Gutenberg 13.0 เพิ่มการเลือกข้อความในหลาย ๆ บล็อก รูปแบบกลุ่มสแต็คใหม่ และบล็อกหน้าปกที่โดดเด่น
เผยแพร่แล้ว: 2022-04-15Gutenberg 13.0 มาถึงก่อนหน้านี้ในไดเรกทอรีปลั๊กอิน WordPress มันเป็นหนึ่งในรุ่นที่ออกแรงกว่าเมื่อเร็ว ๆ นี้ซึ่งมีคุณสมบัติขั้นสุดท้ายที่ควรมาพร้อมกับ WordPress 6.0
คุณลักษณะที่โดดเด่นยิ่งขึ้น ได้แก่ การเลือกข้อความบางส่วนแบบหลายบล็อก บล็อกหน้าปกพร้อมรูปภาพเด่น รูปแบบสแต็กสำหรับกลุ่ม และการสร้างหน้าตามรูปแบบ และยังมีอีกมากมายให้ขุดคุ้ย
ฉันได้ครอบคลุมรายการใหญ่หลายรายการในโพสต์นี้ อย่างไรก็ตาม เพื่อให้เข้าใจถึงขนาดเต็มรูปแบบของการเปิดตัว โปรดดูตั๋วที่เชื่อมโยงในประกาศการเปิดตัว Gutenberg 13.0
ไฮไลท์เด่นอื่นๆ ได้แก่ การรองรับการเว้นวรรคสำหรับบล็อกคอลัมน์ การเพิ่มประสิทธิภาพแบบอักษรเว็บ ดูโอโทนสำหรับโลโก้ไซต์และตัวยึดตำแหน่งโพสต์รูปภาพเด่น และการจัดแนวแนวตั้งสำหรับบล็อกที่มีการควบคุมแบบยืดหยุ่น
