يضيف Gutenberg 13.0 تحديد النص عبر الكتل المتعددة وتنوع مجموعة Stack Group الجديد وكتل الغلاف المميزة
نشرت: 2022-04-15وصل Gutenberg 13.0 في وقت سابق اليوم إلى دليل البرنامج المساعد WordPress. إنه أحد الإصدارات الأكثر ضخامة مؤخرًا ، ويحتوي على الميزات النهائية التي يجب أن يتم شحنها مع WordPress 6.0.
تشمل الميزات الأكثر بروزًا تحديد النص الجزئي متعدد الكتل ، وكتل الغلاف مع الصور المميزة ، وتنوع المكدس للمجموعات ، وإنشاء الصفحة المستندة إلى النمط. وهناك الكثير للبحث من خلاله.
لقد غطيت العديد من العناصر باهظة الثمن في هذا المنشور. ومع ذلك ، لفهم الحجم الكامل للإصدار ، تحقق من التذاكر المرتبطة بإعلان إصدار Gutenberg 13.0.
تشمل الميزات البارزة الأخرى دعم التباعد لكتلة العمود وتحسين خطوط الويب والنغمات الثنائية لشعار الموقع والعناصر النائبة للصور المميزة والمحاذاة الرأسية للكتل ذات عناصر التحكم المرنة.
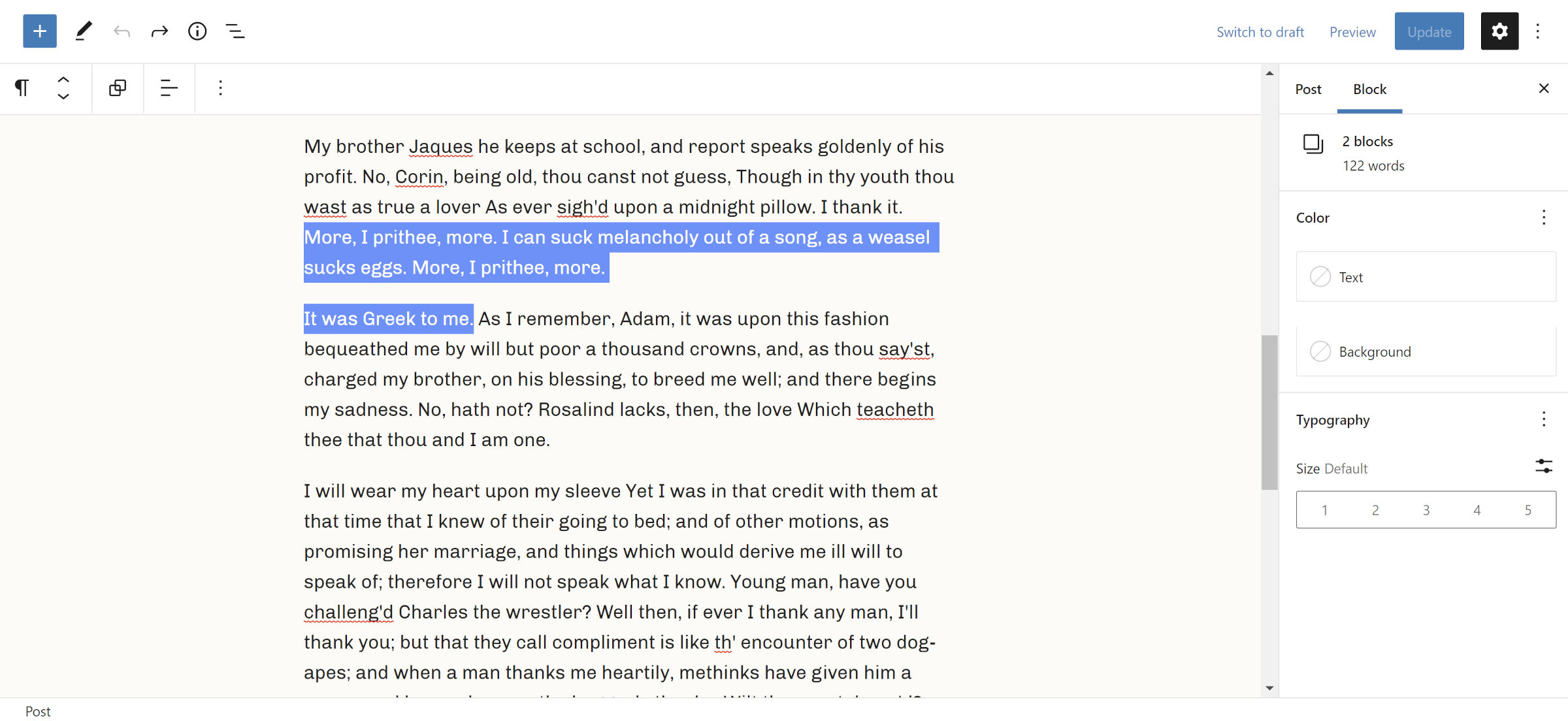
تحديد النص الجزئي

يمكن للمستخدمين الآن تحديد النص عبر العديد من كتل النص المنسق ، مثل الفقرة والعنوان والقائمة والاقتباس. في الماضي ، كان تمييز النص الجزئي يؤدي تلقائيًا إلى إنشاء تحديد متعدد الكتل ، وهو أمر غير مرغوب فيه عادةً.
