Robienie wrażenia: jak zbudować nagłówek post-bohatera za pomocą bloków
Opublikowany: 2022-04-09Odkąd pamiętam, miałem obsesję na punkcie kierowania sztuką w sieci. Termin ten jest często używany do opisania czynności polegającej na projektowaniu poszczególnych stron wokół samej treści. Jest to przeciwieństwo tego, jak zwykle działa większość użytkowników podczas pisania postów. Szablon lub projekt jest odłączony od słowa pisanego.
Strona internetowa Jasona Santa Marii jest prawdopodobnie najczęściej cytowaną wizytówką takich postów. Gorąco polecam przeglądanie, zwłaszcza przeglądanie artykułów Candygram.
Są chwile, kiedy historie wymagają większego nacisku wizualnego. Projekt treści może namalować obraz, który nie jest możliwy za pomocą samego tekstu. Czasami są to rozbudowane, całostronicowe układy. W innych to wstawienie obrazów i innych elementów przyciąga uwagę czytelnika.
Jest to jeden z powodów, dla których ostatnio lubiłem używać motywu Archeo firmy Automattic. Jego wzory przywołują wczesne wspomnienia z przeglądania magazynów przed domowym internetem, z których każdy zawierał historię z własnym układem.
Przez lata próbowałem opracować kilka systemów do projektowania na post, ale zawsze nie spełniały one moich oczekiwań. Częściowo problem polegał na tym, że nie miałem solidnych ram, które wydawałyby się na tyle odporne na przyszłość, że nie będę nadal naprawiał ich problemów przez dekadę lub dłużej.
