WordPressにeコマースページを追加する方法(ステップバイステップ)
公開: 2022-09-15WordPress サイトを運営している場合、ある時点でe コマース ページを追加したくなる可能性があります。 物理的な商品、デジタルダウンロード、またはサービスのいずれを販売する場合でも、WordPress を使用すると、ショップを簡単にセットアップして販売を開始できます. この記事では、eコマースページをWordPressに追加する方法を順を追って説明します. WordPress に e コマース ページを追加することは、サイトの機能を拡張し、製品やサービスのオンライン販売を開始するための優れた方法です。 WordPress を使用すると、ショップを簡単にセットアップして販売を開始できます。開始に役立つプラグインやテーマが多数用意されています。 この記事では、eコマースページをWordPressに追加する方法を順を追って説明します. また、開始に役立ついくつかのプラグインとテーマもお勧めします。
e コマース Web サイトの作成を計画している場合、適切に行えば、莫大な金額を稼ぐことが期待できます。 適切な e コマース戦略と慣行を使用すれば、それが現実になる可能性があります。 このチュートリアルでは、WordPress でオンライン ストアを作成する手順を説明します。 オンライン ストアや別の種類の Web サイトを作成する場合は、ドメインと Web ホスティングが不可欠です。 信頼性が高く、読み込み速度が速く、ドメインが無料であることから、私の一番の選択は Bluehost です。 サードパーティのレジストラーに登録済みのドメインが既にある場合は、新しいドメインを作成する代わりに、そのドメインを引き続き使用できます。 最初のステップは、Bluehost にサインアップし、ホスティング アカウントに WordPress をインストールすることです。
2 番目のステップは、e コマース プラグインを使用して Web サイトにe コマース機能を追加することです。 3 番目のステップは、WooCommerce プラグインをダウンロードしてインストールし、Web サイトから製品を直接販売できるようにすることです。 モバイル ブラウザを使用している場合は、ページの右上隅に移動し、[WooCommerce] をクリックします。 プラグインは、その横にある [今すぐインストール] ボタンをクリックしてインストールできます。 WooCommerce のオンスクリーン起動/セットアップ ウィザードが利用可能になります。 手順 4 と 5 を完了する必要があります。これには、ストア ページの作成、売上税への影響の理解、支払い方法の選択が含まれます。 ロケールの設定が完了したら、次に進みます。
お住まいの地域は、原産国、操作言語、優先通貨および測定単位に大きな影響を与えます。 最も便利な支払い方法を選択してください。 WooCommerce は、オンラインとオフラインの両方の支払いを受け入れます。 ほとんどの場合、売上税が請求されます。これはメインの税ボックスでチェックする必要があります。 ステップ 6 では、プレミアム テーマをダウンロードしてインストールする必要があります。 7 番目のステップは、これらの拡張機能とプラグインを WooCommerce に追加して機能を改善することです。 ステップ 8 では、最適な WordPress プラグインの包括的なガイドを提供して、詳細を確認し、どのプラグインを選択する必要があるかを説明します。 WordPress の助けを借りて、e コマース Web サイトを作成できるようになりました。
WordPressでeコマースサイトを構築できますか?
 クレジット: helpiewp.com
クレジット: helpiewp.com多くのプラグインとテーマを備えた WordPress を使用して、完全に機能するオールインワンの e コマース ストアを作成できます。 WooCommerce ストアのツールと機能を含む WP Engine の e コマース プラットフォームは、WordPress の e コマースを次のレベルに引き上げます。
WordPress は、地球上で最も人気のあるコンテンツ管理システムおよびサイト ビルダーです。 個人のブログからインターネット上の上位 100 の Web サイトに至るまで、インターネット上のすべての Web サイトのほぼ 43% がそれを利用しています。 WordPress は、成功するオンライン ストアを作成するために誰でも使用できる汎用性の高いプラットフォームです。 e コマース サイトの所有者は、Web サイトのコア機能全体を管理できる必要があります。 最適な WordPress サイトの e コマース設定は、特定のプロジェクトの予算、技術スキル、範囲に合わせて調整する必要があります。 オンライン ストアを作成する前に、まずドメインとホスティング プロバイダーを選択する必要があります。 WordPress には多くのe コマース プラグインがありますが、WooCommerce が群を抜いて最も人気があります。 このプログラムは、既知のすべての Web サイトの 8.7% 以上で使用されており、基本的なサイトならどこにでもインストールできます。 WP eCommerce や EStore などの一般的な WordPress プラグインを使用すると、WordPress Web サイトにオンライン ストアを含めることができます。
WordPress は e コマースに適していますか?