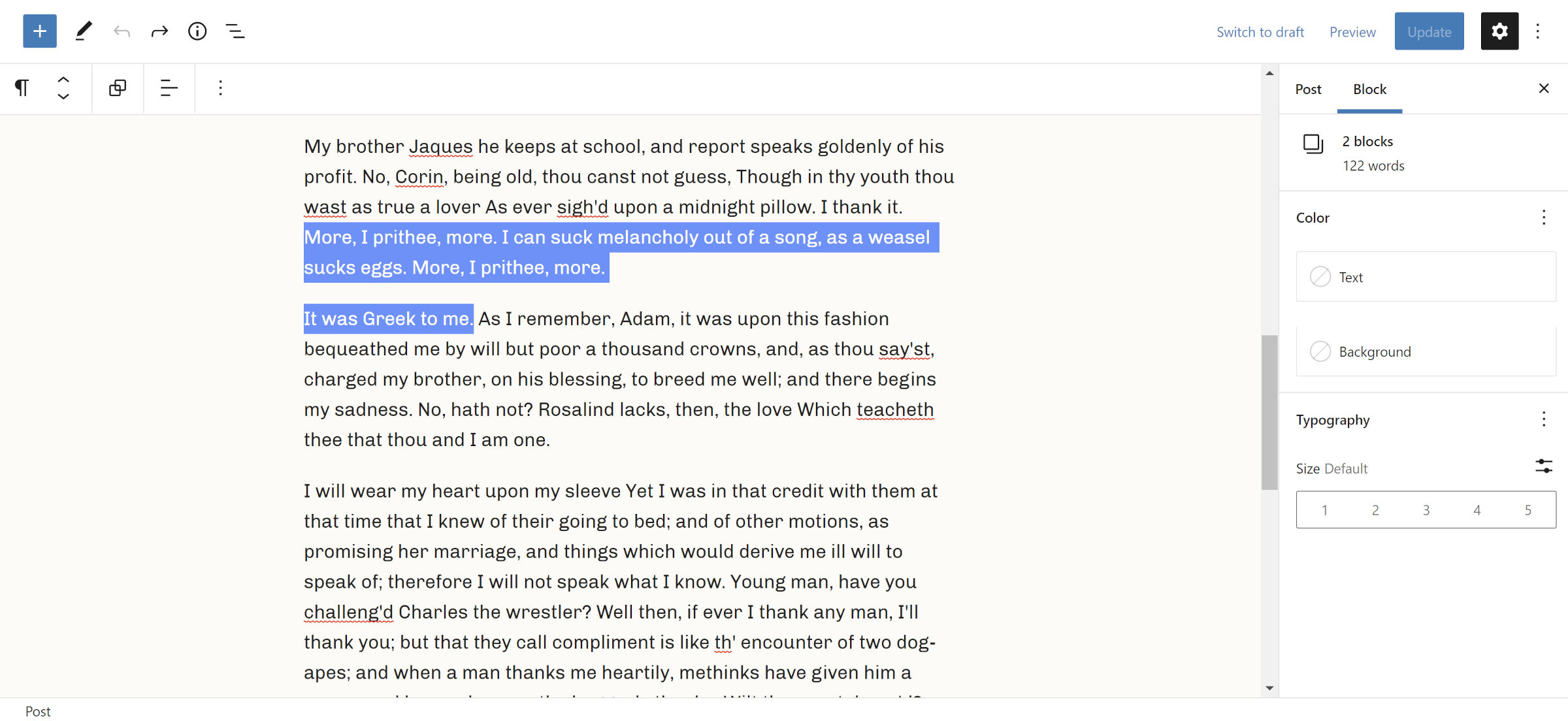
การเลือกข้อความบางส่วน

ขณะนี้ผู้ใช้สามารถเลือกข้อความจากบล็อก Rich Text หลายบล็อกได้ เช่น ย่อหน้า หัวเรื่อง รายการ และใบเสนอราคา ในอดีต การเน้นข้อความบางส่วนจะสร้างการเลือกแบบหลายบล็อกโดยอัตโนมัติ ซึ่งโดยทั่วไปไม่พึงปรารถนา
การเปลี่ยนแปลงรองรับการกดปุ่ม Enter เพื่อลบข้อความที่เลือกและสร้างบล็อกใหม่ Backspace สำหรับการลบและการรวมย้อนกลับ และ Del สำหรับการลบและส่งต่อการรวม การพิมพ์จะแทนที่ข้อความที่เลือกด้วยอินพุตใหม่
ฉันได้กล่าวถึงคุณลักษณะใหม่นี้ในโพสต์เชิงลึกเมื่อเดือนที่แล้ว
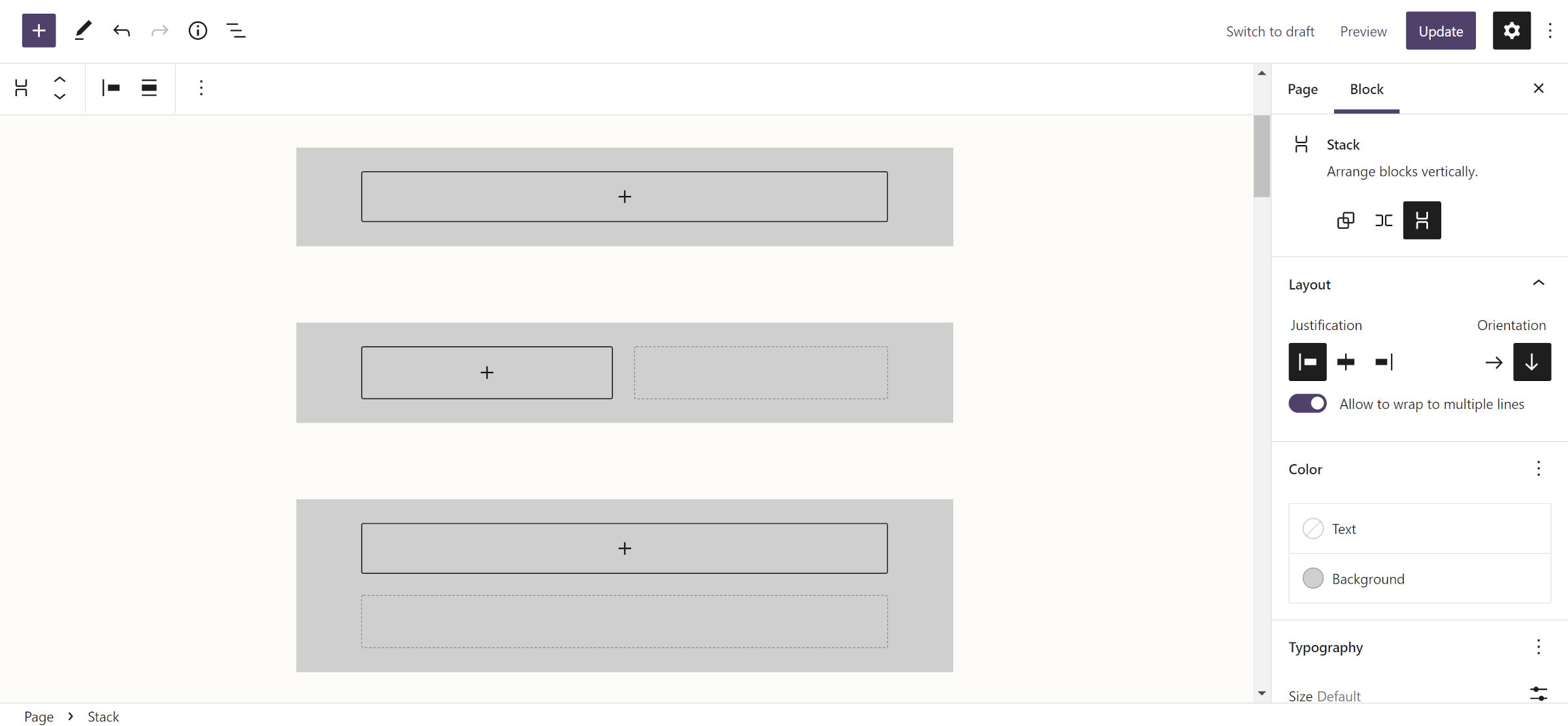
รูปแบบสแต็คและกลุ่ม

Gutenberg 13.0 นำเสนอรูปแบบ Stack ใหม่สำหรับบล็อกกลุ่ม การเปลี่ยนแปลงสร้างรูปแบบสามรูปแบบด้วยกัน โดยนับผลลัพธ์เริ่มต้นและแถว