Kiedy WordPress uruchomił edytor bloków, te stare pomysły zaczęły wracać na powierzchnię. Czy może pozwolić ludziom na wizualne opowiadanie swoich historii i dać pewność, że układy nie zepsują kilku wydań później?
Dziś jestem przekonany, że WordPress sprawia, że jest to bardziej możliwe niż wcześniej. Jest kilka rzeczy, które mógłby zrobić lepiej, na przykład rozszerzenie udostępnionego zestawu narzędzi CSS i wprowadzenie zakresu kontrolek projektowych do większej liczby bloków. Ale w samym sercu edytor bloków jest językiem projektowania, który pozwala użytkownikom końcowym opowiadać swoje historie za pomocą elementów wizualnych i tekstowych. Będzie to tylko lepsze w wersji 6.0 i nowszych.
Chciałem rzucić okiem na to, jak użytkownicy mogą wykorzystać te narzędzia do tworzenia bardziej unikalnych wizualnie historii. Ten wpis z serii Building with Blocks ma stanowić punkt wyjścia.
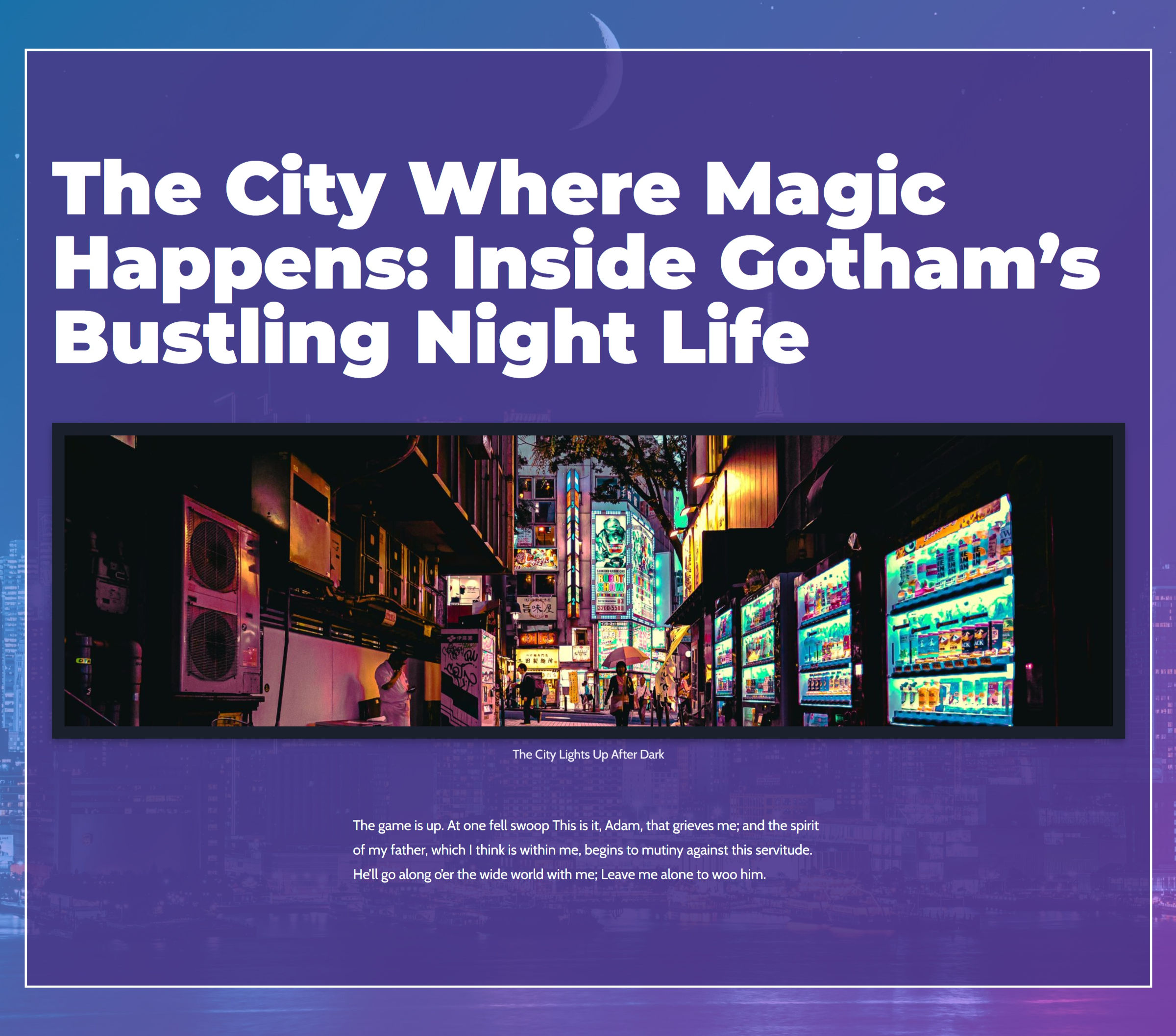
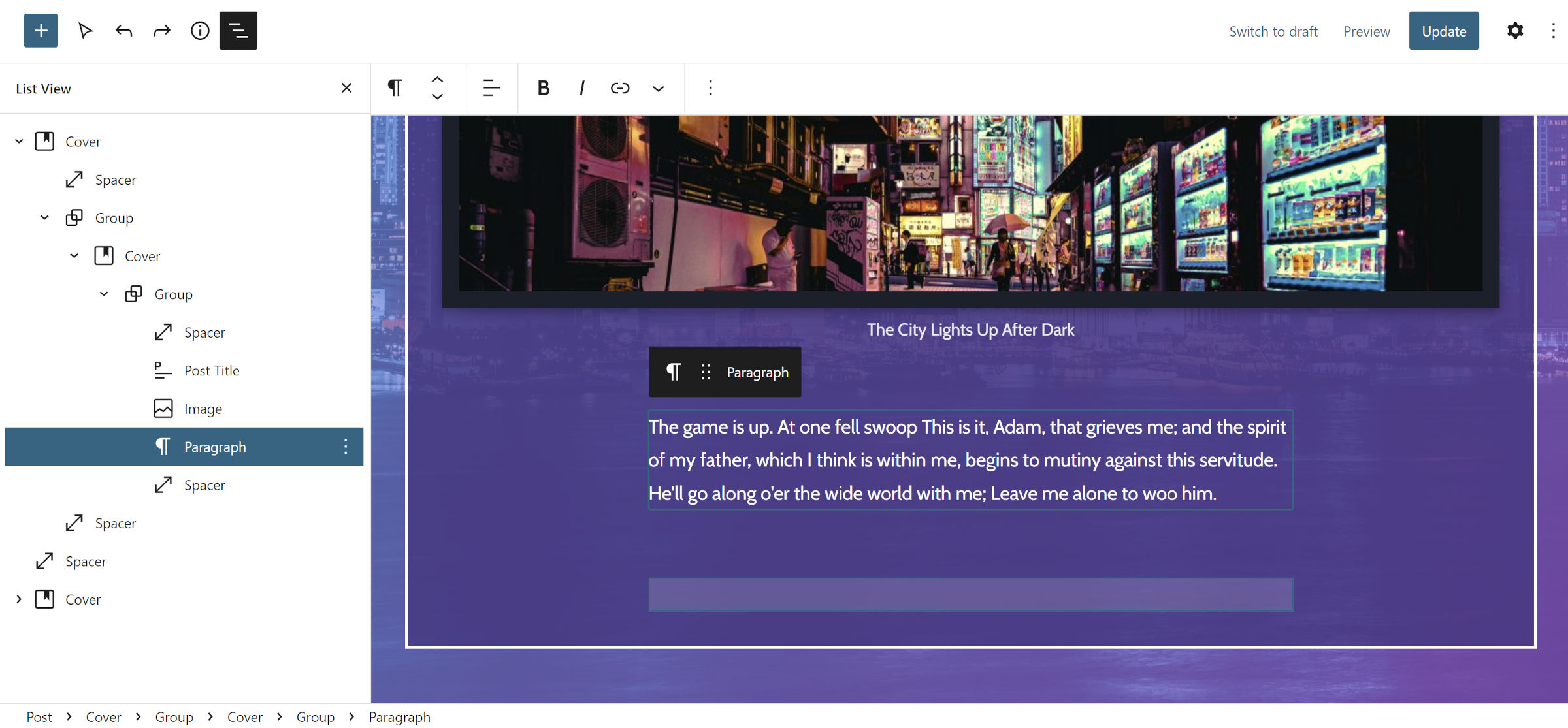
Dla tych, którzy podążają dalej, zbudujemy nagłówek posta/sekcję wstępu do fikcyjnej historii o Gotham City:

Nie jest to projekt całostronicowy, ale mam nadzieję, że pomoże ludziom zacząć więcej eksperymentować z ich treścią. WordPress ma teraz mnóstwo solidnych narzędzi do projektowania.
