Comment créer des fiches de livre et de critique de livre avec des blocs WordPress
Publié: 2022-04-02J'étais au plus profond du système de blocs au cours des mois qui ont précédé ses débuts en 2018. Cela coïncidait également avec le premier mois de novembre où j'avais terminé le Mois national de l'écriture de romans, un défi de 30 jours pour écrire un mot de 50 000 première ébauche d'un roman. J'ai depuis gagné une deuxième fois en 2021.
En tant que romancier aux yeux étoilés, l'une des premières choses qui m'a enthousiasmé à propos du système de blocs était la façon dont les écrivains pouvaient montrer leurs livres avec WordPress. Bien sûr, je n'avais pas d'autre choix que de créer un groupe personnalisé de blocs pour montrer le manuscrit que j'avais réussi à rédiger en un mois.

C'était l'ère pré-pattern de WordPress. L'interface était maladroite. Les choses semblaient se casser au hasard. Les outils de conception étaient presque inexistants, mais il y avait un peu de magie dans l'air. À aucun moment de l'histoire de la plate-forme, les utilisateurs n'ont pu créer visuellement une mise en page aussi simple avec WordPress. Malgré tous ses défauts pendant la version bêta, c'est à ce moment-là que je suis devenu un fanboy en bloc.
Ce n'est que des mois plus tard que j'ai publié le thème pour les romanciers - c'était un enfant d'un autre projet qui n'avait pas encore été lancé.
Pour cette entrée dans la série Building with Blocks, je voulais guider les lecteurs dans la création de l'un des modèles qui m'ont inspiré à continuer à concevoir et à développer avec le système de blocs. En prime, je montrerai également comment créer un modèle de critique de livre.
J'utilise le thème Archeo d'Automattic tout au long de ce tutoriel. Cependant, cela devrait fonctionner avec n'importe quel thème prenant en charge les blocs. Vous obtiendrez également plus de kilométrage d'un thème de bloc.
Carte de réservation
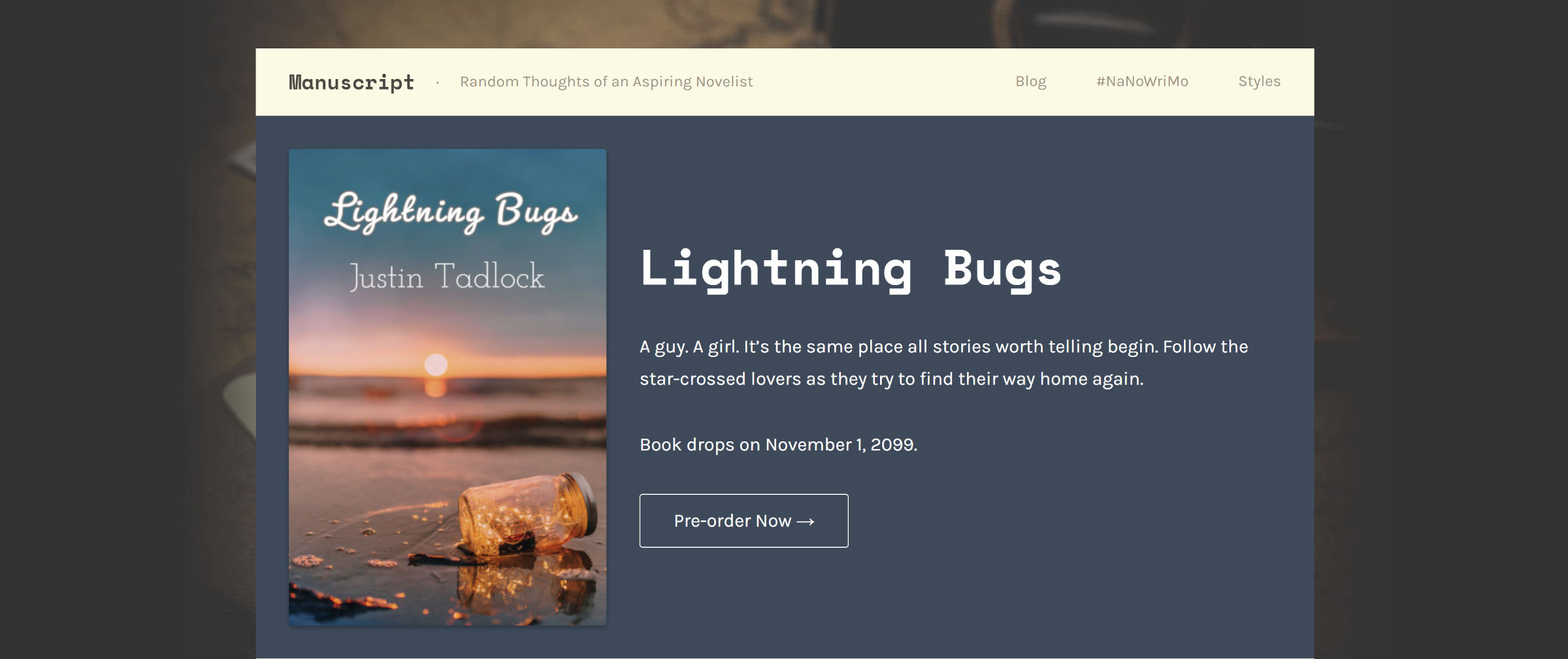
Cette carte est censée être un point de départ pour les auteurs qui souhaitent présenter un de leurs livres, mais elle pourrait être appliquée à n'importe quel produit. Il existe des milliers de façons de modifier cela, et j'encourage tout le monde à le personnaliser une fois qu'ils ont parcouru les étapes. Le résultat final devrait ressembler à ce qui suit :

Le code HTML du bloc final est disponible via Gist. Vous pouvez le copier et le coller dans l'éditeur, mais je vous encourage à essayer de créer à partir de zéro le premier tour. Cette série consiste à apprendre à construire avec des blocs. Le code prêt à être copié est là juste au cas où vous seriez bloqué.
