Cara Membuat Kartu Resensi Buku dan Buku dengan Blok WordPress
Diterbitkan: 2022-04-02Saya berada jauh ke dalam sistem blok selama bulan-bulan menjelang debutnya pada tahun 2018. Ini juga kebetulan bertepatan dengan November pertama saya menyelesaikan Bulan Penulisan Novel Nasional, tantangan 30 hari untuk menulis 50.000 kata. draf pertama novel. Sejak itu saya menang untuk kedua kalinya pada tahun 2021.
Sebagai seorang novelis yang ingin menjadi bintang, salah satu hal pertama yang membuat saya bersemangat tentang sistem blok adalah bagaimana penulis dapat memamerkan buku mereka dengan WordPress. Tentu saja, saya tidak punya pilihan selain membuat pengelompokan blok khusus untuk memamerkan manuskrip yang entah bagaimana berhasil saya selesaikan dalam sebulan.

Ini adalah era pra-pola WordPress. Antarmukanya kikuk. Hal-hal tampaknya pecah secara acak. Alat desain hampir tidak ada, tetapi ada sedikit keajaiban di udara. Dalam sejarah platform, pengguna tidak dapat secara visual membangun tata letak yang begitu sederhana dengan stok WordPress. Untuk semua kesalahannya selama menjalankan beta, inilah saat saya menjadi fanboy blok.
Baru beberapa bulan kemudian saya merilis tema untuk novelis — itu adalah anak dari proyek lain yang belum diluncurkan.