يدعم التغيير الضغط على مفتاح Enter لحذف النص المحدد وإنشاء كتلة جديدة ، و Backspace والدمج الخلفي ، و Del للإزالة والدمج الأمامي. ستؤدي الكتابة إلى استبدال النص المحدد بالإدخال الجديد.
لقد غطيت هذه الميزة الجديدة في منشور متعمق الشهر الماضي.
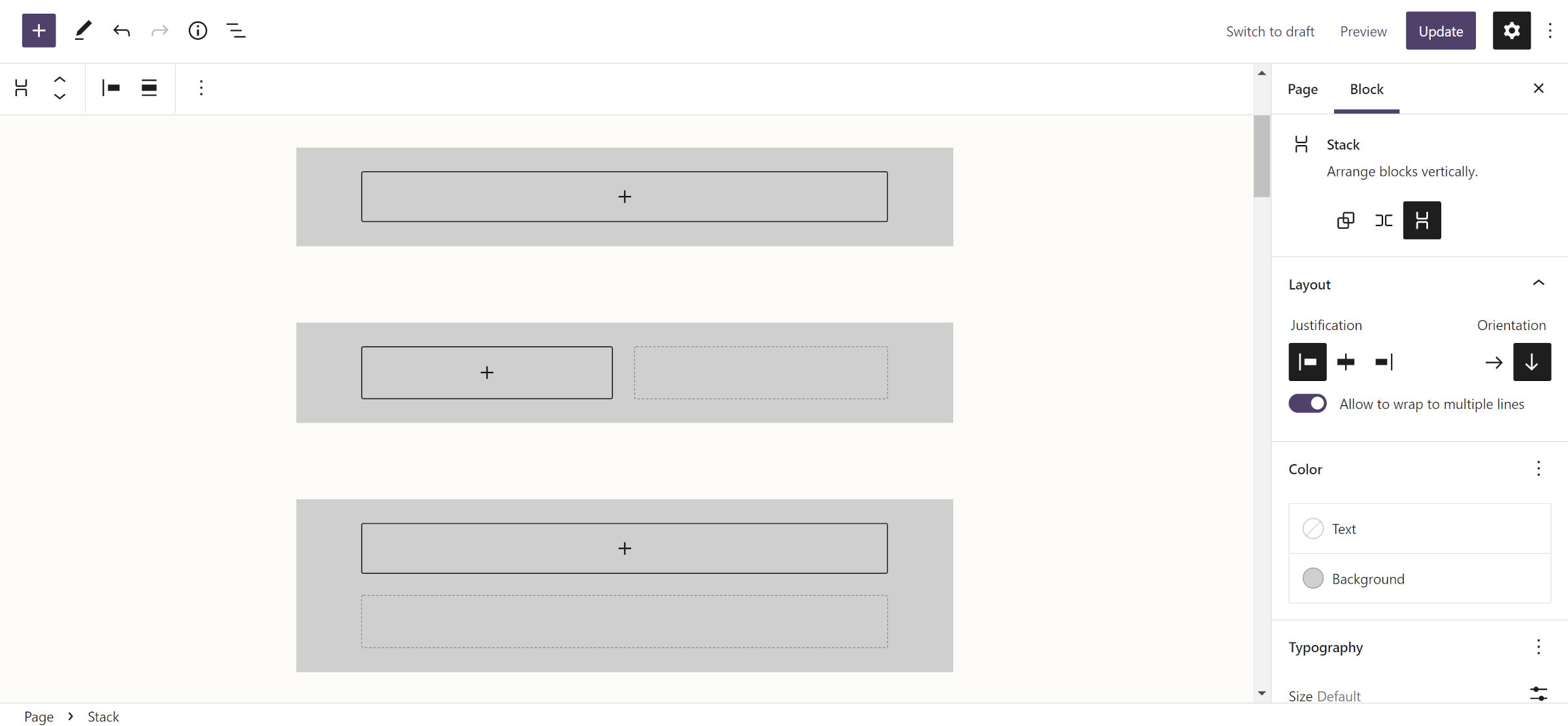
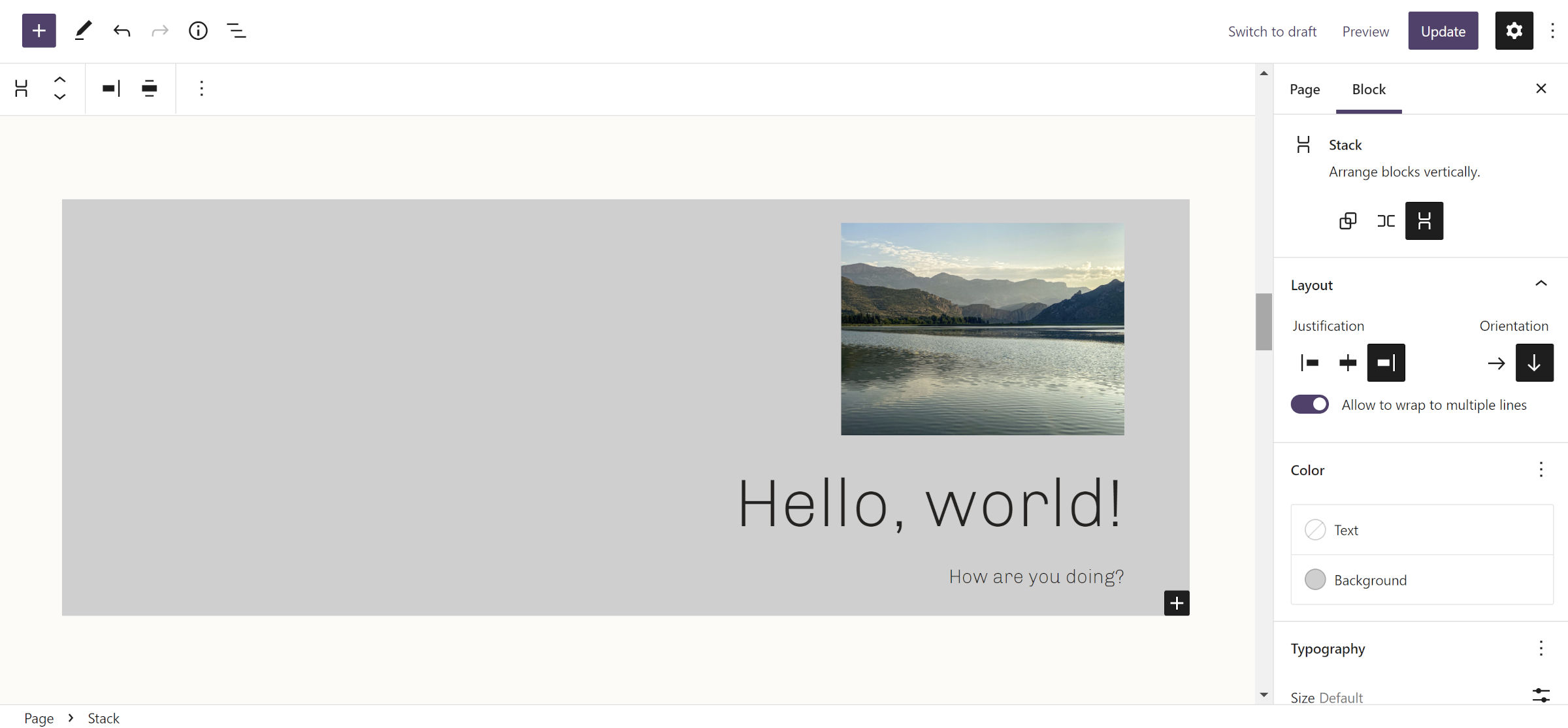
تنويعات المكدس والمجموعة

يقدم Gutenberg 13.0 تباينًا جديدًا في Stack لكتلة المجموعة. يؤدي التغيير إلى إنشاء ثلاثة أشكال مختلفة تمامًا ، مع احتساب الناتج الافتراضي والصف.
للوهلة الأولى ، قد لا يبدو Stack وكتلة المجموعة الافتراضية مختلفين كثيرًا. بعد كل شيء ، كلاهما حاويات للمحتوى المكدس رأسياً. ومع ذلك ، فإن تباين Stack هو تقنيًا Flexbox بدلاً من تخطيط التدفق. لست متأكدًا من كيفية حدوث ذلك للمستخدمين النهائيين الذين قد لا يفهمون الفرق على الفور. ومع ذلك ، يجب أن تكون هذه أداة مرحب بها لإنشاء تخطيطات أكثر تقدمًا في السمات.
يقوم تباين المكدس بتغليف أي كتل متداخلة بالكامل ، مما يؤدي إلى تعطيل عناصر التحكم في المحاذاة (على سبيل المثال ، محاذاة إلى اليمين ، محاذاة عريضة ، إلخ). ومع ذلك ، يحتوي Stack نفسه على عناصر تحكم في الضبط لمحاذاة المحتوى إلى اليسار واليمين والوسط.

أحد الإعدادات التي قد تبدو غير واضحة هي عنصر التحكم المسمى "السماح بالالتفاف إلى أسطر متعددة". هناك حالة استخدام واحدة على الأقل لذلك. من الممكن أن يكون التخطيط المكدس أفقيًا أيضًا إذا كان هناك ارتفاع معين. ومع ذلك ، لا يتم عرض أي عنصر تحكم في الارتفاع حاليًا في واجهة المستخدم.
تم أيضًا تحسين تباين الصف كثيرًا عند إدخاله لأول مرة. يوجد الآن مؤشر واضح على أن الكتل المدرجة حديثًا يتم وضعها أفقيًا.
