Gutenberg 13.0 добавляет выбор текста в нескольких блоках, новую вариацию группы стека и избранные блоки обложки
Опубликовано: 2022-04-15Сегодня Gutenberg 13.0 появился в каталоге плагинов WordPress. Это один из самых крупных выпусков за последнее время, содержащий последние функции, которые должны появиться в WordPress 6.0.
Более заметные функции включают в себя частичный выбор текста из нескольких блоков, блоки обложек с избранными изображениями, вариант стека для групп и создание страниц на основе шаблонов. И еще много чего нужно копать.
В этом посте я рассмотрел многие важные вопросы. Однако, чтобы понять все масштабы выпуска, ознакомьтесь с билетами, ссылками на которые является объявление о выпуске Gutenberg 13.0.
Другие примечательные особенности включают поддержку интервалов для блока столбцов, оптимизацию веб-шрифтов, двойные тона для заполнителей логотипа сайта и опубликованных избранных изображений, а также вертикальное выравнивание для блоков с гибкими элементами управления.
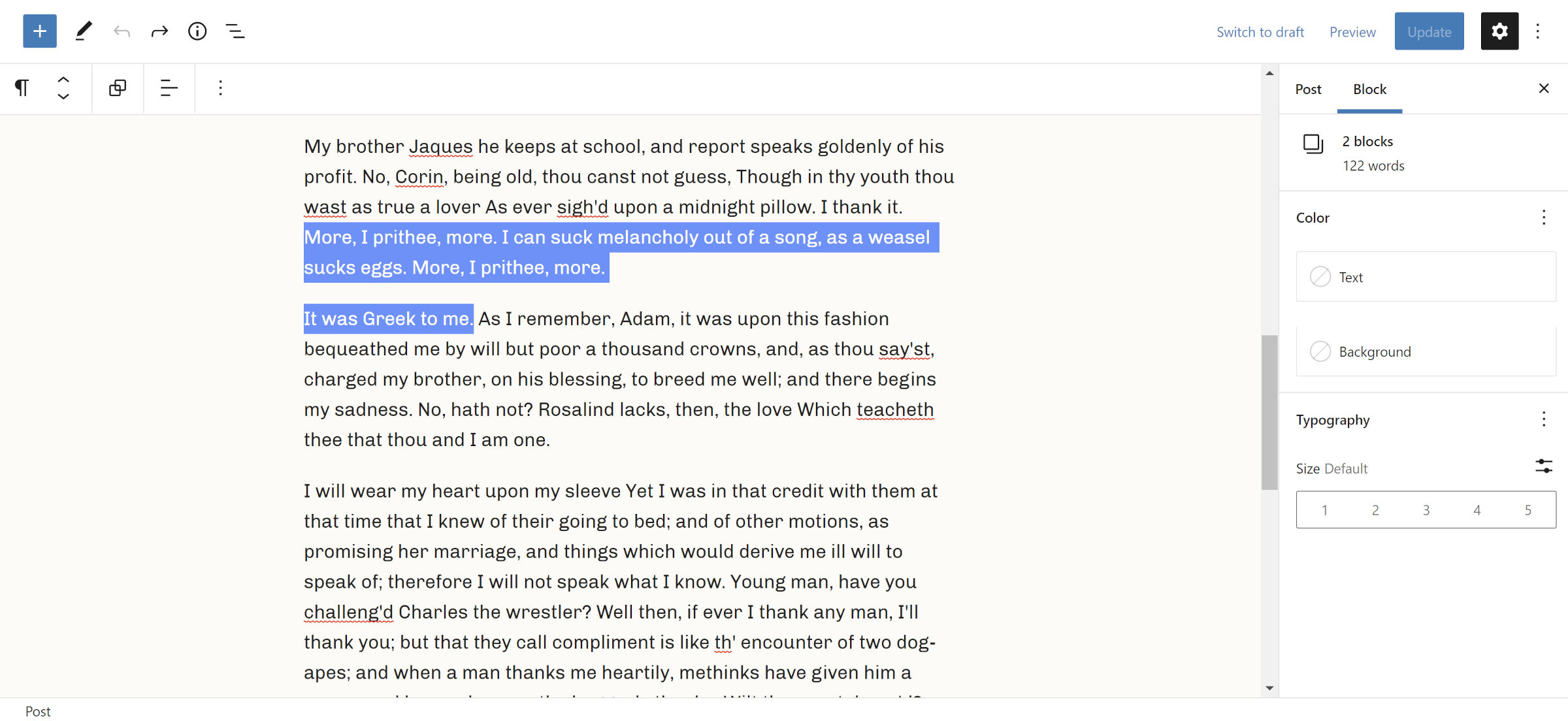
Частичное выделение текста

Теперь пользователи могут выбирать текст в нескольких блоках форматированного текста, таких как «Абзац», «Заголовок», «Список» и «Цитата». Раньше при выделении части текста автоматически создавалось многоблочное выделение, что обычно нежелательно.
