Gutenberg 13.0 添加了跨多個塊的文本選擇、新的堆棧組變體和特色封面塊
已發表: 2022-04-15Gutenberg 13.0 今天早些時候登陸 WordPress 插件目錄。 它是最近發布的最重要的版本之一,包含應隨 WordPress 6.0 一起提供的最終功能。
更突出的功能包括多塊部分文本選擇、帶有特色圖像的封面塊、組的堆棧變體和基於模式的頁面創建。 還有更多需要挖掘的東西。
我在這篇文章中介紹了許多大件物品。 但是,要了解發布的完整規模,請查看 Gutenberg 13.0 發佈公告中鏈接的票證。
其他值得注意的亮點包括對 Column 塊的間距支持、網絡字體優化、站點徽標和帖子特色圖像佔位符的雙色調,以及具有彈性控件的塊的垂直對齊。
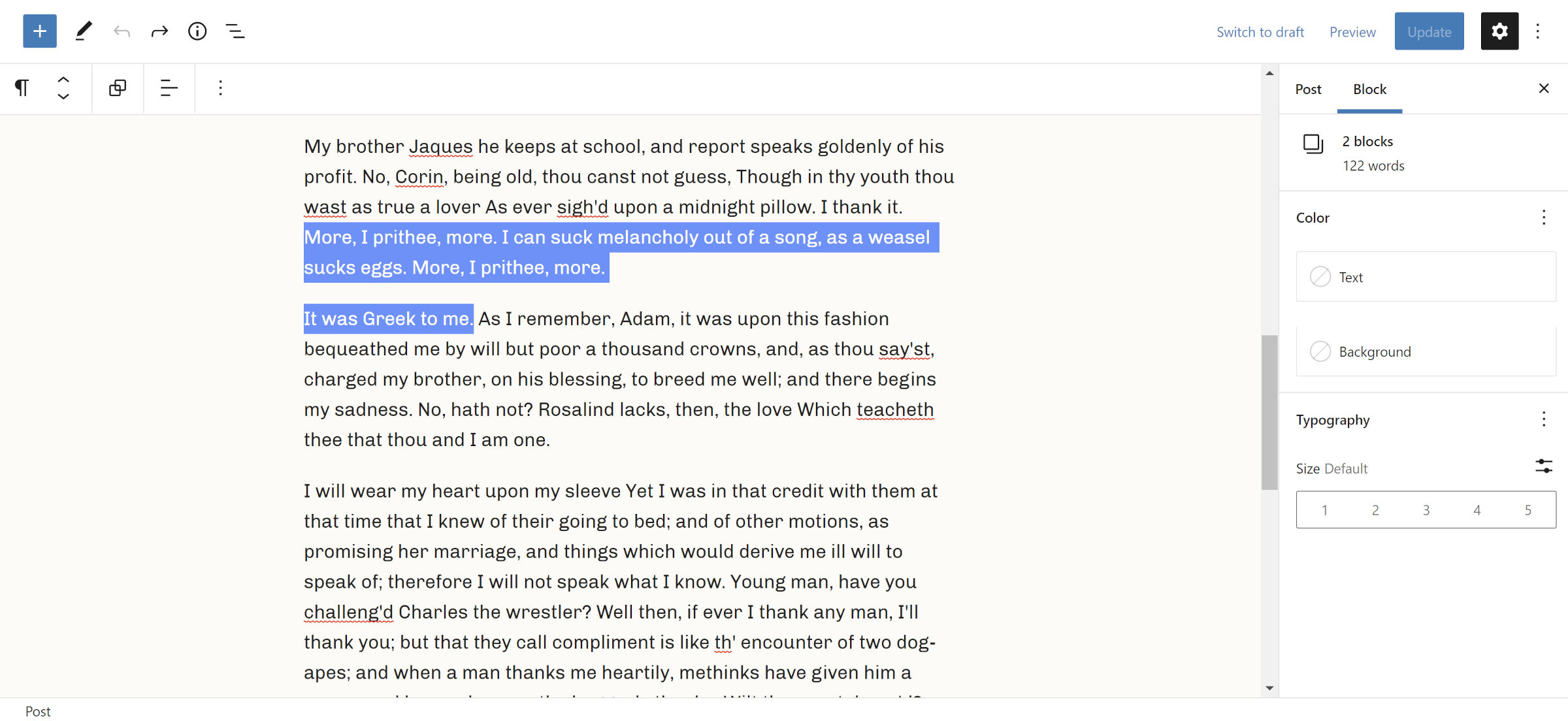
部分文本選擇

用戶現在可以跨多個富文本塊選擇文本,例如段落、標題、列表和引用。 過去,突出顯示部分文本會自動創建多塊選擇,這通常是不可取的。
更改支持按Enter鍵刪除選定文本並創建新塊, Backspace用於刪除和向後合併, Del用於刪除和向前合併。 鍵入將用新輸入替換選定的文本。
我在上個月的一篇深入文章中介紹了這個新功能。
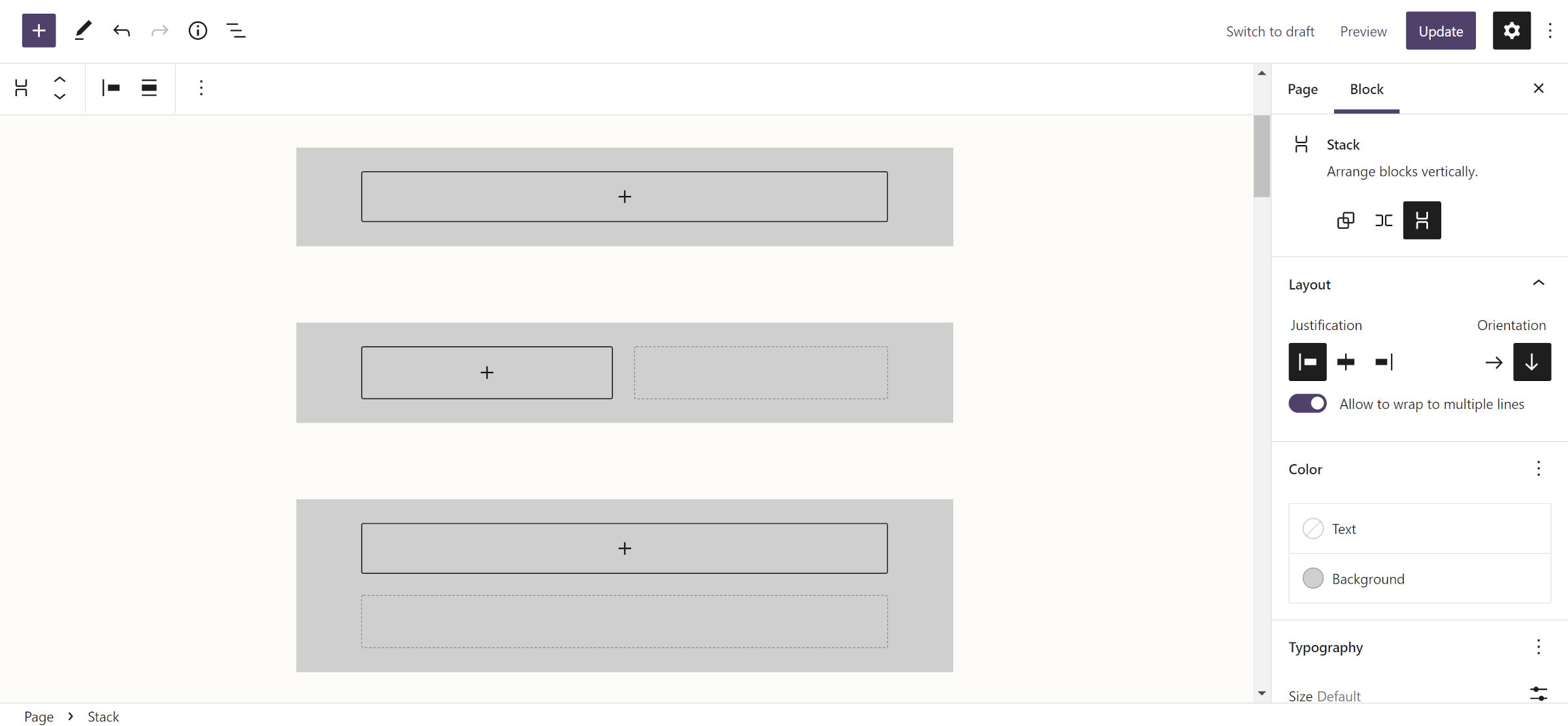
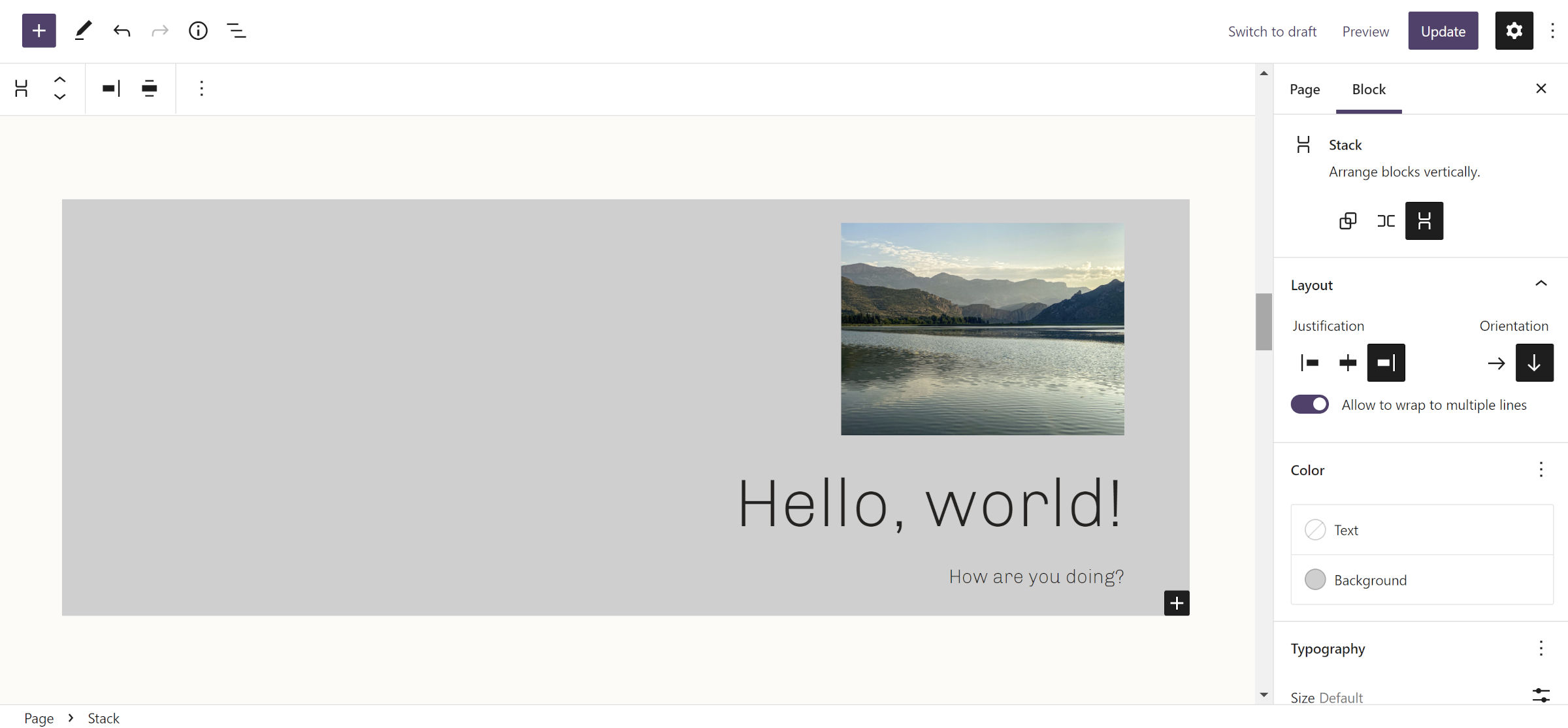
堆棧和組變化

