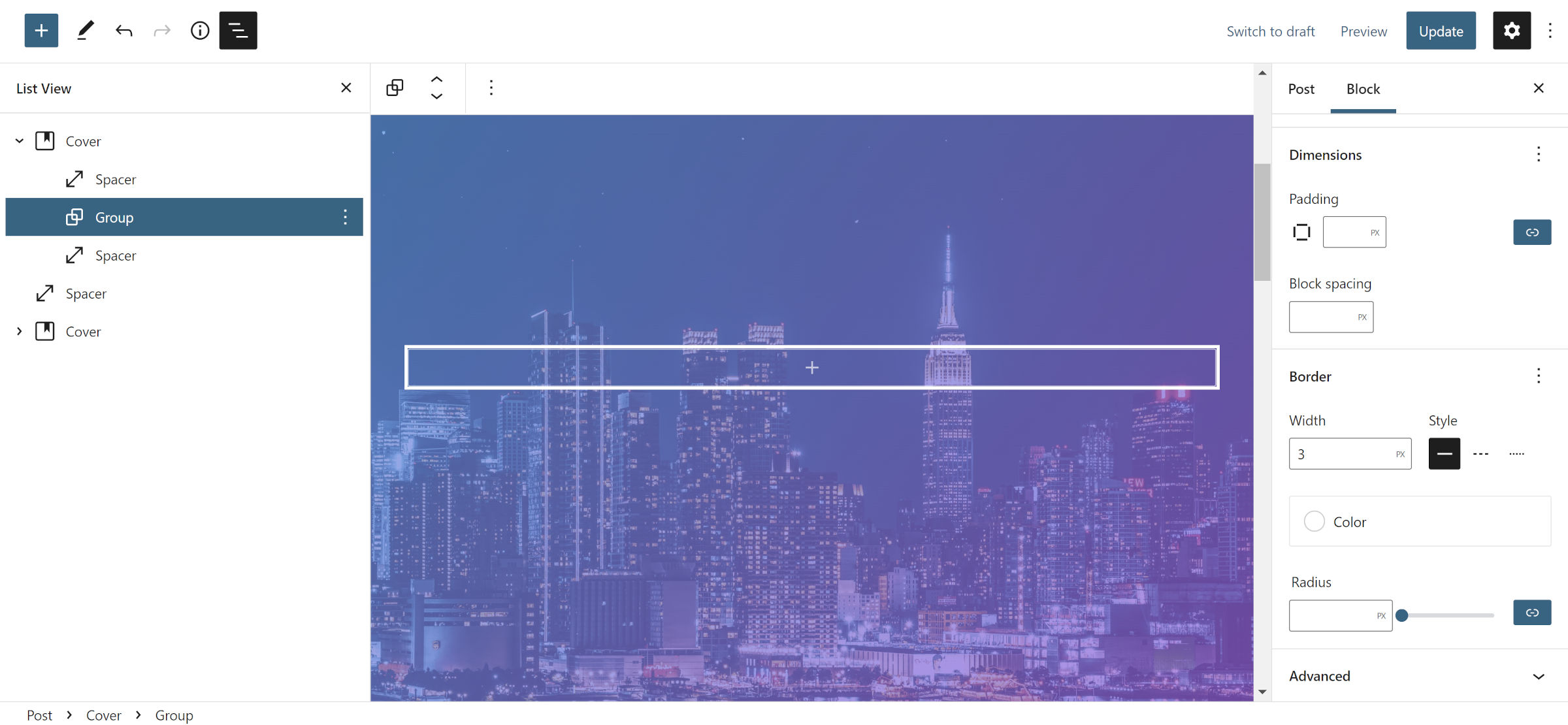
이 시점에서 우리는 여전히 콘텐츠의 전체 레이아웃을 구축하고 있습니다. 1단계의 Cover 내부에 Spacer, Group 및 다른 Spacer를 추가합니다.
각 스페이서를 2rem 또는 원하는 값으로 설정합니다. 이는 패턴의 상단과 하단에 배경 이미지를 조금 더 표시하기 위한 것입니다. 또는 외부 Cover 블록의 패딩 옵션을 조정하여 동일한 효과를 얻을 수 있습니다.

