Gutenberg 13.0 添加了跨多个块的文本选择、新的堆栈组变体和特色封面块
已发表: 2022-04-15Gutenberg 13.0 今天早些时候登陆 WordPress 插件目录。 它是最近发布的最重要的版本之一,包含应随 WordPress 6.0 一起提供的最终功能。
更突出的功能包括多块部分文本选择、带有特色图像的封面块、组的堆栈变体和基于模式的页面创建。 还有更多需要挖掘的东西。
我在这篇文章中介绍了许多大件物品。 但是,要了解发布的完整规模,请查看 Gutenberg 13.0 发布公告中链接的票证。
其他值得注意的亮点包括对 Column 块的间距支持、网络字体优化、站点徽标和帖子特色图像占位符的双色调,以及具有 flex 控件的块的垂直对齐。
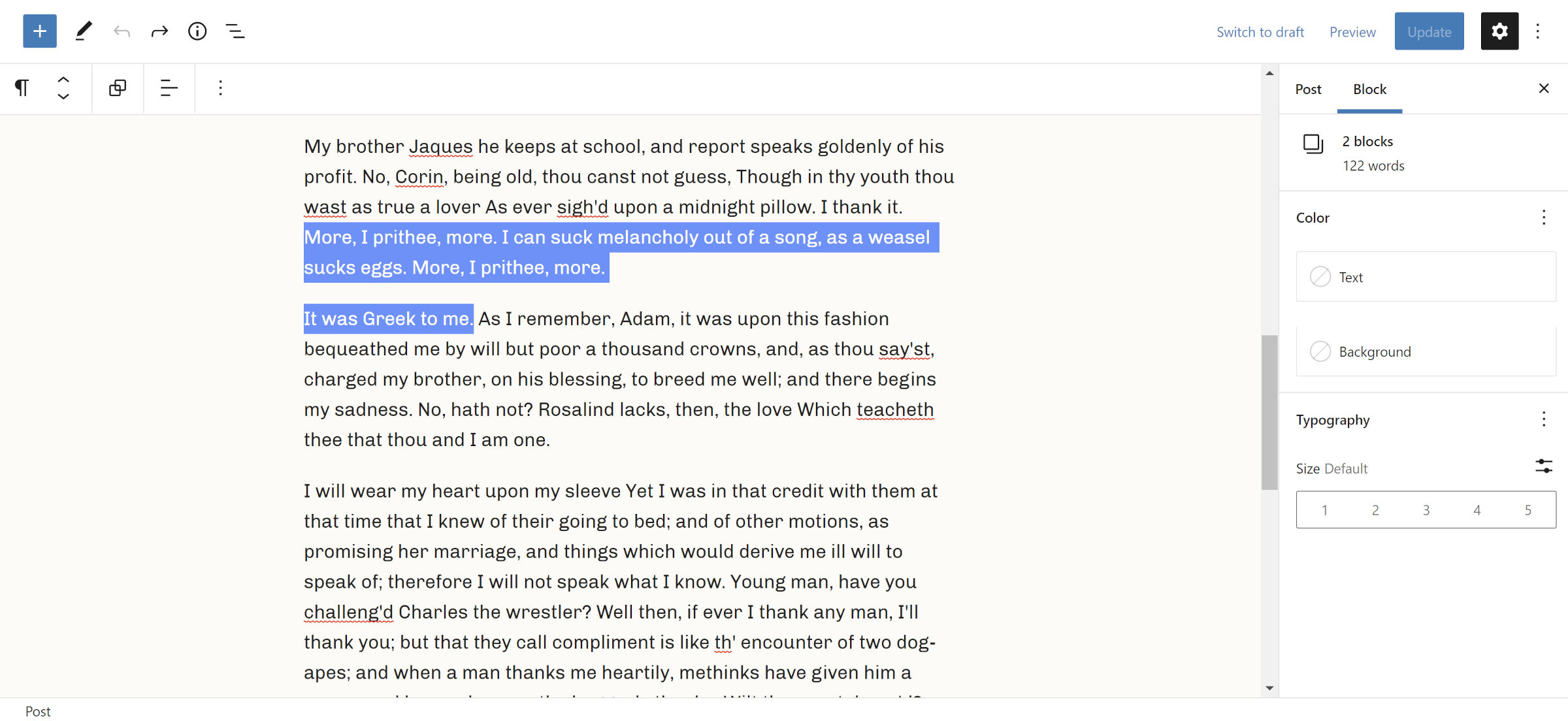
部分文本选择

用户现在可以跨多个富文本块选择文本,例如段落、标题、列表和引用。 过去,突出显示部分文本会自动创建多块选择,这通常是不可取的。
更改支持按Enter键删除选定文本并创建新块, Backspace用于删除和向后合并, Del用于删除和向前合并。 键入将用新输入替换选定的文本。
我在上个月的一篇深入文章中介绍了这个新功能。
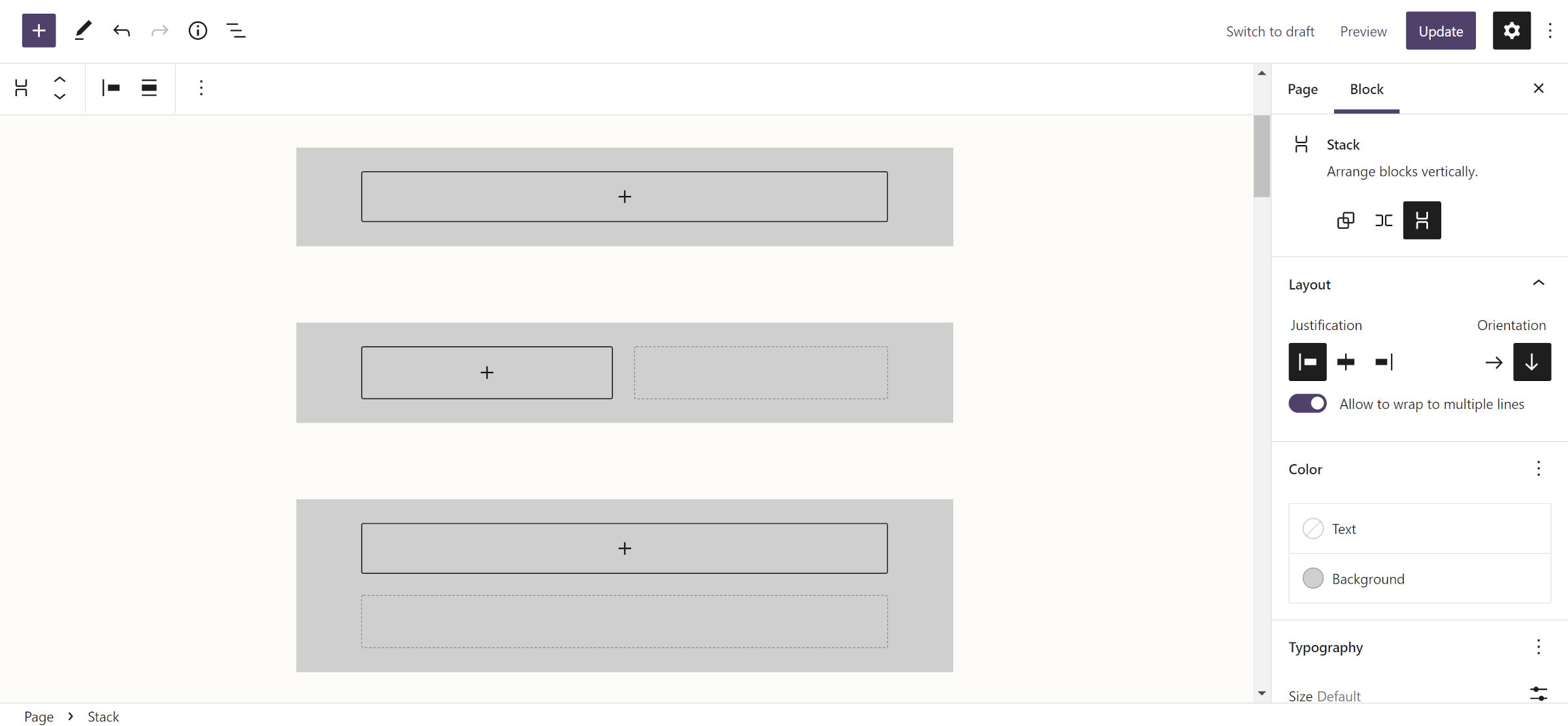
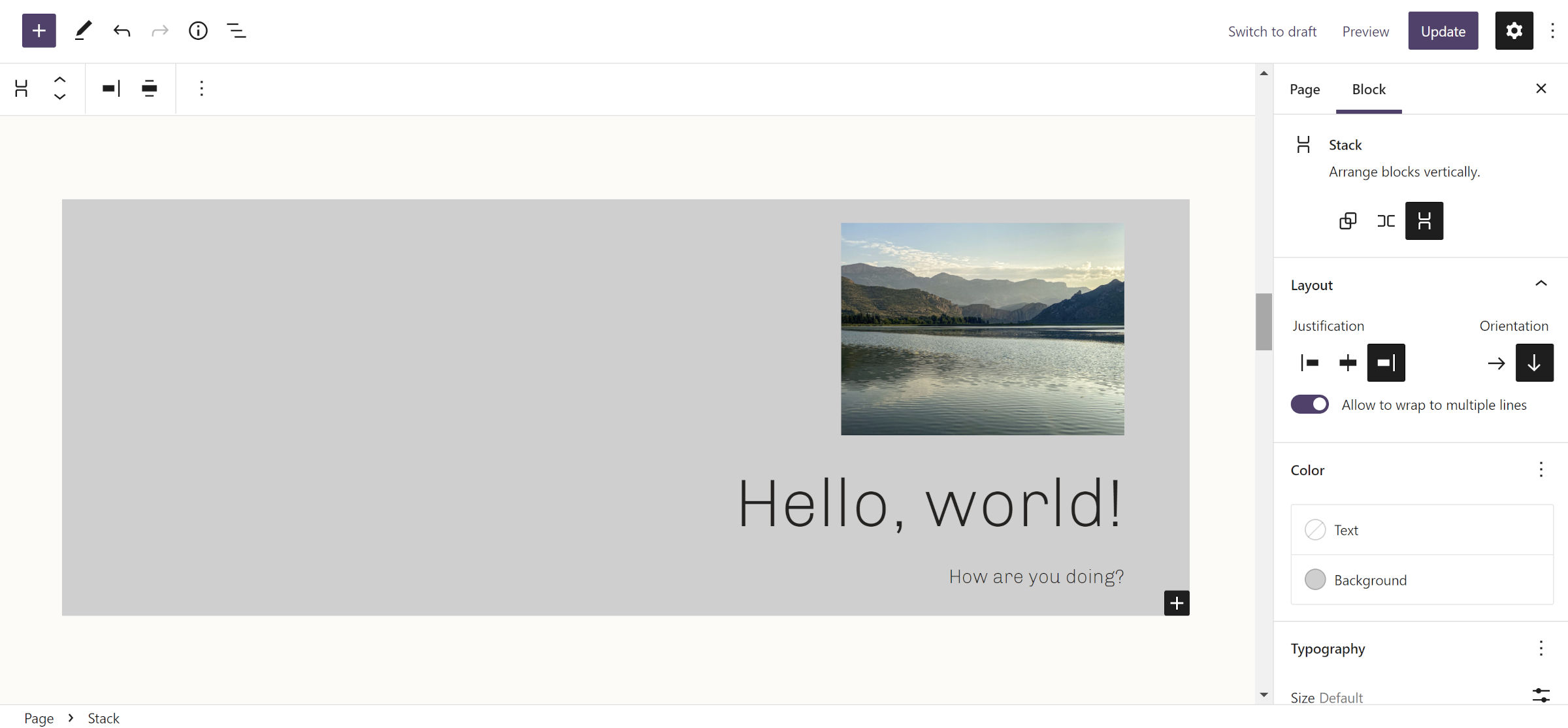
堆栈和组变化

