WordPressの投稿とページにElementorボタンで編集を追加する方法
公開: 2022-09-15Elementor は、シンプルなドラッグ アンド ドロップ インターフェイスを使用して、Web サイトに美しくレスポンシブなレイアウトを作成できる WordPress プラグインです。 このチュートリアルでは、プラグインを使用して簡単に編集できるように、WordPress の投稿とページにElementor ボタンを使用して編集を追加する方法を紹介します。
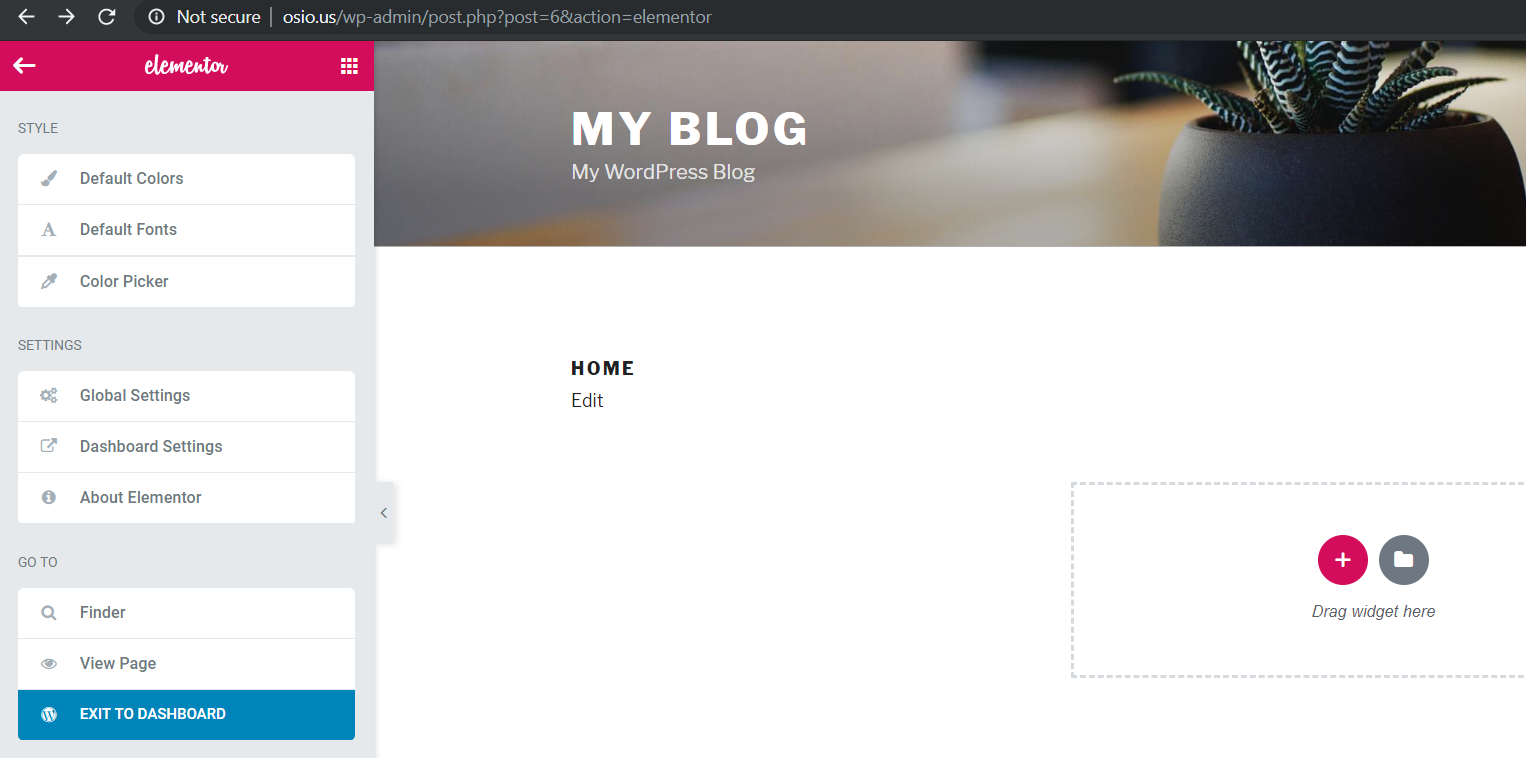
WordPress ダッシュボードにログインし、ページに移動します。 Elementorで作成したページを開いて編集することができます。 開始するには、[Elementor で編集] ボタンをクリックして、 Elementor 編集ページに移動する必要があります。 背景を変更するには、変更するセクションの上にマウスを置きます。
方法 1 は、セクションを右クリックしてElementor 列を選択することです。 次に、中央に柱があります。 列アイコンは、マウスの右ボタンの左側に表示されます。 [新しい列の追加] オプションを選択すると、セクションに新しい列を追加できます。
Elementor で編集を有効にするにはどうすればよいですか?
