Gutenberg 13.0 agrega selección de texto en múltiples bloques, nueva variación de grupo de pila y bloques de portada destacados
Publicado: 2022-04-15Gutenberg 13.0 aterrizó hoy en el directorio de complementos de WordPress. Es uno de los lanzamientos más pesados últimamente y contiene las características finales que deberían incluirse con WordPress 6.0.
Las características más destacadas incluyen selección de texto parcial de bloques múltiples, bloques de portada con imágenes destacadas, una variación de pila para grupos y creación de páginas basadas en patrones. Y hay mucho más para investigar.
He cubierto muchos de los artículos importantes en esta publicación. Sin embargo, para comprender la escala completa del lanzamiento, consulte los boletos vinculados en el anuncio de lanzamiento de Gutenberg 13.0.
Otros aspectos destacados notables incluyen soporte de espaciado para el bloque de columnas, optimización de fuentes web, duotonos para los marcadores de posición del logotipo del sitio y de la imagen destacada de la publicación, y alineaciones verticales para bloques con controles flexibles.
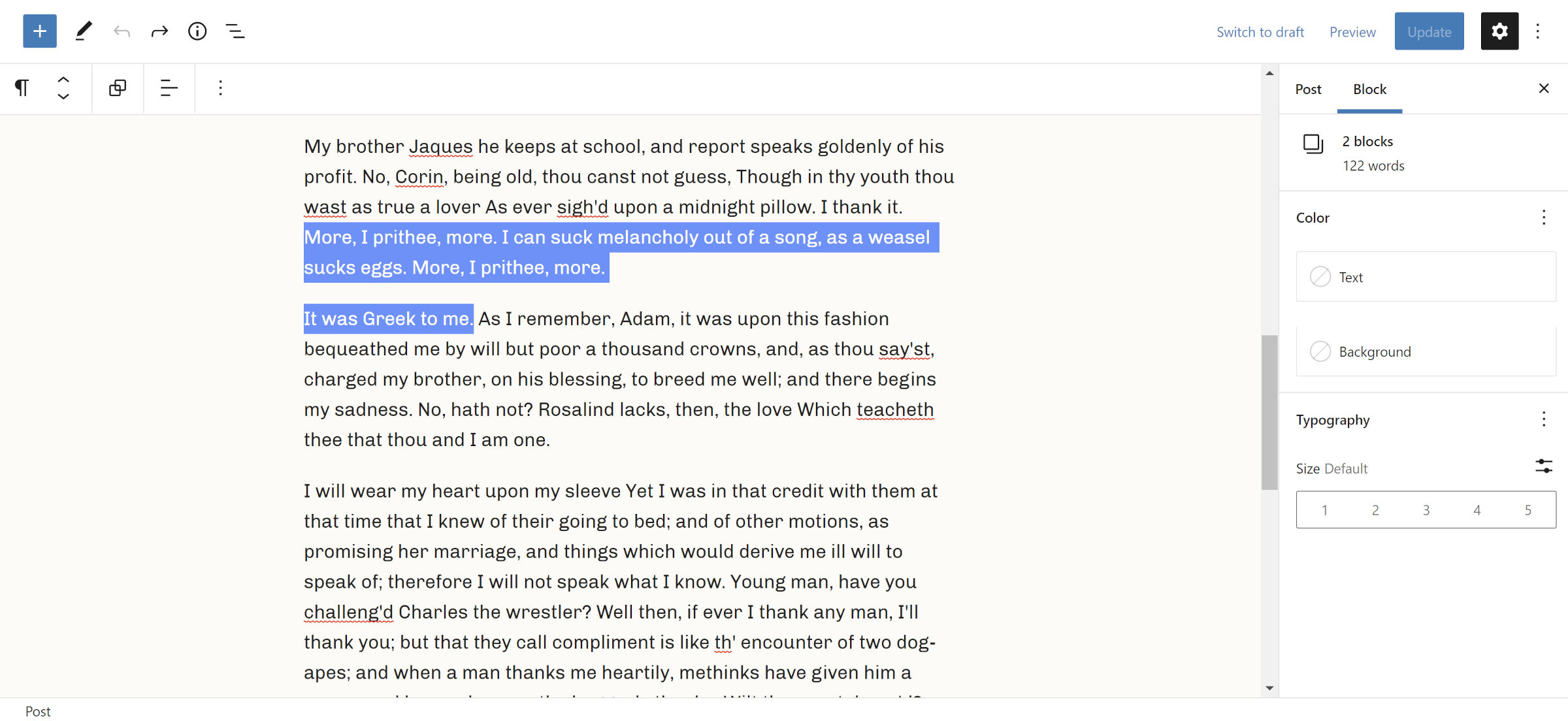
Selección de texto parcial

Los usuarios ahora pueden seleccionar texto en varios bloques de texto enriquecido, como párrafo, encabezado, lista y cita. En el pasado, resaltar texto parcial creaba automáticamente una selección de varios bloques, lo que normalmente no es deseable.