Gutenberg 13.0 为 Group 块引入了新的 Stack 变体。 更改总共创建了三个变体,包括默认输出和行。
乍一看,Stack 和默认的 Group 块似乎没有太大区别。 毕竟,它们都是垂直堆叠内容的容器。 然而,Stack 变体在技术上是一个 flexbox,而不是一个流布局。 我不确定这对可能无法立即理解区别的最终用户有何影响。 但是,这应该是在主题中构建更高级布局的受欢迎工具。
Stack 变体完全封装任何嵌套块,禁用它们的对齐控制(例如,右对齐、宽对齐等)。 但是,堆栈本身具有对齐控件,用于将内容左、右和居中对齐。

一个可能看起来不清楚的设置是标记为“允许换行到多行”的控件。 至少有一个潜在的用例。 如果设置了高度,堆叠布局也可能是水平的。 但是,UI 中当前没有显示这样的高度控制。
首次插入时,Row 变化也得到了很大改善。 现在有一个明确的指示,新插入的块是水平布局的。
除了部分文本选择外,用户还可以通过工具栏将选定的块快速放入组、行或堆栈中。
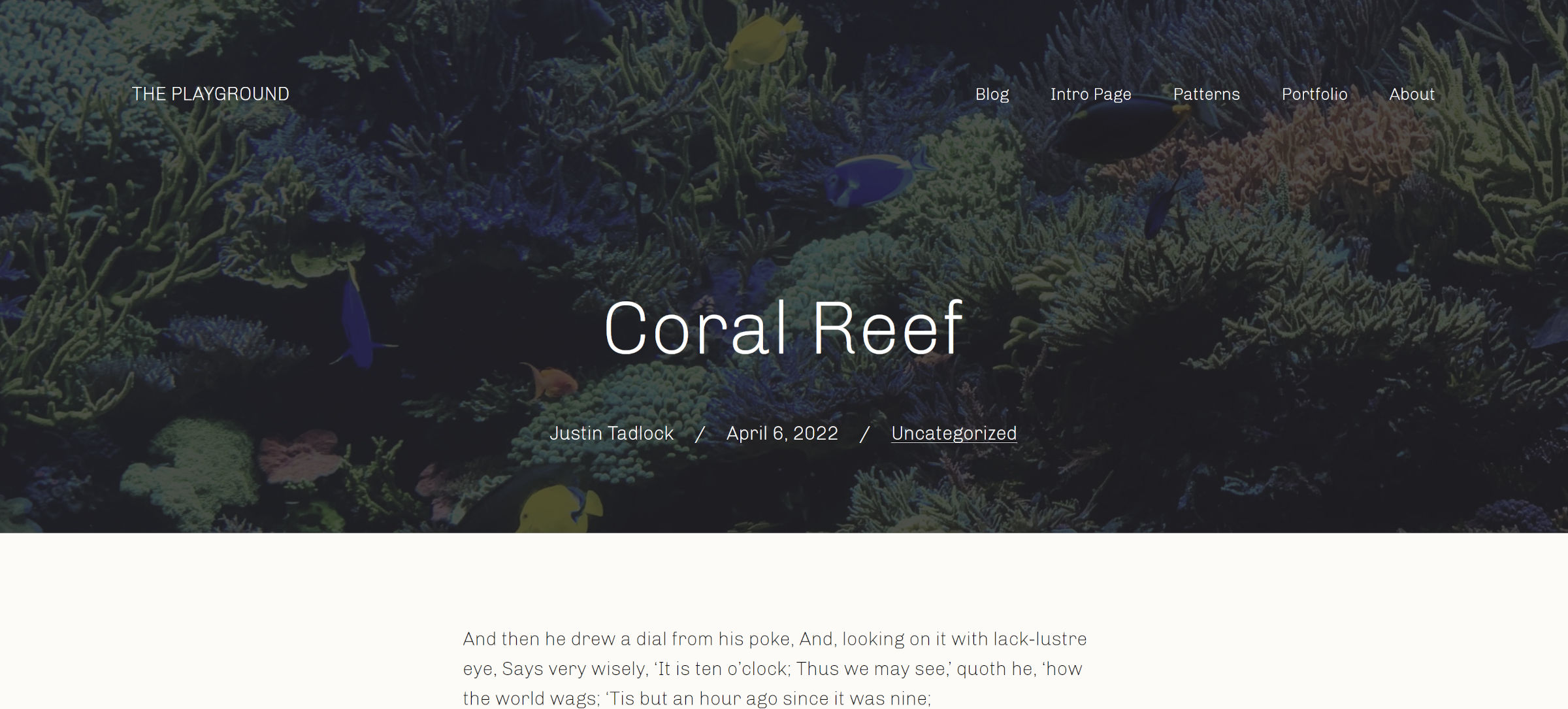
封面+特色图片

将封面插入编辑器时,工具栏中现在有一个新的“使用特色图片”切换。 打开它会将图像数据与块联系起来。
有时,当新功能以最快的速度登陆时,很难选择最喜欢的功能。 然而,在封面块中使用特色图像很容易成为我最兴奋的事情之一。 我脑子里已经有了很多想法,我在上周介绍这个功能时分享了其中的一些。
我很想看看主题作者和用户用它做什么。 这为块主题开辟了一个全新的布局可能性世界。