그룹 블록의 경우 테두리 설정만 변경했습니다. 너비로 3px 를 선택하고 스타일을 단색으로 설정하고 색상으로 흰색을 선택했습니다.
참고: 이 단계의 그룹 블록은 앞으로 필요하지 않습니다. 이상적으로는 3단계에서 커버를 고정할 수 있습니다. 그러나 아직 사용자 지정 테두리를 지원하지 않습니다. 기능을 추가할 수 있는 공개 티켓이 있습니다. WordPress가 다가오는 6.0 릴리스에서 Covers에 대해 이를 제공할지 여부는 불분명합니다. 지금은 래퍼를 추가해야 합니다.
3단계: 내부 덮개

2단계에서 그룹 내부에 새 Cover 블록을 추가합니다. 전체 너비 맞춤으로 설정하고 전체 높이를 활성화합니다. 그런 다음 원하는 배경색을 선택하고 불투명도를 디자인에 맞는 것으로 조정합니다. 이 레이어는 텍스트를 읽을 수 있을 만큼 충분히 어두워야 합니다. 모든 것이 어떻게 보이는지에 따라 나중에 수정하도록 선택할 수 있습니다.
최신 버전의 Gutenberg로 테스트하는 경우 다음 단계 끝에 있는 참고 사항을 참조하십시오.
4단계: 콘텐츠 그룹

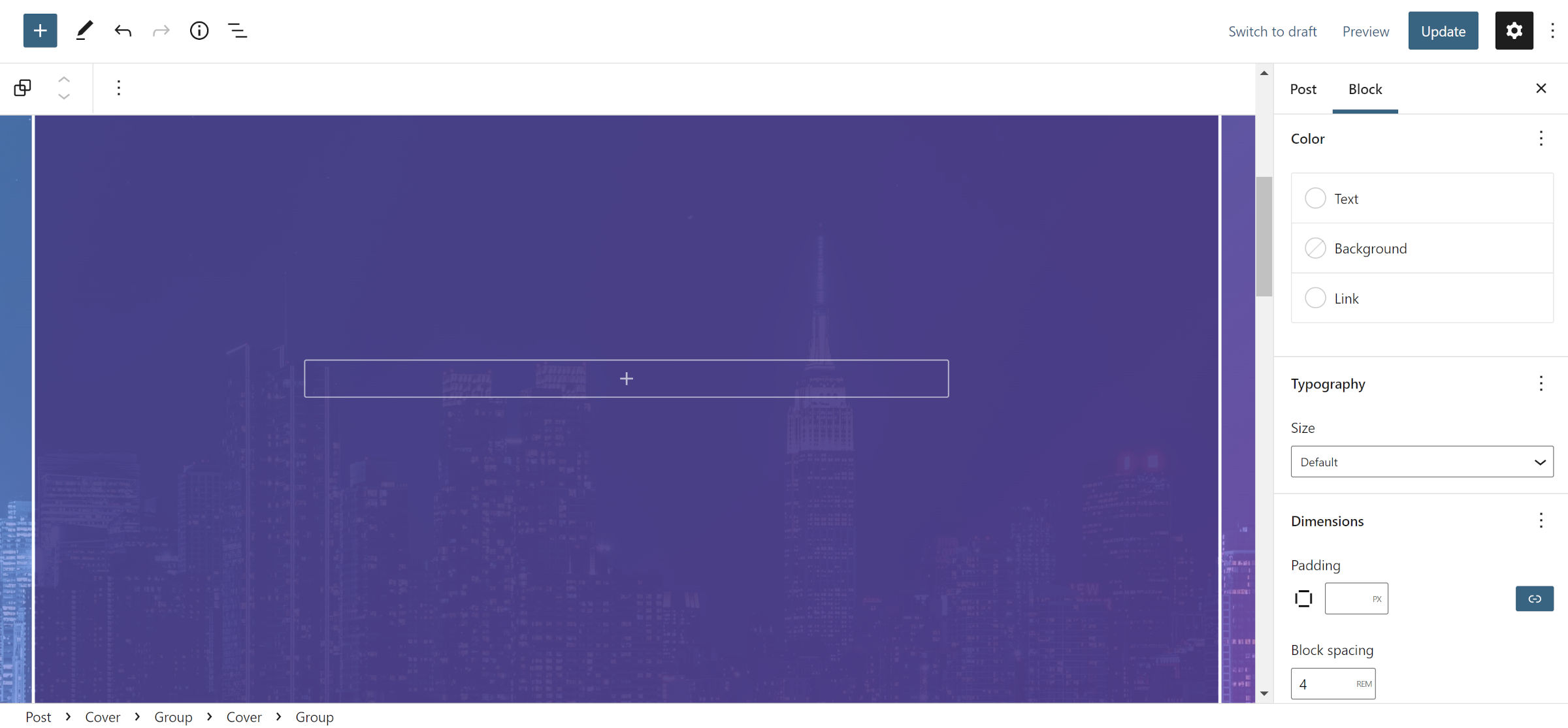