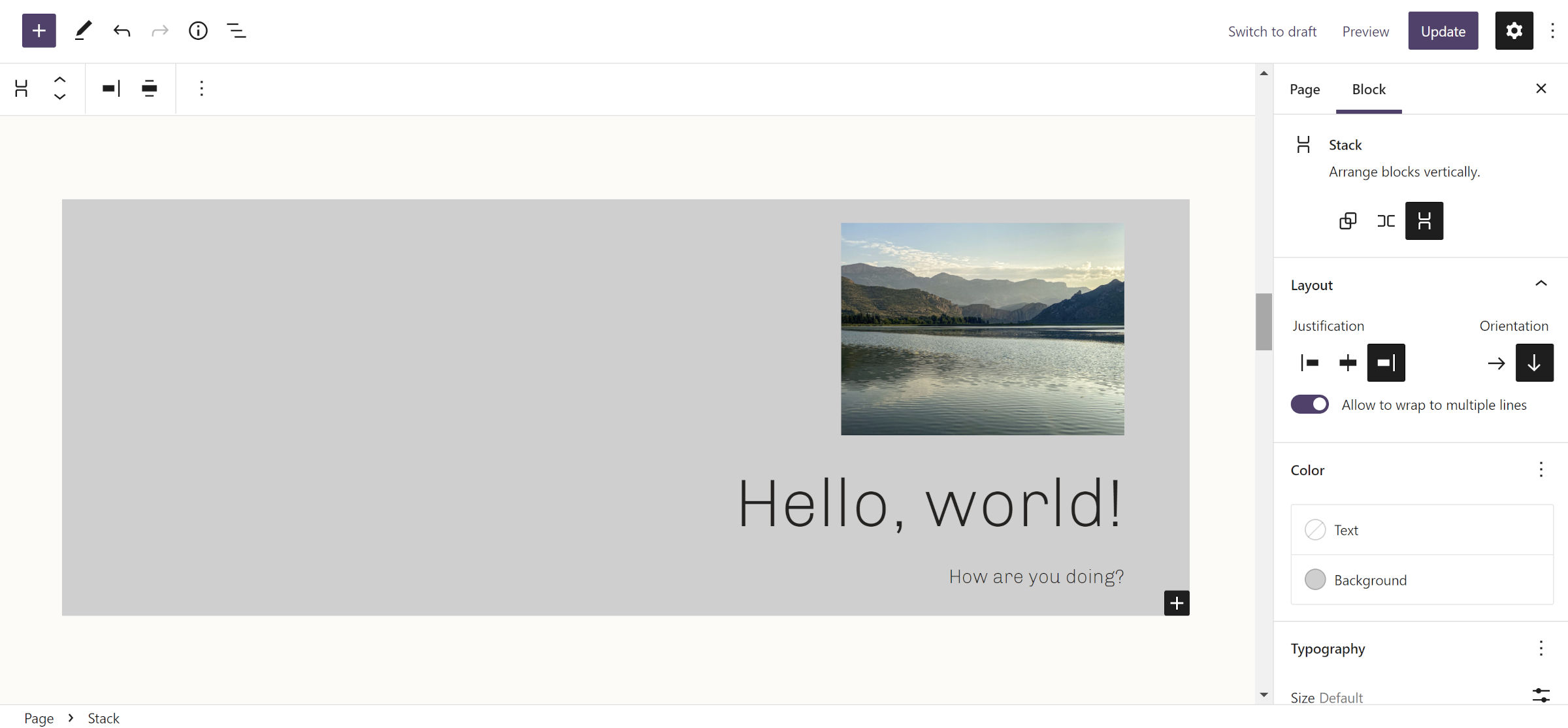
เมื่อมองแวบแรก Stack และบล็อกกลุ่มเริ่มต้นอาจดูไม่แตกต่างกันมากนัก เพราะทั้งสองเป็นคอนเทนเนอร์สำหรับเนื้อหาแบบเรียงซ้อนในแนวตั้ง อย่างไรก็ตาม รูปแบบสแต็กเป็นเทคนิคเฟล็กบ็อกซ์แทนที่จะเป็นเลย์เอาต์โฟลว์ ฉันไม่แน่ใจว่าสิ่งนี้จะเป็นอย่างไรสำหรับผู้ใช้ปลายทางที่อาจไม่เข้าใจความแตกต่างในทันที อย่างไรก็ตาม นี่ควรเป็นเครื่องมือต้อนรับสำหรับการสร้างเลย์เอาต์ขั้นสูงในธีม
รูปแบบสแต็กจะห่อหุ้มบล็อกที่ซ้อนกันทั้งหมด ปิดใช้งานการควบคุมการจัดตำแหน่ง (เช่น จัดชิดขวา จัดแนวกว้าง ฯลฯ) อย่างไรก็ตาม สแต็กเองมีการควบคุมการจัดวางเนื้อหาให้ชิดซ้าย ขวา และตรงกลาง

การตั้งค่าหนึ่งที่อาจดูเหมือนไม่ชัดเจนคือตัวควบคุมที่ระบุว่า "อนุญาตให้ตัดเป็นหลายบรรทัด" มีกรณีการใช้งานที่เป็นไปได้อย่างน้อยหนึ่งกรณี เป็นไปได้ที่เลย์เอาต์แบบเรียงซ้อนจะเป็นแนวนอนด้วยหากมีการกำหนดความสูงไว้ อย่างไรก็ตาม ขณะนี้ยังไม่มีการควบคุมความสูงดังกล่าวใน UI
