Fare un'impressione: come creare un'intestazione post eroe con i blocchi
Pubblicato: 2022-04-09Sono stato ossessionato dalla direzione artistica sul web per tutto il tempo che posso ricordare. Il termine è spesso usato per descrivere l'atto di progettare singole pagine attorno al contenuto stesso. Questo è l'opposto di come generalmente opera la maggior parte degli utenti quando scrivono post. Il modello o il design è disconnesso dalla parola scritta.
Il sito web di Jason Santa Maria è probabilmente la vetrina più citata di questi post. Consiglio vivamente di dare un'occhiata, in particolare di visualizzare gli articoli di Candygram.
Ci sono momenti in cui le storie richiedono più enfasi visiva. Il design del contenuto può dipingere un'immagine che non è possibile solo attraverso il testo. A volte, si tratta di layout elaborati a pagina intera. In altri, è l'inserimento di immagini e altri elementi che attirano l'attenzione del lettore.
È uno dei motivi per cui ultimamente mi è piaciuto usare il tema Archeo di Automattic. I suoi schemi fanno emergere i primi ricordi pre-home Internet di leggere riviste, ognuna con una storia in primo piano con il proprio layout.
Nel corso degli anni, ho provato a sviluppare diversi sistemi per la progettazione per post, ma non sono sempre stati all'altezza di dove volevo che fossero. Parte del problema era che non avevo una struttura solida che fosse abbastanza a prova di futuro da non risolvere i suoi problemi tra un decennio o più lungo la strada.
Quando WordPress ha lanciato il suo editor di blocchi, quelle vecchie idee hanno iniziato a tornare in superficie. Potrebbe consentire alle persone di raccontare le loro storie visivamente e offrire una certa sicurezza che i layout non si sarebbero interrotti qualche versione più tardi?
Oggi sono fiducioso che WordPress lo renda più possibile di prima. Ci sono alcune cose che potrebbe fare meglio, come estendere il suo toolkit CSS condiviso e portare la sua gamma di controlli di progettazione a più blocchi. Ma, in fondo, l'editor di blocchi è un linguaggio di progettazione che consente agli utenti finali di raccontare le proprie storie attraverso elementi visivi e di testo. Questo migliorerà solo con la versione 6.0 e successive.
Volevo offrire un piccolo assaggio di come gli utenti potrebbero utilizzare questi strumenti per creare storie visivamente uniche. Questa voce nella serie Costruire con blocchi ha lo scopo di fornire un punto di partenza.
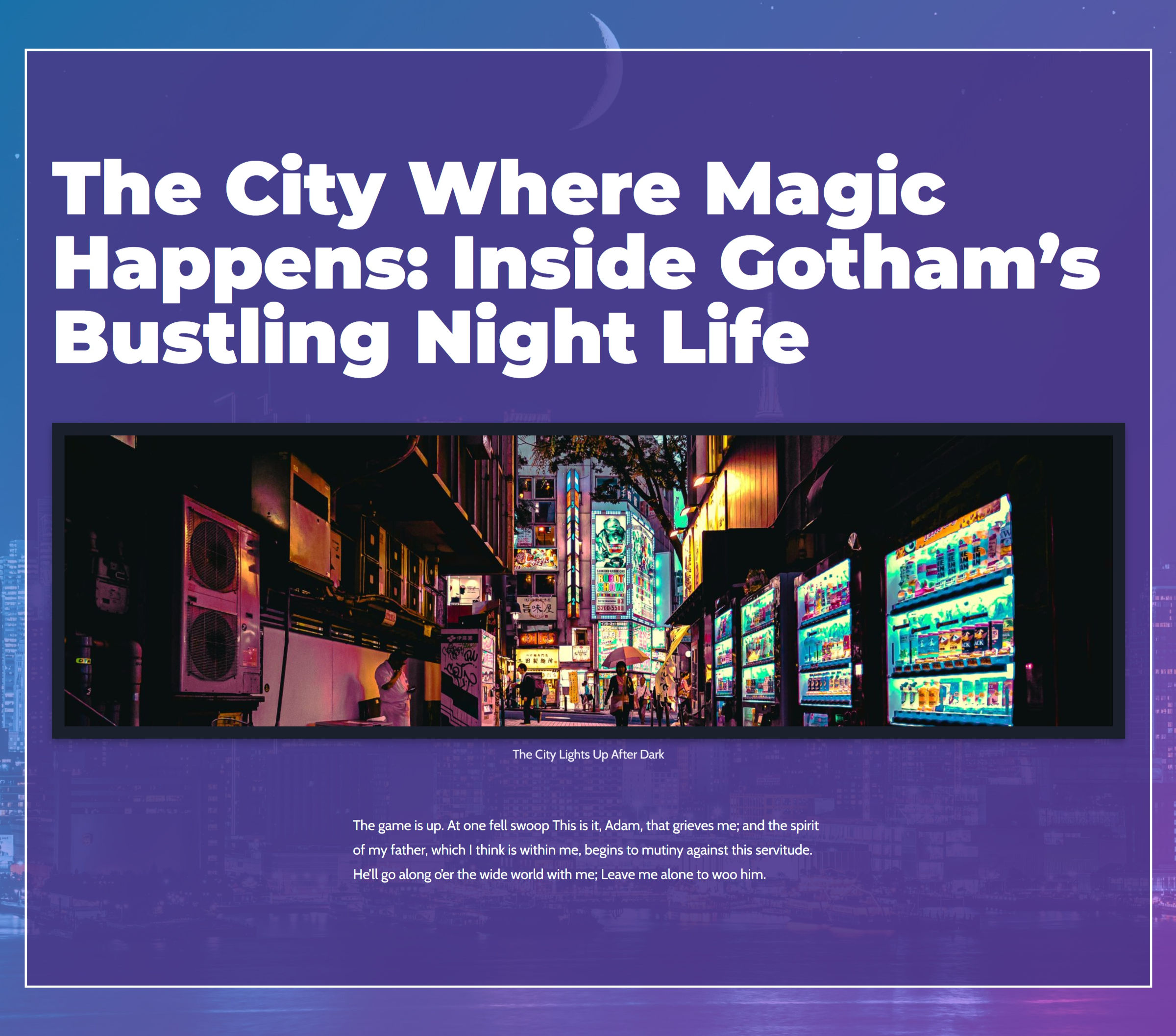
Per coloro che seguiranno, creeremo un'intestazione del post/sezione introduttiva per una storia di fantasia su Gotham City:

Non è un design a pagina intera, ma la mia speranza è che aiuti le persone a iniziare a sperimentare di più con i loro contenuti. WordPress ha un sacco di solidi strumenti di progettazione con cui lavorare ora.