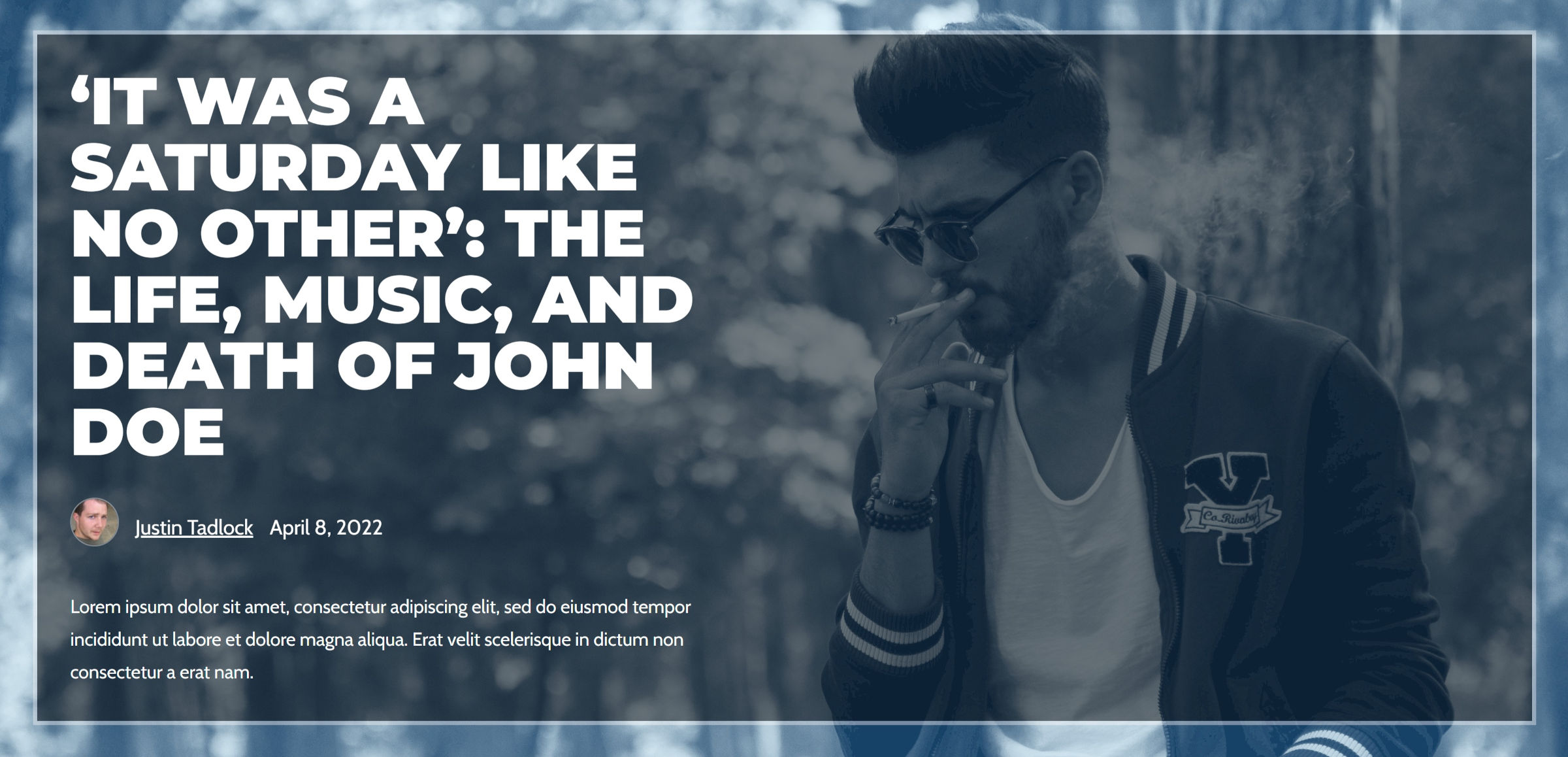
W tym samouczku połączyłem dwa różne wzory. Jednak nie czułem się komfortowo z metodami zastosowanymi w oryginale:

W szczególności problemy z wyrównaniem zawartości w lewo i w kontenerze o maksymalnej szerokości. Można to zrobić co najmniej na dwa sposoby. Najczęściej stosowaną metodą jest wstawienie bloku kolumn 50/50, używając pierwszej kolumny jako zawartości i pozostawiając drugą pustą. Ma to największą kompatybilność z różnymi motywami, ale może być bałagan w niektórych rozmiarach ekranu.
Drugim jest poleganie na sterowaniu pozycjonowaniem bloku Cover, aby wyrównać wewnętrzny blok Group do lewej. To najlepsza opcja dla czystego układu responsywnego. Jednak jego wyniki były niespójne podczas testowania z kilkoma motywami blokowymi.
Ostatecznie odłożyłem na bok pierwszy układ. Chciałem jednak przynajmniej podzielić się tym z tymi, którzy chcieli spróbować.
Tworzenie bohatera nagłówka postu
Dla tego wzorca pracowałem z wersją 12.9 wtyczki Gutenberg. Próbowałem trzymać się funkcji dostępnych dla użytkowników WordPressa 5.9, ale starszy interfejs wydaje się wolniejszy i bardziej masywny niż nowsze aktualizacje wtyczki.
Użyłem również niestandardowego motywu blokowego. Każdy powinien działać, ale powinien mieć „pusty” szablon lub równoważną opcję pełnej szerokości, otwartego płótna. Jeśli nie, możesz go zbudować z wbudowanego edytora szablonów. Potrzebowałby tylko znajdującego się w nim bloku treści posta.
Krok 1: Tworzenie tła

Blok Cover to mój wybór podczas tworzenia wielu układów. Jest to jedna z najbardziej wszechstronnych opcji w WordPressie, torująca drogę wielu rodzajom projektów. Nic dziwnego, że tutaj zacząłem.