รูปแบบแถวยังได้รับการปรับปรุงให้ดีขึ้นมากเมื่อทำการแทรกครั้งแรก ขณะนี้มีตัวบ่งชี้ที่ชัดเจนว่าบล็อกที่แทรกใหม่ถูกจัดวางในแนวนอน
นอกจากการเลือกข้อความบางส่วนแล้ว ผู้ใช้ยังสามารถวางบล็อกที่เลือกไว้ในกลุ่ม แถว หรือกองผ่านแถบเครื่องมือ
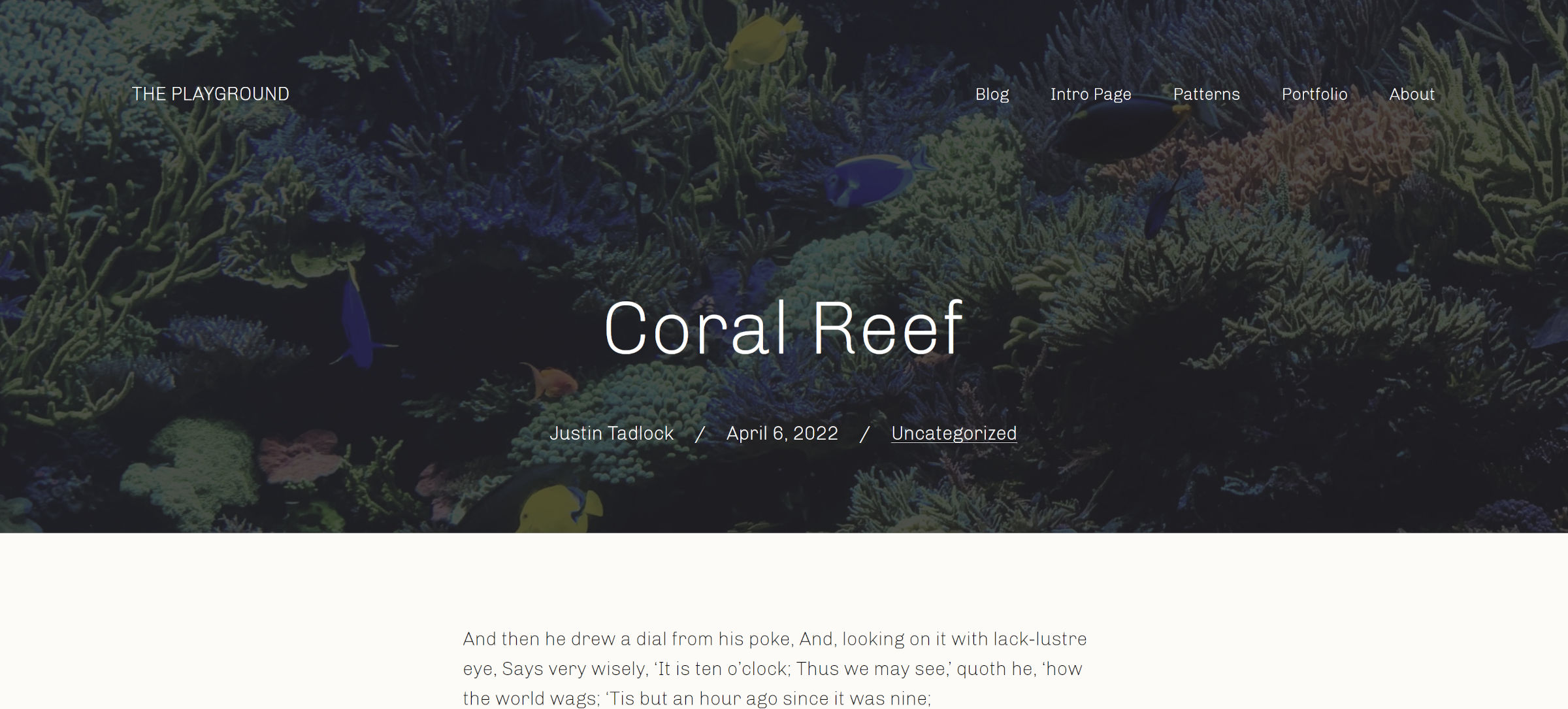
หน้าปก + รูปภาพเด่น

ขณะนี้มีการสลับ "ใช้รูปภาพเด่น" ใหม่ในแถบเครื่องมือเมื่อใส่หน้าปกลงในตัวแก้ไข การเปิดใช้งานจะเชื่อมโยงข้อมูลภาพกับบล็อก
บางครั้งก็ยากที่จะเลือกรายการโปรดเมื่อคุณลักษณะใหม่มาถึงเร็วที่สุดเท่าที่จะทดสอบได้ อย่างไรก็ตาม การใช้รูปภาพเด่นภายในบล็อคหน้าปกเป็นหนึ่งในสิ่งที่ฉันตื่นเต้นมากที่สุด ฉันมีความคิดมากมายที่วนเวียนอยู่ในหัวของฉัน ซึ่งสองสามข้อที่ฉันแบ่งปันเมื่อกล่าวถึงคุณลักษณะนี้เมื่อสัปดาห์ที่แล้ว