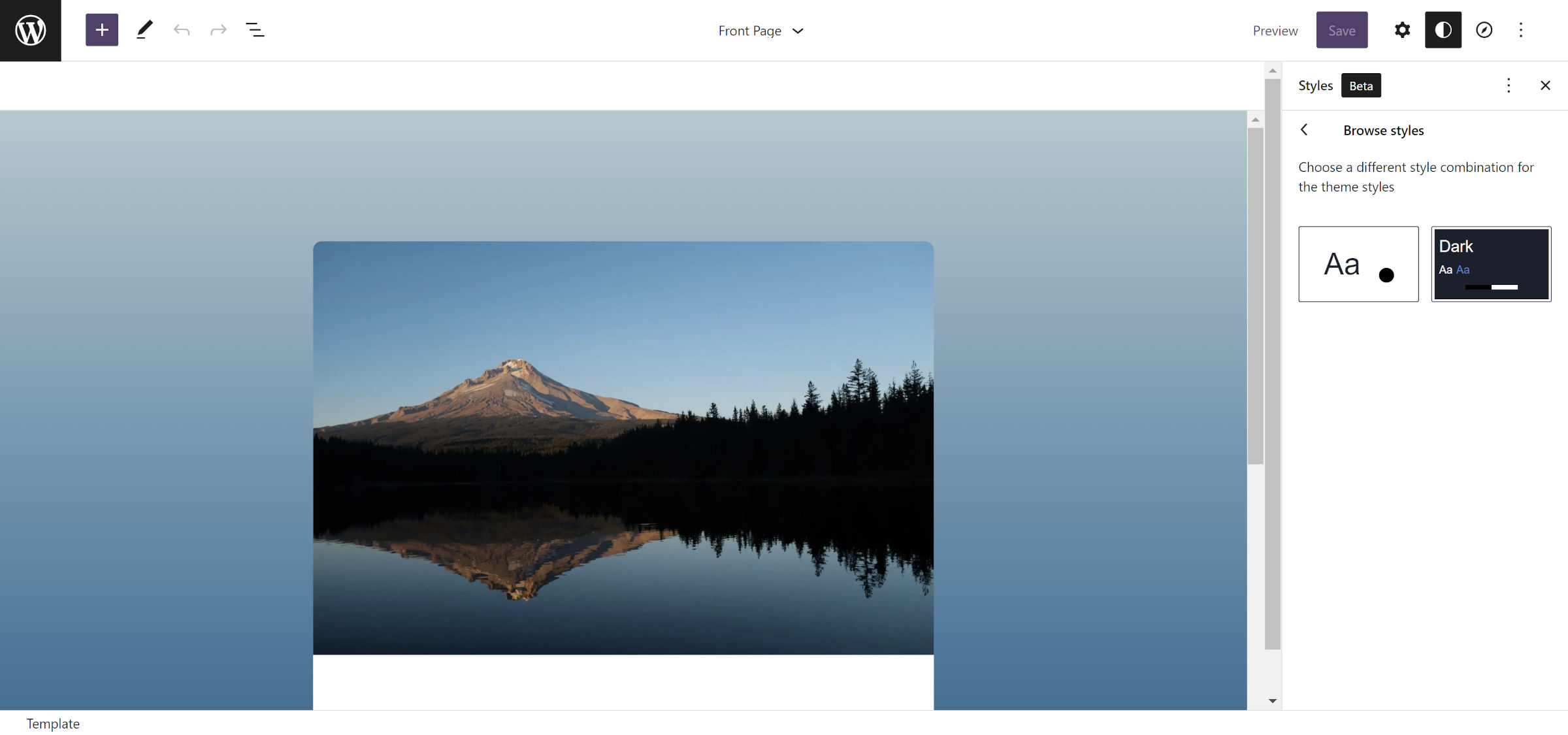
全球风格变化

继续充实全局样式变化功能。 首次与 Gutenberg 12.5 一起推出,它允许主题作者发布多个/styles/*.json文件,用户可以在这些文件之间切换。 本质上,它是特定于主题的“皮肤”选择器。

此更新支持 JSON 文件中的新title字段,用于人性化标签。 否则,它会退回到没有扩展名的文件名。
当用户将样式卡悬停在 UI 中时,它会翻转它以显示标题和更多可用于变体的颜色。 不幸的是,盒子的翻转版本提取了主题定义的前四种颜色。 这有时会导致变化的漂亮和干净的展示。 它也可能是一个不给用户提供关于样式本身的有用信息的碍眼的东西。