Untuk entri dalam seri Building with Blocks ini, saya ingin memandu pembaca melalui pembuatan salah satu pola yang mengilhami saya untuk terus mendesain dan mengembangkan dengan sistem blok. Sebagai bonus, saya juga akan menunjukkan cara membuat pola resensi buku.
Saya menggunakan tema Archeo oleh Automattic sepanjang tutorial ini. Namun, itu harus bekerja dengan tema apa pun yang mendukung blok. Anda juga akan mendapatkan lebih banyak jarak tempuh dari tema blok.
Kartu Buku
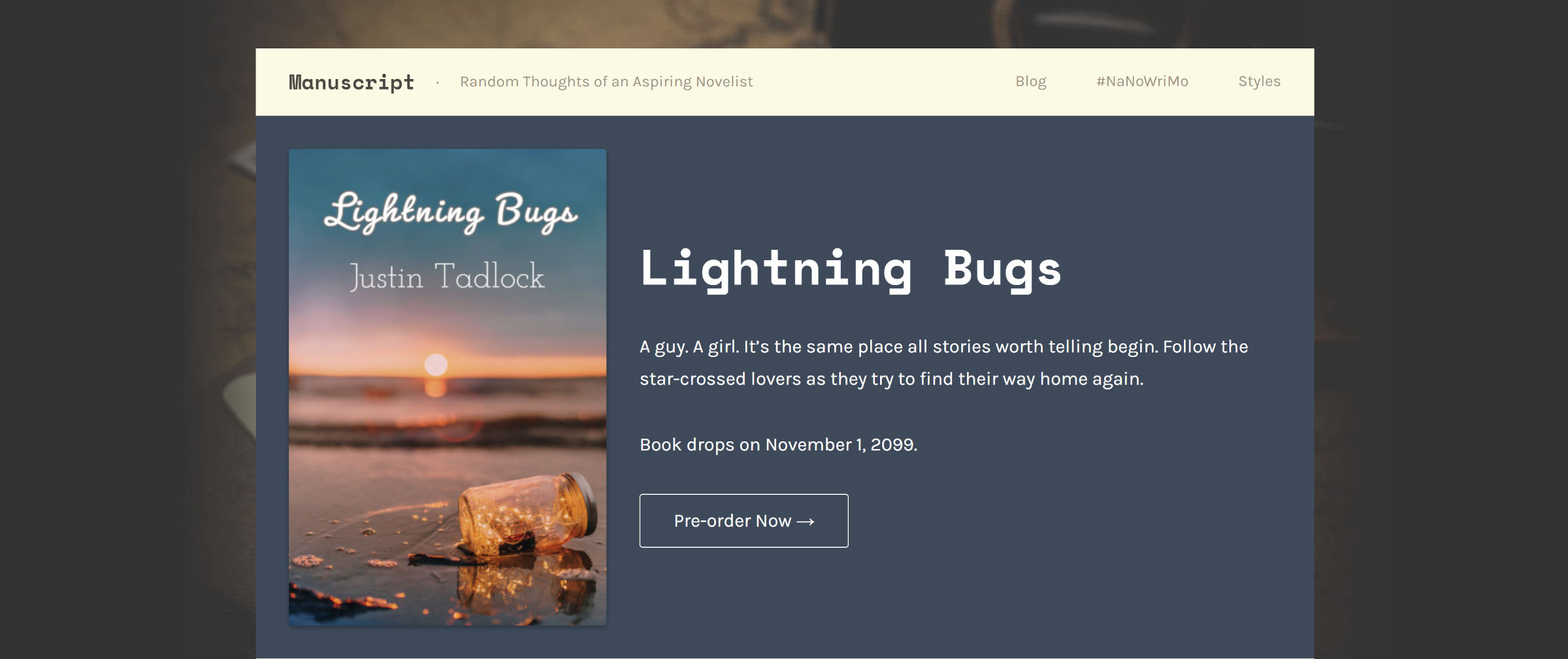
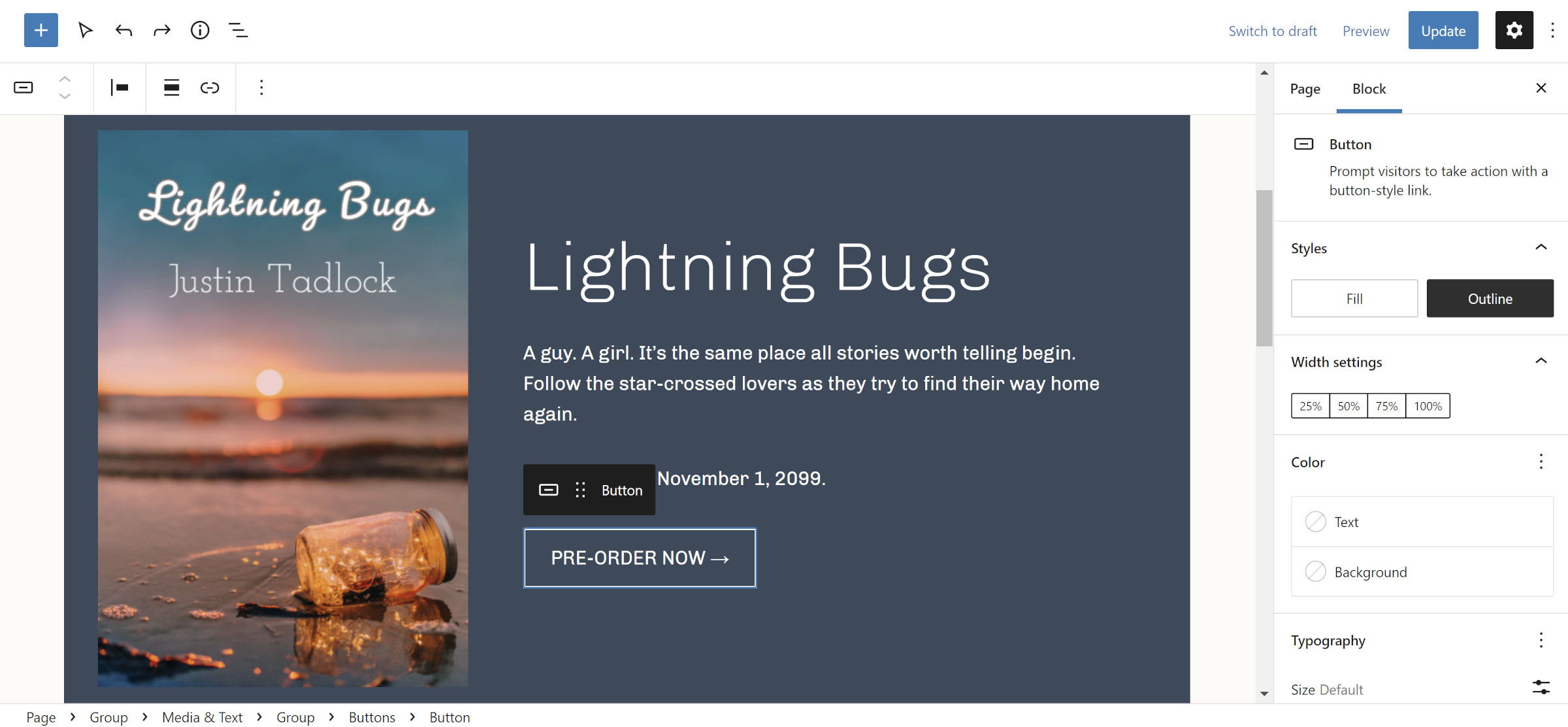
Kartu ini dimaksudkan sebagai titik awal bagi penulis yang ingin memamerkan salah satu buku mereka, tetapi dapat diterapkan pada produk apa pun. Ada 1.000 cara Anda dapat mengubah ini, dan saya mendorong semua orang untuk menyesuaikannya setelah mereka mengikuti langkah-langkahnya. Hasil akhirnya akan terlihat seperti berikut:

Kode HTML blok terakhir tersedia melalui Gist. Anda dapat menyalin dan menempelkannya ke editor, tetapi saya mendorong Anda untuk mencoba membangun dari awal putaran pertama. Seri ini adalah tentang belajar membangun dengan balok. Kode siap-salin ada di sana untuk berjaga-jaga jika Anda macet.