Shopify を使用すると、販売重視のビジネスに対応する、フル機能で使いやすく、比較的自動化された e コマース ソリューションが提供されるため、他のベンダーと競争することができます。 WordPress は慣れるまでに長い時間がかかりますが、汎用性の面では明らかなリーダーです。
WordPress はコストに見合う価値がありますか?
オープン ソース プラットフォームである WordPress は、Web サイトの作成に人気があります。 完全に無料で使用でき、セットアップも簡単なので、最初の Web サイトを構築しようとしている人には最適です。 ただし、有料となります。 月額 $25 の手数料と、トランザクションごとに 2.9% を支払う必要があります。 高価であることに加えて、他のプラットフォームよりも高価ですが、他の多くの利点があるため、一部の企業にとってはより良い選択となる可能性があります.
WordPress は e コマースに対して安全ですか?
懸念は正しいですが、WordPress は多数の e コマース Web サイトをホストしており、そのうちのいくつかは非常に人気があり成功しているということを心に留めておく必要があります。 最終的には、WordPress が安全で安全であるため、小売業者は e コマースのニーズを満たすために信頼することができます.
WordPress がウェブサイト作成に最適なプラットフォームである理由
WordPress は、ブログや Web サイトを作成するユーザーの間で非常に人気のあるプラットフォームです。 このプラットフォームには費用や義務はなく、無料または有料でダウンロードして使用でき、他の多くの無料および有料のWordPress eCommerce プラグインを利用できます。 WordPress は高レベルのセキュリティも提供します。 PayPal、Stripe、Authorize.net などの多くの支払いゲートウェイと互換性があります。
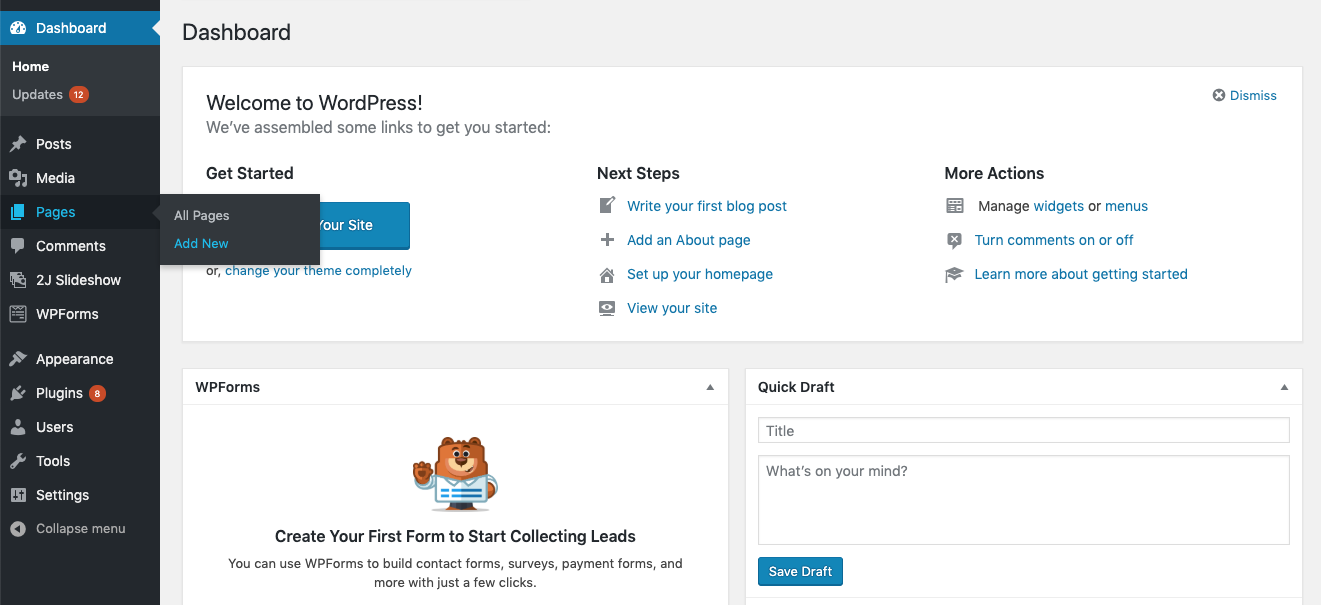
WordPressでショップページを作成するにはどうすればよいですか?