 クレジット: docs.envytheme.com
クレジット: docs.envytheme.com投稿またはページにカーソルを合わせて、右側の [ Elementor で編集] リンクをクリックすると、投稿またはページを編集できます。 管理バーのリンクが表示されていない場合は、ページを編集できます。
Elementor で編集を有効にするにはどうすればよいですか? 開始するには、Elementor を起動し、右上隅の歯車アイコンに移動します。 その後、[設定] メニューから [エディタ] オプションを選択できます。 [エディター] タブには、編集を有効にするためのいくつかのオプションがあります。 Elementor のプレビュー リンクをクリックすると、プレビュー ボタンが表示されます。 [プレビュー] ウィンドウをクリックすると、公開時にコンテンツがどのように表示されるかを確認できます。 [編集] ボタンをクリックしてから [プレビュー] をクリックすると、プレビュー ウィンドウの内容を変更できます。 編集ウィンドウでドキュメントをクリックすると、ドキュメントの内容を変更できます。
Elementorが機能しない? 設定を確認してください
Elementor で投稿を編集できない場合は、最新の投稿として構成されていない可能性があります。 設定ページに移動し、[最新の投稿] の横にあるチェックボックスをオフにします。
Elementorでページを編集できないのはなぜですか?
 クレジット: www.reddit.com
クレジット: www.reddit.comElementor でページを編集できない理由はいくつか考えられます。 理由の 1 つは、ページが robot.txt ファイルで「インデックスなし」に設定されていることが考えられます。これにより、検索エンジンはページをインデックスに登録しないように指示されます。 これは、まだページで作業中で、まだ公開したくない場合に意図的に行われている可能性があります。 別の理由として、ページがパスワードで保護されていることが考えられます。 または、WordPress テーマが Elementor と互換性がない可能性があります。
Elementor を使用している場合、WordPress のメモリが不足すると、空白のページが表示されることがあります。 読み込まれないウィジェット パネルなどのElementor の問題は、さまざまな要因によって引き起こされます。 基本的な質問に当惑している場合は、解決策をご案内します。 迷ったらコメントください。
Elemento で投稿を編集する際のホワイト スクリーン オブ デス
この問題が発生している場合は、Elementor を使用して投稿を編集するのに十分なメモリを使用していない可能性があります。 この場合、いくつかのプラグインを無効にして、問題が解決するかどうかを確認できます。 問題が解決しない場合は、不適切なメモリ割り当てが原因である可能性があるため、WordPress インストールをアップグレードしてみてください。 これがうまくいかない場合は、できる限りの方法でお手伝いします。
WordPressのElementorで編集とは何ですか?
Edit with elementor は、wordpress サイトをelementor エディターを使用して編集できる機能です。 このエディターは、ページや投稿を簡単に作成および編集できるビジュアル エディターです。 このエディターを使用すると、要素の追加と削除、色の変更などを行うことができます。
Elementor で [編集] をクリックできないのはなぜですか?