El cambio admite presionar la tecla Enter para eliminar el texto seleccionado y crear un nuevo bloque, Backspace para eliminar y fusionar hacia atrás, y Del para eliminar y fusionar hacia adelante. Escribir reemplazará el texto seleccionado con la nueva entrada.
Cubrí esta nueva función en una publicación detallada el mes pasado.
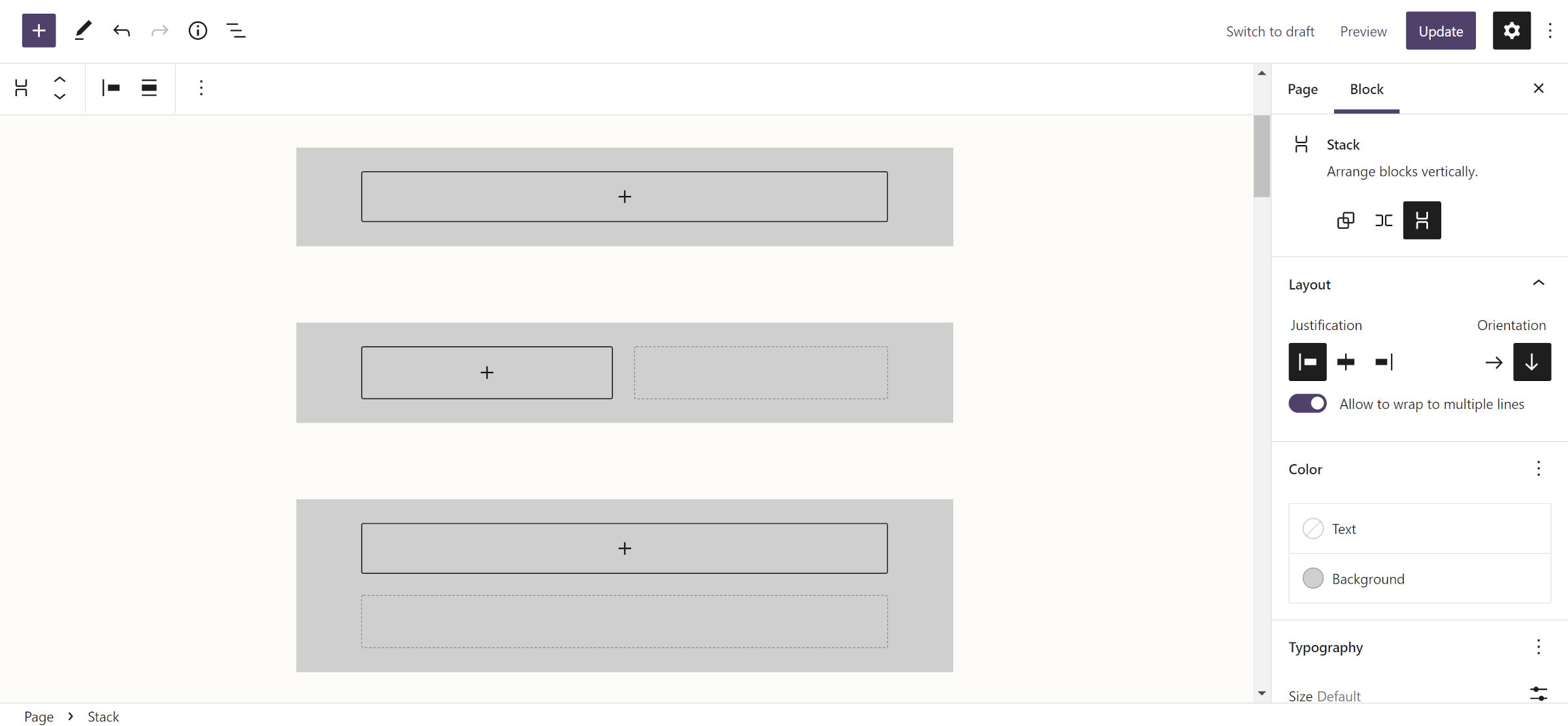
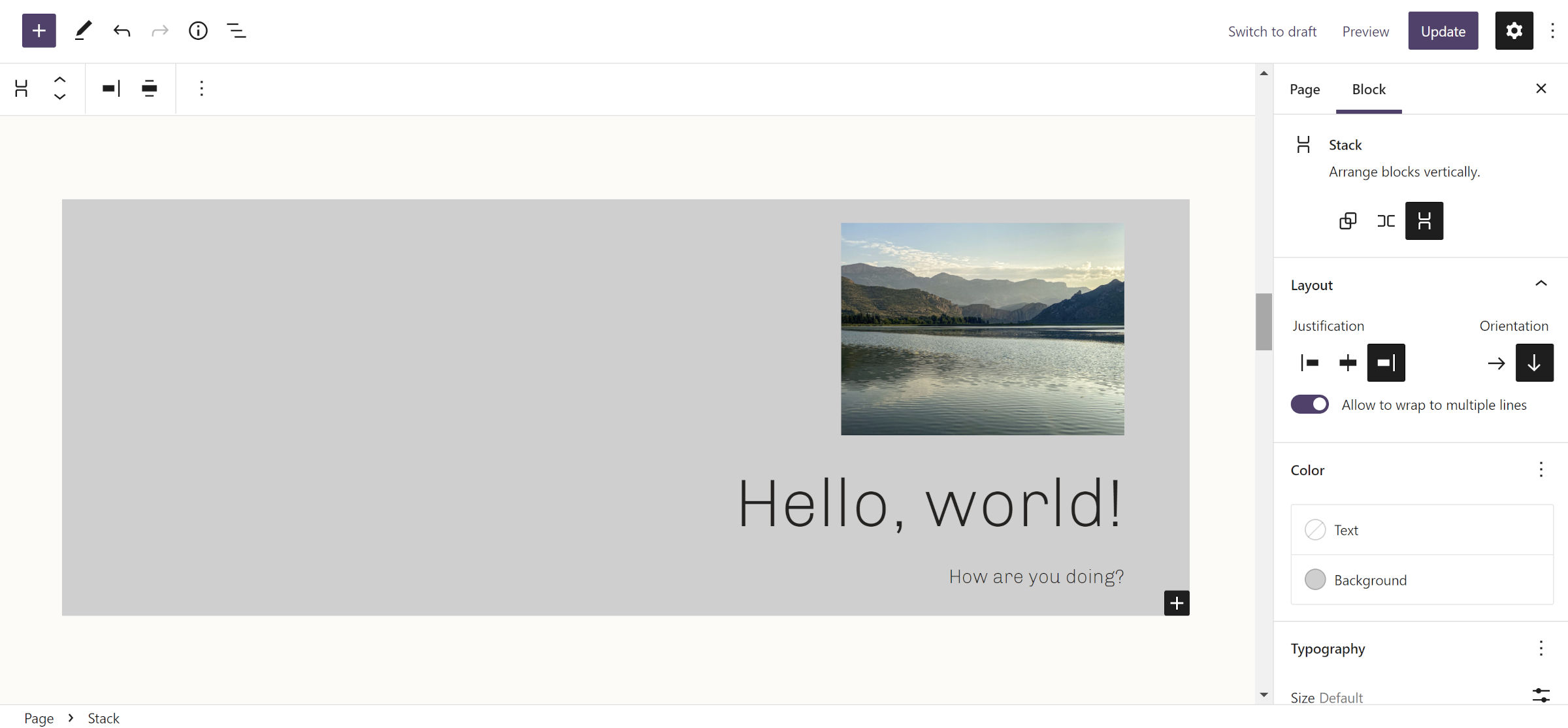
Variaciones de pila y grupo

Gutenberg 13.0 presenta una nueva variación de Stack para el bloque Group. El cambio crea tres variaciones en total, contando la salida predeterminada y la Fila.
A primera vista, Stack y el bloque de grupo predeterminado pueden no parecer muy diferentes. Después de todo, ambos son contenedores para contenido apilado verticalmente. Sin embargo, la variación de Stack es técnicamente una caja flexible en lugar de un diseño de flujo. No estoy seguro de cómo se desarrollará esto para los usuarios finales que pueden no entender inmediatamente la distinción. Sin embargo, esta debería ser una herramienta bienvenida para crear diseños más avanzados en temas.
La variación Stack encapsula por completo cualquier bloque anidado, deshabilitando sus controles de alineación (p. ej., alinear a la derecha, alinear a lo ancho, etc.). Sin embargo, la pila en sí tiene controles de justificación para alinear el contenido a la izquierda, a la derecha y al centro.

Una configuración que puede parecer poco clara es el control etiquetado como "Permitir ajustar a varias líneas". Hay al menos un caso de uso potencial para eso. Es posible que un diseño apilado también sea horizontal si hay una altura establecida. Sin embargo, tal control de altura no se muestra actualmente en la interfaz de usuario.
La variación de fila también se mejora mucho cuando se inserta por primera vez. Ahora hay un claro indicador de que los bloques recién insertados se disponen horizontalmente.
