Faceți o impresie: Cum să construiți un antet post-erou cu blocuri
Publicat: 2022-04-09Am fost obsedat de direcția artistică pe web de când îmi amintesc. Termenul este adesea folosit pentru a descrie actul de a proiecta pagini individuale în jurul conținutului însuși. Acesta este opusul modului în care majoritatea utilizatorilor operează de obicei atunci când scriu postări. Șablonul sau designul este deconectat de cuvântul scris.
Site-ul lui Jason Santa Maria este probabil cea mai citată vitrină de astfel de postări. Recomand cu căldură să răsfoiți, mai ales să vizionați articolele Candygram.
Există momente în care poveștile cer mai mult accent vizual. Designul conținutului poate picta o imagine care nu este posibilă doar prin text. Uneori, acestea sunt machete elaborate, de pagină completă. În altele, inserarea de imagini și alte elemente este cea care atrage atenția cititorului.
Este unul dintre motivele pentru care mi-a plăcut să folosesc tema Archeo de la Automattic în ultima vreme. Tiparele sale aduc la iveală amintiri timpurii, pre-acasă, despre internet, despre citirea revistelor, fiecare poveste prezentând propriul aspect.
De-a lungul anilor, am încercat să dezvolt mai multe sisteme pentru design per post, dar întotdeauna nu au ajuns acolo unde mi-am dorit să fie. O parte a problemei a fost că nu aveam un cadru solid care să pară suficient de pregătit pentru viitor, încât să nu-i rezolv problemele un deceniu sau mai mult pe viitor.