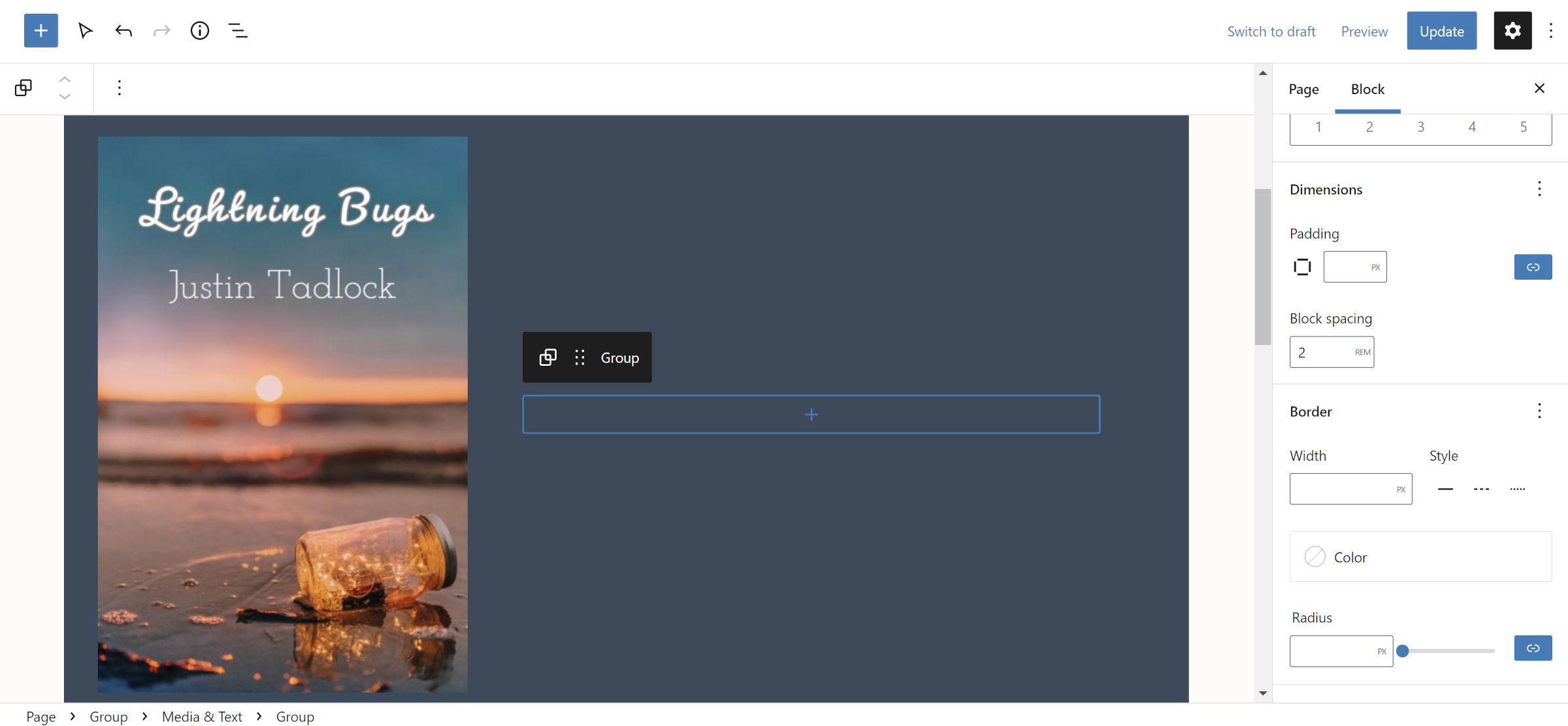
Langkah 1: Grup Penampung (opsional)

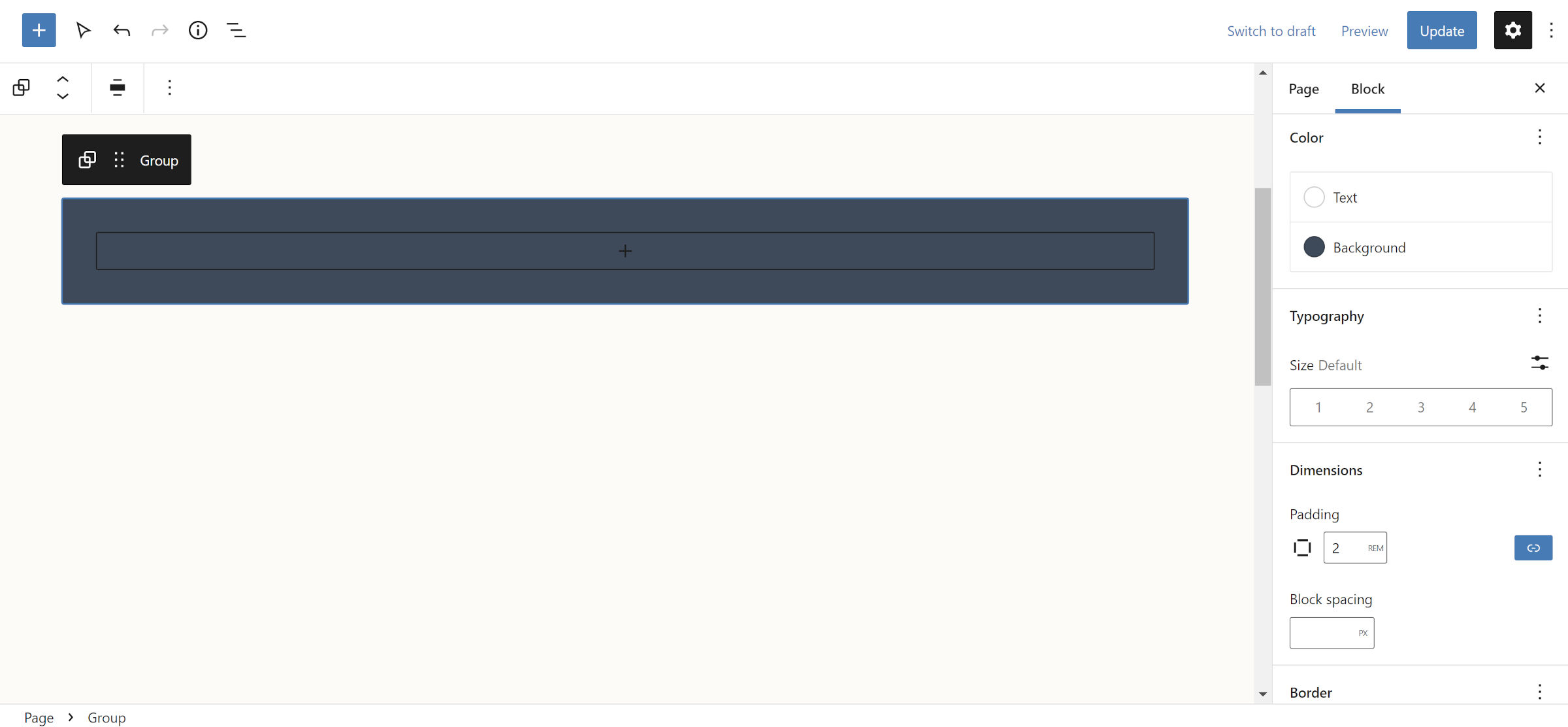
Hampir sebagai aturan, saya mulai dengan blok Grup saat membangun pola atau bagian blok. Saya memilih untuk menambahkannya kali ini karena saya ingin latar belakang gelap dengan beberapa bantalan di sekitar konten kartu. Anda dapat memilih keluar dari ini jika Anda mau.
Setelah blok terpasang, tambahkan warna teks, warna latar belakang, dan padding ke blok. Saya memilih 2rem untuk padding karena default tema aktif saya tidak konsisten di semua sisi.
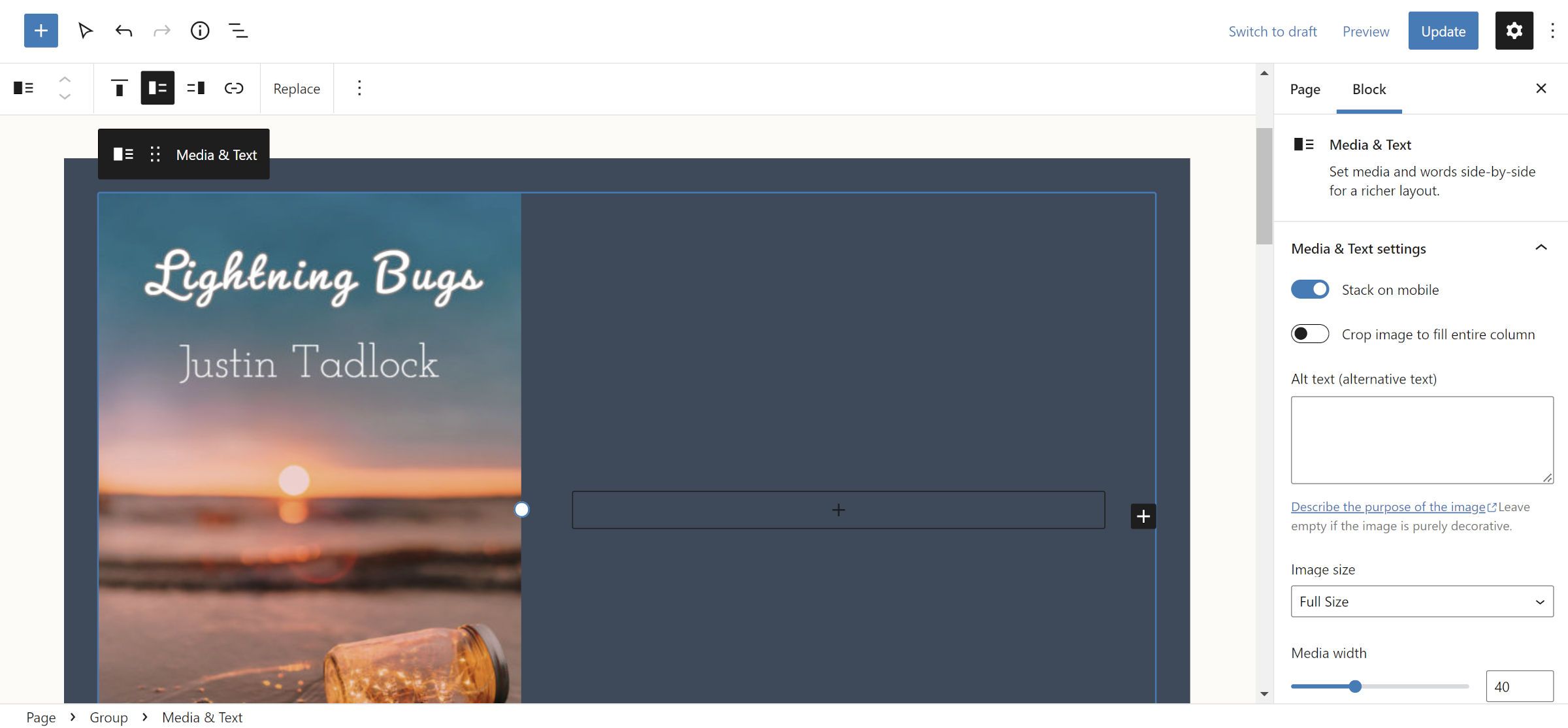
Langkah 2: Menambahkan Media

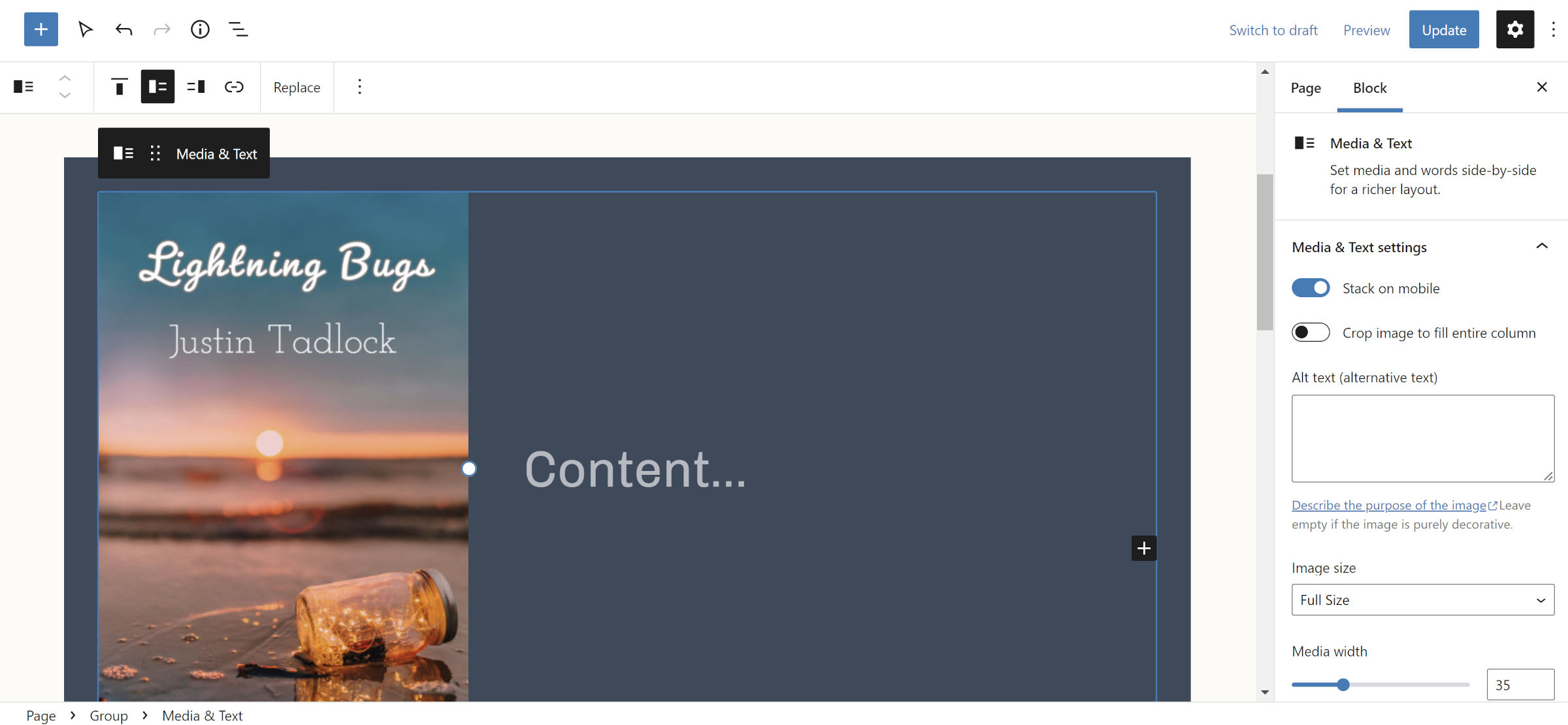
