WordPressメニューにFont Awesomeアイコンを追加する方法
公開: 2022-09-15WordPress メニューに Font Awesome アイコンを追加すると、サイトに視覚的なセンスを加えることができます。 これを行うにはいくつかの方法がありますが、プラグインを使用する方法と手動でコードを追加する方法の 2 つに焦点を当てます。 開発者でない場合やコードの操作に慣れていない場合は、プラグインを使用するのが最適なオプションです。 無料で使いやすい Font Awesome Icons プラグインをお勧めします。 プラグインをインストールして有効化し、WordPress ダッシュボードの [外観] > [メニュー] に移動するだけです。 そこから、「Font Awesome」タブをクリックして、使用するアイコンを選択できます。 コードの操作に慣れている場合は、テーマに数行の CSS を追加して、Font Awesome アイコンをメニューに追加できます。 まず、Font Awesomeアイコン フォントをダウンロードする必要があります。 次に、テーマの style.css ファイルを開き、次のコードを下部に貼り付けます。 src: url('fontawesome.eot'); src: url('fontawesome.eot?#iefix') format('embedded-opentype'), url('fontawesome.woff2') フォーマット('woff2'), url('fontawesome.woff') フォーマット('woff' ), url('fontawesome.ttf') format('truetype'), url('fontawesome.svg#FontAwesome') format('svg'); フォントの太さ: 通常; フォント スタイル: 通常; 「fontawesome.eot」を Font Awesome アイコン フォント ファイルへのパスに置き換えます。 次に、メニュー項目に次のコードを追加します。 パディング右: 0.5em; 必ず変更を保存し、ファイルをサーバーにアップロードしてください。 これで、Font Awesome アイコンが WordPress メニューに表示されます!
この記事では、Font Awesome アイコンを WordPress メニューに追加する方法について説明します。 プラグインを有効にすると、「Font Awesome Icon」という拡張機能をクリックすると表示される新しいメニューから投稿のアイコンにアクセスできるようになります。 プラグインの最新バージョンを使用すると、ショートコードまたは HTML スニペットを介してフォント アイコンを追加するのがさらに簡単になります。 WordPress 4.0 以降、ショートコードに CSS クラスを含めることができるようになりました。 その結果、Sizing、Rotating、Animating などのいくつかの CSS クラスを使用して、見事な Font Awesome アイコンをコードに追加できます。 アイコン フォント IcoMoonのため、さまざまなスタイルの文字の集まりで構成されており、各文字には異なるアイコンが付いています。 Font Awesome アイコンを WordPress メニューに使用するのは、数分しかかからない簡単なプロセスです。 2 番目の方法ではより多くの作業を行う必要がありますが、メニューの外観を制御できます。 これは、あなたがファッションの最新トレンドについていくことを訪問者に示す素晴らしい方法です.
この記事では、プラグインを使用せずに Font Awesome テーマを WordPress プラットフォームに追加するプロセスについて説明します。 サイトにアイコンを手動で追加する場合は、 Font Awesome アイコン ライブラリに移動し、使用するアイコンを 1 つずつ選択します。 テーマの埋め込みコードをサイトに直接追加する場合は、メール アドレスを入力してください。