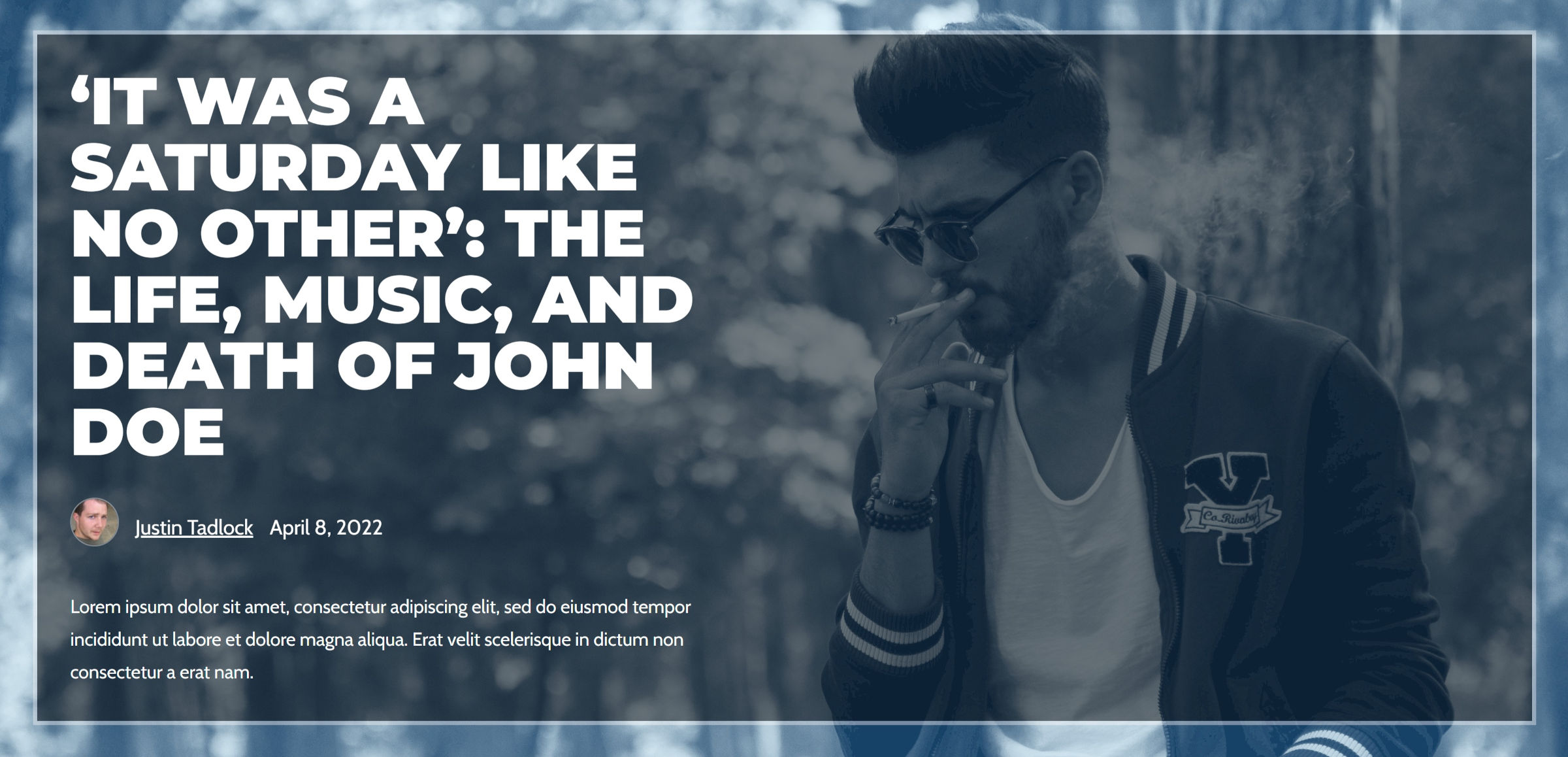
In realtà ho messo insieme due diversi modelli per questo tutorial. Tuttavia, non mi sentivo a mio agio con i metodi utilizzati per l'originale:

In particolare, ottenere il contenuto allineato a sinistra e in un contenitore di larghezza massima ha i suoi problemi. Ci sono almeno due modi per farlo. Il metodo più utilizzato è inserire un blocco 50/50 Colonne, utilizzando la prima colonna per il contenuto e lasciando vuota la seconda. Questo ha la compatibilità più incrociata, ma può essere disordinato in alcune dimensioni dello schermo.