Elementor で編集しようとすると、空白のページ (死の白い画面) が表示される場合があります。これは、メモリまたは別の致命的なエラーが原因である可能性があります。 Elementor のシステム要件を満たしているかどうかを確認するには、テストを実行します。 問題がメモリに関連している場合は、いくつかのプラグインを無効にして、問題が解決するかどうかを確認できます。
Elementor ウェブサイトビルダー: 初心者向けガイド
Elementor ウェブサイト ビルダーは無料のサービスです。 Elementor を使用すると、Web サイトをすばやく簡単に作成できるため、美しく機能的な Web サイトを簡単に作成できます。 無料の WordPress プラグインである Elementor Website Builder を使用して、Web サイトを作成できます。 次の手順は、開始するのに役立ちます: ステップ 1: ダッシュボードに移動し、[プラグイン] タブを選択します。 検索フィールドにElementor という単語を入力し、続いて Elementor Website Builder を入力します。 「今すぐインストール」ボタンを選択します。 続行する場合は、インストール後に [Activate] ボタンをクリックします。 アクティブ化すると、Elementor Website Builder を使用して、最初の Web サイトの作成を開始できます。 Elementorには、ドラッグアンドドロップWebサイトビルダー、完全にカスタマイズ可能なドラッグアンドドロップエディター、既製のテンプレートのライブラリもあります. Elementor を使用すると、高品質でレスポンシブな Web サイトをすばやく簡単に作成できます。 Elementor Web サイト ビルダーについて詳しく知りたい場合は、当社の Web サイトまたはサポート フォーラムから始めることをお勧めします。 Elementorをお選びいただきありがとうございます。
Elementorで編集するとはどういう意味ですか?
Elementorは、標準のWordPressエディターをライブフロントエンドエディターに置き換える視覚的なWordPress Webサイトビルダーです。これにより、複雑なレイアウトを視覚的に作成しながら、Webサイトをライブで設計し、エディターモードとプレビューモードを切り替える必要がありません.
Elemento の新しいカスタム コード機能
この新機能は、Elementor でコーディングしたいが、WordPress ダッシュボードにスキップしたい WordPress ユーザーにとって特に便利です。 さらに、カスタム コード機能により、必要なコードの整理と検索が簡単になります。
Elementor で投稿を編集できますか?
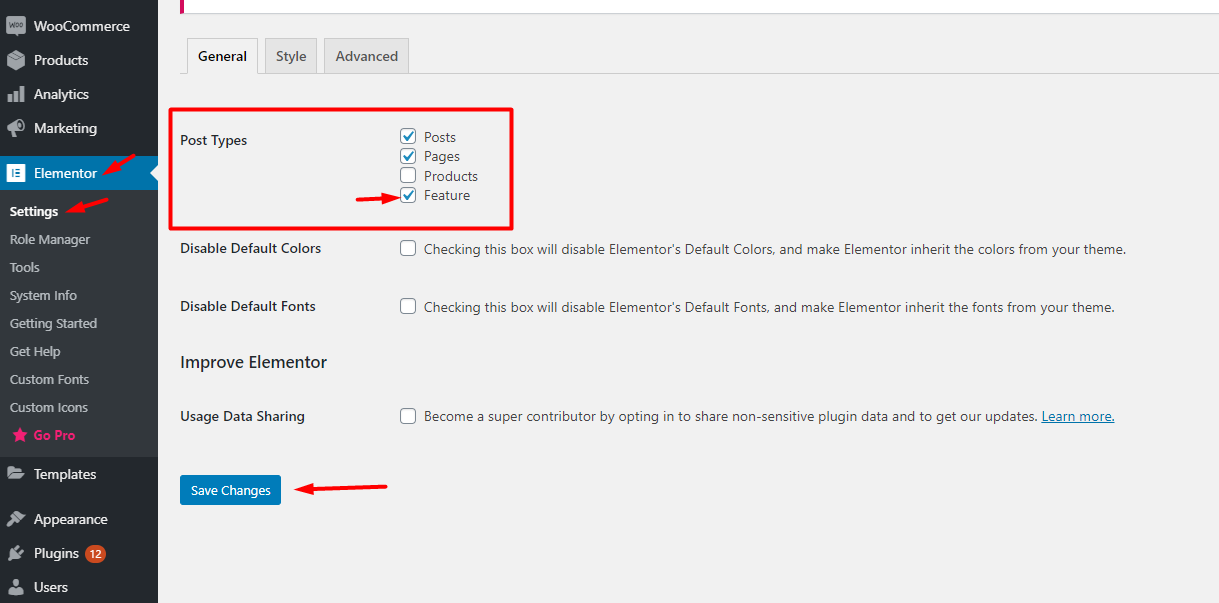
Elementor の機能は、標準投稿とカスタム投稿の両方で利用できます。 Elementor ダッシュボードで、編集可能にする投稿タイプを指定できます。 Elementor > 設定から編集したい投稿タイプを選択するだけです。