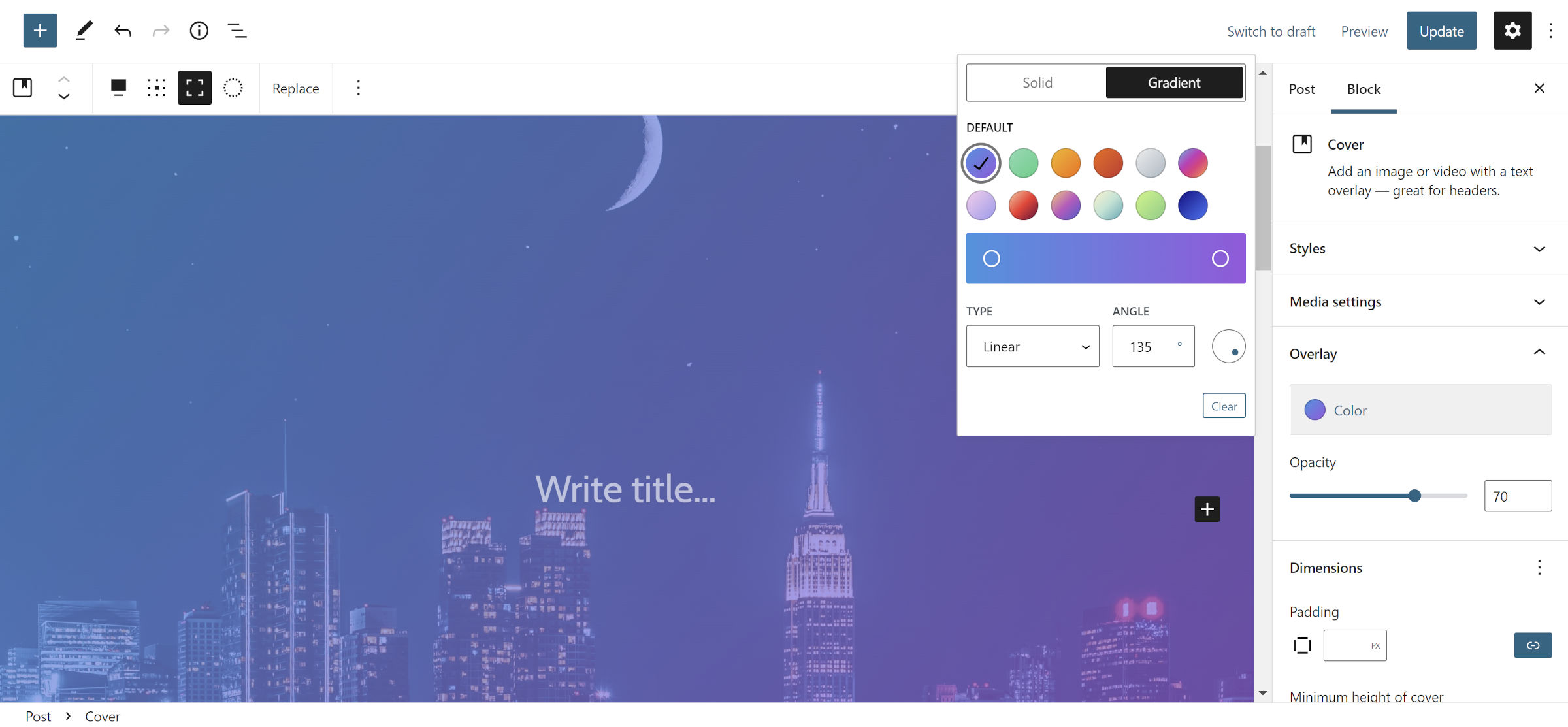
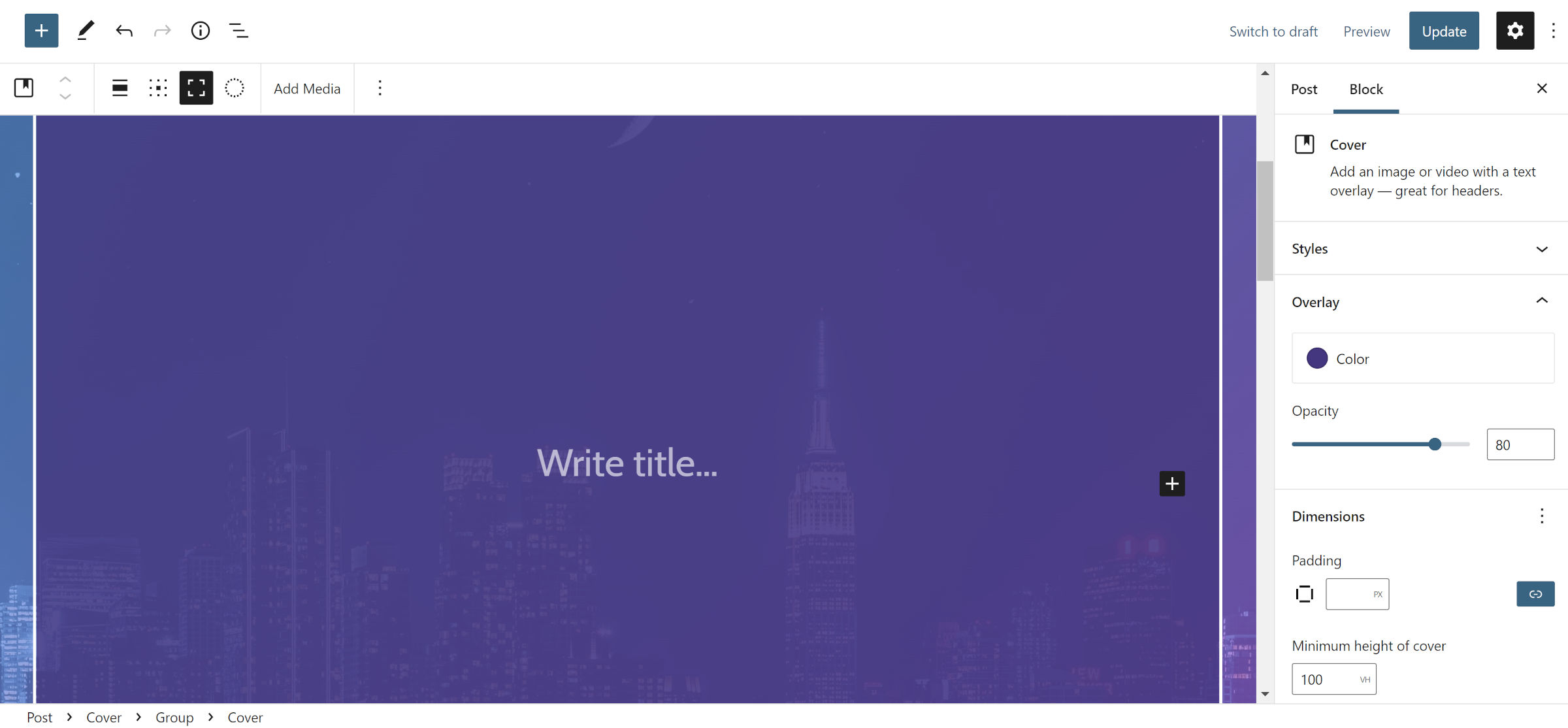
Pierwszym krokiem jest wstawienie nowego bloku Cover i wybranie dla niego obrazu. Następnie ustaw go na pełną szerokość i włącz opcję pełnej wysokości.
W zależności od wybranego obrazu możesz dostosować opcję nakładki, aby ją dopasować. Wybrałem gradient „żywy cyjan