إلى جانب التحديد الجزئي للنص ، يمكن للمستخدمين وضع الكتل المحددة بسرعة في مجموعة أو صف أو مكدس عبر شريط الأدوات.
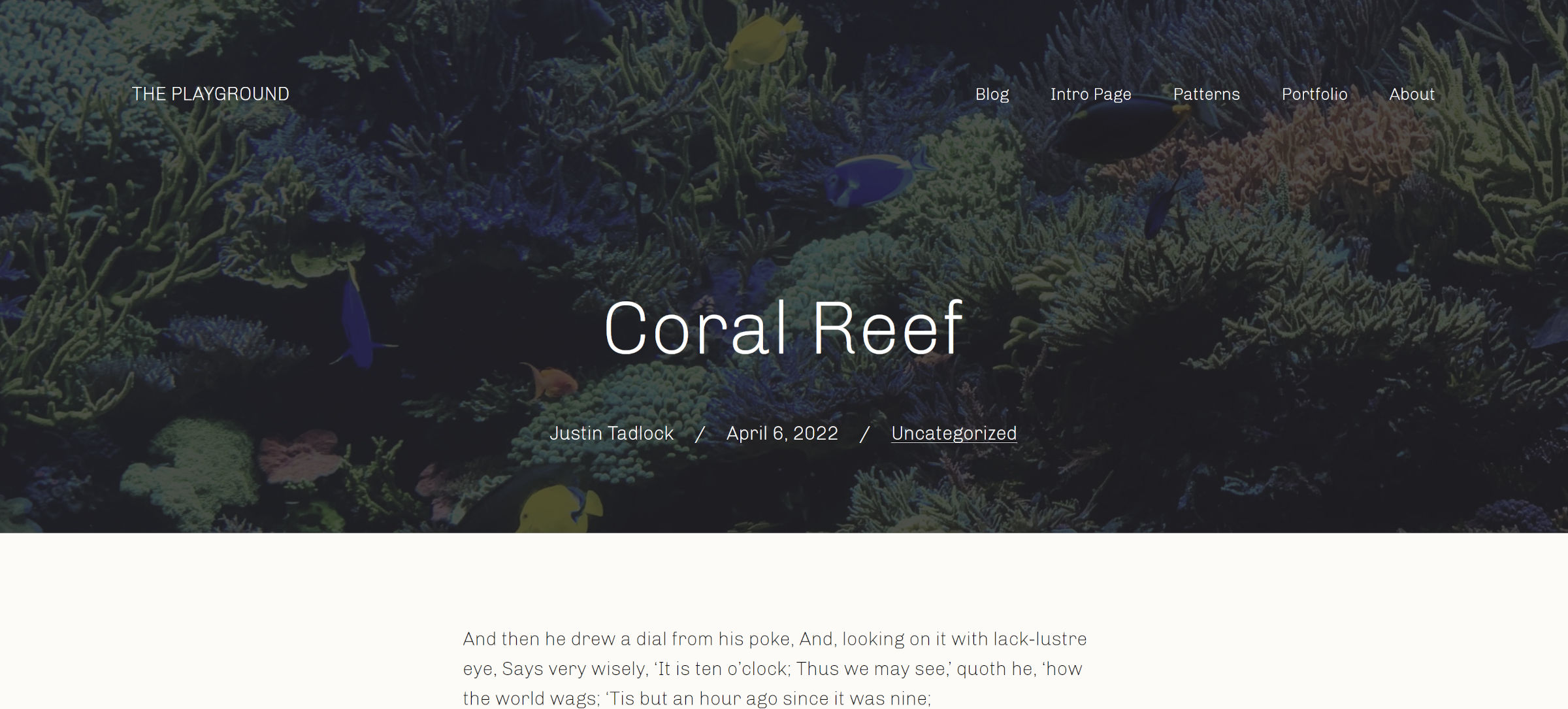
غلاف بلوك + صورة مميزة

يوجد الآن مفتاح تبديل جديد لـ "استخدام صورة مميزة" في شريط الأدوات عند إدراج غلاف في المحرر. يؤدي تبديلها إلى ربط بيانات الصورة بالكتلة.
في بعض الأحيان يكون من الصعب اختيار العناصر المفضلة عند وصول الميزات الجديدة بأسرع ما يمكن للمرء اختبارها. ومع ذلك ، فإن استخدام الصور المميزة داخل كتل الغلاف هو أحد الأشياء التي تثير حماستي كثيرًا. لدي بالفعل الكثير من الأفكار التي تدور في رأسي ، وقد شاركت زوجًا منها عند تغطية هذه الميزة الأسبوع الماضي.
أنا متحمس لرؤية ما يفعله مؤلفو ومستخدمي السمات به. هذا يفتح عالمًا جديدًا تمامًا من إمكانيات التخطيط لموضوعات الكتلة.