이것이 이 패턴이 작동하도록 하는 중첩 컨테이너의 최종 레이어임을 약속합니다. 이 단계에서는 2단계의 Cover 내부에 새 Group 블록을 삽입합니다.
필요한 유일한 설정은 블록 사이드바 패널에서 "기본 레이아웃 상속" 옵션을 켜는 것입니다. 콘텐츠에 충분한 호흡 공간을 제공하기 위해 "블록 간격" 설정을 4rem 으로 조정했지만 이것은 테마마다 변경될 수 있습니다. 또한 텍스트 및 링크 색상 옵션에 대해 흰색 또는 다른 밝은 색상을 선택해야 합니다.
참고: 이것은 다시 한 번 WordPress 5.9가 일부를 줄이는 데 필요한 도구를 제공하는 것을 부끄러워하는 시나리오입니다. 투명한 배경을 위해 3단계의 Cover 블록이 필요했습니다. 그러나 WordPress 6.0에서는 사용자가 모든 색상의 불투명도를 조정할 수 있습니다. Gutenberg 플러그인으로 테스트하는 경우 이 단계에서 Group 블록을 사용하고 투명한 배경을 배치할 수 있습니다.
5단계: 눈에 띄는 제목

이제 재미있는 부분인 실제 콘텐츠에 도달했습니다. WordPress 6.0을 사용하면 이전 단계를 반으로 줄일 수 있음을 기억하십시오.