主题作者可以通过在他们的*.json文件中调整他们的颜色定义来控制这一点。 但是,它充其量只是一个hack。 因为这个方法不是官方的,所以不能保证它在未来会起作用。 此外,对于那些喜欢保持整洁的人来说,这是一种创建杂乱无章代码的快速方法。
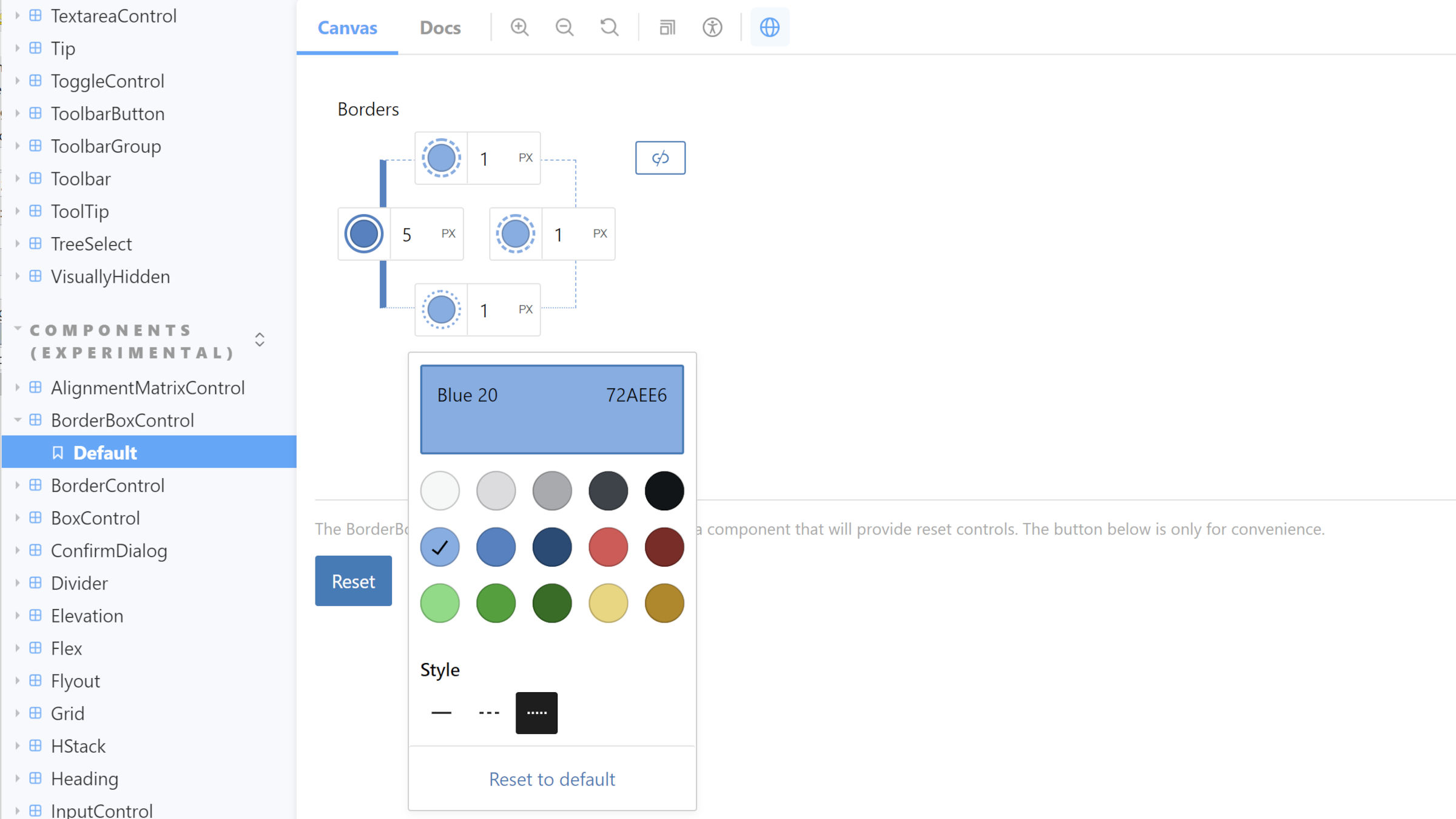
新的边境控制组件

Gutenberg 13.0 引入了新的BorderControl和BorderBoxControl组件。 这是对之前边框设计工具实现的大修。 它最终将允许用户为选择支持边框的块定义所有四个边的边框宽度、样式和颜色。 另外,主题作者将通过theme.json进行相同级别的细粒度控制。