Étape 1 : Groupe de conteneurs (facultatif)

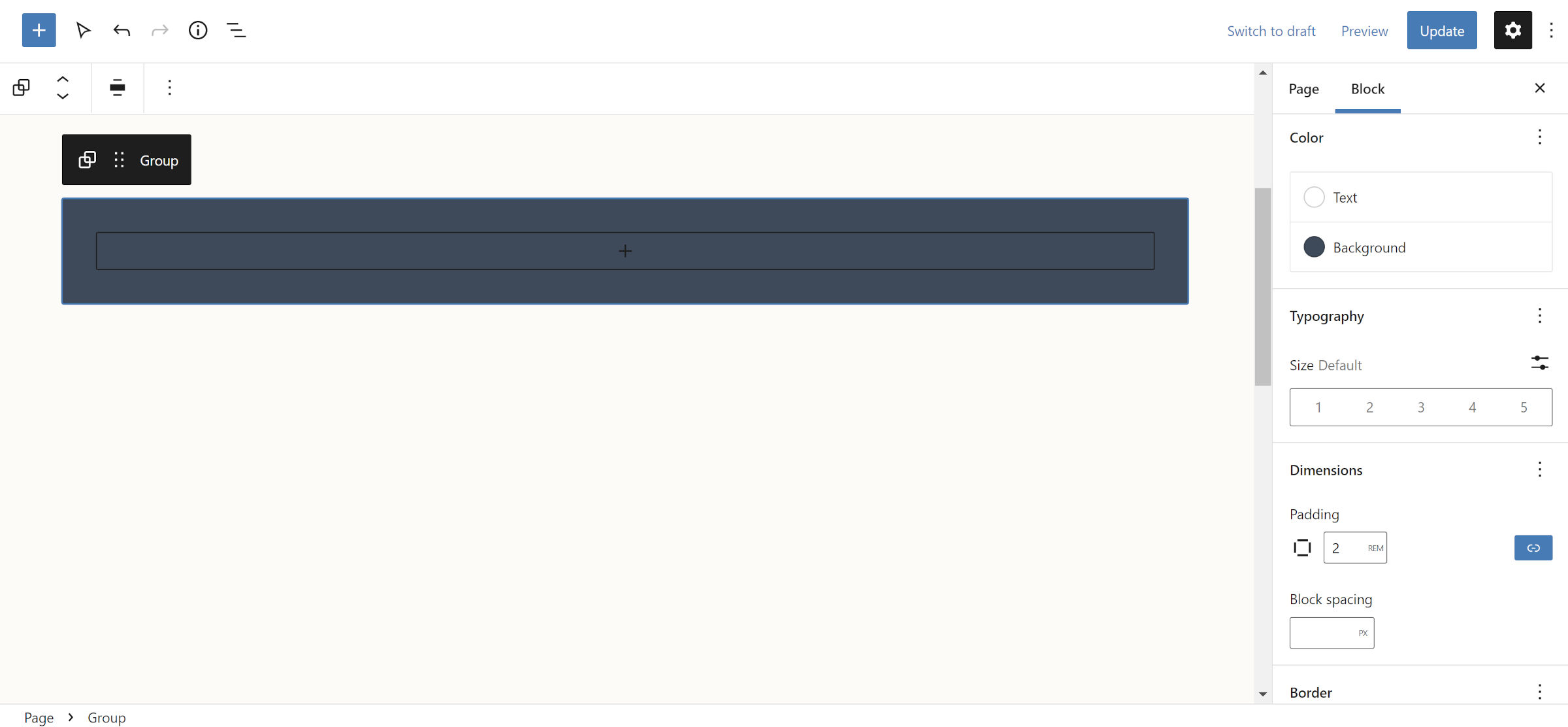
Presque en règle générale, je commence par un bloc de groupe lors de la construction de modèles ou de sections de blocs. J'ai choisi de l'ajouter cette fois parce que je voulais un fond sombre avec un rembourrage autour du contenu de la carte. Vous pouvez vous désinscrire si vous préférez.