WordPressのメニューにアイコンを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフロー作成済みのメニュー項目を選択して、WordPress メニュー アイコンを追加します。 アイコンをクリックすると、コンテンツにアクセスできます。 リンクが選択されます。 メニュー項目アイコンを追加するには、アイコンをクリックして、表示するセクションに移動します。 Themeisle 上に構築された Menu Icons プラグインの場合、Dashicons コレクションのアイコン オプションが含まれています。
あなたのウェブサイトでは、WordPress のメニューは通常、さまざまなコンテンツ セクションへのリンクを含むプレーン テキストで埋められています。 アイコンやグラフィックを追加すると、より使いやすくなります。 ThemeIsle のメニュー アイコンを使用して、WordPress Web サイトにメニュー アイコンを追加する方法を紹介します。 画像をメニュー アイコンとして使用するには、[グローバル] タブに移動して有効にします。 メニュー項目をクリックすると、メニューの構造にアクセスできます。 メニュー項目に適切なアイコンを選択したことを確認してください。 カテゴリは各アイコン タイプの右下隅に配置されているため、必要なアイコン タイプを簡単に見つけることができます。
WordPressメニューにアイコンを追加する方法
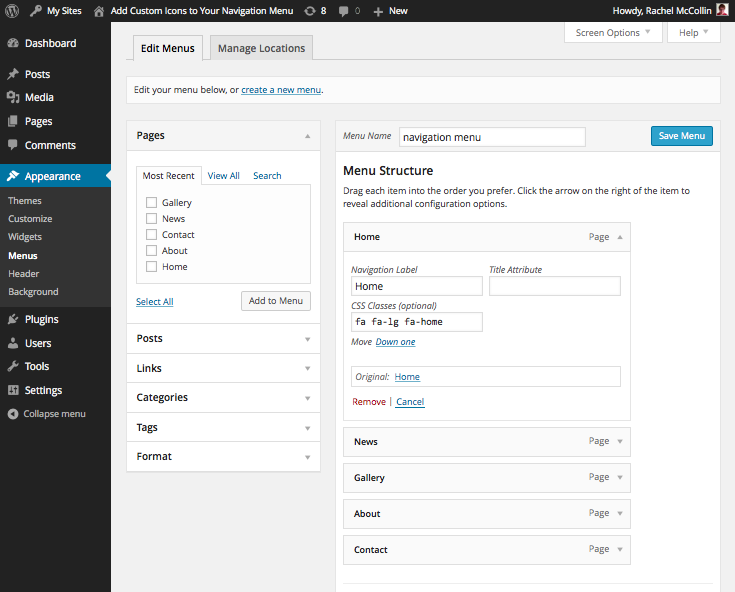
WordPress のメニューにアイコンを追加するのは難しいですが、少しのノウハウといくつかのプラグインがあれば、心配する必要はありません。 まず、メニュー バーから [外観] を選択します。 起動するとすぐにメニュー項目が表示されます。 下矢印をクリックしてアイコンを追加するメニュー項目を展開すると、いくつかのフィールドが表示されます。 Navigation Label フィールドに、アイコン HTML を追加できます。 次のステップは、使用したいアイコンを見つけることです。 いくつかの選択肢があります。 オンラインでアイコンを検索したり、IconFinder の Icons のようなプラグインをダウンロードしてインストールしたりして、独自のアイコンをアップロードして管理することができます。 アイコンを作成したら、WordPress メニューにアイコンを含める方法を理解する必要があります。 これは、アイコンを WordPress Web サイトにアップロードするか、アイコンの URL をメモ帳ファイルにコピーして WordPress メニューを使用することで実行できます。 必要に応じて、アイコンを当社の Web サイトにアップロードする方法を見つける必要があります。 アイコンの URL をメモ帳ファイルに入力し、WordPress メニューでそれらを参照することで、アイコンを WordPress Web サイトにアップロードしたり、単純にリンクしたりできます。 アイコンの URL をメモ帳ファイルに貼り付けて、WordPress メニューで参照できるようにするには、メモ帳ファイルを保存する方法を見つける必要があります。 これを実現するには、IconFinder の Icons などのプラグインを使用するか、WordPress Web サイトにメモ帳ファイルを直接保存します。 カスタム アイコンは、WordPress メニューで保存および参照されるとすぐに、WordPress メニューに表示されます。
WordPress に表示されない Font Awesome アイコンを修正するにはどうすればよいですか?