niebieski do żywego fioletu” z kryciem 70%. Chciałem, aby obraz tła był wystarczająco widoczny, aby go zobaczyć, ale nie tak bardzo, żeby przytłaczał wszystko inne.
Krok 2: Przekładki i grupa

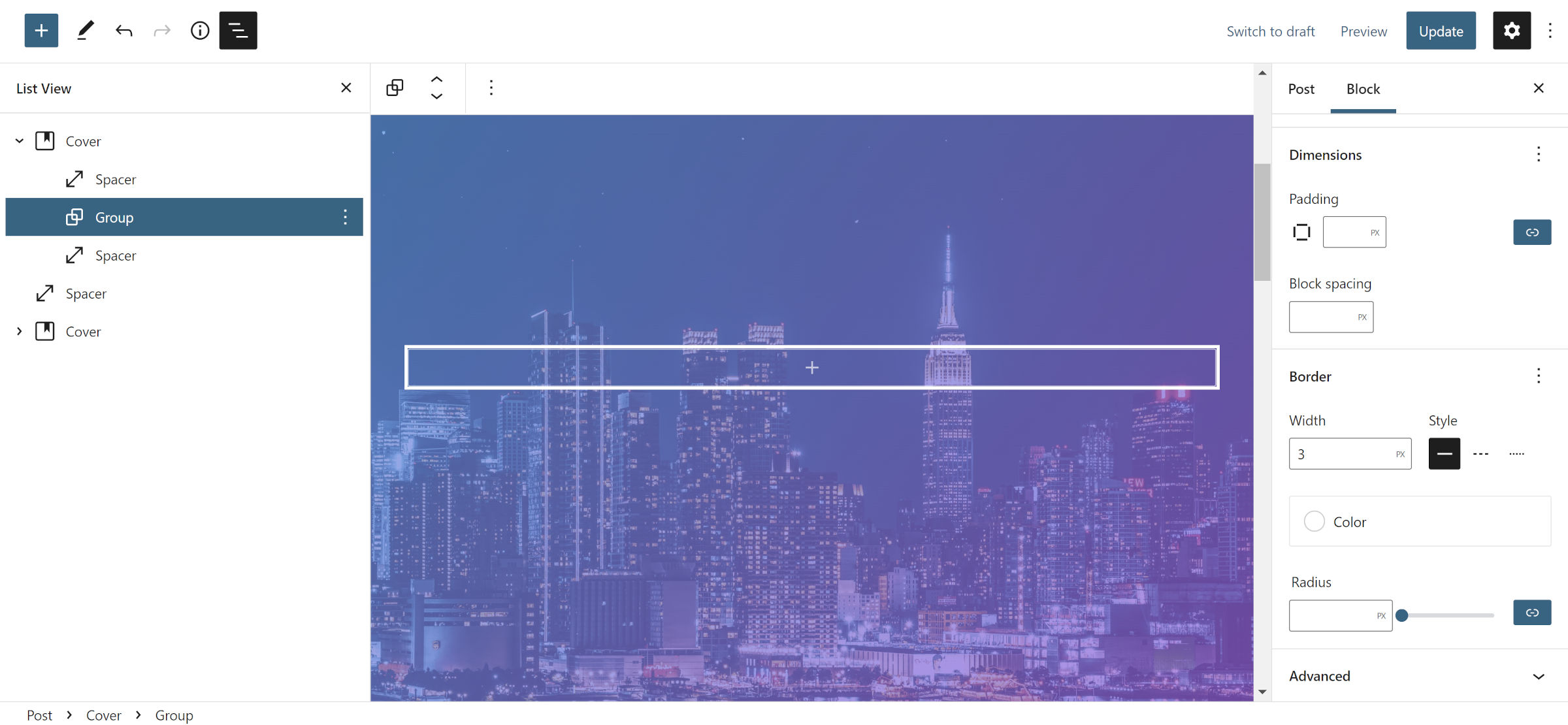
W tym momencie wciąż budujemy ogólny układ treści. Wewnątrz osłony z kroku #1 dodaj przekładkę, grupę i kolejną przekładkę.