Une fois le bloc en place, ajoutez la couleur du texte, la couleur d'arrière-plan et le rembourrage au bloc. J'ai choisi 2rem pour le rembourrage car la valeur par défaut de mon thème actif n'est pas cohérente de tous les côtés.
Étape 2 : Ajouter des médias

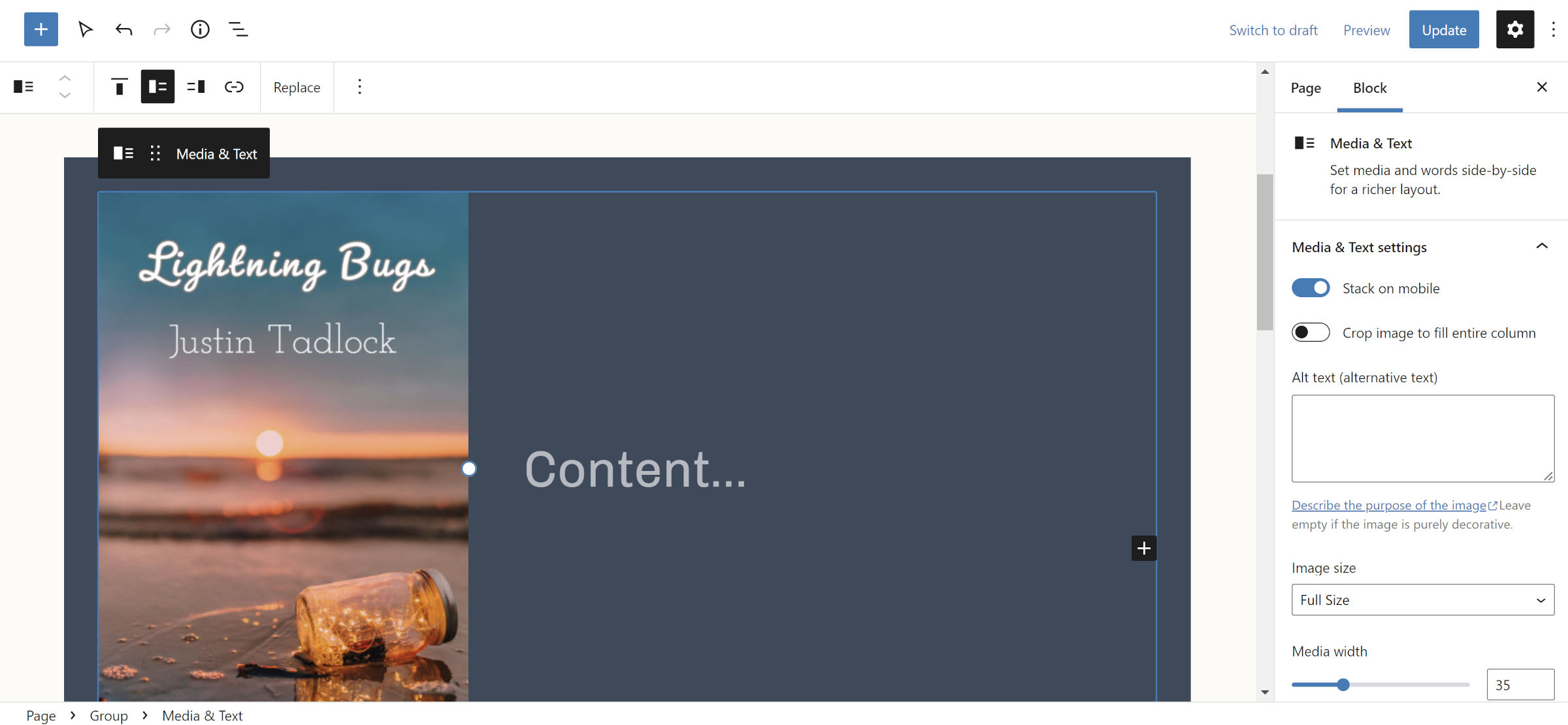
L'un de mes blocs préférés dans WordPress est Media & Text. Il a tellement de cas d'utilisation, et c'est un peu comme un mini modèle à lui tout seul. D'un côté, vous déposez vos supports. De l'autre, vous ajoutez le contenu que vous souhaitez.