Când WordPress și-a lansat editorul de blocuri, acele idei vechi au început să iasă înapoi la suprafață. Le-ar putea permite oamenilor să-și spună poveștile vizual și să ofere o anumită asigurare că machetele nu se vor rupe câteva versiuni mai târziu?
Astăzi, sunt încrezător că WordPress face acest lucru mai posibil decât înainte. Există unele lucruri pe care le-ar putea face mai bine, cum ar fi extinderea setului de instrumente CSS partajat și aducerea gamei de controale de proiectare la mai multe blocuri. Dar, în esență, editorul bloc este un limbaj de design care permite utilizatorilor finali să-și spună poveștile prin elemente vizuale și text. Acest lucru se va îmbunătăți doar cu versiunea 6.0 și mai departe.
Am vrut să ofer o mică privire asupra modului în care utilizatorii ar putea utiliza aceste instrumente pentru a crea povești mai unice din punct de vedere vizual. Această intrare din seria Building with Blocks este menită să ofere un punct de plecare.
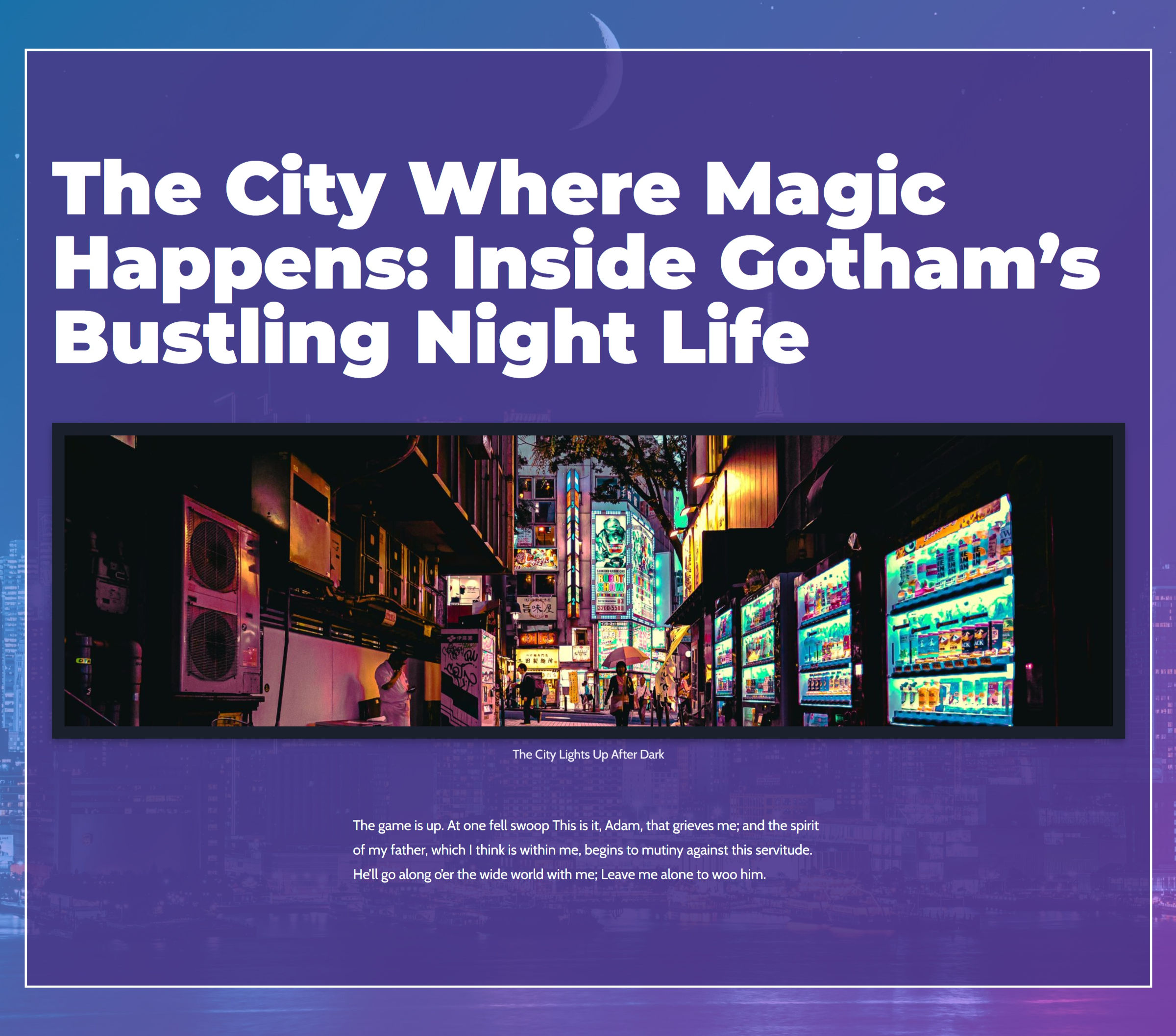
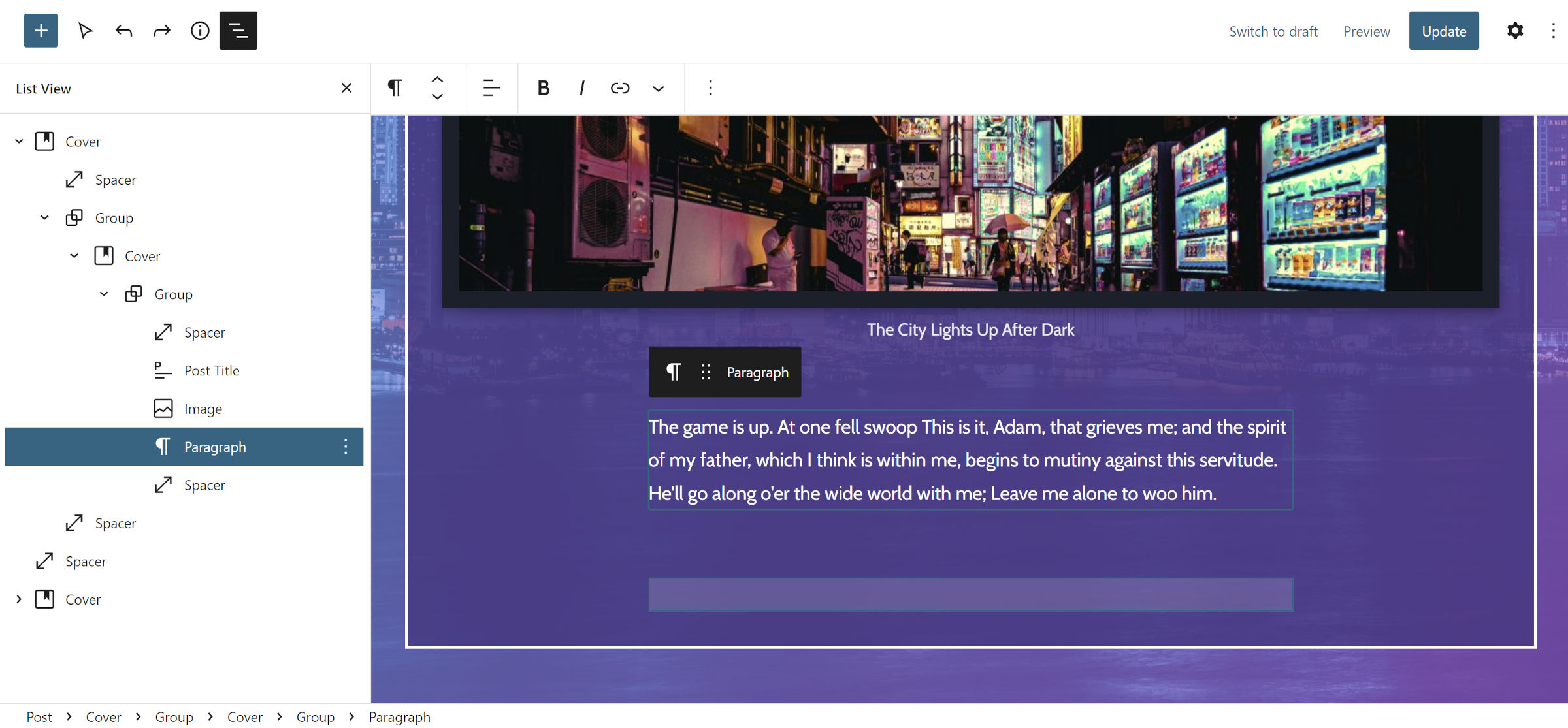
Pentru cei care urmează, vom construi un antet post/secțiune introductivă pentru o poveste fictivă despre Gotham City:

Nu este un design pe o pagină completă, dar speranța mea este că îi ajută pe oameni să înceapă să experimenteze mai mult conținutul lor. WordPress are o mulțime de instrumente de design solide cu care să lucreze acum.