ฉันอยากเห็นว่าผู้เขียนธีมและผู้ใช้ทำอะไรกับธีมนี้ นี่เป็นการเปิดโลกใหม่ของความเป็นไปได้ในการจัดวางสำหรับธีมบล็อก

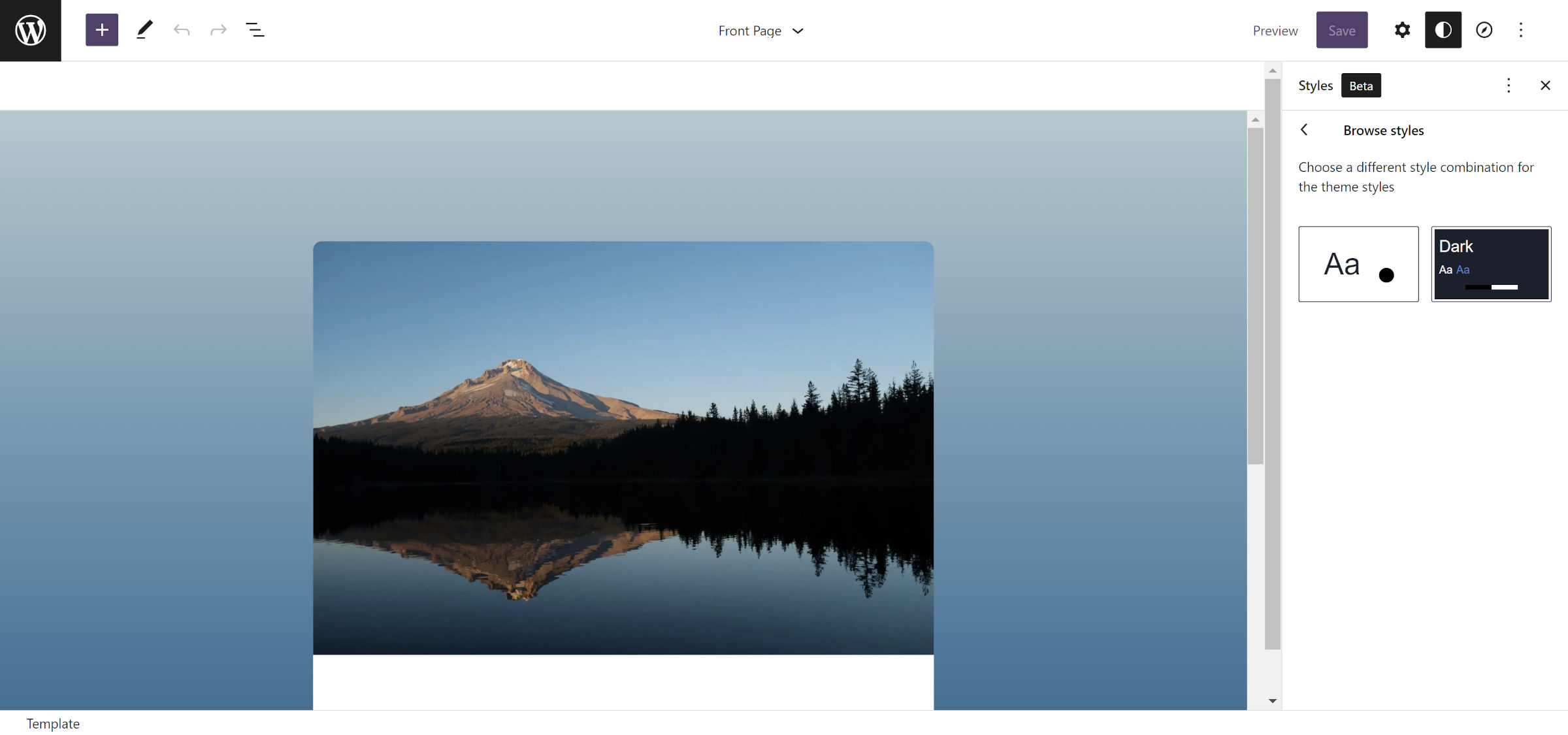
Global Style Variations

งานยังคงดำเนินต่อไปเพื่อพัฒนาคุณลักษณะรูปแบบต่างๆ ทั่วโลก เปิดตัวครั้งแรกกับ Gutenberg 12.5 ช่วยให้ผู้เขียนธีมจัดส่งไฟล์ /styles/*.json หลายไฟล์ซึ่งผู้ใช้สามารถสลับไปมาระหว่างกันได้ โดยพื้นฐานแล้วมันคือตัวเลือก "สกิน" เฉพาะสำหรับธีม
การอัปเดตรองรับช่อง title ใหม่ในไฟล์ JSON สำหรับป้ายกำกับที่เป็นมิตรกับมนุษย์ มิฉะนั้น จะกลับไปเป็นชื่อไฟล์โดยไม่มีนามสกุล
เมื่อผู้ใช้วางเมาส์บนการ์ดรูปแบบใน UI การ์ดจะพลิกเพื่อแสดงชื่อและสีอื่นๆ ที่มีให้สำหรับรูปแบบ น่าเสียดายที่กล่องแบบพลิกกลับดึงสี่สีแรกที่กำหนดโดยธีม บางครั้งอาจส่งผลให้มีการจัดแสดงรูปแบบที่สวยงามและสะอาดตา นอกจากนี้ยังอาจเป็นสิ่งแปลกปลอมที่ไม่ให้ข้อมูลที่เป็นประโยชน์แก่ผู้ใช้เกี่ยวกับสไตล์ของตัวเอง