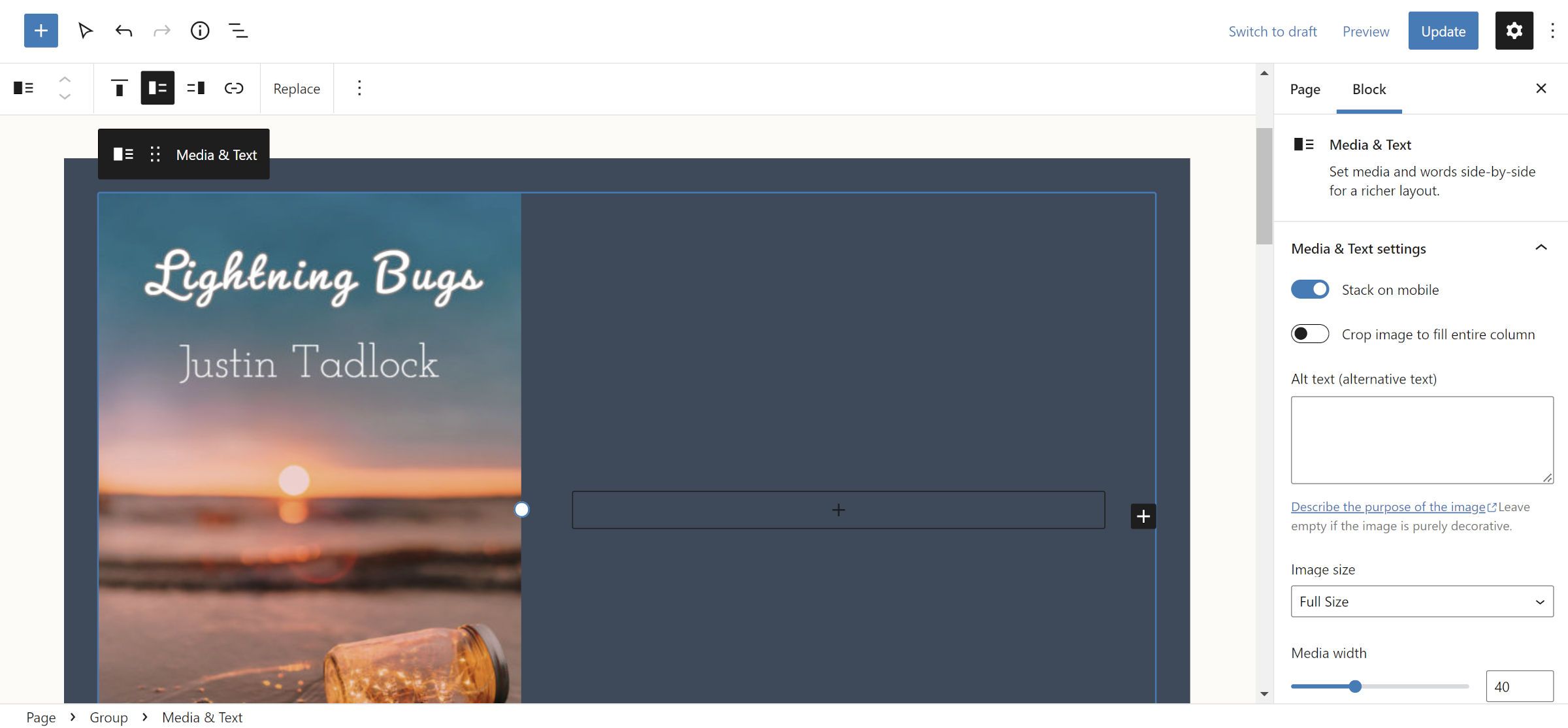
Dans le bloc Groupe de l'étape 1, insérez Média et texte. Allez-y et prenez une image de votre choix. Le répertoire de photos WordPress en contient beaucoup si vous n'en avez pas sous la main.
La seule modification que j'ai apportée à ce bloc est de définir l'option "Largeur du média" sur 35 dans la barre latérale des options de bloc. Selon les dimensions de votre image, vous pouvez choisir une autre option. Assurez-vous simplement de laisser de la place à votre contenu.