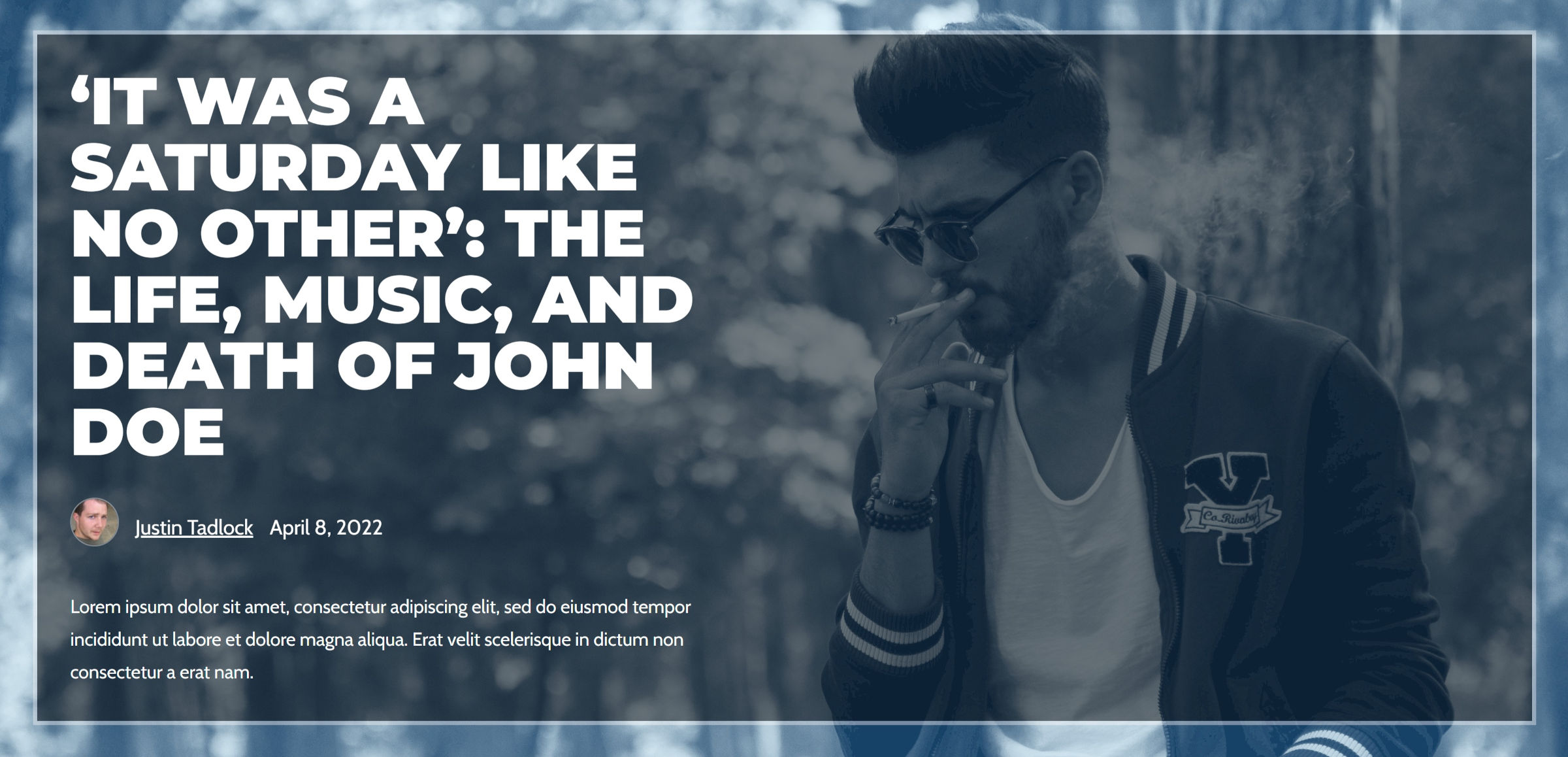
De fapt, am adunat două modele diferite pentru acest tutorial. Cu toate acestea, nu m-am simțit confortabil cu metodele folosite pentru original:

În special, obținerea conținutului aliniat la stânga și într-un container cu lățime maximă are problemele sale. Există cel puțin două moduri de a proceda. Metoda cea mai folosită este să inserați un bloc de 50/50 de coloane, folosind prima coloană pentru conținut și lăsând a doua goală. Acesta are cea mai mare compatibilitate între teme, dar poate fi dezordonat la unele dimensiuni de ecran.
Al doilea este să te bazezi pe controlul de poziționare al blocului Cover pentru a alinia un bloc interior de grup la stânga. Aceasta este cea mai bună opțiune pentru un aspect pur receptiv. Cu toate acestea, ieșirea sa a fost inconsecventă la testarea mai multor teme de bloc.
În cele din urmă, am lăsat primul aspect deoparte. Cu toate acestea, am vrut măcar să o împărtășesc cu cei care au vrut să ia un crack.
Construirea erouului antetului postării
Pentru acest model, am lucrat cu versiunea 12.9 a pluginului Gutenberg. Am încercat să rămân cu funcțiile disponibile pentru utilizatorii WordPress 5.9, dar interfața mai veche pare mai lentă și mai voluminoasă decât actualizările mai recente ale pluginului.
Am folosit și o temă de bloc personalizată. Oricare ar trebui să funcționeze, dar ar trebui să aibă un șablon „gol” sau o opțiune echivalentă de lățime completă, deschisă. Dacă nu, puteți crea unul din editorul de șabloane încorporat. Ar avea nevoie doar de blocul Post Content în interiorul acestuia.
Pasul 1: Crearea fundalului

Blocul Cover este alegerea mea de preferat atunci când creez multe machete. Este una dintre cele mai versatile opțiuni din WordPress, deschizând calea pentru multe tipuri de design. Nu este de mirare că am început aici.