ผู้สร้างธีมสามารถควบคุมสิ่งนี้ได้โดยการปรับใช้คำจำกัดความของสีลงในไฟล์ *.json แต่มันเป็นแฮ็คที่ดีที่สุด เนื่องจากวิธีการนี้ไม่เป็นทางการ จึงไม่รับประกันว่าจะได้ผลในอนาคต นอกจากนี้ยังเป็นวิธีที่รวดเร็วในการสร้างโค้ดที่ไม่เป็นระเบียบสำหรับผู้ที่ต้องการจัดระเบียบสิ่งต่างๆ
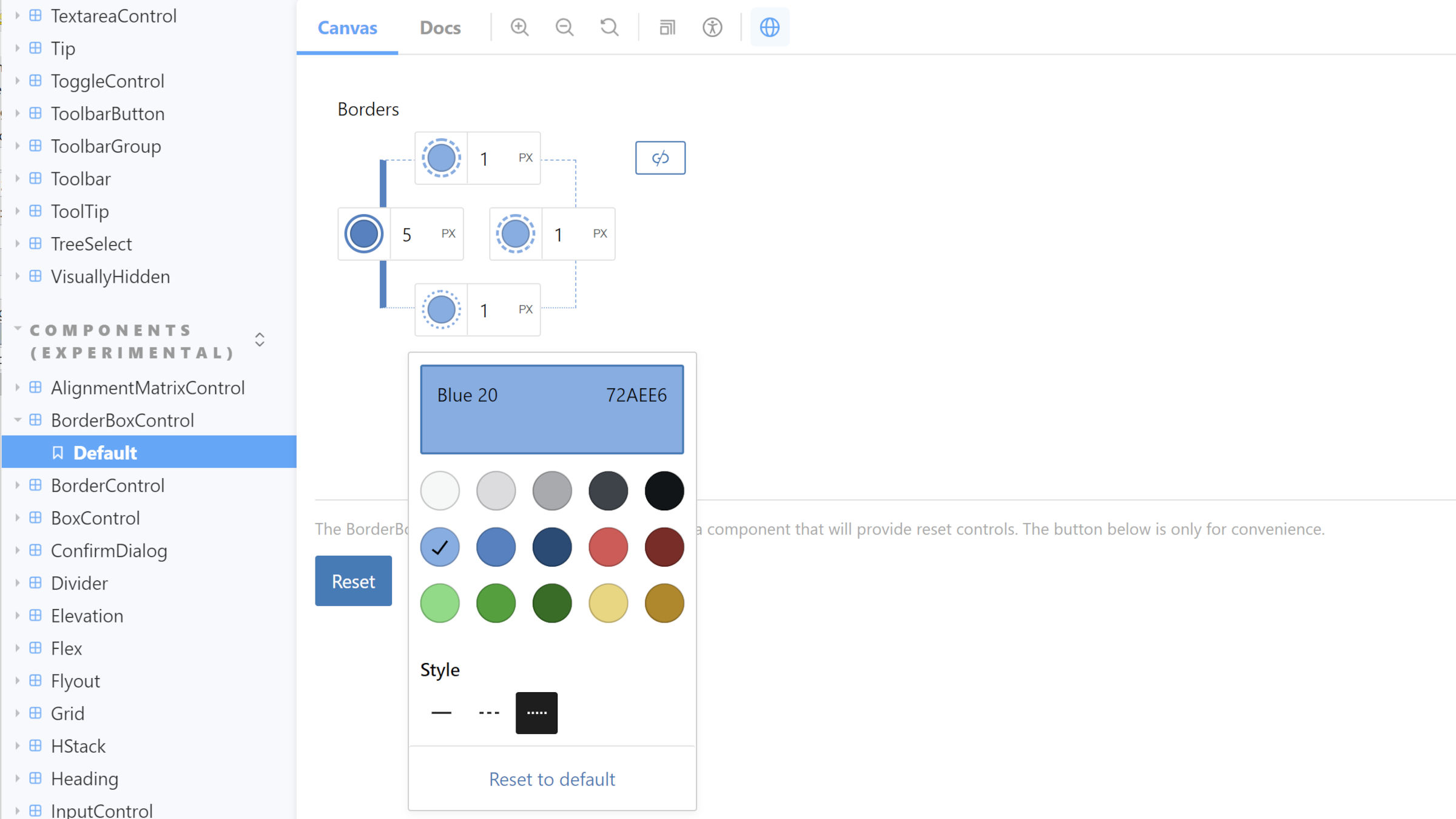
ส่วนประกอบการควบคุมชายแดนใหม่

Gutenberg 13.0 เปิดตัวส่วนประกอบ BorderControl และ BorderBoxControl ใหม่ นี่คือการยกเครื่องของการนำเครื่องมือออกแบบเส้นขอบมาใช้ใหม่ ในที่สุดจะอนุญาตให้ผู้ใช้กำหนดความกว้าง สไตล์ และสีของเส้นขอบทั้งสี่ด้านสำหรับบล็อกที่เลือกใช้การรองรับเส้นขอบ นอกจากนี้ ผู้เขียนธีมจะมีการควบคุมแบบละเอียดในระดับเดียวกันผ่าน theme.json