Junto con la selección de texto parcial, los usuarios pueden colocar rápidamente los bloques seleccionados en un Grupo, Fila o Pila a través de la barra de herramientas.
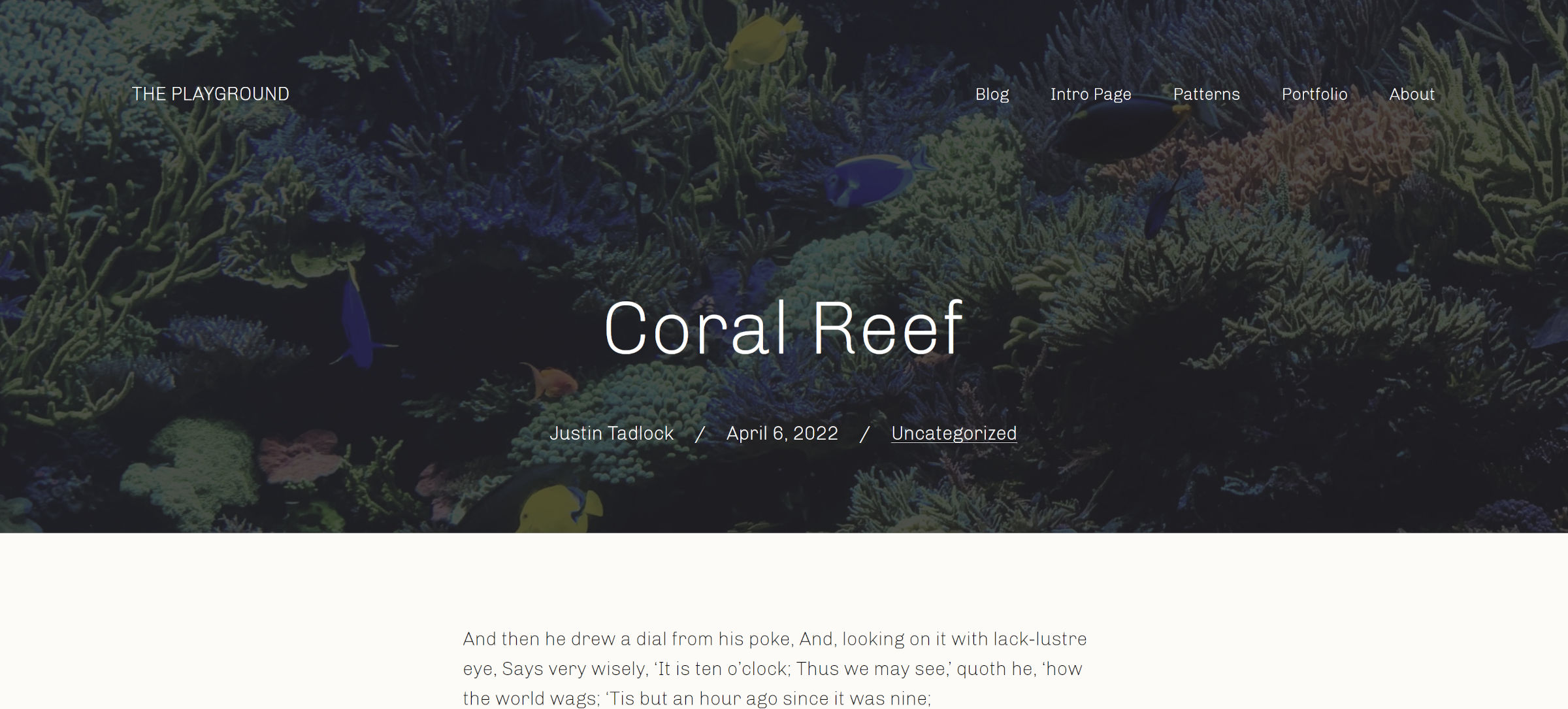
Bloque de portada + Imagen destacada

Ahora hay un nuevo interruptor "Usar imagen destacada" en la barra de herramientas al insertar una portada en el editor. Al encenderlo, se vinculan los datos de la imagen al bloque.
A veces es difícil elegir favoritos cuando las nuevas funciones están llegando tan rápido como se pueden probar. Sin embargo, usar imágenes destacadas dentro de los bloques de Portada es fácilmente una de las cosas que más me emocionan. Ya tengo muchas ideas dando vueltas en mi cabeza, algunas de las cuales compartí cuando cubrí esta función la semana pasada.
Estoy ansioso por ver qué hacen los autores y usuarios del tema con él. Esto abre un mundo completamente nuevo de posibilidades de diseño para temas de bloques.