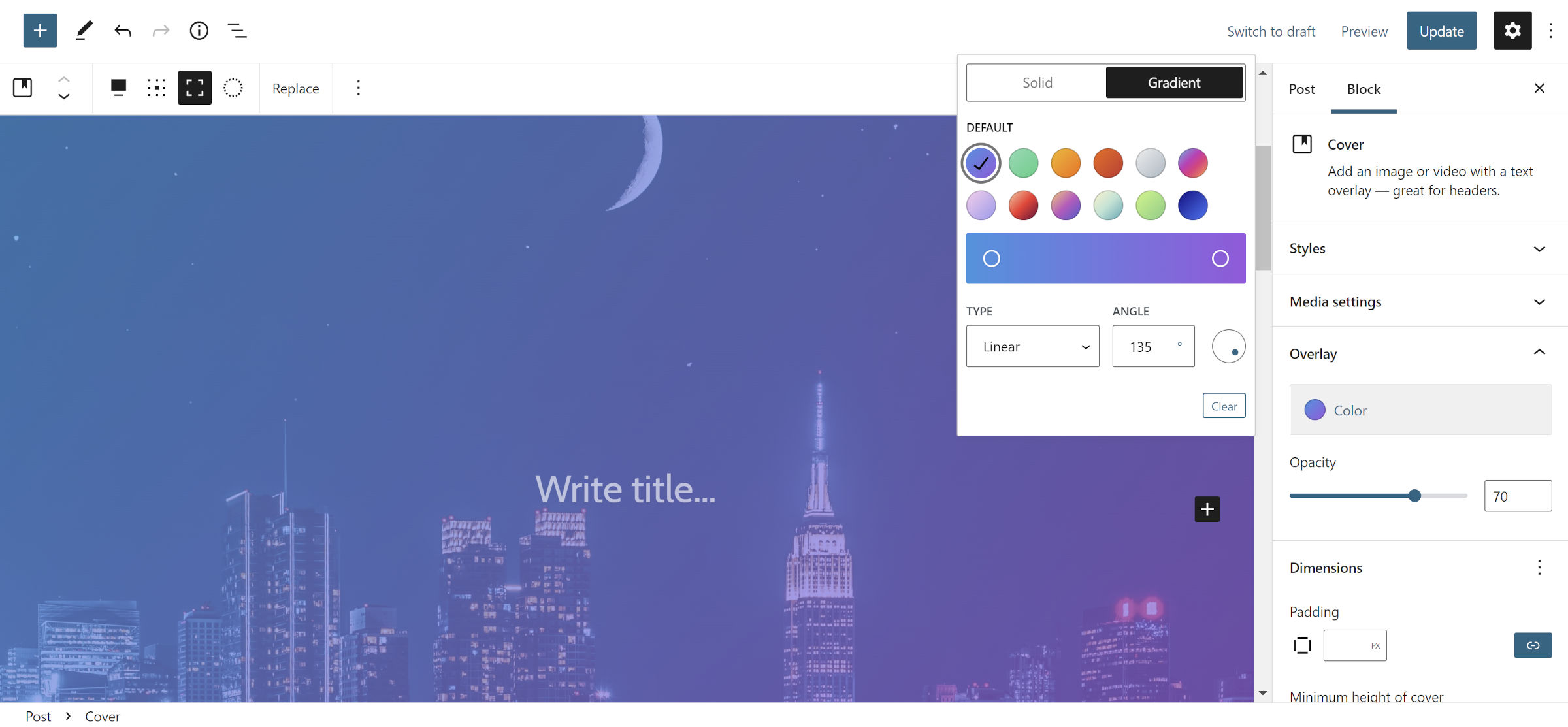
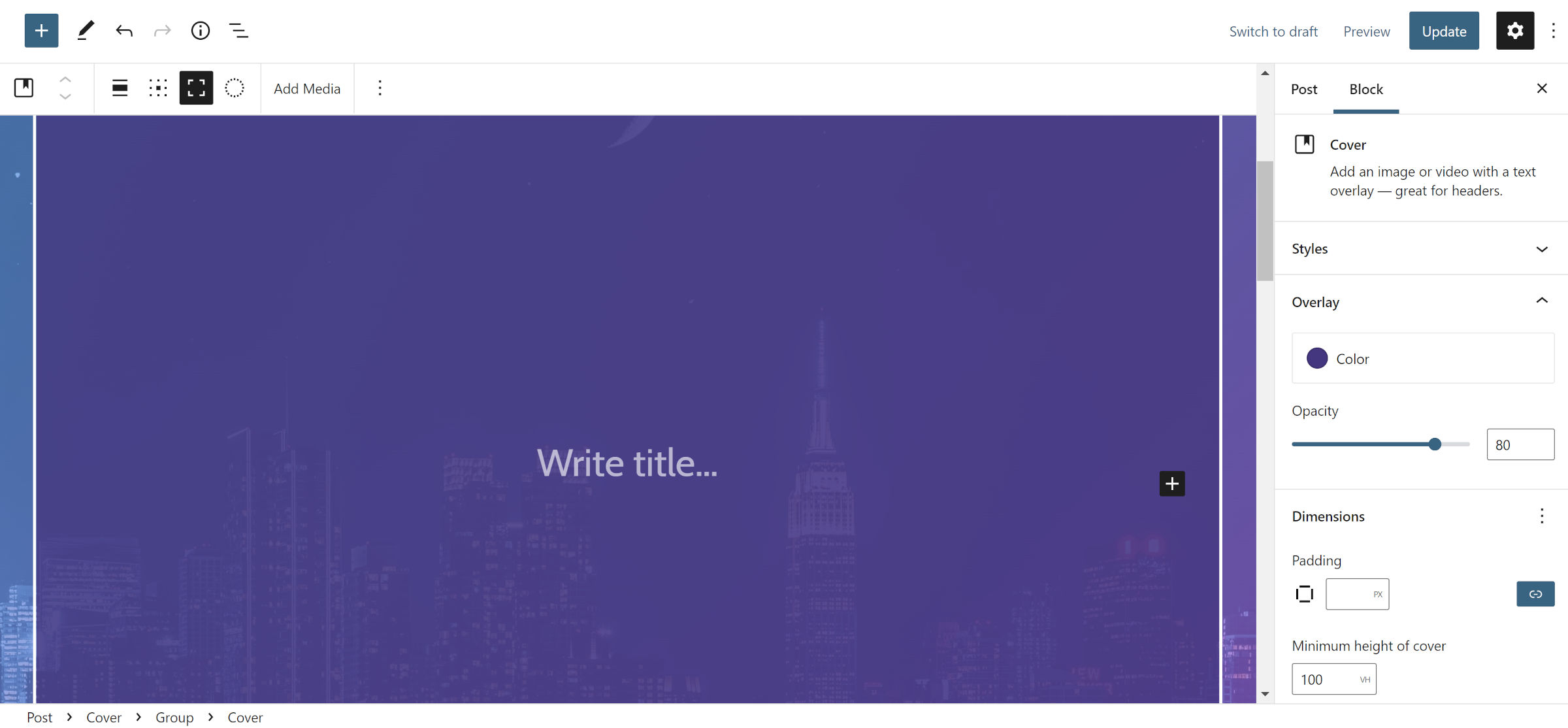
Primul pas este să inserați un nou bloc Cover și să selectați o imagine pentru acesta. Apoi, setați-l la lățime completă și comutați la opțiunea de înălțime completă.
În funcție de imaginea aleasă, puteți personaliza opțiunea de suprapunere pentru a se potrivi cu aceasta. Am selectat gradientul „albastru