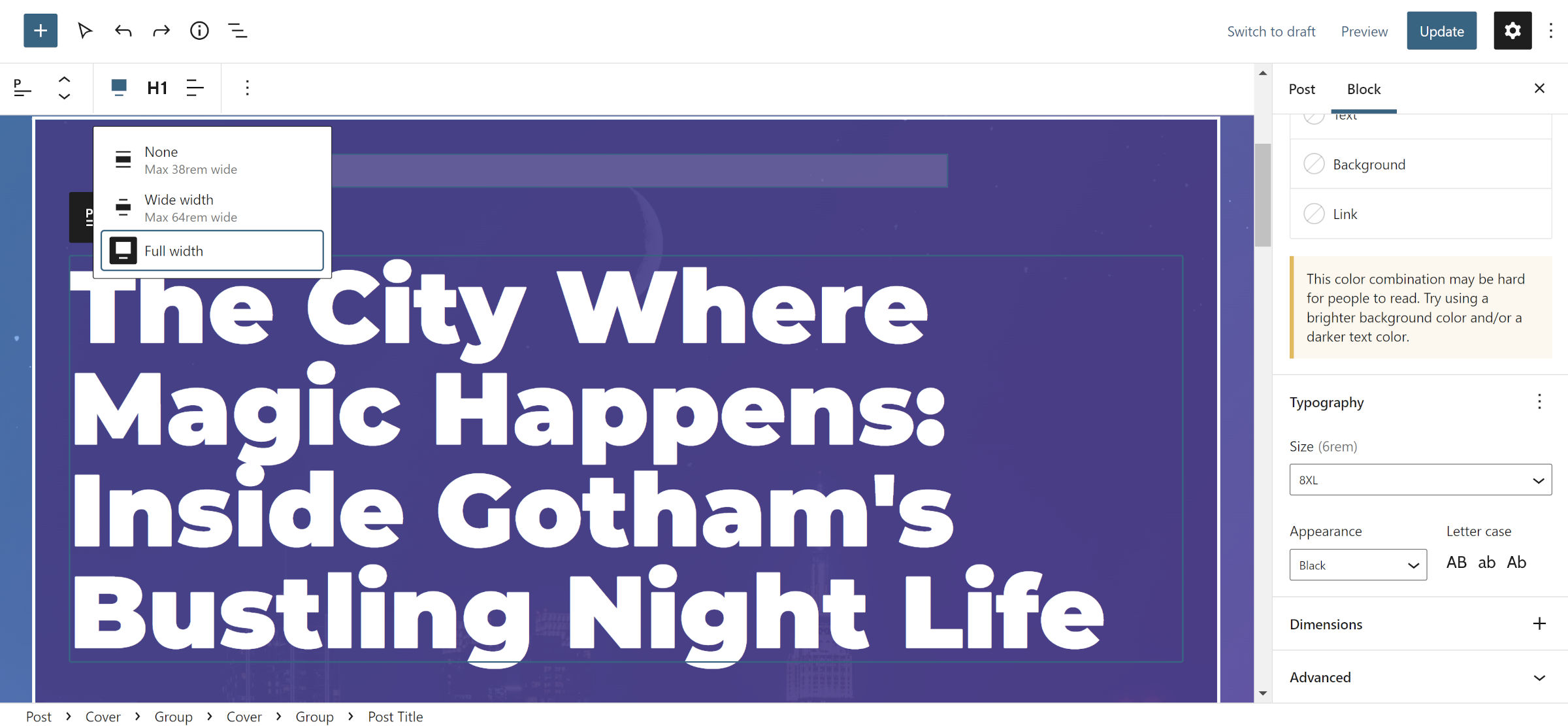
제목과 컨테이너 사이에 추가 공간이 필요하여 3단계의 Group 블록 내부에 높이가 2rem 인 Spacer 블록을 삽입했습니다. 그런 다음 게시물 제목 블록을 추가하고 전체 너비 정렬로 설정했습니다. 이 게시물에 대해 "빈" 템플릿을 사용하고 있으므로 제목을 어딘가에 추가해야 함을 기억하십시오.
이것은 상황이 어려워지는 곳이며, 그 때문에 이 특정 튜토리얼을 공유하지 않을 뻔했습니다. WordPress의 글꼴 크기는 활성 테마만큼만 좋습니다. 핵심 플랫폼에는 이에 대한 응답 처리 및 관련 줄 높이가 없으며 각 테마는 제공하는 선택 항목과 크게 일치하지 않을 수 있습니다.
가장 좋은 옵션은 게시물 제목 블록의 테마에서 제공하는 경우 합리적으로 큰 글꼴 크기를 선택하는 것입니다. 균형 잡힌 디자인은 다양한 선택을 제공하고 더 작은 화면에 맞게 크기 조정을 처리합니다. 사용할 수 없는 경우 사용자 정의 글꼴 크기와 줄 높이를 추가해야 합니다. 내 설정에 사용된 값은 각각 6rem 과 1 입니다.
그런 다음 사용 가능한 항목에 따라 모양 또는 무게 옵션에 대해 "검정색" 옵션을 선택합니다.