Gutenberg 13.0 為 Group 塊引入了新的 Stack 變體。 更改總共創建了三個變體,包括默認輸出和行。
乍一看,Stack 和默認的 Group 塊似乎沒有太大區別。 畢竟,它們都是垂直堆疊內容的容器。 然而,Stack 變體在技術上是一個 flexbox,而不是一個流佈局。 我不確定這對可能無法立即理解區別的最終用戶有何影響。 但是,這應該是在主題中構建更高級佈局的受歡迎工具。
Stack 變體完全封裝任何嵌套塊,禁用它們的對齊控制(例如,右對齊、寬對齊等)。 但是,堆棧本身俱有對齊控件,用於將內容左、右和居中對齊。

一個可能看起來不清楚的設置是標記為“允許換行到多行”的控件。 至少有一個潛在的用例。 如果設置了高度,堆疊佈局也可能是水平的。 但是,UI 中當前沒有顯示這樣的高度控制。
首次插入時,Row 變化也得到了很大改善。 現在有一個明確的指示,新插入的塊是水平佈局的。
除了部分文本選擇外,用戶還可以通過工具欄將選定的塊快速放入組、行或堆棧中。
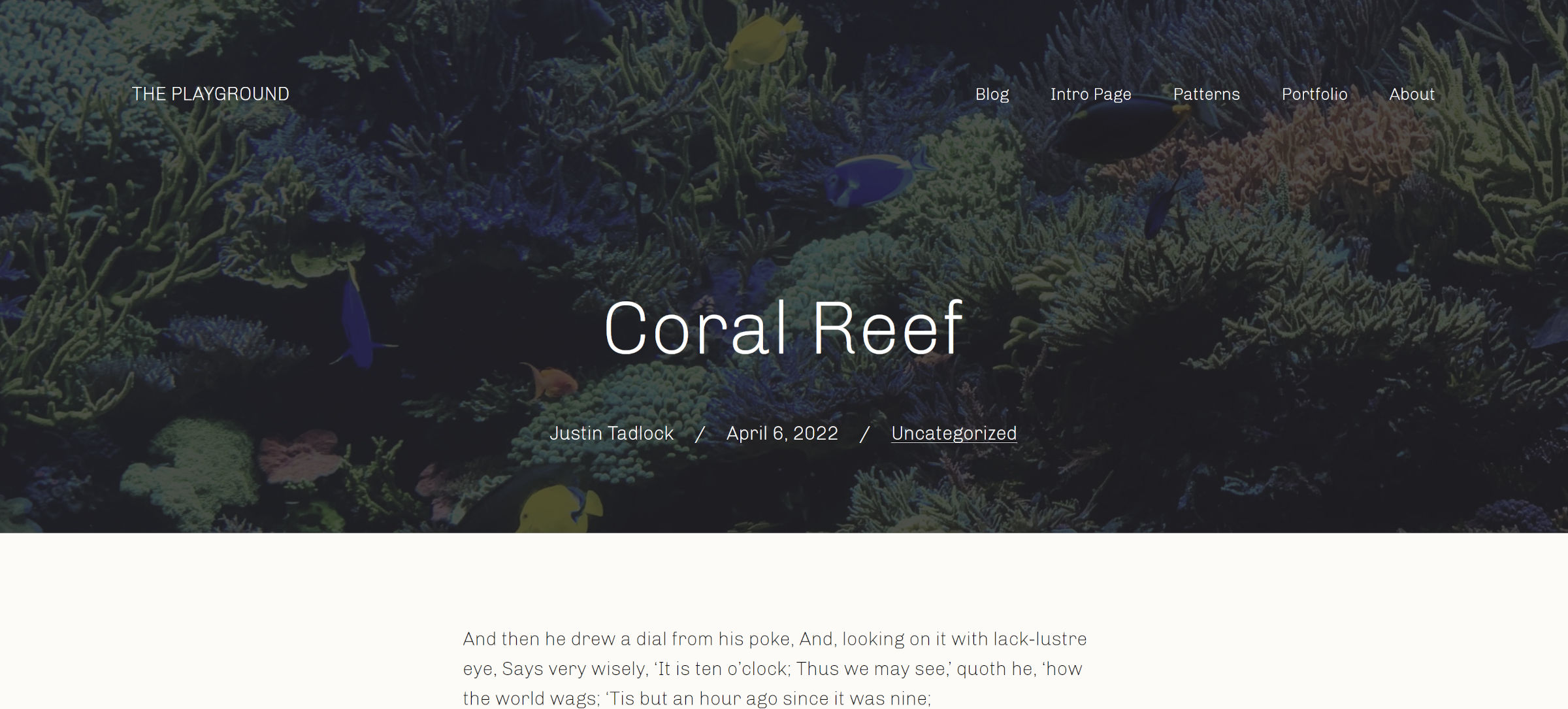
封面+特色圖片

將封面插入編輯器時,工具欄中現在有一個新的“使用特色圖片”切換。 打開它會將圖像數據與塊聯繫起來。
有時,當新功能以最快的速度登陸時,很難選擇最喜歡的功能。 然而,在封面塊中使用特色圖像很容易成為我最興奮的事情之一。 我腦子裡已經有了很多想法,我在上週介紹這個功能時分享了其中的一些。
我很想看看主題作者和用戶用它做什麼。 這為塊主題開闢了一個全新的佈局可能性世界。