cyan viu la violet viu” cu o opacitate de 70%. Îmi doream suficient de mult ca imaginea de fundal să o văd, dar nu atât de mult încât să copleșească totul.
Pasul 2: Distanțiere și un grup

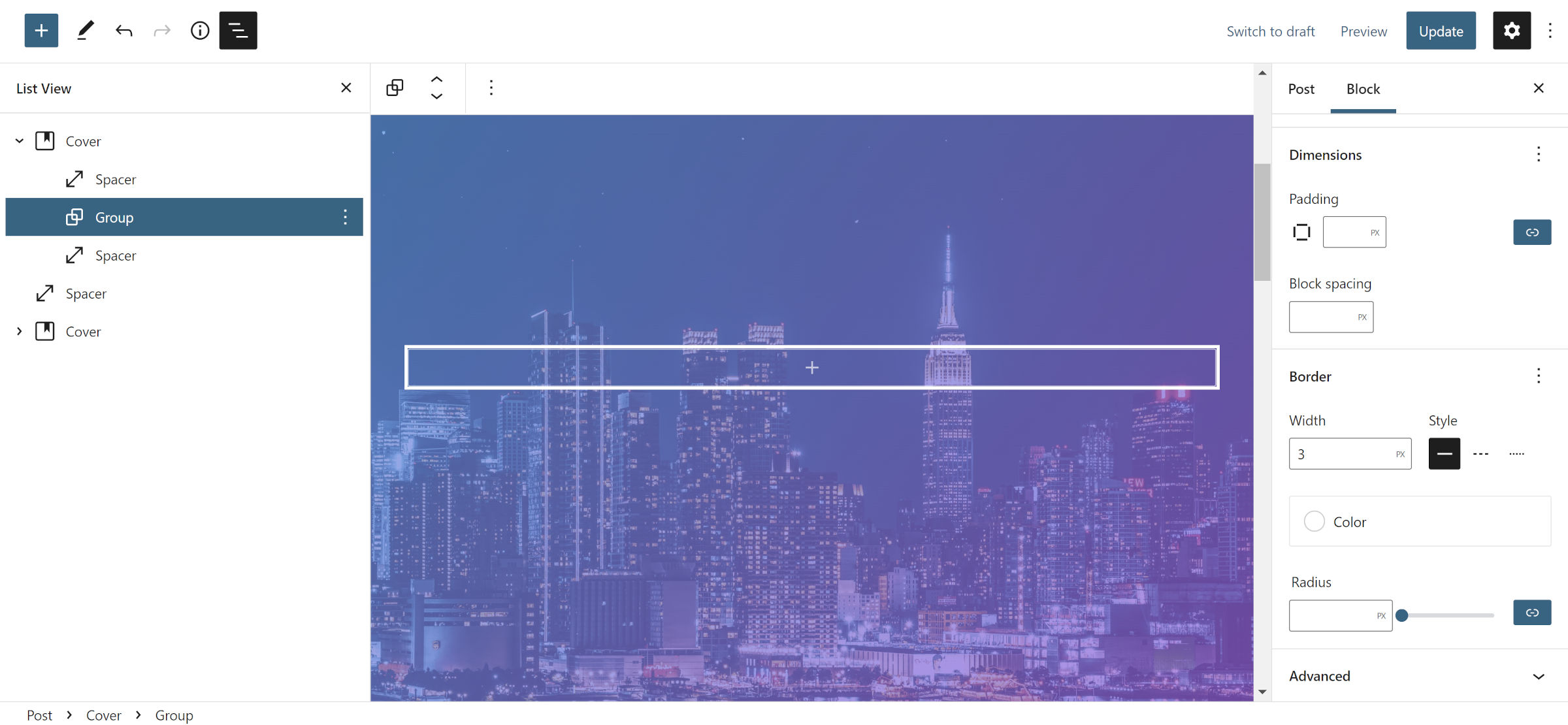
În acest moment, încă construim aspectul general pentru conținut. În interiorul capacului de la pasul #1, adăugați un distanțier, un grup și un alt distanțier.