Il secondo è fare affidamento sul controllo di posizionamento del blocco Cover per allineare un blocco Gruppo interno a sinistra. Questa è l'opzione migliore per un layout reattivo puro. Tuttavia, il suo output era incoerente durante il test su diversi temi di blocco.
Alla fine, ho messo da parte il primo layout. Tuttavia, volevo almeno condividerlo con coloro che volevano provarci.
Costruire l'eroe dell'intestazione del post
Per questo modello, ho lavorato con la versione 12.9 del plugin Gutenberg. Ho tentato di rimanere con le funzionalità disponibili per gli utenti di WordPress 5.9, ma l'interfaccia precedente sembra più lenta e più ingombrante rispetto agli aggiornamenti più recenti del plug-in.
Ho anche usato un tema di blocco personalizzato. Qualsiasi dovrebbe funzionare, ma dovrebbe avere un modello "vuoto" o un'opzione di tela aperta a larghezza intera equivalente. In caso contrario, puoi crearne uno dall'editor di modelli integrato. Avrebbe solo bisogno del blocco Post Content al suo interno.
Passaggio 1: creazione dello sfondo

Il blocco Cover è la mia scelta preferita quando creo molti layout. È una delle opzioni più versatili in WordPress, aprendo la strada a molti tipi di design. Non è una sorpresa che ho iniziato qui.
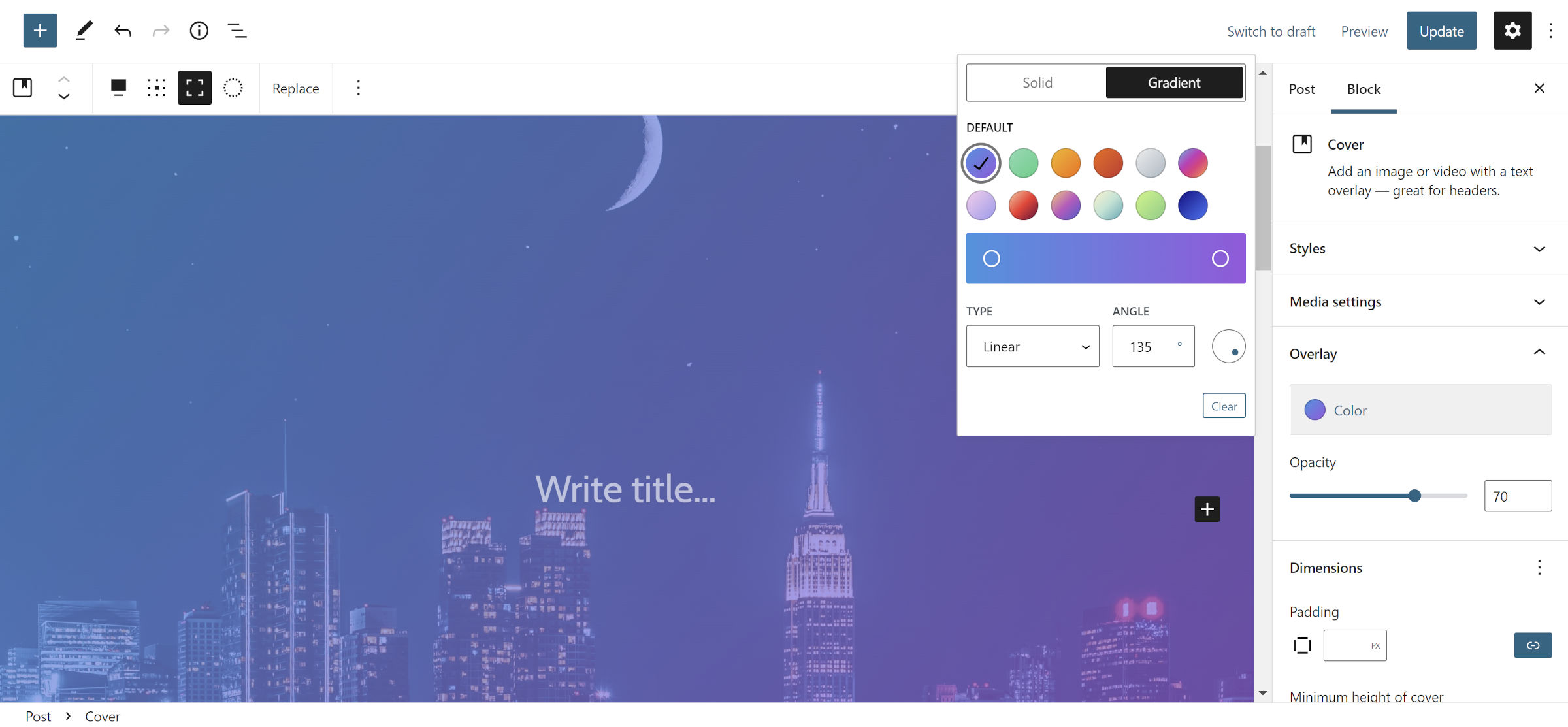
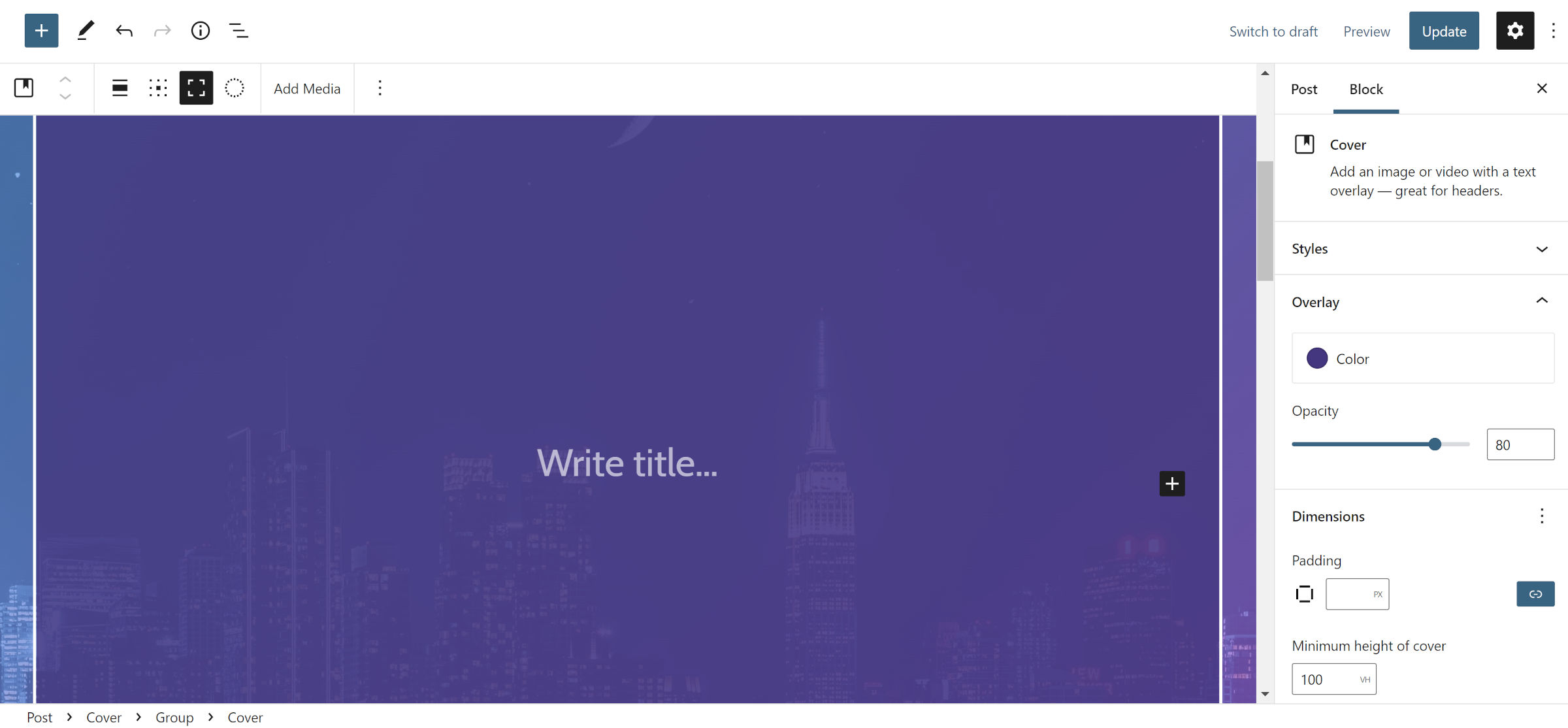
Il primo passo è inserire un nuovo blocco Cover e selezionare un'immagine per esso. Quindi, impostalo a larghezza intera e attiva l'opzione a tutta altezza.