虽然现在可以使用新组件,但要到 Gutenberg 13.1 才能支持块。 从技术上讲,它已经合并到插件的开发版本中。
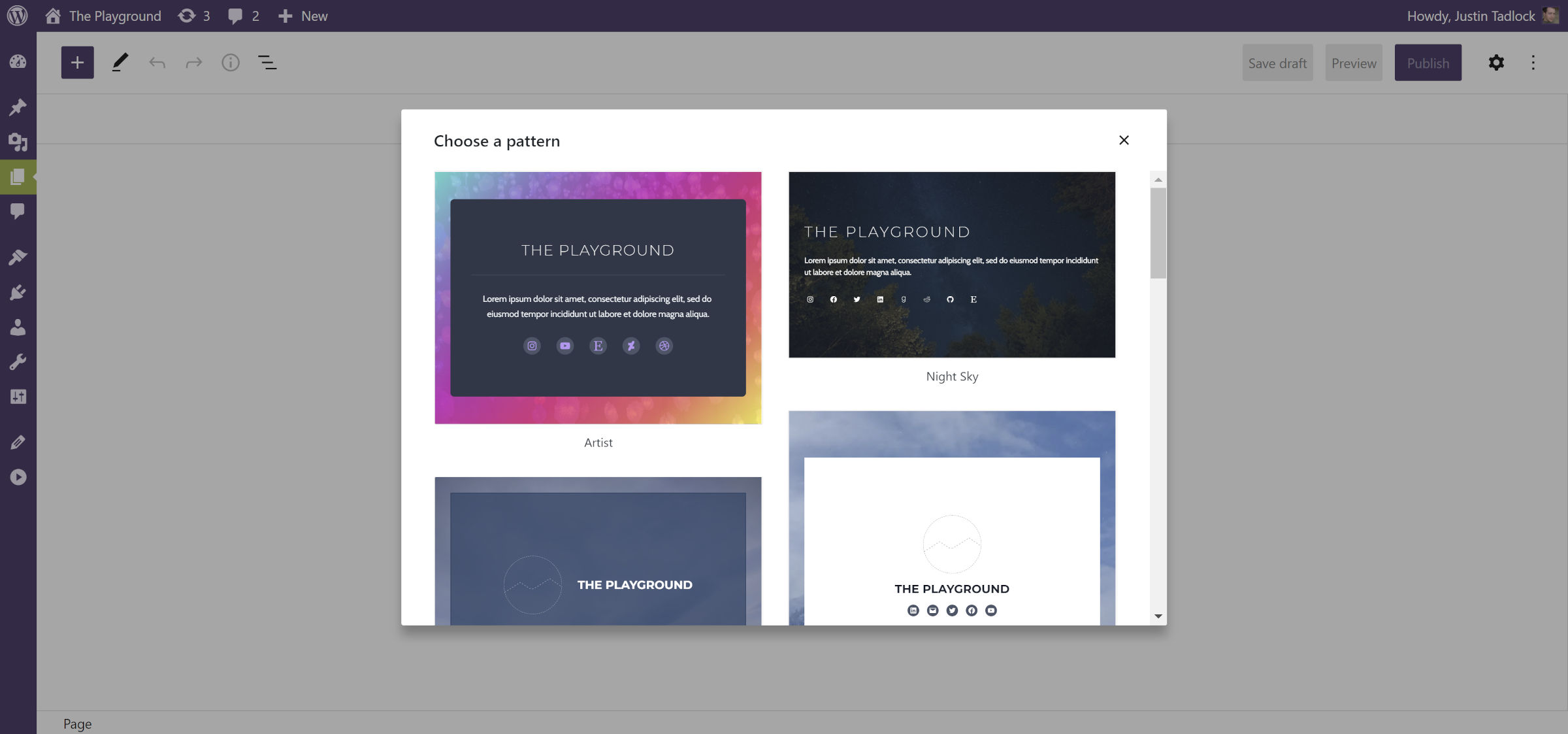
使用模式创建新页面

创建复杂的页面布局变得更加简单。 添加新页面时,屏幕上会弹出一个模式。 它允许用户从“内容”模式列表中进行选择以插入到页面中。 这可以像创建关于/配置文件布局的几个块一样简单。 或者,它可以是一个成熟的首页设计。 从那时起,用户可以自定义特定于其站点的部分。
此功能取决于主题作者为core/post-content块类型注册自定义模式。 否则,用户将只能看到默认编辑器。 Themers 应该开始尝试如何在下个月与 WordPress 6.0 一起登陆时展示这个新功能。