Ustaw każdą przekładkę na 2rem lub preferowaną wartość. Ma to na celu pokazanie nieco więcej obrazu tła na górze i na dole wzoru. Alternatywnie możesz dostosować opcję wyściółki na zewnętrznym bloku Cover, aby uzyskać ten sam efekt.
W bloku Grupa zmieniłem tylko ustawienia obramowania. Wybrałem 3px jako szerokość, ustawiłem styl na solidny i wybrałem biały jako kolor.
Uwaga: blok grupowy w tym kroku będzie w przyszłości niepotrzebny. Idealnie moglibyśmy po prostu wkleić okładkę z kroku #3. Jednak nie obsługuje jeszcze granic niestandardowych. Istnieje otwarty bilet, aby dodać tę funkcję. Nie jest jasne, czy WordPress zaoferuje to dla okładek w nadchodzącej wersji 6.0. Na razie musimy dodać dodatkowe opakowanie.
Krok 3: Wewnętrzna osłona

Dodaj nowy blok osłony wewnątrz grupy z kroku #2. Ustaw wyrównanie do pełnej szerokości i włącz pełną wysokość. Następnie wybierz wybrany kolor tła i dostosuj krycie do czegoś, co pasuje do Twojego projektu. Ta warstwa musi być na tyle ciemna, aby tekst był czytelny. Możesz zmienić to później, w zależności od tego, jak wszystko wygląda.
Dla tych, którzy testują najnowszą wersję Gutenberga, zobacz uwagę na końcu następnego kroku.
Krok 4: Grupa treści

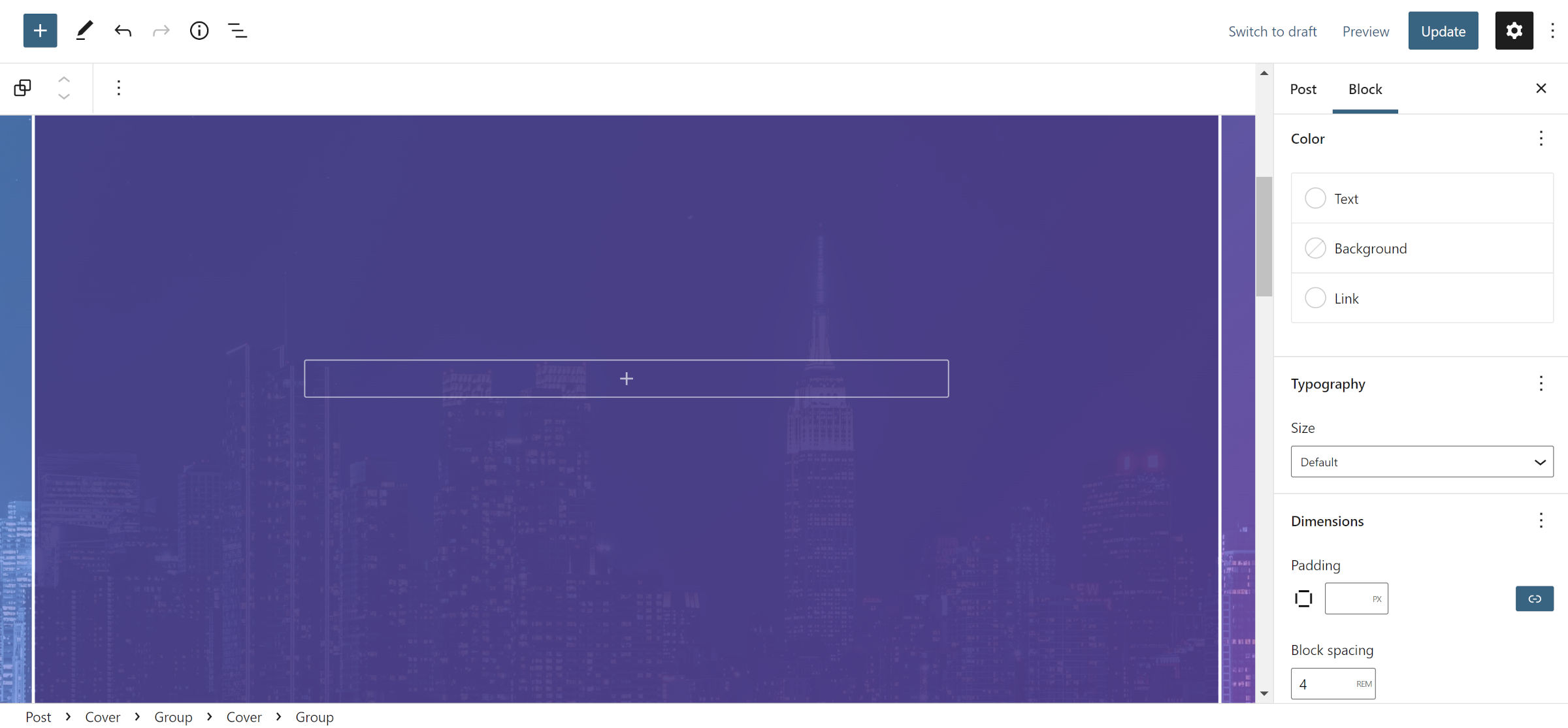
Obiecuję, że to ostatnia warstwa zagnieżdżonych pojemników, aby ten wzór działał. W tym kroku włóż nowy blok grupowy do osłony z kroku #2.