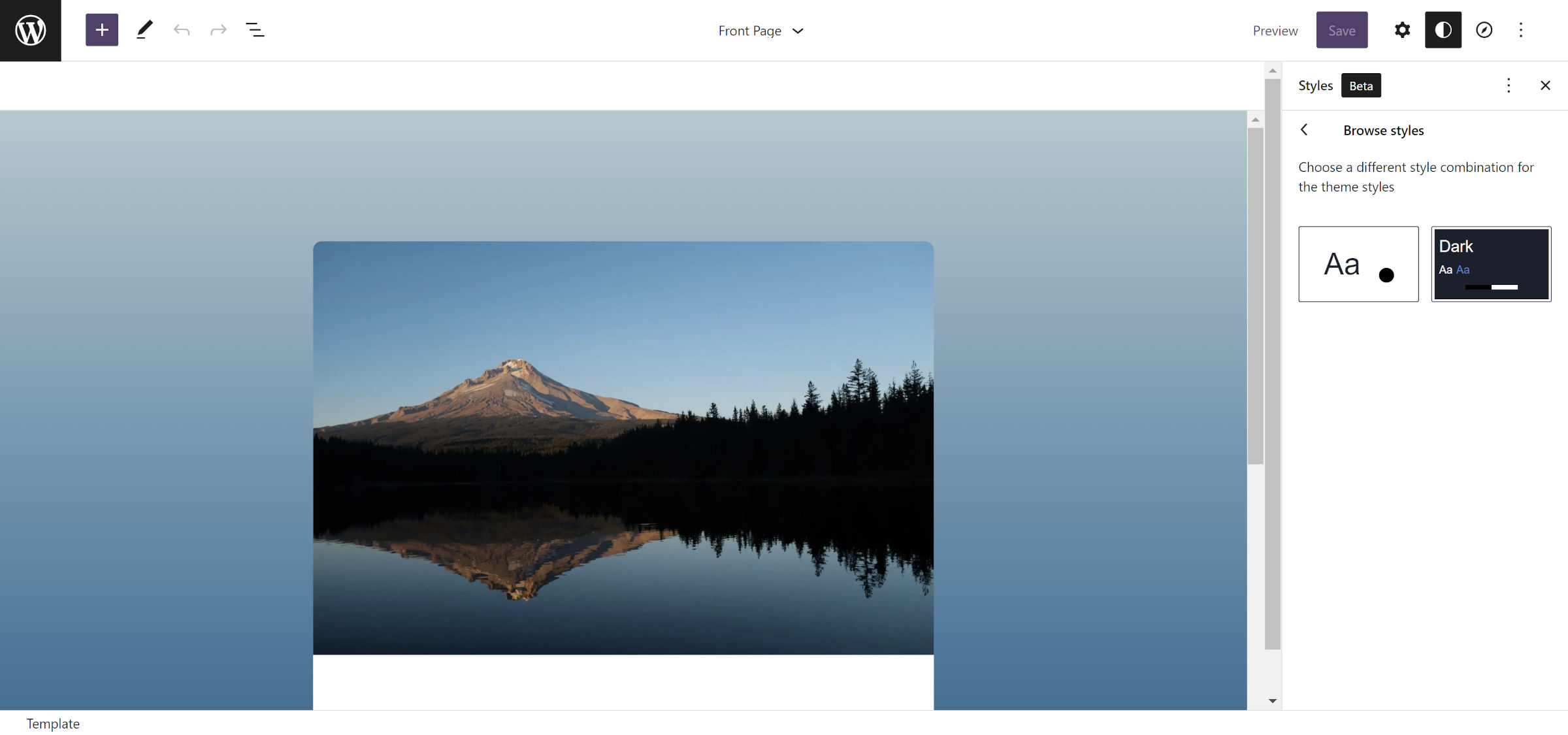
全球風格變化

繼續充實全局樣式變化功能。 首次與 Gutenberg 12.5 一起推出,它允許主題作者發布多個/styles/*.json文件,用戶可以在這些文件之間切換。 本質上,它是特定於主題的“皮膚”選擇器。

此更新支持 JSON 文件中的新title字段,用於人性化標籤。 否則,它會退回到沒有擴展名的文件名。
當用戶將樣式卡懸停在 UI 中時,它會翻轉它以顯示標題和更多可用於變體的顏色。 不幸的是,盒子的翻轉版本提取了主題定義的前四種顏色。 這有時會導致變化的漂亮和乾淨的展示。 它也可能是一個不給用戶提供關於樣式本身的有用信息的礙眼的東西。