Variaciones de estilo global

El trabajo continúa para desarrollar la función de variaciones de estilo global. Lanzado por primera vez con Gutenberg 12.5, permite a los autores de temas enviar múltiples archivos /styles/*.json entre los que los usuarios pueden cambiar. Esencialmente, es un selector de "skins" específico para el tema.
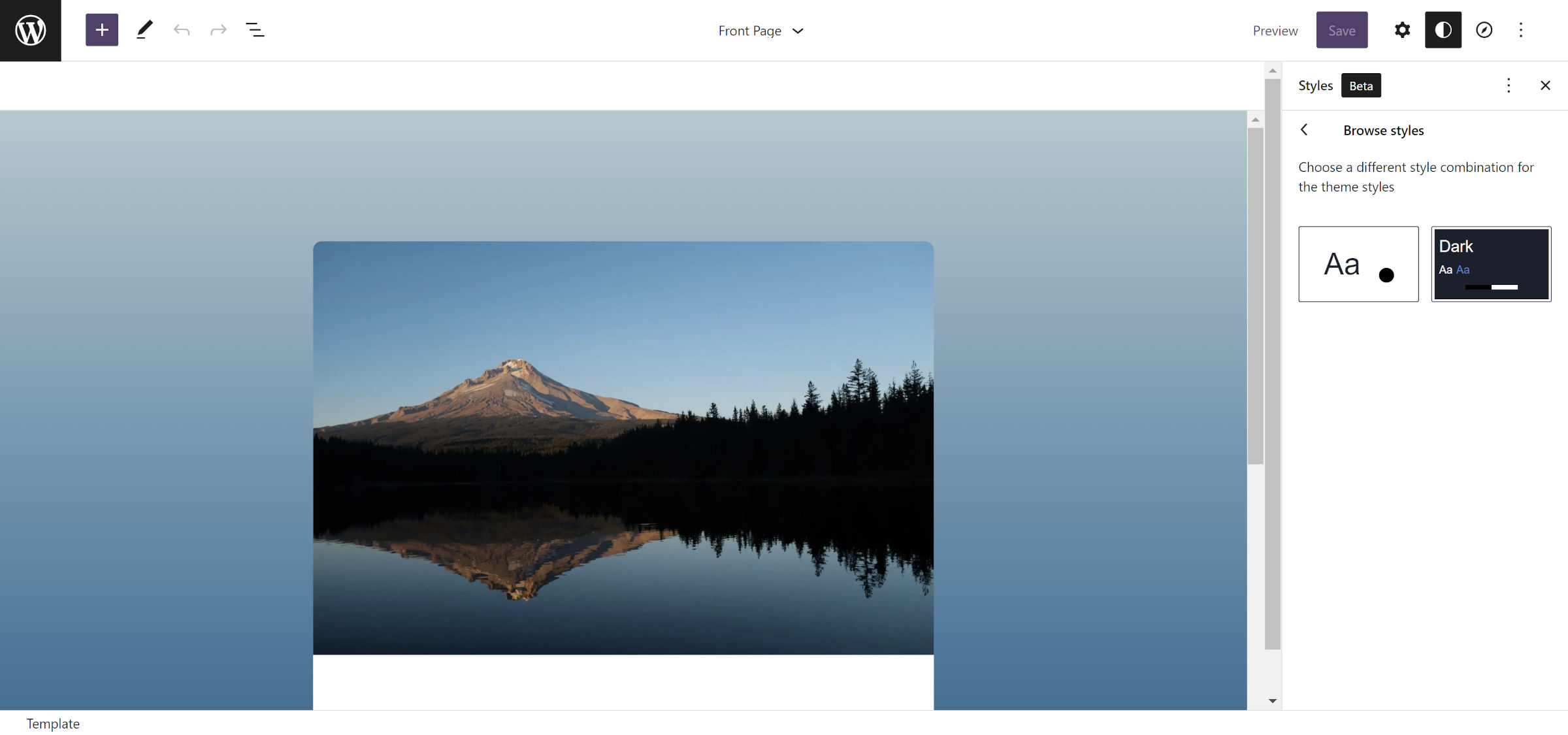
La actualización admite un nuevo campo de title en los archivos JSON para una etiqueta amigable para los humanos. De lo contrario, recurre al nombre de archivo sin la extensión.
Cuando un usuario pasa el cursor sobre una tarjeta de estilo en la interfaz de usuario, la voltea para revelar el título y más colores disponibles para la variación. Desafortunadamente, la versión invertida de la caja muestra los primeros cuatro colores definidos por el tema. A veces, esto puede resultar en una exhibición limpia y agradable de la variación. También puede ser una monstruosidad que no proporciona información útil al usuario sobre el estilo en sí.