Font Awesome のアイコンが WordPress に表示されない場合は、いくつか試してみてください。 まず、Font Awesome プラグインがインストールされ、有効になっていることを確認します。 次に、使用しようとしているアイコンが Font Awesome でサポートされているかどうかを確認します。 そうである場合は、WordPress メニューにアイコンを追加する必要があるかもしれません。 最後に、他のすべてが失敗した場合は、WordPress メニューにアイコンを手動で追加してみてください。 これを行う方法の詳細については、 Font Awesome の Web サイトを参照してください。
フォントの問題をどのように修正できますか? WordPress は、最も目を引くアイコンの一部を表示しません。 上記のビデオは、ウェブサイト上のフォントの素晴らしいアイコンに関する問題を解決するための努力において、多くの人々を助けました. その結果、このページをリソースとして利用できるようにしました。 その結果、必要に応じて新しいフォントの修正と解決策を追加できます。 一部の Font Awesome アイコンは WordPress ブログに表示されませんでしたが、その他のアイコンは表示されました。 ホストを切り替えたとき、問題がまだ残っていることがわかりました。
Font Awesome のプラグインは、Font Awesome プラグインに名前が変更されました。 上記の解決策のいくつかは、CDN を使用する場合に役立つ場合があります。 Font Awesome のアイコンが消えたのはなぜですか? この問題の修正に取り組んでいたので、このページの上部にあるビデオで、私の思考プロセスが明らかになった様子をご覧いただけます。 まず、Awesome Stylesheet というスタイル シートへのリンクを見つけました。 2 番目のステップでは、静的コードから動的コードに切り替えました。 プラグイン エリアを検索すると、'font awesome' に関連するいくつかの関連する結果が見つかったことがわかります。
この証拠によると、これらの欠落しているアイコンのいくつかは、スタイルシートの欠陥が原因である可能性があります。 アイコンが機能しなくなったときに、アイコンを再び機能させるにはどうすればよいですか? 同じアイコンで問題が発生した場合は、fontawesome で探して、別のデザインまたはバージョンに変更してください。
無料または代替フォントの素晴らしいバージョンでは、プロのアイコンが表示されません
いずれにせよ、無料または代替の Font Awesome バージョンを使用していて、ページに Pro アイコンがインストールされている場合、Pro アイコンは表示されません。 Alternative Font Awesome アイコンを使用するか、Pro サブスクリプションを購入して、フォントを最大限に活用することができます。 Gutenberg テキスト ブロック (または WordPress Classic エディターのフォーマット バーの上) にいるときは、アイコン チューザー検索を使用して、アイコン名、カテゴリ、またはキーワードで Font Awesome アイコンを探す必要があります。
プラグインなしで WordPress メニューにアイコンを追加するにはどうすればよいですか?
 クレジット: WPMU DEV
クレジット: WPMU DEV管理ダッシュボードで、左側のメニューに移動し、[外観] を選択します。 新しい画面で、右上隅にある [画面] オプションを選択し、プラグインなしで WordPress カスタム メニューにアイコンを追加するメニューの [メニュー項目に CSS クラスを表示する] の横にあるチェックボックスをオンにします。
サイトのナビゲーション メニューにアイコンを追加することで、訪問者にコンテンツに関する視覚的な手がかりを提供し、デザインに素敵なタッチを加えることができます。 WordPress メニューの大半はプレーン テキスト リンクですが、画像アイコンを追加してよりインタラクティブにすることができます。 ただし、これを行う前に、最初にフォントを追加する必要があります。 アイコンは WordPress をとても使いやすくします。 Better Font Awesome プラグインをインストールして有効にするには、次の手順に従ってください。 [CSS クラス] フィールドから各アイコンまたはナビゲーション メニュー項目の CSS クラスをコピーする必要はありません。 アイコンは、個別にスタイルを設定して拡大することもできます。
プラグインを使用する場合は、WordPress のバージョンに適したプラグインを見つけてください。
WordPress ユーザーは、組み込みのメニュー システムを使用するか、サードパーティのプラグインを使用してカスタム メニューを作成するかを選択できます。 組み込みのメニュー システムは最も簡単ですが、必要なアイコンがない場合や、アイコンが正しく表示されない場合があります。 プラグインを使用するには、WordPress のバージョンに適したプラグインを見つけてください。
WordPress では、組み込みのメニュー システムを使用するか、サードパーティのプラグインを利用して、メニューにアイコンを追加できます。 これは最も単純なオプションですが、必要なアイコンがある場合とない場合や、アイコンが正しく表示されない場合があります。

WordPress に Font Awesome アイコンを追加する方法
Font Awesome アイコンを WordPress サイトに追加するのは簡単です。 プラグインを使用すると、Font Awesome アイコンを WordPress のメニュー、サイドバー、およびコンテンツに簡単に追加できます。 この記事では、Font Awesome アイコンを WordPress に追加する方法を順を追って説明します。