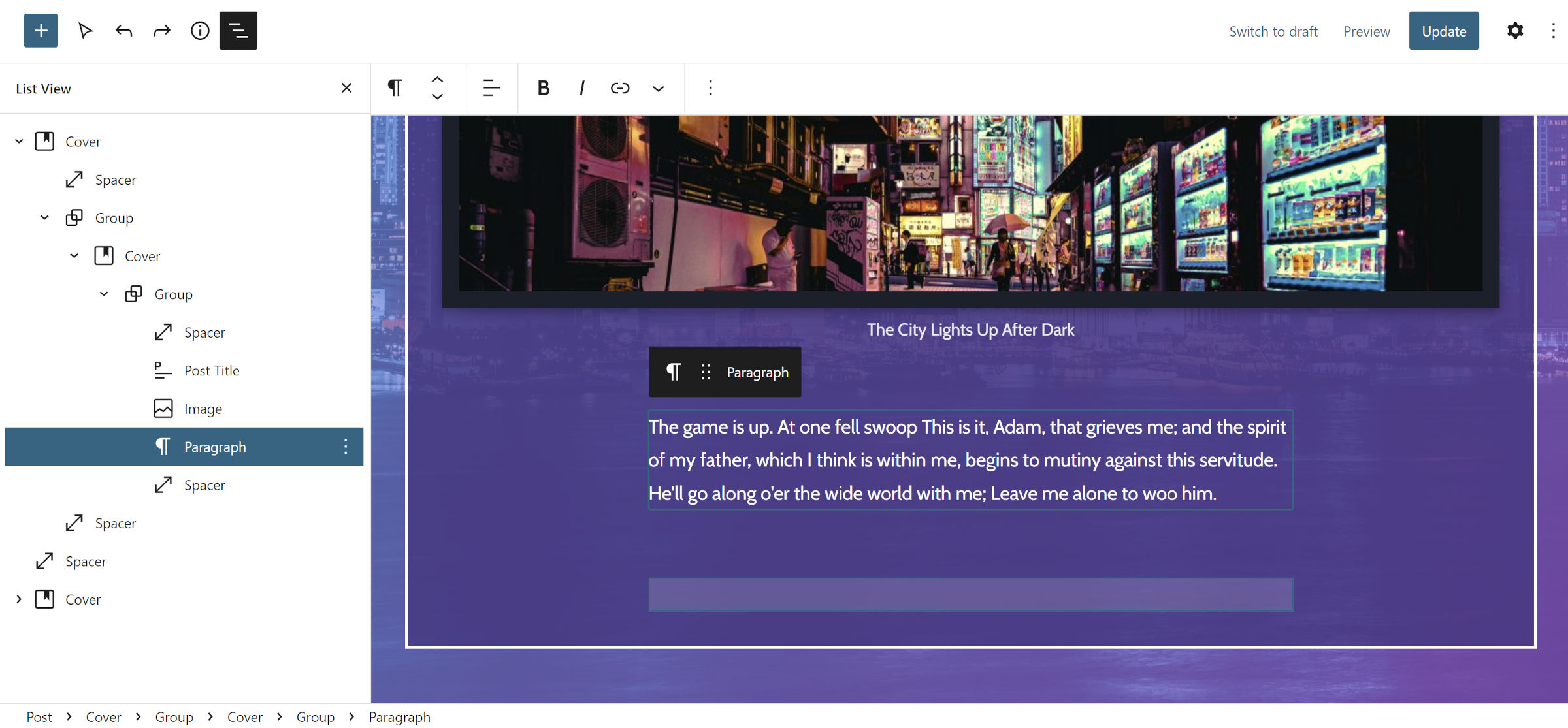
A seconda dell'immagine scelta, puoi personalizzare l'opzione di sovrapposizione in modo che corrisponda ad essa. Ho selezionato il gradiente da "blu ciano vivido a viola vivido" con un'opacità del 70%. Volevo che l'immagine di sfondo sbirciasse abbastanza per vederla, ma non così tanto da sopraffare tutto il resto.
Passaggio 2: distanziatori e un gruppo

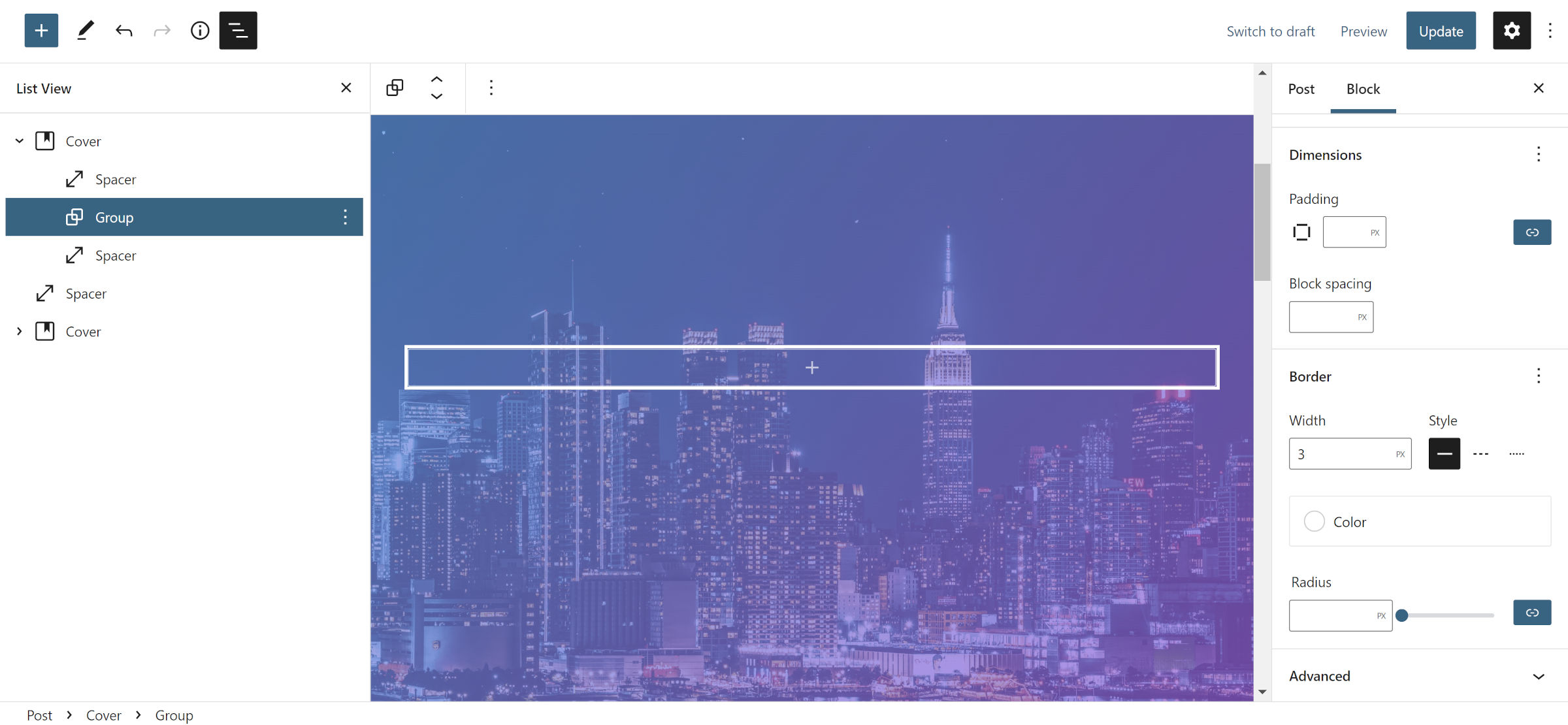
A questo punto, stiamo ancora costruendo il layout generale per il contenuto. All'interno della copertina dal passaggio n. 1, aggiungi un distanziatore, un gruppo e un altro distanziatore.