Это изменение поддерживает нажатие клавиши Enter для удаления выделенного текста и создания нового блока, Backspace для удаления и объединения в обратном направлении и Del для удаления и объединения в прямом направлении. Ввод заменит выделенный текст новым вводом.
Я рассказал об этой новой функции в подробном посте в прошлом месяце.
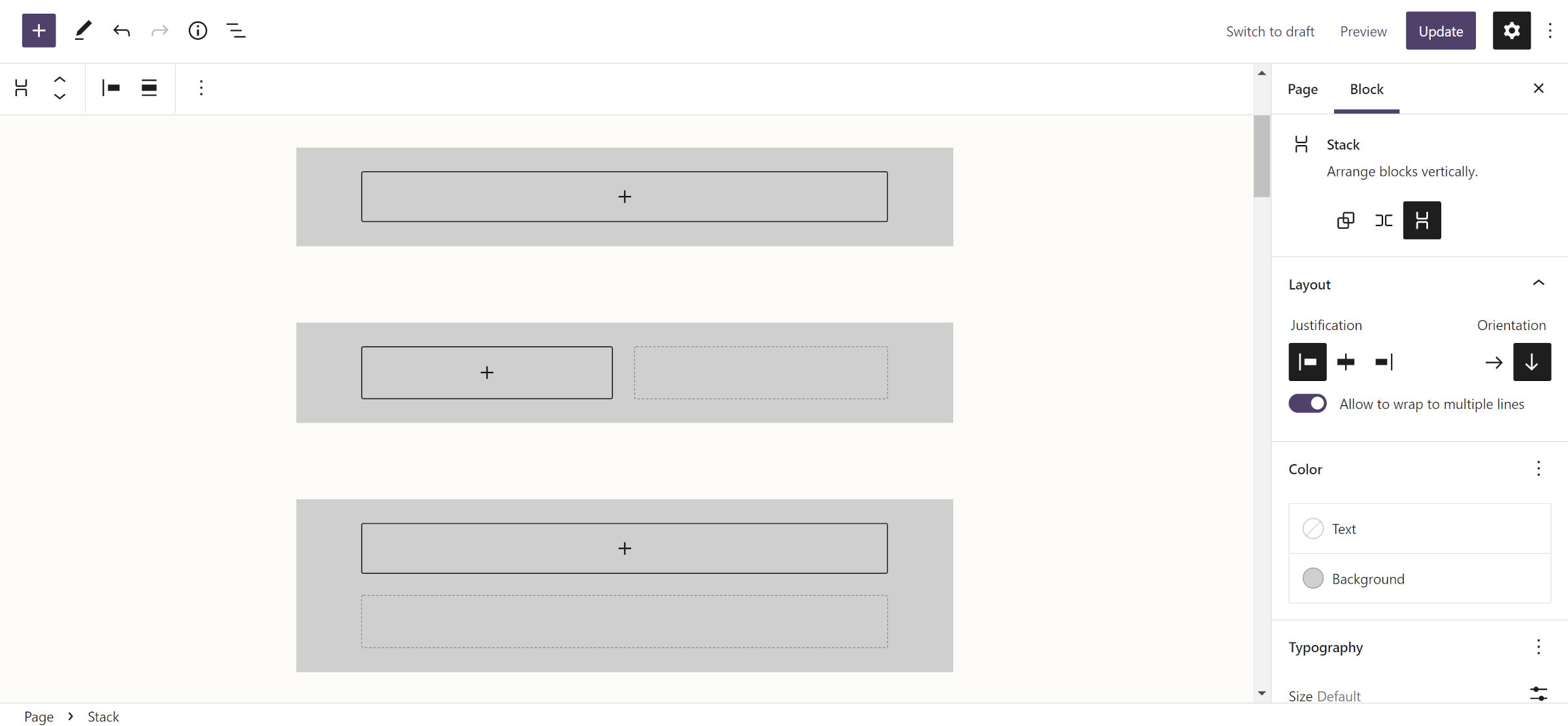
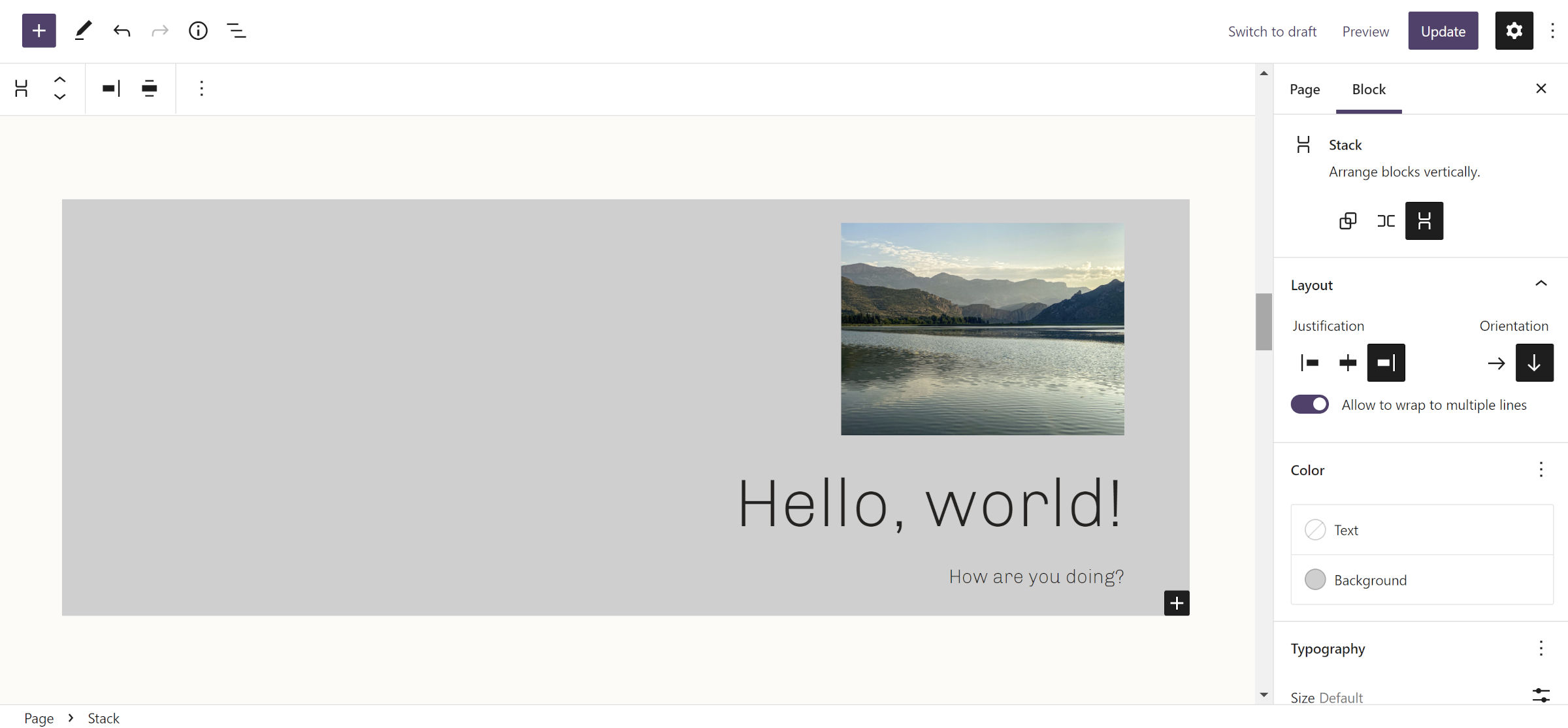
Варианты стека и группы

Gutenberg 13.0 представляет новый вариант Stack для блока Group. Это изменение создает всего три варианта, включая вывод по умолчанию и строку.
На первый взгляд может показаться, что Stack и блок Group по умолчанию не сильно отличаются. В конце концов, они оба являются контейнерами для вертикально сложенного контента. Тем не менее, вариант стека технически является флексбоксом, а не потоковой компоновкой. Я не уверен, как это отразится на конечных пользователях, которые могут не сразу понять разницу. Тем не менее, это должно быть желанным инструментом для создания более сложных макетов в темах.
Вариант Stack полностью инкапсулирует любые вложенные блоки, отключая элементы управления их выравниванием (например, выравнивание по правому краю, выравнивание по ширине и т. д.). Однако сам стек имеет элементы управления выравниванием для выравнивания содержимого по левому краю, правому краю и центру.

Один параметр, который может показаться неясным, — это элемент управления с надписью «Разрешить перенос на несколько строк». Для этого есть по крайней мере один потенциальный вариант использования. Компоновка с накоплением также может быть горизонтальной, если задана высота. Однако в настоящее время такой элемент управления высотой не отображается в пользовательском интерфейсе.
Вариант Row также значительно улучшен при первой вставке. Теперь есть четкий индикатор того, что вновь вставленные блоки располагаются горизонтально.