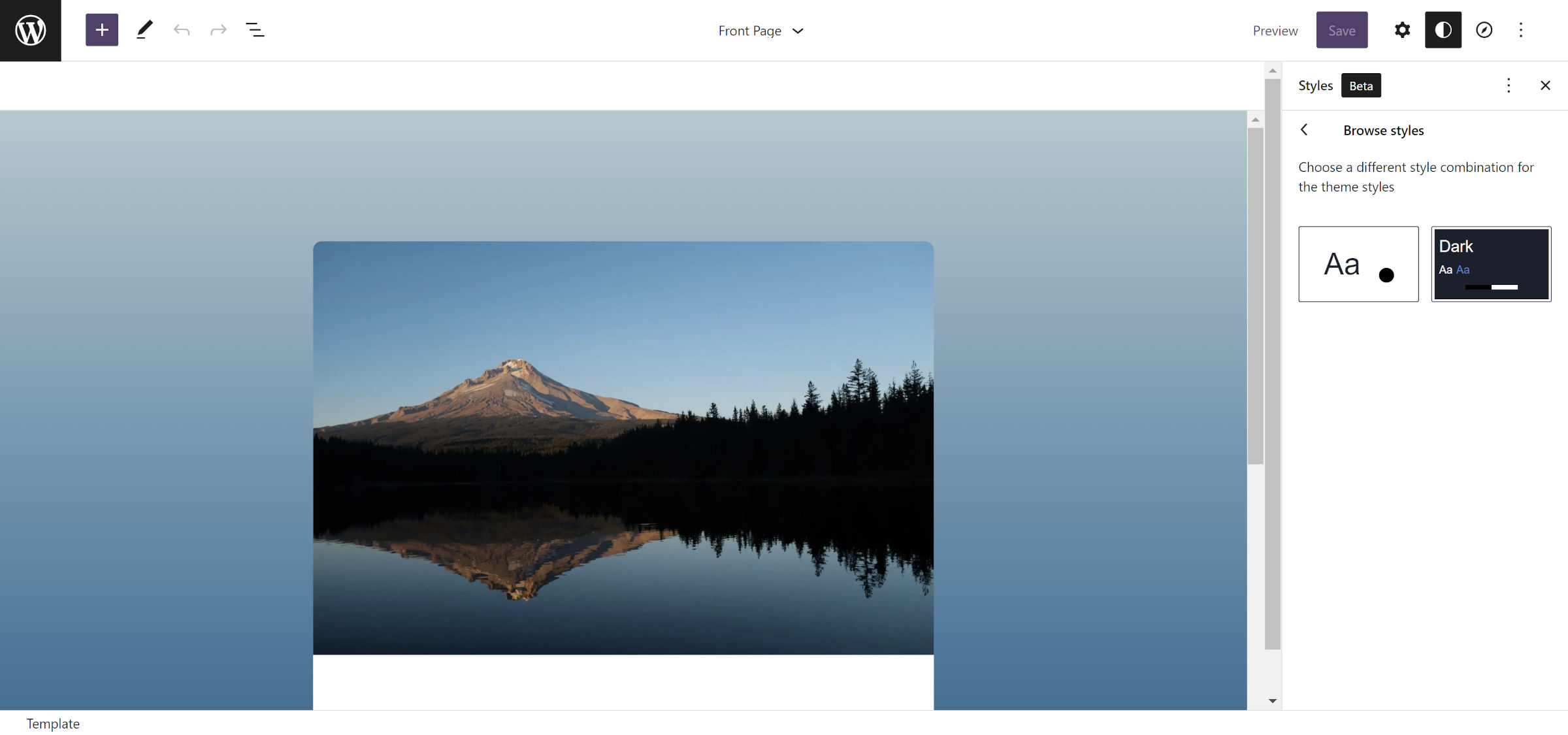
تنويعات الأنماط العالمية

يستمر العمل على تجسيد ميزة تنويعات الأنماط العالمية. تم إطلاقه لأول مرة مع Gutenberg 12.5 ، وهو يسمح لمؤلفي السمات بشحن ملفات /styles/*.json متعددة يمكن للمستخدمين التبديل بينها. بشكل أساسي ، هو محدد "أشكال" خاص بالموضوع.
يدعم التحديث حقل title جديدًا في ملفات JSON لتسمية صديقة للإنسان. خلاف ذلك ، فإنه يعود إلى اسم الملف بدون الامتداد.
عندما يقوم المستخدم بتمرير بطاقة نمط في واجهة المستخدم ، فإنه يقلبها للكشف عن العنوان والمزيد من الألوان المتاحة للتنوع. لسوء الحظ ، تسحب النسخة المعكوسة من الصندوق الألوان الأربعة الأولى المحددة بواسطة السمة. يمكن أن يؤدي هذا في بعض الأحيان إلى عرض جميل ونظيف للتنوع. يمكن أن يكون أيضًا قبيحًا للعين لا يوفر أي معلومات مفيدة للمستخدم حول النمط نفسه.