 クレジット: Zendesk
クレジット: ZendeskWordPress でショップページを作成するには、WooCommerce プラグインをインストールして有効にする必要があります。 それが完了したら、WooCommerce 設定ページに移動してプラグイン設定を構成する必要があります。 その後、新しいページを作成して [woocommerce_shop] ショートコードを追加できます。
WordPress プラグインである WooCommerce は、e コマースのデファクト ソリューションです。 次の手順に従って、ショップをセットアップしてインストールします。 WordPress 管理メニューに product と入力すると、製品を追加できます。 WooCommerce の設定で、店舗の場所、通貨、単位、チェックアウト プロセス、配送など、ショップの詳細を更新できます。 ショップページの変更に使用できるのは、Elementor のページビルダーのみです。 Woocommerce 設定を使用している場合、Elementor を使用してメイン ショップ ページを編集することはできません。 Elementor と WooCommerce でデフォルトで提供されている他にも、利用したい機能がいくつかあります。
WooCommerce プラグインの使用方法の詳細については、こちらを参照してください。 カテゴリを作成したら、そのカテゴリ内の任意のページのレイアウトを変更したり、デフォルトを変更したりできます。 カテゴリの作成中にカテゴリを選択し忘れた場合は、カテゴリのレイアウトを変更できます。 チェックアウト ページとカート ページには、ページ属性から生成されたカスタム ページ テンプレートを含めないでください。
オンライン ストアにショップ ページ オプションを使用する
ショップページオプションを使用して、ステップ 3 で作成したページを選択できるようになりました。メインのショップページとして、これを使用することをお勧めします。 顧客が製品を見るページは、製品が表示される場所であり、Web サイトにアクセスするときに使用するページになります。 SEO プラグインにはカスタム投稿タイプのアーカイブが含まれているため、これらの設定を使用してショップ ページを制御する必要があります。 WordPress Codex には、ショップの作成に関して役立つリソースがたくさんあります。
WordPressテーマにeコマースを追加できますか?
テーマ自体とそのコードに依存するため、この質問に対する決定的な答えはありません。 ただし、一般に、プラグインを使用して任意の WordPress テーマに e コマース機能を追加することができます。 WooCommerce は、WordPress サイトを完全に機能するオンライン ストアに変えることができる人気のプラグインです。
WPfellows セクションでは、WordPress.com が最高の e コマース テーマとテンプレートをレビューしています。 ミニマリスト、エレガント、またはその両方です。 いくつかのテーマから選択でき、それぞれに独自の機能セットがあり、ブランドまたは製品の特定のニーズに合わせて調整できます。 WordPress と専用の e コマース プラットフォームの最も大きな違いは、Web サイトに対する柔軟性と制御の程度です。 製品、アイテム番号、ショッピング カート、およびチェックアウトを備えた簡単なオンライン ストアを探している場合は、WooCommerce が最適なオプションです。 WordPress は、Ecwid、BigCommerce、WP EasyCart など、他の e コマース プラットフォームもサポートしています。 e コマース テーマを使用すると、新しいオンライン ショップを簡単かつ安価に作成できます。
eコマース Gem、Porto、Flatsome、および TheShop は、e コマースに最適な WordPress テーマです。 無料で使いやすいアプリケーションが数多くありますが、TheShop は最も使いやすく、セットアップの費用もかかりません。 iCommerce Gem に WooCommerce が統合されていることを嬉しく思います。ページに収まるのに役立つからです。 特定のブランドや製品に合わせたサイトを作成したい場合に最適です。 カスタムデザインを探しているなら、Neve が利用可能な最高のテーマの 1 つであることがわかります。 これは、e コマース ストアの所有者が Web サイトの外観を選択するための最良の方法です。 Zakra は、さまざまなタイポグラフィを使用できるため、グラフィック デザインに最適なツールです。
プレミアムなデザインの e コマース テーマである OceanWP は、革新的な製品の作成に最適です。 アストラは史上最も人気のあるテーマと言われています。 軽量であるため、Web サイトの実行速度が向上し、Google 検索結果での表示が改善されます。 Zakra は WooCommerce プラグインと完璧に統合されているため、機能がまったく使用されません。 このサイトは完全にカスタマイズ可能であるため、必要なスタイルを作成でき、ページ ビルダーを使用すると簡単に使用できます。