6단계: 이미지 추가

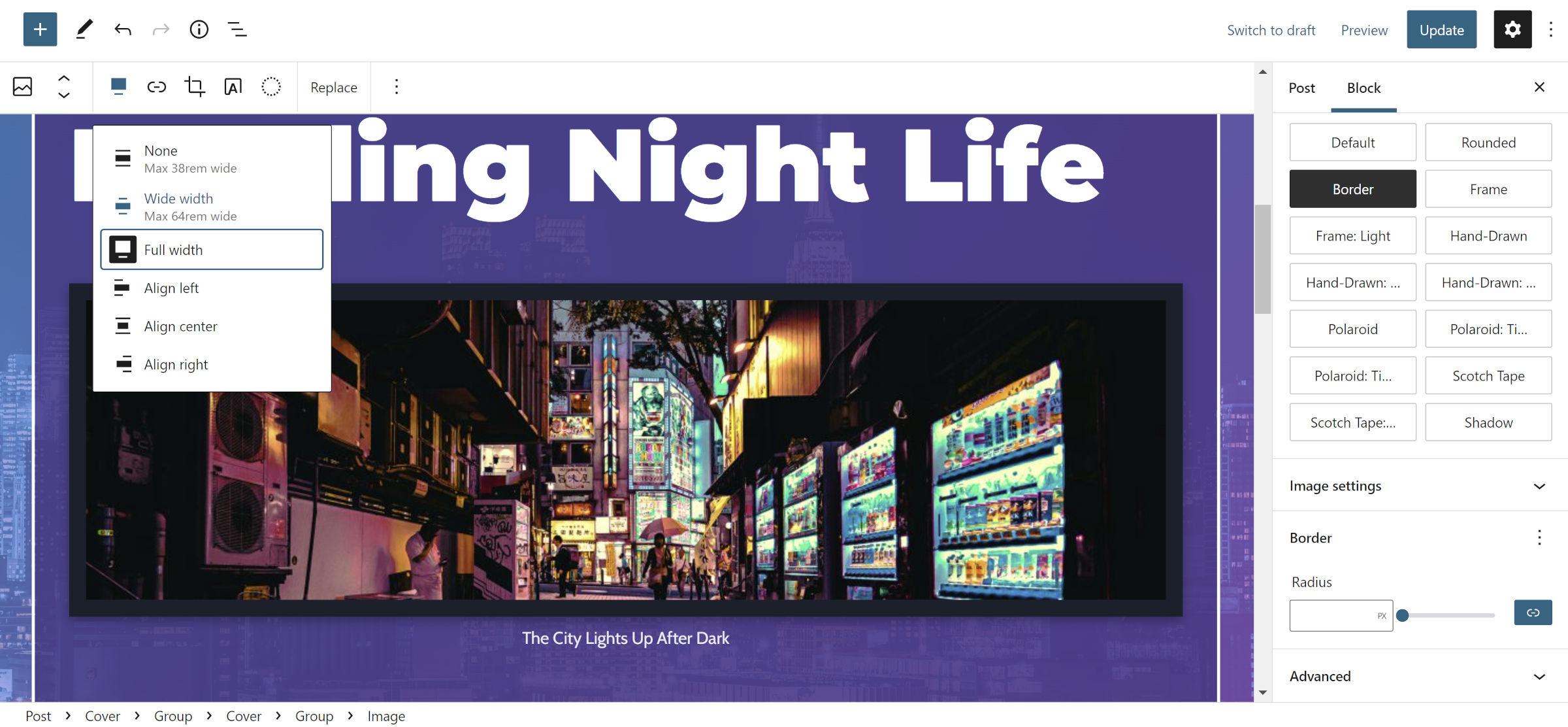
이 단계에는 Post Featured Image 또는 Image 블록의 두 가지 옵션이 있습니다. 전자는 WordPress 5.9의 설정이 거의 없습니다. 활성 테마는 일부 사용자 정의 스타일을 다른 하나에서는 사용할 수 없도록 만들 수도 있습니다.
사진에 캡션을 추가하고 싶었기 때문에 주로 이미지 블록을 선택했습니다. 그런 다음 전체 너비 정렬로 설정하고 테마에서 사용할 수 있는 "테두리" 스타일을 선택하여 배경에서 약간 분리했습니다.