主題作者可以通過在他們的*.json文件中調整他們的顏色定義來控制這一點。 但是,它充其量只是一個hack。 因為這個方法不是官方的,所以不能保證它在未來會起作用。 此外,對於那些喜歡保持整潔的人來說,這是一種創建雜亂無章代碼的快速方法。
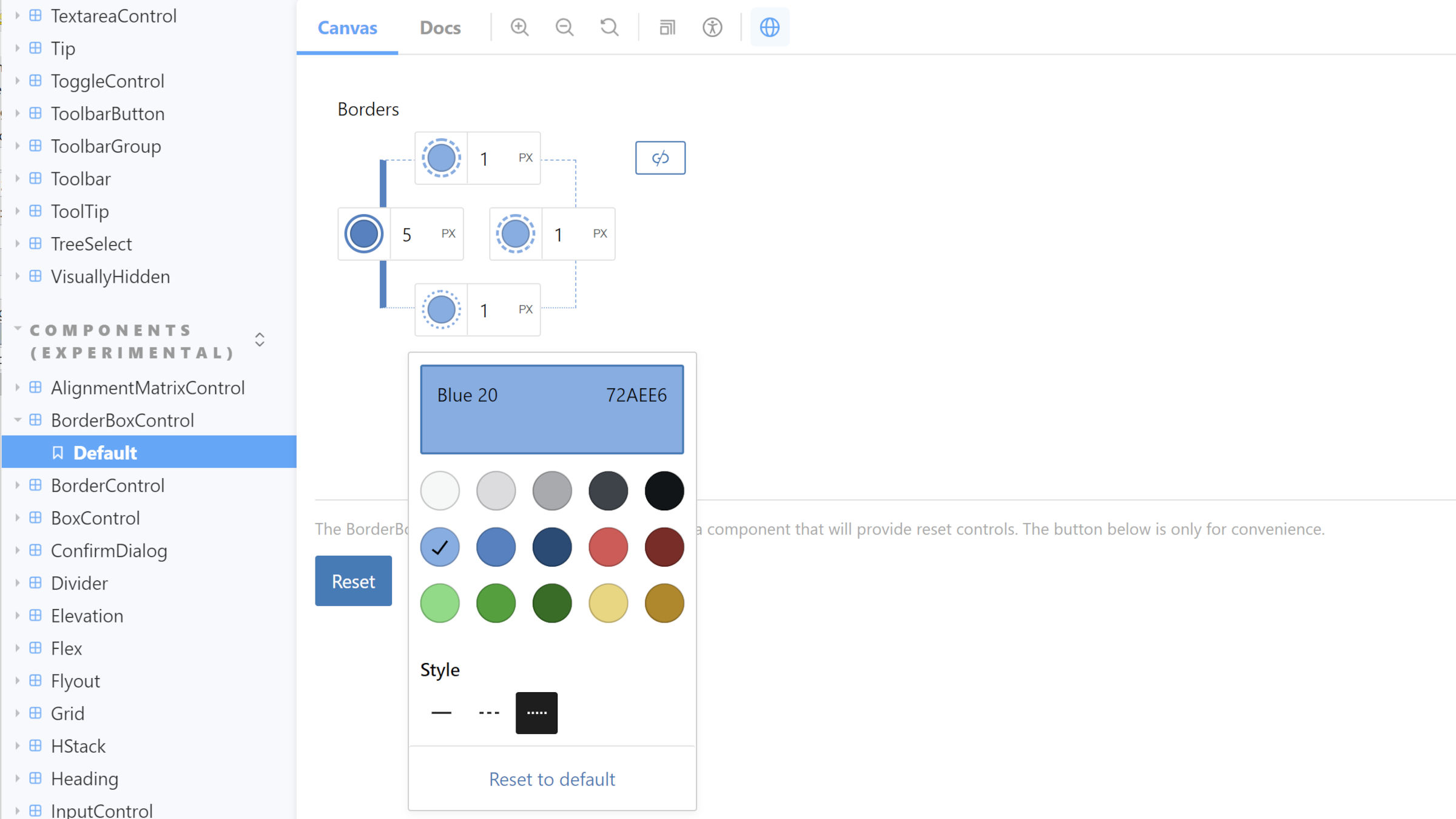
新的邊境控制組件

Gutenberg 13.0 引入了新的BorderControl和BorderBoxControl組件。 這是對之前邊框設計工具實現的大修。 它最終將允許用戶為選擇支持邊框的塊定義所有四個邊的邊框寬度、樣式和顏色。 另外,主題作者將通過theme.json進行相同級別的細粒度控制。