Jedynym niezbędnym ustawieniem jest włączenie opcji „Odziedzicz domyślny układ” w panelu bloku bocznego. Dostosowałem ustawienie „odstępy między blokami” na 4rem , aby nadać treści dużo miejsca, ale może to zmienić się z motywu na motyw. Powinieneś również wybrać biały lub inny jasny kolor dla opcji koloru tekstu i linku.
Uwaga: jest to po raz kolejny scenariusz, w którym WordPress 5.9 po prostu nie chce oferować narzędzi, których potrzebujemy, aby ograniczyć niektóre problemy. Blok okładki z kroku 3 był niezbędny dla przezroczystego tła. Jednak WordPress 6.0 pozwala użytkownikom dostosować krycie dowolnego koloru. Dla tych, którzy testują wtyczkę Gutenberg, możesz po prostu użyć bloku Group w tym kroku i umieścić na nim przezroczyste tło.
Krok 5: chwytliwy tytuł

Teraz dochodzimy do najfajniejszej części — rzeczywistej zawartości. Pamiętaj tylko, że dzięki WordPressowi 6.0 możliwe będzie skrócenie wcześniejszych kroków o połowę.
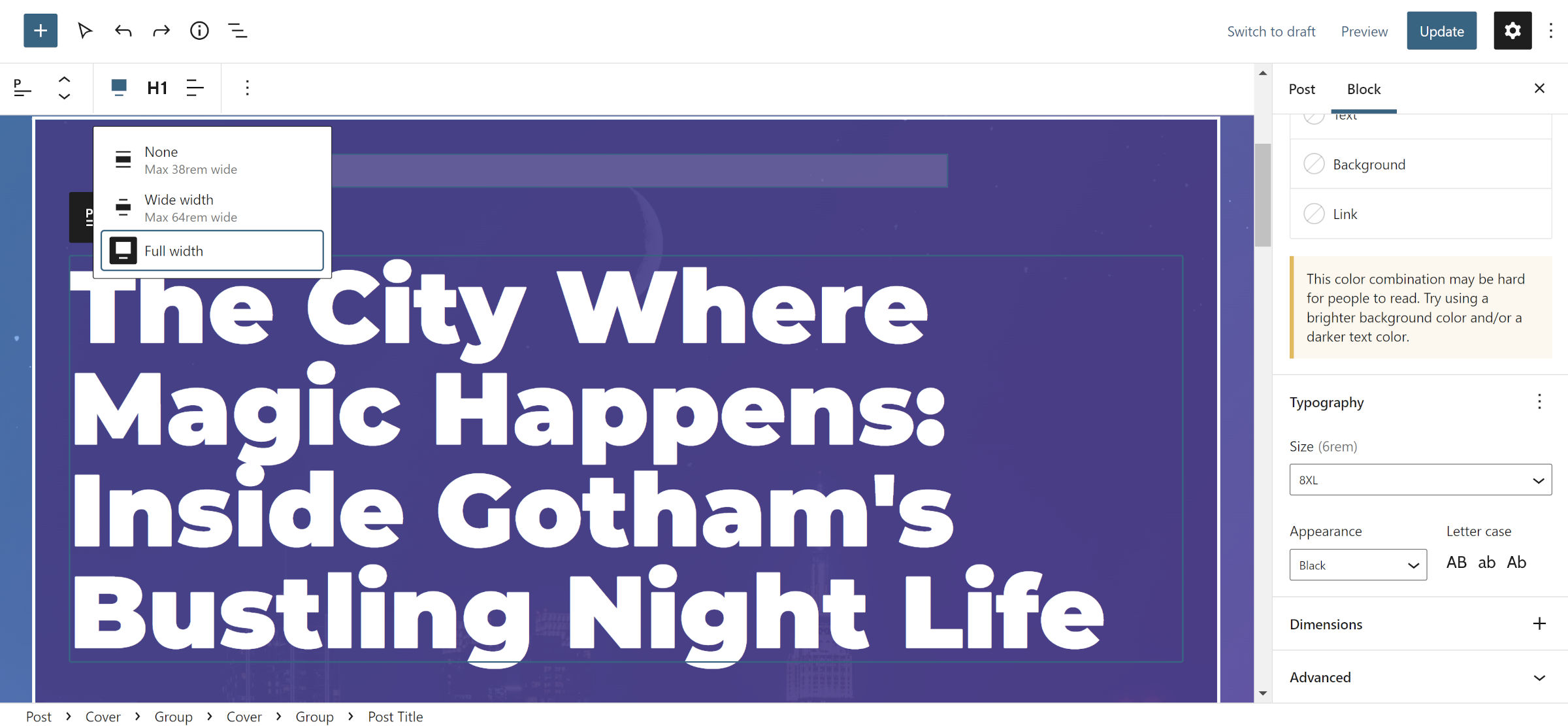
Chcąc uzyskać dodatkową przestrzeń między tytułem a jego kontenerem, wstawiłem blok Spacer o wysokości 2rem do bloku Group z kroku #3. Następnie dodałem blok tytułu posta i ustawiłem go na wyrównanie do pełnej szerokości. Pamiętaj, że używamy „pustego” szablonu dla tego posta, więc musimy gdzieś dodać tytuł.