Наряду с частичным выделением текста пользователи могут быстро поместить выбранные блоки в группу, строку или стопку с помощью панели инструментов.
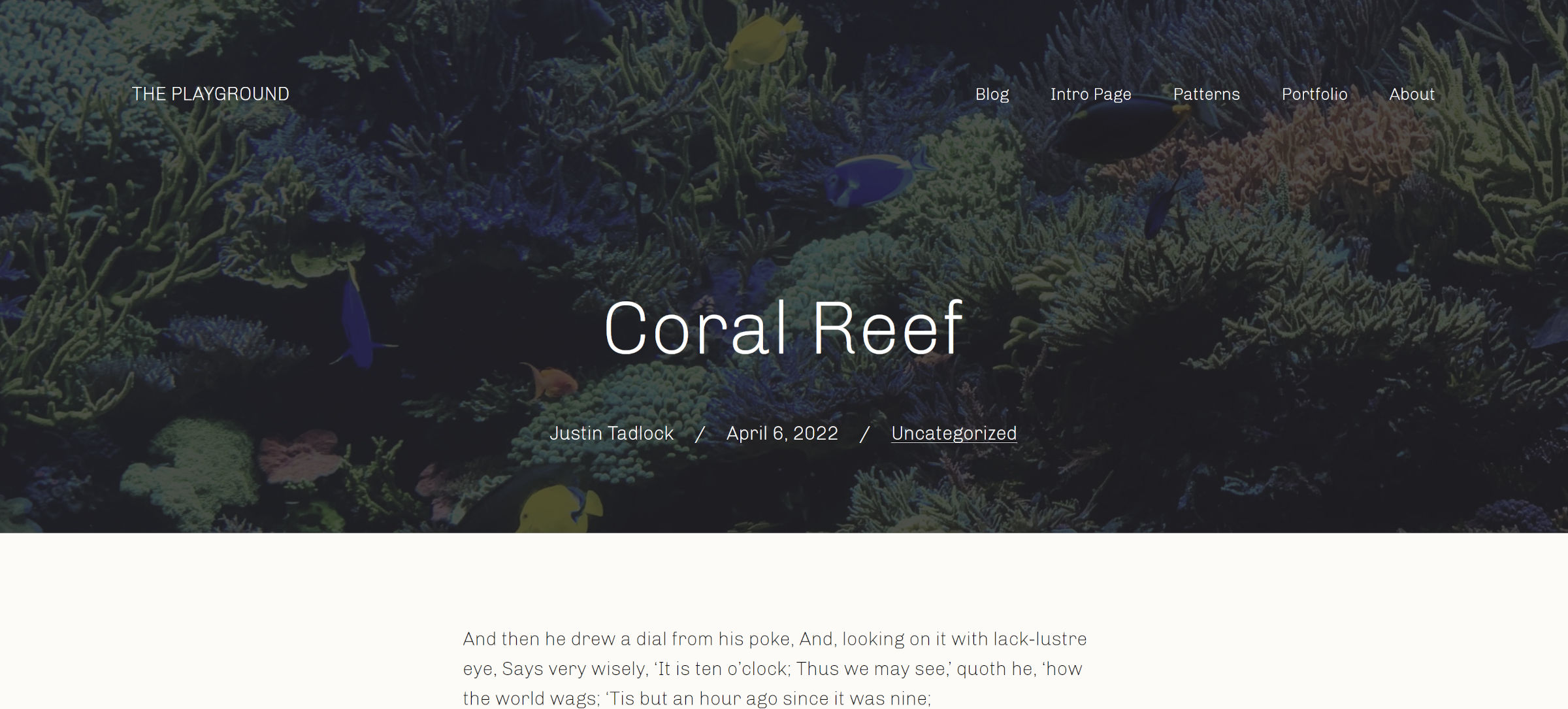
Блок обложки + избранное изображение

Теперь на панели инструментов есть новый переключатель «Использовать избранное изображение» при вставке обложки в редактор. Включение привязывает данные изображения к блоку.
Иногда трудно выбрать фаворита, когда новые функции появляются так быстро, как только можно их протестировать. Тем не менее, использование избранных изображений в блоках обложки — это одна из вещей, которые меня больше всего волнуют. У меня уже крутится в голове множество идей, парой из которых я поделился, рассказывая об этой функции на прошлой неделе.
Мне не терпится увидеть, что авторы темы и пользователи сделают с ней. Это открывает совершенно новый мир возможностей макета для блочных тем.