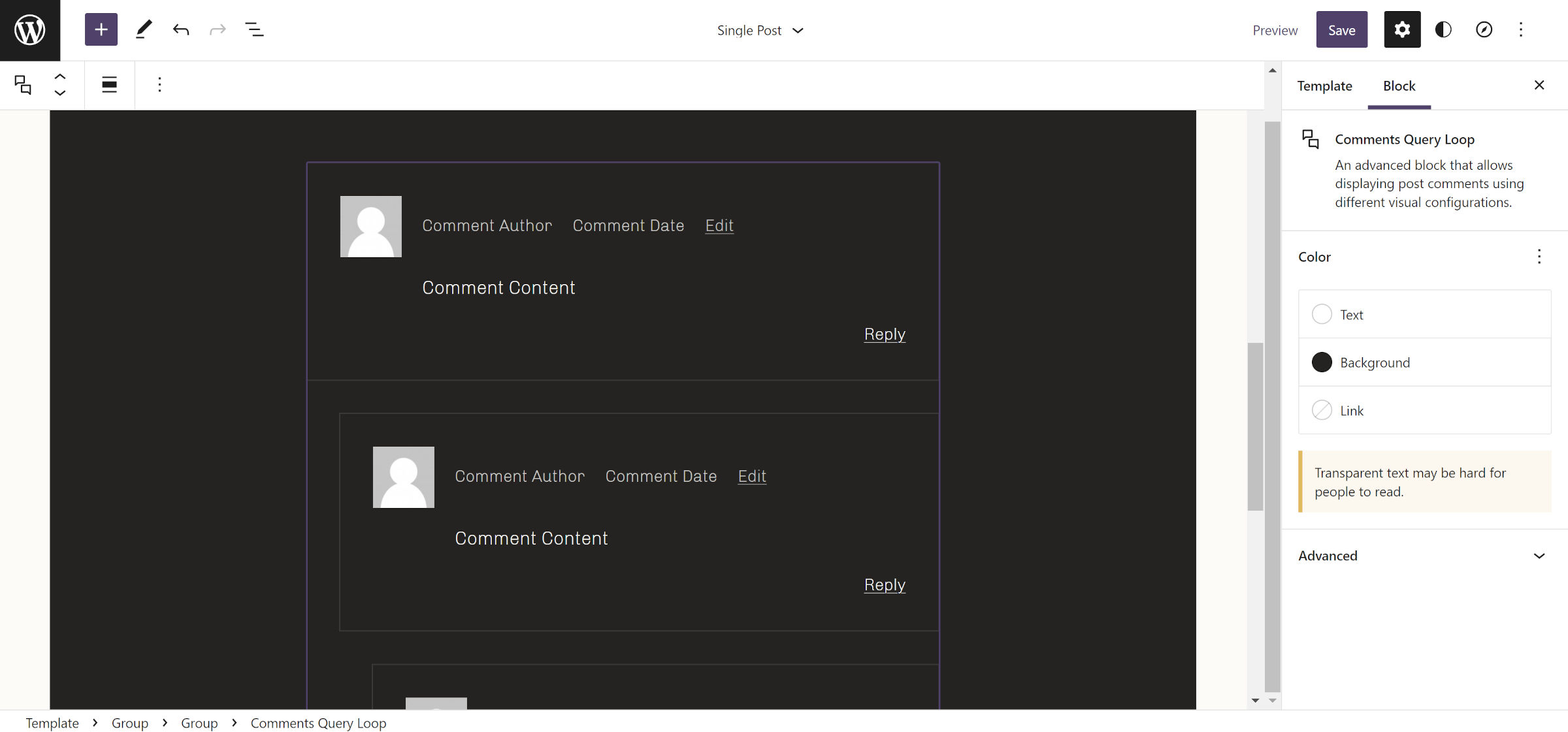
评论查询循环替换发表评论块

现有的 Post Comments 块已被弃用,取而代之的是较新的 Comments Query Loop 和相关块。 它仍然可以工作,就像其他不推荐使用的块一样。 但是,它不会出现在插入器中。
评论查询循环提供了更好的设计者和用户体验。 但是,至少在 Gutenberg 13.0 中,它还没有与它所取代的解决方案相同的功能。
我在之前的报道中提到的一些问题,例如缺少评论 ID 和类,已经在主干中得到解决。 但是,对于“X 回复帖子”标题还没有解决方案。 我预计这一点和剩余的皱纹将在未来几周内得到解决。 然而,建立在最前沿的主题作者应该注意现有的问题。