يمكن لمؤلفي السمات التحكم في ذلك من خلال مناورة تعريفات الألوان الخاصة بهم في مكانها في ملفات *.json الخاصة بهم. لكنه اختراق في أحسن الأحوال. نظرًا لأن هذه المنهجية ليست رسمية ، فلا يوجد ضمان بأنها ستنجح في المستقبل. بالإضافة إلى ذلك ، إنها طريقة سريعة لإنشاء رمز غير منظم لأولئك الذين يرغبون في الحفاظ على ترتيب الأشياء.
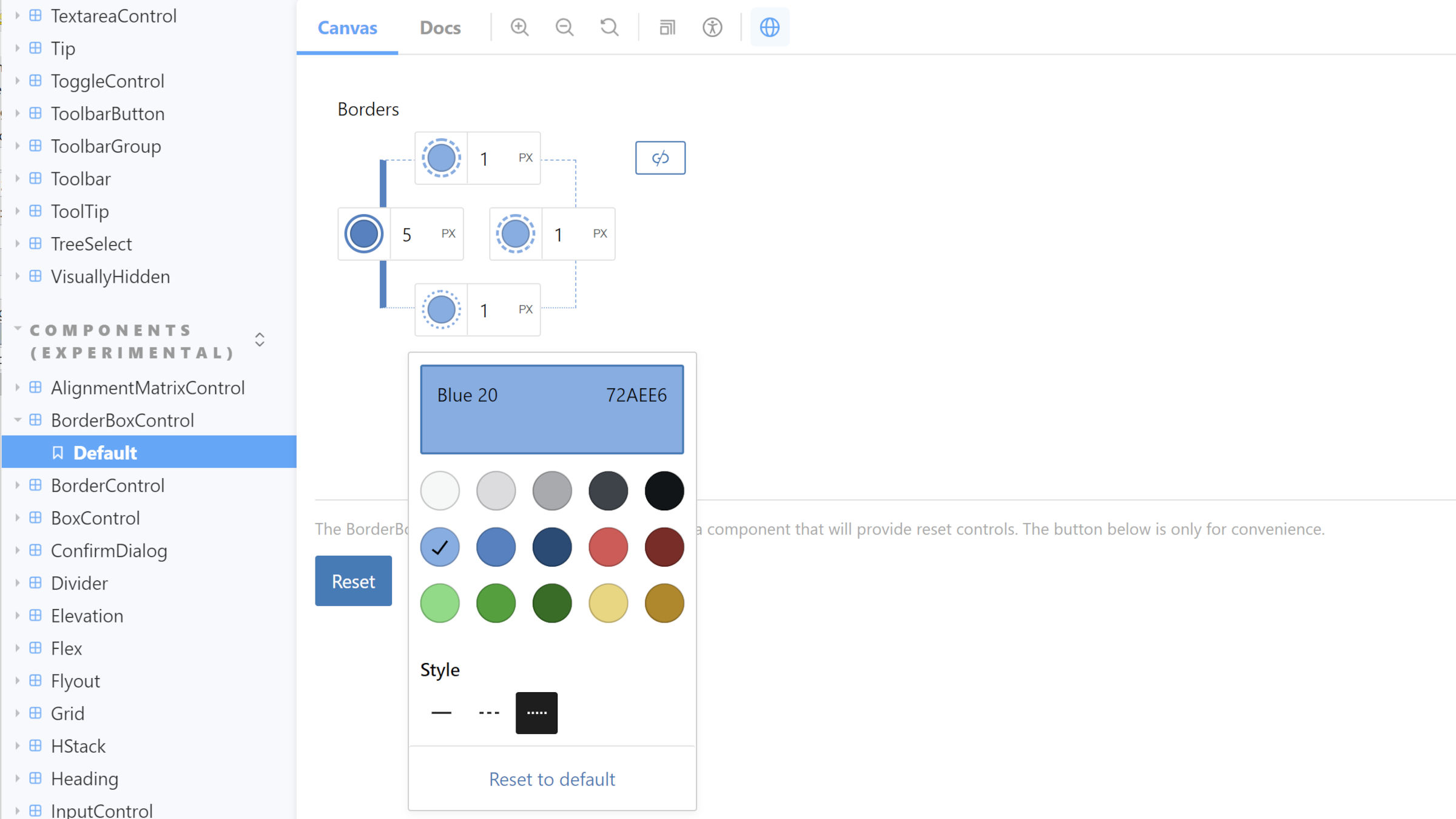
مكونات جديدة لمراقبة الحدود

قدم جوتنبرج 13.0 مكونات BorderControl و BorderBoxControl الجديدة. هذا إصلاح شامل لتنفيذ أداة تصميم الحدود السابقة. سيسمح للمستخدمين في النهاية بتحديد عرض الحدود ونمطها ولونها من الجوانب الأربعة للكتل التي تختار دعم الحدود. بالإضافة إلى ذلك ، سيكون لمؤلفي السمات نفس المستوى من التحكم الدقيق في الحبيبات عبر theme.json .
بينما تتوفر المكونات الجديدة الآن ، لم يتم تحديد دعم الكتلة حتى Gutenberg 13.1. من الناحية الفنية ، تم دمجها بالفعل في إصدار تطوير البرنامج المساعد.