ウェブサイトにブログを含める方法はたくさんあります。 また、この機能により、ユーザーは自分の考えを表現したり、他の情報をより簡単に提示したりできます。 一般に、ブログのコンテンツはカテゴリとタグに分けられます。 WordPress Web サイトの外観は、選択したテーマに基づいて変化します。 ウェブサイトのメイン コンテンツは、WordPress のメイン ページに表示されます。 ホームページ、About ページ、Services ページ、Contact ページなどは、これらのページの例です。 Web サイトのブログ投稿は、時間の経過とともにかなり変化します。 Elementor が提供するソーシャル共有ウィジェットを使用して、Facebook、Twitter、Linked In、Pinterest などのソーシャル メディア ネットワークで投稿を宣伝できます。

WordPressに表示されないElementorで編集
WordPress 管理パネルに [Elementor で編集] ボタンが表示されない場合は、サイトをElementor アカウントに接続する必要がある可能性があります。 それが完了すると、ボタンが表示されるはずです。 それでも問題が解決しない場合は、Elementor のサポート チームにお問い合わせください。
WordPress ユーザーであれば、Elementor Edit がシンプルなページ ビルダーであることをご存知でしょう。 ユーザーは、さまざまなオプションを使用して動的な Web ページを作成できます。 このプログラムを Web サイトのカスタマイズに使用すると、問題が発生することがあります。 この記事では、WordPress の Edit with Elementsor エラーのトラブルシューティングに関する一般的なアイデアを紹介します。 Edit with Elementor リンクがエディターではなくライブ ページに移動することに気付いた場合は、オプション スイッチ フロントエンド エディター ローダー メソッドを使用します。 リンクが読み込まれない原因が特定のコードにあると思われる場合は、すぐに削除してください。 カスタム コードを実装する前に、まず徹底的にトラブルシューティングを行う必要があります。
Elementor を編集しようとすると、プラグインの競合またはテーマ内の特定のスクリプトの配置が原因で、Web ページが灰色になる可能性が高くなります。 この場合、最初にセーフモードを有効にする必要があります。 その後、Elementor (またはElementor Proを使用している場合は Elementor Pro) を除く各プラグインを無効にする必要があります。
Elementor で編集が表示されないのはなぜですか?
すべてのプラグイン (Elementor 以外) を無効にすることで、Elementor で編集リンクを元に戻せるかどうかを確認します。 問題が解決しない場合は、問題が解決するまで各プラグインを 1 つずつ再アクティブ化します。 その結果、問題の原因となっているプラグインを特定できます。 これは、テーマの結果である可能性もあります。
WordPressでElementorオプションを使用して編集するにはどうすればよいですか?
リストから目的のページを選択し、リストの上部にある [Elementor で編集] をクリックします。 次に、画面中央のテキストをクリックし、左隅の編集ウィンドウを選択し、テンプレートの文言を削除して、物語を入力します。 Elementor で要素を編集する場合、一部の要素が正しく表示されない場合があります。
Elementor と WordPress エディターを同時に使用できますか?