Вариации глобального стиля

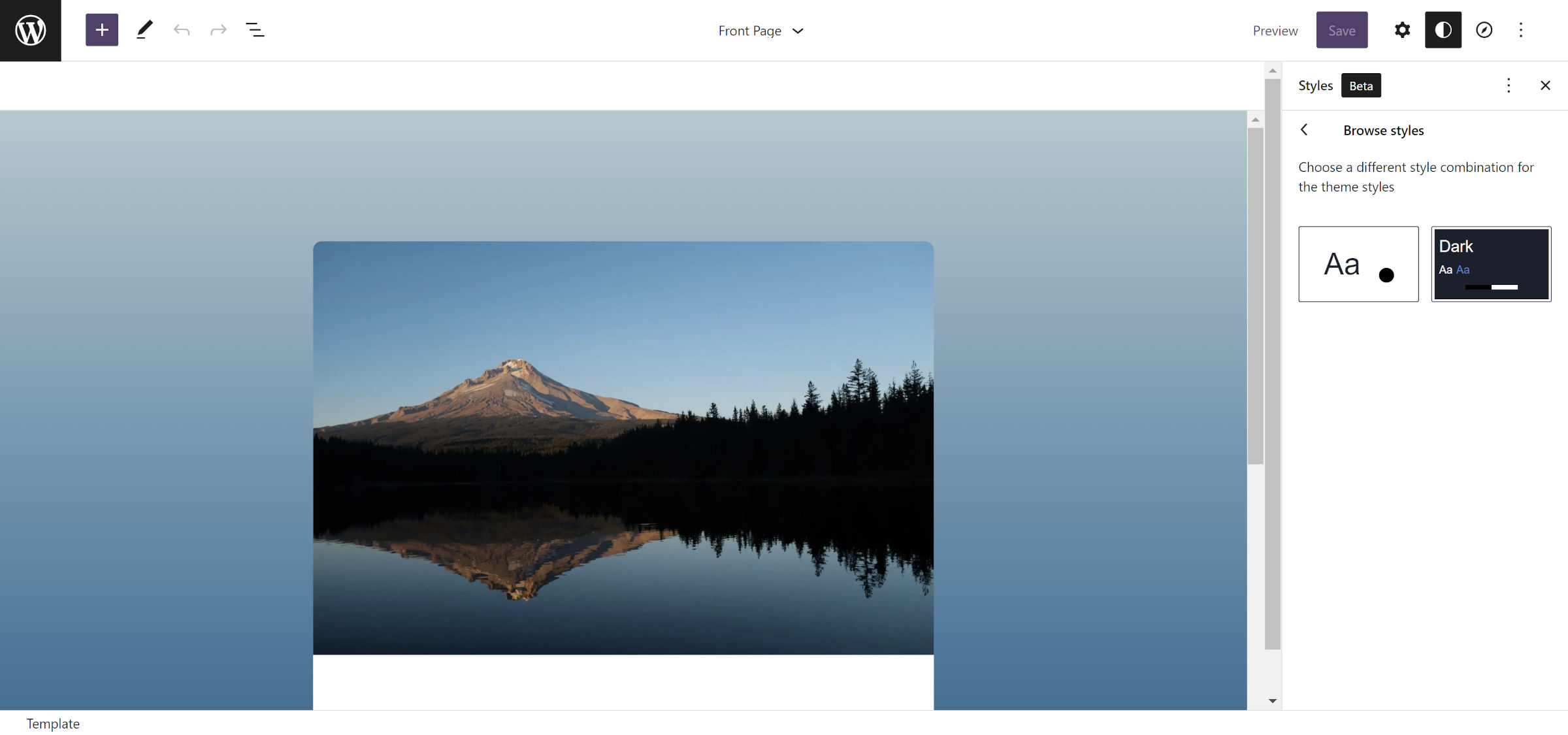
Продолжается работа над уточнением функции глобальных вариаций стилей. Впервые запущенный в Gutenberg 12.5, он позволяет авторам тем отправлять несколько файлов /styles/*.json , между которыми пользователи могут переключаться. По сути, это селектор «скинов», специфичный для темы.
Обновление поддерживает новое поле title в файлах JSON для удобной метки. В противном случае возвращается к имени файла без расширения.
Когда пользователь наводит курсор на карточку стиля в пользовательском интерфейсе, он переворачивает ее, чтобы показать название и другие цвета, доступные для варианта. К сожалению, перевернутая версия коробки использует первые четыре цвета, определенные темой. Иногда это может привести к красивой и чистой демонстрации вариации. Это также может быть бельмом на глазу, когда пользователь не предоставляет полезной информации о самом стиле.