Setați fiecare distanțier la 2rem sau valoarea preferată. Acest lucru este doar pentru a arăta puțin mai mult din imaginea de fundal în partea de sus și de jos a modelului. Alternativ, puteți ajusta opțiunea de umplutură pe blocul exterior Cover pentru a obține același efect.

Pentru blocul Grup, am schimbat doar setările de chenar. Am selectat 3px pentru lățime, am setat stilul la solid și am ales alb pentru culoare.
Notă: blocul Grup în acest pas va fi inutil în viitor. În mod ideal, am putea rămâne pur și simplu în Coperta de la pasul #3. Cu toate acestea, încă nu acceptă chenarele personalizate. Există un bilet deschis pentru a adăuga caracteristica. Nu este clar dacă WordPress va oferi acest lucru pentru Coperți în următoarea versiune 6.0. Deocamdată, trebuie să adăugăm un înveliș suplimentar.
Pasul 3: Capac interior

Adăugați un nou bloc Cover în interiorul Grupului de la pasul #2. Setați-l la aliniere pe toată lățimea și activați înălțimea completă. Apoi, selectați o culoare de fundal la alegere și ajustați opacitatea la ceva care se potrivește cu designul dvs. Acest strat trebuie să fie suficient de întunecat pentru ca textul să poată fi citit. Puteți opta pentru a modifica acest lucru mai târziu, în funcție de cum arată totul.
Pentru cei care testează cu cea mai recentă versiune de Gutenberg, consultați nota de la sfârșitul pasului următor.
Pasul 4: Grupul de conținut

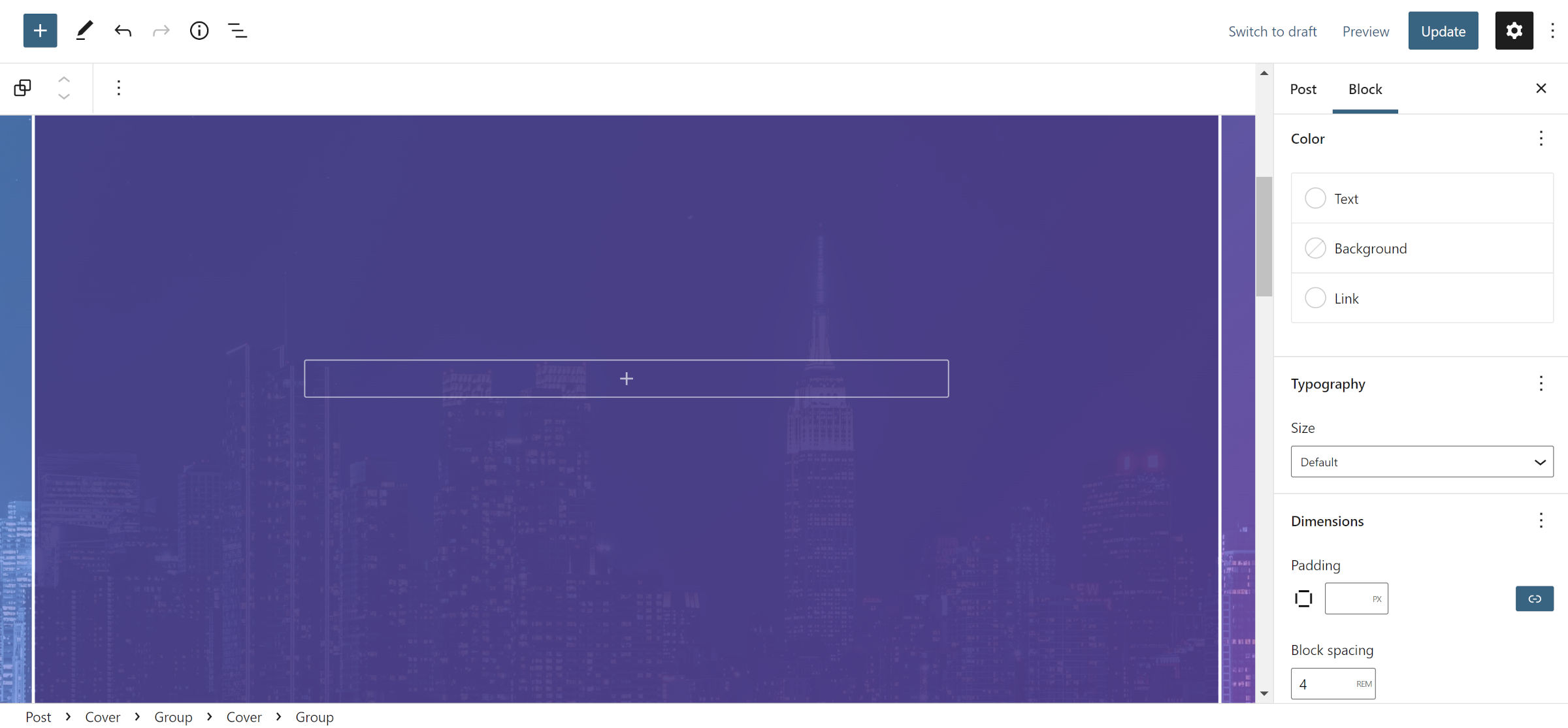
Promit că acesta este stratul final de containere imbricate pentru a face acest model să funcționeze. Pentru acest pas, introduceți un nou bloc de grup în interiorul Coperții de la pasul #2.