Salah satu blok favorit saya di WordPress adalah Media & Teks. Ini memiliki begitu banyak kasus penggunaan, dan itu seperti pola mini dengan sendirinya. Di satu sisi, Anda memasukkan media Anda. Di sisi lain, Anda menambahkan konten apa pun yang Anda inginkan.
Di dalam blok Grup dari Langkah 1, masukkan Media & Teks. Silakan dan ambil gambar yang Anda pilih. Direktori foto WordPress memiliki banyak jika Anda tidak memilikinya.
Satu-satunya perubahan yang saya buat pada blok ini adalah dengan mengatur opsi “Media width” menjadi 35 di sidebar opsi blok. Tergantung pada dimensi gambar Anda, Anda dapat memilih opsi lain. Pastikan untuk memberikan ruang untuk konten Anda.
Langkah 3: Grup (opsional)

Di dalam blok Media & Teks, saya menambahkan Grup lain. Ini memungkinkan spasi yang konsisten, yang mana WordPress tidak berlaku untuk area "konten" dari blok Media & Teks karena alasan tertentu. Ini adalah langkah opsional, tetapi memberikan lebih banyak kontrol atas desain.

Jika Anda merasa tidak nyaman dengan jarak tema Anda, Anda dapat mengubah opsi "Blokir jarak" di bilah sisi opsi blok. Saya menyesuaikan ini ke 2rem , tetapi itu akan tergantung pada tema yang aktif.
Selain itu, ini adalah detail yang jarang saya lihat disebutkan di tutorial lain—“gotcha” dan masalah lain yang mungkin Anda temui. Saya merasa mereka adalah inklusi yang membantu tetapi bisa sedikit membosankan. Jangan ragu untuk memberi tahu saya di komentar jika Anda ingin saya terus membahas tingkat detail ini.
Langkah 4: Konten Kartu

Langkah terakhir dalam membuat kartu buku harus relatif mudah. Saya menyertakan Heading, dua Paragraphs, dan blok Buttons. Saya mendorong eksperimen.
Saya tidak membuat perubahan pada blok Heading dan Paragraph. Namun, saya memilih gaya "Garis Besar" untuk Tombol tunggal.
Dan, itu dia! Dimasukkannya blok Media & Teks bawaan membuatnya lebih mudah daripada membangun dengan yang lain. Lanjutkan membaca jika Anda lebih suka mengulas buku daripada menulis dan menjualnya.