Imposta ogni Spacer su 2rem o sul tuo valore preferito. Questo è solo per mostrare un po' più dell'immagine di sfondo nella parte superiore e inferiore del motivo. In alternativa, puoi regolare l'opzione di riempimento sul blocco di copertura esterno per ottenere lo stesso effetto.

Per il blocco Gruppo, ho modificato solo le impostazioni del bordo. Ho selezionato 3px per la larghezza, ho impostato lo stile su solido e ho scelto il bianco per il colore.
Nota: il blocco Gruppo in questo passaggio non sarà necessario in futuro. Idealmente, potremmo semplicemente attaccare la copertina dal passaggio n. 3. Tuttavia, non supporta ancora i bordi personalizzati. C'è un ticket aperto per aggiungere la funzione. Non è chiaro se WordPress offrirà questo per le copertine nella prossima versione 6.0. Per ora, dobbiamo aggiungere un wrapper extra.
Passaggio 3: copertura interna

Aggiungi un nuovo blocco di copertura all'interno del gruppo dal passaggio n. 2. Impostalo sull'allineamento a tutta larghezza e abilita l'altezza completa. Quindi, seleziona un colore di sfondo a tua scelta e regola l'opacità su qualcosa che si adatti al tuo design. Questo livello deve essere abbastanza scuro da rendere leggibile il tuo testo. Puoi scegliere di modificarlo in un secondo momento, a seconda di come appare tutto.
Per coloro che eseguono test con l'ultima versione di Gutenberg, vedere la nota alla fine del passaggio successivo.
Passaggio 4: gruppo di contenuti

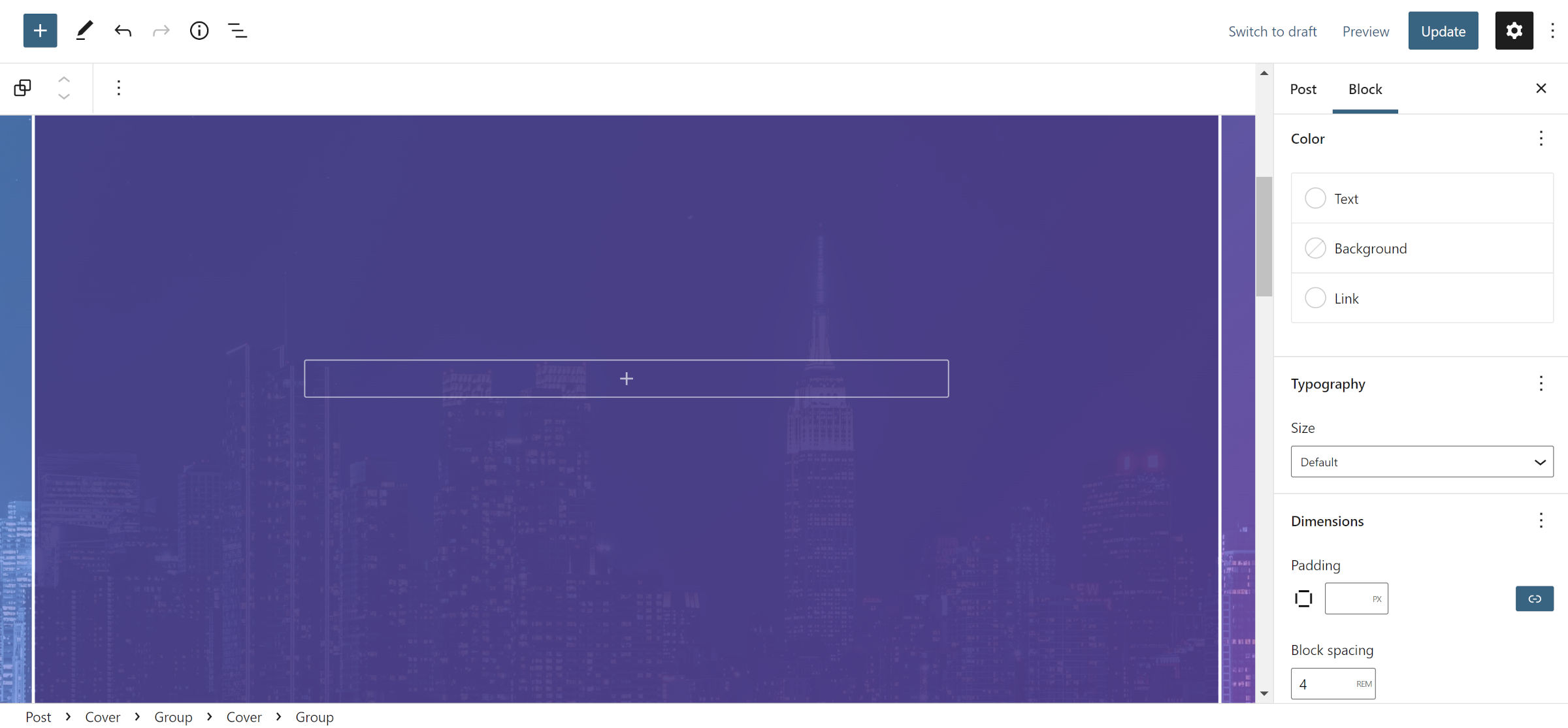
Prometto che questo è lo strato finale di contenitori nidificati per far funzionare questo modello. Per questo passaggio, inserisci un nuovo blocco di gruppo all'interno della copertina dal passaggio n. 2.