雖然現在可以使用新組件,但要到 Gutenberg 13.1 才能支持塊。 從技術上講,它已經合併到插件的開發版本中。
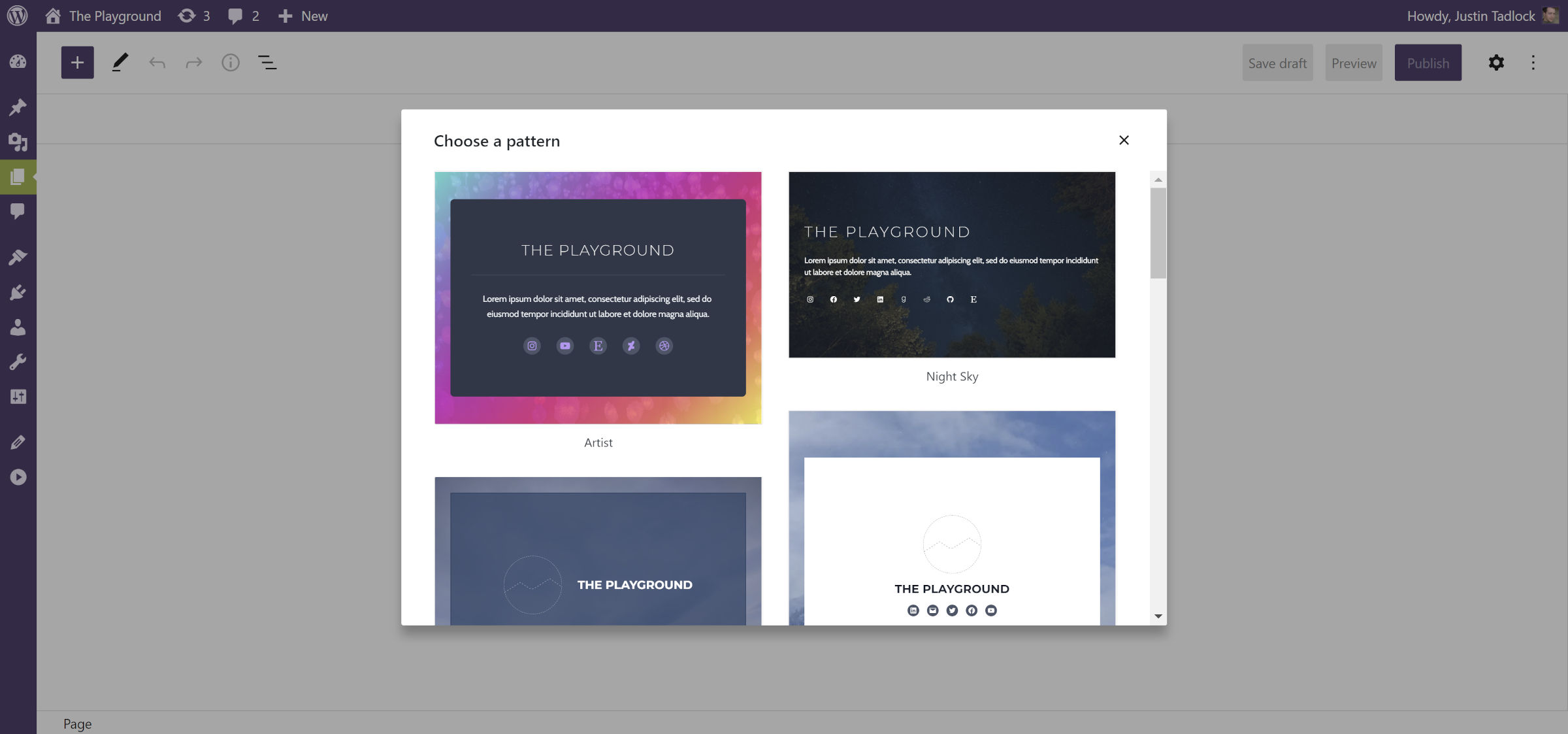
使用模式創建新頁面

創建複雜的頁面佈局變得更加簡單。 添加新頁面時,屏幕上會彈出一個模式。 它允許用戶從“內容”模式列表中進行選擇以插入到頁面中。 這可以像創建關於/配置文件佈局的幾個塊一樣簡單。 或者,它可以是一個成熟的首頁設計。 從那時起,用戶可以自定義特定於其站點的部分。
此功能取決於主題作者為core/post-content塊類型註冊自定義模式。 否則,用戶將只能看到默認編輯器。 Themers 應該開始嘗試如何在下個月與 WordPress 6.0 一起登陸時展示這個新功能。