Tutaj sprawy stają się ryzykowne i prawie z tego powodu zrezygnowałem z udostępniania tego konkretnego samouczka. Rozmiary czcionek w WordPressie są tak dobre, jak Twój aktywny motyw. Podstawowa platforma nie ma dla nich responsywnej obsługi ani powiązanych z nimi wysokości linii, a każdy motyw może być szalenie niespójny z opcjami, które oferuje.
Najlepszą opcją jest wybranie dość dużego rozmiaru czcionki, jeśli jest oferowany przez motyw bloku tytułowego posta. Dobrze zaokrąglony projekt zapewni szeroki wybór opcji i umożliwi zmianę ich rozmiaru na mniejsze ekrany. Jeśli jest to niedostępne, musisz dodać niestandardowy rozmiar czcionki i wysokość linii. Wartości użyte w mojej konfiguracji to 6rem i 1 .
Następnie wybierz opcję „Czarny” dla opcji Wygląd lub Waga, w zależności od tego, która jest dostępna.
Krok 6: Dodaj obraz

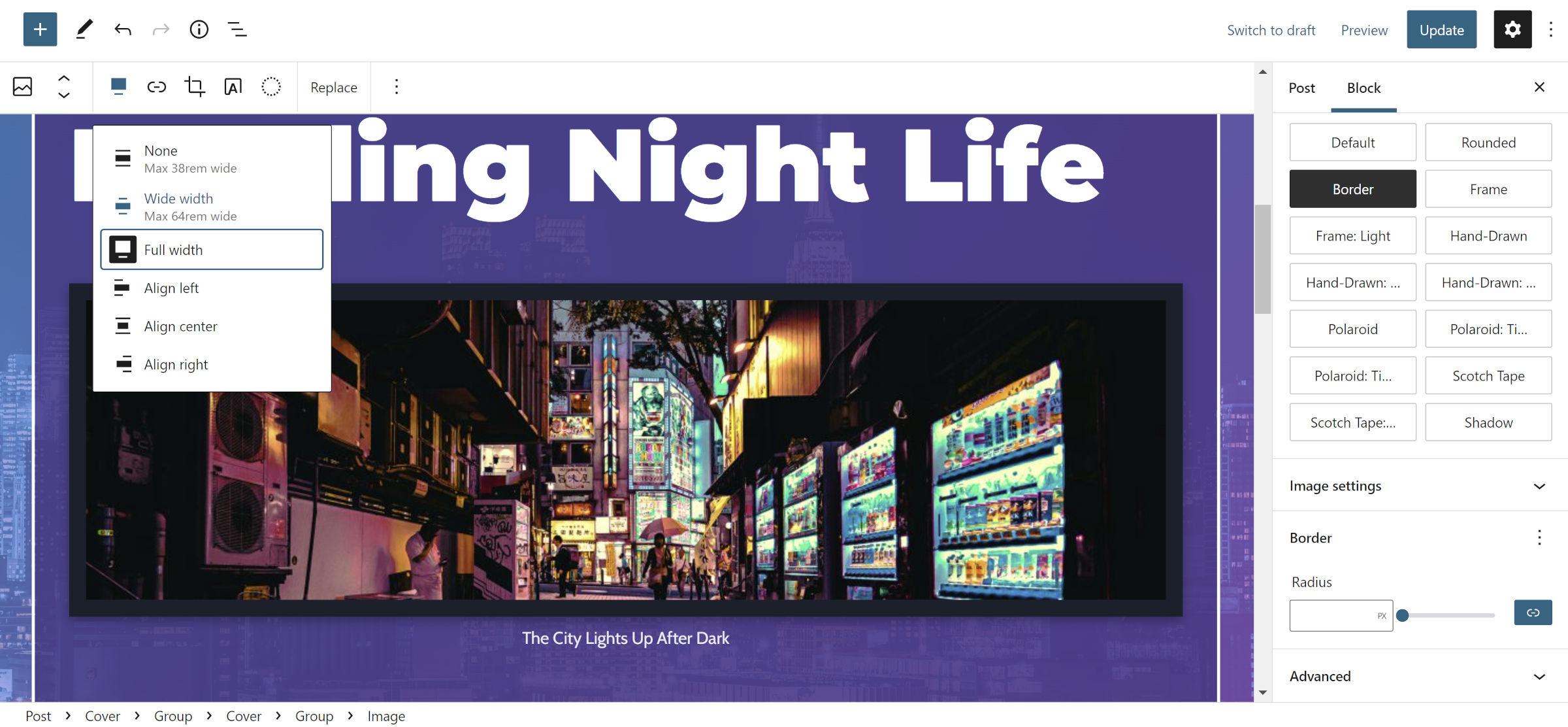
W tym kroku masz dwie opcje: opublikuj polecany obraz lub blok obrazu. Ten pierwszy nie ma prawie tylu ustawień w WordPress 5.9. Twój aktywny motyw może również udostępniać niektóre style niestandardowe jednemu, a nie drugiemu.
Zdecydowałem się na blok obrazu przede wszystkim dlatego, że chciałem dodać podpis do zdjęcia. Następnie ustawiłem wyrównanie na całej szerokości i wybrałem styl „Obramowanie” dostępny w moim motywie, aby nieco oddzielić go od tła.
Krok 7: Zawijanie

Od tego momentu po prostu baw się różnymi rzeczami. Dodałem lede do mojej fikcyjnej historii i kolejny blok Spacer, ale możesz majstrować przy innych opcjach, takich jak wyświetlanie autora postu i daty.
Wydawało się, że to dużo pracy razem. Jednak WordPress 6.0 powinien znacznie uprościć sprawę.