L'unica impostazione necessaria è attivare l'opzione "Eredita layout predefinito" nel pannello della barra laterale dei blocchi. Ho regolato l'impostazione della "spaziatura dei blocchi" su 4rem per dare al contenuto molto spazio per respirare, ma questo può cambiare da un tema all'altro. Dovresti anche selezionare il bianco o un altro colore chiaro per il testo e le opzioni di colore del collegamento.
Nota: questo è, ancora una volta, uno scenario in cui WordPress 5.9 non riesce a offrire gli strumenti di cui abbiamo bisogno per ridurre parte del cruft. Il blocco Cover del passaggio n. 3 era necessario per uno sfondo trasparente. Tuttavia, WordPress 6.0 consente agli utenti di regolare l'opacità di qualsiasi colore. Per coloro che eseguono test con il plug-in Gutenberg, puoi semplicemente utilizzare il blocco Gruppo in questo passaggio e inserire uno sfondo trasparente su di esso.
Passaggio 5: titolo accattivante

Ora, stiamo arrivando alla parte divertente: il contenuto reale. Ricorda solo che con WordPress 6.0 potrebbe essere possibile dimezzare i passaggi precedenti.
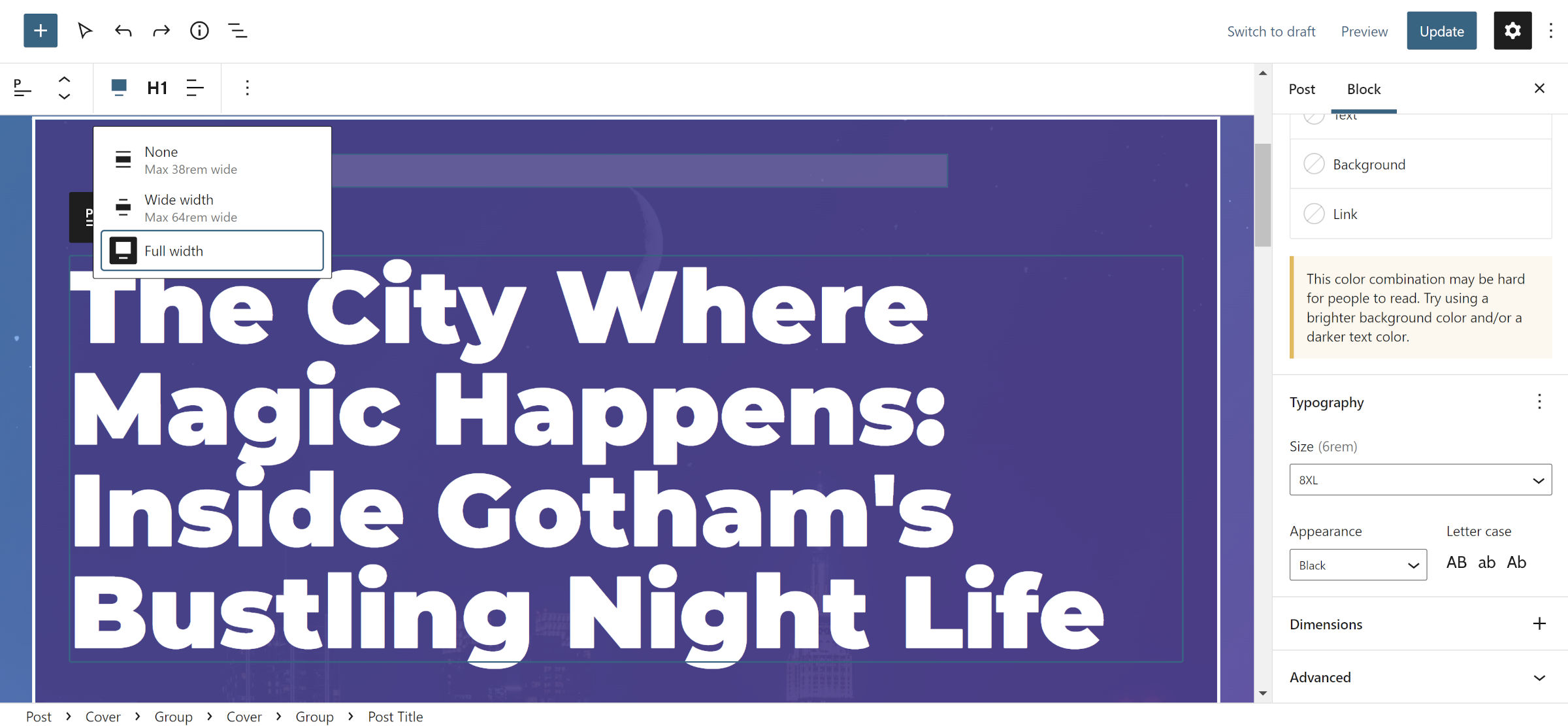
Volendo spazio extra tra il titolo e il suo contenitore, ho inserito un blocco Spacer con un'altezza di 2rem all'interno del blocco Group dal passaggio #3. Successivamente, ho aggiunto il blocco del titolo del post e l'ho impostato sull'allineamento a larghezza intera. Ricorda, stiamo usando un modello "vuoto" per questo post, quindi dobbiamo aggiungere il titolo da qualche parte.