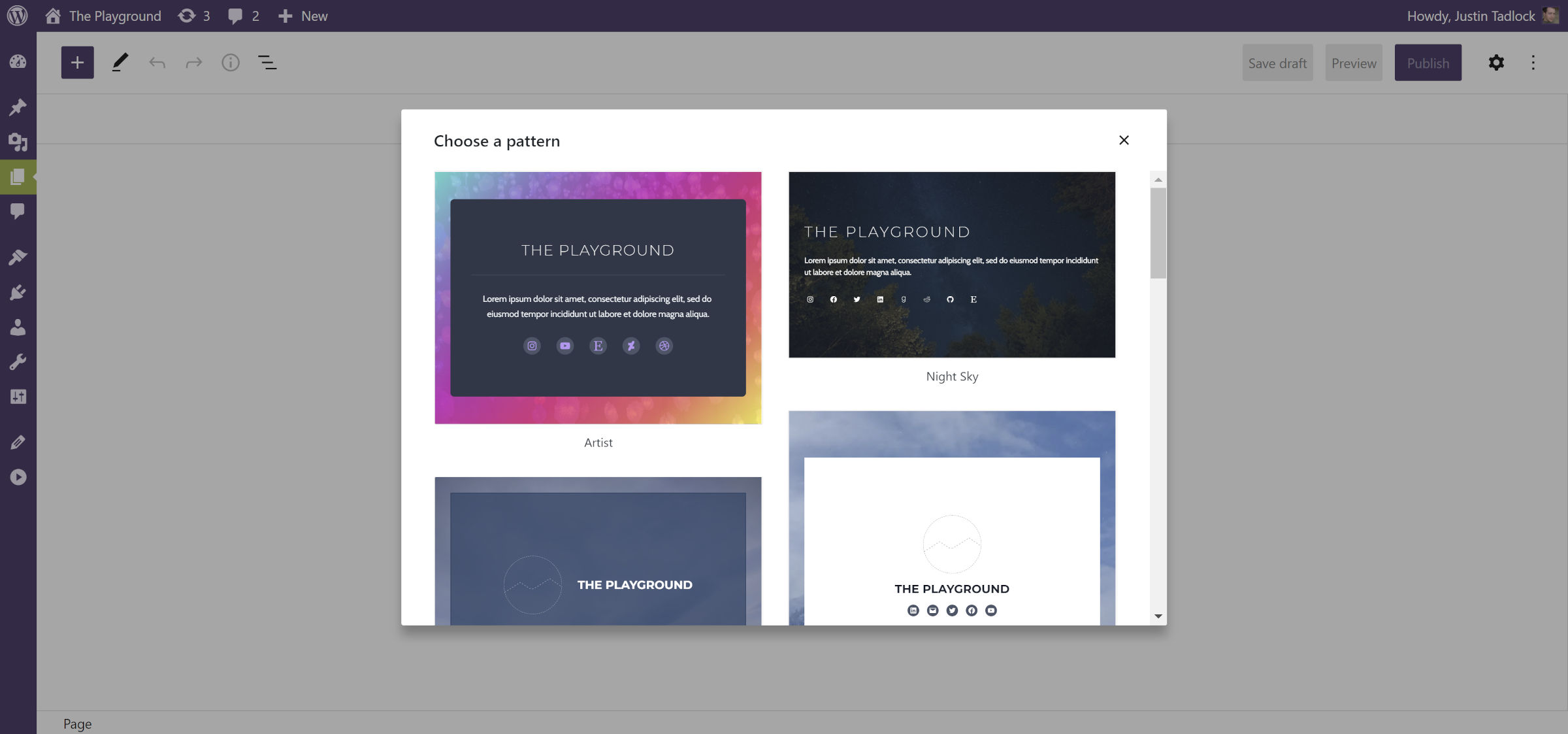
إنشاء صفحات جديدة مع الأنماط

أصبح إنشاء تخطيطات الصفحات المعقدة أكثر بساطة. عند إضافة صفحة جديدة ، ينبثق أحد الشروط على الشاشة. يسمح للمستخدمين بالاختيار من قائمة أنماط "المحتوى" لإدراجها في الصفحة. يمكن أن يكون هذا بسيطًا مثل بضع كتل لإنشاء تخطيط حول / ملف تعريف. أو يمكن أن يكون تصميمًا كاملاً للصفحة الأولى. من هذه النقطة ، يمكن للمستخدمين تخصيص الأجزاء الخاصة بمواقعهم.
تتوقف هذه الميزة على مؤلفي السمات الذين يقومون بتسجيل أنماط مخصصة لنوع كتلة core/post-content . خلاف ذلك ، لن يرى المستخدمون سوى المحرر الافتراضي. يجب أن يبدأ هؤلاء في تجربة كيف يمكنهم عرض هذه الميزة الجديدة لأنها تهبط جنبًا إلى جنب مع WordPress 6.0 الشهر المقبل.