Étape 3 : Groupe (facultatif)

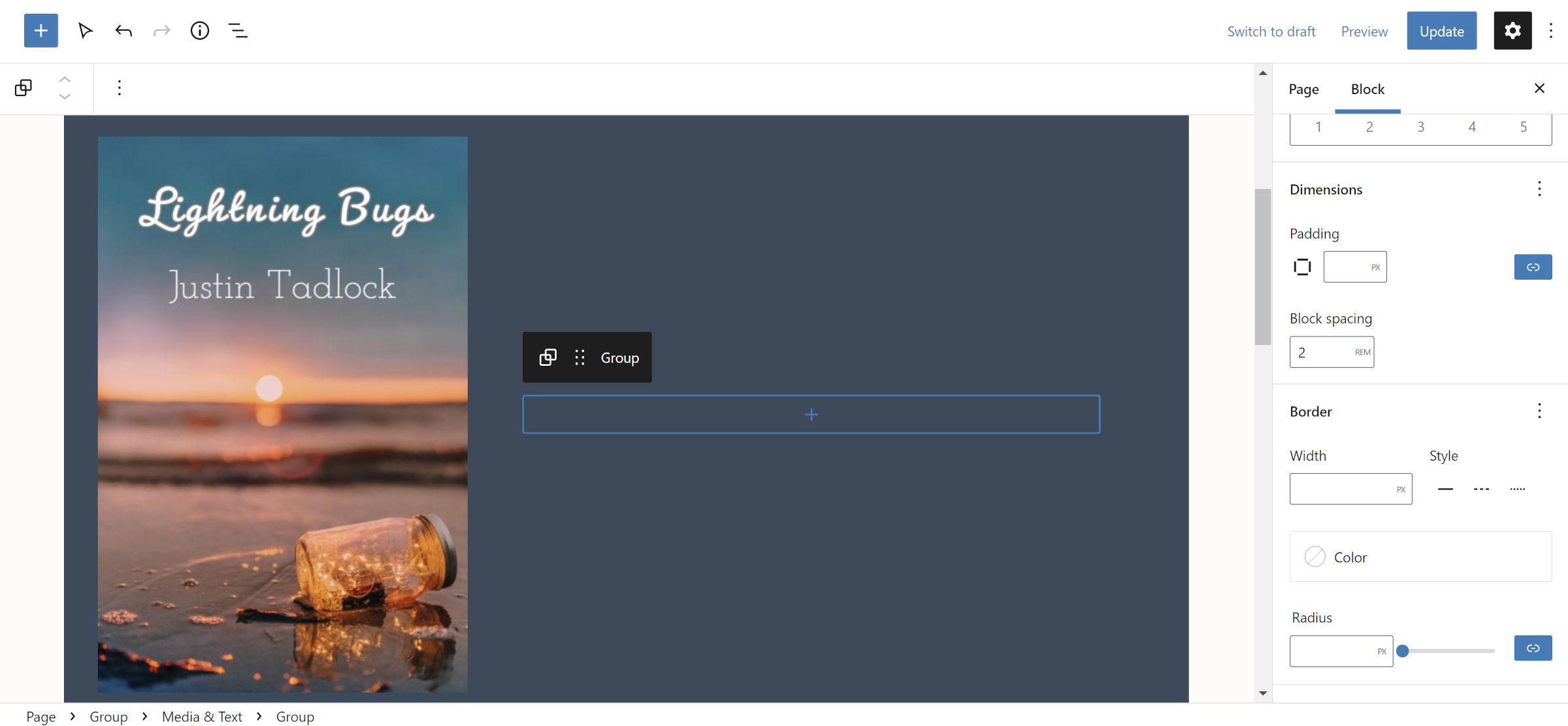
À l'intérieur du bloc Média et texte, j'ai ajouté un autre groupe. Il permet un espacement cohérent, que WordPress n'applique pas à la zone "contenu" du bloc Médias et texte pour une raison quelconque. Il s'agit d'une étape facultative, mais elle offre plus de contrôle sur la conception.

Si vous ne vous sentez pas bien avec l'espacement de votre thème, vous pouvez modifier l'option "Espacement des blocs" dans la barre latérale des options de bloc. J'ai ajusté cela à 2rem , mais cela dépendra du thème actif.
Soit dit en passant, ce sont des détails que je vois rarement mentionnés dans d'autres didacticiels - les « pièges » et autres problèmes que vous pourriez rencontrer. J'ai l'impression qu'ils sont des inclusions utiles mais peuvent être un peu ennuyeux. N'hésitez pas à me faire savoir dans les commentaires si vous souhaitez que je continue à couvrir ce niveau de détail.