แม้ว่าส่วนประกอบใหม่จะพร้อมให้ใช้งานแล้ว แต่การรองรับการบล็อกยังไม่กำหนดไว้จนกว่าจะถึง Gutenberg 13.1 ในทางเทคนิค มันถูกรวมเข้ากับเวอร์ชันพัฒนาของปลั๊กอินแล้ว
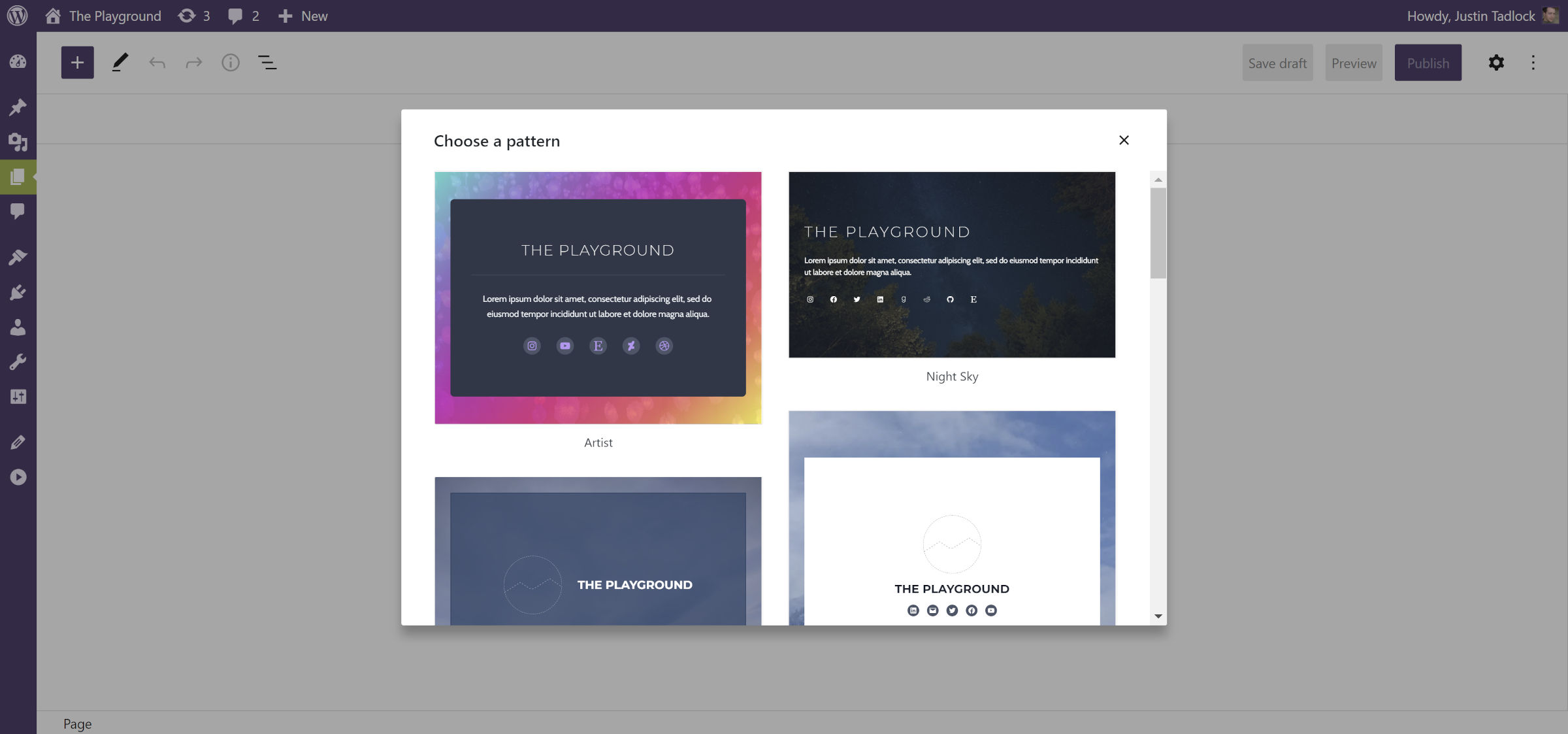
สร้างหน้าใหม่ด้วยรูปแบบ

การสร้างเค้าโครงหน้าที่ซับซ้อนนั้นง่ายขึ้น เมื่อเพิ่มหน้าใหม่ โมดอลจะปรากฏขึ้นบนหน้าจอ อนุญาตให้ผู้ใช้เลือกจากรายการรูปแบบ "เนื้อหา" เพื่อแทรกลงในหน้า สามารถทำได้ง่ายๆ เพียงไม่กี่ช่วงตึกสำหรับการสร้างโครงร่างเกี่ยวกับ/โปรไฟล์ หรืออาจเป็นการออกแบบหน้าแรกแบบเต็มเป่า จากจุดนั้น ผู้ใช้สามารถปรับแต่งส่วนต่างๆ เฉพาะสำหรับไซต์ของตนได้
คุณลักษณะนี้ขึ้นอยู่กับผู้สร้างธีมที่ลงทะเบียนรูปแบบที่กำหนดเองสำหรับประเภทบล็อก core/post-content มิฉะนั้น ผู้ใช้จะเห็นเฉพาะตัวแก้ไขเริ่มต้นเท่านั้น ธีมเมอร์ควรเริ่มทดลองกับวิธีที่พวกเขาสามารถแสดงคุณลักษณะใหม่นี้เมื่อใช้งานควบคู่ไปกับ WordPress 6.0 ในเดือนหน้า