È qui che le cose si fanno rischiose e ho quasi deciso di non condividere del tutto questo tutorial specifico per questo motivo. Le dimensioni dei caratteri in WordPress sono buone quanto il tuo tema attivo. La piattaforma principale non ha una gestione reattiva per loro e per le loro altezze di linea associate e ogni tema può essere estremamente incoerente con le scelte che offre.
L'opzione migliore è scegliere una dimensione del carattere ragionevolmente grande se offerta dal tema per il blocco del titolo del post. Un design a tutto tondo fornirà una gamma di scelte e gestirà il ridimensionamento per schermi più piccoli. Se non disponibile, dovrai aggiungere una dimensione del carattere e un'altezza della linea personalizzate. I valori utilizzati nella mia configurazione sono 6rem e 1 .
Quindi, seleziona l'opzione "Nero" per le opzioni Aspetto o Peso, a seconda di quale è disponibile.
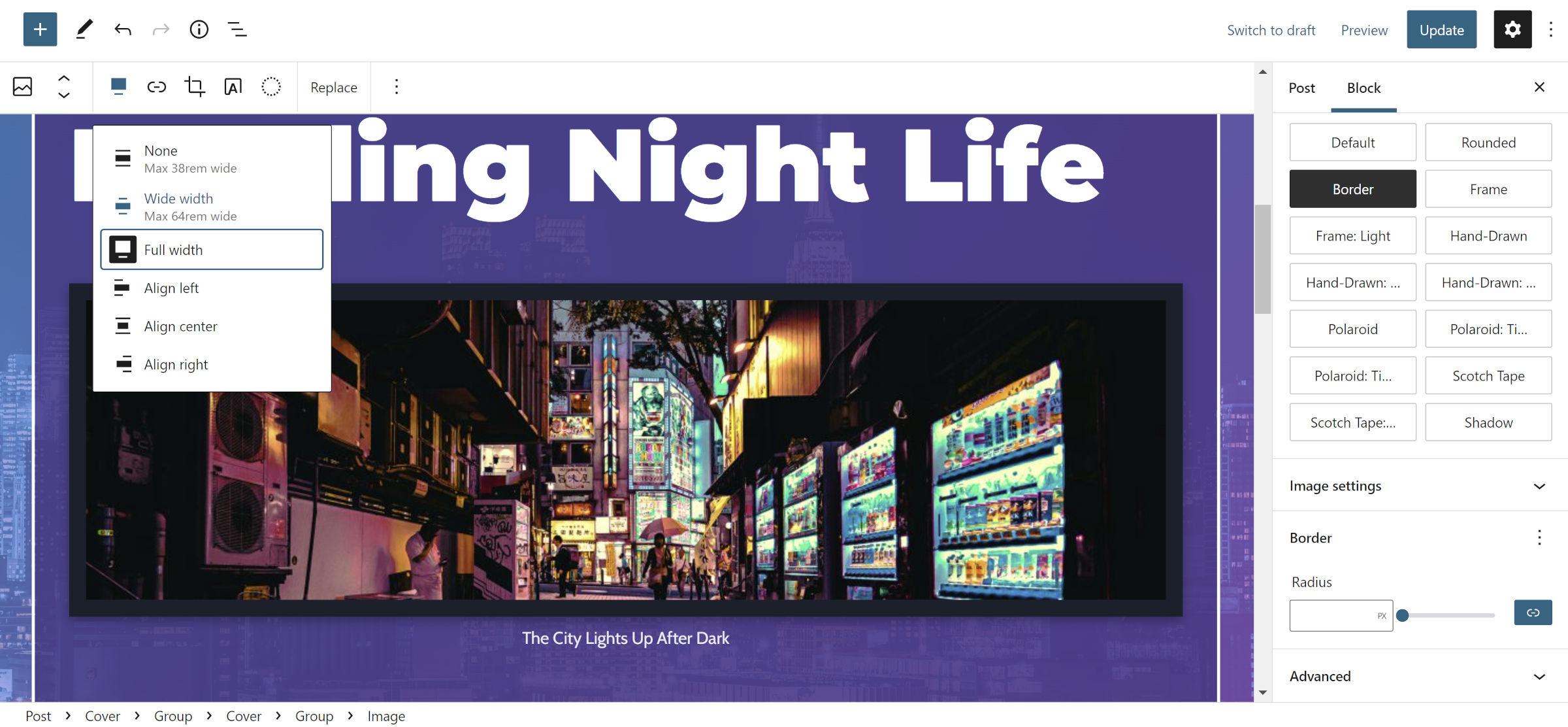
Passaggio 6: aggiungi un'immagine

Hai due opzioni per questo passaggio: Pubblica immagine in evidenza o Blocco immagine. Il primo non ha quasi tante impostazioni in WordPress 5.9. Il tuo tema attivo potrebbe anche rendere disponibili alcuni stili personalizzati per l'uno e non per l'altro.
Ho optato per il blocco Immagine principalmente perché volevo aggiungere una didascalia per la foto. L'ho quindi impostato sull'allineamento a tutta larghezza e ho selezionato uno stile "Border" disponibile per il mio tema per separarlo un po' dallo sfondo.
Passaggio 7: avvolgerlo

Da questo momento in poi, divertiti con le cose. Ho aggiunto un lede per la mia storia di fantasia e un altro blocco Spacer, ma potresti armeggiare con altre opzioni come visualizzare l'autore e la data del post.
Mi è sembrato un sacco di lavoro per mettere insieme. Tuttavia, WordPress 6.0 dovrebbe rendere le cose molto più semplici.