Étape 4 : Contenu de la carte

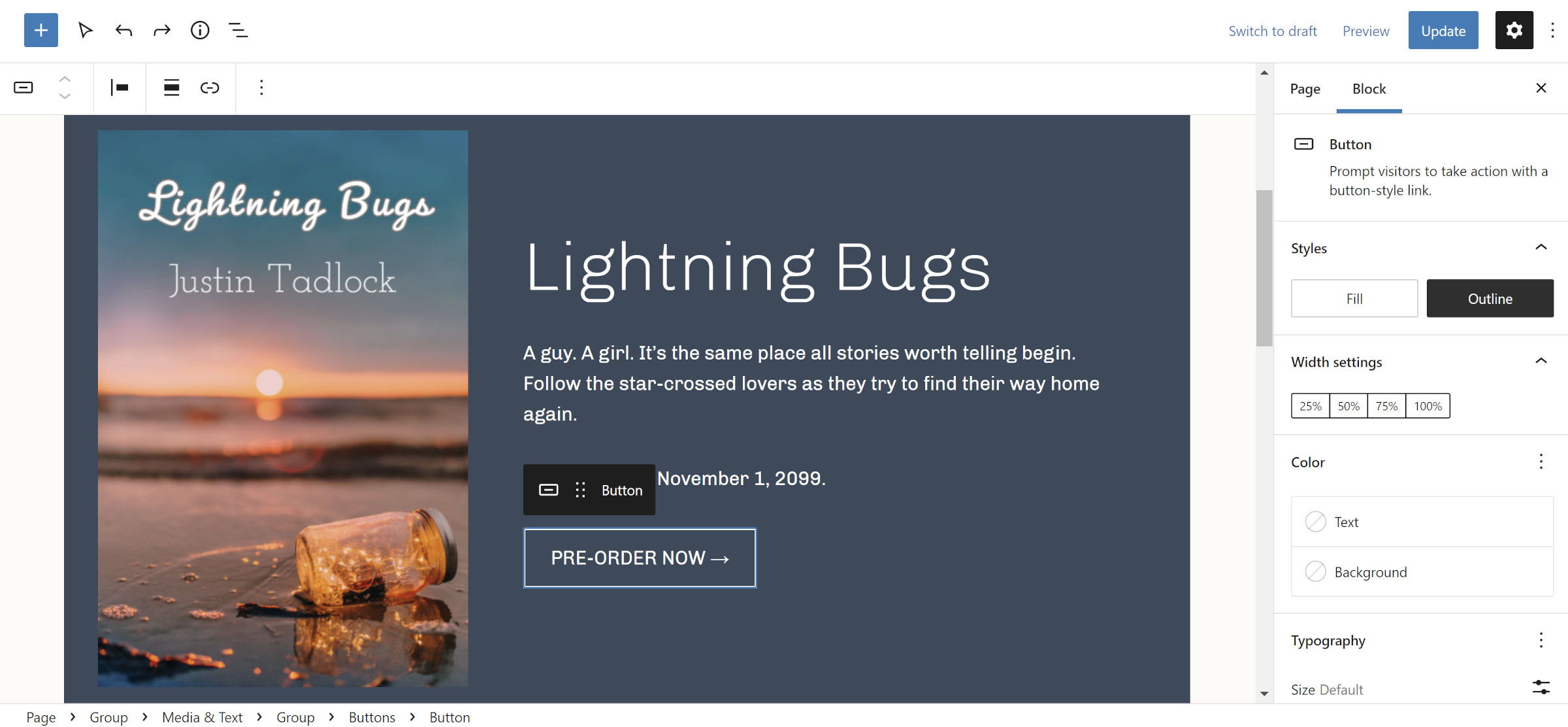
La dernière étape de la création de la carte de livre devrait être relativement simple. J'ai inclus un titre, deux paragraphes et un bloc de boutons. J'encourage l'expérimentation.
Je n'ai apporté aucune modification aux blocs Titre et Paragraphe. Cependant, j'ai sélectionné le style "Contour" pour le seul bouton.
Et c'est tout ! L'inclusion du bloc multimédia et texte intégré a rendu la tâche plus facile que la construction avec d'autres. Continuez à lire si vous préférez réviser des livres plutôt que de les écrire et de les vendre.