Woocommerce ストアのセットアップ
WordPress を使用すると、e コマース機能をサイトに統合できます。そのため、WooCommerce などのさまざまなプラグインが利用可能です。 プラグインをインストールしてアクティブ化したら、インストールを完了してストアをセットアップする必要があります。 これは、WooCommerce プラグインを使用して実行できます。 新しいストア ページを作成して、ストア情報を追加することもできます。
ストアの設定が完了すると、商品を追加したり、支払いや配送のオプションを追加したりできるようになります。 カスタム CSS と JavaScript を Web サイトに追加すると、製品の評価やレビューなどの機能を追加するのに役立ちます。
WordPressの例のeコマースウェブサイト
WordPress の e コマース Web サイトは、セットアップと保守が簡単であるため、人気が高まっています。 オンライン ストアを作成するために利用できる多くの WordPress テーマとプラグインがあります。 人気のある WordPress e コマース プラグインには、WooCommerce、Shopify、Easy Digital Downloads などがあります。 オンラインストアの作成に利用できる WordPress テーマも多数あります。 e コマースで人気のある WordPress テーマには、Shopify、WooCommerce、Easy Digital Downloads などがあります。

WordPress には、e コマース Web サイトを作成するための他のプラットフォームよりも多くの利点があります。 無料で柔軟性があり、オープン ソースで柔軟です。 非常に多くの異なる eCommerce WordPress テーマから選択できるため、どれが適切かを判断するのは困難です. 魅力的な e コマース Web サイトを作成するのに役立つ簡単なヒントとコツをいくつか紹介します。 必要に応じて、WordPress テーマを使用して、完全に機能する e コマース Web サイト (e コマースのサイトなど) を作成できます。 eコマースのテーマは非常に用途が広いため、それらを使用してあらゆるニッチ向けのWebサイトを作成できます. このページには、製品を販売した場合にコミッションを獲得できる外部リンクが含まれています。
WordPress eコマースウェブサイトのテンプレート
オンラインで利用できる優れた WordPress e コマース Web サイト テンプレートが多数あります。 これらのテンプレートは、新しいオンライン ストアを作成しようとしているすべての人にとって、優れた出発点となります。 これらのテンプレートの多くは高度にカスタマイズ可能なため、サイトのルック アンド フィールをブランドに合わせて簡単に変更できます。 さらに、これらのテンプレートのほとんどはレスポンシブであるため、すべてのデバイスで見栄えがします.
e コマースはしばらく前から存在し、WordPress ユーザーにとって実行可能なオプションになるまでに開発されました。 現在、すべてのオンライン ストアの 30% 以上が、最も人気のある WooCommerce を利用しています。 当社のWordPress e コマース テーマは、時間を節約し、ほんの数分で優れたストア デザインを作成したい企業に最適です。 WordPress は幅広い e コマース プラグインを提供していますが、WooCommerce が間違いなく最も人気があります。 使い方は簡単で、操作も簡単なインターフェースなので、すぐに使い方を習得できます。 Cart66 は主にオンラインで製品を販売しており、高いレベルでの販売を目指しています。 そのプラットフォームのセキュリティ面は、WooCommerce などの他のシステムとは異なります。
WordPressテーマの選び方
WordPress テーマを選択する前に、そのオプションを徹底的に調べる必要があります。 サイトの全体的なデザインとレイアウトに適したものを選択する必要があり、その数は何千もあります。 テーマを決めたら、必ずファイルをダウンロードして WordPress サイトにインストールしてください。
WordPress + Elementor で e コマース Web サイトを作成する方法