Singura setare necesară este să activați opțiunea „Moșteniți aspectul implicit” din panoul barei laterale bloc. Am ajustat setarea „spațiere între blocuri” la 4rem pentru a oferi conținutului mult spațiu de respirație, dar acest lucru se poate schimba de la temă la temă. De asemenea, ar trebui să selectați alb sau o altă culoare deschisă pentru opțiunile de culoare pentru text și link.
Notă: acesta este, încă o dată, un scenariu în care WordPress 5.9 nu poate oferi instrumentele de care avem nevoie pentru a reduce o parte din cruft. Blocul Cover de la pasul #3 a fost necesar pentru un fundal transparent. Cu toate acestea, WordPress 6.0 permite utilizatorilor să ajusteze opacitatea oricărei culori. Pentru cei care testează cu pluginul Gutenberg, puteți pur și simplu să utilizați blocul Grup în acest pas și să puneți un fundal transparent pe el.
Pasul 5: Titlu captivant

Acum, ajungem la partea distractivă - conținutul real. Nu uitați că cu WordPress 6.0 ar putea fi posibil să tăiați pașii anteriori la jumătate.
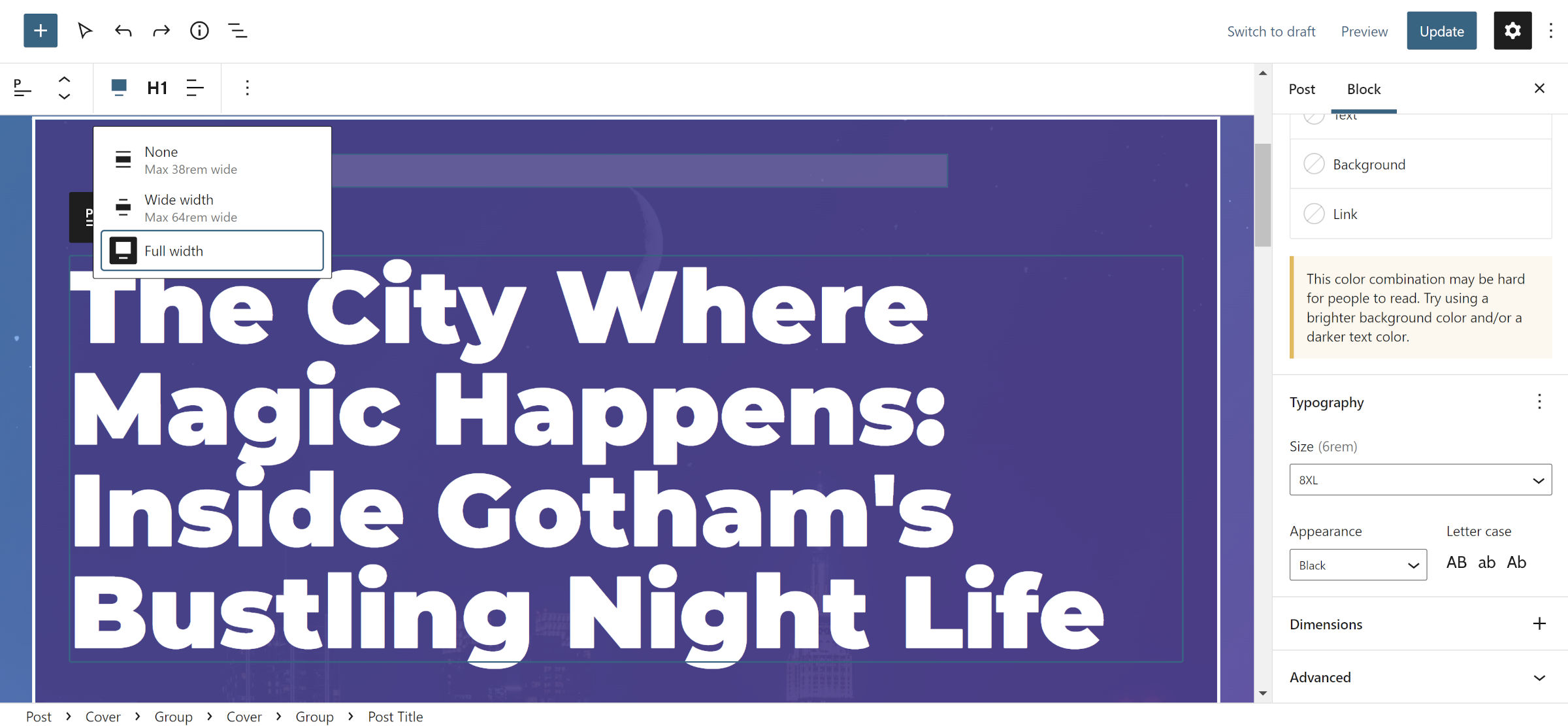
Dorind spațiu suplimentar între titlu și containerul său, am introdus un bloc Spacer cu o înălțime de 2rem în interiorul blocului Group de la pasul #3. După aceea, am adăugat blocul Post Title și l-am setat la alinierea la lățime completă. Amintiți-vă, folosim un șablon „gol” pentru această postare, așa că trebuie să adăugăm titlul undeva.