7단계: 정리하기

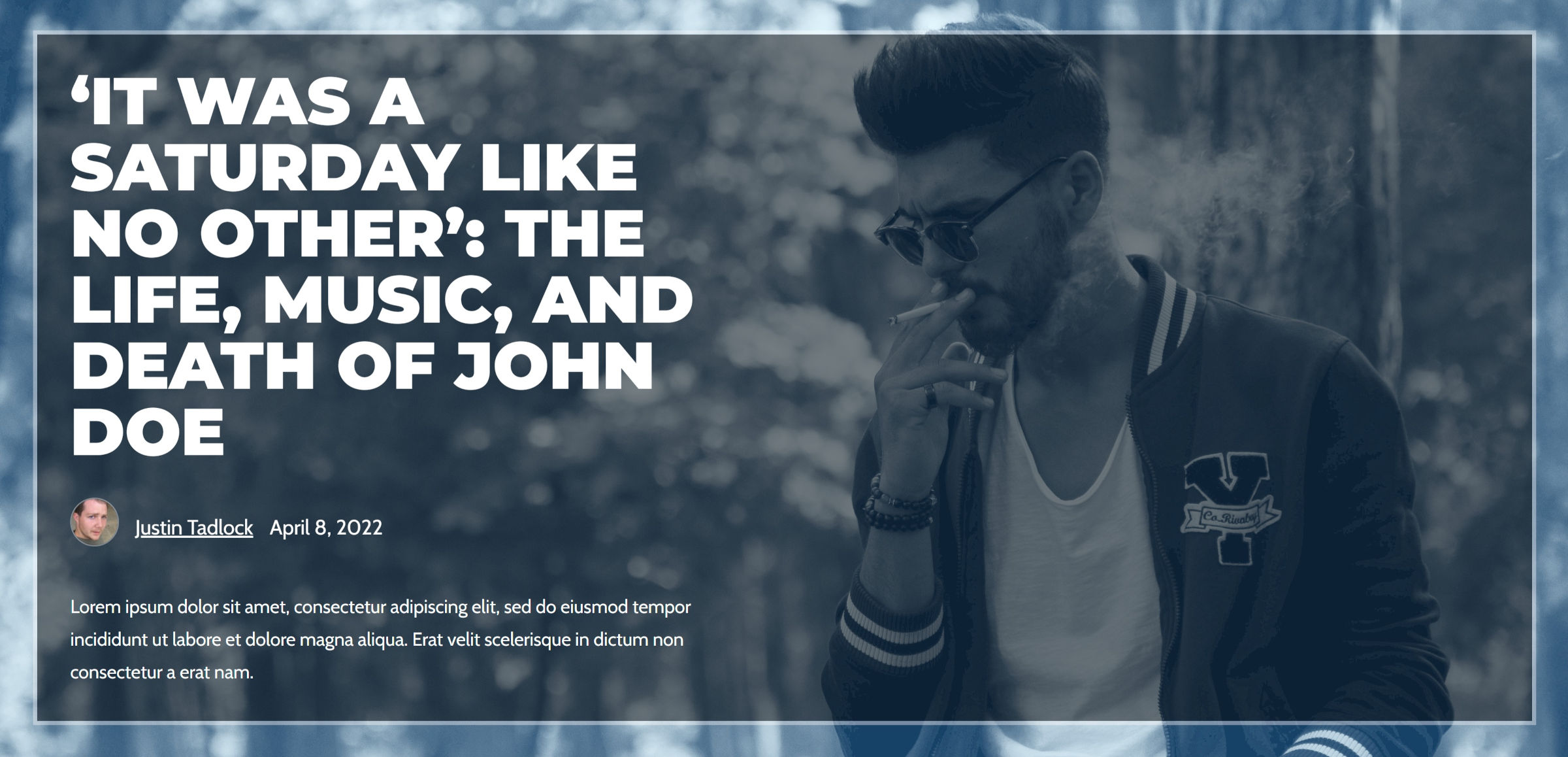
이제부터는 그냥 재미있게 즐기세요. 내 허구의 이야기와 다른 스페이서 블록에 대한 led를 추가했지만 게시물 작성자 및 날짜 표시와 같은 다른 옵션을 수정할 수 있습니다.
이것은 많은 작업을 결합하는 것처럼 느껴졌습니다. 그러나 WordPress 6.0은 작업을 훨씬 간단하게 만들 것입니다.