Los autores de temas pueden controlar esto colocando sus definiciones de color en sus archivos *.json . Pero, es un truco, en el mejor de los casos. Debido a que esta metodología no es oficial, no hay garantía de que funcione en el futuro. Además, es una forma rápida de crear código desorganizado para aquellos a quienes les gusta mantener las cosas ordenadas.
Nuevos componentes de control fronterizo

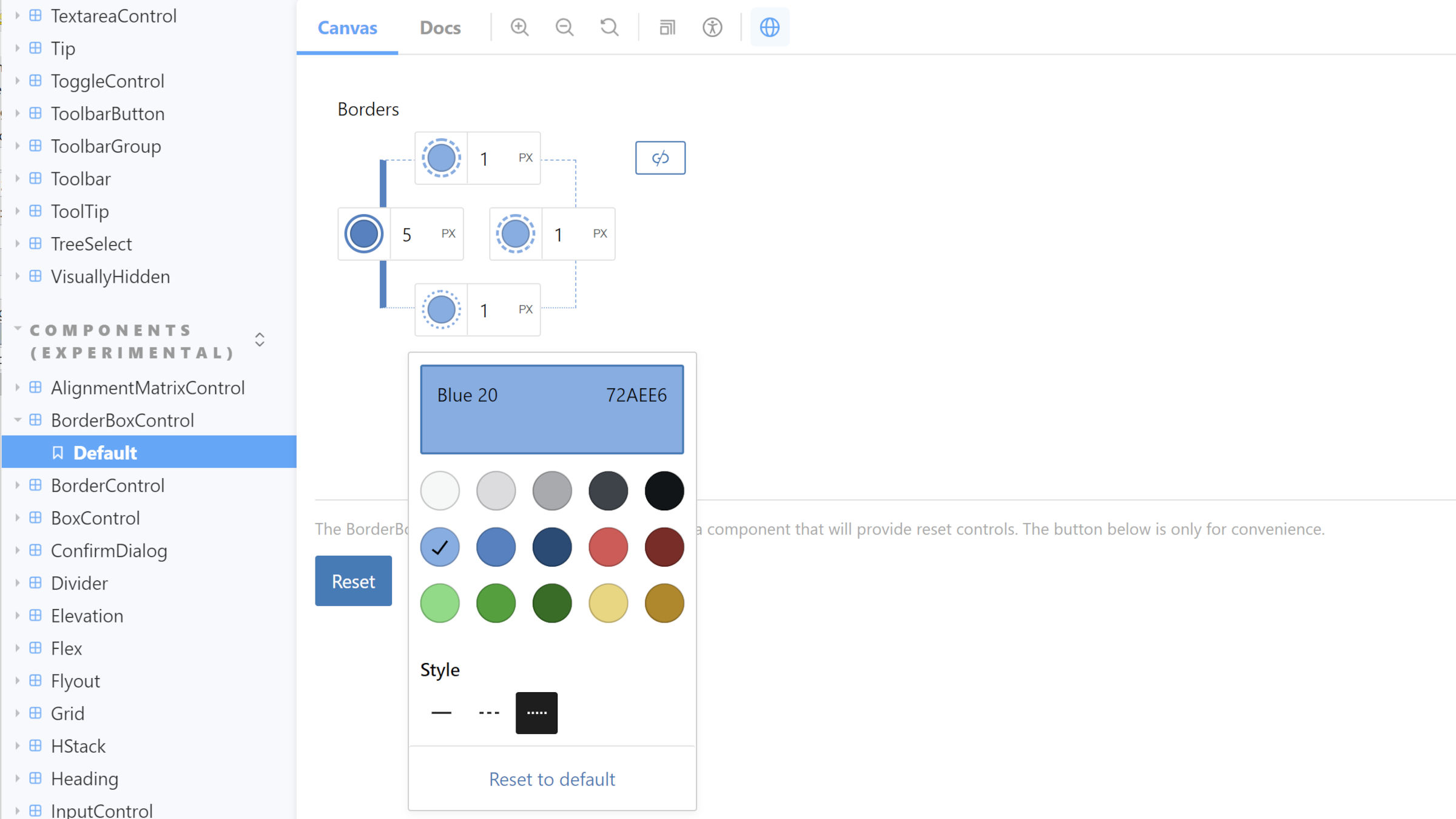
Gutenberg 13.0 introdujo nuevos componentes BorderControl y BorderBoxControl . Esta es una revisión de la implementación anterior de la herramienta de diseño de bordes. Con el tiempo, permitirá a los usuarios definir el ancho, el estilo y el color del borde de los cuatro lados para los bloques que optan por el soporte de borde. Además, los autores de temas tendrán el mismo nivel de control detallado a través theme.json .
Si bien los nuevos componentes ya están disponibles, la compatibilidad con bloques no está programada hasta Gutenberg 13.1. Técnicamente, ya está fusionado con la versión de desarrollo del complemento.