Kartu Intro Resensi Buku
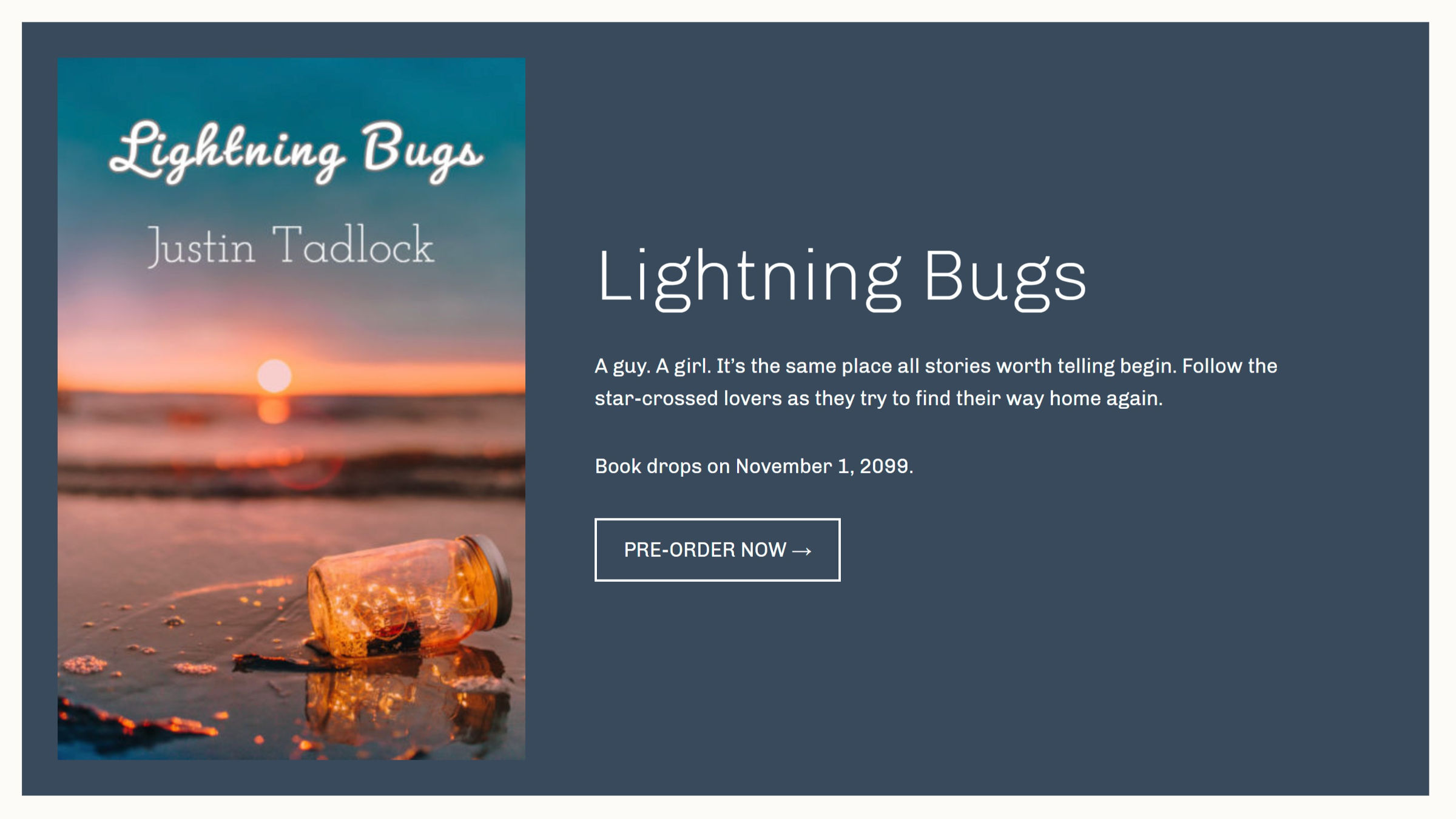
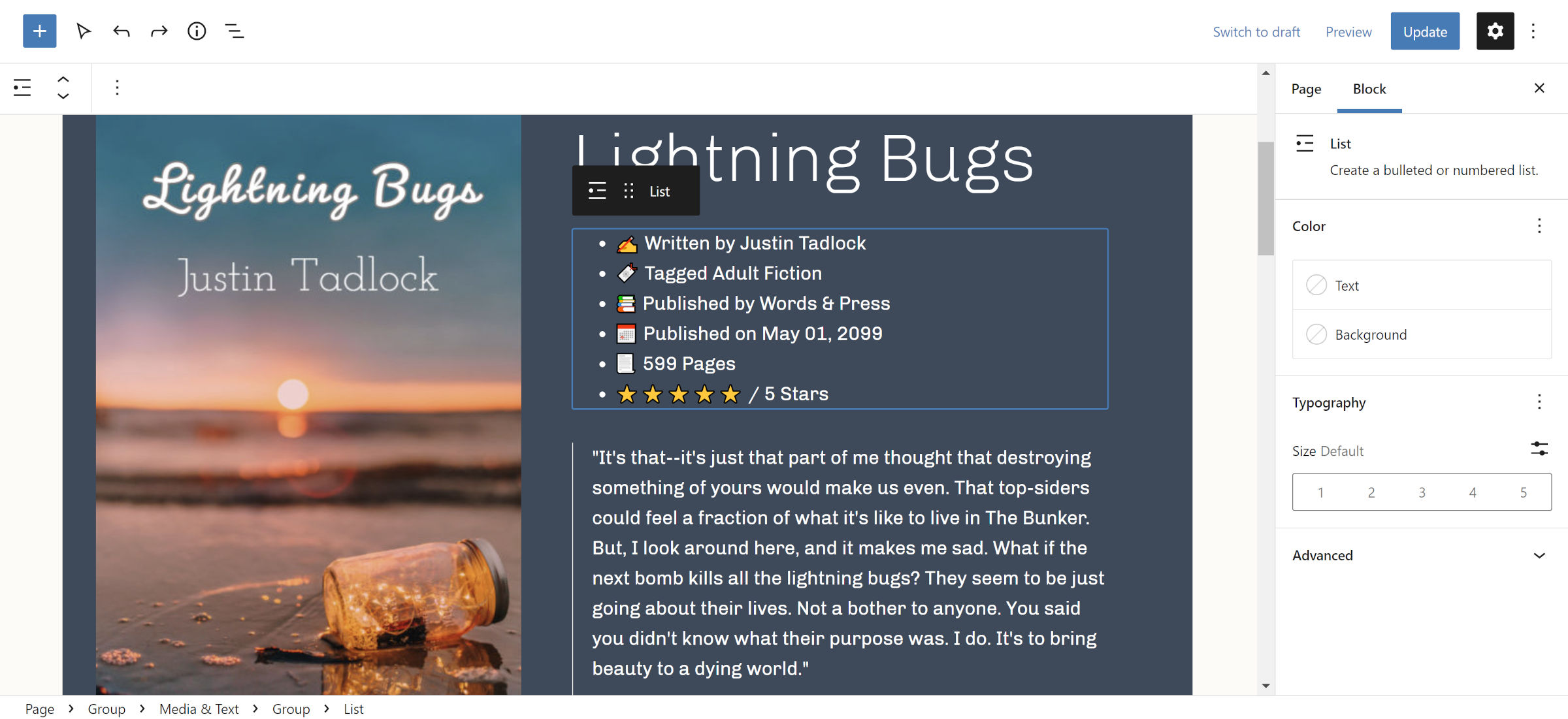
Panduan ini akan memandu Anda dalam membuat kartu resensi buku (atau intro resensi). Seperti sebelumnya, Anda dapat mengambil HTML blok penuh dari Gist. Hasilnya akan terlihat sedikit seperti berikut:

Dengan semua keributan atas tutorial kartu resep sebelumnya, izinkan saya mengawali bagian ini dengan catatan singkat. Seri tutorial ini adalah tentang belajar membangun dengan balok, bukan membuat solusi sempurna untuk setiap skenario yang mungkin.
Bagi orang-orang yang menginginkan lebih, ada solusi yang ada. Blok Review Buku Donna Peplinskie adalah pilihan yang sangat baik. Ini memiliki integrasi ISBN, Skema tinjauan, dan banyak lonceng dan peluit lainnya. Saya bahkan menulis tentang itu pada tahun 2020.
Ini untuk kadang- kadang pengulas buku, orang yang tidak memulai situs ulasan, atau mereka yang hanya ingin mendapatkan tip.
Langkah 1-3: Bilas dan Ulangi

Langkah-langkah ini secara harfiah sama dengan kartu buku di atas: tambahkan blok Grup, tambahkan Media & Teks, dan susun Grup lain di dalam area konten. Satu-satunya perubahan yang saya lakukan adalah melebarkan bagian Media menjadi 40 (sebelumnya 35 ).
Jangan ragu untuk mencampur ini dan mencoba hal-hal baru. Lewati blok Grup awal jika Anda tidak ingin latar belakang yang empuk.