Авторы тем могут контролировать это, размещая свои определения цветов в своих файлах *.json . Но это хак, в лучшем случае. Поскольку эта методология не является официальной, нет гарантии, что она будет работать в будущем. Кроме того, это быстрый способ создать неорганизованный код для тех, кто любит порядок.
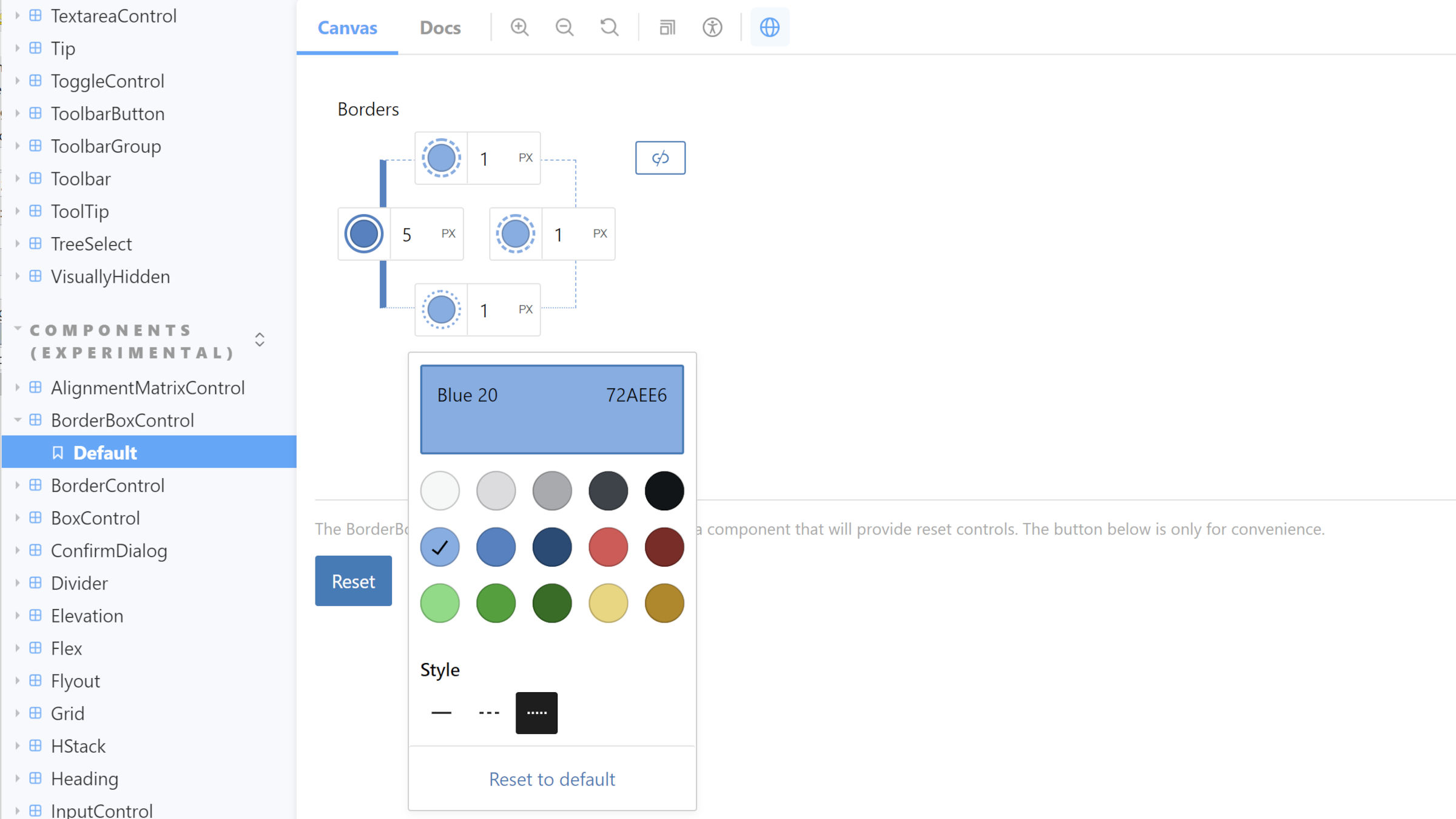
Новые компоненты пограничного контроля

В Gutenberg 13.0 представлены новые компоненты BorderControl и BorderBoxControl . Это капитальный ремонт предыдущей реализации инструмента проектирования границ. В конечном итоге это позволит пользователям определять ширину, стиль и цвет границ всех четырех сторон для блоков, которые выбирают поддержку границ. Кроме того, авторы тем будут иметь такой же уровень детального контроля через theme.json .
Хотя новые компоненты доступны уже сейчас, поддержка блоков не планируется до Gutenberg 13.1. Технически он уже объединен с разрабатываемой версией плагина.