WordPress と Elementor を使用して e コマース Web サイトを作成する方法についてアドバイスが必要だと仮定すると、WordPress は人気のあるコンテンツ管理システムであり、Web サイトやブログをゼロから作成したり、事前に設計された WordPress テーマを使用したりできます。 組み込みの機能と人気のある e コマース プラグインのサポートを備えた、e コマース Web サイト用に特別に設計されたテーマがあります。 Elementor は、ドラッグ アンド ドロップ インターフェイスを使用してカスタム Web サイト デザインを作成できる WordPress プラグインです。 Elementorには、オンラインストアの構築に使用できるさまざまなeコマース固有のウィジェットと機能が含まれています. WordPress と Elementor を使用して e コマース Web サイトを作成するには、まず WordPress をインストールしてテーマを選択します。 次に、Elementor プラグインをインストールして有効にします。 Elementor インターフェイスを使用してページを作成し、必要に応じて e コマース固有のウィジェットを追加します。 最後に、 WordPress e コマース プラグインをインストールして、オンライン ストアに機能を追加します。
この記事では、Elementor と WooCommerce を使用して e コマース Web サイトを構築する方法を示します。 2040 年までに、e コマースがすべての購入のほぼすべてを占めると予想されています。 マウスを数回クリックするだけで、何も行われません。 WooCommerce を使用して、オンライン ストアの作成、在庫の管理、安全な支払い、パッケージの発送を行うことができます。 WooCommerce と Elementor Page Builder を使用して e コマース ストアをセットアップするためのステップバイステップ ガイド。 このガイドでは、基本的な WooCommerce 設定とオンライン ストアのページを構成する方法を学習します。 他の WordPress プラグインのインストールと有効化のプロセスは、WooCommerce のプロセスと同じです。
店舗の場所、商品の種類、通貨、販売する商品の種類に加えて、システムは情報を要求します。 Square、PayPal、および Stripe はすべて、カナダ、オーストラリア、米国、日本、および英国で利用できます。 直接販売する製品を選択しなかった場合、PayPal と Stripe のみが受け入れられます。 WooCommerce は、2 つの別々のゾーンでの配送オプションをサポートするようになりました。 あなたのショップが最初のゾーンにある場合、実際の配送料を設定するオプションがあります。 特定の製品を詳しく説明する製品ページを作成することが最初のステップです。 すべての基本ツールを使用して、Elementor を使用してプロのサイトを無料で作成できます。
次に、個々のセクションにさまざまな便利なウィジェットを含めることができます. この場合、拘束力はありません。 次に、デザインを作成する目的で、左側のエディター パネルから別のウィジェットを使用して、現実世界で図面を作成します。 Happy Effects を使用すると、オブジェクトをアニメーション化して移動させることもできます。 カテゴリ ページ: このセクションには、特定のカテゴリの製品のリストが表示されます。 サブカテゴリなど、ストアのさまざまなカテゴリをすべて表示します。 注文履歴: 注文履歴により、顧客は以前の購入を並べ替え、再注文またはキャンセルするものを決定できます。
オンラインで購入する場合、多くの顧客はライブ チャット オペレーターとやり取りすることを好みます。 顧客は、サイトのデザイン、機能、およびショッピング エクスペリエンスに関するフィードバックを提供することで、e コマース サイトでのエクスペリエンスを共有できます。 新規顧客のブランドの信頼性を高めるには、肯定的なフィードバックを提供することが重要です。 ブログは、製品の欠陥を伝える良い方法にもなります。 安全な取引やその他の支払いオプションも避けるべきです。
eコマースWebサイトを段階的に構築する方法
e コマース Web サイトの構築は困難な作業になる場合がありますが、少し計画を立て、いくつかの簡単な手順を踏めば、簡単に始めることができます。 ここでは、e コマース Web サイトを構築する方法に関するいくつかのヒントを紹介します。
1. プラットフォームを選択する: Web サイトの構築を開始する前に、使用するプラットフォームを選択する必要があります。 さまざまな e コマース プラットフォームが利用できるため、ニーズに最適なプラットフォームを見つけるために調査を行ってください。
2. ドメイン名とホスティングを見つける: プラットフォームを選択したら、Web サイトのドメイン名とホスティングを見つける必要があります。 これは通常、選択したプラットフォームまたはサードパーティ プロバイダーを通じて行うことができます。
3. テンプレートの選択: ドメイン名とホスティングの設定が完了したら、Web サイトのテンプレートを選択できます。 繰り返しになりますが、選択したプラットフォームには、選択できるテンプレートがいくつかあります。
4. 商品を追加する: Web サイトへの商品の追加を開始します。 商品の写真、説明、価格を追加し、商品を分類して、顧客が探しているものを簡単に見つけられるようにします。