Carte d'introduction de critique de livre
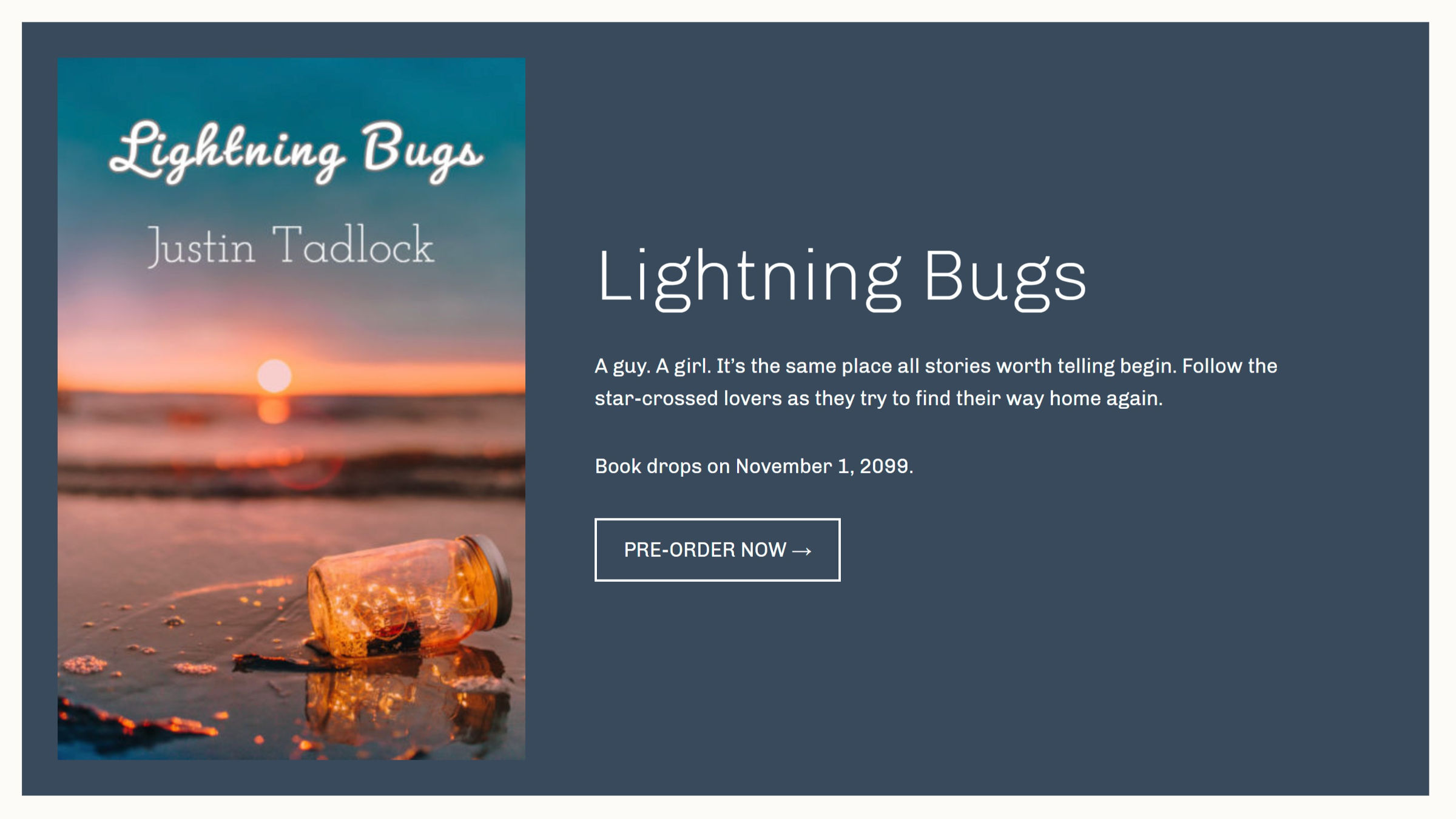
Cette procédure pas à pas vous guidera dans la création d'une carte de critique de livre (ou d'introduction de critique). Comme auparavant, vous pouvez récupérer le bloc HTML complet de Gist. Le résultat devrait ressembler un peu à ce qui suit :

Avec tout le remue-ménage sur le didacticiel précédent sur la carte de recette, permettez-moi de préfacer cette section avec une note rapide. Cette série de didacticiels consiste à apprendre à construire avec des blocs, et non à créer des solutions étoffées pour chaque scénario possible.
Pour ceux qui en veulent plus, il existe des solutions. Le Book Review Block de Donna Peplinskie est un excellent choix. Il a l'intégration ISBN, le schéma de révision et de nombreuses autres cloches et sifflets. J'ai même écrit à ce sujet en 2020.
Ceci est parfois destiné aux critiques de livres, aux personnes qui ne démarrent pas de site de critiques ou à celles qui veulent juste prendre un pourboire.
Étapes 1 à 3 : Rincer et répéter

Ces étapes sont littéralement identiques à celles de la carte de livre ci-dessus : ajoutez un bloc de groupe, ajoutez des médias et du texte et imbriquez un autre groupe dans la zone de contenu. Le seul changement que j'ai fait a été d'élargir la section Médias à 40 (c'était 35 auparavant).
N'hésitez pas à mélanger cela et à essayer de nouvelles choses. Ignorez le bloc de groupe initial si vous ne voulez pas l'arrière-plan rembourré.
Étape 4 : Contenu de la carte

Comme la carte de livre précédente, ajoutez un bloc Titre pour le titre du livre. Cela va dans le groupe imbriqué à l'intérieur du bloc Média et texte.