Langkah 4: Konten Kartu

Seperti kartu buku sebelumnya, tambahkan blok Judul untuk judul buku. Ini masuk dalam Grup yang bersarang di dalam blok Media & Teks.
Bagian selanjutnya dari konten adalah di mana hal-hal mengalihkan. Untuk buku “info”, Anda harus memasukkan blok Daftar. Kemudian, isi detail yang menurut Anda relevan, seperti:
- ️ Ditulis oleh Justin Tadlock
- Tagged Fiksi Dewasa
- Diterbitkan oleh Words & Press
- Diterbitkan pada 01 Mei 2099
- 599 Halaman
- / 5 Bintang
Saya ingin membumbui segalanya dengan beberapa emoji. Jika itu bukan milik Anda, tidak perlu menyertakannya.
Dalam proyek dunia nyata, saya juga akan menyertakan gaya "tanpa penanda" untuk blok Daftar, memungkinkan emoji untuk bertindak sebagai poin-poin palsu . Namun, tema yang saya uji tidak memiliki gaya untuk ini.
Itu membawa kita ke bagian terakhir. Saya suka memulai resensi buku dengan memasukkan kutipan favorit. Itu membuat saya bersemangat untuk menulis tentang buku ini dan memungkinkan saya berbagi sesuatu dari penulisnya. Oleh karena itu, saya memilih untuk menempatkan blok Quote sebagai bagian terakhir.
Sebuah alternatif mungkin ringkasan singkat. Anda bahkan mungkin langsung masuk ke ulasan dari sana atau membiarkan ruang kosong. Ini adalah kartu Anda, dan Anda dapat melakukan apa yang Anda inginkan dengannya.