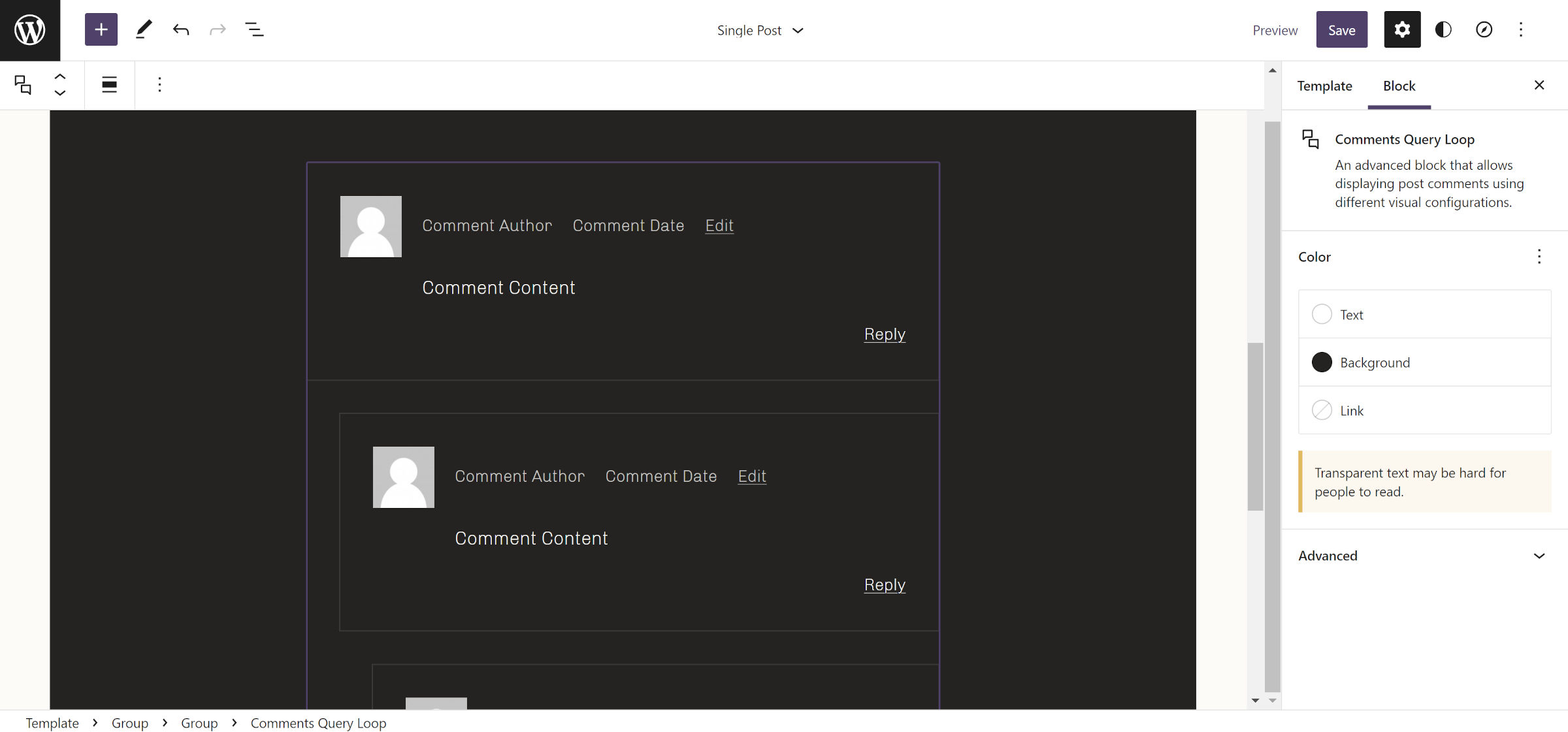
تحل حلقة استعلام التعليقات محل كتلة تعليقات النشر

تم إهمال كتلة تعليقات المنشور الحالية لصالح حلقة استعلام التعليقات الأحدث والكتل المرتبطة بها. ستظل تعمل ، كما هو الحال مع الكتل الأخرى المهملة. ومع ذلك ، لن تظهر في الواضع.
تقدم خدمة استعلام التعليقات تجربة أفضل للمصممين والمستخدمين. ومع ذلك ، فإنه لا يحتوي حتى الآن على تكافؤ في الميزات مع الحل الذي يحل محله ، على الأقل في Gutenberg 13.0.
تمت بالفعل معالجة بعض المشكلات التي أشرت إليها في تغطيتي السابقة ، مثل معرف التعليق المفقود والفئات ، في صندوق البريد. ومع ذلك ، لا يوجد حل حتى الآن لعنوان "X ردود على المشاركة". أتوقع أن يتم تسوية هذا والتجاعيد المتبقية في الأسابيع المقبلة. ومع ذلك ، يجب على مؤلفي السمات الذين يبنون على حافة النزيف أن يكونوا على دراية بالقضايا الحالية.