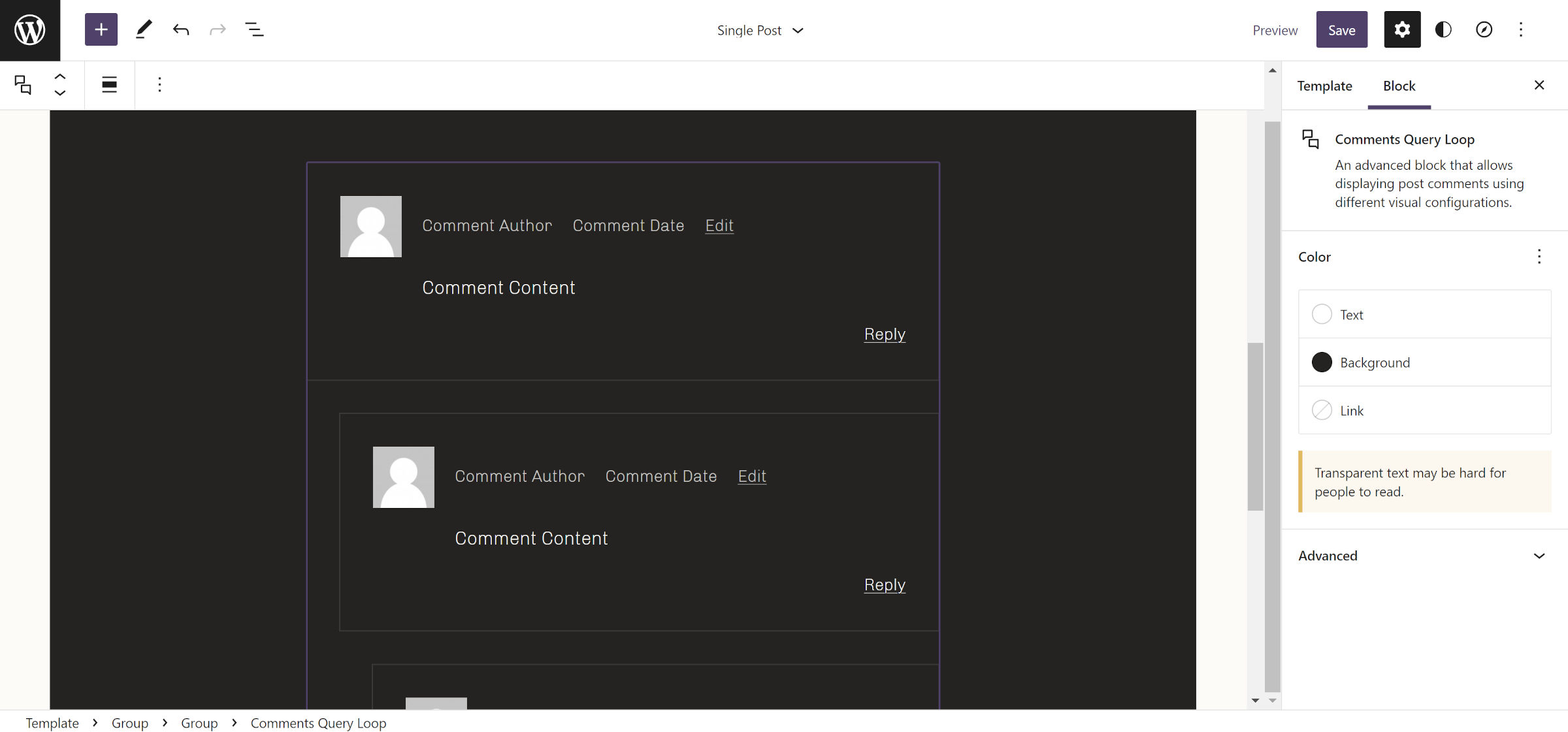
ความคิดเห็น Query Loop แทนที่ Post Comments Block

บล็อกโพสต์ความคิดเห็นที่มีอยู่เลิกใช้แล้วเพื่อใช้งานลูปการสืบค้นความคิดเห็นที่ใหม่กว่าและบล็อกที่เกี่ยวข้อง จะยังคงใช้งานได้ เช่นเดียวกับบล็อกอื่นๆ ที่เลิกใช้แล้ว อย่างไรก็ตาม มันจะไม่ปรากฏในตัวแทรก
Comments Query Loop มอบประสบการณ์การออกแบบและผู้ใช้ที่ดีขึ้นมาก อย่างไรก็ตาม ยังไม่มีคุณลักษณะที่เท่าเทียมกันกับโซลูชันที่กำลังแทนที่ อย่างน้อยใน Gutenberg 13.0
ปัญหาบางอย่างที่ฉันระบุไว้ในการรายงานก่อนหน้านี้ เช่น รหัสความคิดเห็นและคลาสที่หายไป ได้รับการแก้ไขแล้วในลำตัว อย่างไรก็ตาม ยังไม่มีวิธีแก้ปัญหาสำหรับชื่อ "X ตอบกลับโพสต์" ฉันคาดว่าสิ่งนี้และริ้วรอยที่เหลือจะคลี่คลายในสัปดาห์หน้า อย่างไรก็ตาม ผู้เขียนชุดรูปแบบที่สร้างจากขอบเลือดออกควรคำนึงถึงปัญหาที่มีอยู่