まず、Font Awesome for WordPress プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
プラグインが有効になったら、Font Awesome for WordPress 設定ページにアクセスして、プラグイン設定を構成する必要があります。
設定ページで、WordPress サイトにロードするアイコン セットを選択する必要があります。 デフォルトでは、プラグインは Font Awesome 4.7.0 アイコンをロードします。
次に、WordPress サイトのどこにアイコンを表示するかを決める必要があります。 WordPress 管理バー、コンテンツ、またはその両方にアイコンを表示することを選択できます。
最後に、[変更を保存] ボタンをクリックして設定を保存する必要があります。 それでおしまい! Font Awesome アイコンを WordPress サイトに正常に追加しました。
WordPress サイトに Font Awesome アイコンを追加するにはどうすればよいですか? 名前が示すように、アイコンの最も魅力的な側面であるイメージではなく、アイコン フォントです。 最初に、手動の方法またはプラグインを使用してサイトにそれらを追加する方法を紹介します. (どの方法を選択しても、スタイリングと編集を適用して操作する方法を説明します。) WordPress サイトに Font Awesome Support を追加するには、子テーマを追加するのと同じ方法で行う必要があります。子テーマ。 Font Awesome アイコン検索に移動すると、独自の Font Awesome アイコンを検索、構成、および挿入できます。 必要な作業は、WordPress エディターの [テキスト] タブにアイコンを配置することだけです。
最初のステップは、Font Awesome を WordPress サイトに追加することです。 ステップ 2 では、プラグインを使用して Font Awesome アイコンを挿入します。 3 番目のステップは、アイコンをアニメーション化して大きくすることです。 4 番目のステップは、Font Awesome の Web サイトのショートコードまたは埋め込みコードを使用して、サイズと向きを変更することです。 Font Awesome を使用してアイコンに回転を適用するには、2 つの異なる方法があります。 これらのアニメーションを円形のアイコンと組み合わせることをお勧めします。 他の奇妙な形のアイコンを一緒に使用すると、効果が奇妙に見える場合があります。
フォントの変更はいつでも行う必要があります。 これは素晴らしいアイコンの色ですが、組み込みの修飾子はありません。 これを実現するには、いくつかのカスタム CSS が必要になります。
WordPress メニューにアイコンを追加する方法
WordPress Classic エディターで使用できる Icon Chooser を使用すると、WordPress Web サイトにアイコンを追加できます。 フォントは Google で検索できます。 Icon Chooser 検索ツールを使用すると、アイコン名、カテゴリ、またはキーワードを含む美しいアイコンを見つけることができます。 WordPress メニュー アイコンが必要な場合は、作成済みのメニュー項目を選択します。 アイコンを見つける方法は次のとおりです。 選択したリンクから Web サイトに移動します。 それをクリックすると、特定のメニュー項目に記号を追加できるセクションに移動します。 Gutenberg エディターを使用している場合は、拡張フォーマット バーからFont Awesome Icon メニュー オプションにアクセスできます。
プラグインなしで WordPress に Font Awesome を追加する
プラグインなしで Font Awesome を WordPress に追加するのは簡単です。 functions.php ファイルに数行のコードを追加するだけです。 まず、Font Awesome スタイルシートをキューに入れる必要があります。 これを行うには、次のコードを functions.php ファイルに追加します。 awesome.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' ); 次に、Font Awesome クラスをメニューに追加する必要があります。 これを行うには、次のコードを functions.php ファイルに追加します: function font_awesome_menu_icons(){ $args = array( 'menu_class' => 'font-awesome-icons', 'container' => false, 'depth' = > 1 ); wp_nav_menu( $args ); } add_action( 'init', 'font_awesome_menu_icons' ); 以上です! プラグインなしで Font Awesome を WordPress に追加することに成功しました。
WordPress アイコン ジェネレーターである Font Awesome を使用すると、プログラミングやデザインの方法を学ばなくても、WordPress にアイコンを追加できます。 レスポンシブで完全にカスタマイズ可能なアイコンを使用した結果、一部のアイコンは画像またはスプライト シートに置き換えられました。 80,000 以上のアクティブなインストールがあり、WordPress バージョン 6 と完全に互換性があります。フォントのアイコンは、他の日常のアイコンと同じように制御できます。 色、配置、高さ、スタイルなどを変更できます。 ほぼすべてのブラウザがフォント アイコンの使用をサポートしています。 ウェブ上には何千ものフォント アイコンが用意されているため、画像をウェブサイトに組み込む方法はありません。