5. 支払い方法の設定: 商品を販売するには、支払い方法を設定する必要があります。 PayPal や Stripe などの支払い処理業者を選択し、必要なコードを Web サイトに追加します。
6. ウェブサイトを立ち上げる: すべての製品を追加し、支払い方法を設定したら、ウェブサイトを立ち上げる準備が整いました。 ライブに移行する前にすべてをテストしてから、ウェブサイトの宣伝を開始して、トラフィックと売上を促進してください。
成功するオンライン ビジネスの目標は、他とは一線を画すウェブサイトを作成することです。 eコマース業界に今参入することは、その急速な拡大から利益を得る最高のチャンスです. このコースでは、Web ホスティングで最良の取引を行う方法、ワンクリックで WordPress をインストールする方法、WooCommerce サイトをすぐに作成する方法を学びます。 ドメイン名を入力し、WordPress をインストールし、WooCommerce プラグインをインストールするだけで、Hostinger を使い始めることができます。 WordPress を提供するホスティング サービスを選択すると、必要なサイトの作成に役立つ何千ものテーマにアクセスできます。 支払い処理と配送は、私たちが直面している多くの e コマースの課題のほんの一部です。 e コマース アカウントを作成する前に、まず Hostinger アカウントを取得する必要があります。
WordPress プラグイン WooCommerce を使用して、オンライン ストアを作成します。 Web サイトは、SSL 証明書とドメイン名を使用して、完全にカスタマイズ可能で、安全で、無料です。 さらに、ビジネスの開発、宣伝、販売を支援する一連の強力なツールへのアクセスを提供します。 適切なドメイン名を選択した場合、すぐに料金を支払う必要はありませんが、毎年更新する必要があります。 WooCommerce をインストールしたら、WordPress アカウントを作成する必要があります。 WordPress ウェブサイトを e コマース ストアに変換するための最も人気のあるプラグインの 1 つは、WooCommerce です。 プラットフォームは無料でオープンソースであるため、簡単に使用できます。
WooCommerce プラットフォームは、e コマースの販売者にとって不可欠なツールであり、製品ページの作成と管理、支払いゲートウェイの管理などを行うことができます。 カスタマイズ可能なテーマとコンテンツは、WooCommerce で利用できる機能のほんの一部です。 このガイドでは、支払いゲートウェイの設定方法、パッケージの発送方法、税金の計算方法について説明します。 まず、e コマース ストアに商品を追加する必要があります。 各ゾーンの料金体系は、無料または固定料金で設定できます。 ステップ 5 では、製品 (サイズ、色など) を追加する必要があります。 6 番目のステップは、コンバージョン率を向上させるために、プラグインと追加のコンテンツを追加することです。
7 番目のステップは、関連するコンテンツを作成し、WooCommerce を使用して Web サイトにコピーすることです。 最後のステップは、WooCommerce で利用できる高度なツールを使用して、含めたい商品がサイトで確実に入手できるようにすることです。 ステップ 6 では、プライバシー設定を構成する必要があります。 ホームページ、連絡先ページ、概要ページ、その他のコンテンツなど、Web サイトのすべての重要なコンテンツが表示され、目的の方法で設定されていることを確認してください。 8番目のステップは、サイトを立ち上げることです。
傑出した e コマース Web サイトを構築するための 8 つのステップ
ニッチを決定したら、あなたとあなたの顧客にとって最適な e コマース プラットフォームの調査を開始する必要があります。 Shopify、Amazon、eBay など、他にも多数のオプションがありますが、恐れずに試してみてください。 Magento や Bigcommerce などのカスタム プラットフォームは、他とは一線を画す e コマース Web サイトを作成するための優れたオプションです。 次のステップは、販売することを選択したプラットフォームとカテゴリまたは製品に基づいて、Web サイトをデザインすることです。 時間と労力を費やすなら、以下にリストされているウェブサイトビルダーの品質に頼ることができます. テンプレートを選択するか、独自のテンプレートを作成し、ログインおよびサインアップ プロセスを作成した後、製品と価格を入力します。 ウェブサイトの準備が整ったら、それを宣伝します。 ソーシャル メディア プラットフォーム、検索エンジン最適化 (SEO)、および広告を利用して、Web サイトを宣伝します。 需要の変化に応じて、Web サイトを更新し、新しい製品やカテゴリを追加する必要があります。 新しい e コマース Web サイトを簡単に作成できることを利用して、今日から始めることができます。