Aici lucrurile devin periculoase și aproape că am renunțat la partajarea acestui tutorial specific din cauza asta. Dimensiunile fonturilor din WordPress sunt la fel de bune ca tema ta activă. Platforma de bază nu are o manipulare receptivă pentru ele și înălțimile liniilor asociate, iar fiecare temă poate fi extrem de inconsecventă cu opțiunile pe care le oferă.
Cea mai bună opțiune este să alegeți o dimensiune rezonabil de mare a fontului, dacă este oferită de tema pentru blocul de titlu al postării. Un design bine rotunjit va oferi o gamă de opțiuni și va gestiona redimensionarea lor pentru ecrane mai mici. Dacă nu este disponibil, va trebui să adăugați o dimensiune personalizată a fontului și înălțimea liniei. Valorile folosite în configurația mea sunt 6rem și, respectiv, 1 .
Apoi, selectați opțiunea „Negru” pentru opțiunile Aspect sau Greutate, în funcție de care este disponibilă.
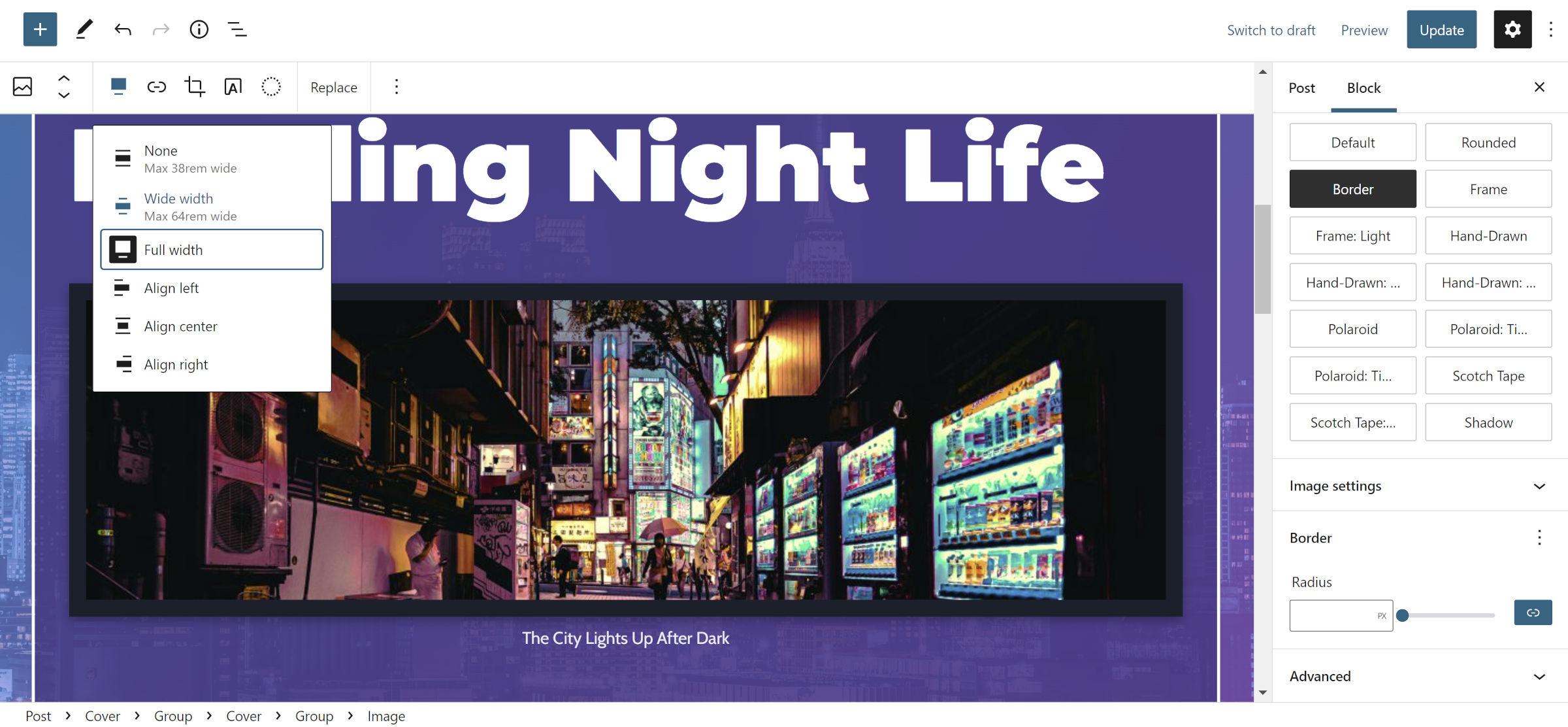
Pasul 6: Adăugați o imagine

Aveți două opțiuni pentru acest pas: blocul Postați imaginea prezentată sau Imaginea. Primul nu are aproape la fel de multe setări în WordPress 5.9. Tema dvs. activă poate face, de asemenea, unele stiluri personalizate disponibile pentru unul și nu pentru celălalt.
Am optat pentru blocul Imagine în primul rând pentru că am vrut să adaug o legendă pentru fotografie. Apoi l-am setat la aliniere pe toată lățimea și am selectat un stil „Border” disponibil pentru tema mea pentru a-l separa puțin de fundal.
Pasul 7: Încheierea

Din acest moment înainte, distrează-te cu lucruri. Am adăugat un lede pentru povestea mea fictivă și un alt bloc Spacer, dar puteți modifica și alte opțiuni, cum ar fi afișarea autorului postării și a datei.
S-a simțit ca o mulțime de muncă la un loc. Cu toate acestea, WordPress 6.0 ar trebui să simplifice lucrurile mult.