Elementor などのページ ビルダーまたは WordPress ブロック エディターを使用してのみ、WordPress ページを作成できます。 Elementor を使用して一部のページを作成したり、Block Editor を使用して他のページを作成したりできます。 同じページのページを同時に結合することはできません。
Elementor が WordPress で動作しないのはなぜですか?
Elementor、WordPress、およびテーマの最新バージョンを使用していることを確認してください。 Elementor Pro を含むすべてのプラグインを無効にする必要があります。 これで問題が解決しない場合は、問題が見つかるまで、プラグインを 1 つずつ徐々に有効にしてください。
ElementorをWordPressに追加する方法
Elementor を WordPress に追加するのは簡単です。 まず、WordPress リポジトリからプラグインをダウンロードします。 次に、プラグインを有効にして、WordPress 管理エリアのElementor ページに移動します。 ここから、Elementor を使用してページと投稿の作成を開始できます。
Elementor を使用すると、ページ全体を数分で作成できます。 このプラグインを使用すると、ビジュアル エディターで美しいページを作成できます。 短期間で動的な Web サイトを構築できるように設計されています。 WordPress は依然として開発者にとって人気のあるプラットフォームです。 無料版で堅牢なユーザー エクスペリエンスを作成するために必要なすべての機能が含まれています。 Elementor を使用すると、デザインのビジョンを実行に移すことができます。 ライブ編集では、作成された各要素を表示できるため、設計プロセスがはるかに簡単になります。
セクション、列、およびウィジェットで構成される Elementor エディターの構造を最初から理解しておくことが重要です。 WordPress をお持ちの場合は、事前に設計されたテンプレートとブロックを使用して独自の Web サイトを作成できます。 Elementor を使用すると、会社で使用するテンプレートを完全に制御できます。 Elementor を使用すると、E コマースとソーシャル メディアを組み合わせて、ビジネス用のオンライン ストアを作成できます。 プロ版には、より多くのウィジェット、テーマ ビルダー、ポップアップ ビルダー、およびカスタム フィールド ビルダーが含まれています。 ポップアップ フォームを使用すると、見込み客から電子メール アドレスを取得できます。 これは、次の手順を使用して Elementor でポップアップを作成する方法です。
WordPress ダッシュボードの Elementor ページに移動して開始します。 その後、商品ページのテンプレートを作成するか、最初から作成するかを選択できます。 ステップ 6 では、製品ウィジェットを追加してページをカスタマイズする必要があります。 7 番目のステップは、画面の左下にある目のアイコンをクリックしてページをプレビューすることです。 手順 8 で表示する製品を [設定] メニューから選択します。 Elementor は、会社の独自の Web サイトを簡単にデザインできるページビルダーです。 現在利用できる最も強力なページ ビルダーの 1 つですが、一部の Web サイトの読み込みが遅くなる可能性があります。 リードを増やしたい場合は、HubSpot WordPress プラグインと Elementor をインストールしてください。
WordPress.com に Elementor をインストールする
Elementor を WordPress.com サイトにインストールするには、Elementor Web サイトからプラグインを購入する必要があります。 プラグインを購入してインストールした後、WordPress ダッシュボードでプラグインを有効にする必要があります。
Elementorボタンで編集が機能しない
この問題の原因となっている可能性のあることがいくつかあります。 まず、WordPress サイトにログインしていることを確認してから、[Elementor] > [設定] > [詳細設定] > [トラブルシューティング] に移動し、[Ajax リクエストを有効にする] というボックスをオンにします。 これで問題が解決しない場合は、[設定] > [パーマリンク] に移動し、[変更を保存] ボタンをクリックして、WordPress のパーマリンクをリセットしてみてください。 それでも問題が解決しない場合は、サポートにお問い合わせください。
一部のユーザーは、要素またはボタンを使用した編集で問題が発生する場合があります。 この問題をトラブルシューティングするには、次のガイドラインを使用できます。 Elementor、WordPress、またはテーマの最新バージョンを使用する必要があることにも注意してください。 テーマが役に立たなかった場合は、Twenty Sixteen などのデフォルトの WordPress テーマに切り替えて、違いがあるかどうかを確認してください。