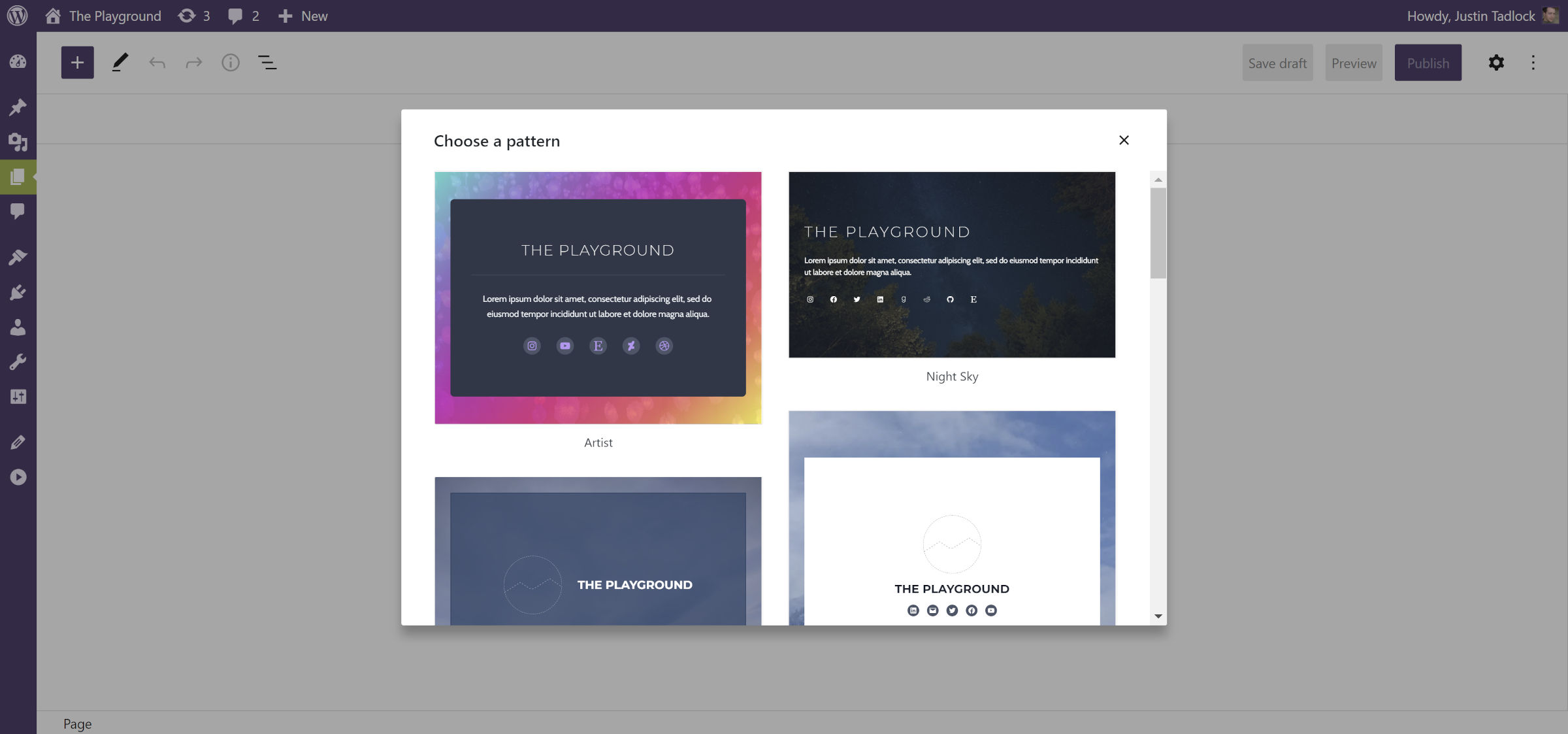
Создание новых страниц с шаблонами

Создание сложных макетов страниц стало проще. При добавлении новой страницы на экране появляется модальное окно. Это позволяет пользователям выбирать из списка шаблонов «контента» для вставки на страницу. Это может быть так же просто, как несколько блоков для создания макета о/профиля. Или это может быть полноценный дизайн главной страницы. С этого момента пользователи могут настраивать части, характерные для их сайтов.
Эта функция зависит от того, будут ли авторы темы регистрировать пользовательские шаблоны для core/post-content . В противном случае пользователи будут видеть только редактор по умолчанию. Темам следует начать экспериментировать с тем, как они могут продемонстрировать эту новую функцию, когда она появится вместе с WordPress 6.0 в следующем месяце.