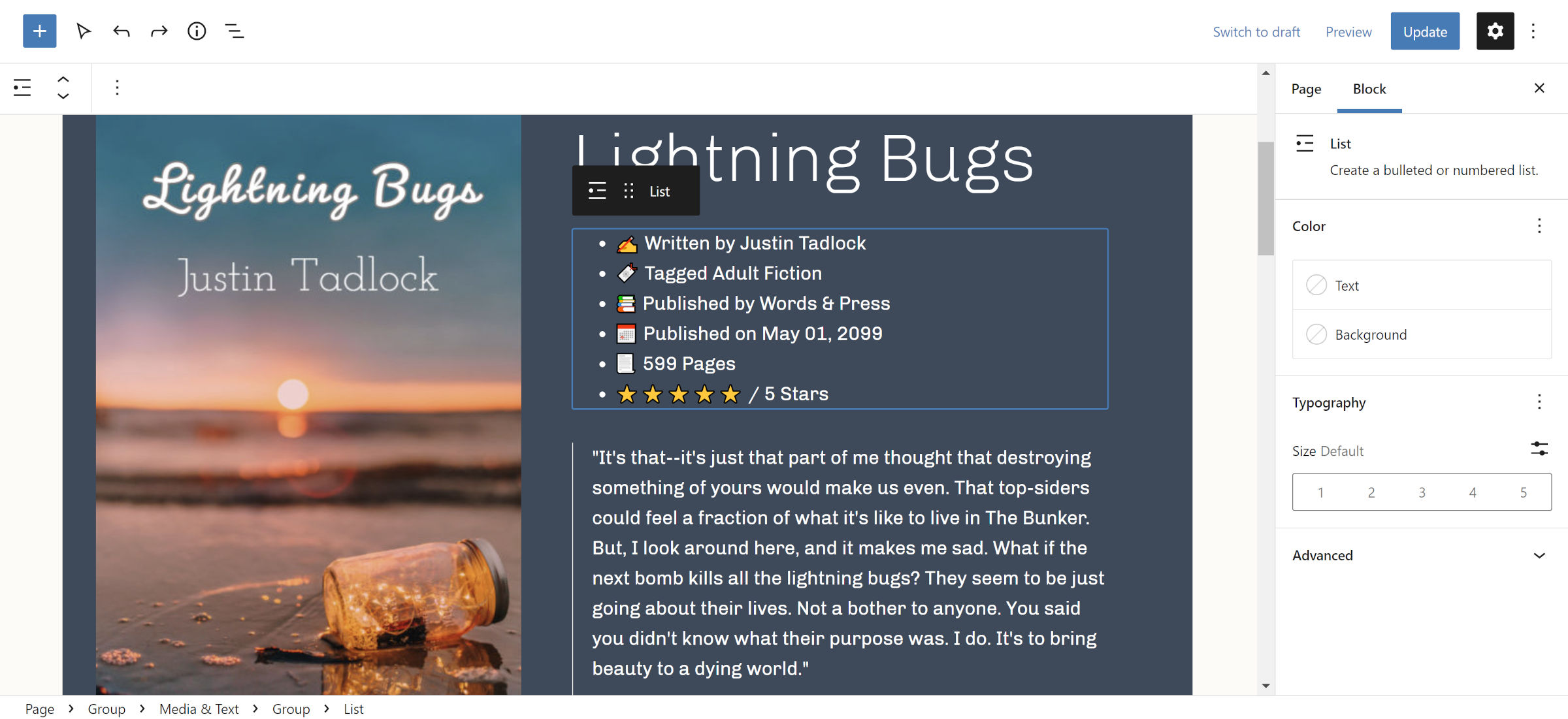
La partie suivante du contenu est l'endroit où les choses se détournent. Pour le livre "info", vous devez insérer un bloc Liste. Ensuite, remplissez les détails qui vous semblent pertinents, comme ceci :
- ️ Écrit par Justin Tadlock
- Tagué Fiction pour adultes
- Edité par Words & Press
- Publié le 01 mai 2099
- 599 pages
- / 5 étoiles
Je voulais pimenter les choses avec quelques emoji. Si ce n'est pas votre truc, il n'est pas nécessaire de les inclure.
Dans un projet réel, j'inclurais également un style "sans marqueur" pour le bloc Liste, permettant aux emoji d'agir comme de faux points. Cependant, le thème avec lequel je testais n'avait pas de style pour cela.
Cela nous amène à la dernière section. J'aime donner le coup d'envoi aux critiques de livres en incluant une citation préférée. Cela me donne envie d'écrire sur le livre et me permet de partager quelque chose de l'auteur. Par conséquent, j'ai opté pour placer un bloc Citation comme pièce finale.
Une alternative pourrait être un résumé rapide. Vous pouvez même simplement plonger directement dans l'examen à partir de là ou laisser l'espace vide. C'est votre carte et vous pouvez en faire ce que vous voulez.