Crear nuevas páginas con patrones

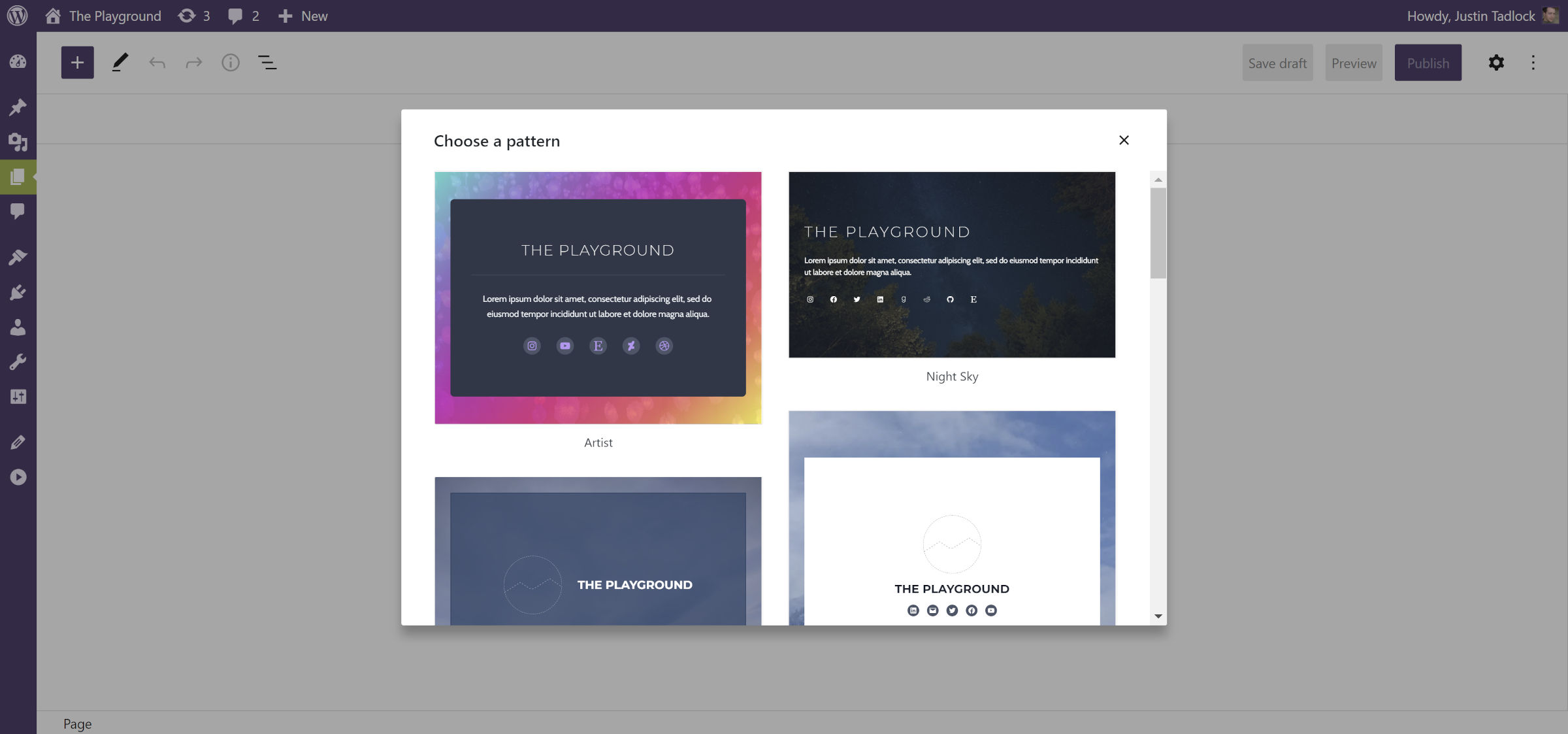
La creación de diseños de página complejos se ha vuelto más simple. Al agregar una nueva página, aparece un modal en la pantalla. Permite a los usuarios seleccionar de una lista de patrones de "contenido" para insertar en la página. Esto puede ser tan simple como unos pocos bloques para crear un diseño de perfil/acerca de. O bien, puede ser un diseño completo de portada. A partir de ese momento, los usuarios pueden personalizar las partes específicas de sus sitios.
Esta característica depende de que los autores de temas registren patrones personalizados para el tipo de bloque core/post-content . De lo contrario, los usuarios solo verán el editor predeterminado. Los creadores de temas deberían comenzar a experimentar cómo pueden mostrar esta nueva función cuando llegue junto con WordPress 6.0 el próximo mes.