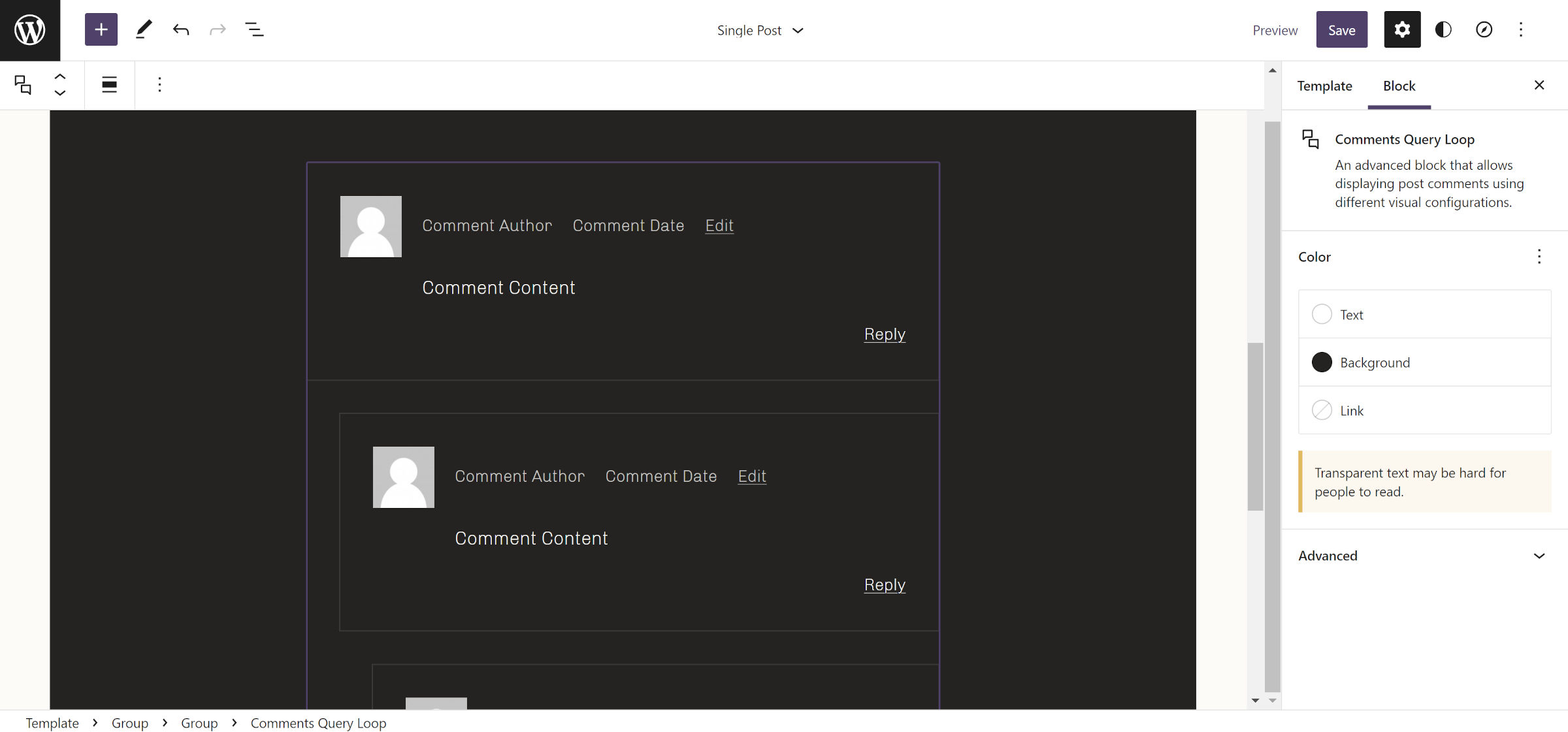
Цикл запроса комментариев заменяет блок комментариев к записи

Существующий блок комментариев к публикации устарел в пользу более нового цикла запросов комментариев и связанных блоков. Он по-прежнему будет работать, как и другие устаревшие блоки. Однако он не появится в установщике.
Комментарии Query Loop предлагает гораздо лучший дизайнер и пользовательский интерфейс. Однако он еще не имеет паритета функций с решением, которое он заменяет, по крайней мере, в Gutenberg 13.0.
Некоторые из проблем, о которых я упоминал в своем предыдущем обзоре, такие как отсутствующий идентификатор комментария и классы, уже были решены в стволе. Однако пока нет решения для заголовка «X отвечает на сообщение». Я ожидаю, что эта и оставшиеся морщины будут устранены в ближайшие недели. Тем не менее, авторы тем, которые строят на переднем крае, должны помнить о существующих проблемах.