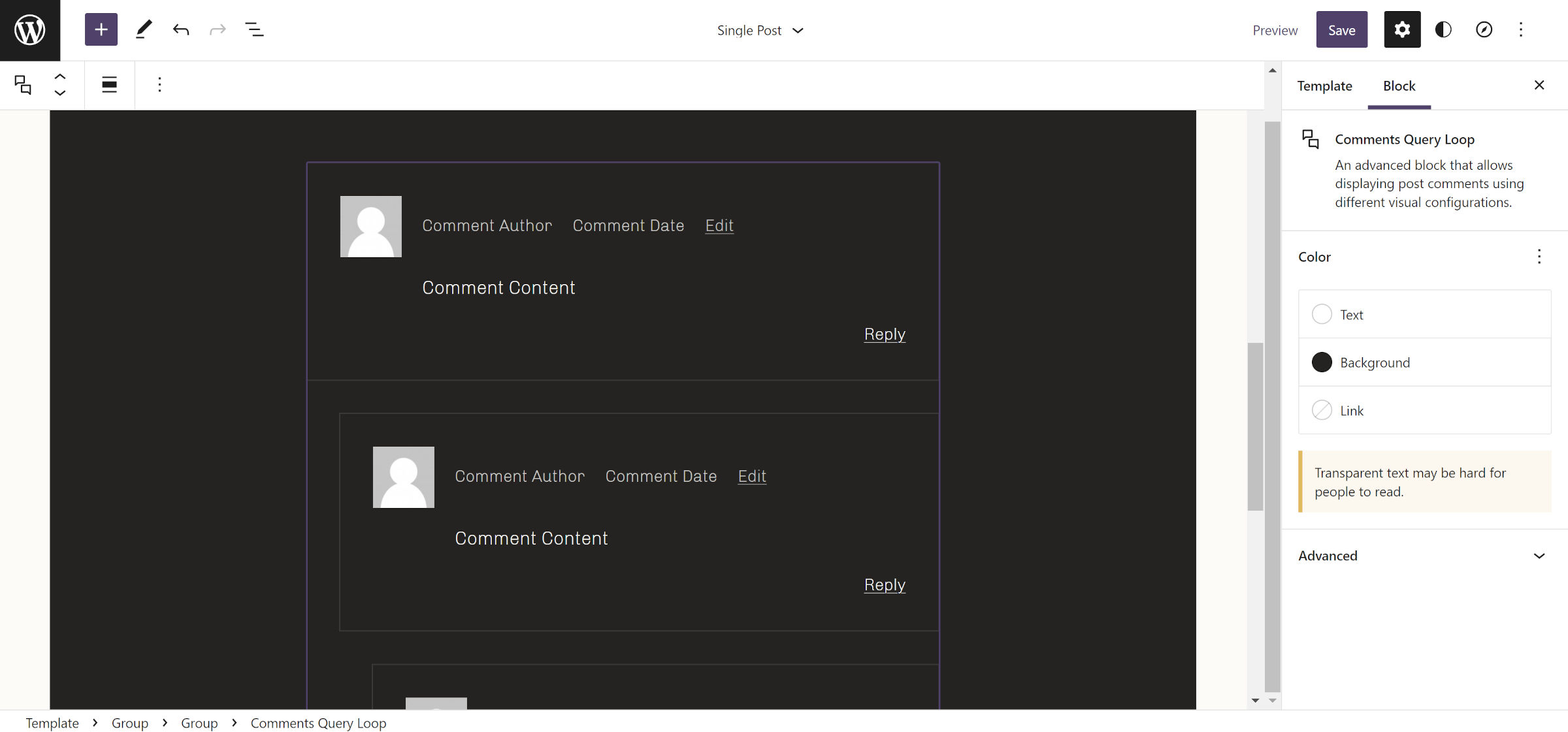
評論查詢循環替換發表評論塊

現有的 Post Comments 塊已被棄用,取而代之的是較新的 Comments Query Loop 和相關塊。 它仍然可以工作,就像其他不推薦使用的塊一樣。 但是,它不會出現在插入器中。
評論查詢循環提供了更好的設計者和用戶體驗。 但是,至少在 Gutenberg 13.0 中,它還沒有與它所取代的解決方案相同的功能。
我在之前的報導中提到的一些問題,例如缺少評論 ID 和類,已經在主幹中得到解決。 但是,對於“X 回复帖子”標題還沒有解決方案。 我預計這一點和剩餘的皺紋將在未來幾週內得到解決。 然而,建立在最前沿的主題作者應該注意現有的問題。