従来の画像は、ほとんどのデザイナーによって Font Awesome アイコンに置き換えられています。 アイコンはさまざまな方法で変更できますが、最も単純な変更が最も簡単です。 小さなアイコンは、サイズ、回転、色など、さまざまな方法で変更できます。 以下のコードをコピーして WordPress エディターに貼り付け、プロセスを完了します。 Elementor の Font Awesome とは何ですか? テーマのコア ファイルのインストールと編集は簡単です。 Elementor のプレミアム バージョンでは、Font Awesome のアイコンに既にアクセスできます。 Better Font Awesome プラグインを使用すると、Font Awesome Icons および Font Awesome Shortcodes フレームワークによって作成されたショートコードを使用できます。
WordPressにアイコンを追加する方法
WordPress にアイコンを追加するのは簡単です。 アイコン フォントを使用するか、カスタム アイコンをアップロードできます。
アイコン フォントを使用するには、FontAwesome などの Web サイトで使用するアイコンを見つけて、提供されているコードをコピーするだけです。 次に、WordPress ダッシュボードに移動し、[外観] > [メニュー] ページに移動します。 このページには、メニューのリストが表示されます。 アイコンを追加したいメニューを見つけて、「編集」ボタンをクリックします。
[メニュー項目の編集] ウィンドウで、[ナビゲーション ラベル] フィールドまで下にスクロールします。 アイコンのコードをこのフィールドに貼り付け、[メニュー項目を保存] ボタンをクリックします。
カスタム アイコンをアップロードするには、まず使用するアイコンを作成または検索します。 アイコンが PNG 形式で、背景が透明であることを確認してください。 次に、WordPress ダッシュボードに移動し、[外観] > [メニュー] ページに移動します。 「アイコンのアップロード」ボタンをクリックし、使用するアイコンを選択します。 アイコンがアップロードされたら、[メニュー項目を保存] ボタンをクリックします。
新しいアイコン チューザー、ショートコード、または HTML スニペットを使用して、ページや投稿にアイコンを追加します。 Font Awesome Icon メニュー オプションは、Gutenberg テキスト ブロックを入力すると、拡張フォーマット バーに表示されます。 すべての Pro アイコンは、アイコン チューザーおよびアップロードされたアイコンで表示できます。 すべての Pro アイコンだけでなく、ファミリーやスタイルのアイコンも検索します。 アイコンを選択すると、ショートコードがコンテンツに追加されていることがわかります。 HTML の上に疑似要素を作成すると、HTML のコンテンツの前後にアイコンを追加または削除できます。 アイコンは、ショートコードまたは HTML で名前を使用して追加することもできます。 キットはより高価なオプションであるため、CDN を使用する場合のオプションは、それを使用する場合と同じではありません。 アイコンを無効にする前に、サイトにアイコンがないことを確認してください。
WordPress アイコンに画像を追加するにはどうすればよいですか?
サイトアイコンの追加 クリックすると、サイトアイコンを選択できます。 それをクリックすると、メディア ライブラリにアクセスできます。 既存の画像を選択するか、新しい画像をアップロードします。
Enqueue Font Awesome WordPress
WordPress で Font Awesome をエンキューするのは簡単です。 functions.php ファイルに数行のコードを追加するか、Better Font Awesome などのプラグインを使用して、これを行うことができます。
フォント アイコンを使用すると、追加の画像やスプライト シートを必要とせずに、完全にレスポンシブでカスタマイズ可能なアイコンを作成できます。 フォント アイコンは、基本的にあらゆる意味でアイコンです。 Font Awesome を WordPress に統合するのは非常に簡単です。 簡単な手順に従うだけです。 このチュートリアルでは、アイコン フォントの Font Awesome とそのスタイルシートを使用します。 Web サーバーまたは CDN 経由で Font Awesome を入手できます。 これらのオプションのいずれかを使用すると、サーバーにファイルをロードできます。 アイコンを追加するときは、:before または:after 疑似 CSS セレクターを使用してスタイルを設定する必要があります。 Font Awesome クラスを要素に割り当てることで、簡単に使用できます。
この方法でフォント アイコンを使用すると、フォント アイコンのスタイルを生成するために、ターゲット要素の前後に疑似要素が生成されます。 項目の基本 fa クラスが作成されたら、表示するアイコンに対応するクラス名を追加できます。 たとえば、カメラ アイコンを表示する場合は、retro-class を含めることができます。 以下に示すように、垂直メニューをクリックすると簡単に移動できます。 また、アイコンが異なって見えるように配置することもできます。