Bucle de consulta de comentarios reemplaza el bloque de comentarios de publicación

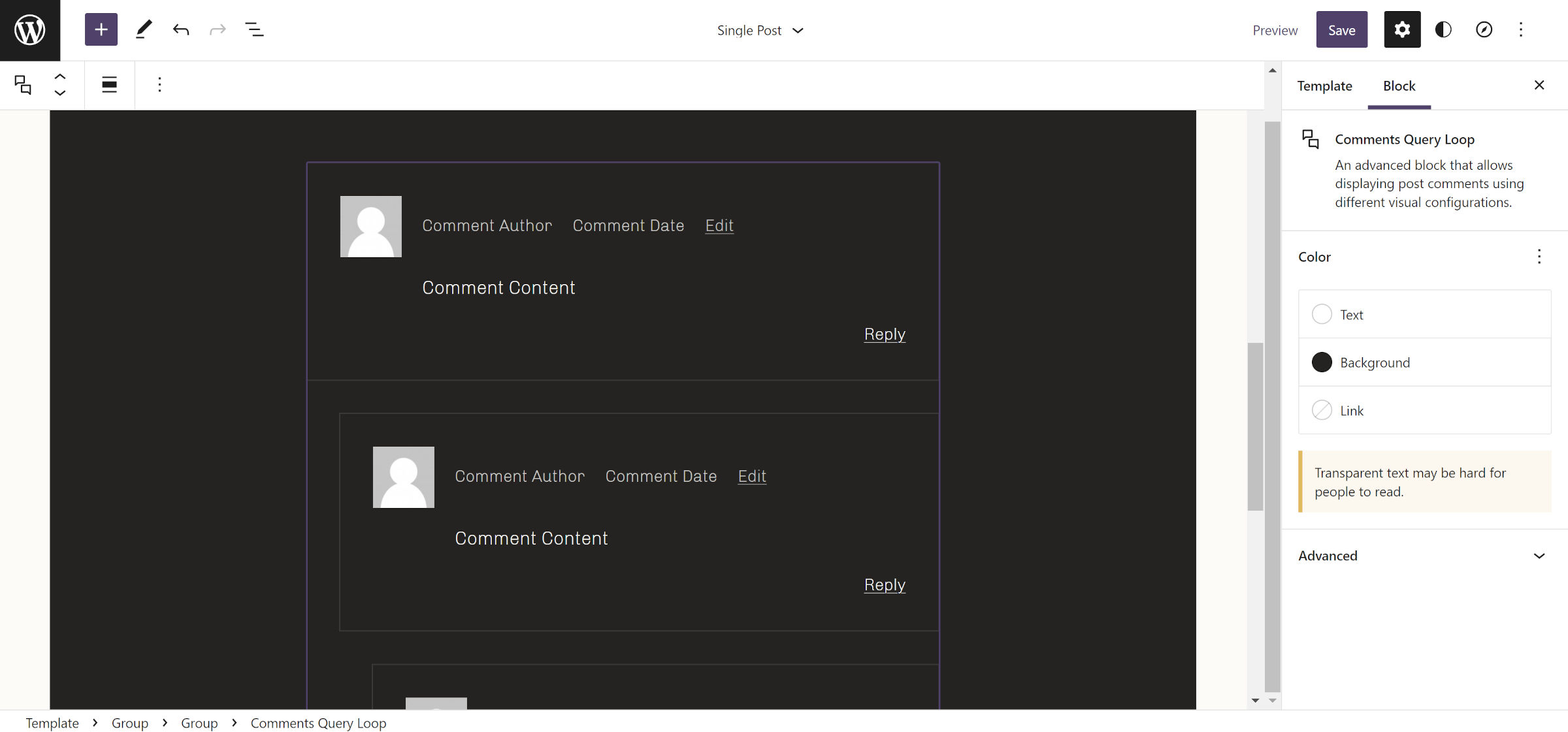
El bloque Publicar comentarios existente ha quedado obsoleto en favor del bucle de consulta de comentarios más nuevo y los bloques asociados. Todavía funcionará, como con otros bloques obsoletos. Sin embargo, no aparecerá en el insertador.
Comentarios Query Loop ofrece una experiencia mucho mejor para el diseñador y el usuario. Sin embargo, aún no tiene paridad de características con la solución que está reemplazando, al menos en Gutenberg 13.0.
Algunos de los problemas que anoté en mi cobertura anterior, como la identificación y las clases de comentarios faltantes, ya se abordaron en el baúl. Sin embargo, todavía no hay una solución para el título "X respuestas a la publicación". Espero que esto y las arrugas restantes se solucionen en las próximas semanas. Sin embargo, los autores de temas que se basan en la vanguardia deben tener en cuenta los problemas existentes.
